50 omaggi che devi provare
Siamo stati tutti lì: il momento in cui ci rendiamo conto che al nostro progetto manca qualcosa. Con le scadenze incombenti e i clienti sulla schiena, ciò di cui hai veramente bisogno è una grande risorsa o due per tirarti fuori dal buco.
Oggi abbiamo 50 omaggi che possono solo salvare la pelle. Abbiamo molte risorse diverse di ogni tipo. Troverai bellissimi set di icone, perfetti per il web, applicazioni e condivisione sociale. Sono disponibili i plug-in JavaScript e jQuery, inclusi gli slider. Alcuni kit di interfaccia utente, framework e esperimenti di codice. Alcuni font gratuiti utili e tonnellate di risorse in più.
Facciamo un salto nel ...
Linea AC
Un font leggero, maiuscolo, adatto ai titoli.
Icone social media
Un semplice set di icone di design piatto, che copre la maggior parte dei social network.
Cursore di flusso
Transizioni hardware accelerate usando CSS3.
Sentinella
Sentry è un pacchetto di autorizzazione e autenticazione semplice, potente e facile da usare.
icone iOS7
Un enorme pacchetto di icone di stile app retina-ready.
Imager.js
Un plugin per il caricamento lazy.
Ancora un altro quadro
Yaf afferma di essere il framework PHP più veloce e più basso che consuma risorse disponibile.
Incredibile kit UI piatto
Una straordinaria interfaccia per l'utilizzo su app mobili.
Mega menu CSS
Un semplice menu a cascata costruito in CSS.
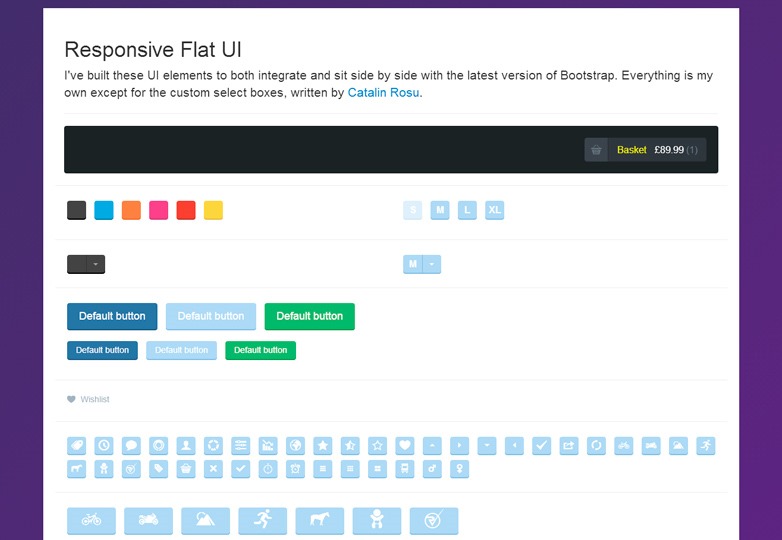
Interfaccia utente reattiva:
Un'interfaccia utente reattiva e piatta per i siti Web.
Headroom.js
Nascondi la tua intestazione finché non è necessaria.
Voix.js
Una libreria JavaScript che aggiunge comandi vocali ai tuoi siti e alle tue app.
Barra laterale prospettica:
Un menu animato CSS3 che aggiunge prospettiva al tuo sito.
Dynatable
Un plug-in di tabella interattivo divertente, semantico che utilizza jQuery, HTML5 e JSON.
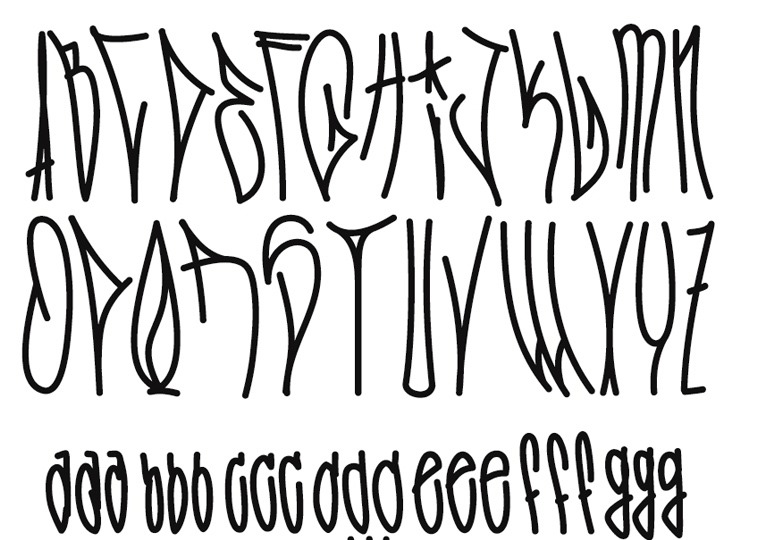
Fozzie Got a Posse
Un carattere tipografico organico con molte variazioni minuscole, basato sui graffiti.
