6 strumenti essenziali open source per i web designer
Il web gira su software open source. La maggior parte è nel back-end, con la maggior parte dei server del mondo che girano su una qualche forma di Unix o Linux. Questi server eseguono centinaia, se non migliaia, di utilità open source, interpreti di script e così via. Di tanto in tanto, però, la roba open source arriva fino al browser, dove l'utente può vederla.
Ok, questo succede molto Caso in questione: WordPress; lo stai vedendo ora. Ma la conversazione, quando si tratta degli strumenti del web design, è spesso dominata dal software che devi pagare: Photoshop, Adobe XD, Sketch, la suite Affinity, Sublime Text e circa duemila app di prototipazione basate sul web. Quando parliamo di software di web design open source, parliamo di WordPress, e occasionalmente di GIMP ... o qualcosa del genere.
In questo articolo, ho voluto evidenziare alcuni altri progetti open source che sono attivi, meno conosciuti e piuttosto promettenti. Mi aspetto grandi cose da ciascuno di questi progetti, se solo riusciremo a far sì che le persone li guardino:
1. Krita
Krita è un potente editor di grafica con un'attenzione particolare all'illustrazione e alla pittura digitale. Internet è pieno di illustrazioni. Sempre più designer scelgono di utilizzare illustrazioni e persino dipinti digitali per dare vita ai loro progetti web. Certo, la maggior parte è in formato vettoriale per motivi di SVG, ma se vuoi un aspetto più tradizionale per la tua grafica, Krita ti dà le spalle.
