20 trucchi CSS essenziali che ogni progettista dovrebbe conoscere
Questo è per i principianti assoluti. Una volta che hai appreso come funziona il modello di box e come far galleggiare quelle scatole, è tempo di prendere sul serio il tuo CSS. A tal fine, abbiamo compilato una vasta lista di suggerimenti, trucchi, tecniche e l'occasionale trucco sporco per aiutarti a creare il design che desideri.
I CSS possono diventare complicati e anche tu dovresti farlo. E ora, in nessun ordine particolare, (quasi) tutto ciò che devi sapere:
1. Posizionamento assoluto
Se vuoi controllare dove un elemento vive sul nostro sito web in ogni momento, il posizionamento assoluto è la chiave per far sì che ciò accada. Se pensi al tuo browser come a un grande riquadro di delimitazione, il posizionamento assoluto ti consente di controllare esattamente dove in quel riquadro rimarrà un elemento. Usa in alto, a destra, in basso ea sinistra, accompagnato da un valore in pixel per controllare dove rimane un elemento.
position:absolute;top:20px;right:20pxIl CSS precedente imposta la posizione di un elemento per rimanere 20px dai bordi superiore e destro del browser. Puoi anche usare il posizionamento assoluto all'interno di un div.
2. * + selettore
* Consente di selezionare tutti gli elementi di un particolare selettore. Ad esempio, se hai usato * p e poi hai aggiunto stili CSS, lo farebbe con tutti gli elementi del tuo documento con
etichetta. Ciò semplifica il targeting di parti del tuo sito web a livello globale.
3. Ignora tutti gli stili
Questo dovrebbe essere usato con parsimonia, perché se lo fai per tutto, ti troverai nei guai a lungo termine. Tuttavia, se desideri sovrascrivere un altro stile CSS per un elemento specifico, utilizza ! Important dopo lo stile nel tuo css. Ad esempio, se volessi che le intestazioni H2 in una sezione specifica del mio sito fossero rosse anziché blu, userei il seguente CSS:
.section h2 { color:red !important; }4. Centratura
Il centraggio è complicato, perché dipende da cosa stai cercando di centrare. Diamo un'occhiata al CSS degli elementi da centrare, in base al contenuto.
Testo
Il testo è centrato usando l' allineamento del testo: centro; . Se lo vuoi su entrambi i lati, usa sinistra o destra invece del centro.
Soddisfare
Un div (o qualsiasi altro elemento) può essere centrato aggiungendo la proprietà block ad esso, e quindi usando i margini automatici. Il CSS dovrebbe assomigliare a questo:
#div1 {display: block;margin: auto;width: anything under 100%}La ragione per cui ho messo "qualcosa sotto il 100%" per la larghezza è perché se fosse larga al 100%, allora sarebbe di larghezza intera e non avrebbe bisogno di centratura. È meglio avere una larghezza fissa, come 60% o 550px, ecc.
5. Allineamento verticale (per una riga di testo)
Lo userai in un menu di navigazione CSS, posso quasi garantirlo. La chiave è di rendere uguale l'altezza del menu e l'altezza della riga del testo. Vedo questa tecnica molto quando torno indietro e modifica siti Web esistenti per i clienti. Ecco un esempio:
.nav li{line-height:50px;height:50px;}6. Effetti al passaggio del mouse
Questo è usato per pulsanti, collegamenti testuali, sezioni di bock del tuo sito, icone e altro. Se vuoi che qualcosa cambi colore quando qualcuno passa sopra il mouse, usa lo stesso CSS, ma aggiungi : passa il mouse sopra di esso e modifica lo stile. Ecco un esempio:
.entry h2{font-size:36px;color:#000;font-weight:800;}.entry h2:hover{color:#f00;}Ciò che fa è che cambia il colore del tag h2 da nero a rosso quando qualcuno aleggia su di esso. La cosa grandiosa dell'uso: hover è che non devi dichiarare la dimensione o il peso del font, se non sta cambiando. Cambia solo ciò che specifichi.
Transizione
Per gli effetti al passaggio del mouse, come con i menu o le immagini nel tuo sito web, non vuoi che i colori si spezzino troppo velocemente al risultato finale. Preferisci idealmente ridurre gradualmente il cambiamento, che è il punto in cui entra in gioco la proprietà di transizione.
.entry h2:hover{color:#f00;transition: all 0.3s ease;}Questo fa sì che il cambiamento avvenga in oltre 3 secondi, invece di scattare istantaneamente in rosso. Questo rende l'effetto hover più piacevole alla vista e meno scuotente.
