Oltre 250 risorse per aiutarti a diventare un esperto di CSS
Il CSS è la seconda cosa più importante che puoi padroneggiare quando si tratta di web design, subito dopo l'HTML.
E le capacità dei CSS possono essere sconcertanti (specialmente con il nuovo standard CSS3 che già fa le apparizioni in alcuni browser).
Se puoi immaginarlo, è probabile che qualcuno abbia già capito come farlo con i CSS.
Di seguito sono elencate oltre 250 risorse per il controllo dei CSS . Anche se non sono in grado di renderlo meno sconcertante, possono aiutarti a padroneggiare le tecniche che ti aiuteranno a distinguere i tuoi progetti dalla massa.
Risorse CSS3
30 risorse CSS3 essenziali - Una carrellata di 30 fantastici tutorial, suggerimenti e altre risorse per le novità in CSS3. 
20 risorse utili per l'apprendimento su CSS3 - Una grande collezione di tutorial CSS3.
Suggerimenti, trucchi e tecniche CSS3 Unleashed - Un'enorme carrellata di risorse CSS3 suddivisa per categoria.
20 esercitazioni CSS3 molto utili - Un'altra carrellata di buoni tutorial per l'apprendimento delle nuove funzionalità del CSS3.
Funzioni eccitanti CSS3: oltre 30 utili tutorial - Più di trenta tutorial per imparare ad utilizzare alcune delle nuove funzionalità più interessanti di CSS3.
Riferimenti e trucchi
Indice di proprietà CSS - Un elenco alfabetico di ogni proprietà CSS. 
Fogli di stile CSS 2 Revisione 1 - Queste sono le specifiche ufficiali della CSS 2.1 del World Wide Web Consortium.
Guida stenografica CSS - Un cheatsheet che copre i formati CSS abbreviati di base.
CSS Cheat Sheets - Due trucchi di About.com: uno di base e uno per i layout CSS.
Listamatic - Questo sito offre degli esempi su come usare i CSS per creare stili di lista radicalmente diversi.
Guida per principianti da un designer CSS esperto - Questa è una lista di risorse enorme per i principianti di CSS. 
CSS: entrare in buone abitudini di codifica - Questo articolo offre alcune best practice per la codifica CSS.
5 suggerimenti per organizzare il tuo CSS - Questo articolo offre cinque metodi davvero utili per mantenere i tuoi fogli di stile meglio organizzati (e, quindi, più facile da modificare in seguito).
I miei 5 suggerimenti CSS - Una raccolta di cinque semplici suggerimenti per creare CSS migliori.
Giocare a Nizza con gli altri bambini CSS - Una guida per scrivere CSS mantenibili.
Squeaky Clean CSS - Un'altra guida per creare CSS mantenibili e minimalisti. 
Quirks Mode e Strict Mode - Una guida alla modalità quirks e modalità rigorosa nei browser moderni.
Nozioni di base CSS - Una guida online completa alla codifica CSS in forma di libro.
CSS Cheat Sheet (V2) - Un riferimento CSS a pagina singola che elenca tutti i selettori CSS 2.1.
Il browser applicherà le regole? - Un grafico che mostra quali sono gli hacks e le regole CSS supportati in quali browser.
Conversione delle proprietà CSS in JavaScript - Un grafico molto utile per vedere le conversioni di proprietà CSS in riferimenti JavaScript. 
Cheatsheet CSS - Una guida rapida di due pagine per CSS2.
Core CSS: parte 1 - Una guida di riferimento di 6 pagine per elementi CSS di base di Refcardz.
CSS Shorthand Cheat Sheet (PDF) - Un foglio di riferimento per il formato abbreviazione CSS.
Foglio guida CSS GoSquared (PDF) - Una guida di riferimento rapido alle basi CSS.
Usando i CSS (Cascading Style Sheets) - Una guida di base per CSS, compresi i vantaggi dell'uso di CSS. 
