15 temi gratuiti per WordPress per iniziare con Responsive Design
Sei mai andato su un sito web usando qualcosa di diverso dal tuo desktop o laptop (smartphone, tablet, ecc.) E hai avuto un po 'di fatica nel goderti il sito, soprattutto perché tutto non poteva entrare nella finestra del browser?
Fortunatamente la maggior parte degli smartphone e tablet rende più facile vedere questi siti grazie alla possibilità di ingrandire o rimpicciolire, ma anche in questo caso si finisce col perdere qualcosa e l'impossibilità di godersi l'intero sito.
Francamente, in questo momento, non sono veramente sicuro del perché questo sta accadendo. Praticamente tutti gli utenti di smartphone e tablet hanno a un certo punto usato il loro dispositivo per cercare di esaminare Internet, quindi perché non ci sono più designer che creano web design reattivi? Non è tempo?
È ora
La reattività nel design di un sito Web non è altro che la possibilità per il design di adattarsi a diverse dimensioni del browser / finestra. La maggior parte delle volte in cui la gente ci pensa, pensa automaticamente ai telefoni cellulari, ma è per la persona che naviga in Internet utilizzando il proprio dispositivo mobile e la persona che utilizza il proprio desktop con una risoluzione dello schermo di 1920 x 1080 o superiore.
In realtà, però, il design reattivo è arrivato grazie alla persona che utilizza il proprio telefono cellulare e il proprio tablet per navigare in Internet. Qualcosa deve dare con tutti i pizzicotti e flipping del telefono al fine di avere un'esperienza utente più facile. La progettazione reattiva tiene conto di tutte queste cose e del futuro della navigazione sul sito: quali dispositivi saranno inventati in seguito? Qual è la percentuale crescente di persone che effettivamente navigano sui loro dispositivi più piccoli? Il design reattivo diventerà mai la norma? Queste sono tutte domande che vale la pena chiedere e preparare.
Un'altra cosa fantastica del responsive design è che non è necessario creare un sito web specifico per diversi dispositivi mobili. Fare ciò può essere confuso, ingombrante, costoso e una perdita di tempo se è possibile creare un sito Web efficace e reattivo. Se sei un web designer o anche solo un imprenditore, imparare come creare siti reattivi o passare a siti reattivi può fare un'enorme differenza nei mesi e negli anni a venire. Vuoi essere un passo avanti, giusto?
15 temi di risposta gratuiti
A volte può essere difficile mantenere la tecnologia sempre più avanzata che rende possibile la reattività. Lo so per un designer di pietre fredde come me, il codice non mi viene più in fretta e talvolta ho bisogno di un po 'di aiuto. E l'aiuto può venire sotto forma di un solido tutorial o di qualcuno o qualcosa per iniziare il processo.
Di seguito, abbiamo trovato alcuni dei migliori temi di WordPress reattivi per farti allineare con i tempi. Molti di questi sono molto minimalisti, ma tenete a mente, molti di questi temi devono essere usati come una struttura nuda per costruire il design del vostro sito. Molti sono abbastanza personalizzabili (oppure puoi entrare nel CSS per apportare le modifiche) e lavorare più come modelli che come temi finiti. Scegli il tuo preferito e parti nella meravigliosa terra della reattività.
* Le descrizioni degli sviluppatori sono in corsivo.
