100 sfondi Twitter creativi con illustrazione
Se hai mai creato un account Twitter e lo hai personalizzato con del testo, avresti scoperto che la quantità di testo che puoi visualizzare per descriverti è molto limitata.
È qui che progetta, crea e pubblica uno sfondo creativo di Twitter e lo utilizza come il tuo tabellone pubblicitario.
Molti designer e creativi utilizzano illustrazioni e immagini reali che attirano l'attenzione degli spettatori . Catturando l'immaginazione di un lettore nel processo, gli sfondi illustrativi rimarranno molto probabilmente nella loro memoria per un periodo di tempo più lungo.
Qui ci sono 100 sfondi creativi di Twitter che presentano illustrazioni , che dovrebbero ispirare i tuoi disegni su Twitter.
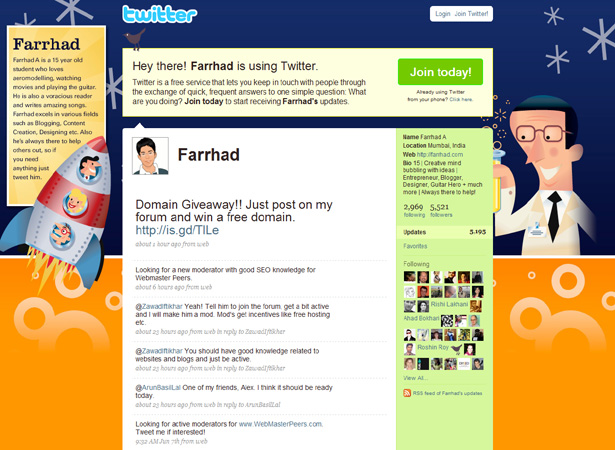
Farrhad
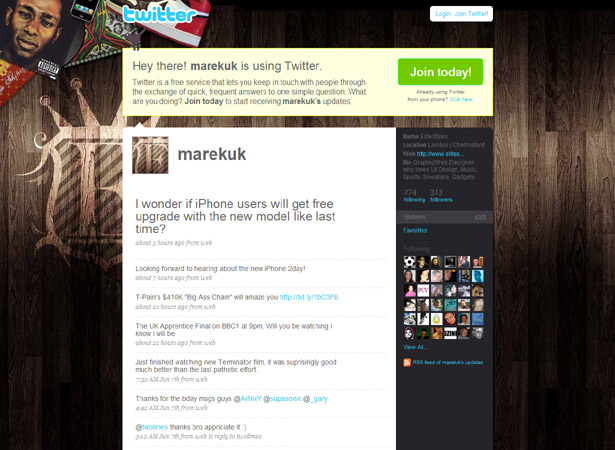
Stili d'elite
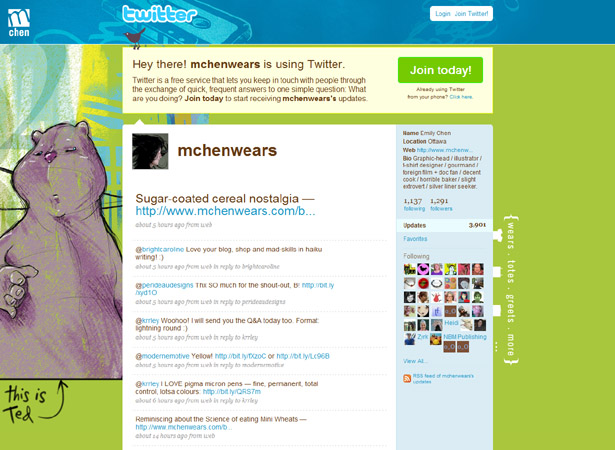
Emily Chen
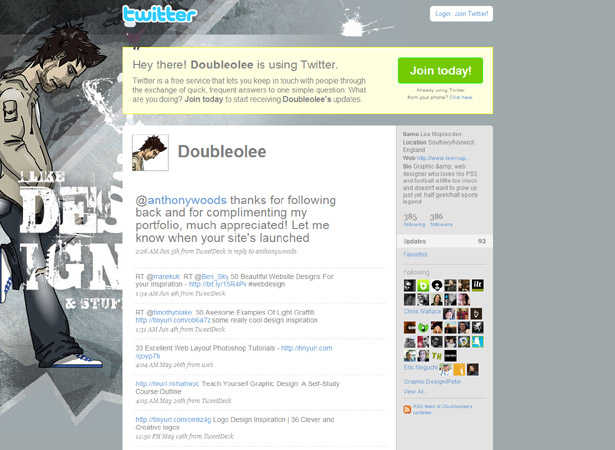
Lee Maplesden
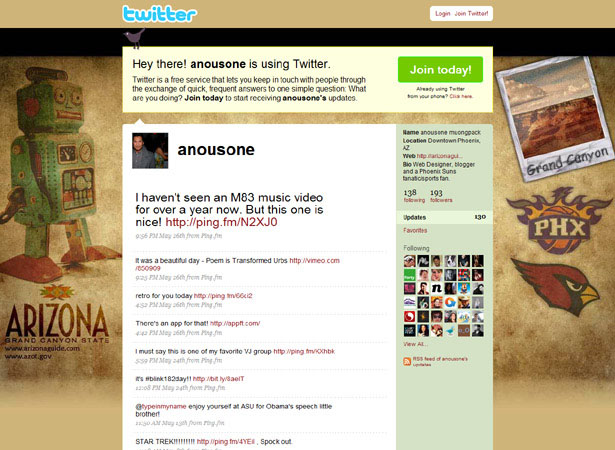
Anousone
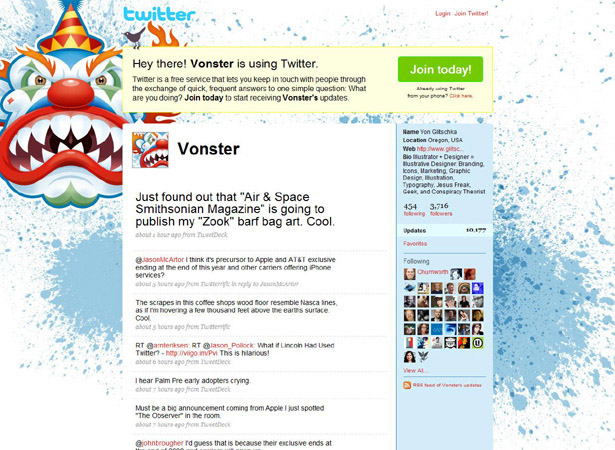
Vonster
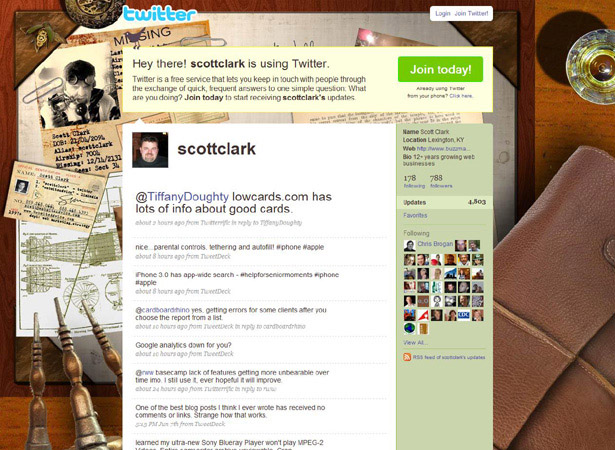
Scott Clark
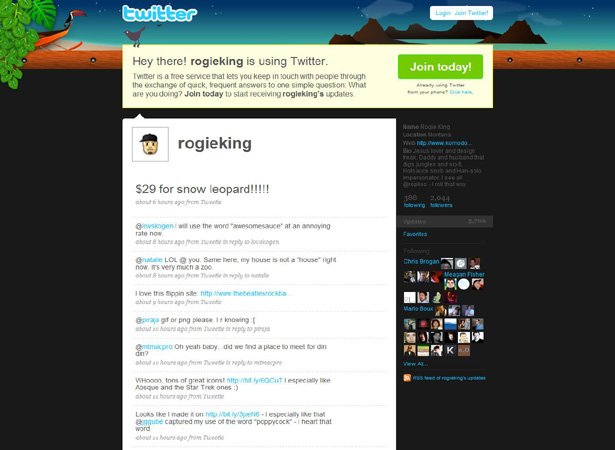
Rogie King
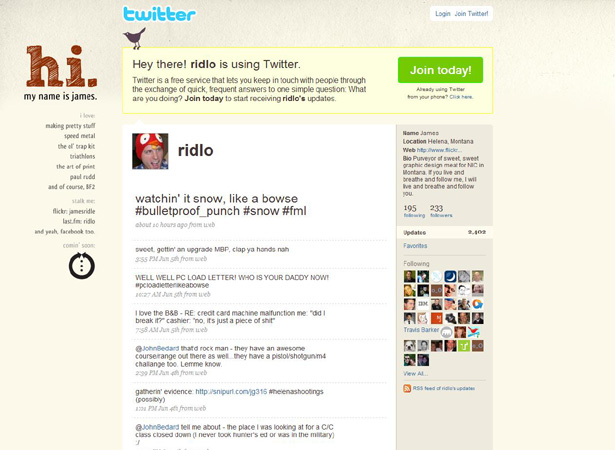
James Ridlo
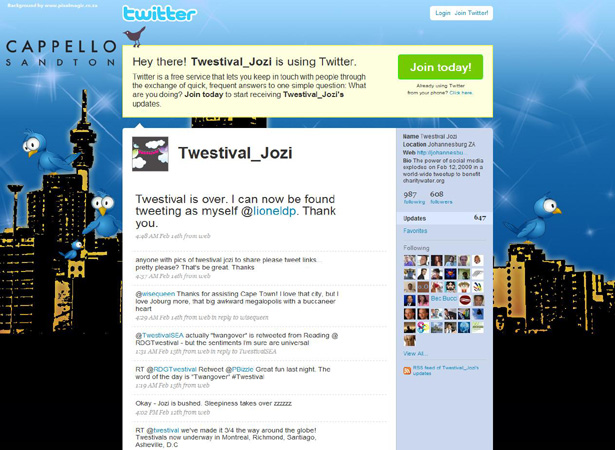
Twestival Jozi
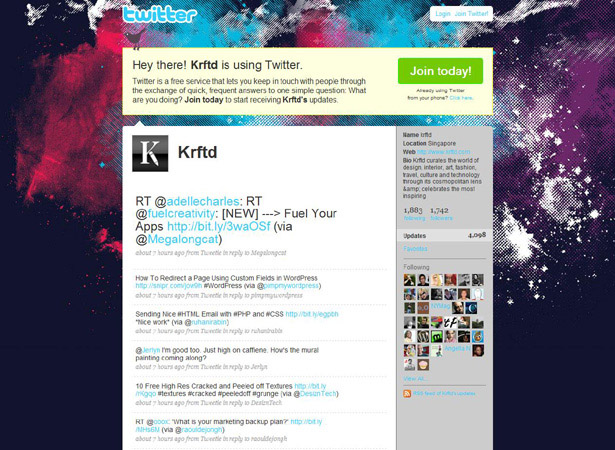
Krftd
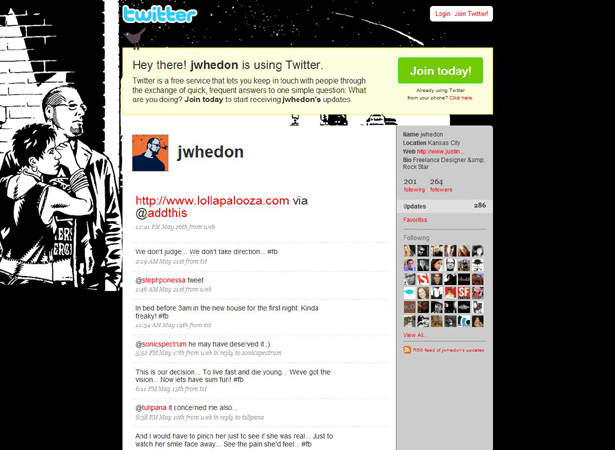
