Oltre 50 incredibili omaggi per i web designer, giugno 2015
Nuovi progetti vengono rilasciati tutto il tempo che ci rende eccitati, curiosi, ispirati e talvolta un po 'gelosi. Oggi continuiamo le nostre serie mensili delle migliori risorse gratuite per i web designer con una collezione che include script fantastici, font fantastici, grandi idee e esperimenti da non perdere.
Se la collezione di questo mese è qualcosa su cui andare, l'estate si preannuncia come un mese fantastico per il web design! Che tu sia un designer, uno sviluppatore o un appassionato, siamo sicuri che troverai qualcosa da inserire nel tuo prossimo progetto.
Icone del tempo animate Snippet CSS
Questo set è composto da 6 fantastiche icone per il meteo. Le icone sono fatte con i CSS e la cosa bella di loro è che sono ben animate!
Set gratuito di icone di materiale isometrico di vettore
Un pacchetto di icone in prospettiva isometrica e uno stile Materiale raffigurante diversi dispositivi e altri elementi.
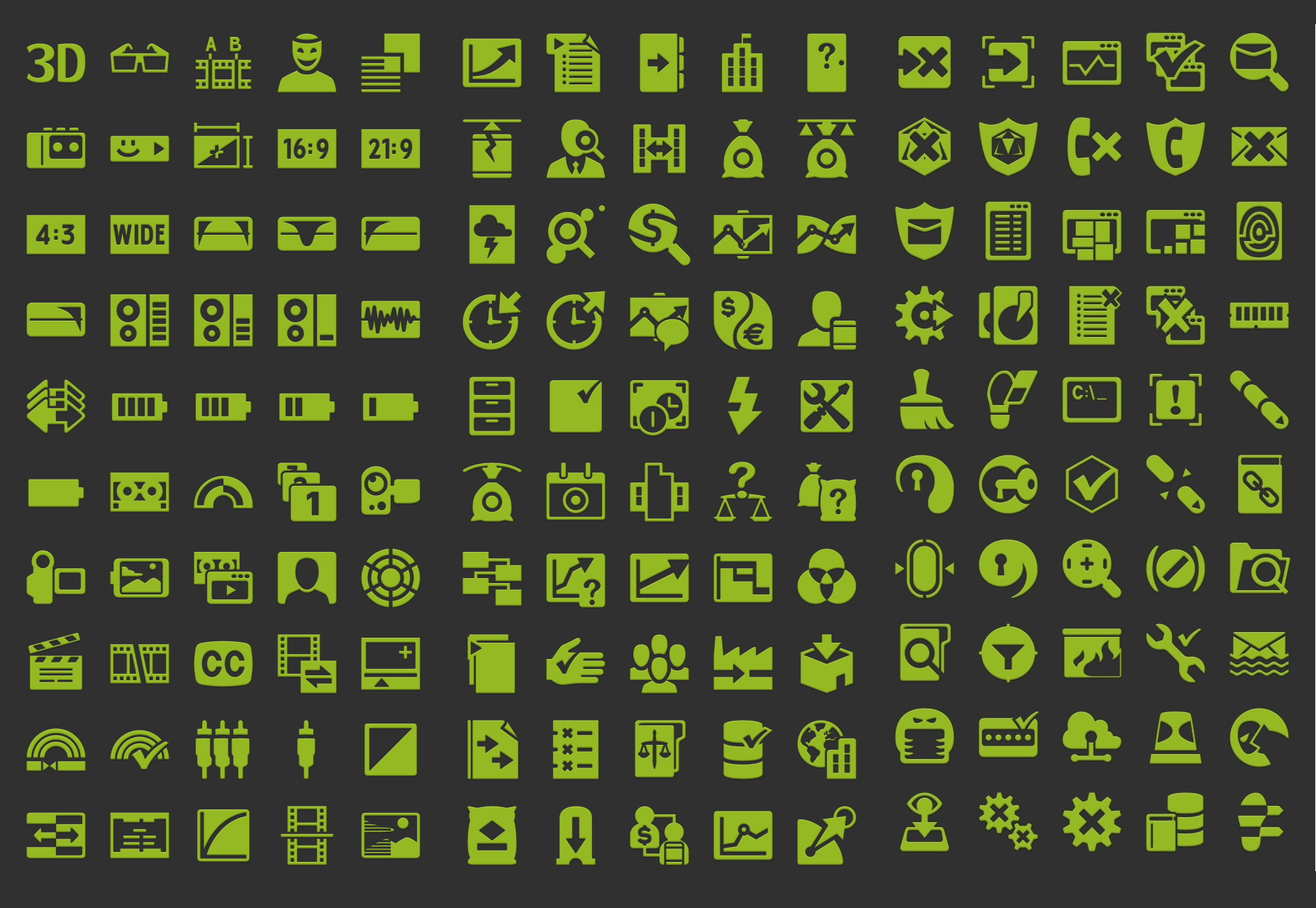
Vector Pack di icone Android
Una collezione davvero grande di icone per Android, suddivisa in diverse categorie per un facile accesso, completamente modificabile grazie alle forme vettoriali. Tutti seguono le linee guida ufficiali di Android per le icone.
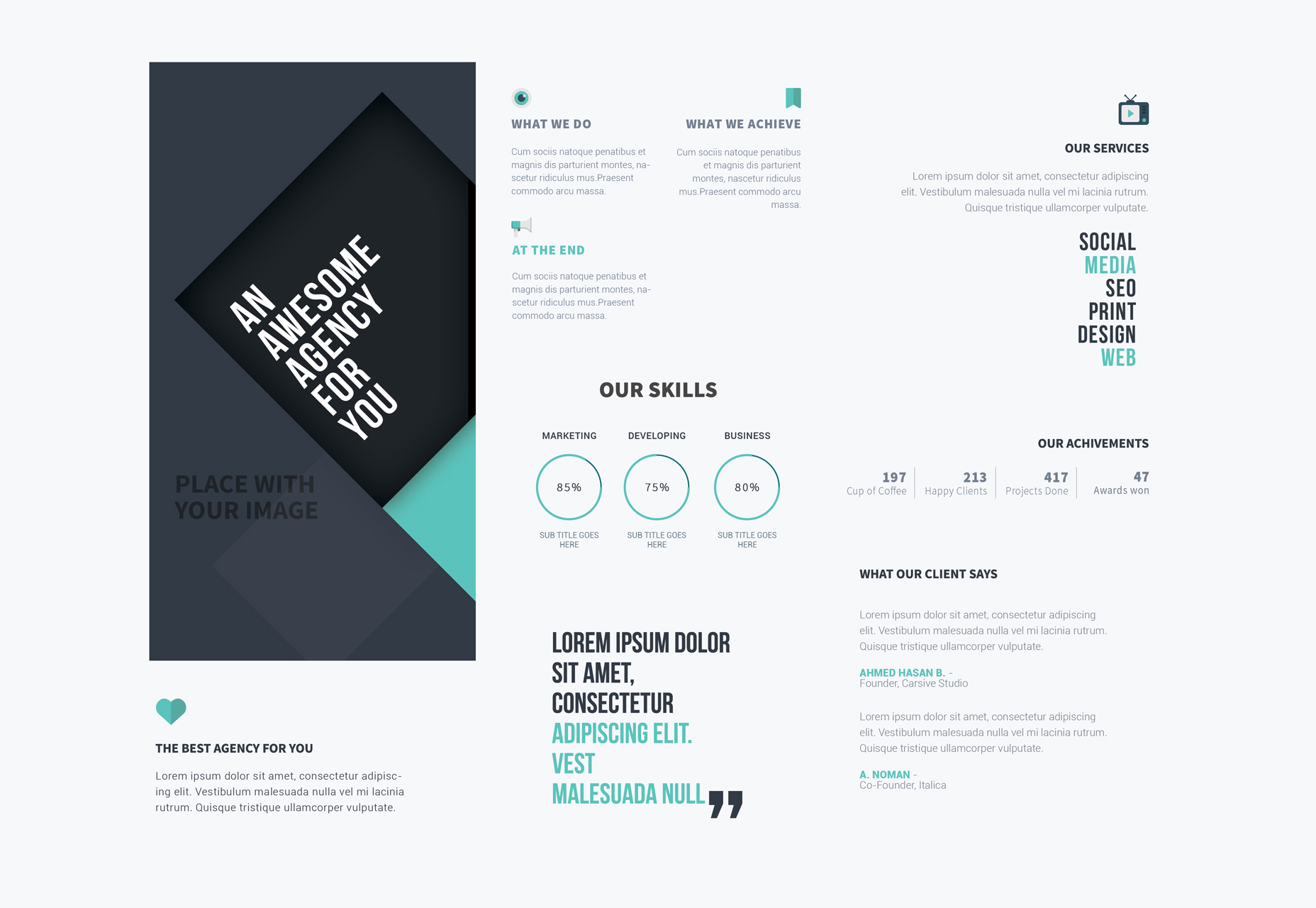
Opuscolo ripiegabile modello Photoshop
Un modello ripiegabile chiaro e facile da modificare realizzato in formato PSD. Usa la tipografia chiara e le immagini semplici per arrivare al punto (di solito vendendo un prodotto o un servizio).
