20+ siti Web belli e belli
Per un po 'di tempo, i designer sono stati assolutamente infatuati di tutto ciò che è sottile. Amiamo sfondi con motivi sottili e intricati elementi decorativi; siamo anche nelle tavolozze dei colori tenui.
Abbiamo dimenticato di andare in grassetto per un minuto, ma sembra che sia tornato. Con l'uso di dispositivi più piccoli (come tablet e telefoni cellulari), è diventato popolare per assicurarsi che il tuo lavoro possa essere visto. E quale modo migliore per farlo che andare in grassetto con esso?
La creazione di siti Web in grassetto inizia dal layout e si estende ai colori e alle dimensioni dei caratteri. Si può cercare di scegliere tutti i pezzi o alcuni di questi pezzi per creare un sito Web che richiede attenzione ed è anche facile da leggere. Anche se è un po 'una cosa alla moda da fare, è una tecnica meravigliosa perché vuoi che i tuoi lettori ricordino il tuo sito e vuoi anche che siano in grado di sfruttare al massimo il tuo sito. Dopotutto, non è questo il punto di buon design?
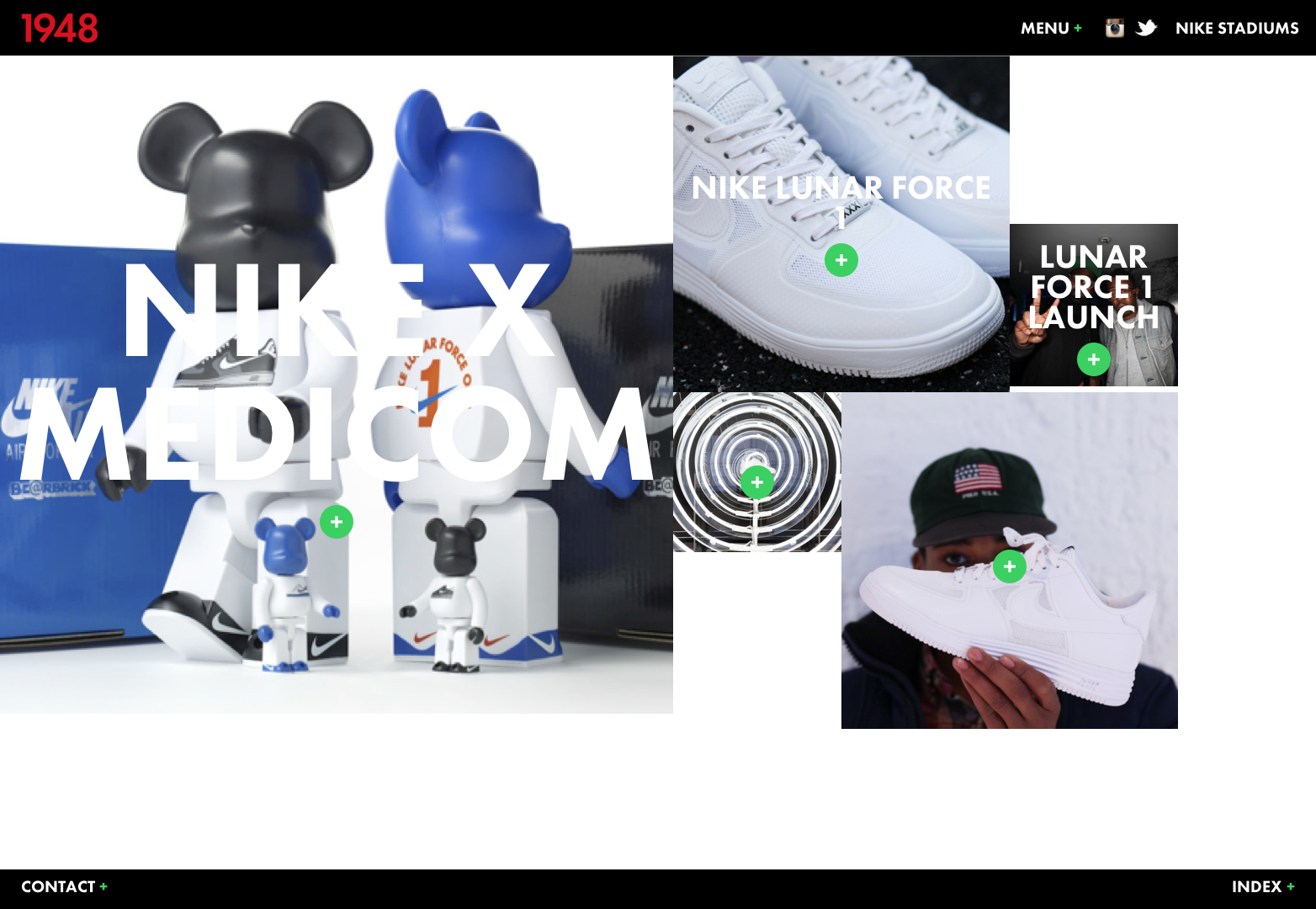
1948 Londra
La ragione per cui Nike vende scarpe così bene è perché hanno questo meraviglioso modo di combinare le loro mode con la cultura. C'è quasi sempre un bel po 'di back history per tutte le scarpe. Questo sito è dedicato alla cultura della scarpa direttamente da Londra.
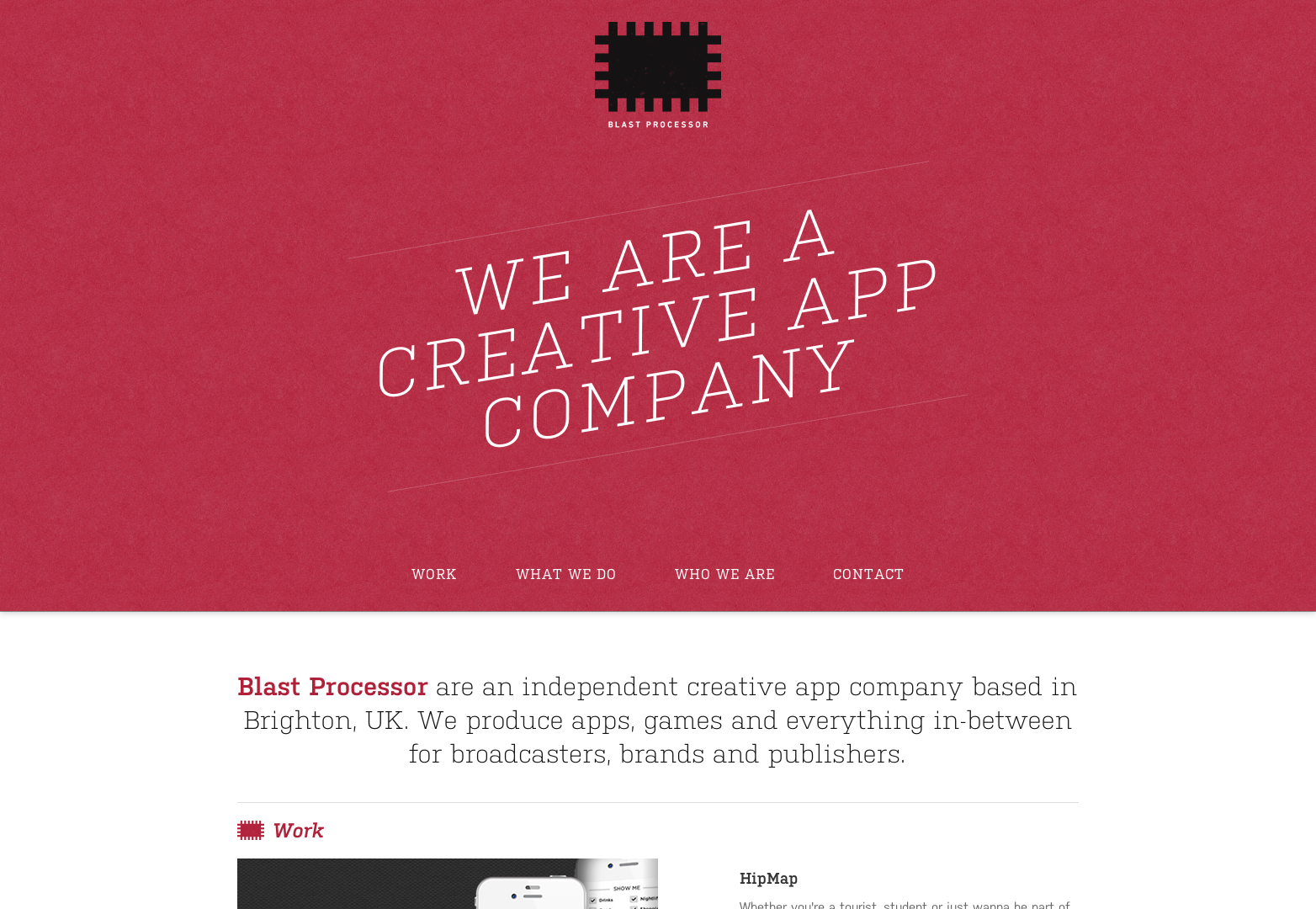
Blast Processor
Il pane e il burro di questa agenzia creativa sta creando app per la tecnologia mobile. Quale modo migliore per mostrare le loro competenze rispetto a creare un sito Web che sarà facilmente visualizzabile su questi mezzi mobili. Questo sito web reattivo si assicura che la copia sia leggibile in ogni momento andando per quello sguardo audace.