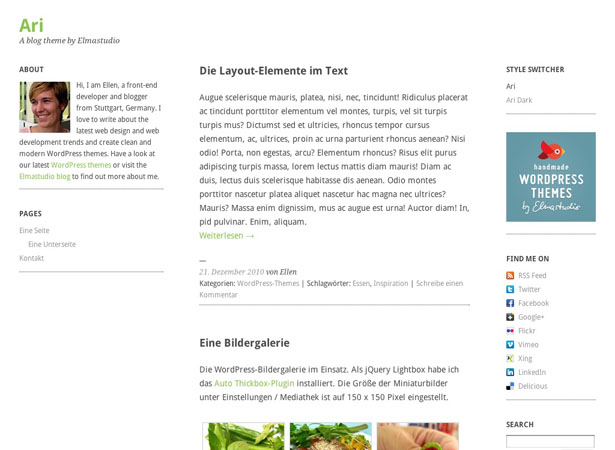
Ari WordPress Theme
"Ari è un tema WordPress gratuito con un design pulito e minimalista. Il tema ha un layout reattivo che è ottimizzato per diverse dimensioni del browser e dispositivi mobili (tablet, PC o smartphone moderni). Ari è un tema blog semplice da usare e flessibile, più adatto per blog di piccole dimensioni o blog personali. Puoi facilmente cambiare lo sfondo, il testo e collegare i colori nella pagina delle opzioni del tema. Nelle opzioni del tema, puoi anche cambiare il logo usando la tua immagine del logo. Con Ari puoi iniziare a creare blog senza dover impostare molte cose e i tuoi lettori potranno leggere i post del tuo blog da tablet, PC o smartphone ".
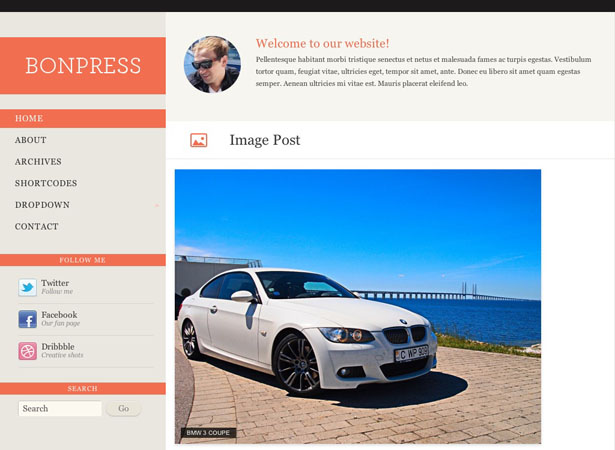
WPZoom Bonpress
"BonPress è il tema perfetto per il blog personale. Dotato di funzionalità Post Format (audio, video) e di più widget personalizzati, come Twitter e Flickr, ti offrirà un'esperienza unica grazie al blog. "
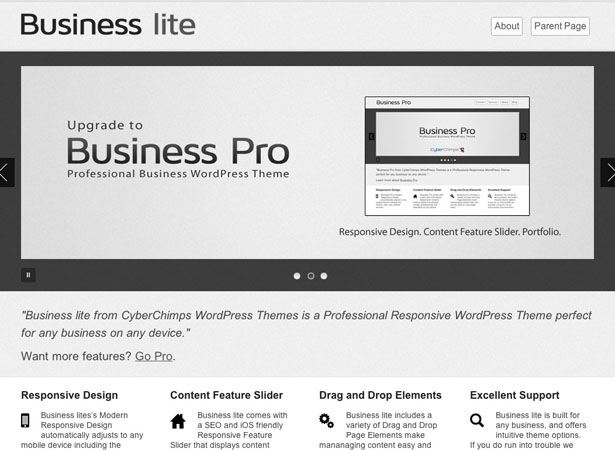
Business Lite
"Business lite 3 di CyberChimps WordPress Themes è un tema WordPress business responsive gratuito, perfetto per qualsiasi attività commerciale su qualsiasi dispositivo (che si adatta magicamente a dispositivi mobili come iPhone, iPad e Android). Offre alla tua azienda gli strumenti per trasformare WordPress in un moderno sistema di gestione dei contenuti (CMS).