Mockup di iMac PSD ad alta risoluzione
Un mockup ad alta risoluzione di un iMac splendidamente disegnato e localizzato, che evoca semplicità e professionalità. Include oggetti intelligenti per aggiungere facilmente le tue creazioni.
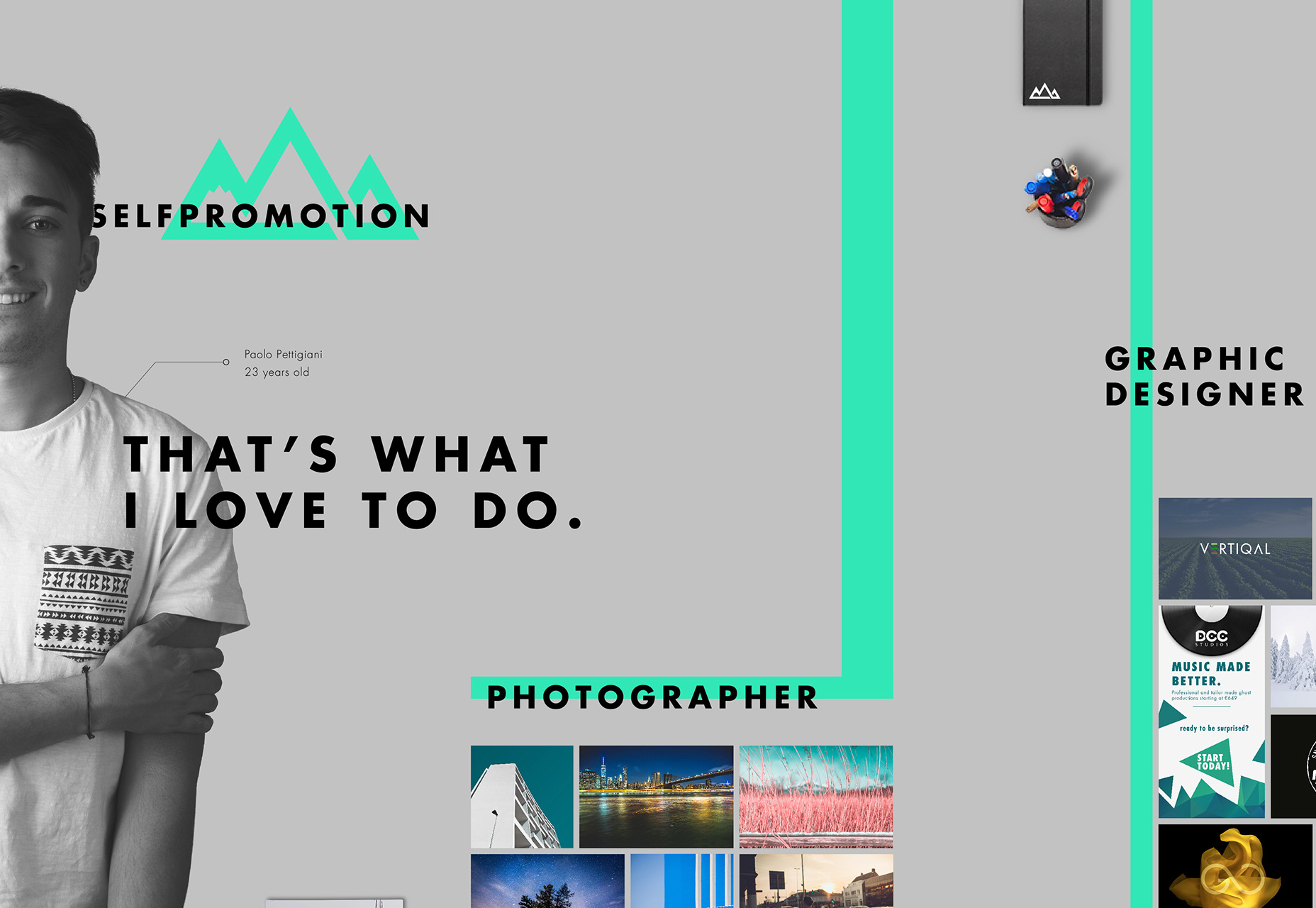
Modello CVD e AI gratuito
Un design diverso per un CV, perfetto per i designer, che mostra tutti i suoi punti di forza, abilità e livello di istruzione. Realizzato in Photoshop e Illustrator.