5 modi per scrivere istantaneamente meglio i CSS - Alcuni suggerimenti per scrivere buoni CSS che sono sia efficienti che efficaci.
Ottimizzazione della struttura del sito Web per la stampa mediante CSS - Una guida alla creazione di fogli di stile per la stampa.
PrintStylesheets - Un'altra guida per la creazione di fogli di stile di stampa.
Tipografia CSS: tecniche di contrasto, esercitazioni e best practice - Una grande collezione di risorse tipografiche CSS.
Potenti tecniche CSS per un'efficace codifica - Una raccolta di tecniche, idee e soluzioni CSS per una migliore codifica CSS. 
Reimpostazione degli stili CSS con ripristino CSS - Una guida completa per il ripristino degli stili.
Convenzione di denominazione strutturale nei CSS - Un articolo su nominare gli elementi in base a ciò che sono, invece di dove sono o come appaiono.
Migliorare la leggibilità del codice con CSS Styleguides - Un articolo che copre cinque tecniche che puoi utilizzare per rendere il tuo codice più gestibile e gestibile.
70 idee esperte per una migliore codifica CSS - Una raccolta di suggerimenti per esperti per migliorare il tuo codice.
Teoria dei Float CSS: Cose che dovresti sapere - Una guida per capire float in CSS.
Guida completa ai CSS - Un'enorme risorsa che copre praticamente ogni parte dei CSS.
Contrasto e flusso tipografici - Un articolo che illustra le basi per creare un buon tipo con sufficiente contrasto tipografico nei CSS.
Come dimensionare il testo in CSS - Una guida completa per il dimensionamento del testo CSS.
Creazione di fogli di stile sexy - Un'ottima guida per creare fogli di stile più puliti, meglio strutturati e più facili da gestire.
CSS Cheat Sheet - Un foglio di codice CSS molto completo basato sul web. 
13 Principi di formazione dei CSS che tutti dovrebbero sapere - Un elenco di convenzioni CSS di base di cui dovresti essere a conoscenza.
Esempi e suggerimenti per la grande formattazione HTML / CSS - Una grande raccolta di suggerimenti per la creazione di CSS meglio strutturati.
Guida alle risorse - Questa è la guida alle risorse CSS di CSS Zen Garden.
Risorse CSS Vault - Una vasta raccolta di risorse per tutti i tipi di tecniche CSS, tutorial e altro.
Bellezza CSS - Un sito che offre notizie, risorse e una galleria CSS. 
CSS Cheat Sheet: Inheritance, Cascade, Specificity - Una guida di riferimento rapido stampabile a cui le proprietà ereditano (e quelle che non lo fanno), come funziona la cascata e le basi della specificità.
Guida di riferimento rapido CSS - Una pagina che offre tutte le misure, proprietà, valori, selettori e tipi di supporti CSS di base.
Usando le scorciatoie CSS - Una guida di riferimento per alcuni abbreviazioni CSS di base.
Manuale dello sviluppatore Web - Questa è una vasta raccolta di CSS e altre risorse, incluse vetrine, strumenti e altro.
Progettare su una Dime: 100 risorse CSS Freebie - Una vasta raccolta di risorse CSS, inclusi articoli, esercitazioni, layout e altro. 
15 proprietà CSS che probabilmente non userete mai (ma forse dovrebbe) - Questo articolo copre quindici proprietà CSS spesso trascurate che molti designer potrebbero nemmeno sapere esistere.
10 principi dei master CSS - Una raccolta di grandi principi e linee guida da alcuni dei maestri dei CSS.
Specificità CSS: cose che dovresti sapere - Una guida alla specificità CSS, uno dei concetti CSS più difficili da cogliere.
Risolvendo 5 Commons mal di testa CSS - Una guida per affrontare problemi CSS come bug a doppio margine di IE6 e stili inefficaci.
Tutorial e tecniche
CSS da zero - Questo è un tutorial molto basilare per iniziare con il CSS che ti guida attraverso la creazione della tua prima pagina web di base con i CSS. Si presume che la persona che sta seguendo il tutorial abbia poca o nessuna conoscenza di come codificare un sito Web ed è una grande risorsa per i principianti. 
