25 gallerie di immagini e slideshow JQuery
Per alcuni siti, le gallerie di immagini sono assolutamente indispensabili. I portfolio sono i primi a venire in mente, ma le gallerie sono utili anche per blog, siti di e-commerce e qualsiasi sito che visualizza regolarmente più immagini su una singola pagina.
Di seguito sono riportati 25 fantastici plugin di jQuery gallery e slideshow. Sono tutti gratuiti (anche se alcuni richiedono licenze diverse per uso commerciale, hanno versioni premium disponibili o offrono componenti aggiuntivi a pagamento). Siamo sicuri che quasi certamente ci sarà qualcosa per soddisfare qualsiasi esigenza del tuo attuale progetto.
Sentiti libero di suggerire altre opzioni alla fine di questo post nell'area dei commenti ...
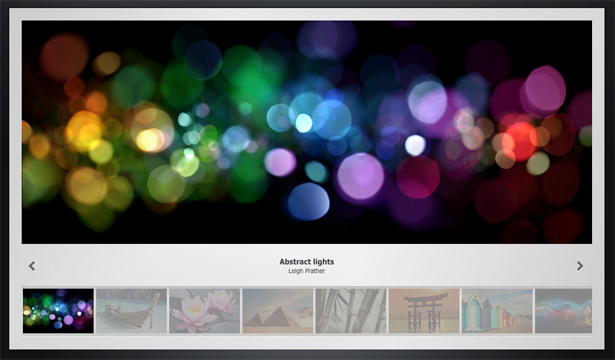
Galleria TN3
TN3 Gallery è la nostra fantastica e professionale jQuery galleria di immagini plugin che include funzionalità di presentazione. Le funzionalità includono un'opzione a schermo intero, ridimensionamento dinamico delle immagini, collegamento di documenti, più album e navigazione con la rotellina del mouse. Può essere scuoiato con CSS per abbinare il tema del tuo sito ed è compatibile con tutti i moderni browser desktop e mobili ed è anche adatto ai motori di ricerca.
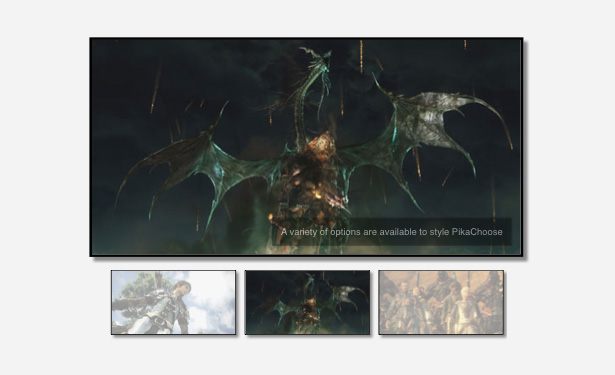
PikaChoose
PikaChoose è un plug-in leggero per presentazioni che può essere utilizzato per caroselli e lightbox. Alcuni temi premium sono disponibili per PikaChoose, incluso un tema fotografico istantaneo, se non vuoi creare il tuo tema personale. È altamente personalizzabile e può essere integrato con Fancybox.
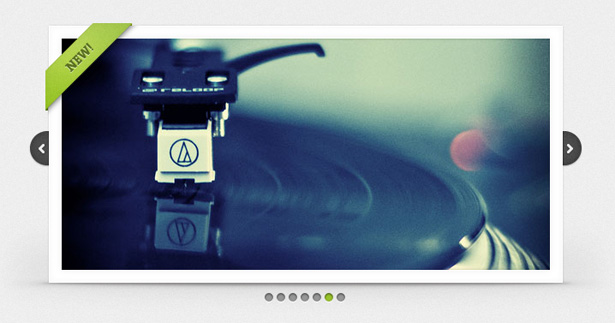
Slides
Slides è un semplice plug-in di slideshow per jQuery. È progettato per aiutare sia i principianti che gli utenti avanzati a creare presentazioni eleganti e user-friendly. È possibile includere immagini con didascalie e collegamenti e incorporare più slideshow su una singola pagina.