CAU
Puoi assolutamente creare una nicchia da qualsiasi cosa. Questo ristorante è orgoglioso del modo in cui vengono allevati i loro bovini, non solo del loro meraviglioso menù. Il loro approccio in-the-face familiarizza gli spettatori con il loro scopo e fa innervosire le papille gustative.
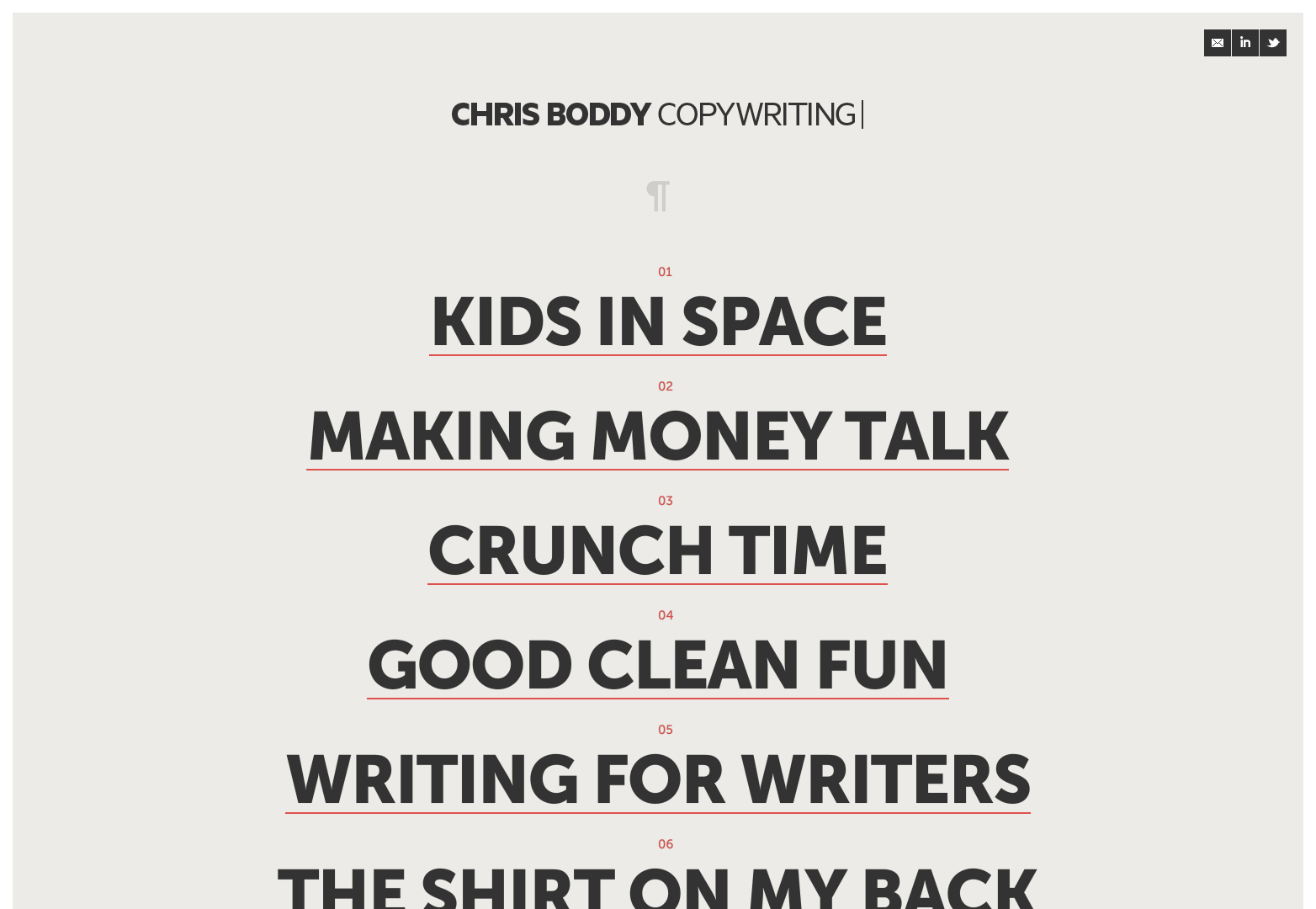
Chris Boddy
Chris ha un approccio semplice ma audace nel presentare la sua passata esperienza lavorativa. Mentre i colori sono piuttosto tenui e ci sono alcuni elementi sottili, usa i titoli di grandi dimensioni per attirare l'attenzione su quella che è probabilmente la parte più importante di questo sito.
