3 fantastici effetti di animazione CSS che cattureranno i tuoi utenti
Il bel design visivo non è più sufficiente, il design moderno ha bisogno di una grande interazione per risaltare davvero. Le animazioni nei tuoi progetti possono fornire chiarezza, attenzione diretta e creare un'esperienza piacevole.
Progettare le interazioni è eccitante, ma costoso. Spesso si fa avanti e indietro tra designer e sviluppatori per ottenere animazioni giuste; ma non ha bisogno di essere in questo modo.
Le transizioni CSS offrono l'opportunità ai designer con una conoscenza limitata del codice per migliorare i loro progetti con effetti di movimento straordinari che coinvolgeranno utenti come mai prima d'ora.
Iniziamo con qualcosa di semplice: passare da uno schermo all'altro ...
Semplice tecnica di scorrimento della vista
Puoi testare con un editor di testo e un browser, ma preferisco usare uno strumento come jsfiddle o codepen.
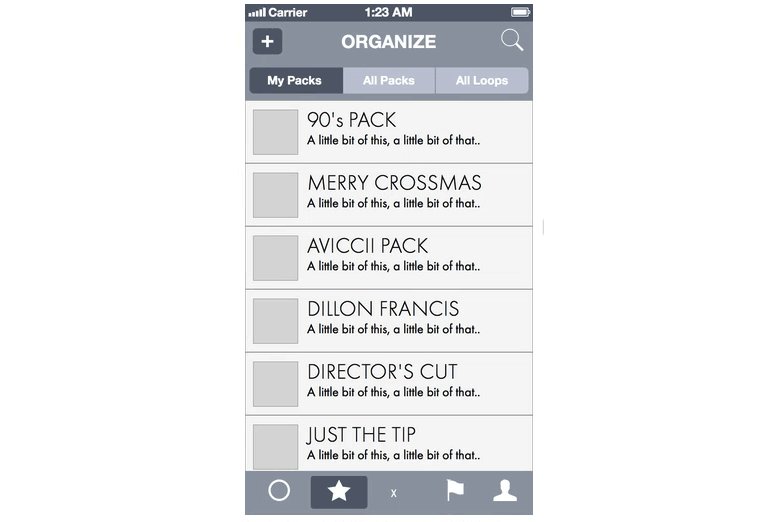