Jwhedon
Andy Sowards
Brian Paulwicz
prato
Kiam Dean Art
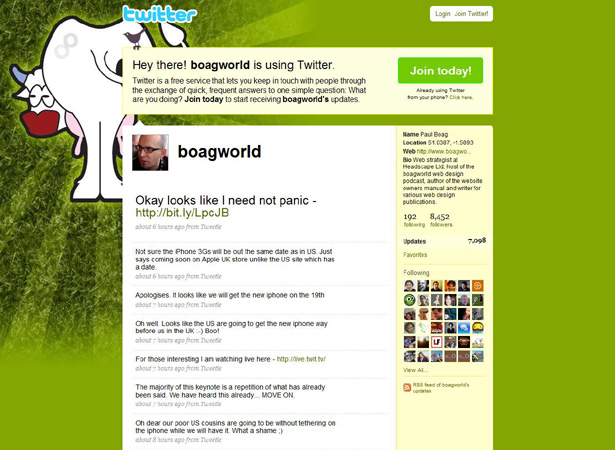
Paul Boag
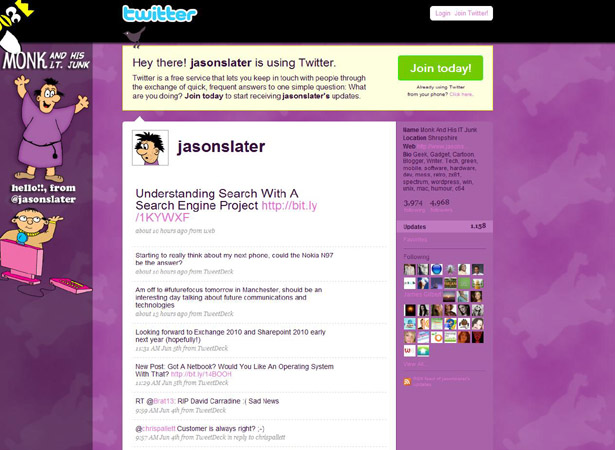
Jason Later
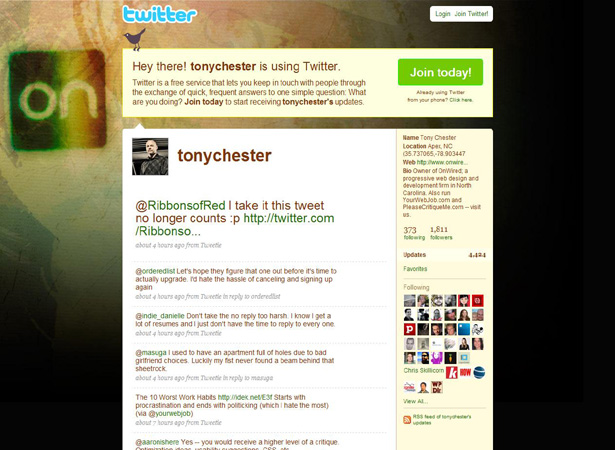
Tony Chester
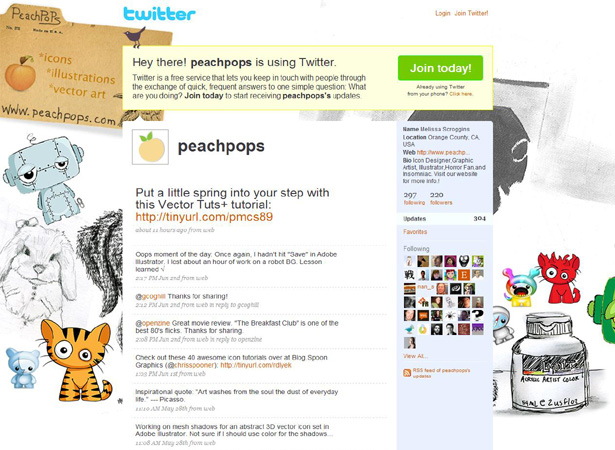
Melissa Scroggins
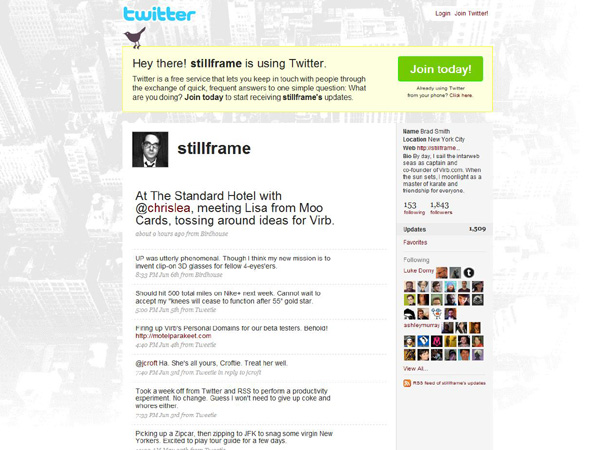
Brad Smith
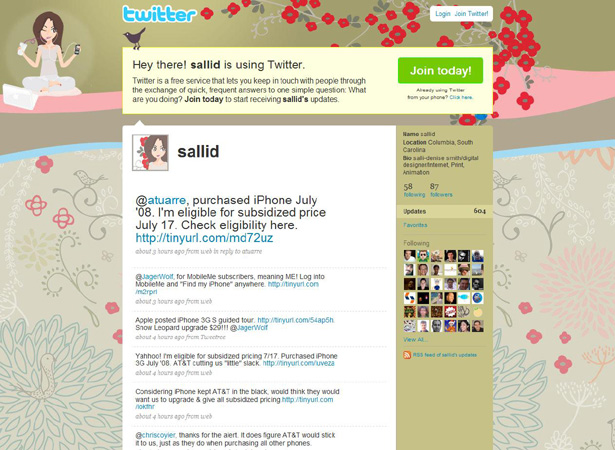
Sallid
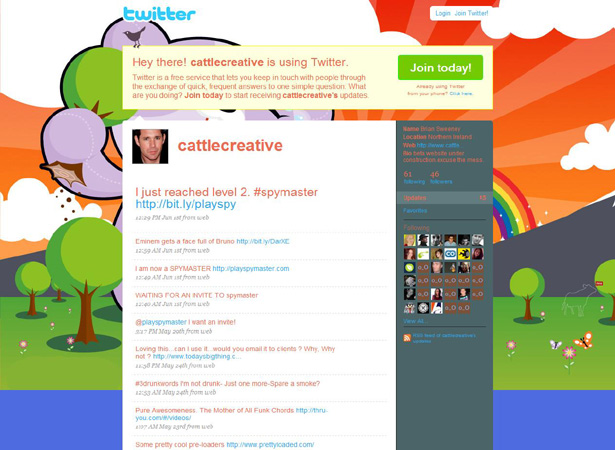
Brian Sweeney
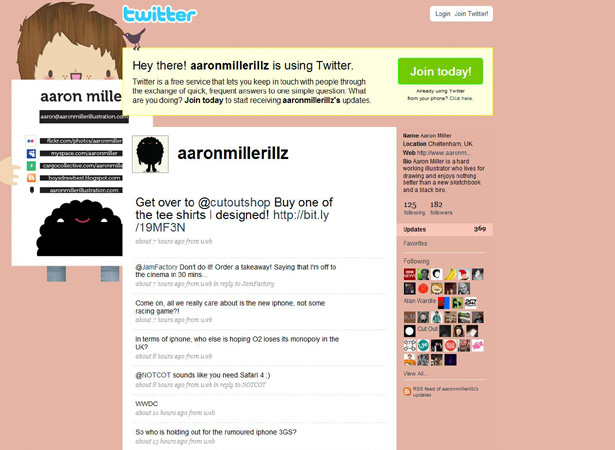
Aaron Miller
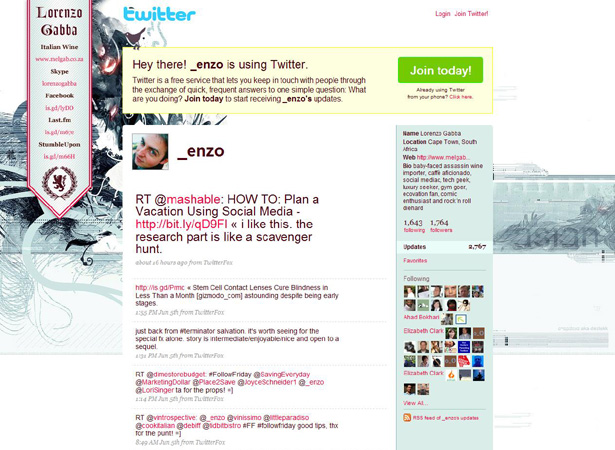
Lorenzo Gabba
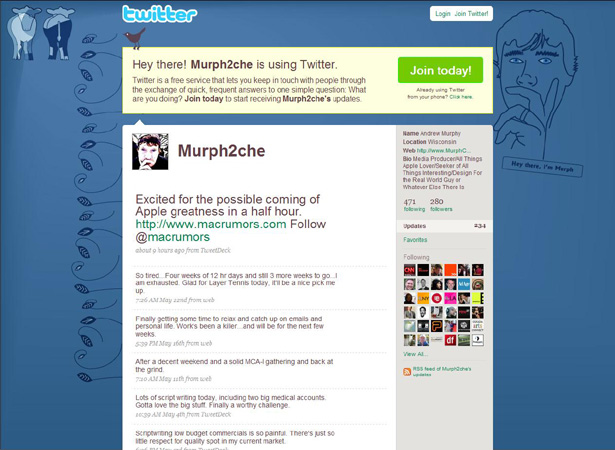
Andrew Murphy
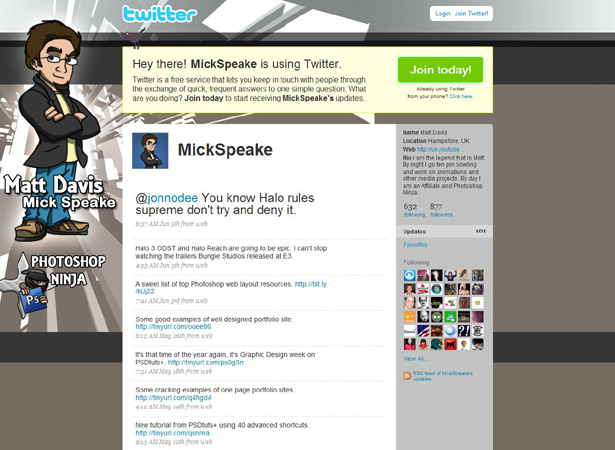
Matt Davis