7. Stati di collegamento
Questi stili sono ignorati da molti designer e causano davvero problemi di usabilità con i tuoi visitatori. La pseudo-classe : link controlla tutti i collegamenti che non sono ancora stati cliccati. La pseudo classe : visitato gestisce lo stile di tutti i link che hai già visitato. Questo dice ai visitatori del sito web dove sono già stati sul tuo sito e dove devono ancora esplorare.
a:link { color: blue; }a:visited { color: purple; }8. Ridimensiona facilmente le immagini per adattarle
A volte si ottiene un pizzico in cui le immagini devono adattarsi a una certa larghezza, mentre vengono ridimensionate proporzionalmente. Un modo semplice per farlo è usare la larghezza massima per gestirlo. Ecco un esempio:
img {max-width:100%;height:auto;}Ciò significa che il più grande che l'immagine potrebbe mai essere è 100% e l'altezza viene calcolata automaticamente, in base alla larghezza dell'immagine. In alcuni casi, potrebbe essere necessario specificare anche la larghezza al 100%.
9. Controlla gli elementi di una sezione
Usando l'esempio di immagine qui sopra, se vuoi solo indirizzare le immagini di una certa sezione, come il tuo blog, usa una classe per la sezione blog e combinala con il selezionatore attuale. Ciò ti consentirà di selezionare solo le immagini della sezione blog e non altre immagini, come il tuo logo, o icone social meia, o immagini in qualsiasi altra sezione del tuo sito, come la barra laterale. Ecco come apparirà il CSS:
.blog img{max-width:100%;height:auto;}10. Bambini diretti
Vorrei averlo saputo quando ho iniziato a usare i CSS. Questo mi avrebbe salvato così tanto tempo! Usa > per selezionare i figli diretti di un elemento. Per esempio:
#footer > aQuesto selezionerà e modificherà tutti gli elementi di collegamento attivi immediatamente sotto l'ID piè di pagina. Non seleziona nulla oltre l'elemento attivo o qualsiasi altra cosa contenuta nel piè di pagina, come testo normale. Questo funziona perfettamente anche con gli elementi di navigazione di primo livello.
Elementi specifici per bambini
Credimi, questo è utile quando si stilano liste. Hai solo bisogno di contare quanti elementi giù l'elemento è che vuoi stile e quindi applicare quello stile.
li:nth-child(2) {font-weight:800;color: blue;text-style:underline;}Il CSS sopra mira al secondo elemento nell'elenco e lo rende in grassetto, sottolineato e blu. Aggiungi una "n" dopo il numero tra parentesi e puoi scegliere come target ogni 2 ° elemento della lista. Immagina di essere in grado di disegnare ogni altra linea in un layout in stile tabella per una facile lettura. Il CSS sarebbe:
li:nth-child(2)11. Applicare CSS a più classi o selettori
Supponiamo che tu voglia aggiungere un bordo identico a tutte le immagini, la sezione blog e la barra laterale. Non devi scrivere esattamente lo stesso CSS 3 volte. Basta elencare questi elementi, separati da virgole. Ecco un esempio:
.blog, img, .sidebar {border: 1px solid #000;}Che tu sia stato un web designer per anni, o che tu stia appena iniziando, imparare come costruire siti web nel modo giusto può sembrare un viaggio roccioso senza fine. Una volta che hai ristretto le lingue che vuoi imparare, devi imparare e affinare le tue abilità.
Indipendentemente da ciò che impari, i CSS sono una di quelle abilità essenziali, ma scoraggianti che devi padroneggiare. Tuttavia, non deve essere così difficile, soprattutto se si conoscono alcune tecniche CSS a portata di mano e meno conosciute per portare a termine il lavoro.