53 Tecniche CSS che non potresti vivere senza - Questa è una vasta raccolta di tecniche CSS per tutto, dai menu ai moduli per stampare fogli di stile.
CSS Drop Shadows - Un tutorial su come creare ombre su immagini usando CSS.
Una demo CSS Crossfader - Questo mostra come creare un effetto di dissolvenza incrociata molto interessante usando Script.aculo.us, JavaScript e CSS.
Selectutorial-CSS Selettori - Una guida di base per i selettori CSS e come funzionano.
Tecniche di navigazione CSS - Una raccolta di 37 diversi design di navigazione che utilizzano CSS. 
Collega le icone a qualsiasi cosa con i CSS - Mostra come utilizzare i selettori CSS per aggiungere un'icona a qualsiasi bit di HTML.
Tecniche CSS che uso sempre - Una collezione di tecniche CSS Christian Montoya trova estremamente prezioso.
CSS Techniques Roundup - 20 Consigli e trucchi CSS - Una raccolta di tecniche CSS tra cui angoli arrotondati e popup CSS.
Consigli e trucchi CSS - Una raccolta di utili tecniche CSS di base.
Master Stylesheet: la tecnica CSS più utile - Un foglio di stile principale utilizzato per cancellare e ripristinare i valori predefiniti del browser. 
Esempi di layout di pagina CSS - Una raccolta di tutorial di layout passo-passo.
Visualizzazione di collegamenti ipertestuali con CSS - Un breve tutorial per aggiungere icone di tipo link usando CSS compatibile con IE7, Safari e Firefox.
Dieci trucchi CSS che potresti non conoscere - Copre suggerimenti come la stenografia dei font CSS, la sostituzione delle immagini e l'allineamento verticale con i CSS.
Dieci altri trucchi CSS che potresti non conoscere - Questo articolo tratta elementi come il blocco e gli elementi incorporati, l'impostazione di una larghezza minima della pagina e il testo invisibile.
Trasformare una lista in una barra di navigazione - Un grande tutorial sulla creazione di una barra di navigazione da un elenco di stili. 
Trasformare le liste in alberi - Come creare un elenco non ordinato a più livelli sotto forma di un documento o di un albero di pagine.
Elenco di rollover della lista non ordinata - Come creare una galleria di immagini usando una lista non ordinata e una tecnica di rollover.
Ricostruzione della pagina Web con CSS - Come ricostruire una pagina Web con un layout CSS.
Layout CSS avanzati: passo dopo passo - Un tutorial passo-passo per la creazione di un layout avanzato a 3 colonne.
Creazione di un layout CSS da zero - Una guida completa per costruire un sito basato su CSS da zero. 
Marcatura moduli e CSS - Una guida per creare uno stile con i CSS.
Tutorial CSS - Un tutorial completo da W3Schools.
Fogli di stile - Un'altra raccolta di tutorial CSS molto completa.
Fancy Paragraphs con CSS - Un tutorial per creare formati paragrafo speciali.
Angoli ancora più arrotondati con CSS - Una tecnica per creare angoli arrotondati che supporta la trasparenza PNG e alfa. 
Sostituzione singola immagine singola - Una tecnica che utilizza una singola immagine per sostituire più di un'intestazione.
Collega miniatura - Un tutorial per creare un popup di anteprima del collegamento utilizzando JavaScript e CSS.
Menu Lista Uberlink CSS - Un tutorial per la creazione di una barra di navigazione che si comporta come un menu di scambio di immagini ma utilizza solo due immagini e evidenzia la pagina corrente.
Iconizza collegamenti di testo con CSS - Una tecnica per aggiungere tipi di file e altre icone ai tuoi collegamenti.
Come aggiungere variabili ai file CSS - Una guida per applicare le variabili ai CSS usando PHP e la riscrittura degli URL di Apache. 