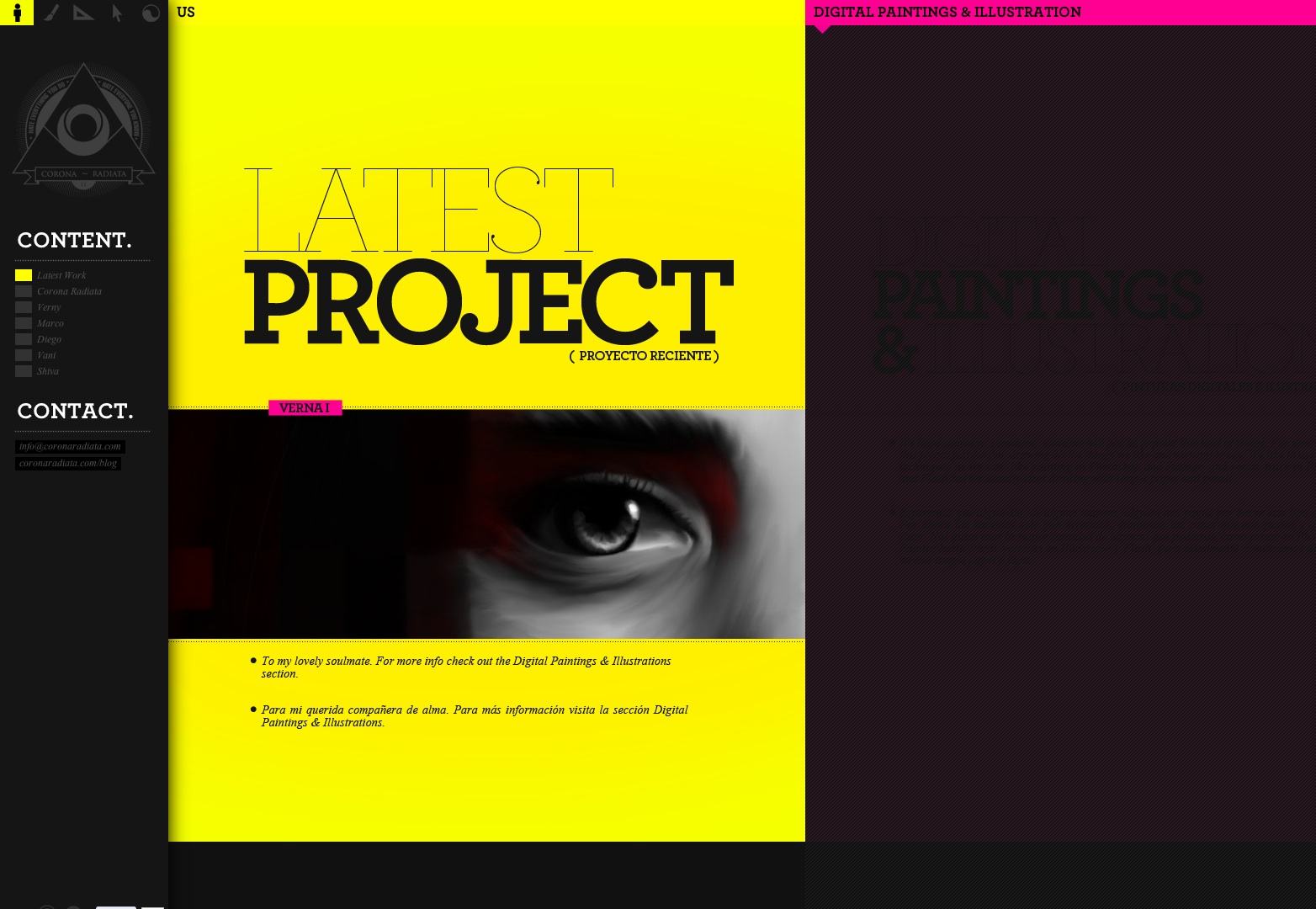
Corona Radiata
Se mai sfoglia una galleria di design web, incontrerai molte agenzie che stanno facendo le stesse cose. Colori silenziati, caratteri sans serif e altri elementi sottili. Corona Radiata fa esattamente l'opposto andando con uno schema di colori audace e brillante e un bel font serif. Questo è facilmente un favorito.
Diehl Group Architects
Non si vedono molti architetti o società di costruzioni con bellissimi siti web. Tendono ad andare con più di percorso aziendale e di poppa. Il Gruppo Diehl non solo rompe quella forma, ma ci ha anche dato un sito bello e audace con l'uso di immagini a dimensione intera, titoli grandi e icone grandi.
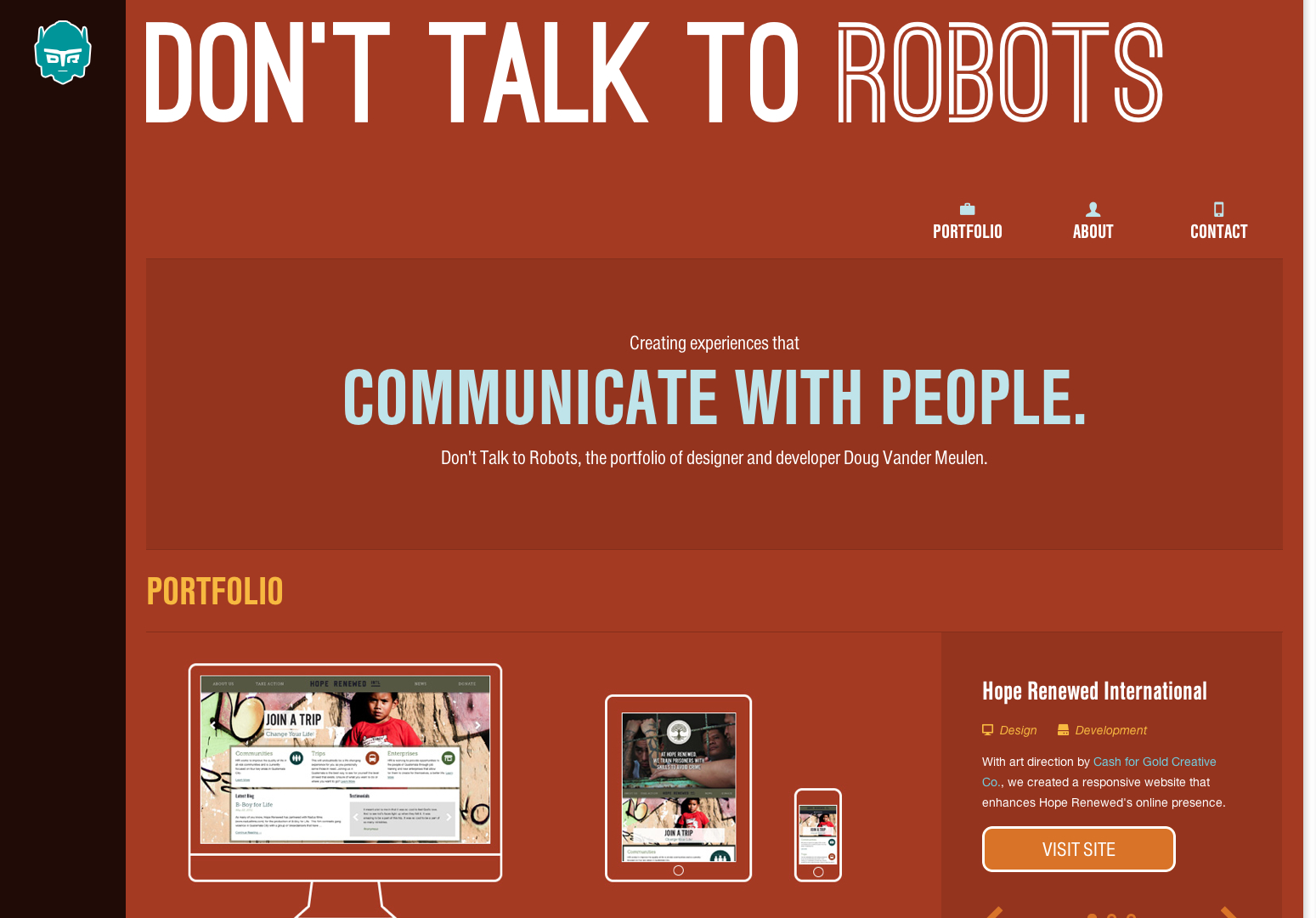
Non parlare con i robot
Questo è un altro portfolio creativo che non immerge nella tendenza della sottigliezza. Sì, è una specie di tavolozza di colori tenui, ma c'è di nuovo molta attenzione sui titoli e sulle icone qui. Non c'è timidezza in questo ragazzo.