Business lite offre nuovi ed entusiasmanti elementi della pagina di trascinamento, tra cui uno slider reattivo, caselle Widgetized e la sezione Callout. Tutti questi elementi possono essere utilizzati su una pagina per pagina utilizzando le opzioni di trascinamento della pagina che includono anche la barra laterale e le opzioni di layout che ti danno il potere di controllare l'aspetto grafico di ogni pagina. "
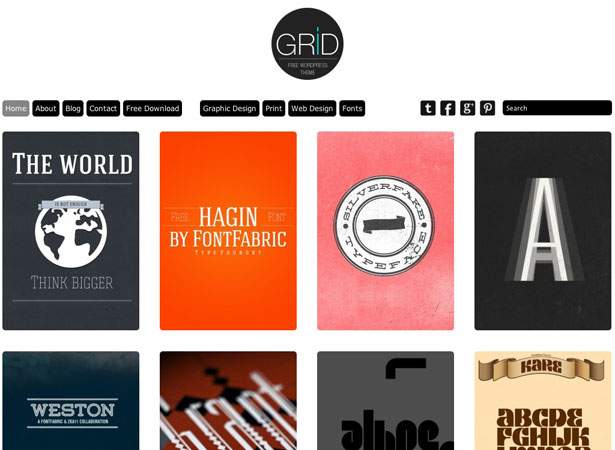
Tema griglia reattivo
"Grid Theme Responsive è un tema WordPress con un design responsive mobile, caratterizzato da scroll infiniti. Grid Theme è perfetto per qualsiasi creativo per mostrare il proprio portfolio. "
Gridly Folio WordPress Theme
"Un tema di portafoglio libero e minimale ideale per grafici o fotografi."
Schiudere
"Tema WordPress semplice per portfolio / fotografia con layout reattivo per una migliore esperienza utente sui dispositivi mobili. Un tema genitore, costruito su Nucleo ibrido - con possibilità di espansione pressoché illimitate grazie all'architettura della piattaforma e ai ganci per aggiungere le proprie funzionalità. "
iFunzione 4
"IFeature 4 è un tema WordPress professionale trascinabile e trascinabile da CyberChimps.com. Include un design reattivo Apple (che si adatta magicamente a dispositivi mobili come iPhone e iPad), Slider reattivo iFeature, Nuovi elementi di intestazione di trascinamento e rilascio, Elementi di blog e pagina, Opzioni tema intuitive ed è costruito con HTML5 e CSS3 . iFeature 4 include anche il supporto logo personalizzato, icone social, una barra laterale e un footer widgetizzati e opzioni di tipografia personalizzate. "
Tema WordPress di Leon
"Leon è il mio primo tema WordPress pienamente reattivo ... Grazie al fantastico framework Skeleton. Oltre a questo il tema è WordPress 3 pronto, e ha una funzionalità di menu personalizzata, miniature in evidenza, barra laterale e piè di pagina widgetizzati, pagina di opzioni tema ecc. "