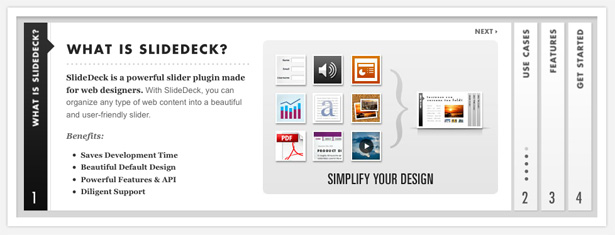
SlideDeck
SlideDeck è un potente plug-in di jQuery che può essere utilizzato per le gallerie multimediali e altri contenuti. Offre personalizzazione CSS completa, skin personalizzate, modalità di scorrimento (per presentazioni più tradizionali) e supporto touch screen. C'è anche una versione premium disponibile.
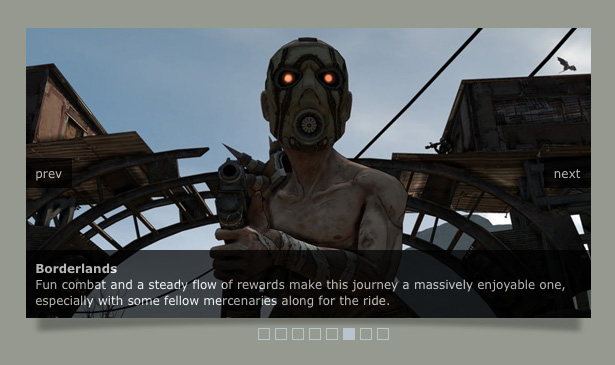
Slider della moneta
Slider della moneta è un cursore jQuery con effetti di transizione unici. Dispone di opzioni di configurazione flessibili ed è compatibile con IE6 +, Firefox 2+, Safari 2+, Google Chrome 3+ e Opera 9+, tutte con un markup valido. È anche compatibile con iOS e Android.
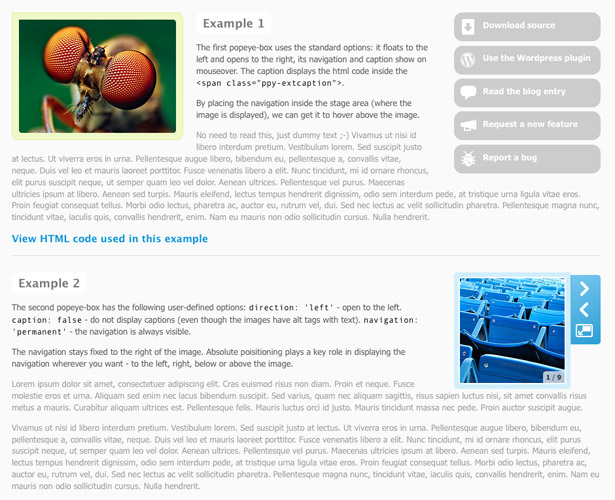
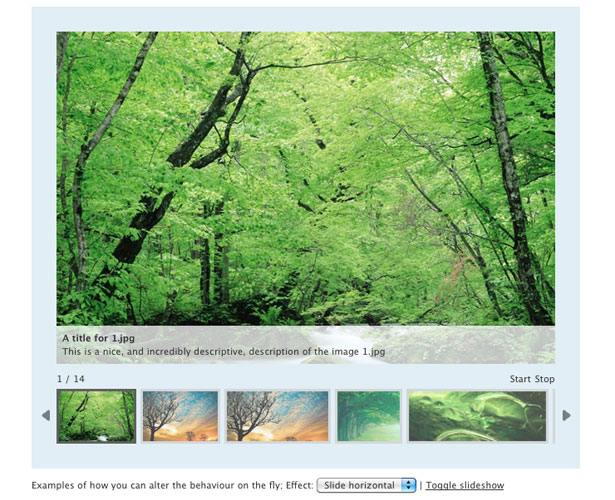
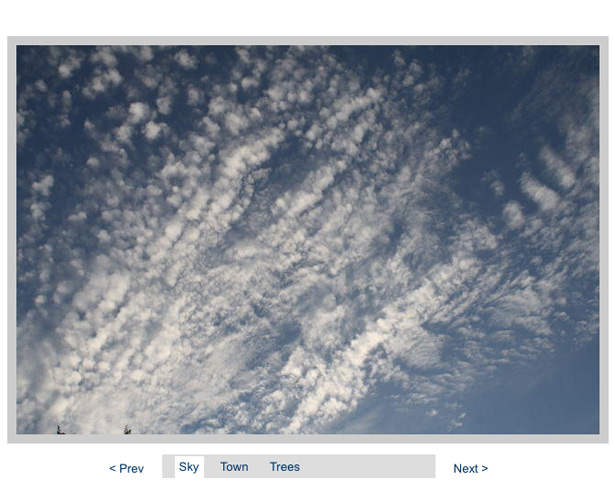
jQuery.popeye 2.0
jQuery.popeye 2.0 è un plug-in di presentazione in linea. Sembra una normale immagine su una pagina fino a quando non passa il mouse sopra, quando appaiono i sottotitoli e i controlli di navigazione. È un'ottima opzione per chi desidera una galleria di immagini discreta sul proprio sito. I controlli e il conteggio delle immagini possono anche essere inclusi con l'immagine quando non è stata sospesa.
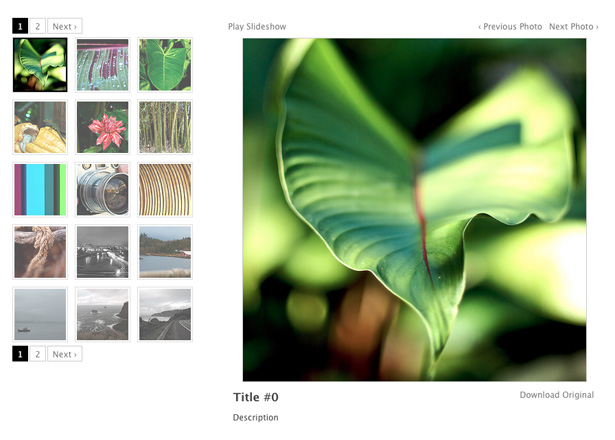
Galleriffic