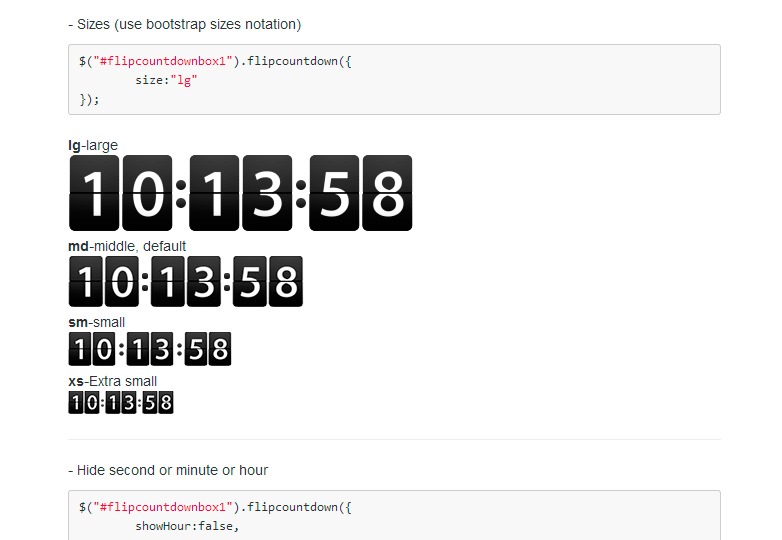
Flipcountdown
jQuery clock / timer / conto alla rovescia, plug-in in stile conto alla rovescia skeuomorphic.
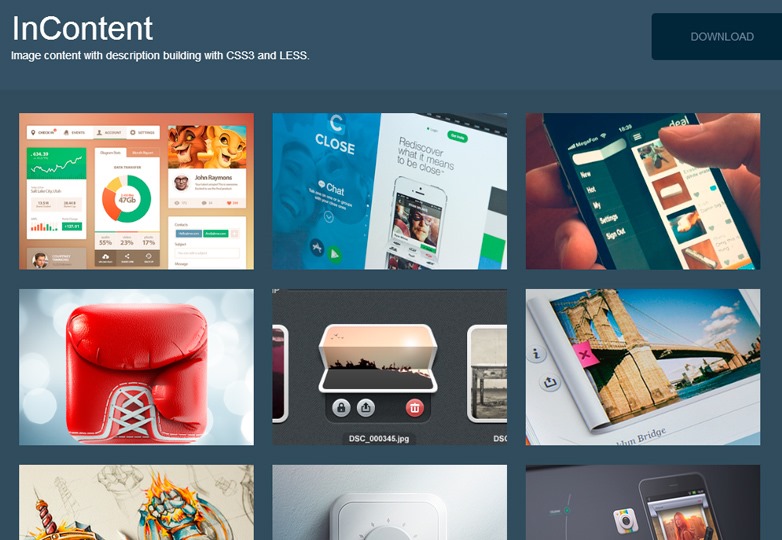
InContent
Contenuto dell'immagine con la descrizione che si costruisce con CSS3 e Less.
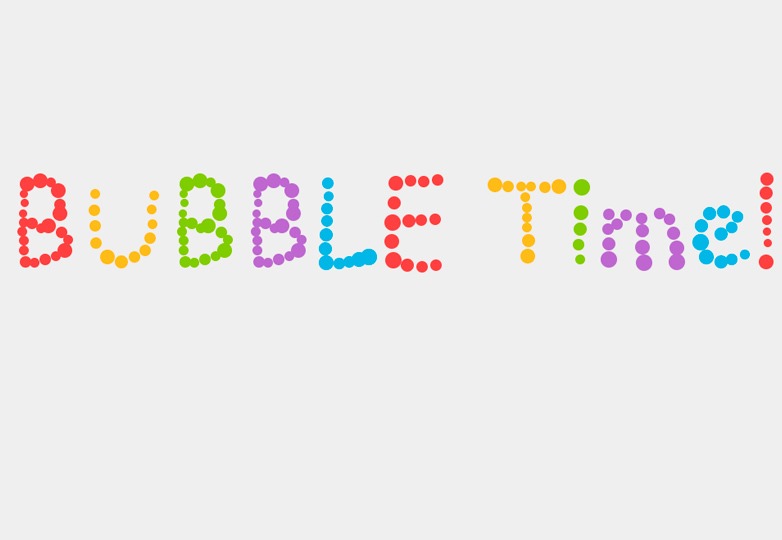
Bubble Time
Un divertente effetto a bolle.