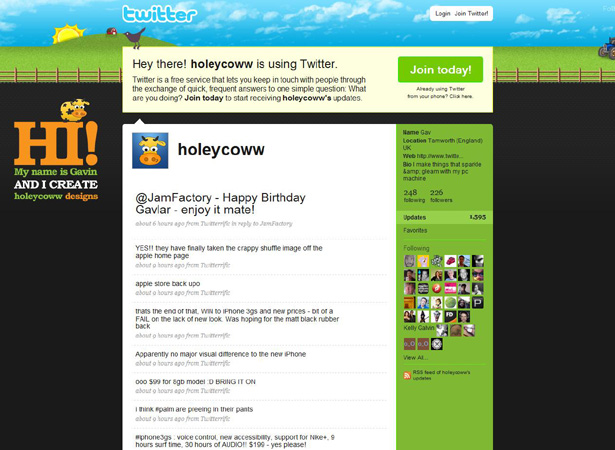
Holey Coww
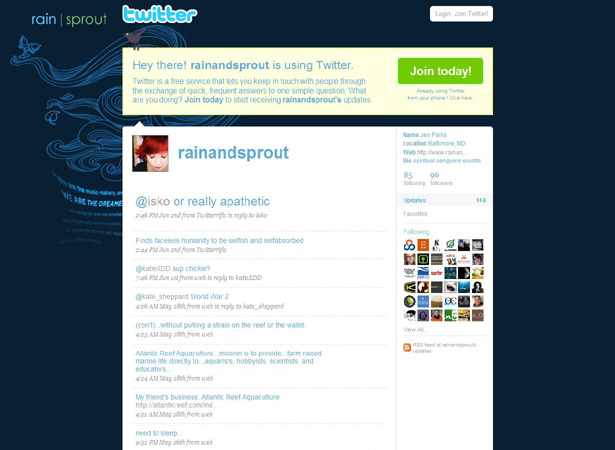
Jen Parks
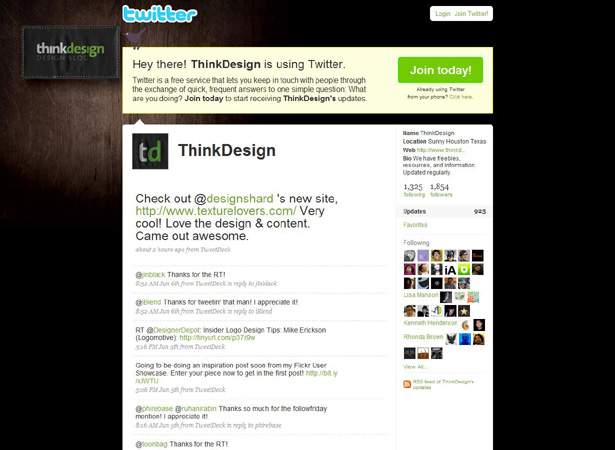
Pensa al design
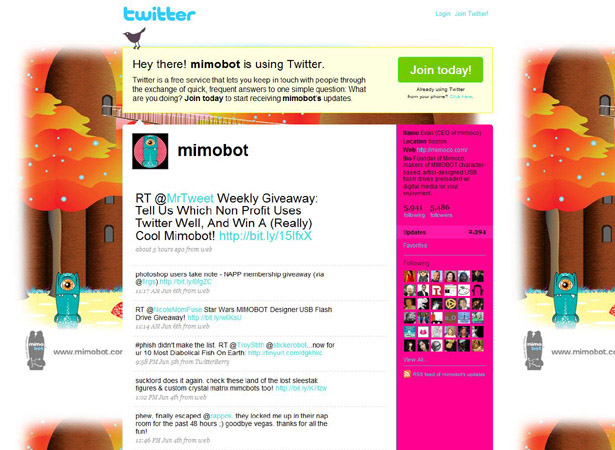
Evan
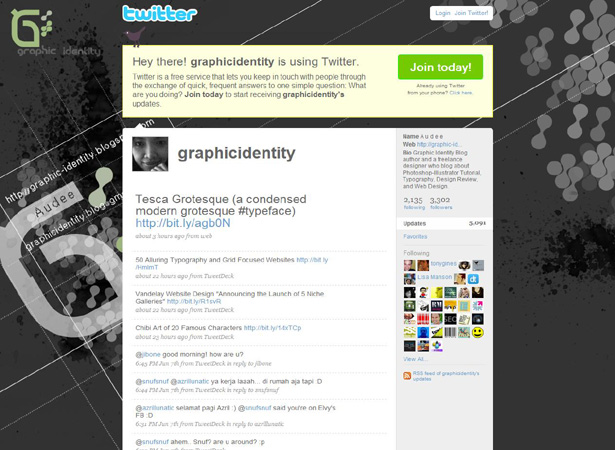
Identità grafica
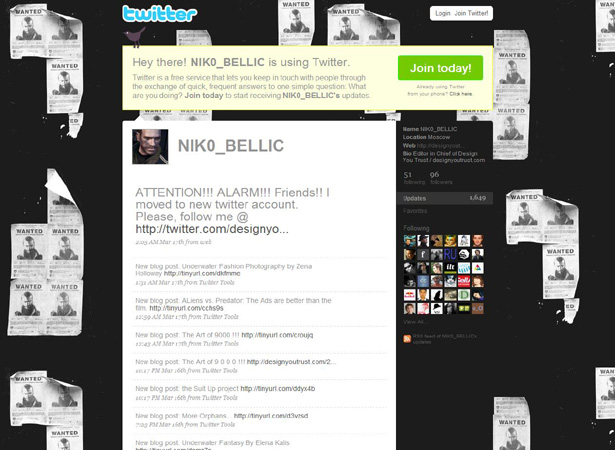
Niko Bellic
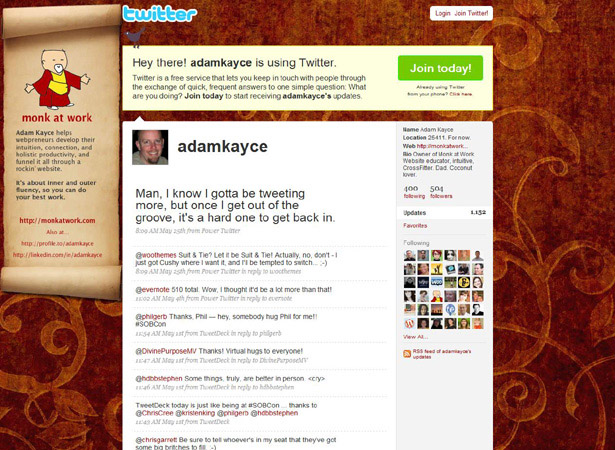
Adam Kayce
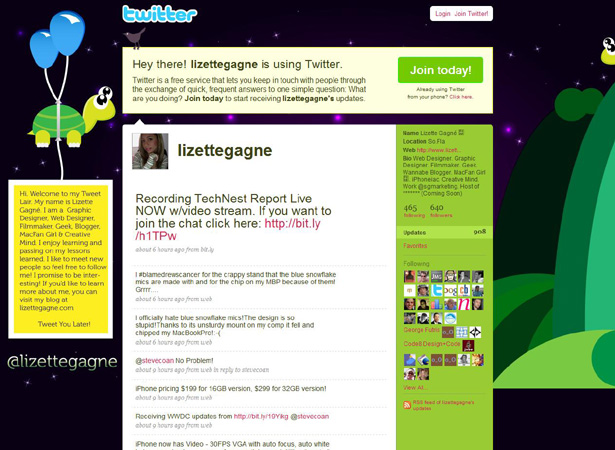
Lizette Gagne
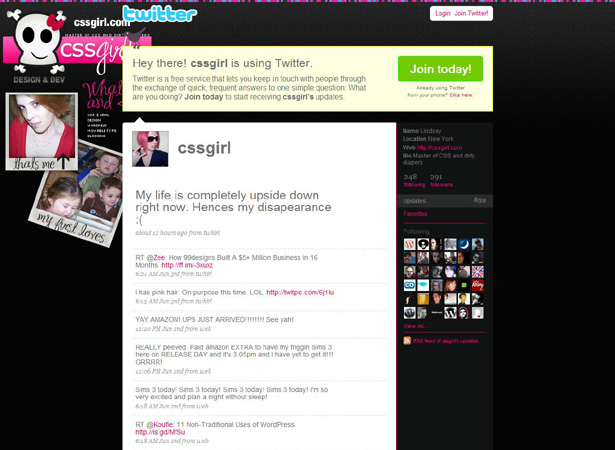
Ragazza CSS
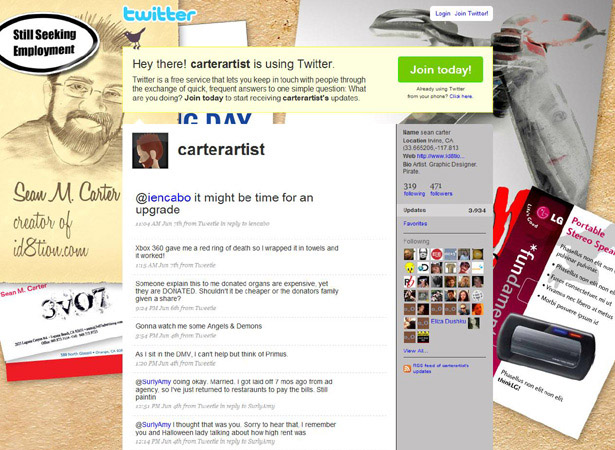
Sean Carter
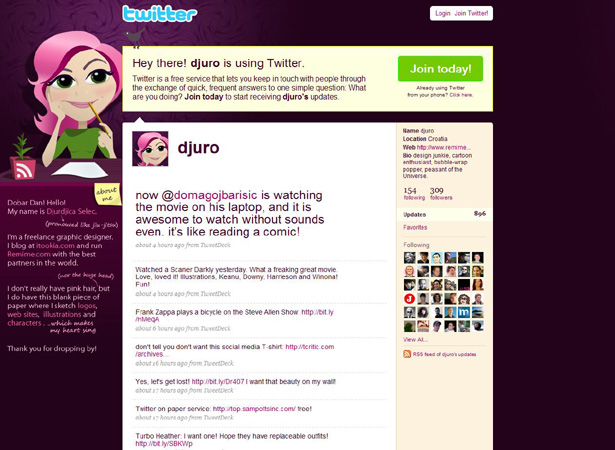
Djuro
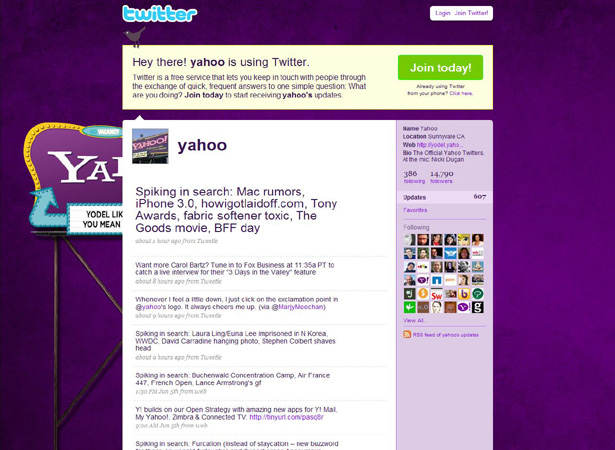
Yahoo
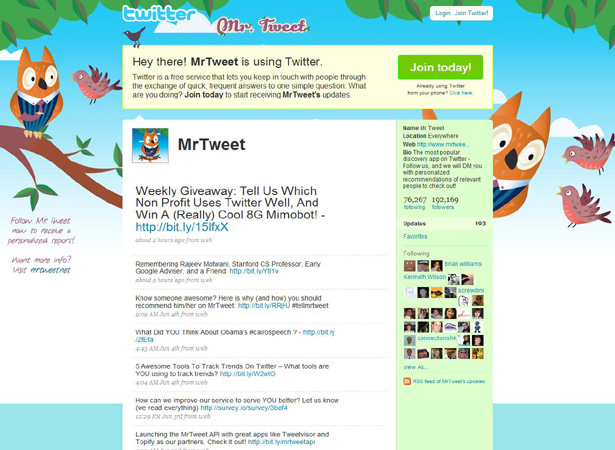
Mr. Tweet