Galleriffic è progettato per gestire grandi volumi di immagini preservando la larghezza di banda. Utilizza il preloading dell'immagine intelligente dopo che la pagina è stata caricata e può essere integrata con il plugin jQuery.history per gli URL favorevoli ai segnalibri per immagine. Puoi aggiungere i tuoi effetti di transizione personalizzati, c'è il supporto per i sottotitoli di immagini e il tutto è molto flessibile.
Galleria
Galleria di Lo scopo è quello di rendere più facile per chiunque creare gallerie di immagini dall'aspetto professionale per il web e i dispositivi mobili. Viene fornito in bundle con un singolo tema e sono disponibili temi premium aggiuntivi a partire da $ 9. Puoi anche creare il tuo tema utilizzando l'API di Galleria.
Nivo Slider
Il Nivo Slider include 16 effetti di transizione unici e tonnellate di impostazioni che puoi modificare per soddisfare le tue esigenze. Il markup è tutto pulito e valido, e la versione imballata è solo 15kb. Lo Slider include anche il supporto per i sottotitoli HTML, la navigazione da tastiera e le immagini di collegamento e viene fornito con tre temi.
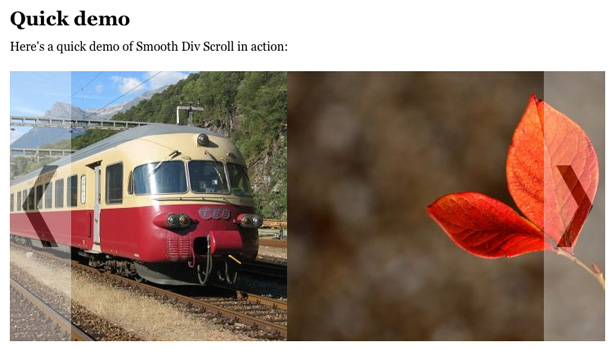
Scorrimento Div Smooth
Il Scorrimento Div Smooth plug-in consente al contenuto di scorrere orizzontalmente verso sinistra o verso destra, senza limitare lo scorrimento a passaggi distinti. Non ci sono pulsanti o collegamenti visibili, poiché lo scorrimento avviene tramite hotspot all'interno dell'area scorrevole o con lo scorrimento automatico.