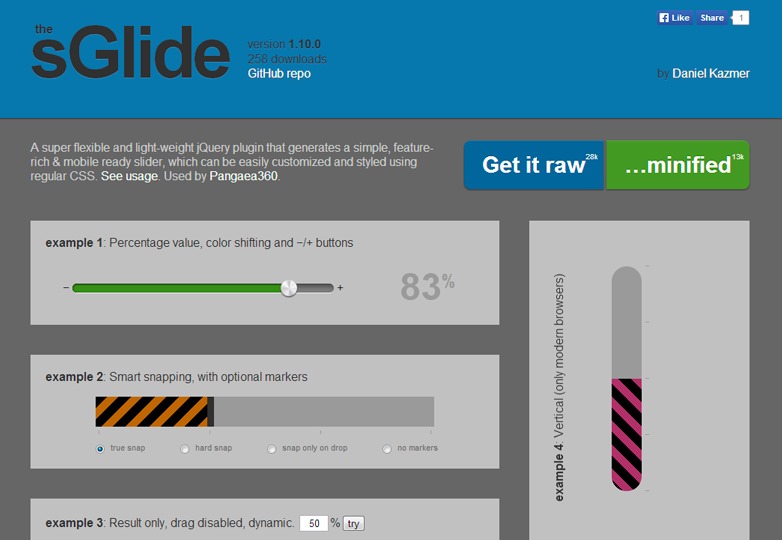
sGlide
Plugin jQuery super flessibile e leggero che genera uno slider mirato, ricco di funzionalità e mobile
New York
Un carattere astratto maiuscolo.
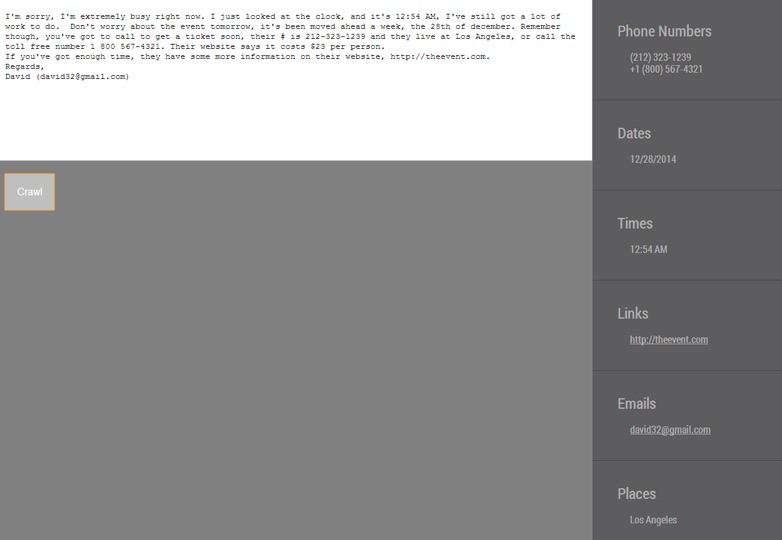
Knwl.js
Processore di linguaggio naturale costruito con JavaScript.
Photoset reattivo
Una tecnica di pelo fluido e flessibile.
Carattere Kari:
Un bel font pulito per progetti retrò.
Homizio Nova
Un semplice carattere che include pesi leggeri, regolari e in corsivo.
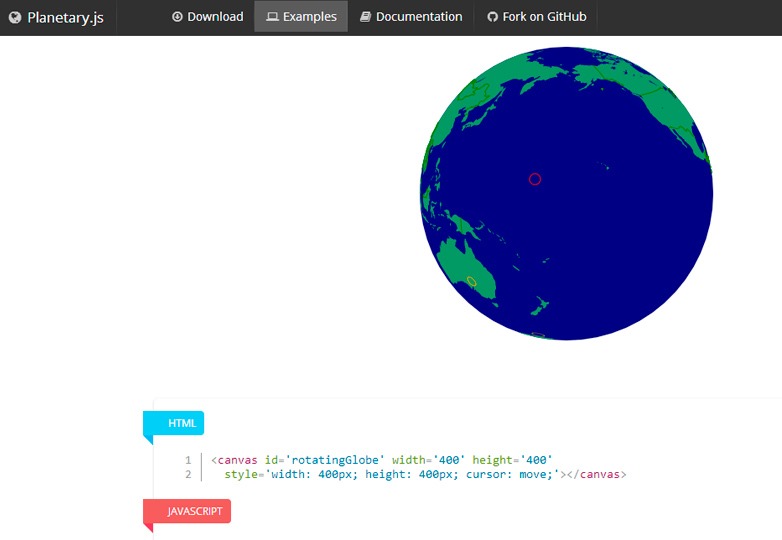
Planetary.js
Globi interattivi per il Web.
ciao
Carattere Hallo Sans, disponibile in pesi leggeri, normali e neri.
