3 Essential Design Trends, marzo 2018
Una delle cose migliori della primavera può essere il design del sito web. L'aria più calda sembra mettere i progettisti in uno stato d'animo più luminoso e più audace, e questo dimostra la carrellata di tendenze di questo mese. Dalle scelte di colori più audaci con un bianco e nero più leggero, senza peso, a immagini e tipi che portano gli utenti in un'esperienza di poster o film, l'ispirazione è abbondante.
Ecco cosa è in voga nel design questo mese:
1. Home page in stile poster
I progetti di homepage a schermo intero con immagini e video di grandi dimensioni sono stati popolari per un po ', ma la tendenza si sta evolvendo in un modo che rimuove molti dei principali elementi di navigazione e testo per un effetto più poster o stile film.
È un mash-up di teoria minimale con uno stile più colorato e ricercato.
Anche se l'idea di questa tendenza potrebbe non sembrare abbastanza da coinvolgere un utente, in realtà può essere abbastanza efficace con le immagini giuste. Ciò che rende o spezza le homepage di stile poster è la qualità delle immagini e del testo. Senza un sacco di spazio per la messaggistica e la creazione di interesse, questi pezzi devono essere eccezionali per essere efficaci.
La principale preoccupazione di questa tendenza è che senza molti altri elementi, tra cui la navigazione o pulsanti espliciti di chiamata ai pulsanti di azione, gli utenti potrebbero confondersi e abbandonare il sito Web. È importante creare un'esperienza visiva impressionante, ma non dimenticare di dare agli utenti qualcosa da fare nel processo.
Ognuno dei tre esempi seguenti utilizza il concetto di stile poster in un modo diverso, scommetto ugualmente avvincente:
Tofino Resort attira gli utenti con una grande immagine e una tipografia interessante. L'invito all'azione "prenota ora" si trova nell'angolo in alto, dove gli utenti cercano tradizionalmente la navigazione, ma con il menu nascosto all'interno di un'icona dell'hamburger, il CTA è il punto focale.
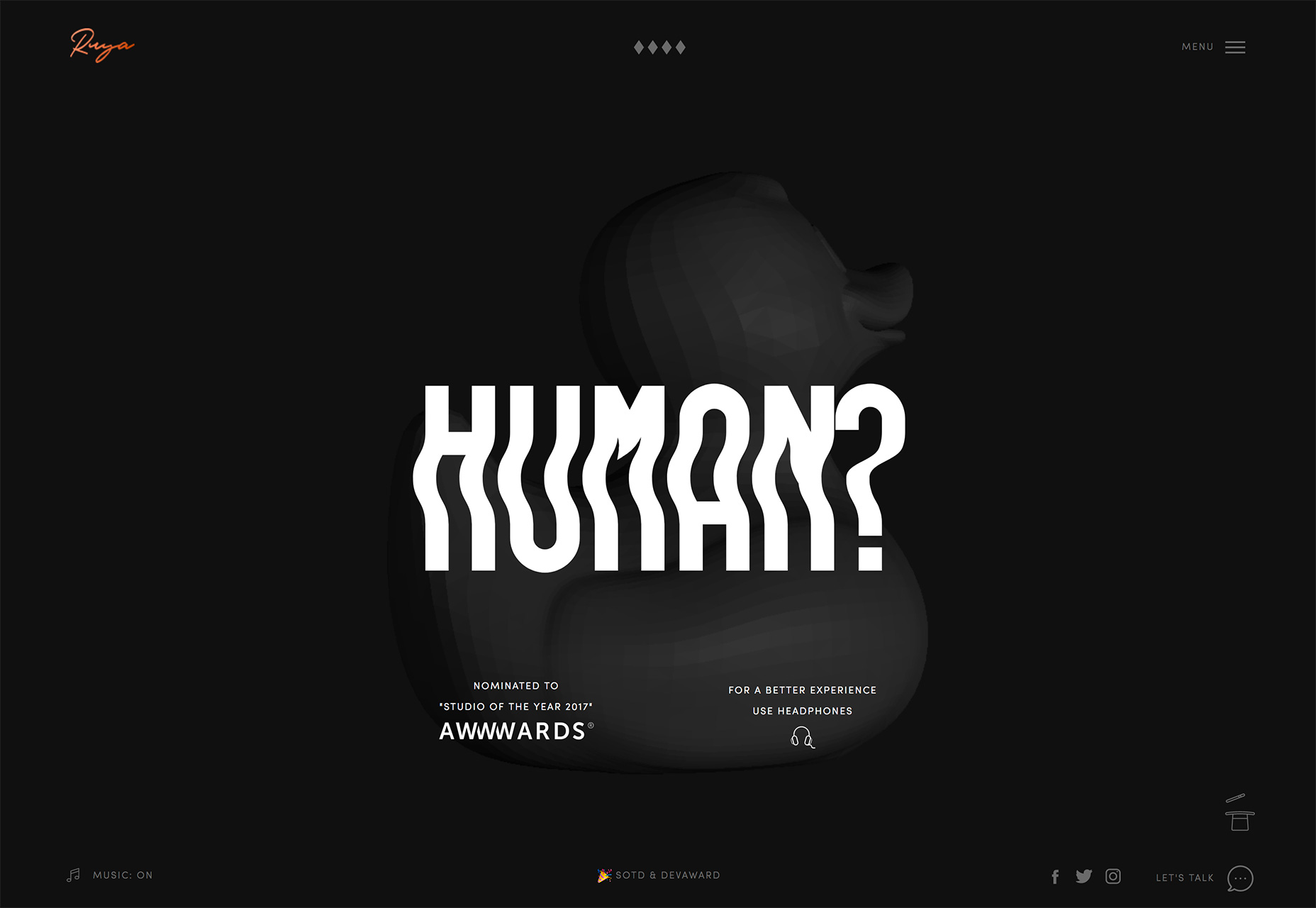