Galleria di immagini scorrevoli
Il Galleria di immagini scorrevoli il plugin è stato ispirato dal visualizzatore album di iTunes. Sono disponibili alcune varianti e vengono fornite istruzioni complete per l'implementazione.
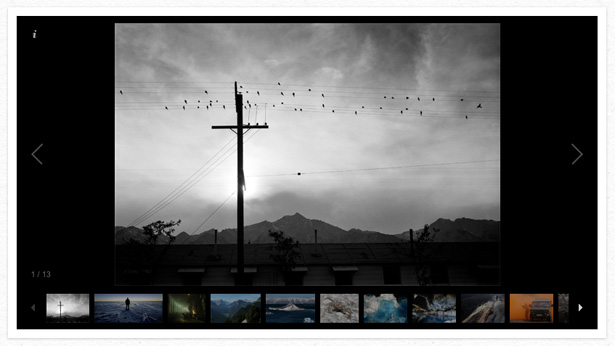
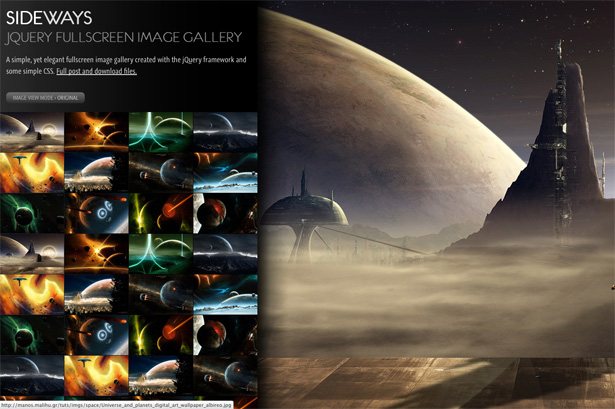
lateralmente
lateralmente è una galleria di immagini a tutto schermo che è assolutamente stupenda, specialmente su schermi widescreen. Include sia un visualizzatore di miniature che la successiva navigazione dell'immagine.
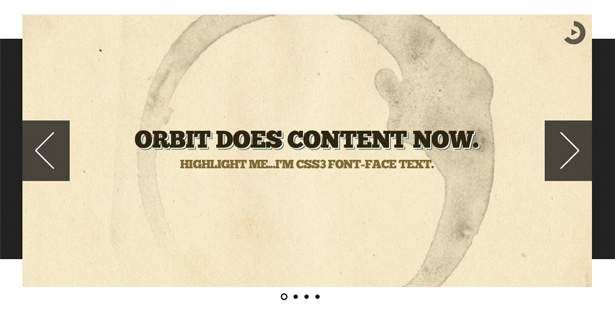
Orbita
Orbita è un semplice cursore di immagine di Zurb. Puoi utilizzare le miniature delle immagini per la navigazione e ha un codice semantico pulito. La navigazione può essere all'interno o all'esterno del contenitore, supporta i sottotitoli HTML e persino il testo CSS-Font-Face sulle tue immagini.
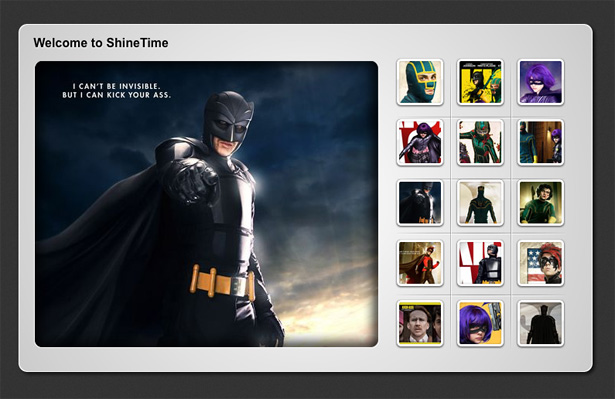
Shinetime
Shinetime è una galleria jQuery e CSS3 con effetti brillanti animati sia sulle miniature che sulle didascalie delle foto. Usa le miniature per la navigazione.