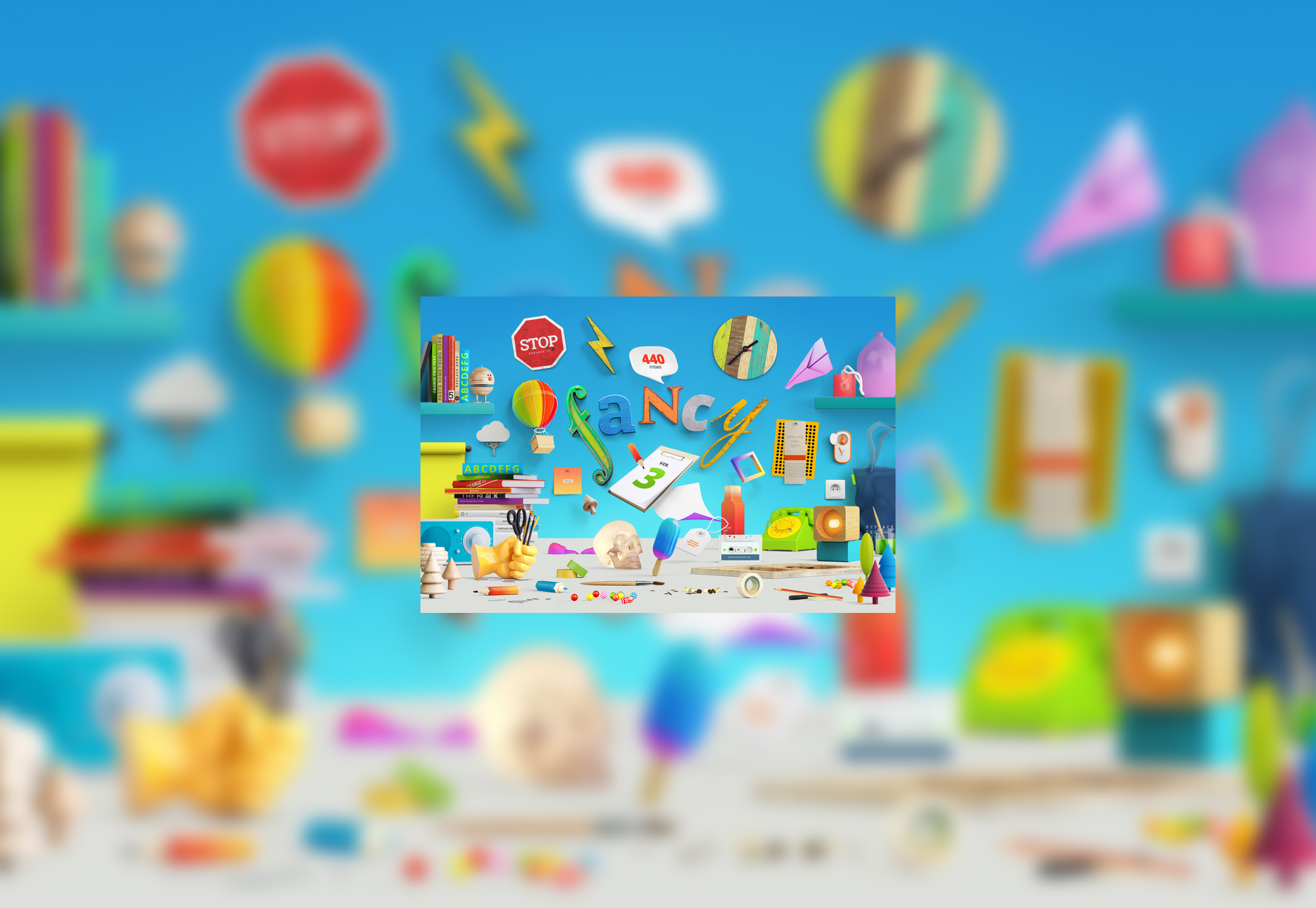
Fantastici elementi PDF modificabili per la generazione di scene
Questa è una grande collezione di oltre 440 oggetti, ispirata da molti designer industriali. Gli elementi vengono come elementi PDF singoli e modificabili.
Mandingup di presentazione dell'identità del marchio PSD
Un interessante kit per l'interfaccia del marchio che include un biglietto da visita, una carta intestata, una vetrina del logo e un mockup dello schermo iPhone in un ambiente fotorealistico.
300 icone e avatar carini in stile Kawaii
300 icone e avatar multiuso racchiusi in un unico pacchetto, creati con uno stile Kawaii e modificabili nel loro nucleo.
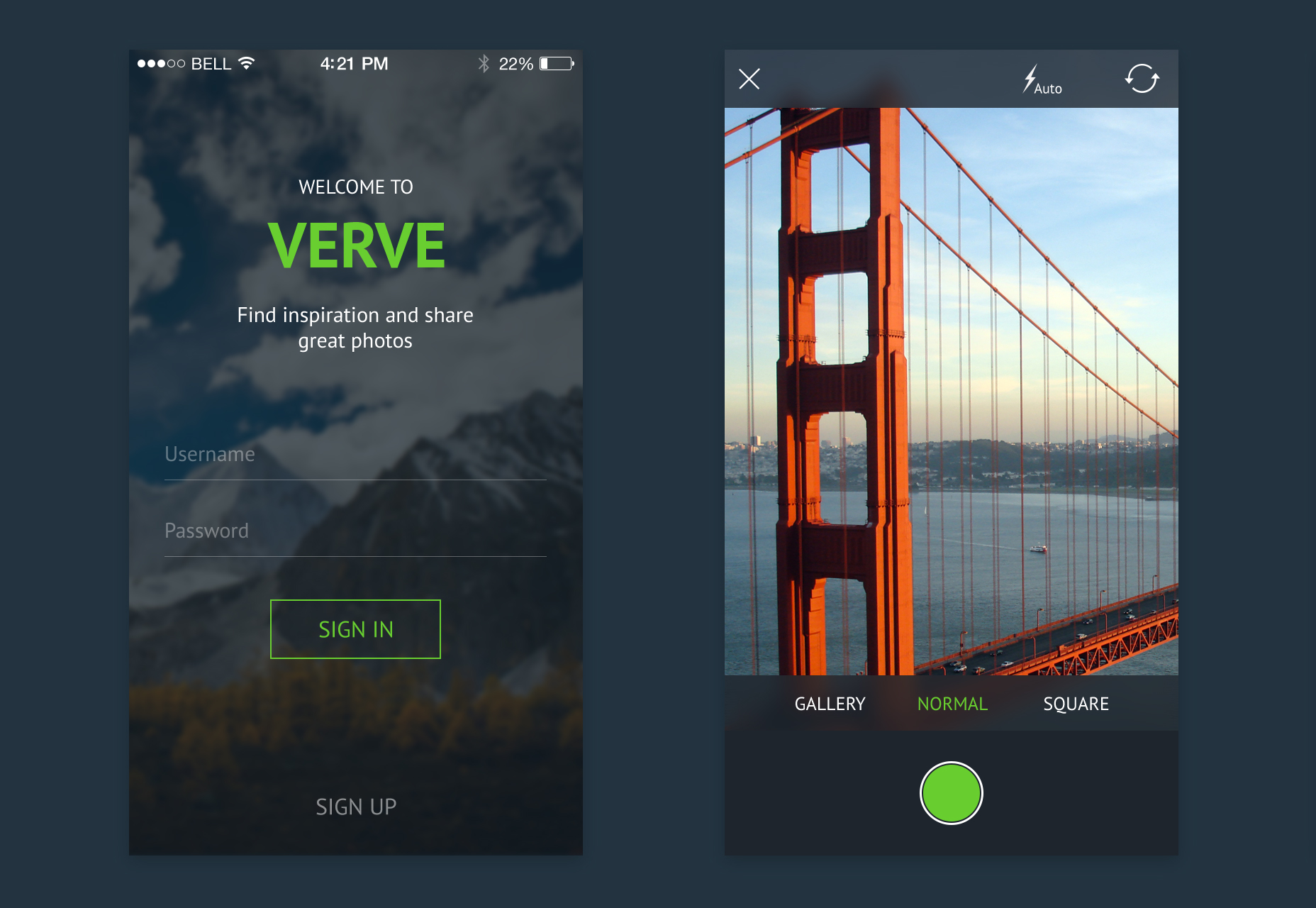
Verve: un elegante kit PSD per l'interfaccia utente mobile
Un set di 15 schermate dell'interfaccia utente PSD per un'app mobile. Ha uno stile oscuro ed è principalmente incentrato sulla fotografia.