Ha anche la maggior parte delle funzionalità che ti aspetteresti di trovare in un editor grafico tradizionale. Non lo userei per progettare prototipi (anche se potresti) semplicemente perché ci sono modi più semplici.
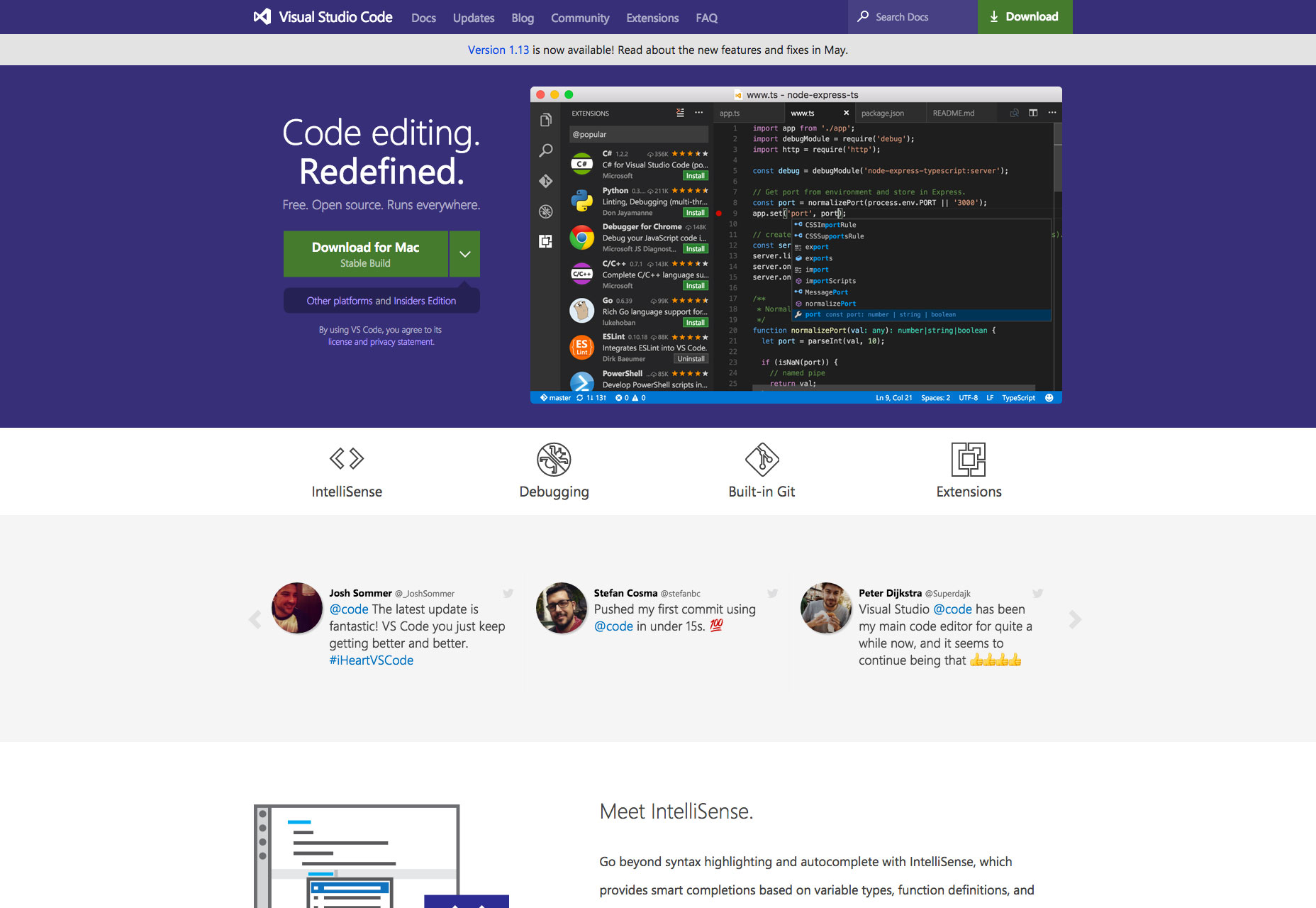
2. Codice di Visual Studio
C'era una volta, era strano pensare che Microsoft avesse qualcosa a che fare con il software open source. Ora, hanno Ubuntu in esecuzione in modalità CLI su Windows e stanno dando via a editor di testo libero . Da quando è stato lanciato Visual Studio Code, ha sviluppato abbastanza la base di fan. E perchè no? È veloce, è estensibile, funziona.
Ora, se sei già trincerato con Sublime Text, Atom o uno degli altri famosi editor di testo, non c'è molto motivo per cambiare. Questo è particolarmente vero se sei su un Mac o esegui Linux. La grande attrazione è l'integrazione del codice VS con altri strumenti di sviluppo di Microsoft. Ad esempio, se esegui Windows e codice in ASP.Net, potresti vedere ciò che questo editor di testo ti offre.
3. UIkit
Se ti piace guardare i framework front-end per divertimento, o il "Big Two" non lo sta tagliando per te, prova UIKit . È consapevole dei byte ed è modulare, quindi è sufficiente utilizzare i bit desiderati. Il loro repo Github mostra un bel po 'di azione. Ancora più importante, per impostazione predefinita è piuttosto buono, ed è ciò che la maggior parte delle persone desidera da questi framework.
