10 regole per la progettazione di email che i tuoi clienti vorranno leggere
L'email continua a essere uno dei modi più popolari con cui le aziende interagiscono con i propri clienti. Come con qualsiasi altra cosa nel mondo del design, il modo in cui progettate un'e-mail avrà un impatto enorme su cose come la percentuale di clic e la conservazione dei vostri abbonati.
Quando progetti per la posta elettronica, dovresti approfittare al massimo dell'opportunità fugace che hai per fare un'impressione sui tuoi abbonati. Uno di Principi Cialdini di persuasione si applica qui: se offri ai tuoi lettori un grande valore tramite la tua email, saranno lieti di ricambiare prendendo il tempo per leggere e fare clic su qualsiasi link.
Naturalmente, progettare per e-mail implica anche un design e-mail reattivo da allora quasi la metà di tutte le e-mail aperte oggi si verificano su un dispositivo mobile . Ecco i componenti che non possono mancare nella progettazione di e-mail di successo.
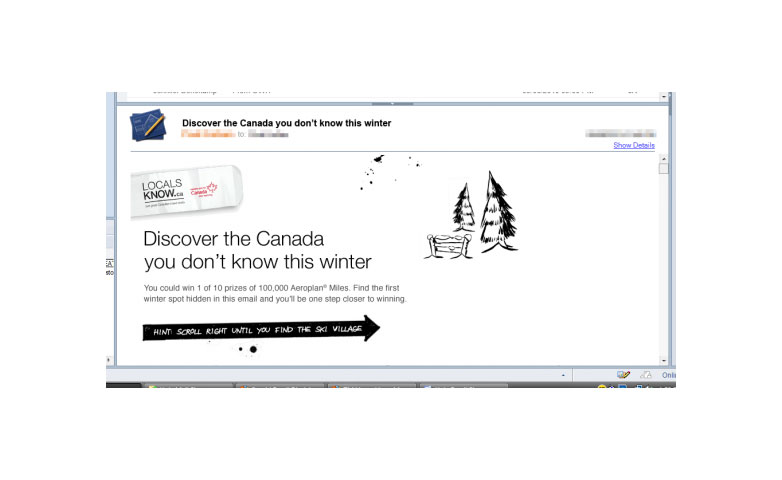
1) Conta la trasparenza
Controlla i tipi di righe dell'oggetto, copia, nomi dei mittenti e persino i tuoi intestatari che usi. Non rendere mai nessuno di questi ambigui o confusi per i tuoi lettori. Altrimenti, saranno così tanto più interessanti da contrassegnare le e-mail come indesiderate o addirittura cancellarle.
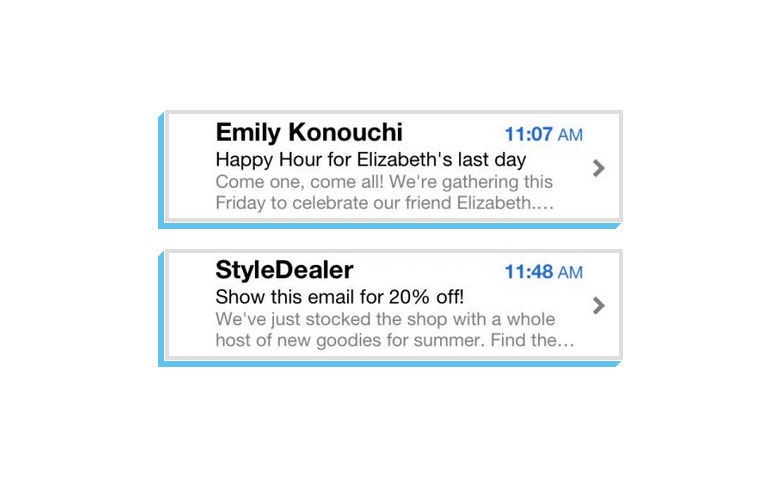
Invece, dì sempre ai tuoi lettori la tua identità, quello che stanno leggendo e quali saranno i benefici della lettura. Il trucco è quello di ottenere tutte queste informazioni il più vicino possibile alla parte superiore della tua e-mail. Avere tutte queste informazioni fissi i tuoi lettori in faccia non appena aprono la tua email significa che la tua proposta non sarà ignorata.