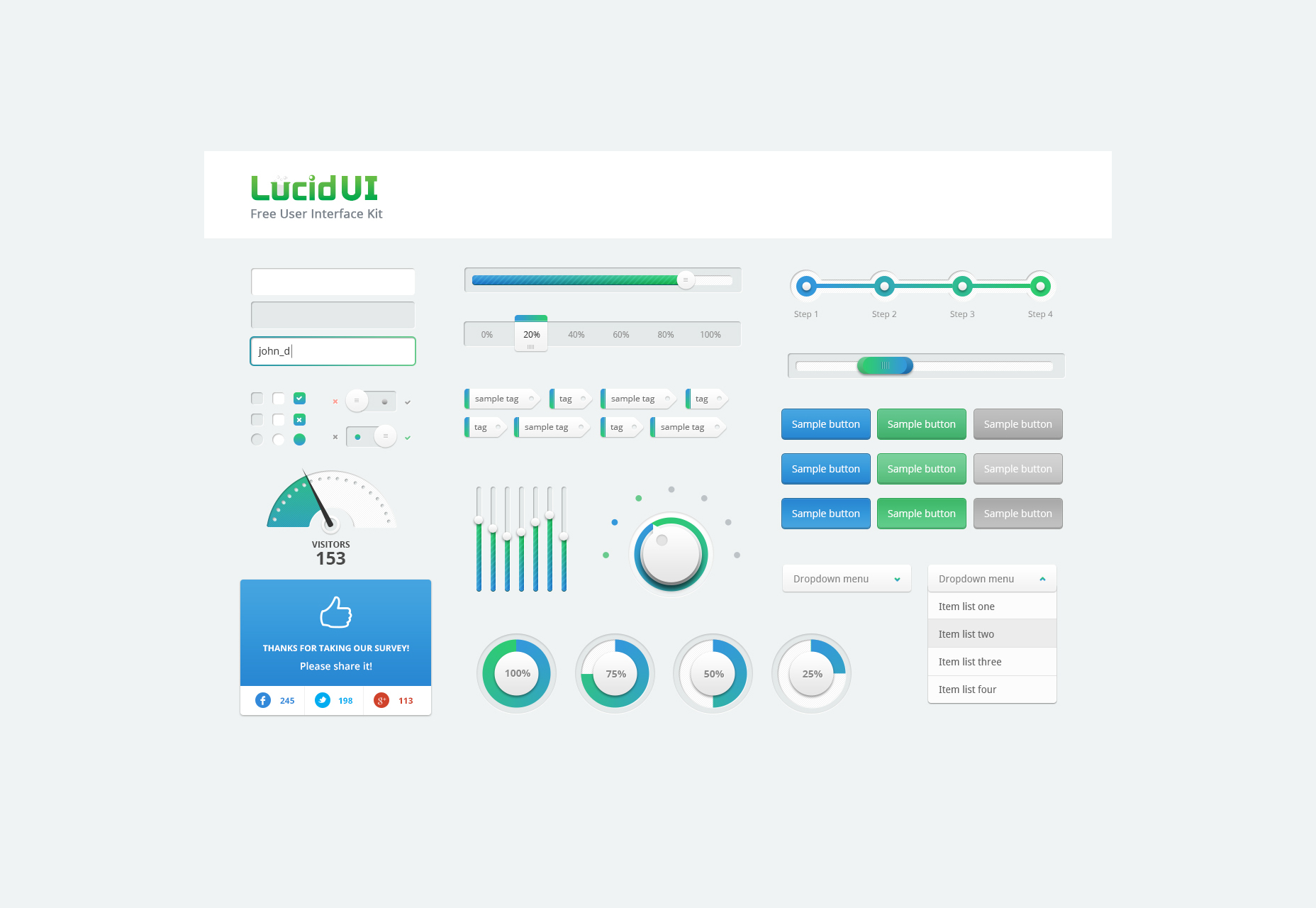
Kit UD lucido gratuito per PSD
Un kit di interfaccia utente minimale realizzato in formato PSD chiamato Lucid. Ha una splendida tavolozza di colori, che si distingue grazie a componenti semi-realistici e colorati.
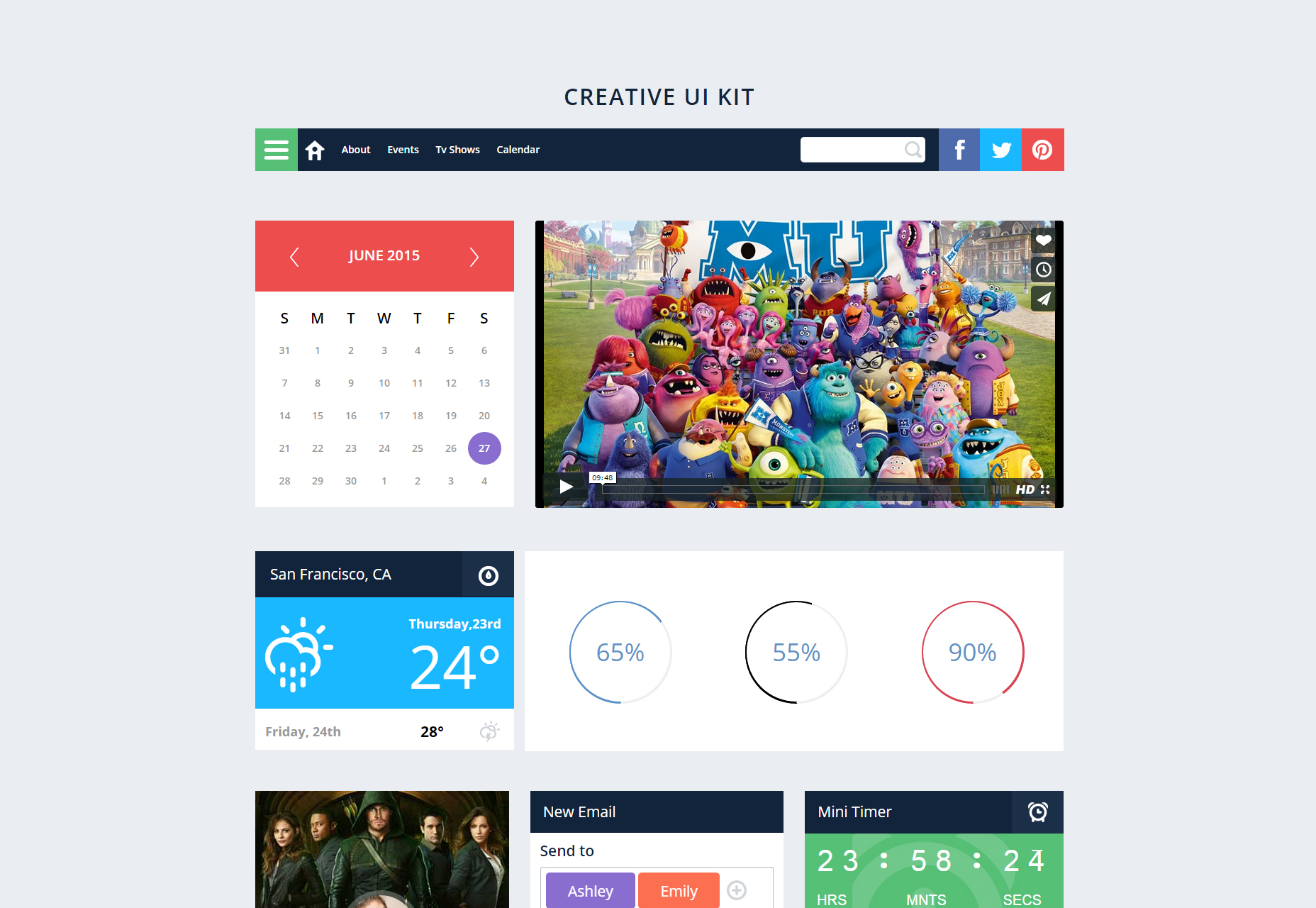
Kit di interfaccia utente creativa: un modello Web reattivo di Bootstrap
Un kit di interfaccia utente creativo e colorato per creare un sito Web completo. Include barra dei menu, riproduttore video, calendario, widget meteo e abilità e altri.