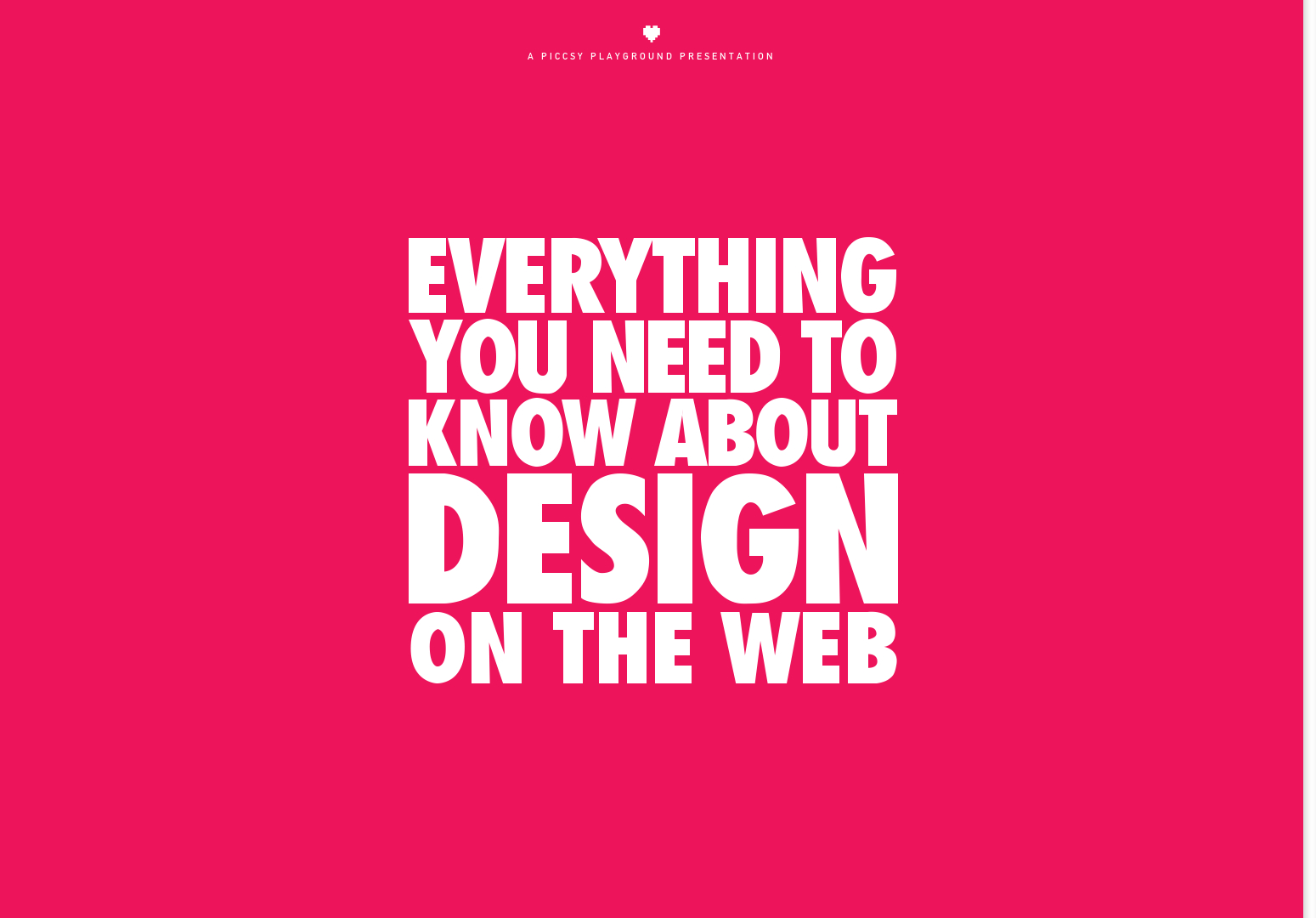
Tutto quello che c'è da sapere sul design sul Web
Tutti (me compreso) ti diranno che una landing page deve avere una sorta di visuale e caratteristiche above the fold, e più caratteristiche e dettagli below the fold. Piccsy ha creato questa pagina di destinazione e ha ignorato tutti i nostri consigli. Oltre a ciò, sono andati con una scelta cromatica molto accattivante.
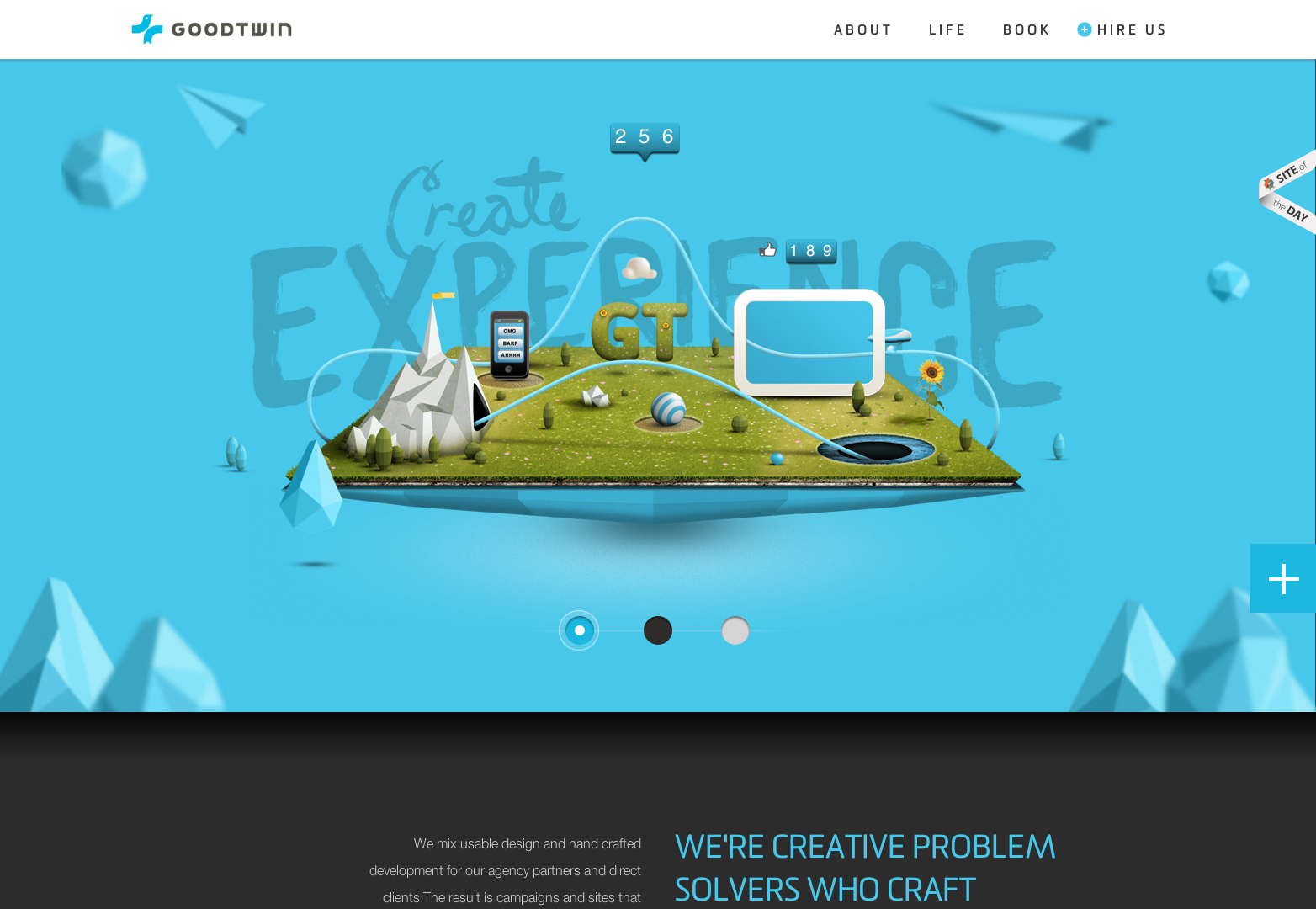
GoodTwin
GoodTwin è un'agenzia digitale che crede nella creazione di esperienze per gli utenti. Quello che mi piace di più di questo sito è che creano un approccio audace che è diverso dagli altri. Molte agenzie preferiscono mantenere le cose minimaliste, piatte e piuttosto statiche mentre questo sito utilizza più influenza grafica e alcuni movimenti.