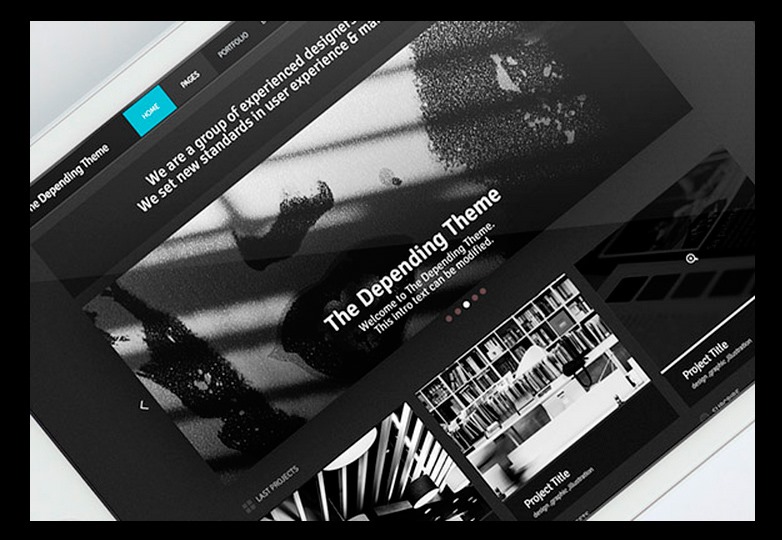
Il tema a seconda
Un tema di portfolio basato sulla griglia.
SpinKit:
Animazioni di caricamento CSS3.
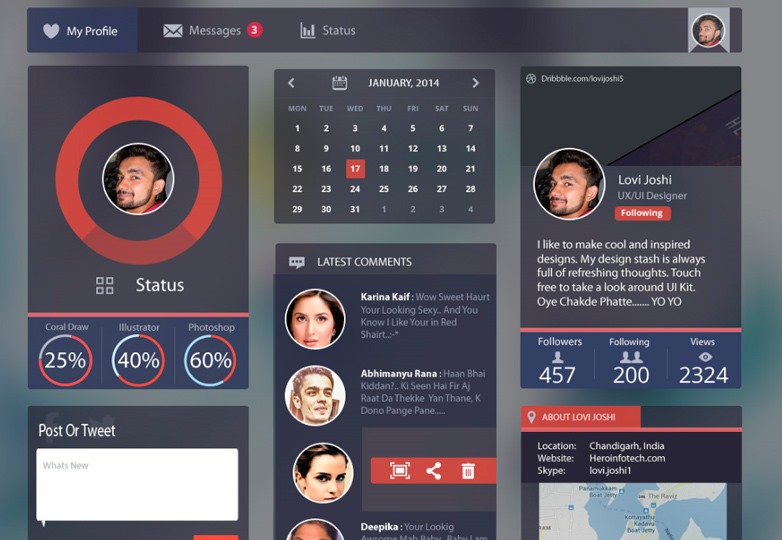
Kit UI Dark Dark
Un'interfaccia dall'aspetto scuro e moderno con elementi del profilo utente.
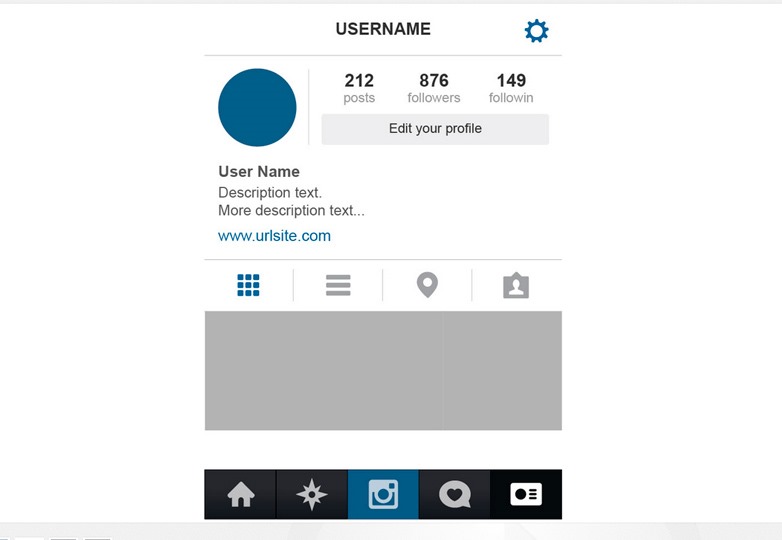
Interfaccia utente di Instagram
Interfaccia di Instagram vettoriale utile.