15+ Tecniche e strumenti per la codifica CSS di Cross Browser - Questo articolo copre più di 15 suggerimenti per la creazione di codice CSS compatibile cross-browser.
Guida per i CSS - Un tutorial completo per affettare i file di progettazione per creare siti CSS e XHTML conformi agli standard.
Centraggio CSS: divertimento per tutti! - Una guida alla centratura del CSS nei layout, incluso il centraggio dei layout liquidi.
Posizionamento assoluto all'interno del posizionamento relativo - Una guida per posizionare gli elementi figlio assolutamente all'interno di un elemento genitore relativamente posizionato.
Impara il posizionamento CSS in dieci passi - Un pratico tutorial per insegnarti le basi del posizionamento CSS spesso confuso. 
Posizionamento assoluto del faux - Una guida per un approccio di posizionamento che combina i migliori attributi sia di posizionamento mobile che assoluto.
Allinea verticale per elenchi di navigazione con più linee - Una guida per allineare gli elenchi che utilizzano l'approccio a scatola fluttuante.
Elenco di tutorial dei 10 pulsanti CSS - Una raccolta di dieci dei migliori tutorial per la creazione di pulsanti CSS.
Sottolineazioni ridimensionabili di Snook - Un tutorial per la creazione di sottolineature ridimensionabili che si estendono per adattarsi alla larghezza di un'intera colonna (senza giustificare il testo).
Esempio di immagine ridimensionabile - Crea immagini ridimensionabili che aumentano e diminuiscono in base alle dimensioni del testo circostante. 
Angoli dei monti - Creazione di angoli arrotondati con CSS.
Angoli arrotondati CSS Roundup - Una raccolta di tecniche di angoli arrotondati e tutorial.
Divertimento con le forme CSS - Uno screencast che mostra come creare forme usando solo i CSS (senza immagini).
Sidenotes discreti - Una tecnica per creare sidenotes discreti all'interno di una pagina web.
Trucchi CSS per Bullets personalizzati - Una guida per la creazione di stili personalizzati per i punti elenco con CSS. 
CSS Swag: liste a più colonne - Una guida alla creazione di elenchi ordinati semanticamente logici che si sovrappongono a più colonne verticali.
Miglioramento della visualizzazione dei collegamenti per la stampa - Mostra come includere gli URL di collegamento nelle stampe delle tue pagine dopo il testo di ancoraggio del link.
Trucco avanzato del menu CSS - Un menu avanzato molto interessante con un effetto sfocato creato con i CSS.
Menu CSS - Un tutorial sulla creazione di menu da elenchi annidati con CSS2 e senza JavaScript.
Menu schede CSS con elenchi a discesa - Un tutorial per creare un menu a discesa con schede con CSS. 
Menu CSS avanzato - Un tutorial per creare un menu CSS davvero fantastico da WebDesignerWall.
Linguette orizzontali animate - Un tutorial per la creazione di schede di menu orizzontali animate sul rollover.
Menu grafico CSS con rollover - Un grande tutorial per creare un menu CSS con un effetto rollover.
Esercitazione di navigazione CSS Sprite - Un tutorial per creare un menu usando gli sprite CSS.
Dropdown CSS ibridi - Un tutorial su come creare dropdown CSS che degradano con grazia e sono ben strutturati, tra le altre cose. 
Menu CSS v2 - Crea un menu dinamico utilizzando CSS e jQuery compatibile con browser.
Guida per principianti ai CSS - Una guida completa per chi è nuovo ai CSS.
Guida introduttiva ai CSS: un esercizio pratico - Una guida molto basilare per iniziare con i CSS.
4 Uber Cool CSS tecniche per i collegamenti - Una collezione di grandi tecniche di styling dei link.
8 suggerimenti CSS One Line Premium - Una raccolta di soluzioni CSS a riga singola, tra cui il centraggio verticale, la prevenzione delle interruzioni di riga nei collegamenti e la rimozione dei bordi di collegamento attivi. 