Questo esempio mostra due e-mail in cui il nome del mittente è di un enorme carattere, la linea dell'oggetto è cristallina e i benefici della lettura stanno fissando l'abbonato direttamente in faccia.
2) Segui un modello convenzionale
Questa è l'unica volta in cui essere convenzionali e non fare qualcosa di inaspettato aiuta la tua causa. Le persone si aspettano determinati punti in comune in tutte le e-mail che aprono. Ad esempio, quando si progetta per dispositivi palmari, assicurarsi di creare pulsanti grandi e facilmente selezionabili e toccabili per i collegamenti. È meglio persino renderli al 100% della larghezza dello schermo perché gli utenti vogliono toccare con entrambi i pollici!
Se inserisci dei link aggiuntivi nella copia della tua email, assicurati che appaiano in colori contrastanti e in grassetto per farli risaltare e urlare per attirare l'attenzione. Non mettere mai i collegamenti troppo vicini perché sarebbe fastidioso se gli utenti toccano accidentalmente il link sbagliato.
Infine, fai in modo che anche tu faccia i vantaggi di fare clic così ovvi da non poter essere persi. Un buon modo per raggiungere questo obiettivo è quello di combinare i vantaggi di un clic con il pulsante stesso. Ad esempio, la copia pulsante ideale sarebbe "ottenere la tua demo gratuita ora".
Ecco un buon esempio di usare colori audaci nei collegamenti e-mail per attirare l'attenzione dei lettori.
3) Minimalismo: dì di più con meno
Nessuno ha il tempo di leggere tanto, soprattutto gli utenti di dispositivi mobili, quindi non scrivere molto nella tua copia di posta elettronica. I lettori controlleranno semplicemente l'e-mail per contenuti che mantengono il loro interesse invece di leggere l'intera e-mail parola per parola. Dividi i pezzi di testo in piccoli pezzi che sono più facili da consumare.
Un'email di marketing, ad esempio, ha l'obiettivo di far sì che i lettori facciano clic sul tuo sito web. Non bloccare questo risultato voluto con una lunga porzione di testo. In ogni caso, un testo più lungo rende molto più allettante il fatto che i lettori inviino la tua email nel cestino.
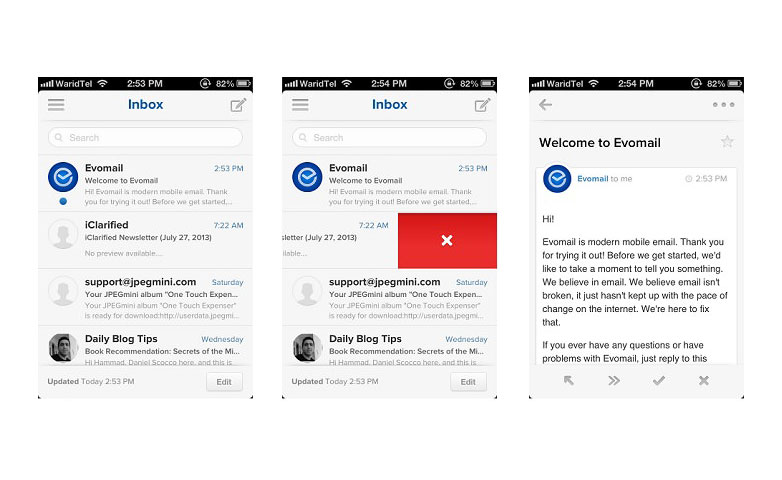
Vedere questi esempi di come appaiono le email minimaliste in Evomail.
4) Promuovi la lettura facilitata dalla scansione
I lettori amano scansionare le e-mail, quindi rendili facili da scansionare. Otterrai questo dividendo il tuo testo in pezzi delineati e ordinati che arrivano al punto giusto. L'uso di titoli cristallini e l'enfasi dei concetti significativi in grassetto consentiranno agli abbonati di scansione di ottenere immediatamente l'essenza.