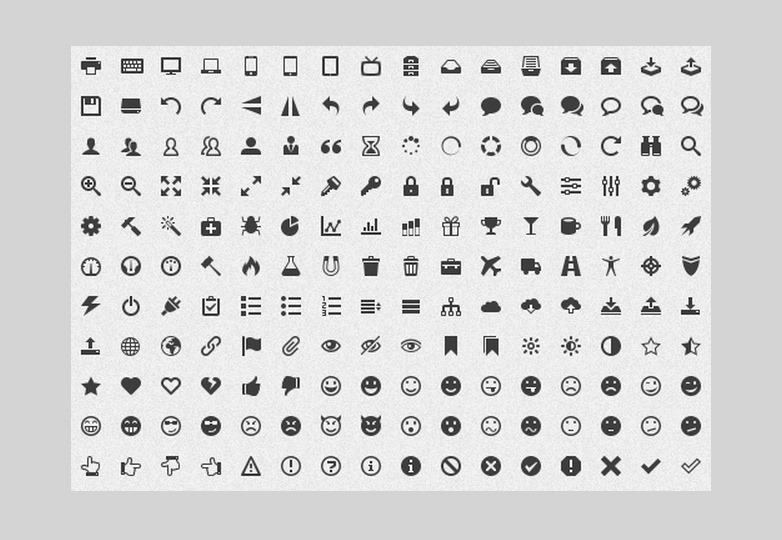
Icone gentili di web
490 icone per il web.
Kaiju
Un font semplice in più pesi, ideale per titoli editoriali.
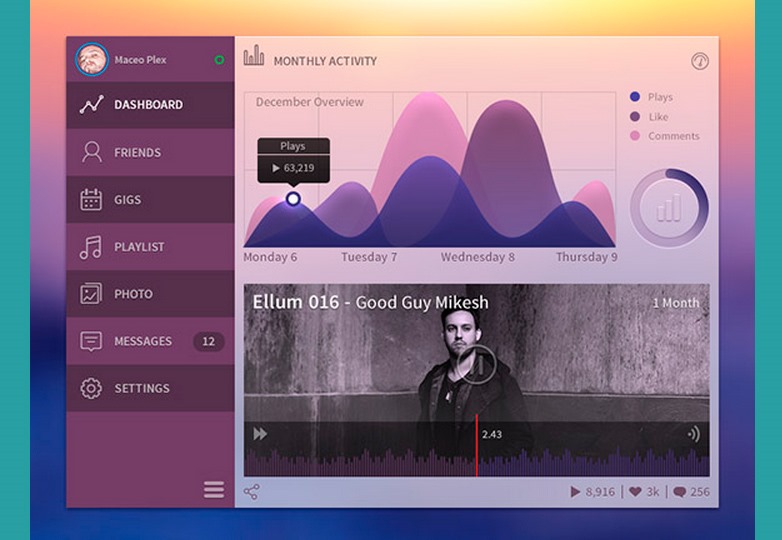
Cruscotto musicale
Concetto PSD per un'app di musica moderna.
Slip.js
Una libreria di elementi di scorrimento con belle animazioni.
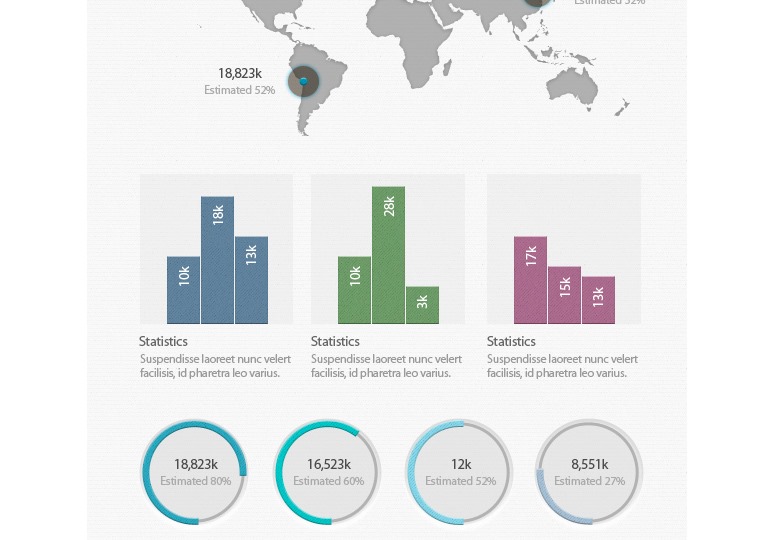
infografica
Una semplice serie di elementi dell'interfaccia utente infografica con uno stile pulito.
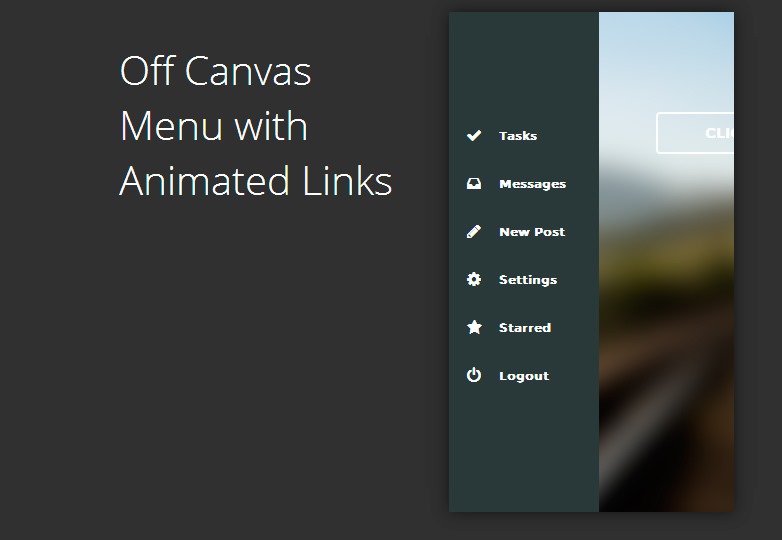
Menu off canvas
Un semplice menu con opzioni di animazione.