Ruya Digital opta per uno stile più minimale con uno sfondo scuro, ma la semplice animazione a schermo centrale e il trattamento insolito del testo creano un punto di interesse visivo. Gli elementi e il testo di accompagnamento sono piccoli e nascosti verso il bordo dello schermo per garantire che gli utenti si concentrino sulla messaggistica principale. Ancora una volta, non è presente il presente di navigazione principale; ci vuole un clic per accedervi.
Flusso Broadcast prende un approccio video con un'esperienza più cinematografica. La homepage presenta clip video a schermo intero con testo breve e solo alcuni piccoli elementi sullo schermo. L'utente si sente come se stessero guardando un video con questo design, non saltando su una homepage del sito web. Ancora una volta, la navigazione è racchiusa in un'icona di un hamburger: il cerchio colorato lo aiuta a risaltare un po 'di più e una piccola freccia animata in basso a destra incoraggia gli utenti a scorrere quando hanno finito di guardare il loop del video.
2. Tavolozze dei colori viola
Non è una vera sorpresa che alcuni mesi dopo Pantone chiamato Ultra Violet (18-3838) come colore dell'anno, che i colori viola si manifestano in numerosi disegni.
Anche se non tutte le palette utilizzano lo stesso colore viola scuro e profondo come il colore dell'anno, ha reso più designer prendere in considerazione l'opzione di mix rosso-blu. Ciò che è bello del colore è che si fonde piacevolmente con altre tendenze di colore, come le tonalità più luminose di Material Design o le palette minime in bianco e nero.
Il viola può anche essere un elemento di differenziazione per il design del tuo sito web. Perché non è un colore abusato - pensa blu - può fornire una prima impressione più memorabile.
Ci sono molte opzioni viola tra cui scegliere. I colori possono essere più sul lato rossastro o rosa, quasi nero per una sensazione di oscurità scura, o un po 'più blu. Il colore può essere profondo e saturo o pallido e disattivato. Quasi tutte le varianti sono altamente utilizzabili da sole o insieme in una tavolozza di colori con più viola.