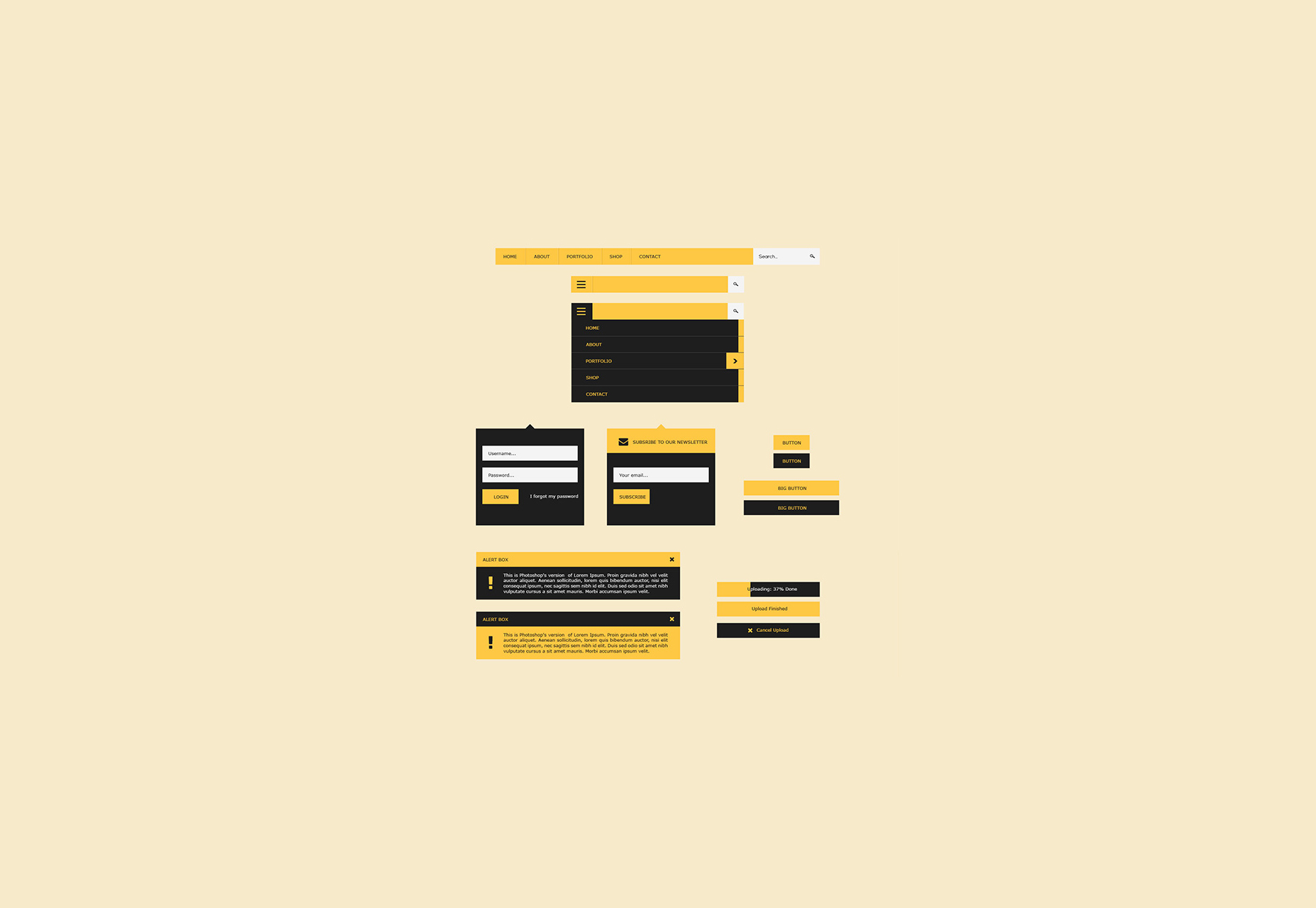
Kit di progettazione PSD interfaccia utente piatta
Questo kit di interfaccia utente è una creazione piatta realizzata per Photoshop, completamente modificabile e scalabile. L'interfaccia utente è gratuita e personalizzabile, utilizzabile per progetti personali e commerciali.
Wireframe di forme semplici per Sketch
Un set di siti Web semplice e leggero di wireframes costituito da forme semplici disponibili per Sketch. È stato progettato da Yusuf Besim.
53 modelli tri-fold vettoriali multi-stile
Un set con 53 modelli per pieghevoli, perfetto per mostrare i tuoi prodotti e servizi, web e stampa pronta e completamente modificabile.
Parker: carattere grunge a mano
Parker è un carattere tipografico fatto a mano del grunge dell'annata, impressionante per i manifesti, il disegno della cancelleria e le magliette. Può essere utilizzato anche in loghi e distintivi.
Dpopper: font gonfio simile a 3D
Dpopper è un font completo che include caratteri regolari, corsivi, regolari, greci, numeri e simboli aggiuntivi. È gonfio e può essere utilizzato in molti progetti web e stampati.
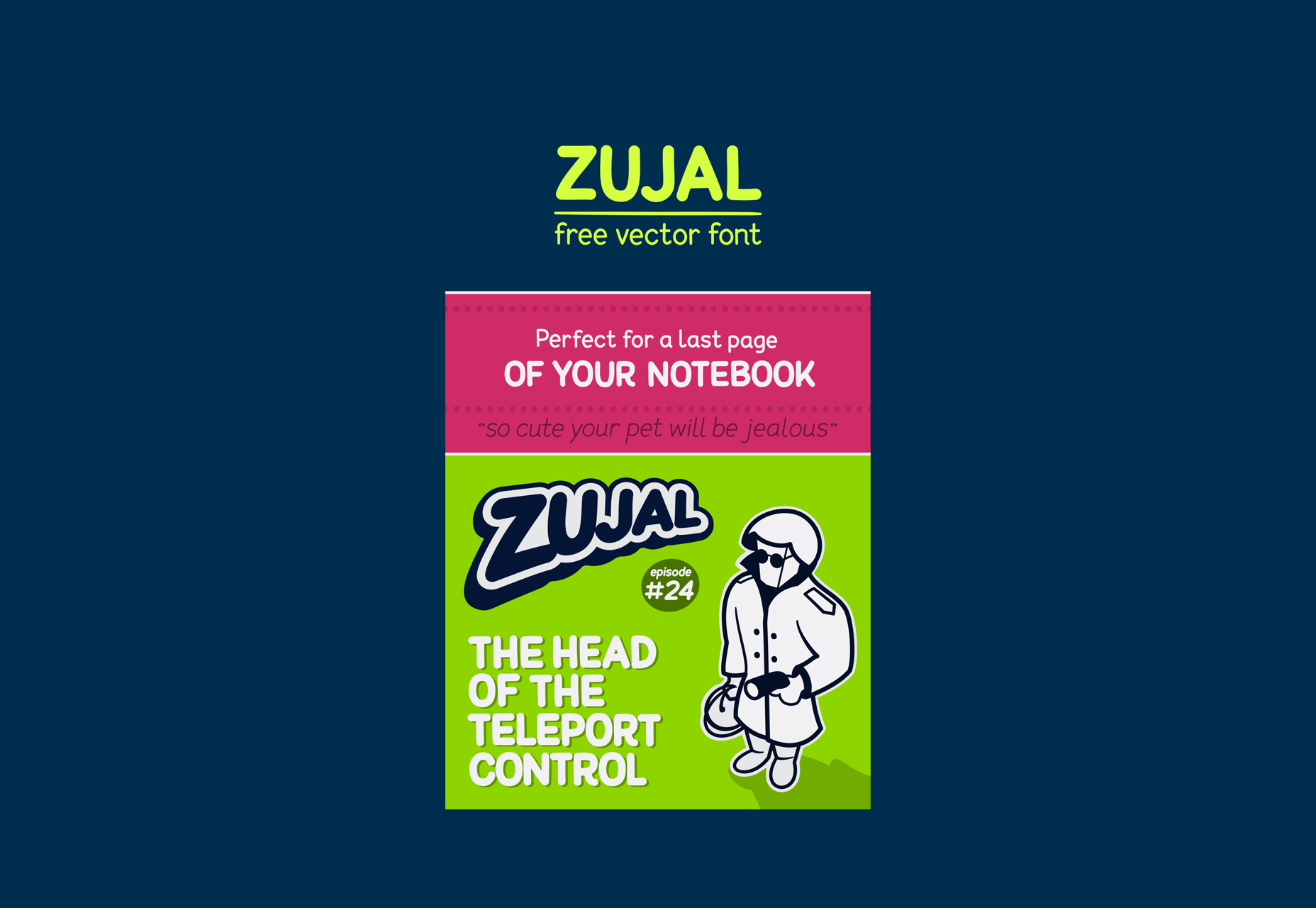
Zujal: carattere vettoriale gratuito di cartoni animati
Un font semplice creato dal designer Igor Petrovic che ha avuto l'idea di creare un font multiuso che può anche essere elegante e giocoso.