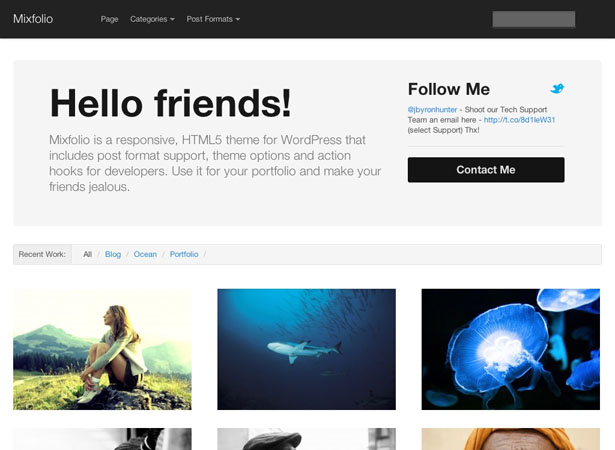
Mixfolio
"Mixfolio è un tema di portafoglio HTML5 reattivo per WordPress. Meglio di tutti, è gratis! Usalo per costruire il tuo portafoglio o il tuo marchio online. Crea postazioni di immagini, gallerie, video o standard utilizzando la funzione Post Form di Mixfolio. "
dimostrazione | Scarica (deve registrarsi gratuitamente a pagamento)
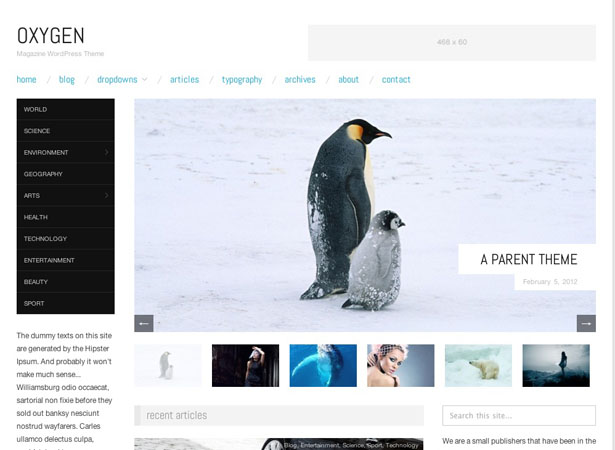
Ossigeno
"Un tema di rivista reattivo di alta qualità per WordPress. L'ossigeno è un tema genitore altamente estensibile, costruito sul riconoscimento del settore Quadro ibrido - Un'ottima base per creare i tuoi temi figli. "
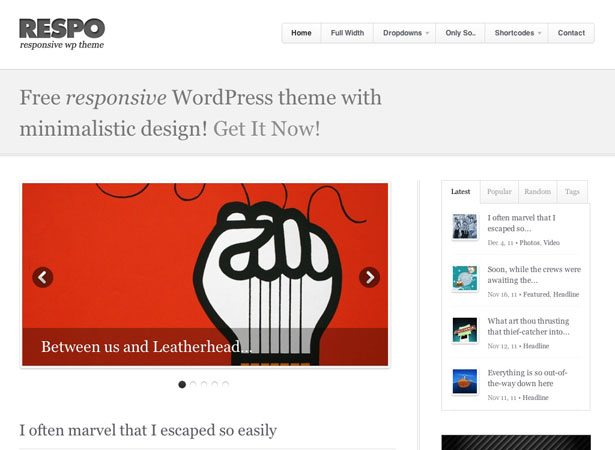
Tema Respo
"Respo è uno straordinario tema WordPress con un design pulito, elegante e personalizzabile. Il tema è adatto per blog personali e / o riviste online. Questo è un tema reattivo, in grado di adattare il suo layout alle dimensioni dello schermo dei tuoi visitatori (prova a ridimensionare lo schermo e vedere di persona). Anche i cursori per questo tema sono reattivi, il che significa che funziona in modo eccellente su dispositivi mobili come iPad o iPhone. "
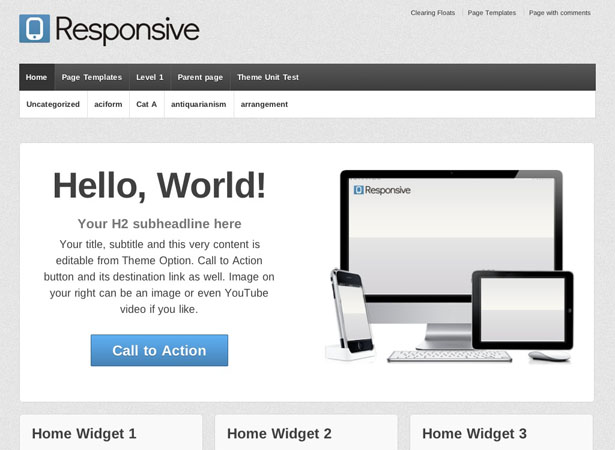
Tema WordPress reattivo
"Tema WordPress gratuito e responsivo per la tua azienda o sito personale, la scelta è tua. “
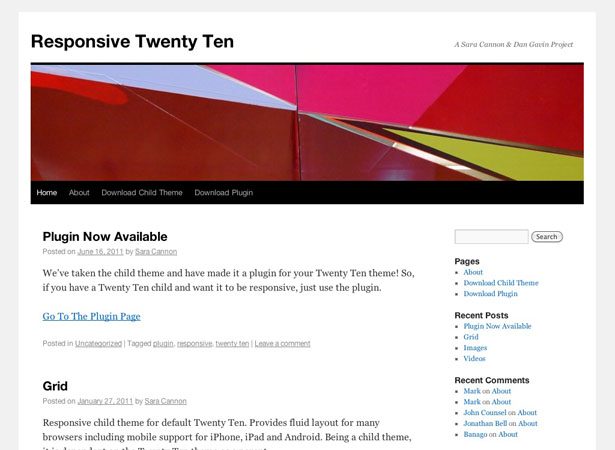
Responsive Twenty Ten
"Responsive Twenty Ten è un tema secondario del tema WordPress predefinito. Dan Gavin e Sara Cannon di Birmingham, AL ha deciso di fare una ricerca per creare un tema WordPress reattivo. Ecco, il ventitreenne che stavano sognando era già partito! Quindi, hanno sviluppato questo tema basato sulla versione di Todd Halfpenny Qui . Con l'aggiunta di alcuni tocchi speciali come immagini flessibili, margini piacevoli e alcune regole per le immagini mobili. "