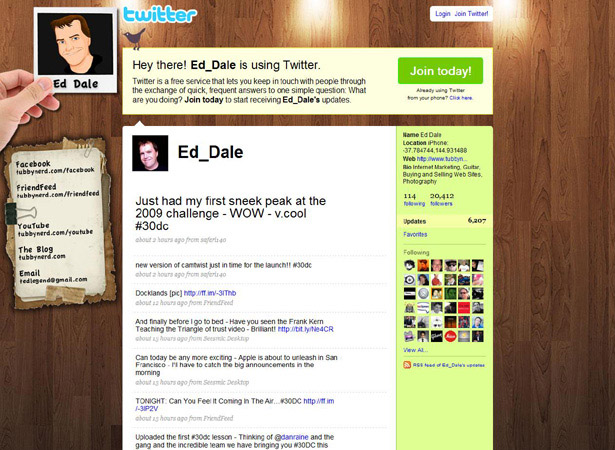
Ed Dale
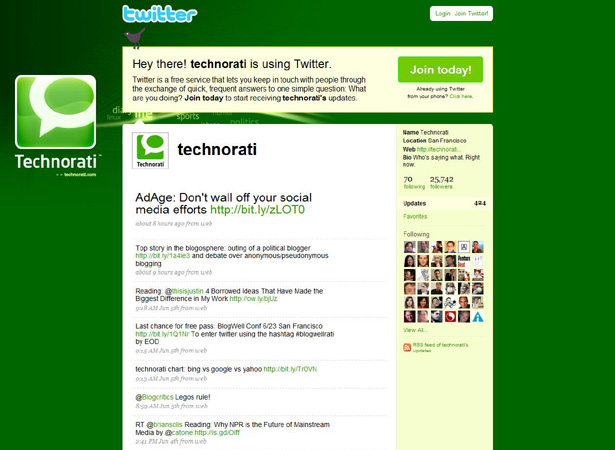
Technorati
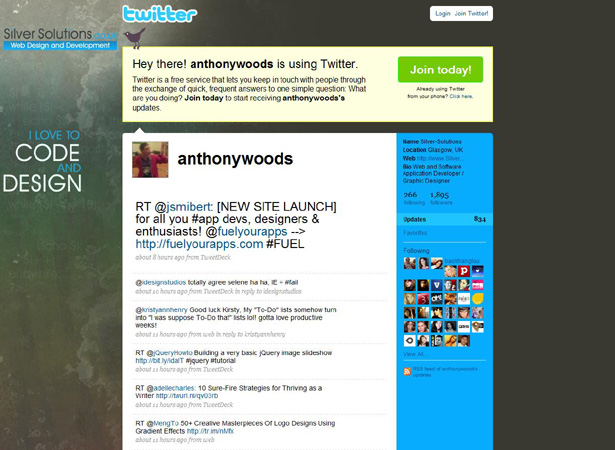
Argento-Solutions
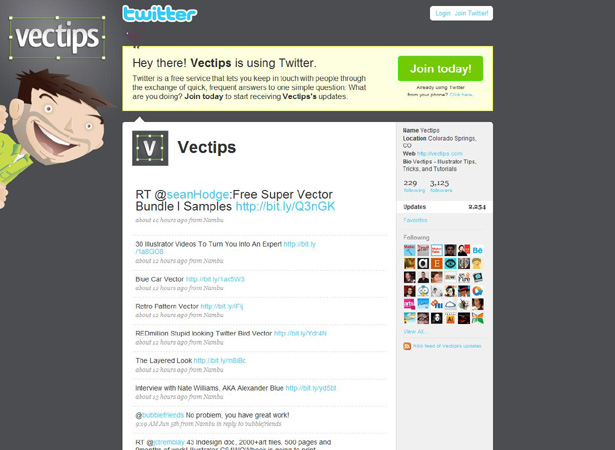
Vectips
Basta twittare
Dark Motion
Elitisti Snob
Divvoted
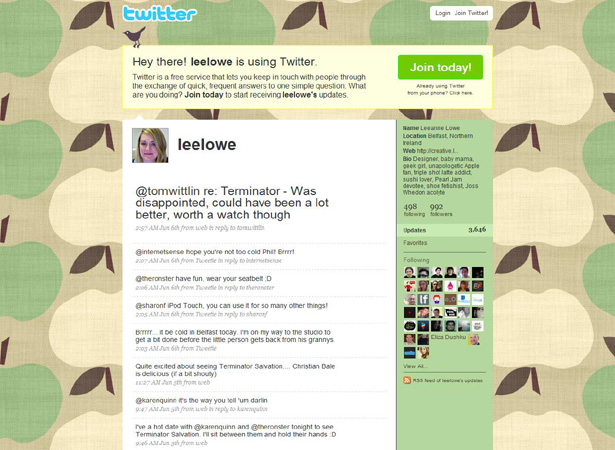
Leeanne Lowe
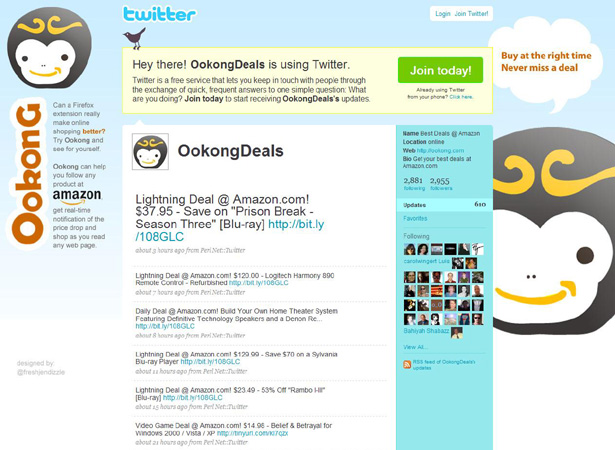
Le migliori offerte (Amazon)
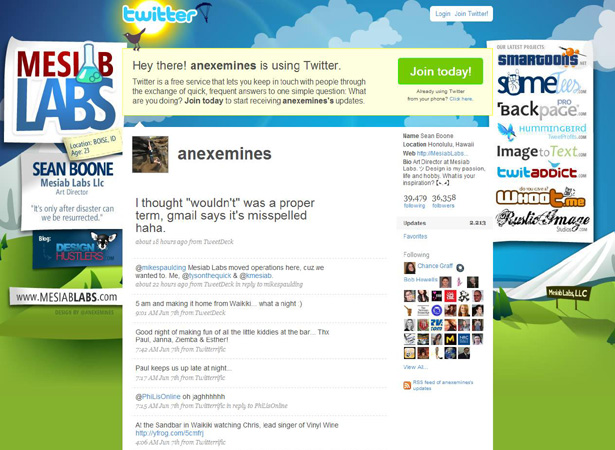
Sean Boone
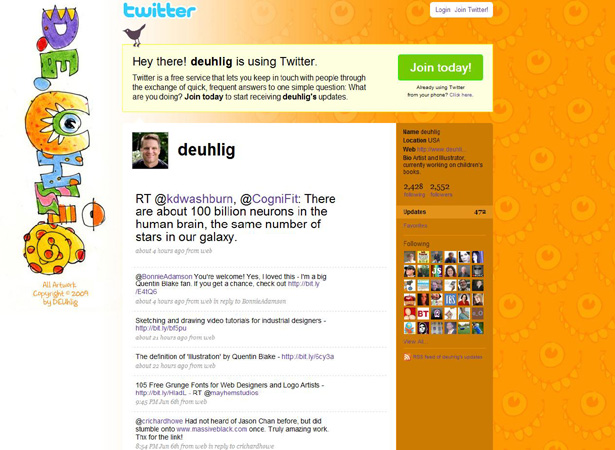
Deuhlig
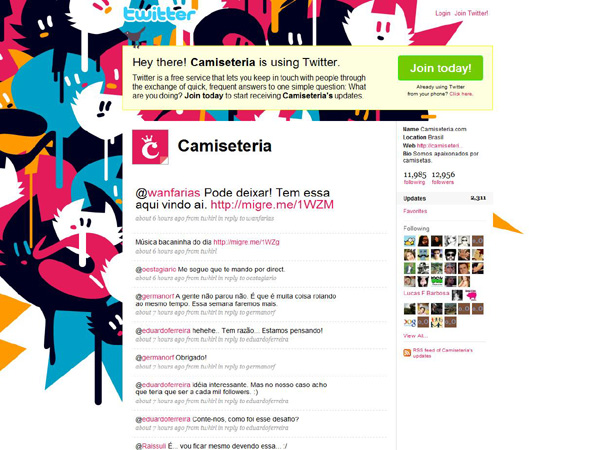
Camiseteria
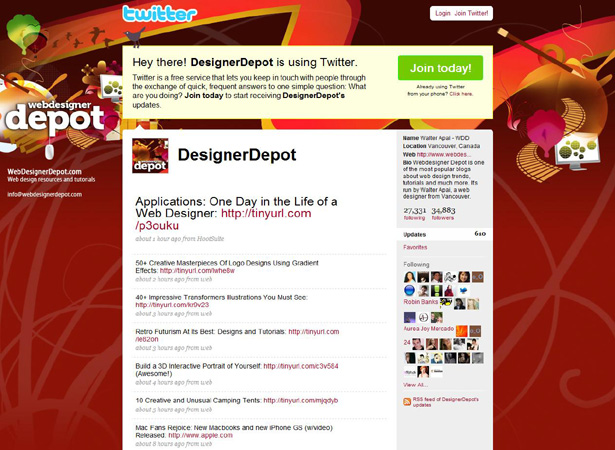
Depot di Web Designer
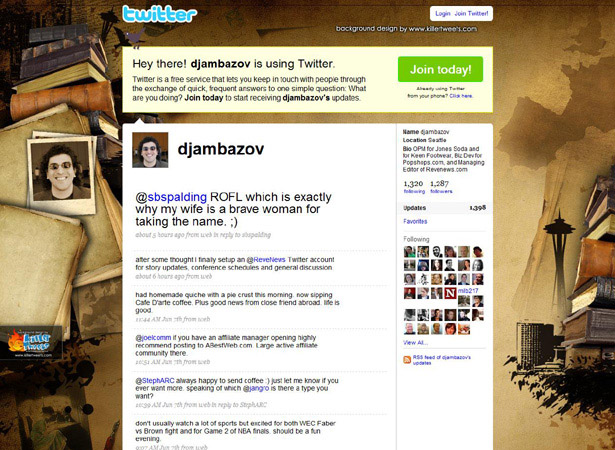
Djambzov
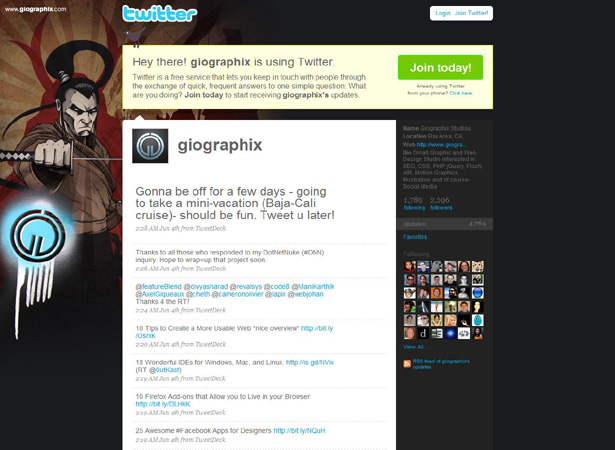