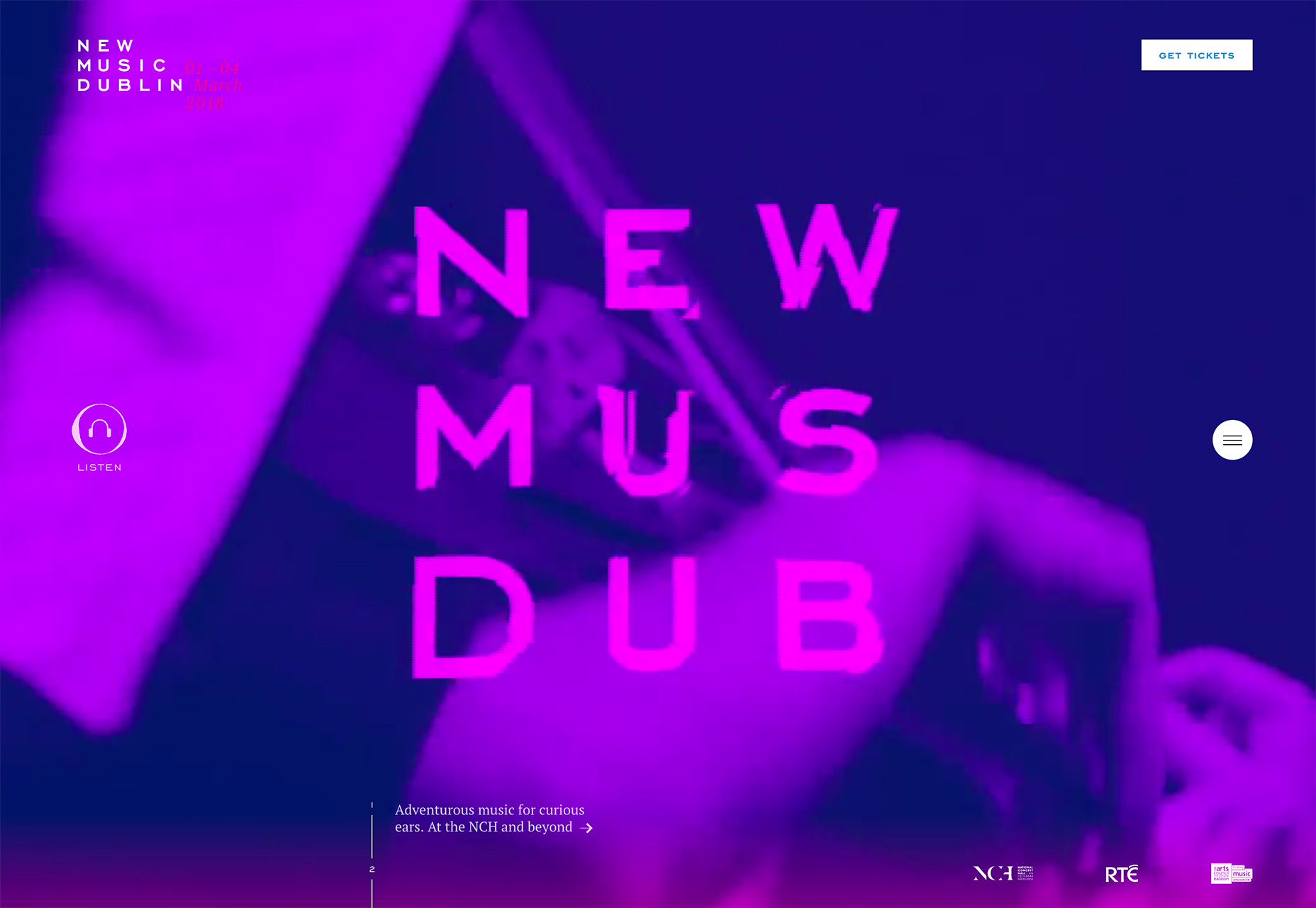
Gli esempi di seguito illustrano questa gamma di utilizzo effettivo del colore e la capacità di adattarlo in una varietà di settori. Il viola, un colore che è stato per lo più evitato, è versatile, accattivante e amichevole.
3. Gradienti e testo
Le sfumature non sono solo per sfondi e sovrapposizioni di foto. Un gradiente solido può anche aggiungere enfasi agli elementi di testo, se usati con lo scopo.
La tendenza tipografica complessiva si è orientata verso caratteri tipografici più semplici con un piccolo "qualcosa in più". Questi extra possono essere qualsiasi cosa, da un riempimento fotografico a un pop di colore, a trattamenti di testo come maiuscole o animazioni.
E ora ... gradienti. Indubbiamente, questa può essere una tendenza difficile da seguire se non ti piacciono i gradienti in generale. (I puristi del design piatto sanno chi sei.) Ma possono essere assolutamente stupefacenti.