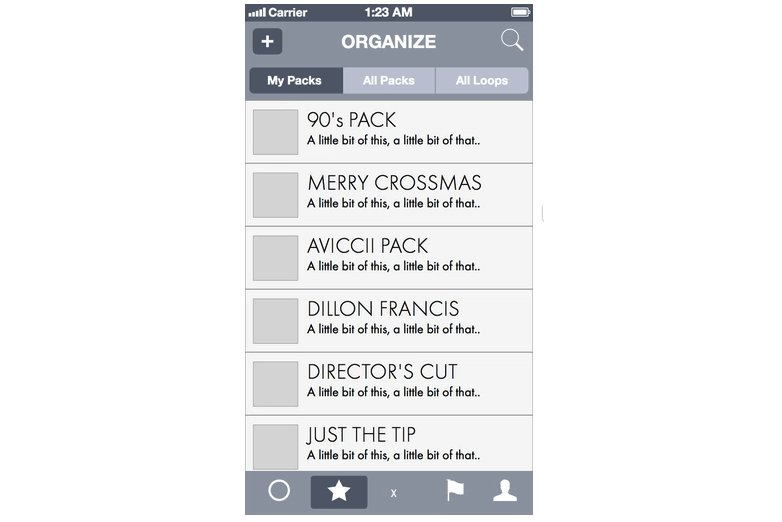
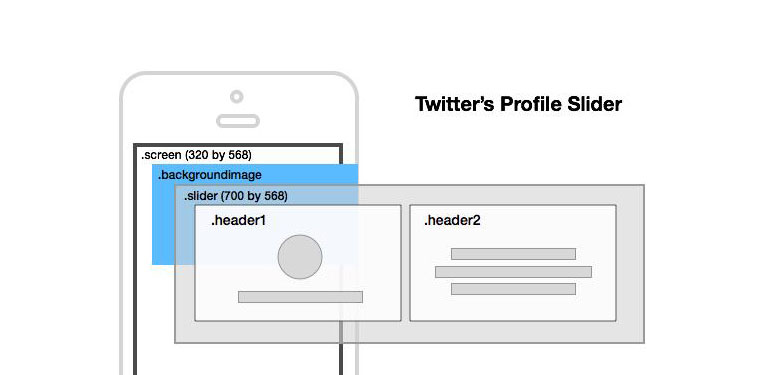
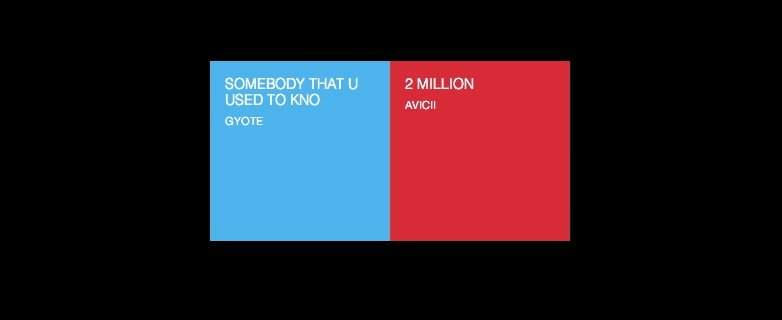
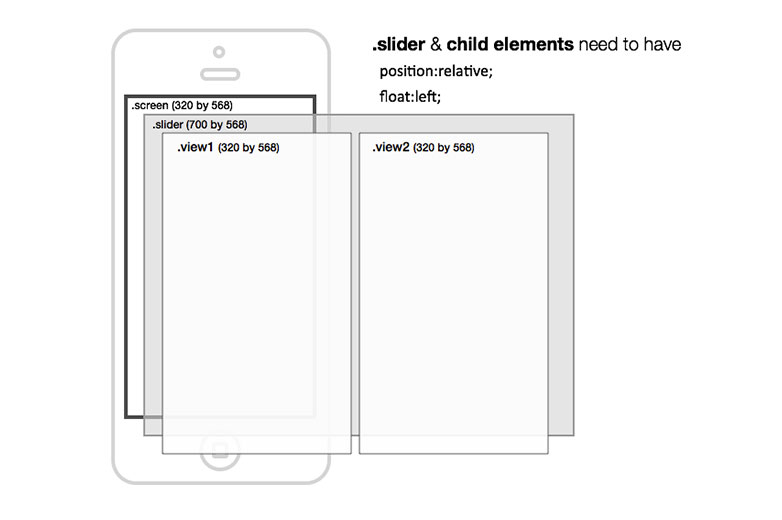
Costruisci un layout di base qualcosa come questo:
Avrai bisogno di uno "schermo" e poi di un "cursore" all'interno dello schermo. Il cursore si estende oltre il bordo dello schermo e contiene le immagini di simulazione.

Per ottenere ciò, è necessario assicurarsi di aggiungere un overflow: nascosto al .screen div.
Il tuo CSS sarà simile a questo:
.screen {overflow:hidden;width:320px;height:568px;}.slider {position:relative;float:left;height:568px;width:700px;left:0;-webkit-transition:all 0.5s ease-in-out;}.slider img {position:relative;float:left;height:568px;width:320px;}.screen:hover .slider {left:-320px;}La dichiarazione finale nel CSS è ciò che controlla la posizione del cursore, muove il div .slider lasciato da 320px rivelando la seconda immagine.
Ecco il jsfiddle con tutto il codice.
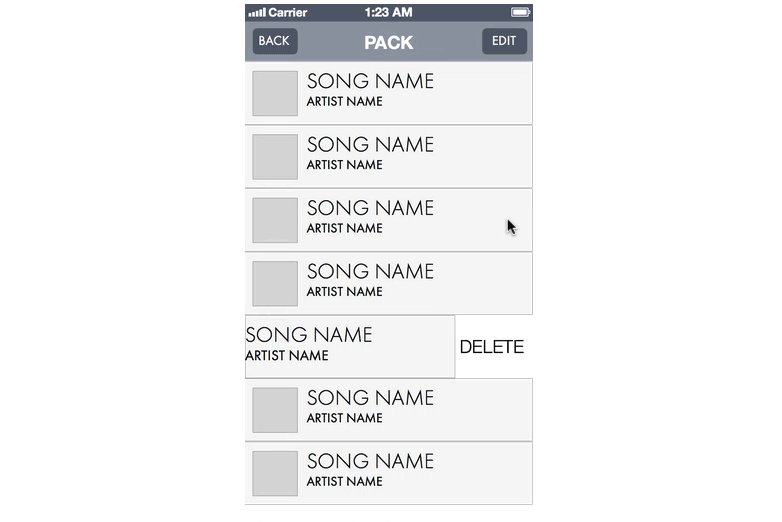
