5 Gli sviluppatori Pet Peeves hanno con i progettisti (e come evitarli)
Cani e gatti. Caino e Abele. Progettisti e sviluppatori. Questi sono solo alcuni dei grandi scontri storici.
I progettisti e gli sviluppatori sembrano venire spesso da pianeti diversi e hanno cervelli completamente diversi.
Gli sviluppatori vogliono che un sito web funzioni correttamente, i progettisti vogliono che sia corretto.
Alcune settimane fa, abbiamo esplorato il principale pet peeves che i web designer hanno con gli sviluppatori web e ha suggerito alcune soluzioni per loro.
Oggi parleremo dell'altra faccia della medaglia: i cinque difetti più comuni che gli sviluppatori hanno con i progettisti .
PEEVE # 1: "Perché i progettisti vogliono creare tutto in Flash?"

Il sito Web è un semplice pulsante e del testo, ma il progettista insiste a utilizzare Flash, anche se triplica il tempo di download.
Problema
Per alcuni progettisti, l'utilizzo di tecnologie web core (HTML, CSS e JavaScript) per creare una pagina web può sembrare la campana a morto dell'innovazione. Limitano la loro creatività e li costringono a dipendere dallo sviluppatore per realizzare la loro visione.
Flash offre ai progettisti possibilità di progettazione potenzialmente illimitate e possono mantenere un controllo molto maggiore sul prodotto finale, specialmente se conoscono ActionScript. Con Flash, i designer possono scegliere tra qualsiasi tipo di elementi di tipografia, inclinazione e inclinazione, aggiungere animazioni e creare effetti speciali che sono semplicemente impossibili nel noioso codice HTML.
Soluzione
La prima domanda da porsi come sviluppatore è "Qual è la migliore soluzione tecnica al problema?" Potrebbero essere le tecnologie web principali o Flash. Avere una mente aperta è importante. Per determinare cosa funzionerebbe meglio, sedersi con il progettista e concordare un elenco di requisiti tecnici e di progettazione per il progetto.
Ad esempio, esplora se la pagina deve essere caricata rapidamente, utilizzare un particolare tipo di carattere per scopi di marketing, soddisfare le linee guida sull'accessibilità o avere animazione. Una volta che rispondi a questo tipo di domande, sarai più in grado di valutare i pro e i contro dell'utilizzo di Flash.
Informare il tuo progettista su framework JavaScript come Dojo e jQuery è una buona idea. Potrebbero non rendersi conto della funzionalità interattiva e degli effetti speciali che possono essere raggiunti con AJAX e DHTML.
PEEVE # 2: "Il designer ha mai sentito parlare di HTML CSS?"

Il designer ha creato un ottimo design usando Photoshop, ma il Web non funziona in questo modo.
Problema
Alcuni designer sembrano ignorare volontariamente anche gli aspetti più fondamentali della tecnologia web. Ciò può portare a progetti che sono semplicemente irrealistici o estremamente difficili da ricreare sul web, che si basano troppo sulle immagini per una semplice tipografia o che conducono a un'esperienza utente parziale.
Soluzione
Il CSS è il linguaggio del web design e i designer che lavorano nel mezzo non hanno scuse per non capire le sue basi. Lo paragono al mio precedente lavoro nel design della stampa. Non dovevo sapere come gestire una di quelle mastodontiche macchine da stampa industriali, ma dovevo sapere di trapping, mezzi toni e CMYK.
Dovevo capire i fondamenti del processo di stampa se volevo ottenere i migliori risultati con i miei progetti. Lo stesso vale per il web design. I progettisti non hanno bisogno di sapere come funziona un server, ma dovrebbero avere una conoscenza di base dell'altezza della linea, del padding, delle immagini di sfondo e degli altri fattori che compongono il processo di sviluppo web.
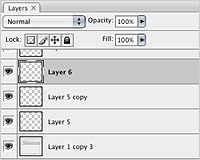
PEEVE # 3: "Il designer mi ha dato un PSD con 50.000 livelli senza nome e nessuna cartella!"

Scarichi il documento Photoshop da 50 MB, attendi cinque minuti affinché si apra finalmente, inizi a tagliare un semplice sfondo di pulsante e ti trovi di fronte a un muro di strati non identificati in ordine apparentemente casuale e metà dei quali sono stati disattivati.
Problema
Gli sviluppatori devono mantenere i loro documenti ben organizzati, altrimenti non saranno efficaci. Tuttavia, se qualcosa sembra giusto nella porta di visualizzazione di Photoshop, allora è spesso abbastanza buono per il designer. Per uno sviluppatore abituato alla programmazione orientata agli oggetti (OOP) e un ordine logico per il codice, questo può essere un incubo!
Soluzione
Gli sviluppatori non sono gli unici ad essere frustrati da file PSD disordinati e disordinati. Come direttore creativo, ho inviato più di un PSD con una richiesta che il progettista organizzasse e denominasse tutti i livelli. Affrontare il problema con il progettista il prima possibile. Metti in chiaro che avrai bisogno di un file pulito e organizzato.
Se ciò non è possibile (o il progettista è solo testardo), un trucco per trovare il livello di un oggetto è a destra / Ctrl + clic sulla porta di visualizzazione con lo strumento Sposta (la scorciatoia da tastiera è "v").
Apparirà un menu contestuale di tutti i livelli e gruppi di livelli sotto il cursore. Seleziona il livello desiderato e, se la tavolozza dei livelli è aperta, il livello corretto verrà evidenziato.
Consiglio inoltre vivamente ai progettisti di imparare come utilizzare gli oggetti intelligenti di Photoshop . Gli oggetti intelligenti consentono di raccogliere i vari livelli che costituiscono un oggetto (ad esempio, i livelli che contengono un pulsante) in un file discreto incorporato nel file Photoshop principale.
Gli oggetti intelligenti sono facili da usare e offrono numerosi vantaggi:
- Creano un file Photoshop "orientato agli oggetti", in cui gli elementi ripetuti hanno un singolo "simbolo".
- Possono essere pubblicati come elementi pronti per il web senza la necessità di tecniche di affettatura dei livelli disordinate.
- Rendono più semplice l'organizzazione del PSD riducendo il numero di livelli nel file principale.
PEEVE # 4: "Il progettista non ha ospitato contenuti del mondo reale".