Come: CSS Sfondo grande - Un tutorial per lavorare con grandi sfondi con i CSS.
L'interfaccia CSS altamente estensibile - Un tutorial completo per la creazione di siti Web CSS altamente personalizzabili e adattabili.
Usare i CSS per fare qualsiasi cosa: oltre 50 esempi di creatività ed esercitazioni - Una raccolta di oltre 50 tutorial per la creazione di layout CSS unici.
Sviluppo CSS semplice e veloce con Firebug - Una guida all'uso di Firebug per migliorare i tuoi progetti web.
10 esempi di bella tipografia CSS e come hanno fatto ... - Offre grandi esempi di tipografia CSS insieme a tutorial su come crearli. 
16 Esercitazioni e tecniche CSS e grafici CSS utilizzabili - Una raccolta di tutorial per la creazione di grafici e grafici basati su CSS per la visualizzazione dei dati.
Migliori quotazioni di pull: non ripetere il markup - Una guida per creare citazioni di pull che non includono alcun markup ripetuto non necessario.
Effetto di testo sfumato CSS - Un tutorial per creare sfumature di testo per le tue intestazioni.
Citazioni Pull CSS - Un altro tutorial per creare citazioni pull con CSS.
Creazione di layout CSS: le migliori esercitazioni per la conversione da PSD a XHTML - Una raccolta di tutorial per la creazione di CSS da disegni Photoshop. 
20 esercitazioni CSS avanzate che ti aiuteranno a padroneggiare i CSS - Una grande raccolta di venti tutorial facili da comprendere per creare effetti CSS complessi.
19 Tutorial del menu CSS per rendere più vivaci i tuoi Web design - Offre alcune grandi opzioni per i menu, con le istruzioni per ciascuno.
Da 43 PSD a XHTML, esercitazioni CSS Creazione di layout Web e navigazione - Un enorme elenco di tutorial per trasformare i tuoi disegni di Photoshop in file CSS / XHTML validi.
Mappe immagine CSS - Un tutorial per la creazione di mappe di immagini con CSS e XHTML.
Griglie fluide - Una guida per la creazione di layout basati su griglia fluida. 
Come eseguire il debug dei CSS - Un tutorial sulle tecniche di debug per i CSS.
9 Le migliori competenze essenziali che ogni web designer dovrebbe imparare - Una raccolta di tecniche CSS indispensabili, comprese le nozioni di base sulla creazione di layout CSS e su come modellare le forme.
10 Tecniche CSS stimolanti ma straordinarie - Una guida ad alcune tecniche CSS avanzate che meritano di essere apprese.
50+ Nice Clean Script di navigazione basati su tabelle CSS - Una grande collezione di navigazione a schede usando CSS.
30 Tecniche ed esempi CSS eccezionali - Una grande raccolta di effetti CSS davvero fantastici, tra cui una galleria di immagini hoverbox, un piè di pagina appiccicoso e un effetto di fisarmonica solo CSS, tra gli altri. 
101 Tecniche CSS di tutti i tempi parte 1 - Parte 2 - Un'altra enorme raccolta di grandi tecniche CSS con tutorial per ciascuno.
Centro morto - Un breve tutorial su come posizionare qualcosa al centro di una finestra del browser (sia verticalmente che orizzontalmente).
Layout liquidi in modo semplice - Un tutorial completo sulla creazione di layout CSS liquidi.
Scatole colorate: un metodo per creare layout CSS completi - Un fantastico tutorial passo-passo che copre un metodo per la creazione di un layout CSS da zero.
Modelli e quadri
La Griglia CSS 1 Kb - Questo è probabilmente il sistema di griglia più semplice e compatto, ma include uno strumento per personalizzare la griglia prima del download. 
Layouts.IronMyers.com - Una raccolta di layout disponibili in varie larghezze (incluso fluido).