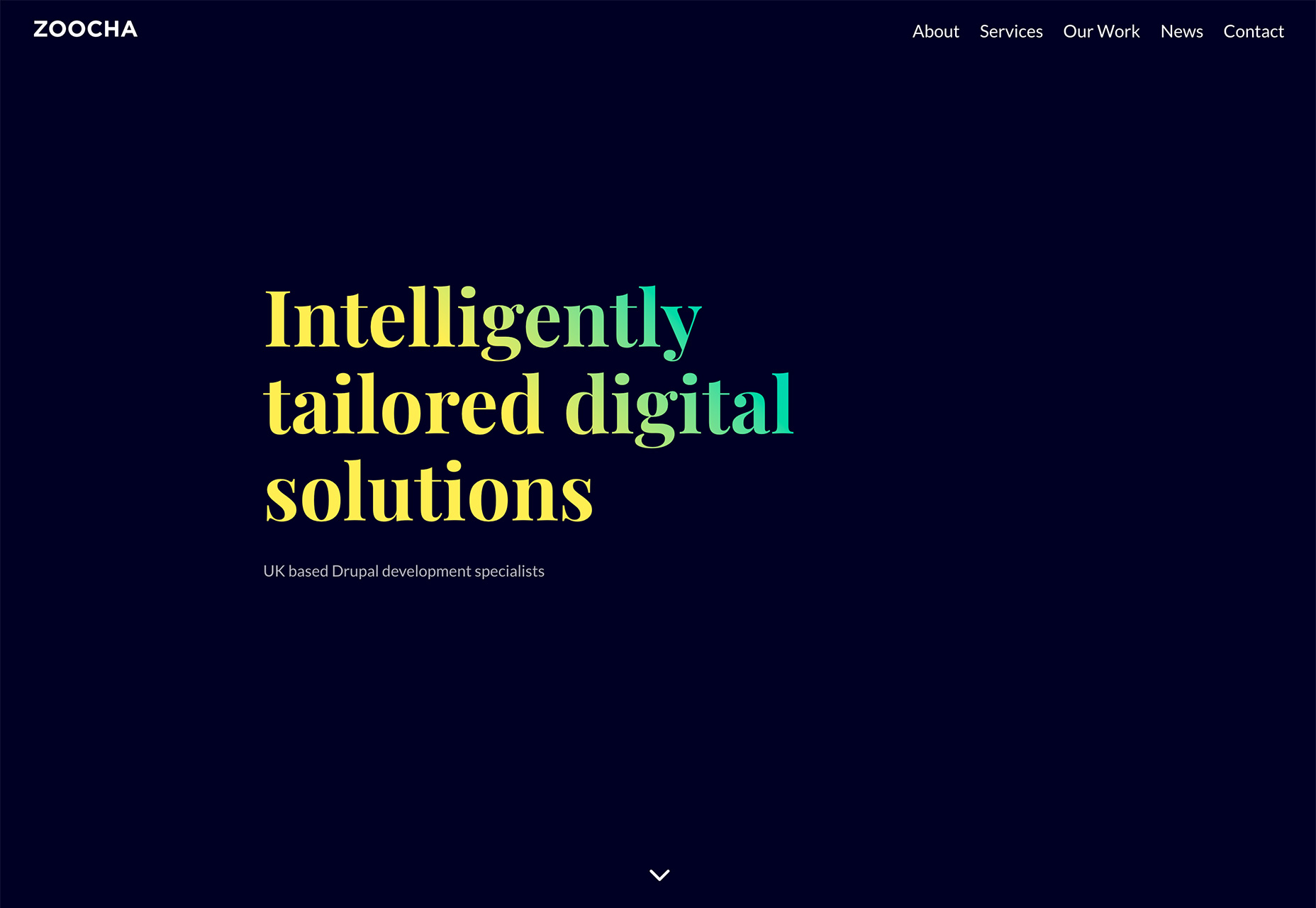
Zoocha usa un grande gradiente giallo pallido e blu all'interno di un moderno serif su uno schermo per lo più semplice. Il trucco per questo design è il gradiente. La semplicità del resto del design lo contraddistingue.