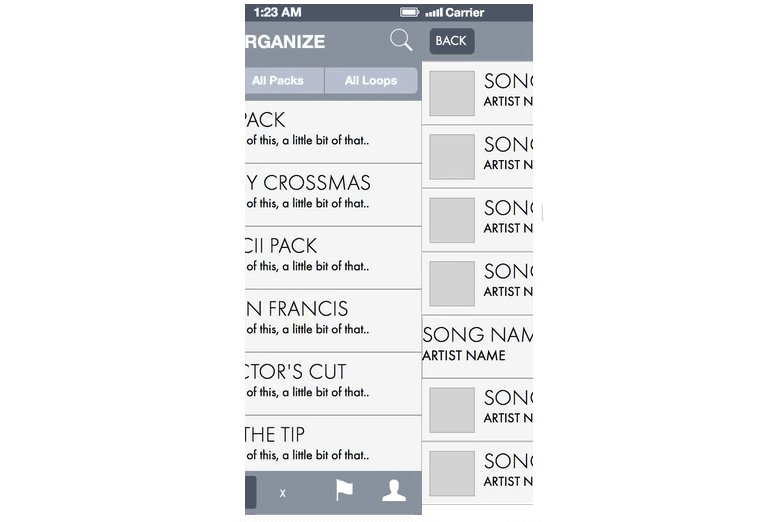
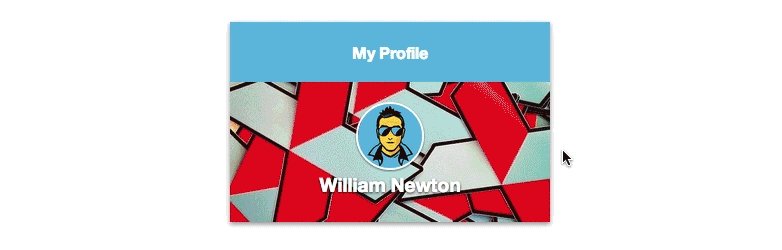
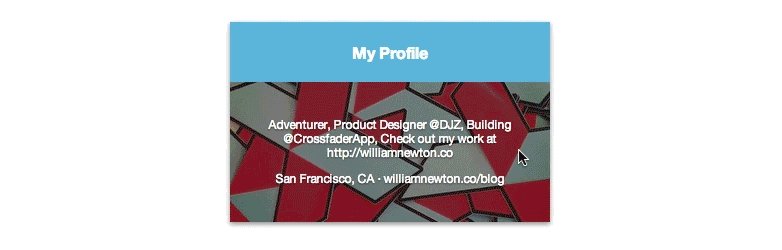
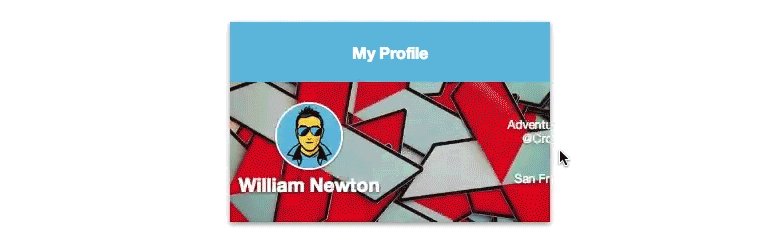
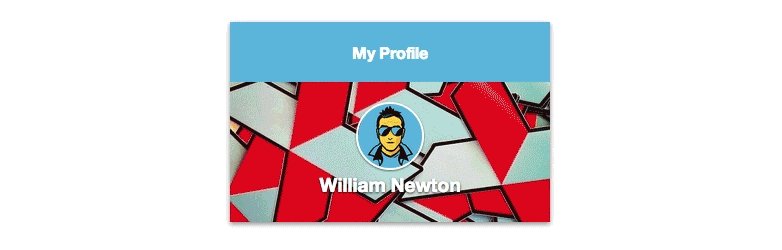
Con un po 'di creatività, puoi davvero correre con questa semplice tecnica e creare animazioni intelligenti. Le cose cominciano davvero a diventare interessanti quando si combinano gli effetti. Ad esempio: ho ricreato il profilo "scorri-per-rivelare" di Twitter dalla loro app per dispositivi mobili utilizzando un approccio "slider" molto simile.
Trasformazioni 3D
Rispolverati Trasformazioni 3d se ne hai bisogno, perché forniscono uno straordinario effetto visivo.
Usando il -webkit-transform: proprietà, possiamo trattare il browser come uno spazio 3D e fare alcune animazioni con profondità. In particolare, iOS7 utilizza la metafora 'spazio unico' nelle sue app native. Anche le trasformazioni 3D sono molto utili per creare animazioni 'rimbalzanti' o 'scoppiettanti'.