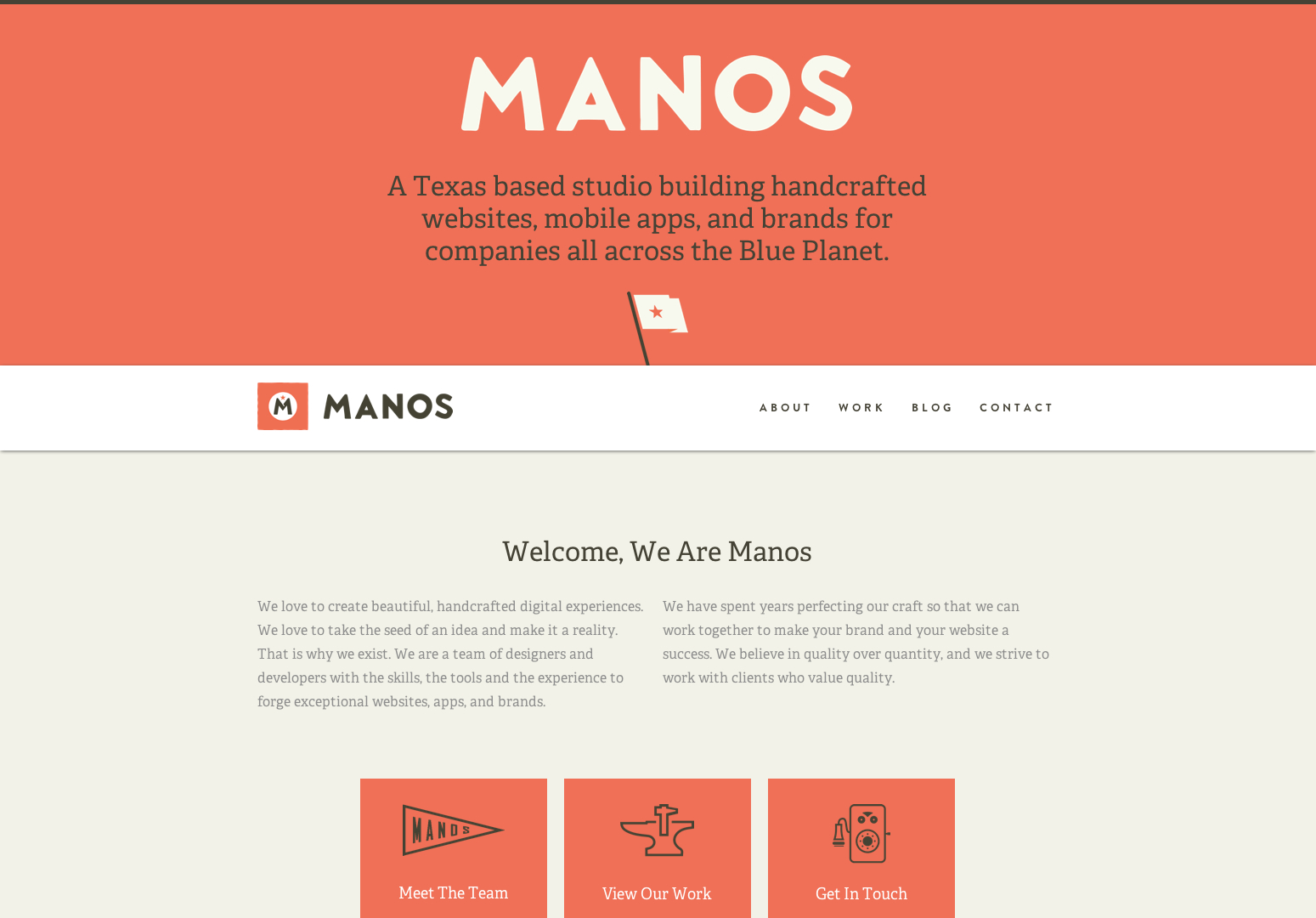
Manos
All'inizio, penseresti che Manos sia molto simile ai siti web di cui non stiamo parlando oggi. Hanno una tavolozza di colori molto tenui e poco emozionante e non molti elementi. Tuttavia, questo sito fa un buon lavoro nel combinare l'audacia che vedrai anche in altri siti. La grande copia e le icone aiutano davvero a portare a casa quell'idea.
Ryan Michael Kelly
Ryan Michael Kelly è un abile fotografo e regista cinematografico, che praticamente rimane nel regno della moda. Essendo alla moda, non c'è da sorprendersi che volesse un look in-your-face, ma questo sito è intelligente perché è anche difficile da dimenticare. Il layout è qualcosa che non vediamo spesso, ma funziona bene con il modo in cui presenta il suo lavoro.
Joan Pons Moll
La metà della battaglia nella creazione di un sito web di portfolio è capire come si desidera presentare il proprio lavoro. Ci sono molti layout standard che funzionano, ma dovrai sempre crearne uno che funzioni in modo specifico per te. Joan Pons Moll ha creato un layout davvero unico che mostra le sue capacità e mette gran parte del suo lavoro di fronte ai visitatori.
John Dierks
John Dierks sembra avere un metodo per la sua follia. Il livello di comprensione che sembra avere per i suoi progetti è sorprendente e sembra averlo documentato. Questo sito Web è completamente in grassetto, con caratteri in grassetto, caratteri grandi e una tavolozza di colori sbalorditiva. Questo è un altro sito che è davvero indimenticabile e sorprendente.
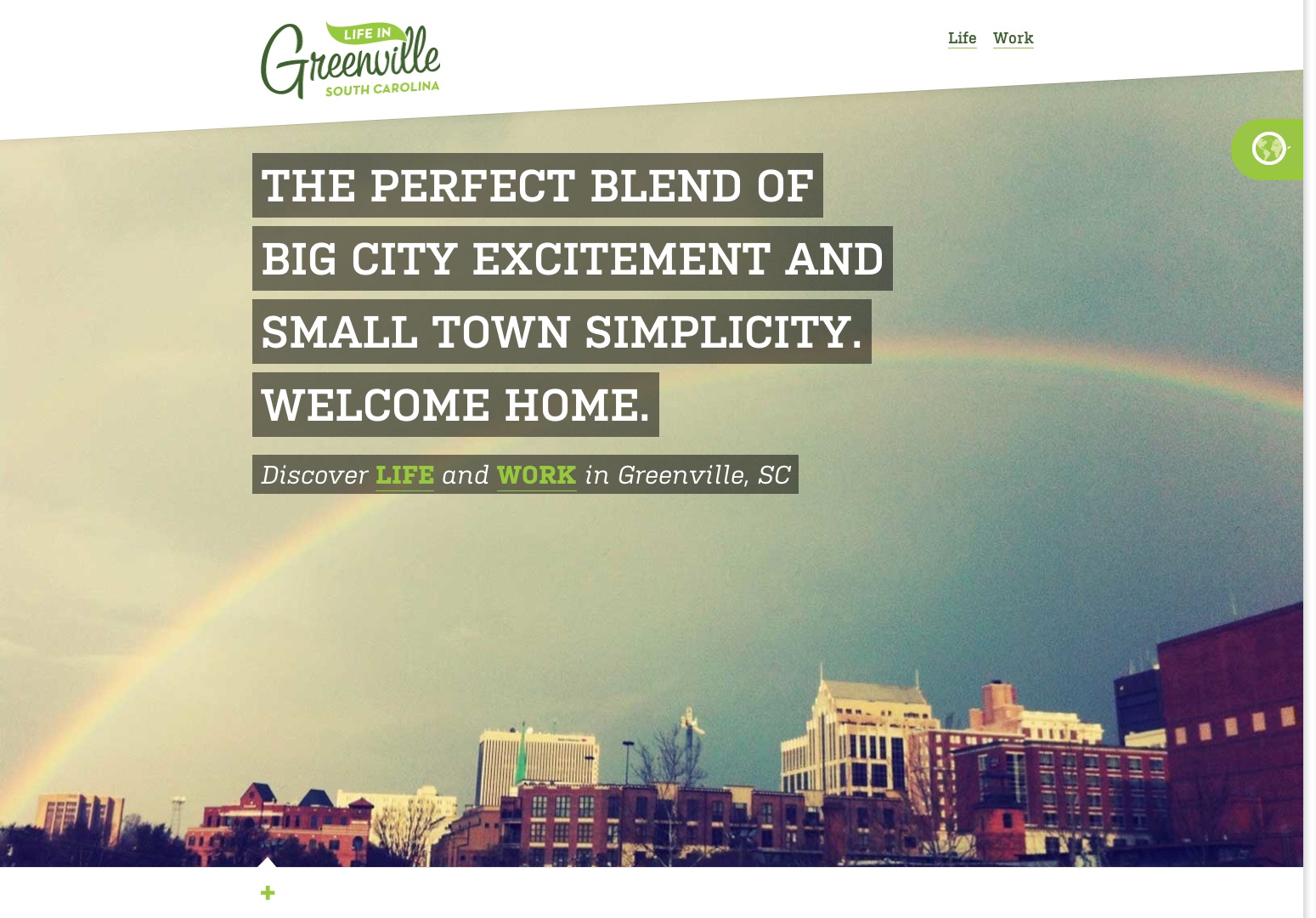
La vita a Greenville
Alcuni di Greenville, in Sud Carolina, hanno deciso di creare un sito web dedicato alla loro amata città. La maggior parte dei siti turistici è estremamente ricca di contenuti, ma questo sito si concentra sulle parti più importanti di Greenville. Ora, poiché non è pesante nei contenuti, hanno deciso di provare quella sensazione in-the-face probabilmente per occupare spazio. Tuttavia, funziona davvero e rende Greenville estremamente attraente.