Giographix
Local Hero Design
LouPage
Paul Miser
Gareth Hardy
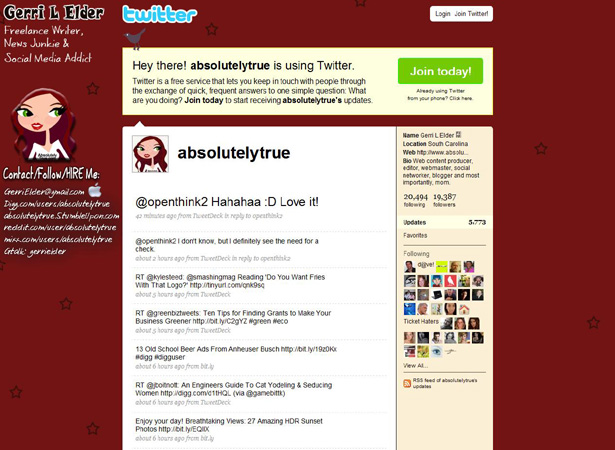
Gerri Elder
Deve avere menu
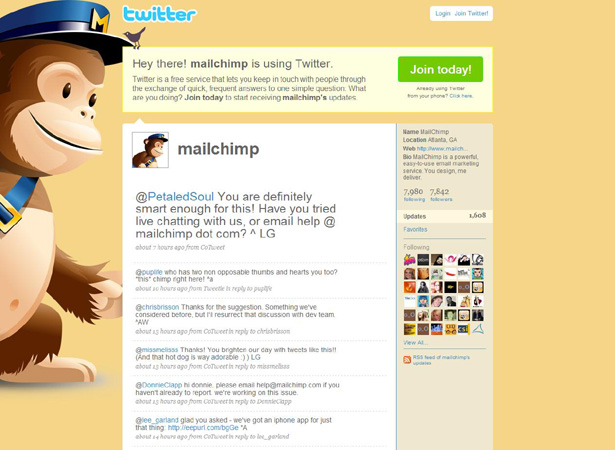
Mail Chimp
Maggie Summers
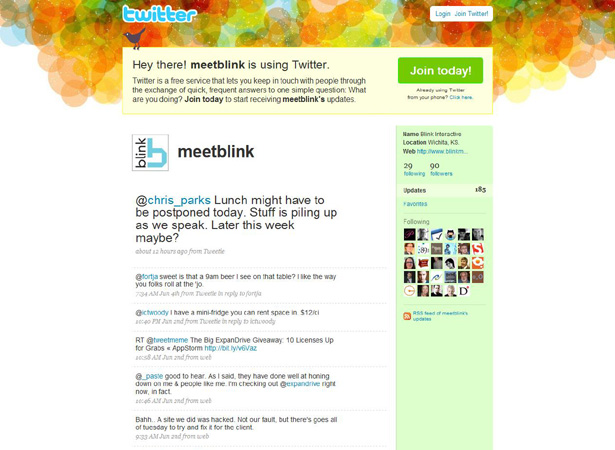
Blink Interactive
Nikolina
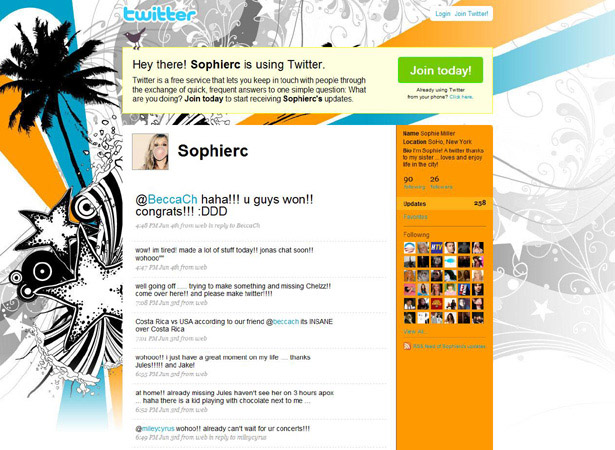
Sophie Miller
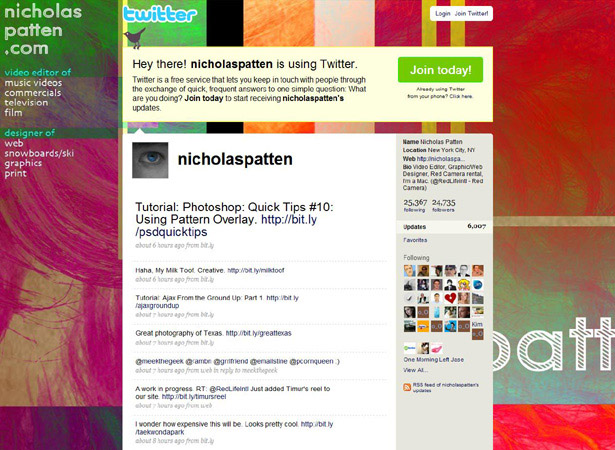
Nicholas Patten
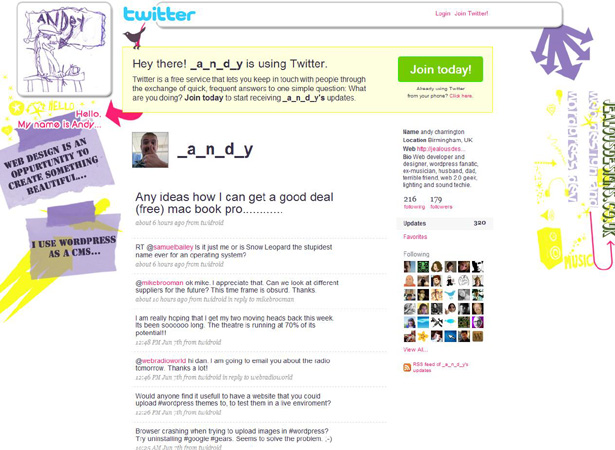
_a_n_d_y
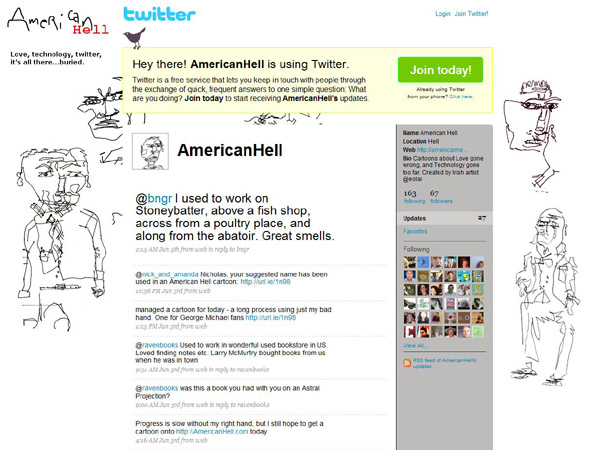
American Hell
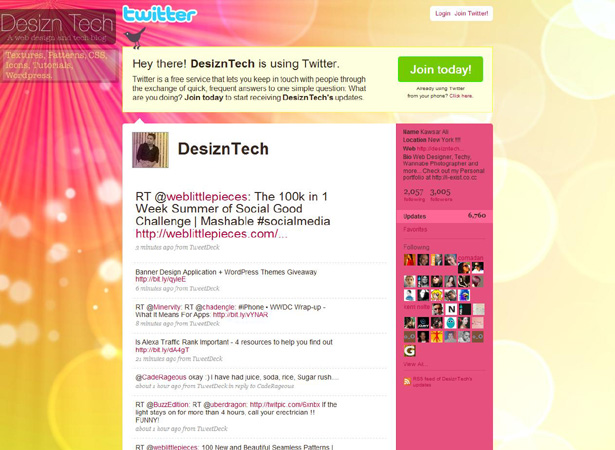
Desizn Tech
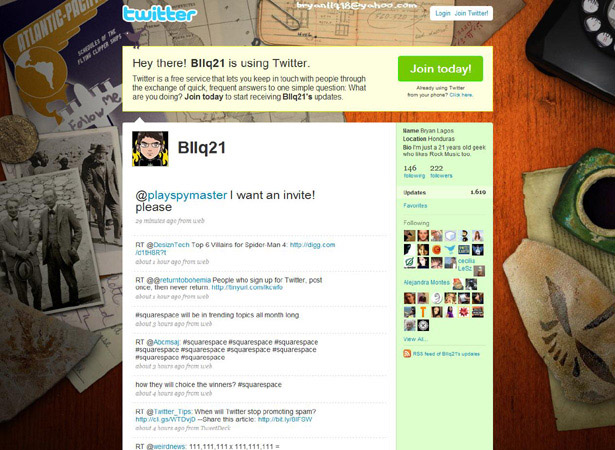
Bryan Lagos
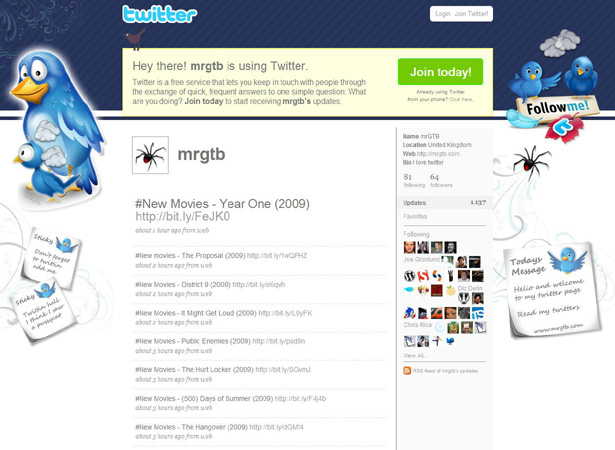
mrGTB