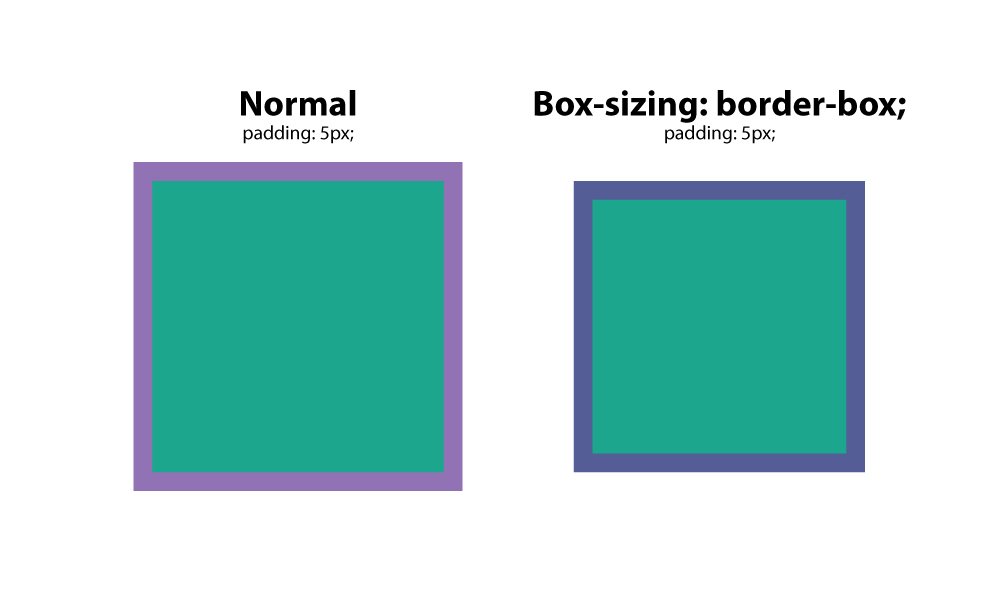
12. dimensionamento della scatola: border-box;
Questo è uno dei preferiti da molti web designer, perché risolve il problema dei problemi di padding e layout. Fondamentalmente, quando si imposta una casella su una larghezza specifica e si aggiunge una spaziatura, la spaziatura si aggiunge alla dimensione della scatola. Tuttavia, con il ridimensionamento della scatola: border-box; , questo è negato e le scatole restano le dimensioni che devono essere.

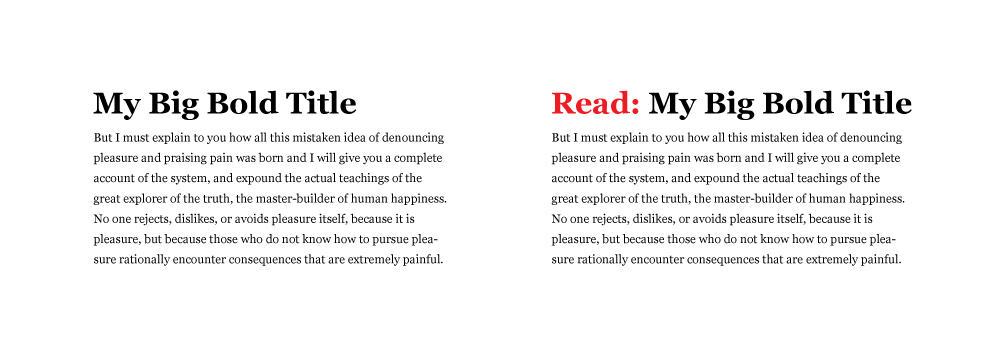
13.: prima
Questo CSS è un selettore che consente di scegliere un elemento CSS e inserire il contenuto prima di ogni elemento con una classe specifica applicata ad esso. Supponiamo che tu avessi un sito web in cui desideri un testo specifico prima di ogni tag H2. Ci vorremmo questa configurazione:
h2:before {content: "Read: "; color: #F00;}Questo è estremamente utile, specialmente se si utilizza un carattere di icona. Puoi posizionare le icone prima di determinati elementi e applicarli globalmente.

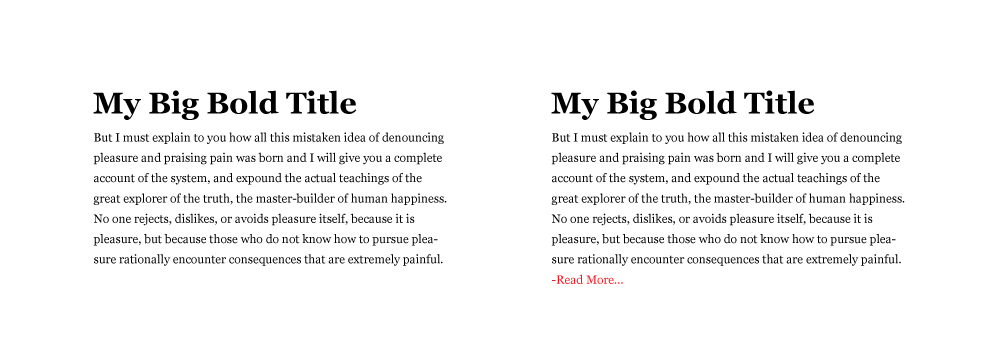
14.: dopo
Come il selettore: before, puoi usare: after per inserire il contenuto globalmente su elementi specifici. Un uso pratico aggiungerebbe "leggi di più" dopo ogni estratto su un blog. Ecco come lo faresti.
p:after{content: " -Read more… ";color:#f00;}
15. contenuto
il contenuto è una proprietà CSS che è utile quando è necessario inserire un elemento che si desidera essere in grado di controllare. L'uso più comune che ho visto per questo è inserire un'icona da un font di icona in un posto specifico. Negli esempi sopra, puoi vedere che devi racchiudere il testo che vuoi inserire tra virgolette.