Michel Doudin
Ricordi quando abbiamo appena parlato di come presentare un portfolio? Sembra che Michel abbia ricevuto questo appunto perché ha utilizzato una buona parte delle sue abilità per mostrare le sue altre abilità. Questo sito non è memorabile solo per il suo stile audace, ma anche per il suo stile di navigazione molto diverso e molto pulito.
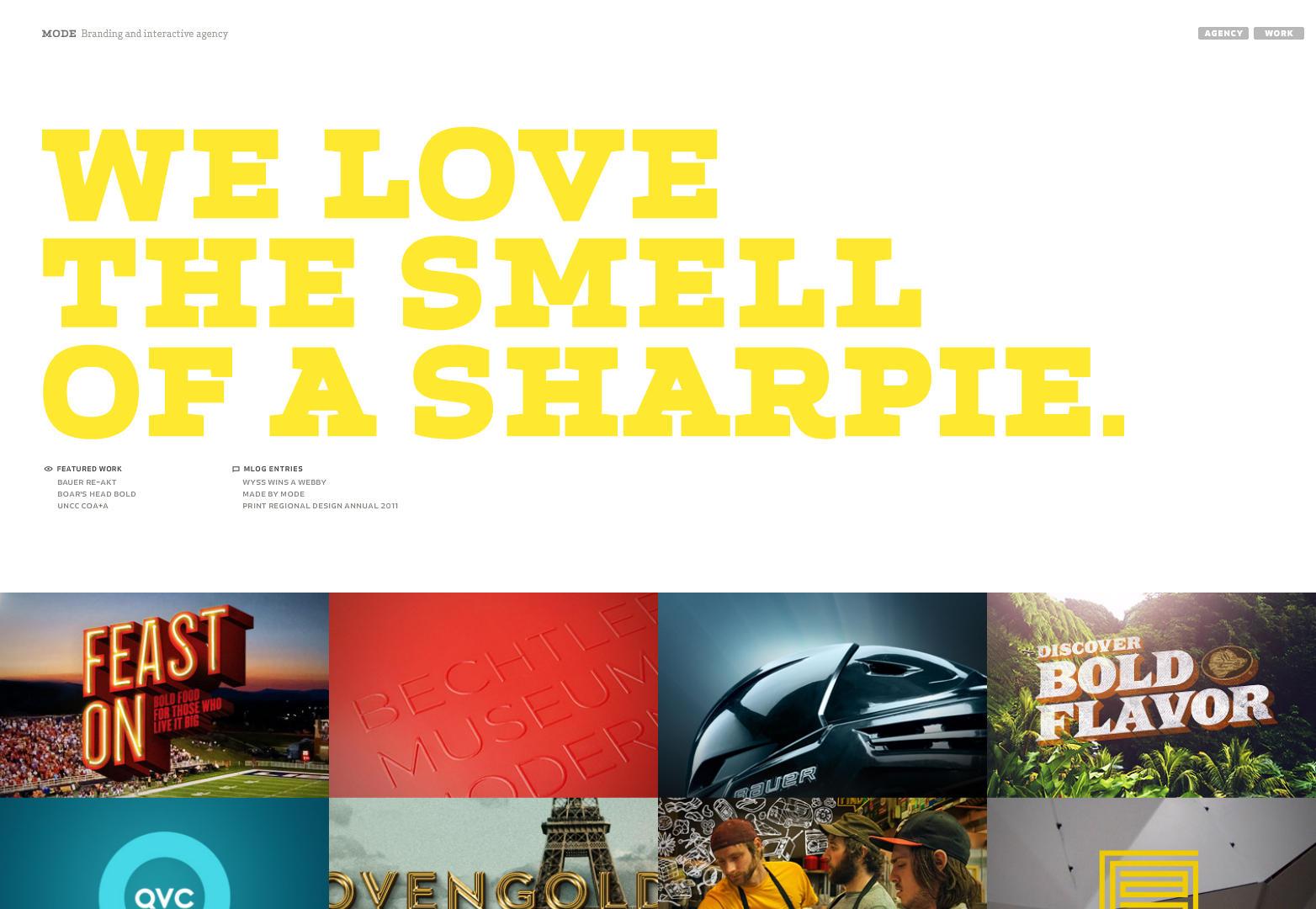
MODALITÀ
Uno dei trucchi per creare un sito Web audace è sapere esattamente quando usarlo. Rendere tutti i tuoi elementi in quello stile può diventare un po 'noioso e perdere il suo pugno. Ma Mode ha deciso che lo avrebbero usato in un posto molto specifico. In realtà, il posto più importante del sito - che è il portfolio.