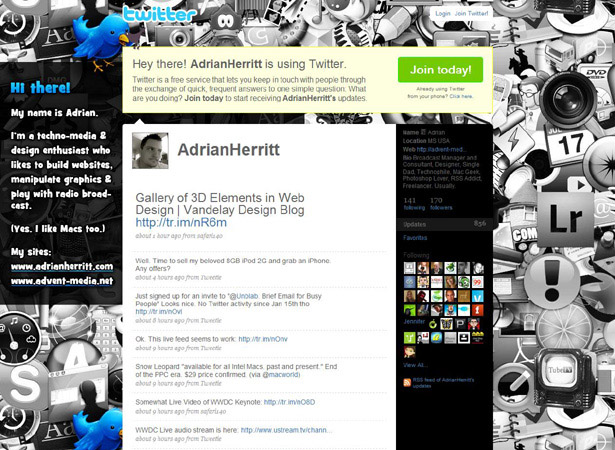
Adrian Herritt
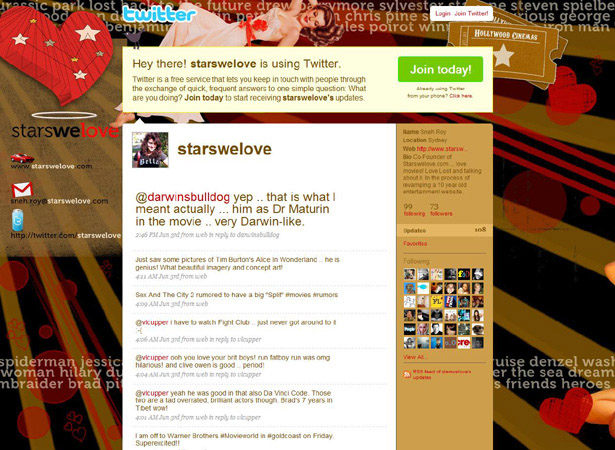
Sneh Roy
Ciano Ringhiera
Michael Parenteau
Juvincent
Simona Buzatu
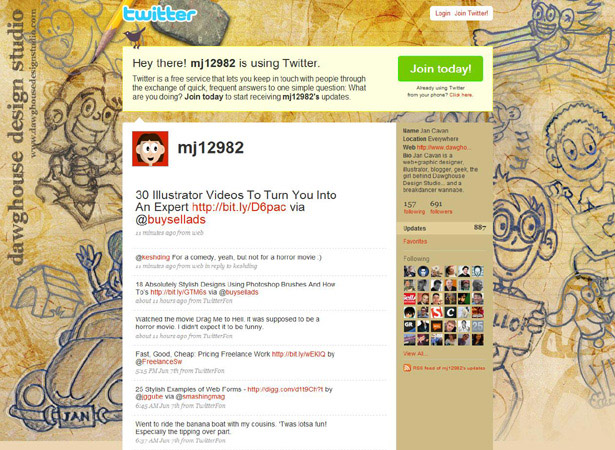
Jan Cavan
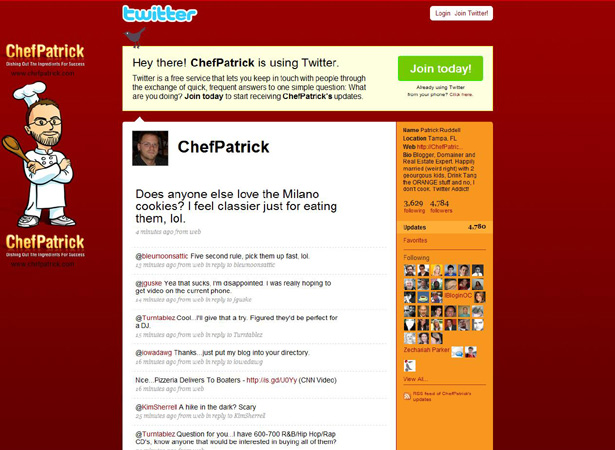
Patrick Ruddell
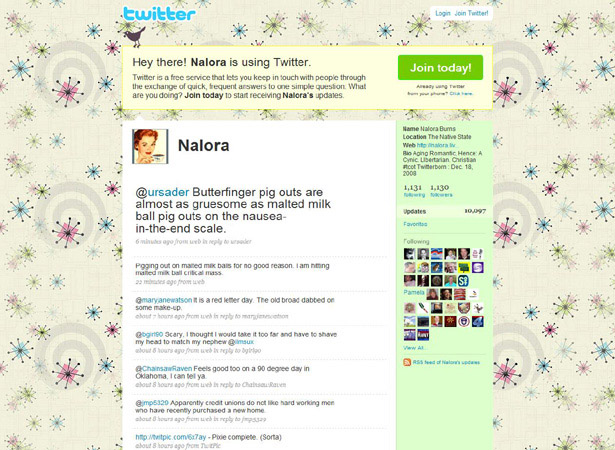
Nalora Burns
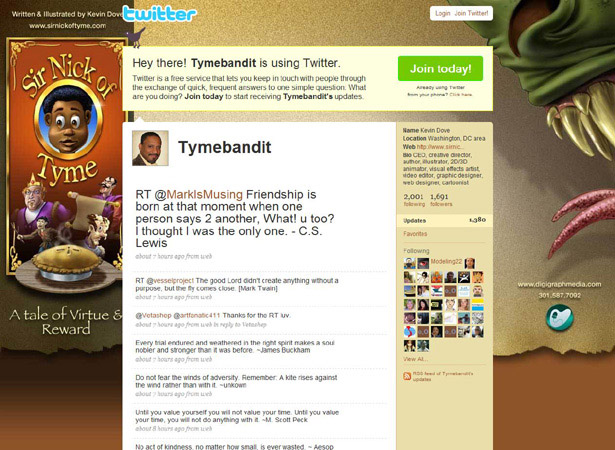
Kevin Dove
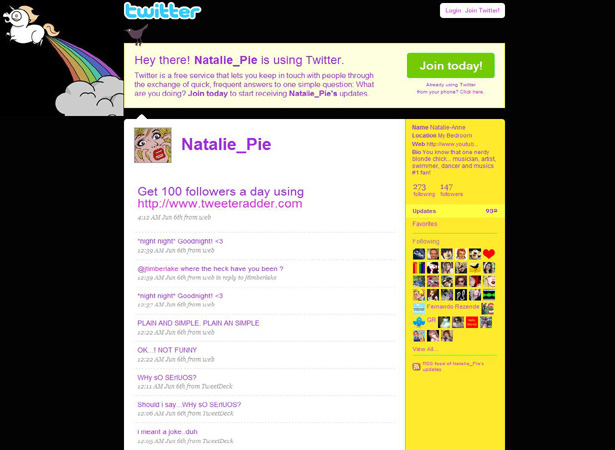
Natalie-Anne
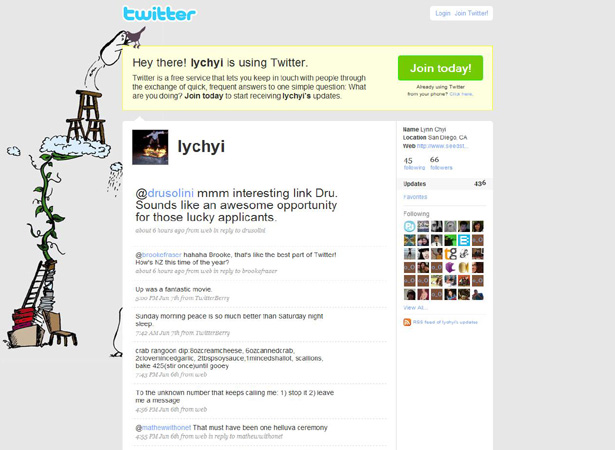
Lynn Chyi
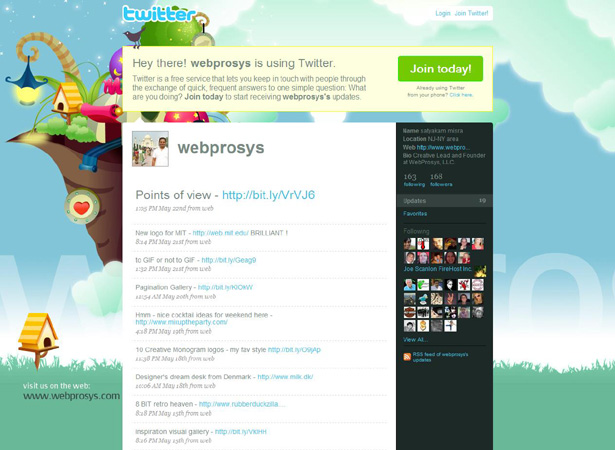
Satyakam Misra
Spurrachel
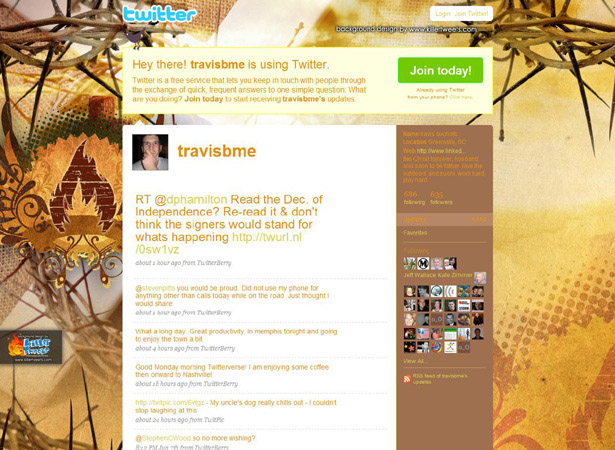
Travis Bucholtz
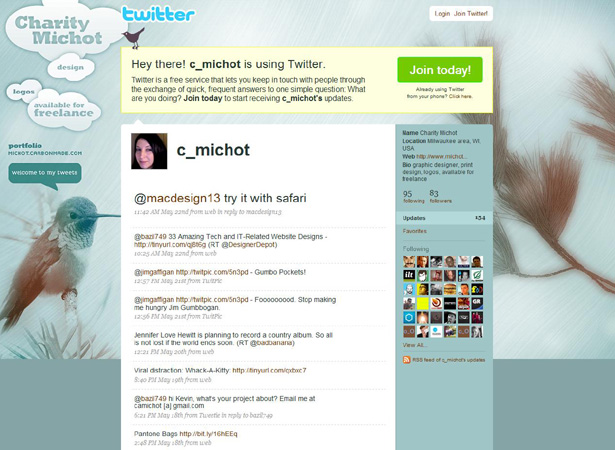
Charity Michot
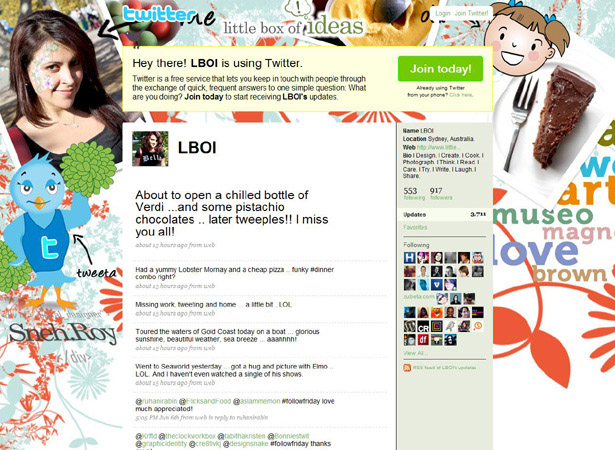