Ciao Sans: carattere elegante e gratuito
Hallo Sans è, come indica il nome, un font sans serif che risulta essere elegante e nitido, adattandosi a tutti i tipi di design di siti web.
Design della pagina di destinazione per PSD
Un modello PSD con un modello organizzato e organizzato livelli e gruppi. Ha un focus sull'apprendimento dei bambini, specialmente nei settori della tecnologia e della programmazione.
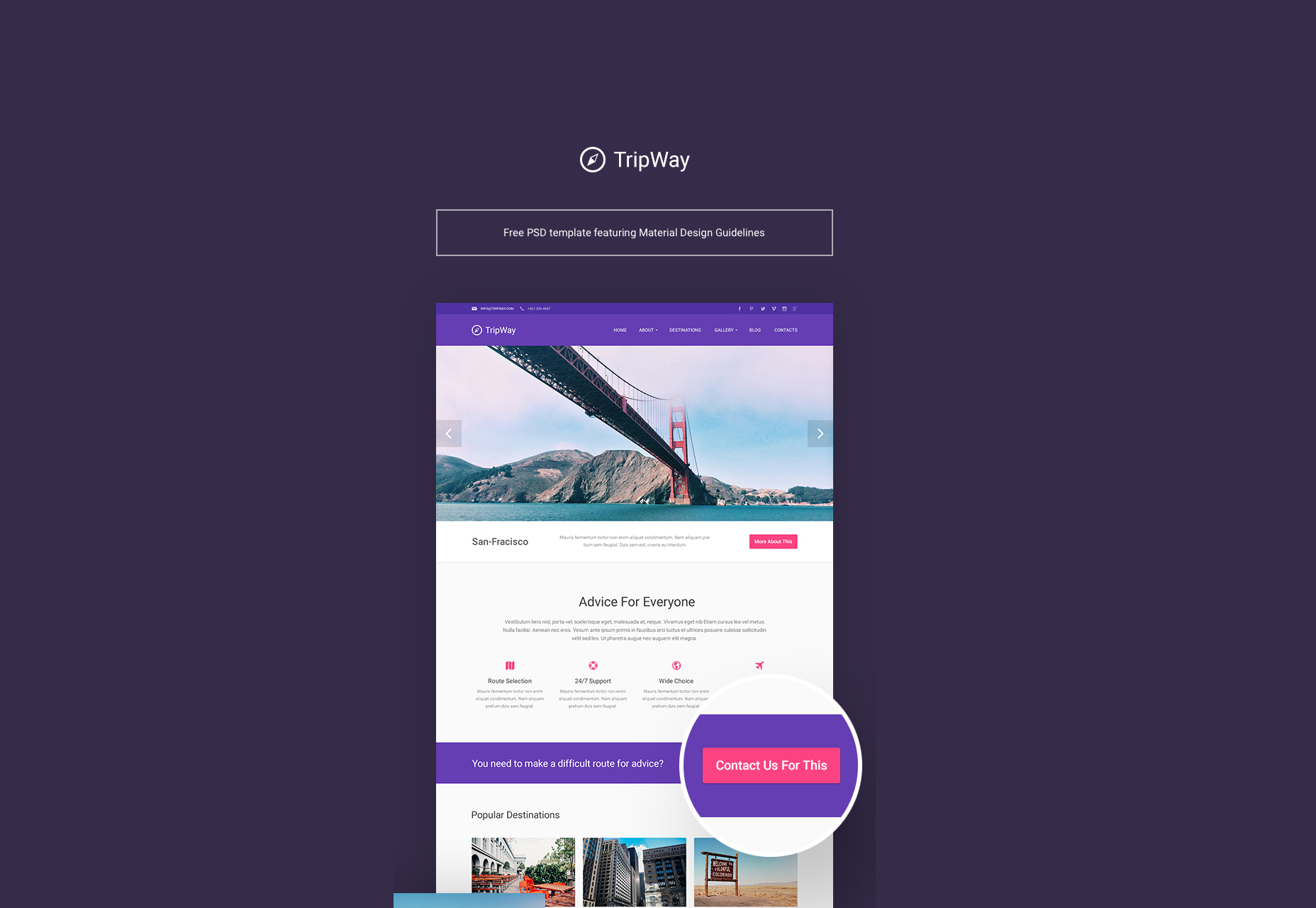
TripWay: modello PSD per viaggi e avventure
Questo modello PSD è perfetto per i viaggiatori e gli avventurieri che cercano modi per mostrare le loro esperienze. Ha una gamma di colori brillanti con colori che possono essere facilmente modificati.