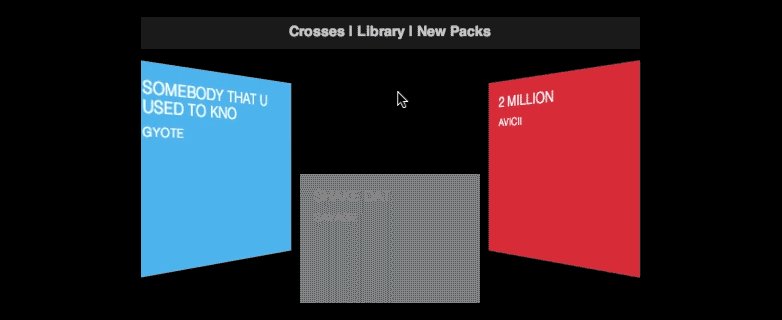
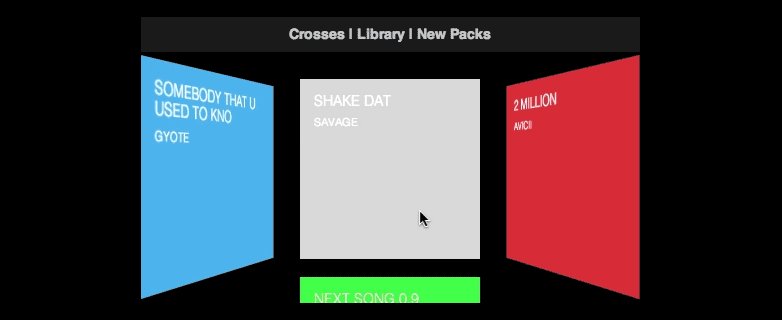
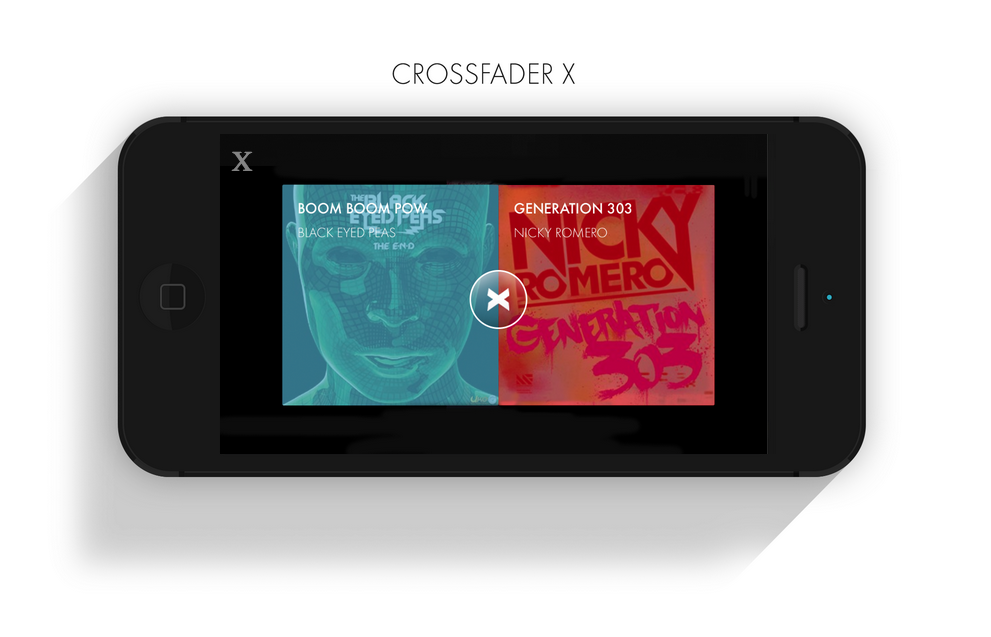
Ho usato lo stesso :hover tattica del nostro esempio precedente e abbiamo aggiunto alcune trasformazioni 3D per creare questo effetto:
Controlla qui tutto il codice.
Usando jQuery e JavaScript
Finora abbiamo solo guardato i CSS :hover effetti per produrre animazioni. Con jQuery, possiamo usare click() eventi da designare addClass() e removeClass() sugli elementi. Questo ci dà un'enorme flessibilità per fare qualsiasi tipo di animazioni pazze che vogliamo.
Sotto ho una funzione chiamata kaskade , che applica il open classe per ciascuna delle 4 voci del menu in intervalli di 0,15 secondi. Il open la classe dà le icone opacity:1; e left:0; quando prima erano a opacity:0; e left:-50px . Questo crea un effetto di apertura giocoso per il menu. Sperimenta te stesso all'interno del jsfiddle.
Quest'ultimo è un esempio piuttosto estremo, ma serve solo a mostrare cosa è possibile con questo sistema di prototipazione:
Ancora una volta, ecco il jsfiddle.
Disegnando le tue semplici animazioni, risparmierai te stesso e il tuo team di sviluppo con un sacco di tempo ed energia. Con i CSS puoi sperimentare animazioni e inviare ai tuoi ingegneri esempi viventi, respiratori e in movimento. Tutto ciò che serve per dare vita ai tuoi prototipi è un po 'di codice.