LBOI
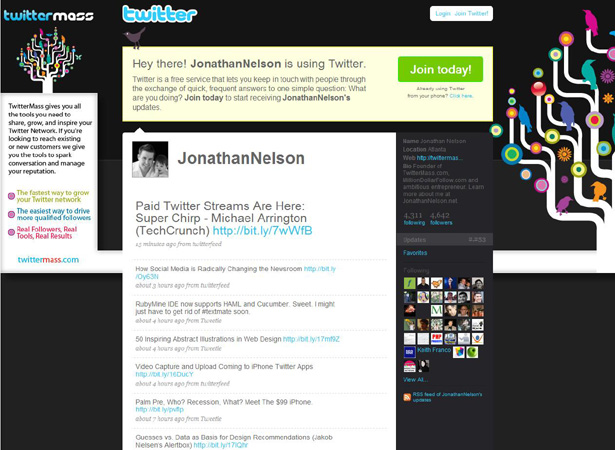
Jonathan Nelson
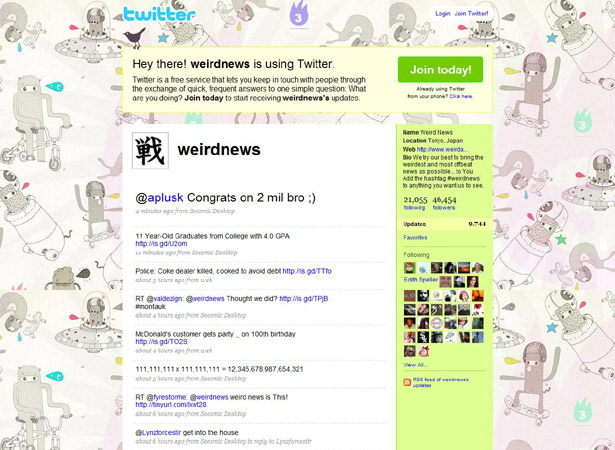
Notizie strane
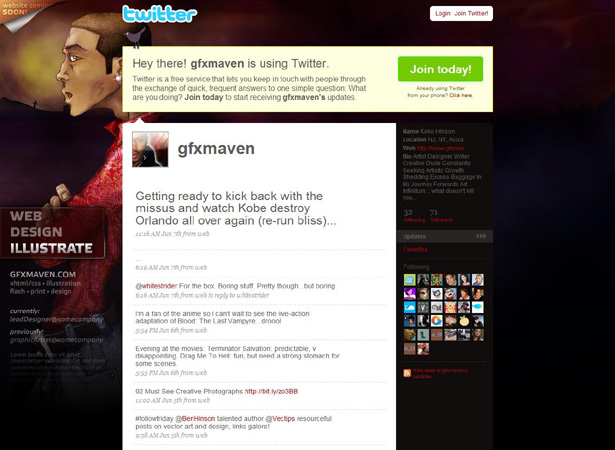
Koko Hinson
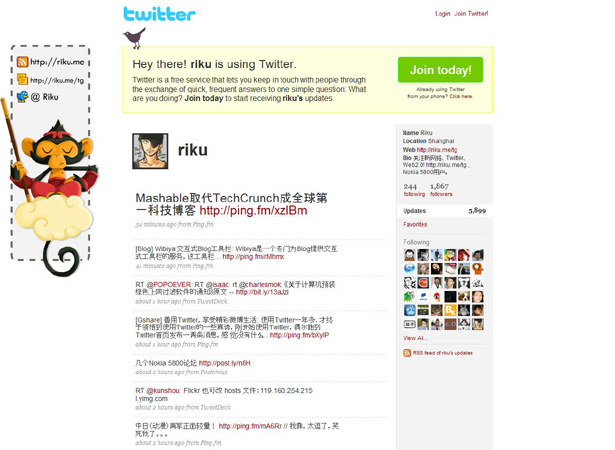
Riku
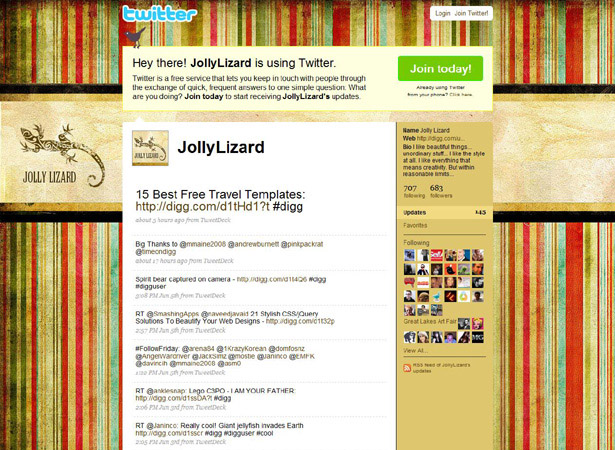
Jolly Lizard
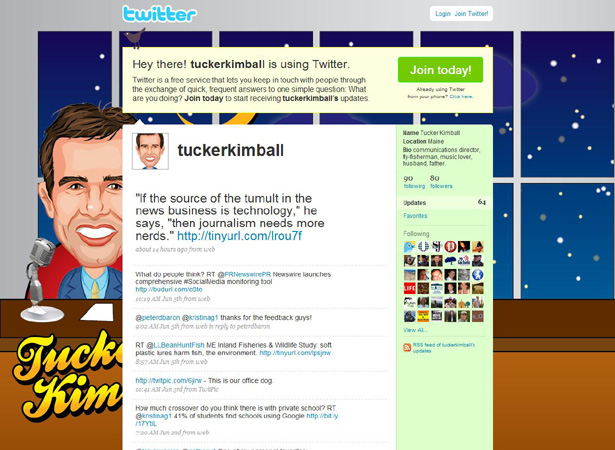
Tucker Kimball
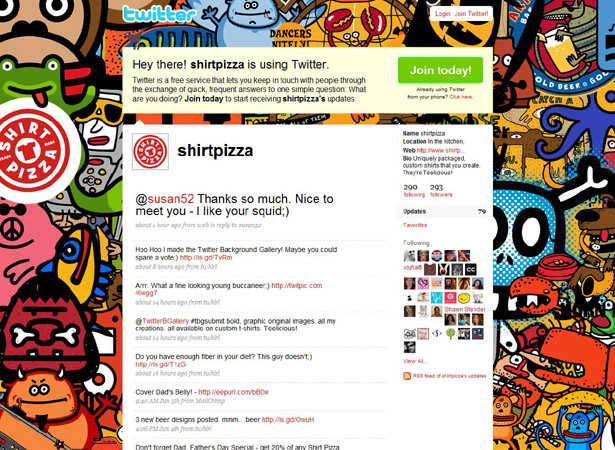
Camicia Pizza
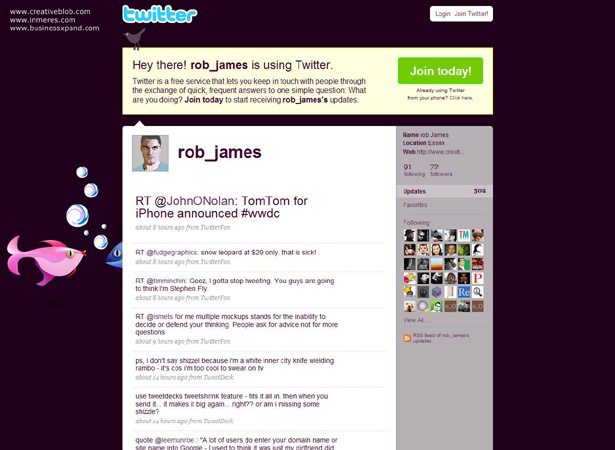
Rob James
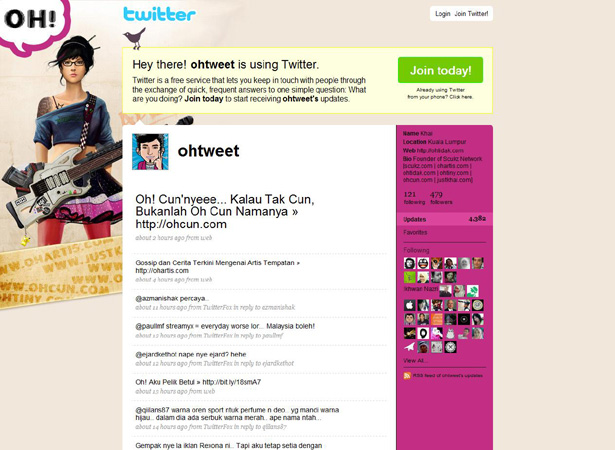
Khai
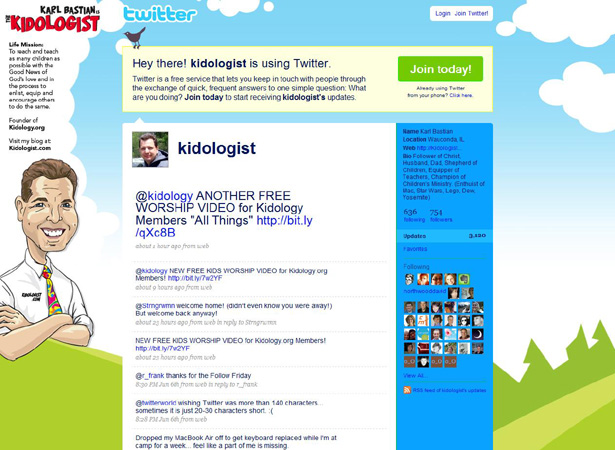
Karl Bastian
Quali sono i tuoi preferiti? Sentiti libero di condividere altri esempi che potremmo aver perso.
<
p class = "vetrina">