Galleria AD
Galleria AD è un semplice plug-in di presentazione che supporta sia la diapositiva che la dissolvenza delle immagini, il pre-caricamento di immagini e la descrizione delle immagini. Ridimensiona le immagini che sono più grandi delle dimensioni del contenitore, mentre centrano le immagini che sono più piccole.
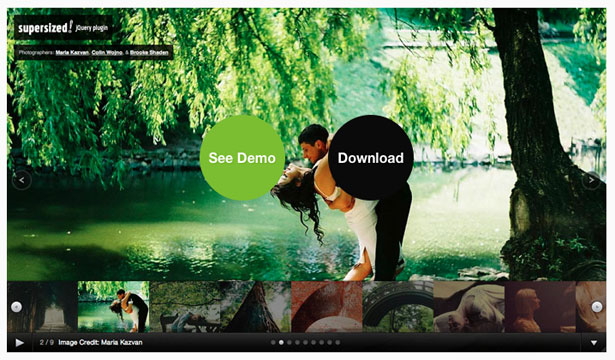
Supersized
Supersized è una presentazione in background a schermo intero. Ridimensiona automaticamente le immagini per adattarle alla finestra del browser mantenendo le proporzioni e le immagini di precaricamento. C'è anche una versione di Flickr in versione supersize che tirerà le immagini dal tuo flusso di foto di Flickr.
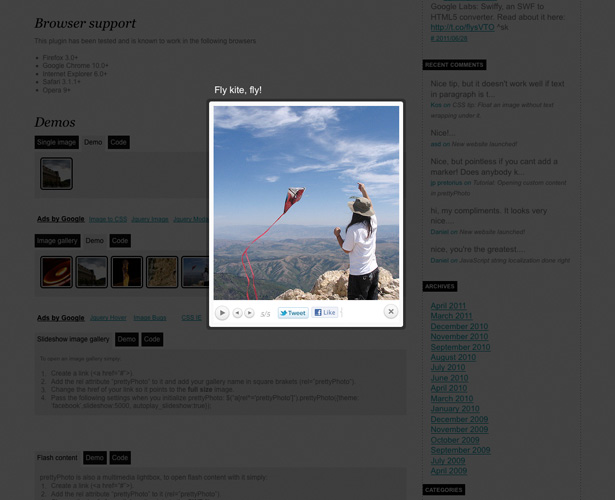
bella foto
bella foto è un clone lightbox, con supporto per immagini, video, flash, iframe e ajax. Può essere utilizzato per singole immagini o gallerie e le gallerie possono avere contenuti misti.
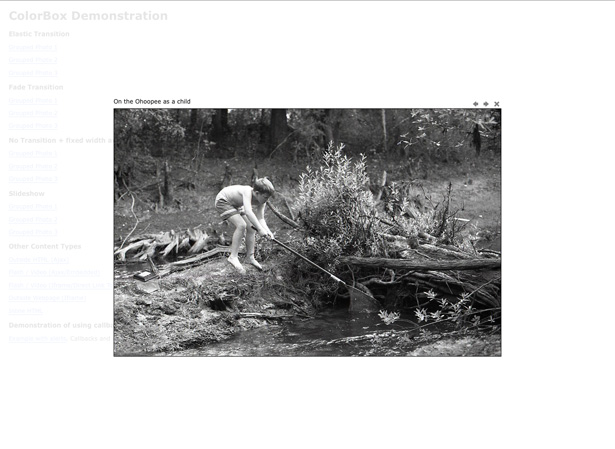
Scatola dei colori
Scatola dei colori è un plugin lightbox leggero e personalizzabile che supporta foto, ajax e iframe. Precaricherà le tue immagini di sfondo e precaricherà le imminenti immagini all'interno di un gruppo di foto. Viene fornito con transizioni elastiche e dissolvenza, nonché l'opzione per nessuna transizione tra le immagini.