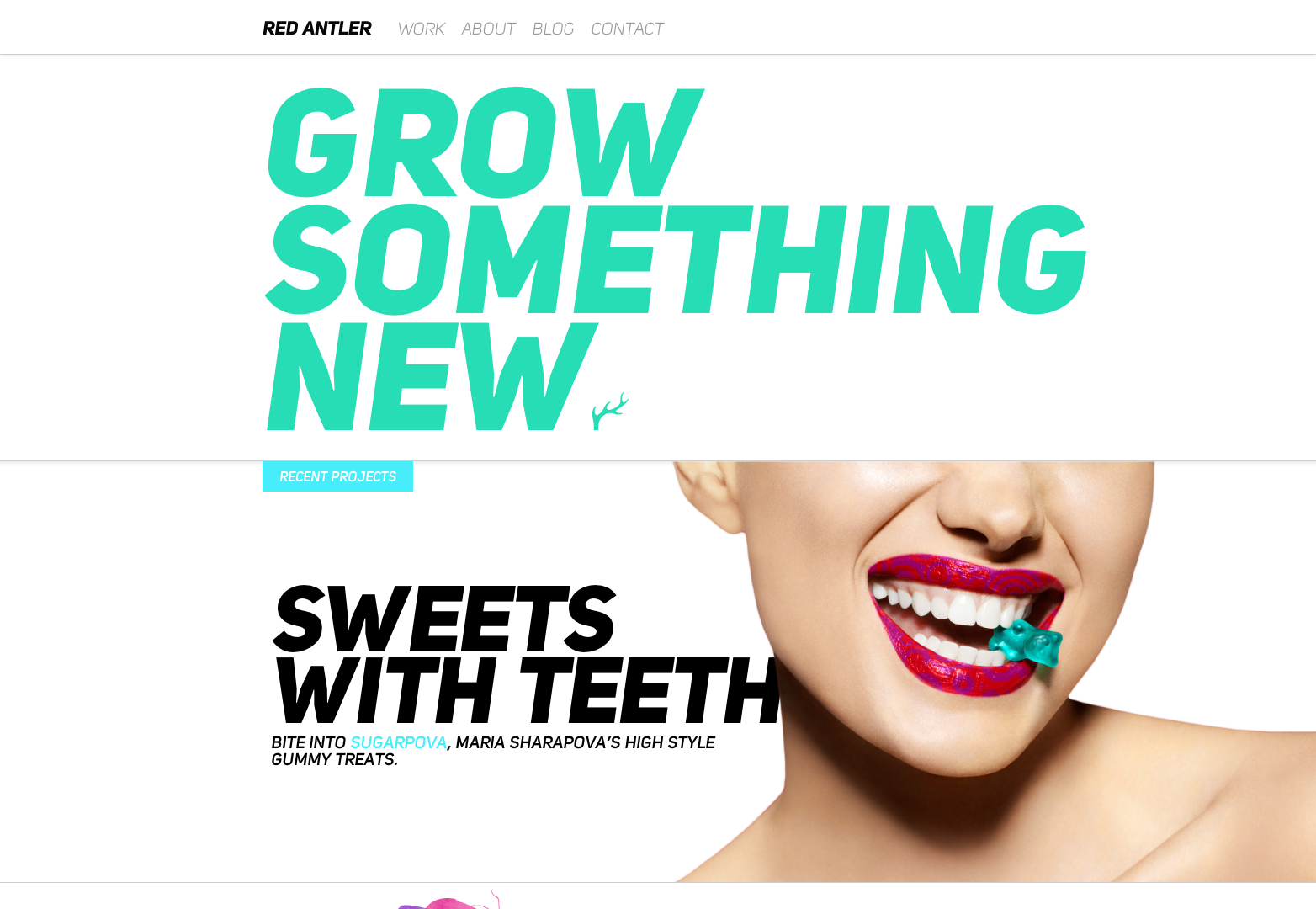
Red Antler
I layout sui siti Web aiutano a creare importanza e gerarchia comunicando agli spettatori cosa leggere e cosa fare. Red Antler ha creato un layout che funziona bene e crea equilibrio. Anche l'audace tipografia e i colori aiutano.
Sagacify
A prima vista, questo sito sembra un po 'noioso o un po' troppo diretto. Ottieni ciò di cui parlano, un po 'del loro lavoro e come contattarli. Tuttavia, se giochi un po 'con il sito web, noterai alcuni scomparti segreti che rivelano molte più informazioni. Per non parlare della presentazione è un po 'eccellente.
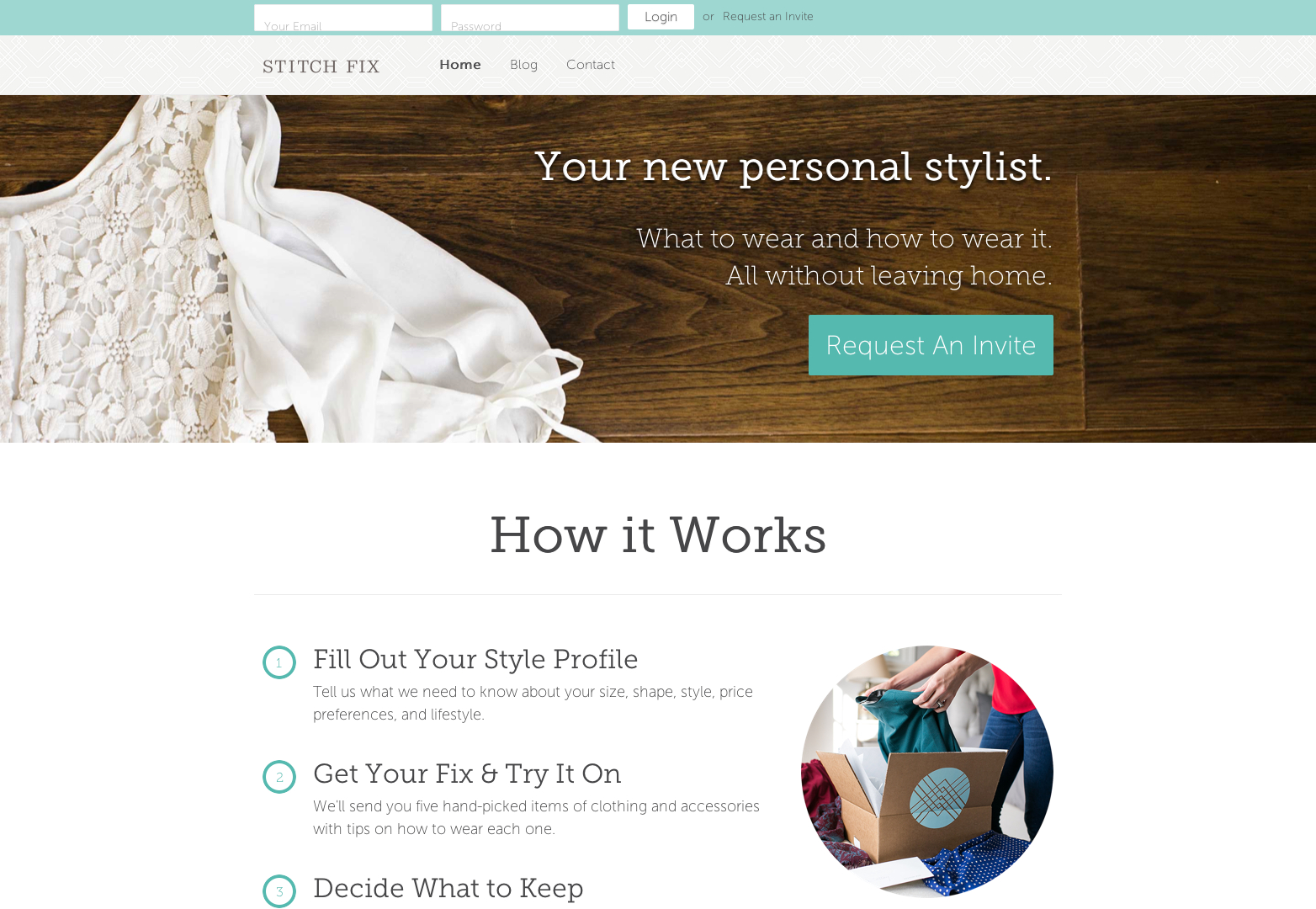
Correzione del punto
Stitch Fix è una piccola idea che migliora esclusivamente il tuo stile. L'idea è di compilare un questionario sul tuo stile in modo da poterti inviare vestiti da conservare (e pagare) o da rispedire. Questa è un'idea abbastanza nuova che è facilmente spiegabile nella home page di Stitch Fix.