CSS Zen Garden - CSS Zen Garden è un framework HTML e CSS creato per mostrare la varietà di progetti che possono essere creati usando i CSS. Oltre al framework, ci sono tonnellate di modelli e temi disponibili.
Il serbatoio del layout - Alcuni semplici layout CSS.
Layout liquidi CSS multicolori perfetti - Una raccolta di layout liquidi compatibili con iPhone.
Sistema a griglia 960 - Un sistema di griglia CSS basato su un layout di base largo 960 pixel. 
Uno sguardo dettagliato al Framework CSS 960 - Un sito completo per la costruzione di siti Web con 960 Grid System.
Sistema a griglia Fluid 960 - Modelli per la creazione di layout fluidi basati sul sistema a griglia 960 con 12 o 16 colonne. Include anche modelli per layout fissi.
CSS di Blueprint - Un framework CSS per la creazione di progetti basati su griglia.
BlueprintCSS 101 - Una guida di base per l'utilizzo del framework Blueprint.
CSS Boilerplate - Un semplice framework semantico CSS. 
YAML - Ancora un altro layout a più colonne. Una struttura XHTML / CSS basata su standard.
Layout Ruthsarian - Questo sito offre una serie di layout basati su CSS che sono royalty-free e senza copyright.
Gala di layout - Questo sito offre fino a quaranta diversi modelli HTML in stile CSS per creare una varietà di layout di siti Web diversi.
Layout CSS Dynamic Drive - Un altro sito che offre alcuni modelli CSS di base per layout a due e tre colonne, liquidi e fissi.
Modelli CSS gratuiti - Un sito che offre oltre 200 modelli CSS rilasciati con la licenza Creative Commons Attribution 2.5. 
Modelli CSS piacevoli e gratuiti - Una dozzina di modelli per iniziare con progetti basati su CSS, tra cui una scatola centrata dinamica, quattro colonne dinamiche e disegni centrati sul totale di riquadri fissi.
Open Designs - Una raccolta di migliaia di template CSS e XHTML gratuiti da tutto il mondo.
CSS Tinderbox Frameworks - CSS Tinderbox offre moltissimi framework CSS, inclusi alcuni framework WordPress, modelli fissi e flessibili e persino temi open source completi.
L'unico layout CSS di cui hai bisogno (?) - Questo sito offre un modello per dieci diversi layout CSS basati sullo stesso codice HTML.
Piccole scatole - Una raccolta di file CSS per una varietà di layout. 
Tre layout di colonne - Una raccolta di layout a 3 colonne da tutto il web.
Layout CSS Faux Column - Una raccolta di 42 layout CSS a larghezza fissa con colonne finte.
Pacchetti di layout - Un set di framework di layout CSS a larghezza di fluido (è il terzo download nella pagina).
Prototipazione con il framework CSS Grid 960 - Una guida alla creazione di prototipi di siti Web utilizzando Grid 960.
Prototipazione di un modello di home page di stile rivista con il framework CSS di Blueprint - Una guida molto preziosa per la creazione di layout di riviste e di tipo griglia con Blueprint. 
CSSEasy.com - Una raccolta di layout CSS di base, incluse opzioni fisse e fluide.
Tripoli - Uno standard CSS generico che ripristina e ricostruisce gli standard del browser per il rendering stabile dei siti cross-browser.
BlueTrip Framework CSS - Un framework CSS che pretende di combinare gli aspetti migliori di Blueprint, Tripoli, Hartija, Sistema a griglia 960 ed Elementi.
Quadro elastico per CSS - Un framework per semplificare la creazione di layout elastici, fissi o fluidi.
SenCSs - Un framework che si concentra sulla creazione di uno stile sensato per parti ripetitive del tuo CSS. 
Contenuto con stile - Un framework CSS più avanzato che include componenti pre-scritti e testati.
Typogridphy - Un framework di griglia basato su 960 Grid System per la creazione di layout griglia tipicamente piacevoli.
The Golden Grid - Un altro framework di layout CSS basato su griglia basato su un sistema di griglia 6/12 e una larghezza principale di 970 pixel.