16. Ripristino CSS
Browser diversi hanno impostazioni CSS predefinite, quindi è necessario reimpostare quelli, in modo da avere un campo di gioco uniforme e coerente. Pensa a come costruire una casa e se si costruisce sul fianco di una montagna, su una spiaggia sabbiosa o in mezzo a un'area boscosa, si desidera che le fondamenta siano livellate.
Questo metodo di reimpostazione CSS imposta una base standard per tutti i tuoi siti Web, offrendo loro coerenza nel punto di partenza CSS. Rimuove i bordi indesiderati, i margini preimpostati, il riempimento, le altezze delle linee, gli stili negli elenchi, ecc. Eric Meyer ha creato uno che funziona bene .
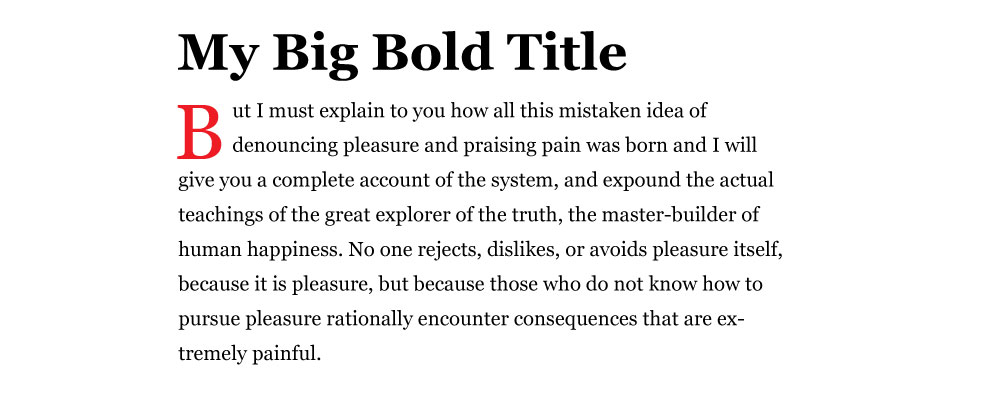
17. Tappi di chiusura
Tutti amano i capilettera. Ci ricorda il tradizionale libro stampato ed è un ottimo modo per iniziare una pagina di contenuti. Quella prima lettera grande attira davvero la tua attenzione. C'è un modo semplice per creare un capolettera in css, ed è usando lo pseudo elemento:: prima lettera. Ecco un esempio:
p:first-letter{display:block;float:left;margin:3px;color:#f00;font-size:300%;}Ciò che fa è impostare la lettera a 3 volte la dimensione delle altre lettere. Imposta 3px di spazio attorno alla lettera per evitare la sovrapposizione e imposta il colore della lettera sul rosso.

18. Forza il testo in maiuscolo, tutto in minuscolo o in maiuscolo
Sarebbe assurdo digitare un'intera sezione in maiuscolo. Immagina di dover tornare indietro e correggerlo più tardi quando il formato del sito web cambia o viene aggiornato. Invece, usa i seguenti stili CSS per forzare il testo su una certa formattazione. Questo css ha come target il tag title h2.
- h2 {text-transform: maiuscolo; } - tutto maiuscolo
- h2 {text-transform: minuscolo; } - tutto in minuscolo
- h2 {text-transform: capitalize; } - capitalizza la 1 lettera di ogni parola.

19. Altezza schermo verticale
A volte vuoi una sezione per riempire l'intero schermo, indipendentemente dalle dimensioni dello schermo. Puoi controllarlo con vh, o visualizzare l'altezza. Il numero che precede è una percentuale, quindi se si desidera riempire il 100% del browser, è possibile impostarlo su 100. È possibile impostarlo su un valore come 85% per ospitare un menu di navigazione fisso.
Crea una classe per il contenitore e applica la quantità di vh che vuoi che abbia. Una cosa che potrebbe essere necessario modificare è il valore della query multimediale per schermi o orientamenti specifici come i telefoni in modalità verticale. Immagina di allungare un'immagine orizzontale per adattarla alla modalità ritratto. Quello non sarebbe bello.
.fullheight { height: 85vh; }20. Stile collegamenti telefonici
Se disponi di un collegamento che chiama un numero di telefono quando un utente lo tocca sul telefono, potresti avere problemi con lo stile con il tradizionale selettore di collegamenti attivi. Invece, usa il seguente CSS:
a[href^=tel] { color: #FFF; text-decoration: none;}