Stiamo utilizzando un sistema CMS che fornisce al cliente il pieno controllo del contenuto. Il modello di progettazione, tuttavia, mostra solo una riga di testo per i titoli e un paragrafo di testo per i teaser.
Il progettista si aspetta altezze e colonne di moduli bilanciati, ma non possiamo anticipare la quantità di copia che dovrà adattarsi a questo.
Problema
Generare testo Gridato (o "Lorem Ipsum") è un metodo antico per aggiungere contenuti dall'aspetto realistico, in assenza della copia finale del sito. Tuttavia, poiché non è contenuto reale, può portare i progettisti a trarre conclusioni errate sul progetto finale della pagina.
Soluzione
Le composizioni di progettazione sono statiche, ma le pagine Web del mondo reale devono essere fluide e dinamiche. I progettisti dovrebbero riconoscerlo e coprire tutti i possibili scenari. Questo è uno dei principali limiti della creazione di comps statici: non sono la cosa reale.
Trovo utile definire l'altezza delle aree che verranno utilizzate per visualizzare elementi come titoli e teaser, piuttosto che lasciarli aperti. Questo ti aiuterà ad accertare esattamente quanto spazio occuperanno nel progetto finale.
PEEVE # 5: "Il progettista si aspetta che indovino quali stili ha usato."

Il designer ti consegna un comp senza spiegazioni e ti aspetta per capire la famiglia di font, le altezze, i colori, le larghezze, i padding, i bordi e i margini.
Problema
A differenza della creazione di un mockup in Photoshop, lo sviluppo web non viene generalmente eseguito in un ambiente WYSIWYG (ciò che vedi è ciò che ottieni). Piuttosto, lo sviluppatore assegna valori specifici per misure, colori e tipografia.
Soluzione
Vedo questa rottura nella comunicazione in molti progetti; evidenzia una delle più grandi differenze tra "design" e "sviluppo". Anche se il designer ha utilizzato un modello con una griglia predefinita, lo sviluppatore deve spesso guardare gli altri stili.
Avere il progettista di creare una guida di stile come deliverable, quindi, è importante. La guida allo stile servirà da modello concordato per la progettazione e ridurrà la confusione.
Special Bonus Peeve: "Non ho bisogno di designer che mi dica come programmare!"

Il designer vuole che qualcosa sia fatto in un modo particolare, indipendentemente dal fatto che tu, lo sviluppatore, pensi che sia consigliabile.
Problema
I progettisti che dicono agli sviluppatori come codificare sono frustranti quanto gli sviluppatori che dicono ai progettisti come fare il loro lavoro. Ma il confine tra designer e sviluppatore è spesso sottile, e talvolta entrambi i ruoli sono attribuiti alla stessa persona.
Se hai chiaramente definito le responsabilità per un progetto, ascoltando qualcuno che non è stato coinvolto nel processo decisionale, indovina le tue conclusioni è irritante.
Le tecniche che sembrano buone per gli altri in superficie non sempre si adattano all'ambiente di programmazione in cui stai lavorando. Spiegare i dettagli delle tue decisioni tecniche richiede tempo prezioso, quando tutto ciò che desideri è che il progettista abbia fiducia che tu abbia preso decisioni sagge .
Soluzione
Ascolta ciò che il designer ha da dire sulle alternative tecniche; potresti non aver pensato a tutti loro. Più di una volta, ho discusso con i designer che hanno portato Solutions al tavolo di cui non ero a conoscenza, come la prima volta che ho visto jQuery in azione.
Ricorda che tu e il designer (si spera) condividete lo stesso obiettivo di creare il miglior prodotto possibile. Se si mantiene una mente aperta e un approccio equilibrato, non si può sbagliare.
Scritto esclusivamente per WDD da Jason Cranford Teague . Offre servizi di consulenza web specializzati e sessioni di formazione. Puoi preordinare il suo nuovo libro, Speaking In Styles: i fondamenti del CSS per i web designer su Amazon.com.
Quali pet peeves hai con i designer? Ci piacerebbe sapere di più su questo, per favore condividi i tuoi commenti qui sotto.