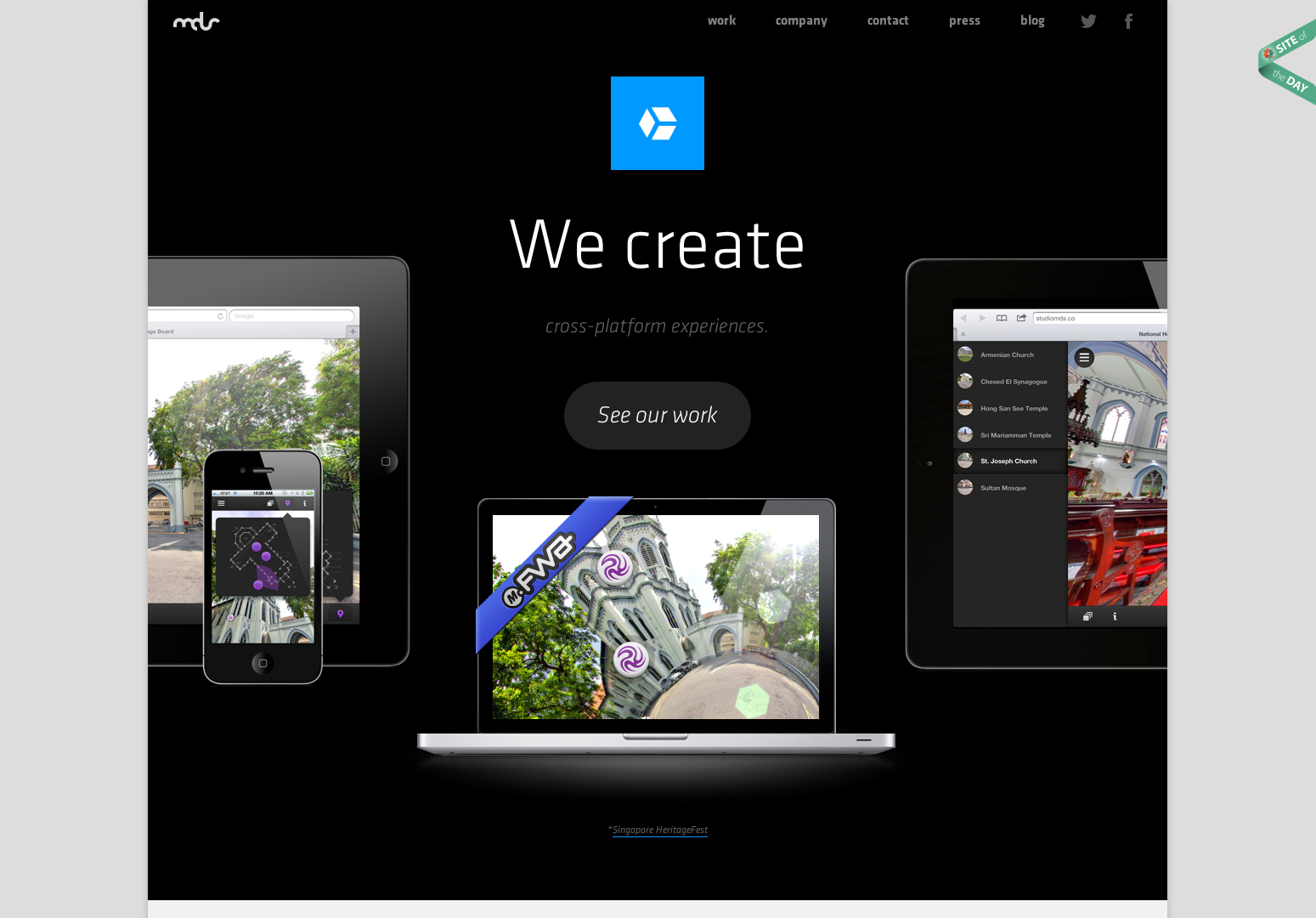
Studio Mds
Studio MDS è pieno di pensatori creativi che desiderano risolvere i problemi in modo creativo. Questo sito Web aiuta a dimostrare questa teoria, ma la cosa più importante è che hanno creato uno spazio in cui tutte le cose in grassetto possono vivere senza troppa ridondanza.
Typespiration
Typespiration è in realtà un sito web che consiglio a tutti i designer di esaminare. Non solo ti mostrano meravigliosi trattamenti di tipografia, ma ti collegano con l'HTML e il CSS che ne fanno uso. Fortunatamente, il sito web è pulito e abbastanza audace per poter capire come muoversi.
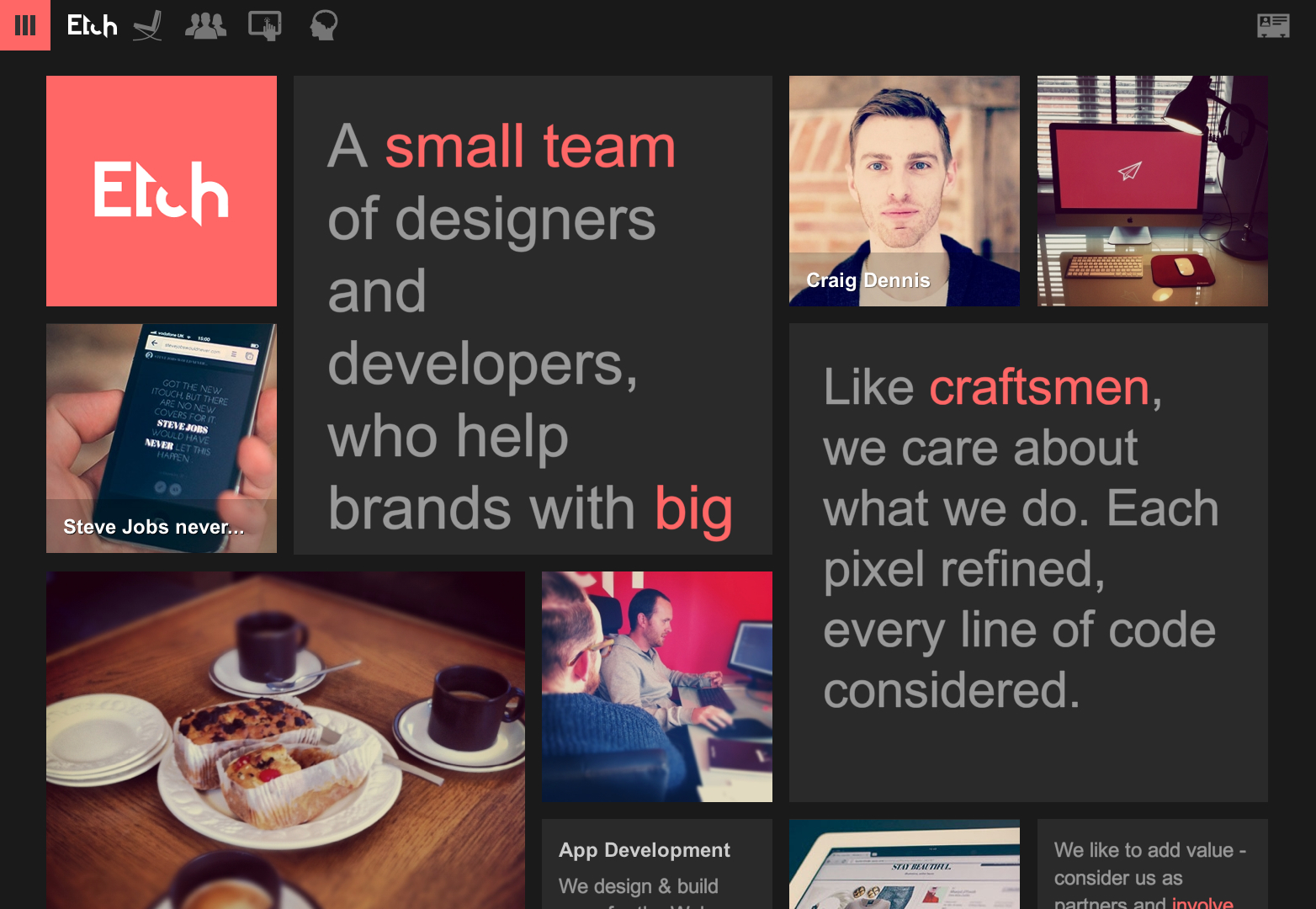
etch
Questo sito web basato sulla griglia è probabilmente uno dei migliori che abbia mai visto. È così facile navigare e spostarsi, è difficile non credere che le persone di Etch sappiano esattamente cosa stanno facendo. Questo è un sito web stellare che sceglie di diventare audace nel layout e nella tipografia.
Pensa a tutti i vantaggi che un sito Web audace, bello e semplice offre a te e al tuo pubblico: leggibilità, riconoscimento e l'opportunità di distinguersi dai milioni di altri siti Web su Internet in questo momento. Cosa è più importante per te?
Abbiamo perso qualcuno dei tuoi preferiti? Ci sono siti in grassetto su cui hai lavorato ultimamente? Fateci sapere nei commenti!