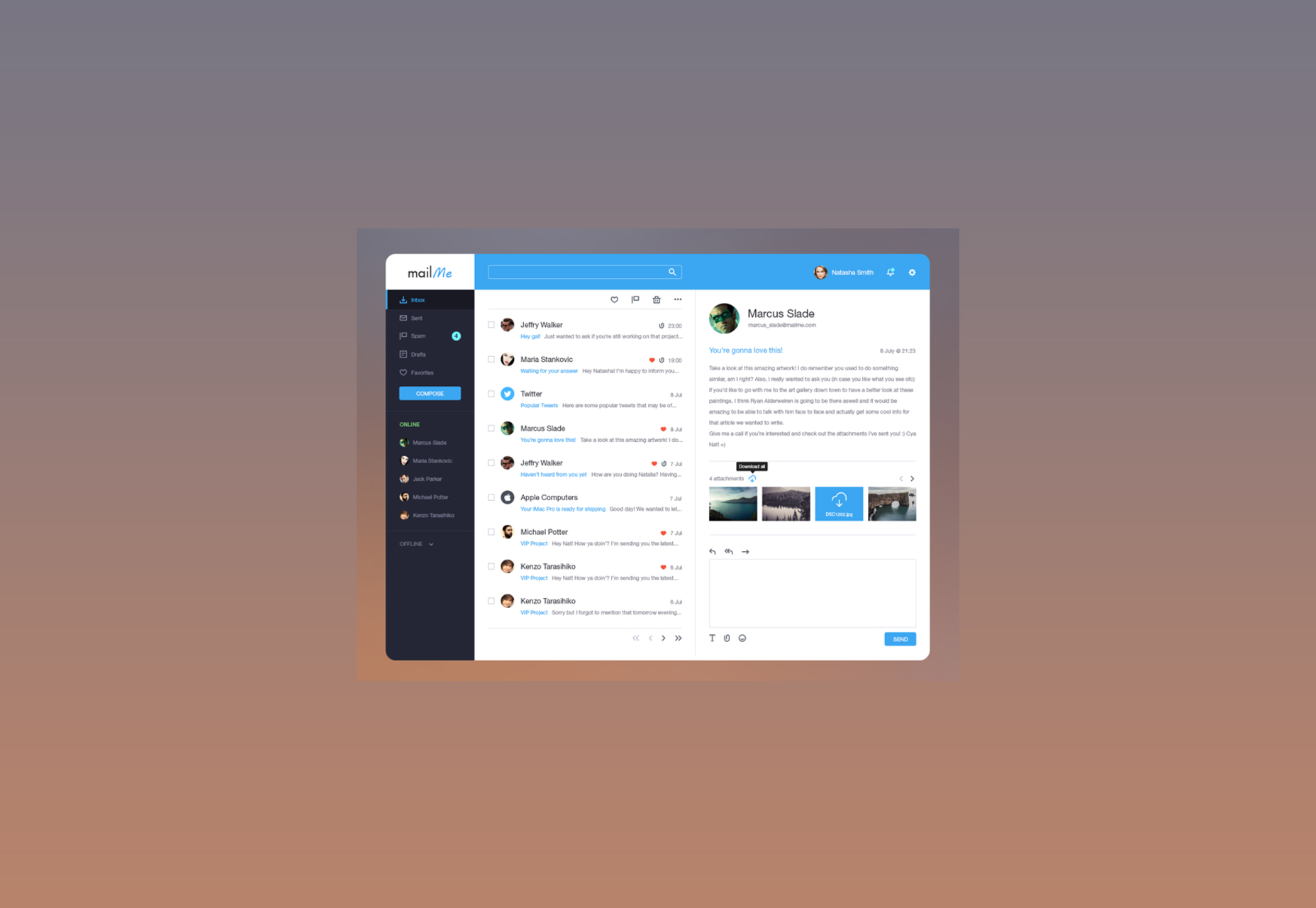
Invia per e-mail al modello Photoshop del cliente
Un semplice modello per Photoshop con gli elementi necessari per creare un client di posta elettronica. È pulito, minimale e il suo uso del colore è eccezionale.
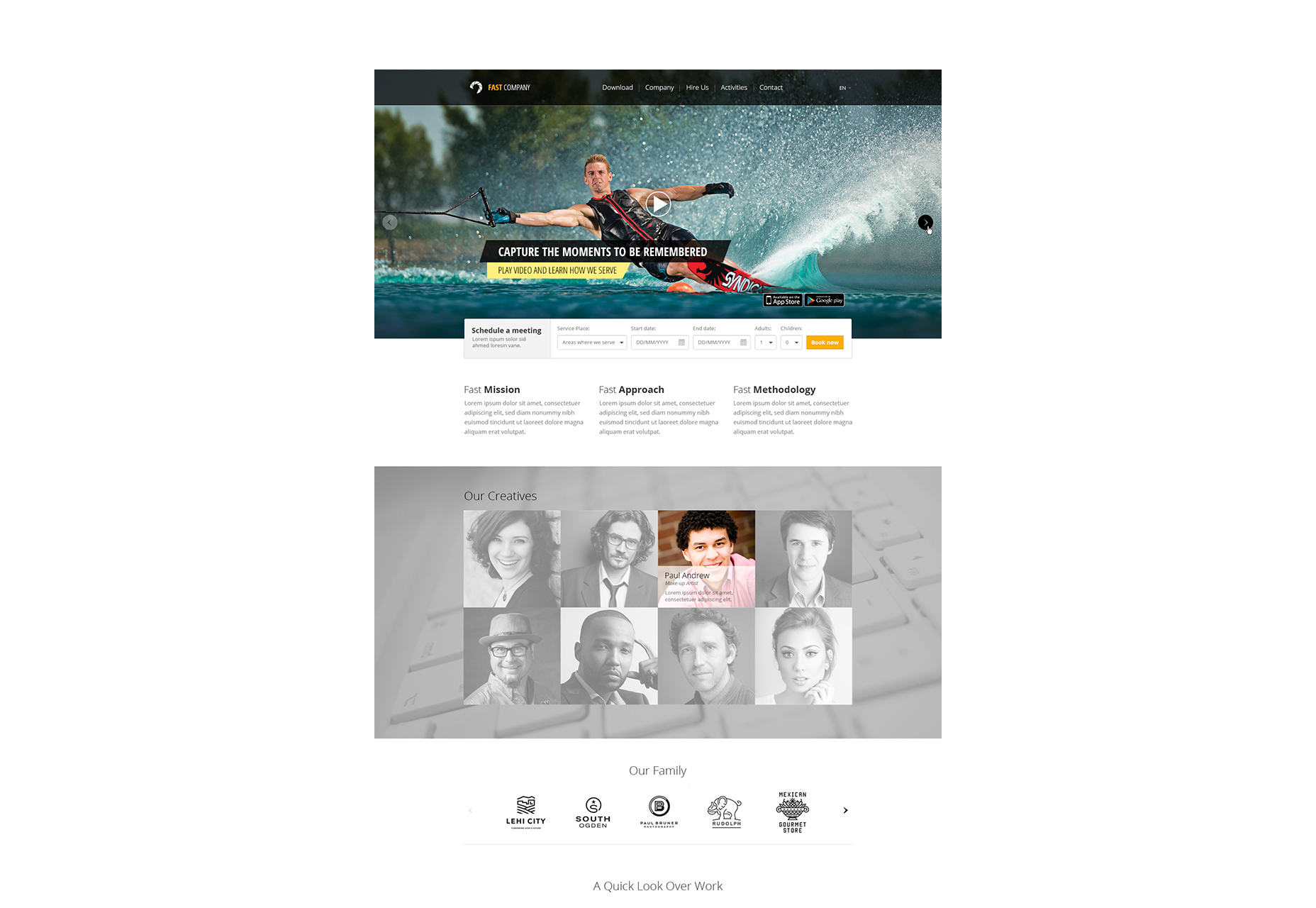
Modello di sito Web PSD a una pagina
Un modello PSD per sito web gratuito a pagina singola, progettato appositamente per qualsiasi tipo di vetrina per app mobili. Viene fornito in un file in formato PSD organizzato.