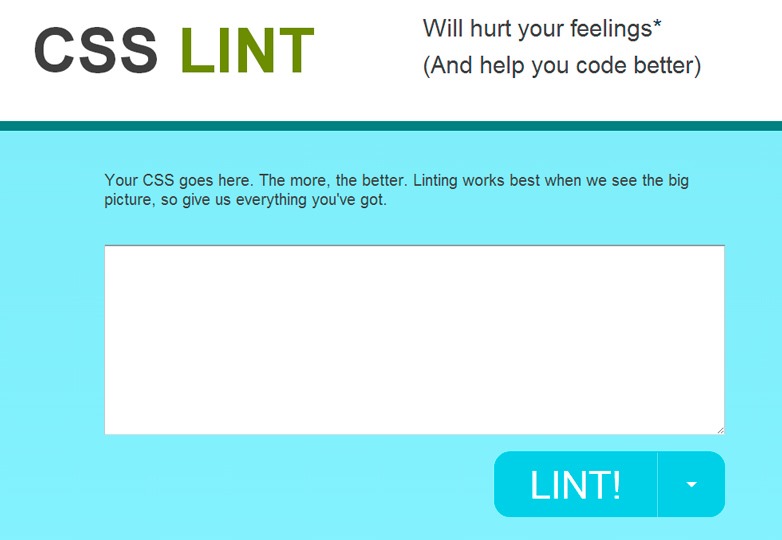
CSS Lint
Uno strumento Web per migliorare le tue capacità di codifica CSS.
Barokah
Un font manoscritto ispirato a Comic Sans.
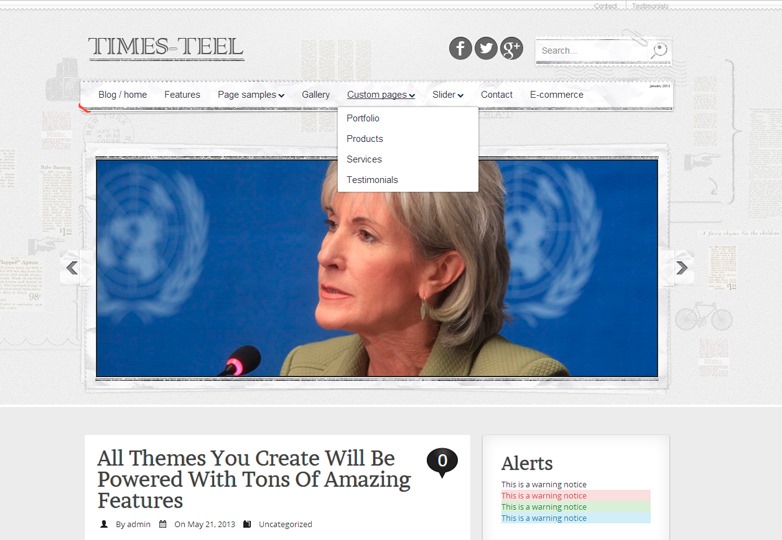
Times-teel
Un potente tema WordPress più adatto ai siti di notizie.
TosRUs
Lightbox reattivo per scorrere e scorrere gli elementi.
Sfondi adattivi
jQuery plugin per adattare i colori di sfondo al colore dominante in un'immagine.
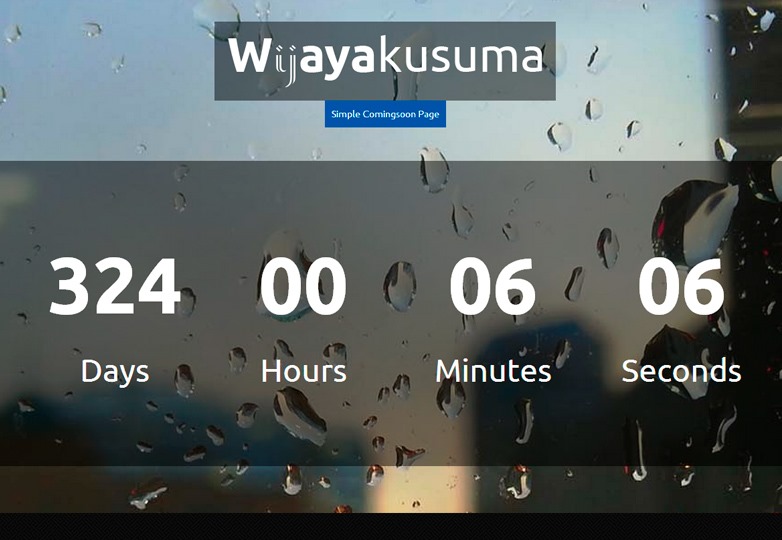
Wijayakusuma
Un modello HTML dall'aspetto moderno con un conto alla rovescia.