Elements CSS Framework - Un framework CSS leggero e facile da usare.
Gallerie e Vetrine
Stelle CSS - Una galleria che offre alcune decine di disegni basati su CSS per la tua lettura. 
Didloo Showcase - Un'altra galleria con oltre sessanta disegni basati su CSS.
Basato su CSS - Un'enorme galleria CSS con migliaia di disegni.
Drive CSS - Una galleria CSS categorizzata.
Galleria CSS 2.0 - Un'altra galleria CSS classificata per tipo di sito con un paio di migliaia di disegni inclusi.
CSS Remix - Una vasta collezione di disegni CSS. 
Mania CSS - Una galleria CSS che esiste da cinque anni.
CSSelite.com - Una galleria categorizzata di disegni CSS.
CSS Creme - Un'enorme galleria di siti ordinabili per colore, categoria o designer che include anche tutorial e notizie.
csswebsite - Una galleria che ti consente di filtrare per categoria, data o colore.
Tè CSS - Una galleria di progettazione CSS ordinata per settore. 
26+ gallerie CSS da seguire su Twitter - Un'ottima guida alle gallerie CSS che vale la pena seguire su Twitter.
40 bellissimi disegni di siti Web CSS oscuri - Un post in galleria che offre alcuni fantastici disegni scuri realizzati con i CSS.
Il meglio del CSS Design 2008 - Un'altra galleria mostra i migliori disegni CSS del 2008.
Migliore galleria CSS - Un'enorme galleria CSS con oltre 1.500 esempi di design.
Galleria CSS Vault - La galleria di progettazione CSS da CSS Vault. Include progetti che risalgono fino al 2003. 
CSS Beauty Gallery - Una galleria CSS con voci elencate cronologicamente. I progetti includono dal 2004 ad oggi.
StyleCrunch - Una galleria di siti conformi agli standard.
L'elenco Galleria CSS - Un elenco della maggior parte delle principali gallerie di design CSS là fuori.
CSSLeak - Una galleria CSS con oltre 1.400 voci.
Utensili
Firebug - Un plugin per Firefox che consente di visualizzare e modificare CSS e altri codici direttamente in Firefox. 
Aardvark - Un'estensione per Firefox che ti permette di vedere ogni elemento HTML e classe o id.
Validatore CSS - Un plugin per Firefox che convalida il tuo CSS basato sul validatore CSS W3C.
CSSViewer 1.0.3 - Un'estensione per Firefox che consente di visualizzare le proprietà CSS su qualsiasi pagina web.
GridFox - Un'estensione per Firefox per l'assistenza nella progettazione del layout di griglia sovrapponendo una griglia su qualsiasi sito web.
CodeBurner - Un plugin per Firefox o Firebug che rende disponibile materiale di riferimento HTML e CSS nel tuo browser. 
Em Calculator - Converte le dimensioni dei pixel in dimensioni em.
IzzyMenu - Un creatore di menu CSS gratuito che supporta la creazione di sottomenu a discesa DHTML.
Pulsanti CSS - Un creatore di pulsante scaricabile.
Angoli spanky - Un generatore di scatole d'angolo arrotondato.
Spiffy Box - Un altro generatore per la creazione di scatole con angoli arrotondati. 
CleanCSS - Un formattatore e ottimizzatore CSS.
CSS Browser Selector - Uno strumento utile per potenziare i selettori CSS in base al browser del visitatore.
Compressore CSS - Un compressore di file CSS.
Generatore di layout CSS - Un semplice generatore di CSS online che crea un framework di layout di base.
CSSTidy - Un parser e ottimizzatore CSS open source, scaricabile. 
Il CSS Color Extractor - Questo strumento estrae tutti i colori da una parte del codice CSS e mostra questi colori per te.
Generatore di caselle arrotondate CSS - Uno strumento online per creare angoli arrotondati con CSS.
