10 framework JavaScript per migliorare lo sviluppo mobile
Problemi di compatibilità cross-browser, risoluzione dello schermo e codice HTML e CSS incoerente sono cose del passato nello sviluppo mobile. Gli sviluppatori che sono ancora alle prese con questi problemi sono molto indietro rispetto ai tempi e hanno bisogno di imparare alcuni nuovi trucchi.
Gli sviluppatori mobili oggi ampliano la portata della loro esperienza; non stanno solo risolvendo questi problemi, ma stanno sviluppando siti web mobili con layout impressionanti, sono intuitivi e basati su framework che funzionano perfettamente su smartphone e tablet.
Sempre più aziende stanno sviluppando con fiducia versioni mobili dei loro siti web e lanciano app che li aiutano a commercializzare i loro prodotti e servizi con successo, e JavaScript è stato il motivo principale dell'aumento di sviluppo mobile.
In generale, JavaScript ha reso facile l'uso di dispositivi touchscreen. Con esso, possiamo consentire ai siti Web di rispondere a gesti delle dita come toccare, scorrere e ingrandire. JavaScript non ha solo risolto i problemi di compatibilità tra browser, ma ha reso facile lo sviluppo di siti Web multipiattaforma, che aumentano il numero di utenti.
La maggior parte dei framework JavaScript è leggera, il che rende la navigazione web veloce senza compromettere l'aspetto di un sito web. I siti web mobili utilizzano sempre più HTML5 e CSS3, rispettando le specifiche del W3C, che rappresentano un ulteriore vantaggio per i framework JavaScript.
jQuery Mobile
Se esiste un framework JavaScript che ogni sviluppatore mobile dovrebbe garantire, lo è jQuery Mobile . Come il suo equivalente desktop, jQuery Mobile ha una libreria di widget che converte la marcatura semantica in un formato intuitivo, semplificando le operazioni su touchscreen. La struttura mobile HTML5 consente inoltre agli sviluppatori di creare siti Web e app multipiattaforma.
jQuery Mobile ha una base di codice leggera che racchiude un pugno con molti elementi grafici. Gli sviluppatori possono facilmente integrare switcher e slider. I miglioramenti progressivi e i design che possono essere facilmente trasformati in temi lo rendono estremamente favorevole agli sviluppatori.
L'ultima è una versione beta con molte possibilità di miglioramento.
Il progetto M
Il progetto M è un framework JavaScript facile da usare che incorpora in modo efficiente le funzionalità avanzate di HTML5.
Con la sua architettura model-view-controller (MVC), The M Project è popolare tra gli sviluppatori mobili per diversi motivi. Il modulo open source, basato su MVC, consente agli sviluppatori di isolare i dati dalla logica di business. Inoltre, la struttura JavaScript supporta più dispositivi, facilitando lo sviluppo di app e siti Web per smartphone, tablet e computer desktop.
Recentemente, The M Project ha collaborato con Panacoda, che ha aiutato il framework a espandere i suoi miglioramenti e funzionalità.
Appcelerator Titanium
Se stai cercando un framework JavaScript che combini perfettamente la flessibilità dell'open source con i poteri del cloud computing, allora stai cercando Appcelerator Titanium . È una piattaforma mobile di prossima generazione che può essere utilizzata per sviluppare app per Apple e Android.
La tua conoscenza esistente della programmazione HTML, CSS e JavaScript sarà utile quando utilizzi Appcelerator Titanium, che è il suo più grande vantaggio. Puoi utilizzare Appcelerator Titanium per creare visualizzazioni di tabelle, interruttori, tab e popover. Consente inoltre una facile integrazione con le fotocamere dei dispositivi mobili e i file memorizzati sui dispositivi. Inoltre, se si desidera evitare l'apprendimento di Objective-C e Android SDK, Appcelerator Titanium offre diversi suggerimenti utili.
Il supporto della community per Appcelerator Titanium è forte e puoi trovare aiuto in diversi forum in cui gli sviluppatori mobili lavorano costantemente sul framework.
Sencha Touch
Contato tra i migliori framework JavaScript, Sencha Touch è anche una struttura preferita tra gli sviluppatori di siti web mobili. La libreria di widget completa è basata sulla libreria JavaScript Ext JS e destinata ai browser WebKit Classe A. Questo framework HTML5 ad alte prestazioni può essere utilizzato per lo sviluppo di app per più sistemi operativi mobili, tra cui iOS, Android, BlackBerry OS e Kindle.
L'ultima novità di Sencha Touch vanta un'API più semplice, un MVC potenziato e una maggiore velocità con la confezione nativa, che è facile da usare.
Zepto
Zepto è stato creato appositamente per i browser WebKit mobili come Safari e Chrome e obbedisce a una filosofia di sviluppo minimalista che rende lo sviluppo mobile facile e veloce.
Zepto significa mantenere le cose semplici: l'obiettivo del framework è preciso e preciso: disporre di librerie modulari da 5 a 10 k che possono essere facilmente scaricate e rapidamente eseguite. Ottiene inoltre punteggi brownie per essere estremamente leggero, a soli 5 KB.
L'API familiare consente agli sviluppatori di concentrarsi su come fare rapidamente le cose.