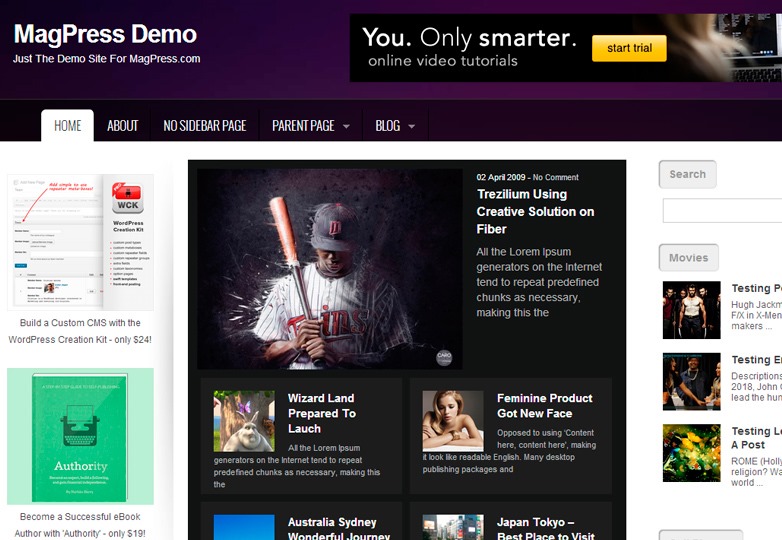
Maeja
Un tema WordPress flessibile per le riviste.
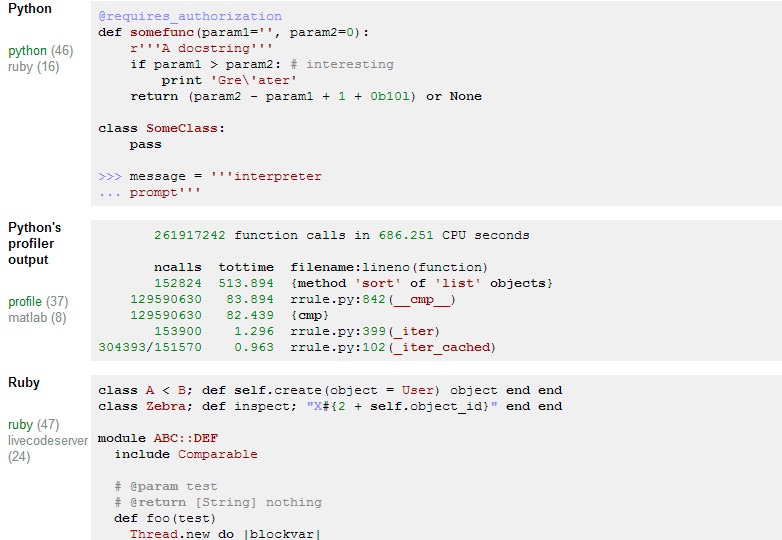
Highlight.js
Un plugin jQuery che rileva e evidenzia automaticamente le stringhe di codice.
Knarrstaver
Un carattere geometrico e spigoloso.
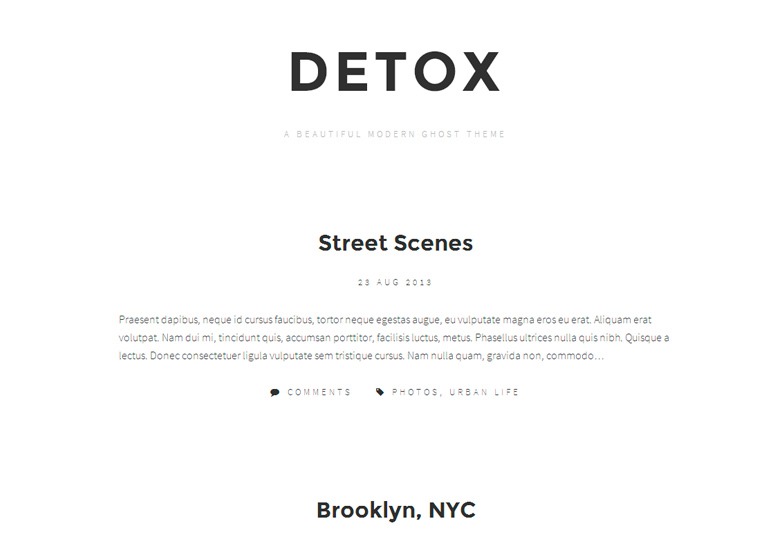
Detox
Un tema minimale per Ghost, più adatto ai blog.