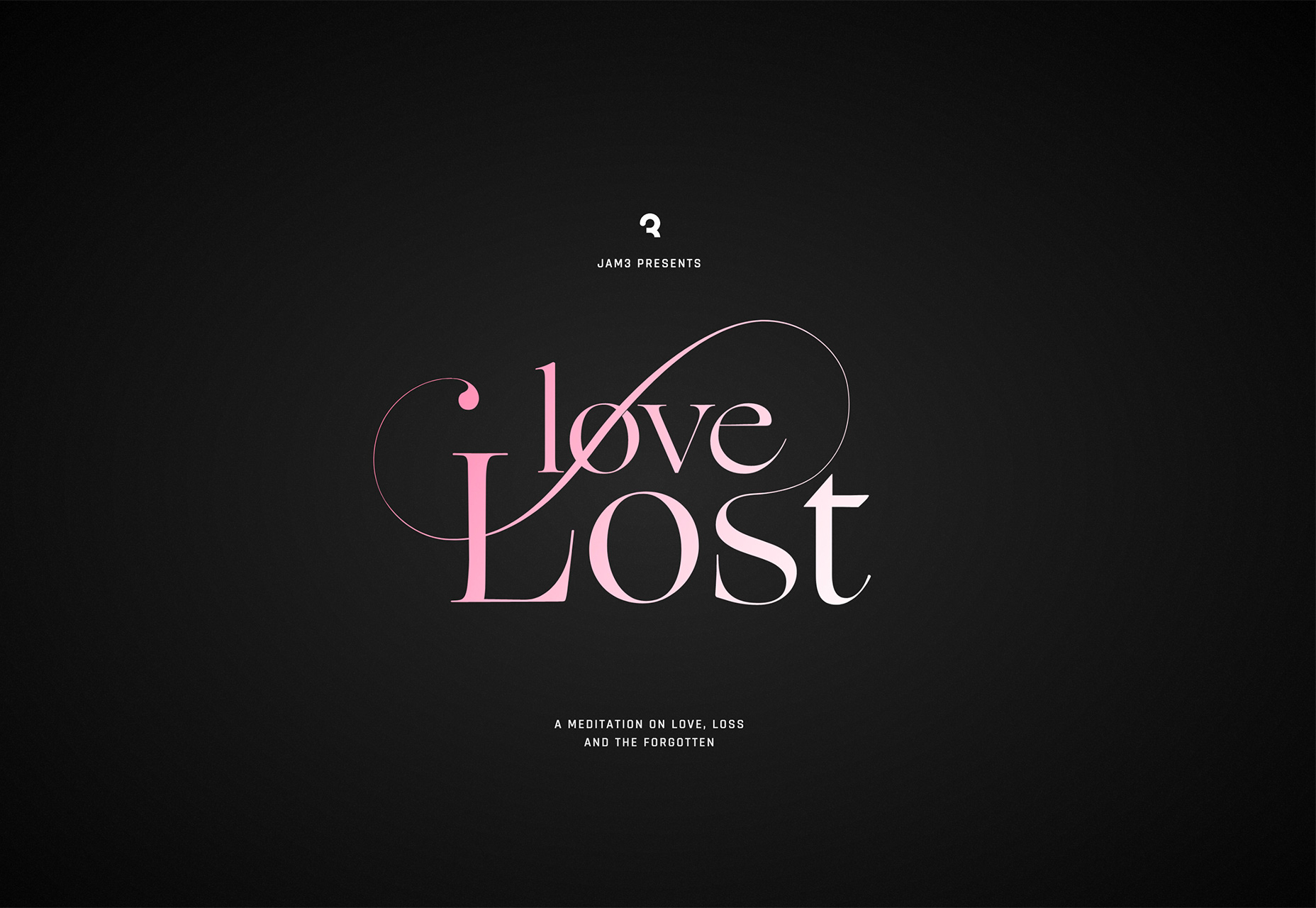
Amore perduto usa un gradiente dal singolo colore al bianco in un carattere più elaborato per catturare gli utenti. Molto di ciò che fa funzionare la tipografia in questo design è il contenuto. Con un sito web che recita poesie d'amore e lettere, il font rosa pieno di swash è quasi scontato. Lo stesso vale per il colore rosa. È un ottimo punto di ingresso visivo per il resto del design.