4. Progetto matita
Forse ricorderai Matita dai tempi in cui era solo un'estensione per Firefox. Bene, da allora Matita è diventata un'app per il wireframing / prototiping stabile e matura a pieno titolo. Manca alcune delle funzionalità di collaborazione estese delle app online nella sua categoria, ma è ottimo per chiunque abbia bisogno o voglia lavorare offline.
Con una vasta libreria di elementi e stencil disponibili, dovresti essere in grado di prenderlo e iniziare la prototipazione velocemente. È ancora in fase di sviluppo, con l'avvio della versione 3.0 a febbraio e l'ultima versione di bugfix dell'11 maggio.
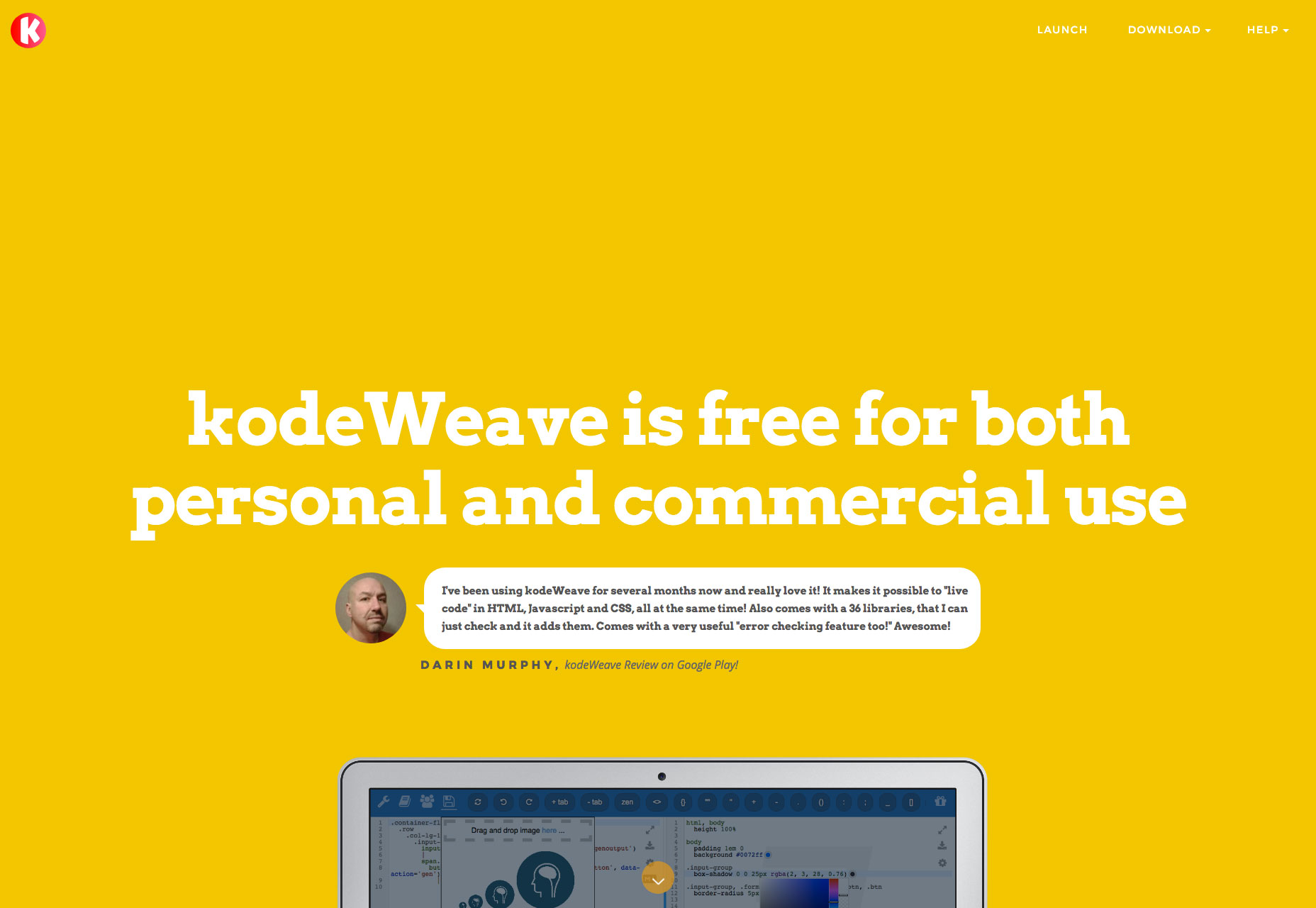
5. kodeWeave
kodeWeave è un progetto più recente che assomiglia molto a CodePen, perché fondamentalmente ha lo stesso scopo: sperimentare bit di codice front-end. La grande differenza è che oltre a utilizzarlo come app Web, puoi scaricarlo come app standalone per Windows, Mac, Linux, ChromeOS e Android.
Questo è ottimo per lo sviluppo offline, ovviamente, ma è anche ottimo per quei progetti in cui il tuo cliente potrebbe preferire non avere dati di progetto e esperimenti di codice nel cloud. Inoltre viene fornito con i preprocessori CSS, e quasi ogni struttura che puoi nominare in cima alla tua testa.
Bonus: può integrarsi con un'app chiamata WebDGap per esportare il tuo codice come app nativa per desktop o mobile, quindi è molto utile per la prototipazione.