Fonte CSS selezionata per il bordo di variabili 1-3 Colonna Page Maker - Un generatore di layout di pagina che crea un modello di bordo variabile ordinato.
CSS SuperScrub - Uno strumento che riduce la complessità e la dimensione dei tuoi file CSS.
Sky CSS Tool - Uno strumento online davvero potente per lo styling dei selettori CSS. 
Designer Tab Tab - Uno strumento scaricabile per disegnare visivamente le schede CSS.
CSS semplice - Uno strumento di authoring CSS gratuito e scaricabile.
Generatore di fogli di stile - Un creatore di fogli di stile multi-passo.
Servizio di convalida CSS - Lo strumento di convalida CSS di W3C.
Styleneat - Un organizzatore CSS online gratuito che funziona con input CSS diretto, upload di file o URL di fogli di stile. 
Generatore di menu CSS - Un generatore online che crea menu CSS personalizzati e compatibili con più browser.
Generatore di menu CSS di Webmaster Toolkit - Uno strumento online che crea i file CSS e HTML per i tuoi menu.
Compressore CSS Drive CSS - Uno strumento di compressione CSS che ha una modalità base e una modalità avanzata, a seconda delle esigenze.
Tabifier - Aggiunge i rientri ai tuoi file di codice.
CSSFly - Un editor CSS e XHTML basato su browser che funziona in tempo reale. 
CleverCSS - Un linguaggio di markup basato su Python per creare CSS più puliti e meglio strutturati.
List-O-Matic - Uno strumento per creare menu di navigazione basati su elenchi con CSS.
Markup Maker - Crea un documento framework XHTML / HTML valido con gli ID pagina inseriti.
CSSMate - Un editor CSS online.
Set di tipi CSS - Un generatore di tipografia CSS. 
QrONE CSS Designer - Un editor / generatore CSS online.
Typetester - Uno strumento che consente di confrontare il tipo di stile CSS affiancato (fino a tre stili alla volta).
Typechart - Una collezione sfogliabile di tipo in stile CSS che è possibile visualizzare come apparirebbe su un Mac o PC, con il codice CSS scaricabile incluso.
Generatore di griglia CSS Blueprint - Uno strumento per creare layout basati sul framework Blueprint.
Costruisci 0.5 - Uno strumento visivo per la creazione di layout basati sul framework Blueprint. 
PXtoEM.com - Uno strumento di conversione da pixel a dimensioni EM.
Redattori CSS recensiti - Una raccolta di recensioni di alcuni dei più popolari editor CSS.
YAML Builder - Uno strumento visivo per la creazione di layout YAML.
Gridinator - Un costruttore di layout griglia CSS.
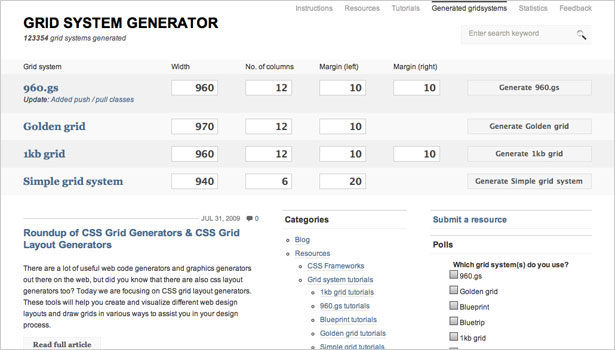
Grid System Generator - Un costruttore di layout di griglia che funziona con 960.gs, Golden Grid, 1Kb Grid e un semplice sistema di grid. 
Elenco di strumenti CSS - Un enorme elenco di strumenti CSS per tutto, dai caratteri agli ottimizzatori.
psd2css online - Uno strumento gratuito che converte automaticamente i disegni di Photoshop in file CSS.
50 Strumenti CSS estremamente utili e potenti - Un elenco di alcuni grandi strumenti CSS, insieme a un po 'su ciascuno.
Analizzatore CSS - Controlla il tuo CSS contro il servizio di validazione W3C controllando anche il contrasto del colore.