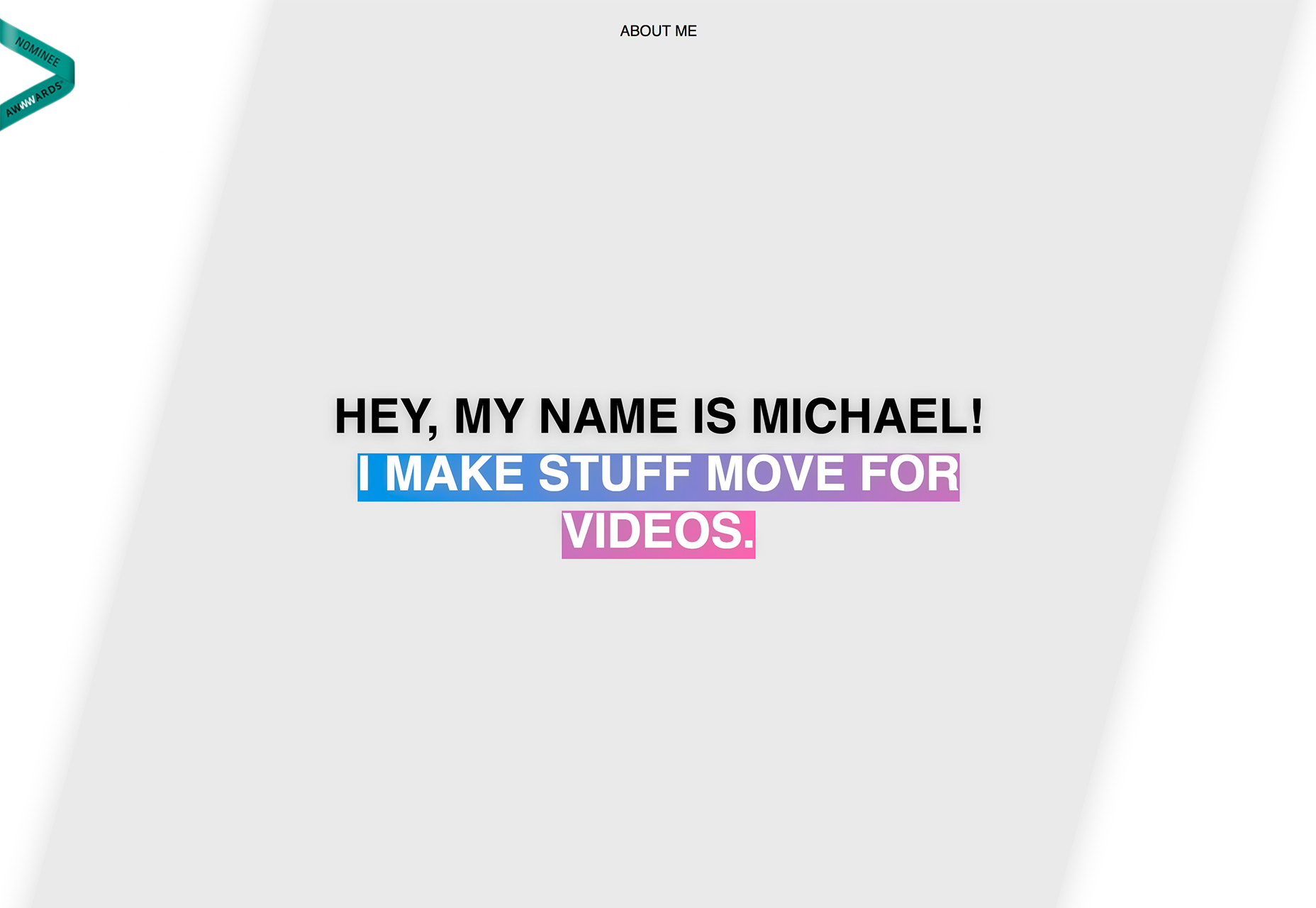
Michael Rappaz Il sito del portfolio utilizza una sfumatura di testo con l'effetto opposto. Piuttosto che un riempimento sfumato per le lettere, il design include un'animazione con sfumatura sfumata per attirare gli utenti. È semplice e visivamente interessante. Il resto del design è piuttosto semplice e si attacca agli elementi di testo senza movimento o colore in modo che ci sia un punto focale distinto. (Inoltre incorpora il colore dell'anno per due tendenze in uno.)
Conclusione
Riesci a vedere te stesso usando queste tendenze nei progetti di design? Ognuna di queste tendenze del web design sembra avere un certo potere. Lo schermo intero, stile poster è altamente visivo, anche se la mancanza di una navigazione evidente potrebbe essere un problema; le tavolozze di colori viola stanno crescendo in popolarità grazie alle associazioni con altre tendenze; e le sfumature sono una di quelle tendenze che entrano spesso fuori moda. (Le persone sembrano amarli o odiarli).
Quali tendenze stai amando (o odiando) in questo momento? Mi piacerebbe vedere alcuni dei siti web di cui sei affascinato. Lasciami un link cinguettio ; Mi piacerebbe sentirti.