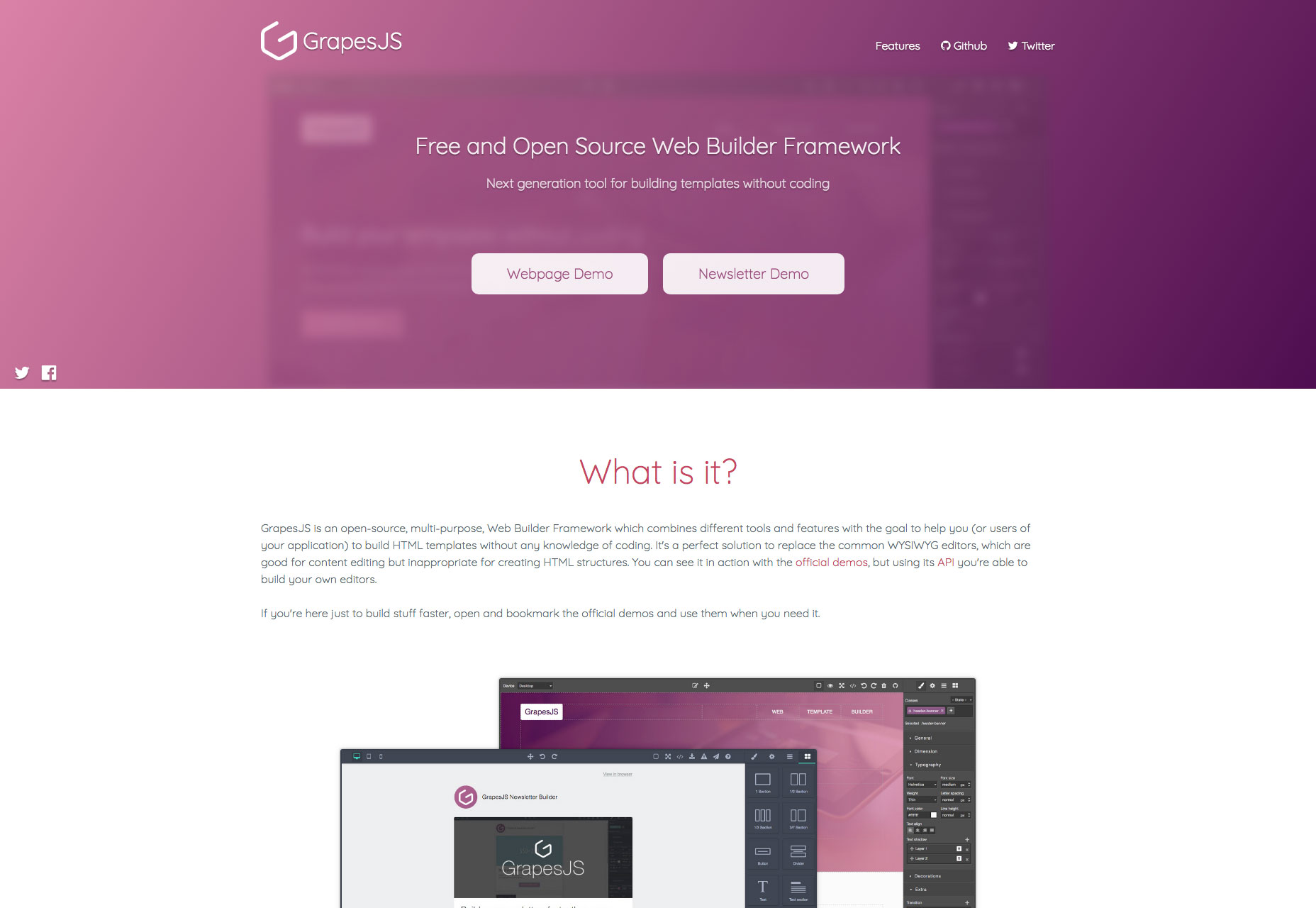
6. GrapesJS
GrapesJS è un costruttore di siti. Bene, è più di un quadro di costruzione di un sito. Puoi aprirlo e modificare i progetti del tuo sito online. Supporta il responsive design (ovviamente), la modifica del codice (se lo desideri), diverse modalità di anteprima, annulla / ripeti e altro. Ha anche una serie di elementi di pagina predefiniti che puoi trascinare e rilasciare.
Ma in realtà, GrapesJS voleva essere inserito nei progetti di altre persone. Puoi includerlo in un'app più grande, come un servizio di creazione siti, un CMS installabile, un'app di gestione newsletter o qualsiasi cosa che potrebbe richiedere modelli HTML / CSS che possono essere personalizzati dall'utente finale. Ed è abbastanza facile da usare. C'è una curva di apprendimento per chiunque non abbia familiarità con il web design, come ci sarà sempre, ma è un editor di pagine abbastanza capace.
Menzione d'onore
La menzione d'onore va a Synfig Studio , un'app di animazione 2D. Non ha molto a che fare con il web design, quindi non è stato inserito nella lista corretta. Tuttavia, può essere utilizzato per creare contenuti per il Web e ha fatto molta strada nell'ultimo anno. La squadra merita un urlo.
Molti altri grandi progetti OSS sono arrivati e passati. Alcuni sono ancora regolarmente sviluppati in relativa oscurità, usati solo da una manciata di fan affezionati e affettuosi. E forse Richard Stallman. Vai a dare un'occhiata a Github, SourceForge e altri paradisi del software OSS. Qualcosa là fuori potrebbe trovare la sua strada nel tuo processo di web design, e forse anche nel tuo lui ...
... ok, non posso finirlo con la faccia seria.