Etichette vintage retrò
48 etichette con uno stile vintage per qualsiasi tipo di progetto.
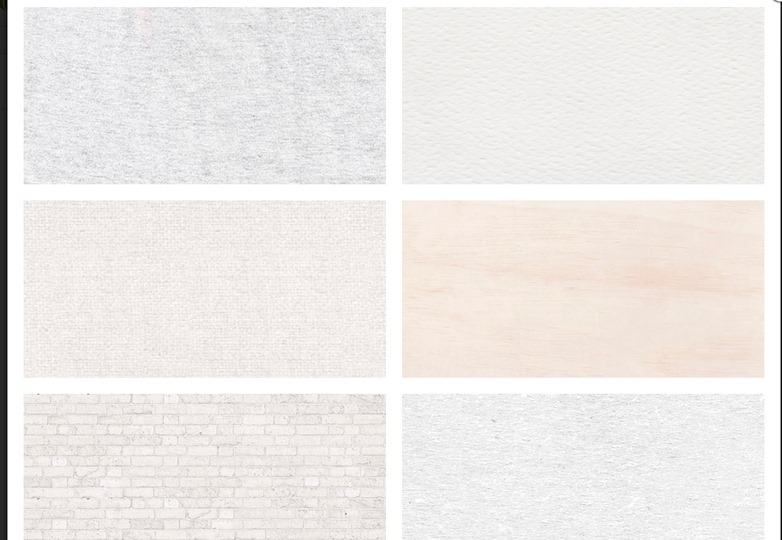
Schemi di luce
Modelli sottili con texture di luce realistiche.
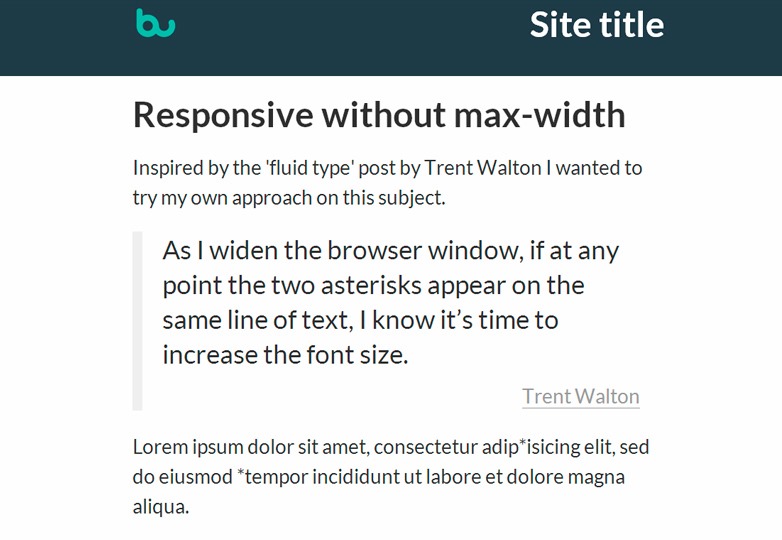
Responsive senza larghezza massima
Un altro incredibile esperimento per migliorare il Web.
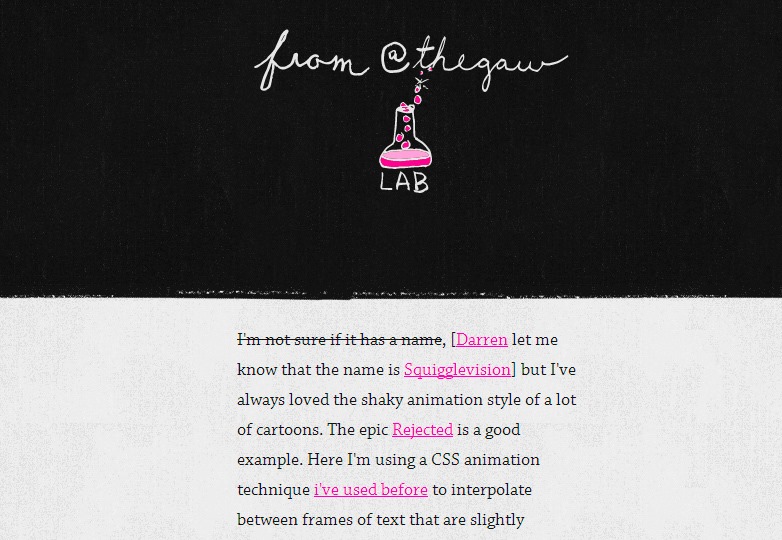
Animazione traballante
Una bella libreria per creare animazioni simili a cartoni animati.
Hai usato una di queste risorse in un progetto? Ci siamo persi qualcosa su cui ti affidi? Fateci sapere nei commenti.