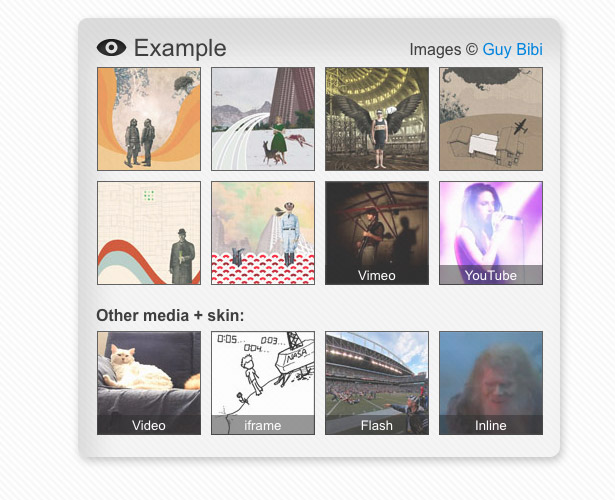
YoxView
YoxView è un plugin di tipo lightbox e visualizzatore di immagini. Supporta immagini, video (inclusi YouTube, Hulu e Vimeo), contenuto inline, iframe, Flash e altro. Può essere incorporato più volte nella stessa pagina e il contenuto può essere riprodotto automaticamente.
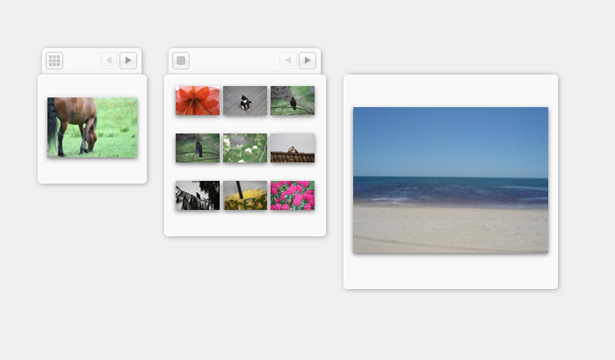
Micro Image Gallery
Il Micro Image Gallery è un piccolo plugin per galleria di immagini, progettato per essere utilizzato quando lo spazio è limitato. Sono disponibili tre dimensioni, 102 pixel, 162 pixel e 222 pixel e le gallerie possono essere visualizzate in modo predefinito per mostrare le anteprime o una singola immagine quando caricate.
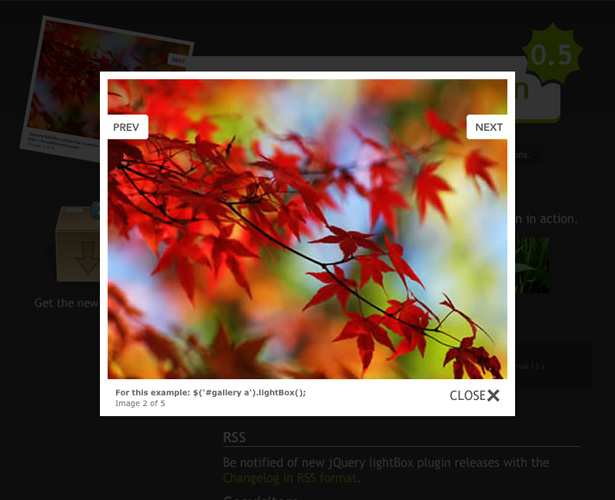
ID
Il jQuery ID il plugin è stato ispirato da Lightbox JS. È semplice e discreto, sovrappone le immagini direttamente alla pagina corrente. Sono disponibili numerose opzioni di configurazione per la personalizzazione del plug-in.