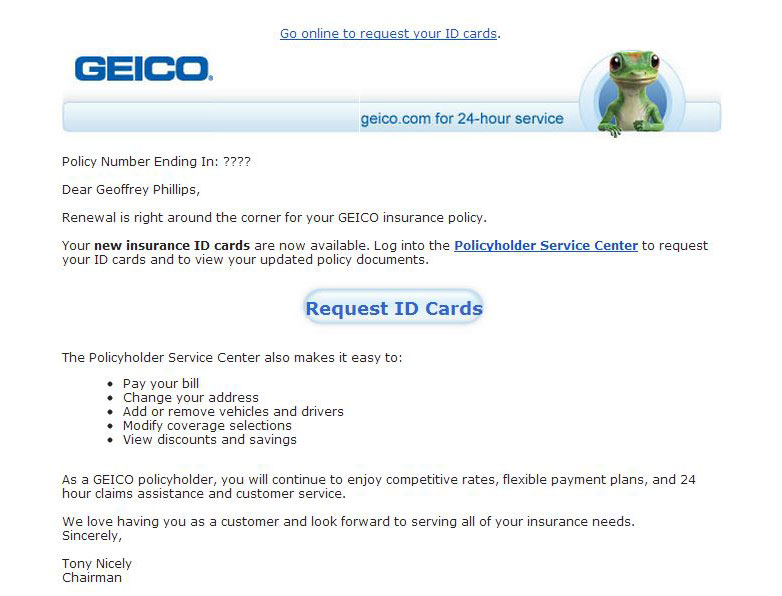
L'e-mail transazionale di Geico illustra e-mail facili da scansionare fino in fondo.
5) Dì quanto vuoi, solo più tardi
Progetta la tua copia e-mail in modo che i dettagli più avvincenti e più brevi vengano prima; solo dopo il tuo contenuto più lungo. In questo modo, non stai facendo in modo che nessuno dei tuoi lettori batta il contenuto più lungo, salvo per quelli che vogliono veramente leggere il contenuto più lungo. Quindi c'è un posto per contenuti più lunghi nell'e-mail marketing, ma deve solo arrivare nel posto giusto nell'e-mail.
6) Reiterare la chiamata all'azione
Nelle e-mail di marketing, l'invito all'azione è l'intera ragione per inviare ai lettori l'e-mail per cominciare. Vale quindi la pena ripetere l'invito all'azione più avanti nell'e-mail, in particolare se la tua e-mail ha contenuti più lunghi. Nessuno vuole scorrere fino all'inizio dell'email per vedere di nuovo l'invito all'azione.
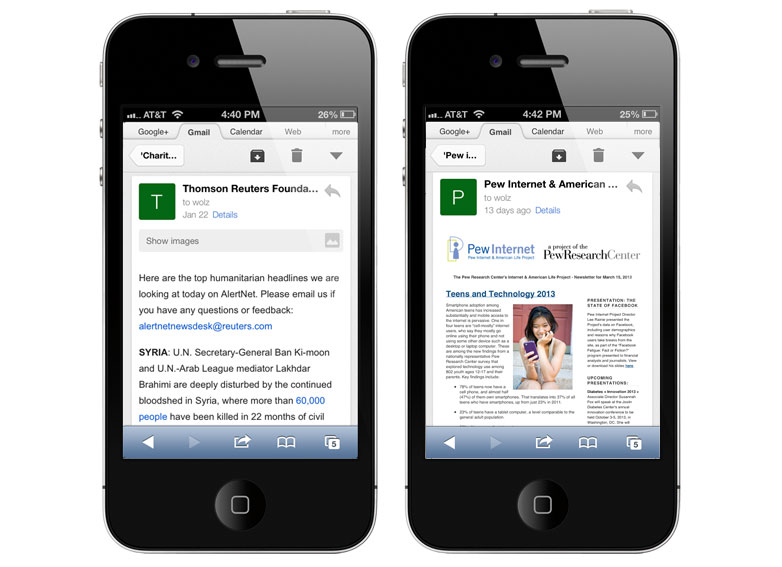
Email di MailChimp ripete la sua chiamata all'azione in alto e poi di nuovo in basso.