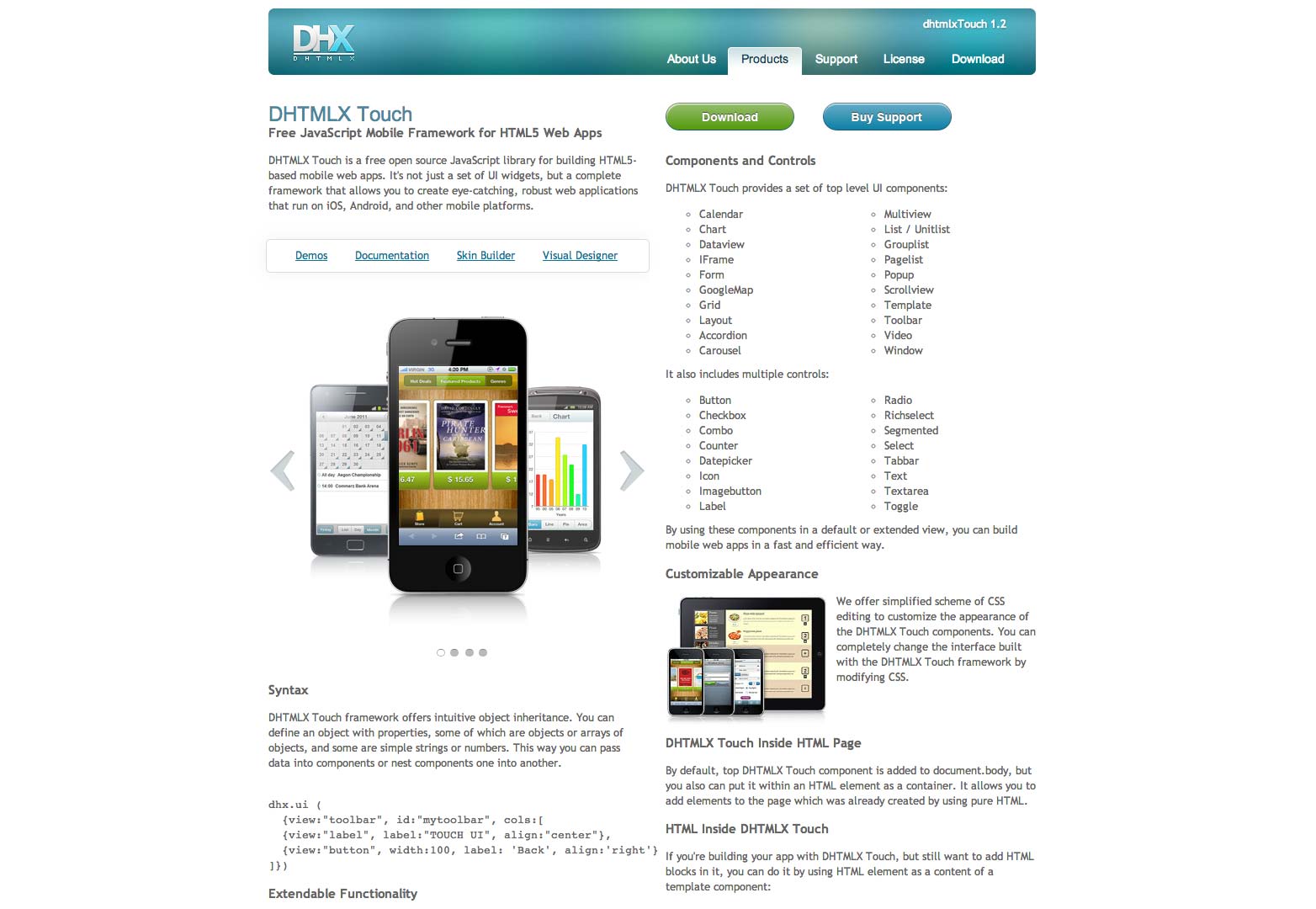
DHTMLX Touch
Questo è un altro framework di sviluppo mobile JavaScript HTML5 che consente di creare progetti per smartphone e dispositivi touch.
Se stai cercando un framework che promuova la codifica minima, scegli DHTMLX Touch . L'interfaccia utente è facile da usare e il framework consente agli sviluppatori di sfornare diversi tipi di app per diverse piattaforme mobili.
LimeJS
Se vuoi un framework JavaScript specifico per lo sviluppo del gioco, prova LimeJS . Usa l'HTML in diversi modi e rende i giochi che sono sensibili al touchscreen e funzionano sia nei browser sia nelle applicazioni.
Ottieni l'esperienza nativa dei giochi con LimeJS.
jQTouch
Se hai familiarità con jQuery Mobile, allora jQTouch non sarà difficile da usare jQTouch ha anche una libreria di widget con la conversione del markup semantico.
Si noti, tuttavia, che le app create nel framework jQTouch funzionano solo su schermi di piccole dimensioni e sono specificamente mirate ai browser WebKit di Classe A, come quelli su dispositivi Android e Apple.
TreeSaver
TreeSaver utilizza HTML e CSS conformi agli standard ed è perfetto per lo sviluppo di layout in stile rivista che possono adattarsi dinamicamente a diversi browser e dispositivi mobili.
TreeSaver può essere utilizzato per progettare una vasta gamma di siti Web e app senza la necessità di programmare JavaScript.
Mobilize.js
Spesso gli sviluppatori vogliono ridurre il carico di lavoro, quindi cercano un framework che possa importare direttamente un sito Web desktop-friendly esistente in una piattaforma ottimizzata per i dispositivi mobili. Mobilize.js è uno di questi framework JavaScript che rileva automaticamente i browser mobili e si integra facilmente, senza la necessità di modificare nulla sul server.
Che sia open source e che abbia una versione di WordPress sono ulteriori comodità per gli sviluppatori.
Hai usato uno di questi quadri? Preferisci un quadro che non abbiamo coperto? Fateci sapere nei commenti.
Immagine in primo piano / miniatura, immagine quadro via Shutterstock