Galleria del Morphing
Il jQuery Galleria del Morphing plugin usa una combinazione di dissolvenze e modifica della forma come transizione tra le immagini. L'intera presentazione cambia dimensione e forma per adattarsi all'immagine visualizzata.
slideViewer
slideViewer è un semplice cursore di immagini jQuery costruito su una lista non ordinata. Offre didascalie di tooltip per le immagini, che possono essere personalizzate, nonché CSS personalizzabili per lo styling.
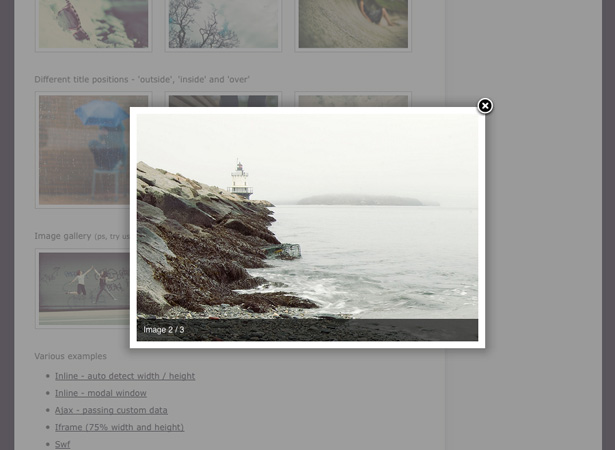
Fancybox
Fancybox è un semplice plug-in modale per la galleria in stile finestra. È in grado di gestire una varietà di contenuti oltre le immagini, inclusi contenuti in linea, ajax, iframe e Flash. Supporta una varietà di posizioni del titolo e la presentazione può essere spostata utilizzando la rotellina del mouse o la navigazione su schermo.
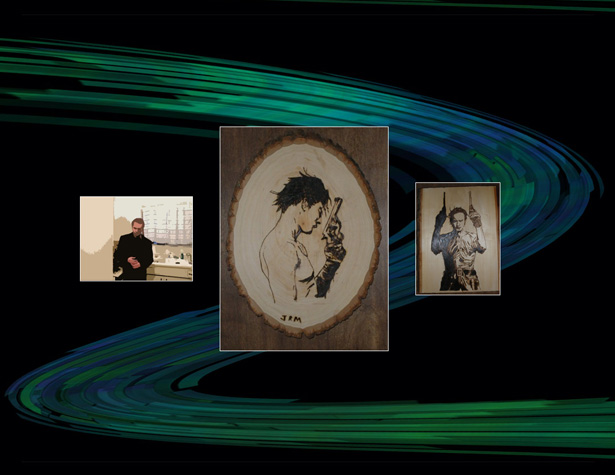
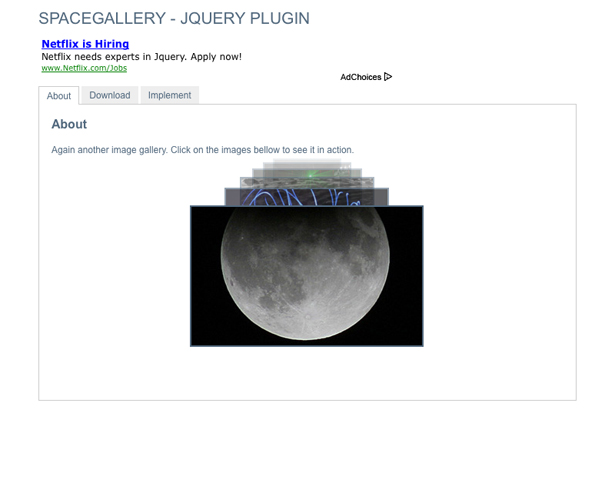
Spacegallery
Spacegallery ha un'interfaccia 3D che carica nuove immagini quando fai clic su quella esistente. Ha un bordo configurabile, durata dell'animazione, altezza della prospettiva e altro.
Immagine caratteristica di Shutterstock
Qual è il tuo plug-in per la galleria jQuery preferito? È sulla lista o qualcos'altro interamente? Fateci sapere nei commenti!