7) Limita il numero di scelte
Un eccesso di scelte nella tua e-mail causerà un sovraccarico cognitivo sui tuoi abbonati, quindi avranno meno probabilità di andare avanti e prendere una decisione. Rifletti attentamente su quale sia il requisito minimo per far sì che un lettore clicchi per andare al tuo sito. Vuoi introdurre gradualmente questo dettaglio necessario al lettore. Se gli dai troppe informazioni all'inizio, allora sarà più probabile che abbandonerà il suo compito.
8) Affidati a questi spazi bianchi
Whitespace è molto efficace anche nella progettazione di email. Whitespace è molto utile quando si tratta di rompere pezzi cruciali di informazioni per rendere più facile per il lettore assorbire dettagli importanti. Se hai molti elementi che hanno le stesse dimensioni e il peso, incorporare lo spazio bianco consente agli occhi dei lettori di concentrarsi sulle cose che contano. Senza spazi bianchi, il tuo corpo di posta elettronica può apparire come un enorme blocco informe che i lettori potrebbero semplicemente saltare.
Qui , puoi vedere come lo spazio bianco concentra l'attenzione del lettore sul messaggio di marketing.
9) Una parola speciale sulla progettazione di email reattiva
, people are looking at their mobile devices around 150 times a day! Oggi , le persone guardano i loro dispositivi mobili circa 150 volte al giorno! Inoltre, 4 persone su 5 cancellano le email se non riescono a guardare bene sui loro dispositivi mobili. Tutto ciò significa che devi concentrarti maggiormente sul portare il tuo messaggio ai tuoi lettori in modo più efficiente che mai.
La media query @media viene utilizzata nella progettazione di email reattiva. @media è un set unico di stili CSS che si comportano come regole dinamiche o istruzioni condizionali. Possono aiutarti a creare e-mail più leggibili su varie dimensioni dello schermo.
Quello che fanno è identificare la dimensione dello schermo di un dispositivo e quindi vari set di regole che si applicano a tale dimensione dello schermo. In base a ciò che si vuole concretamente realizzare, le query multimediali possono essere facili o difficili da implementare. Si noti che questi non funzioneranno in tutti i client di posta elettronica e necessitano inoltre di una pianificazione e di test maggiori rispetto alle e-mail ordinarie.
In base alle dimensioni dello schermo specifiche, i tipi di supporto definiscono gli esatti stili CSS da utilizzare. In sostanza, questo tipo di supporto dice che, se la tua e-mail è visualizzata su una dimensione dello schermo di 480px o inferiore, usa il seguente CSS.
Quindi sarebbe: @media screen e (max-width: 480px)
Supporto email reattivo
Al momento, non tutti i dispositivi palmari e i client supportano la posta elettronica reattiva. Ecco perché i progettisti devono tenere il passo con quali dispositivi e client supportano la posta elettronica reattiva. Ecco perché è davvero una buona idea testare le tue email in un sacco di diversi dispositivi e client, in modo che tu possa esserne sicuro.
Qui è dove le email reattive sono attualmente supportate:
- App per Android 4.x Email OEM
- app di posta iOS
- Windows Phone 7.5
- BlackBerry Z10
- BlackBerry OS7
Qui è dove le email reattive non sono attualmente supportate:
- App Gmail per Android
- App Gmail per iPhone
- iPhone Yahoo Mail
- iPhone Mailbox
- Blackberry OS5
- Android Yahoo Mail
- Windows Phone 7
- Windows Phone 8
- Windows Mobile 6.1
10) Design email per i lettori
Come per tutti gli altri aspetti del web design, il lavoro dei designer è di progettare per l'utente al fine di migliorare l'esperienza dell'utente. Quello deve essere il numero uno prioritario. In caso contrario, le tue e-mail non saranno un grande successo con i tuoi lettori e abbonati.
Ci sono così tante cose da considerare, tutto dalla trasparenza e seguendo un modello convenzionale al minimalismo e agli spazi bianchi. Se vuoi raggiungere persone su dispositivi mobili, devi anche prendere in considerazione la progettazione di email reattiva. Tenendo presente questi suggerimenti sarà di grande aiuto con la tua percentuale di clic email.
Immagine in primo piano / miniatura, immagine email via Shutterstock.