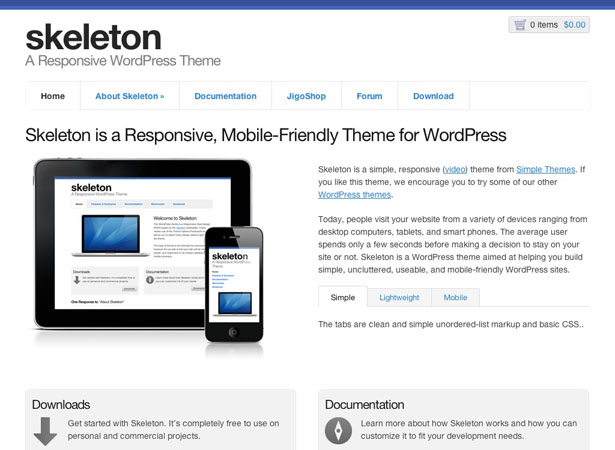
Scheletro tema WordPress
"Questo tema WordPress è un responsive Web Design (RWD) basato sul Scheletro boilerplate. Questo tema è bbPress 2 pronto, e usa il Quadro delle opzioni consentendo di personalizzare il design di base dalla console di amministrazione. "
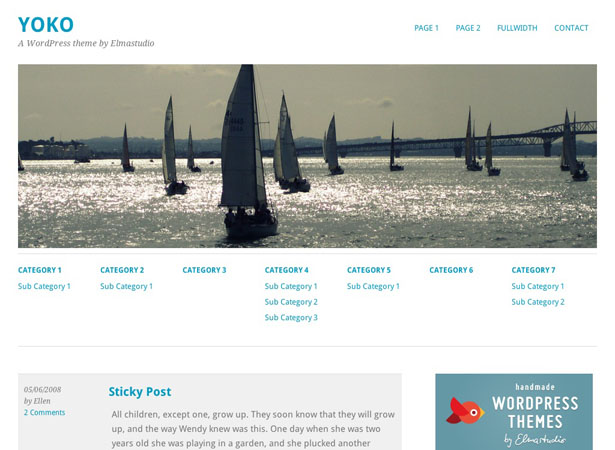
Yoko
"Yoko è un tema WordPress moderno e flessibile. Con il layout reattivo basato su query multimediali CSS3, il tema si adatta alle diverse dimensioni dello schermo. Il design è ottimizzato per grandi schermi desktop, tablet e piccoli schermi per smartphone. Per rendere il tuo blog più individuale, puoi utilizzare i nuovi formati di post (come galleria, a parte o quotazioni), scegliere il tuo logo e l'immagine di intestazione, personalizzare lo sfondo e il colore dei link. "
Conclusione
Entra in reattività. Ci sono molte app e plugin che porteranno il tuo sito WordPress e creeranno una versione mobile o addirittura una versione dell'app del tuo sito web, ma nulla di tutto ciò è importante se qualcuno non può accedere al tuo sito dal proprio telefono. Avere la tua app sembra affascinante e se è necessario, piuttosto che farlo. Ma perché spendere soldi extra per farlo quando tutto ciò che devi fare è fare qualche passo nella creazione di un sito che sia adattabile in molte circostanze?
Mentre molti credono che questa sia solo un'altra tendenza, ci sono molti altri che credono che questo sarà in giro per molto tempo. Con l'aumento dei dispositivi mobili e più piccoli, è difficile vedere come l'apprendimento di questa tecnica può essere dannoso. Inoltre, è piuttosto divertente vedere gli elementi aumentare e diminuire quando si gioca con la finestra del browser.