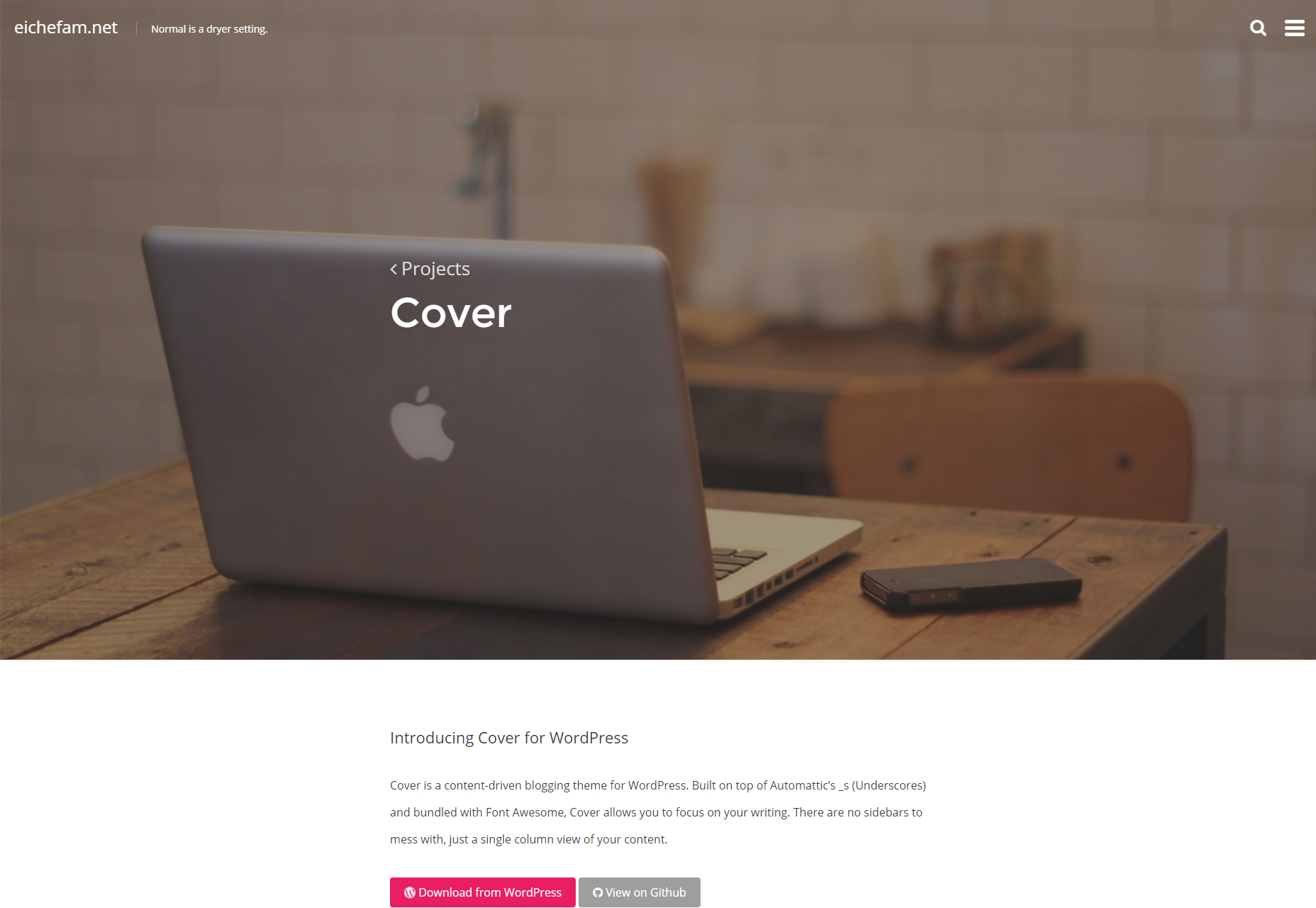
Copertina: tema WordPress a scrittura minimale gratuito
Questo tema WordPress è perfetto per scrittori e blogger interessati solo a condividere i loro pensieri con il mondo. Il tema è concesso in licenza GPLv2.
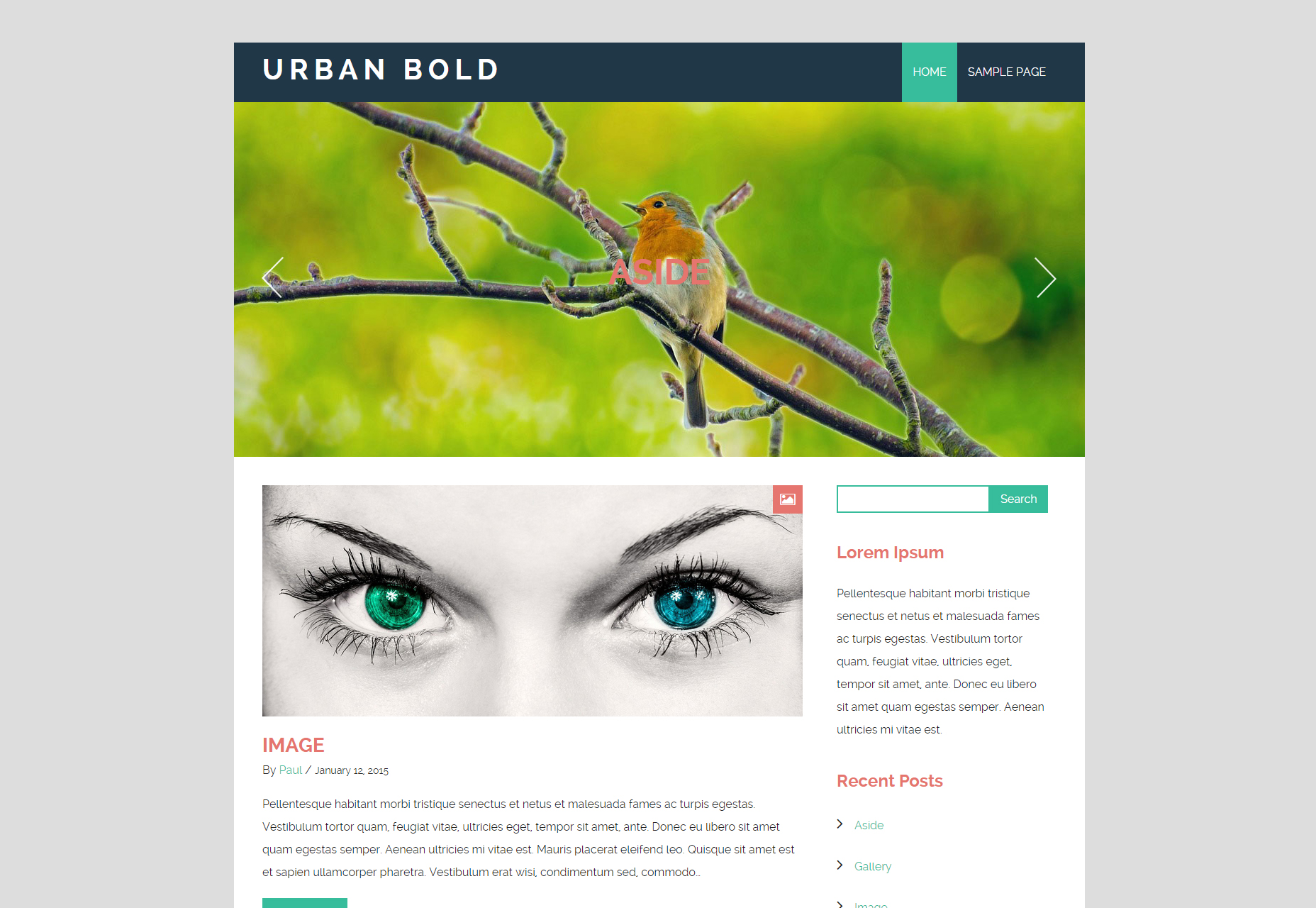
Urban Bold: tema WordPress rinfrescante per il blogging
Un tema di blogging interessante per i siti WordPress che ha un layout semplice, incentrato sul contenuto scritto. Il tema è ben valutato e gratuito.
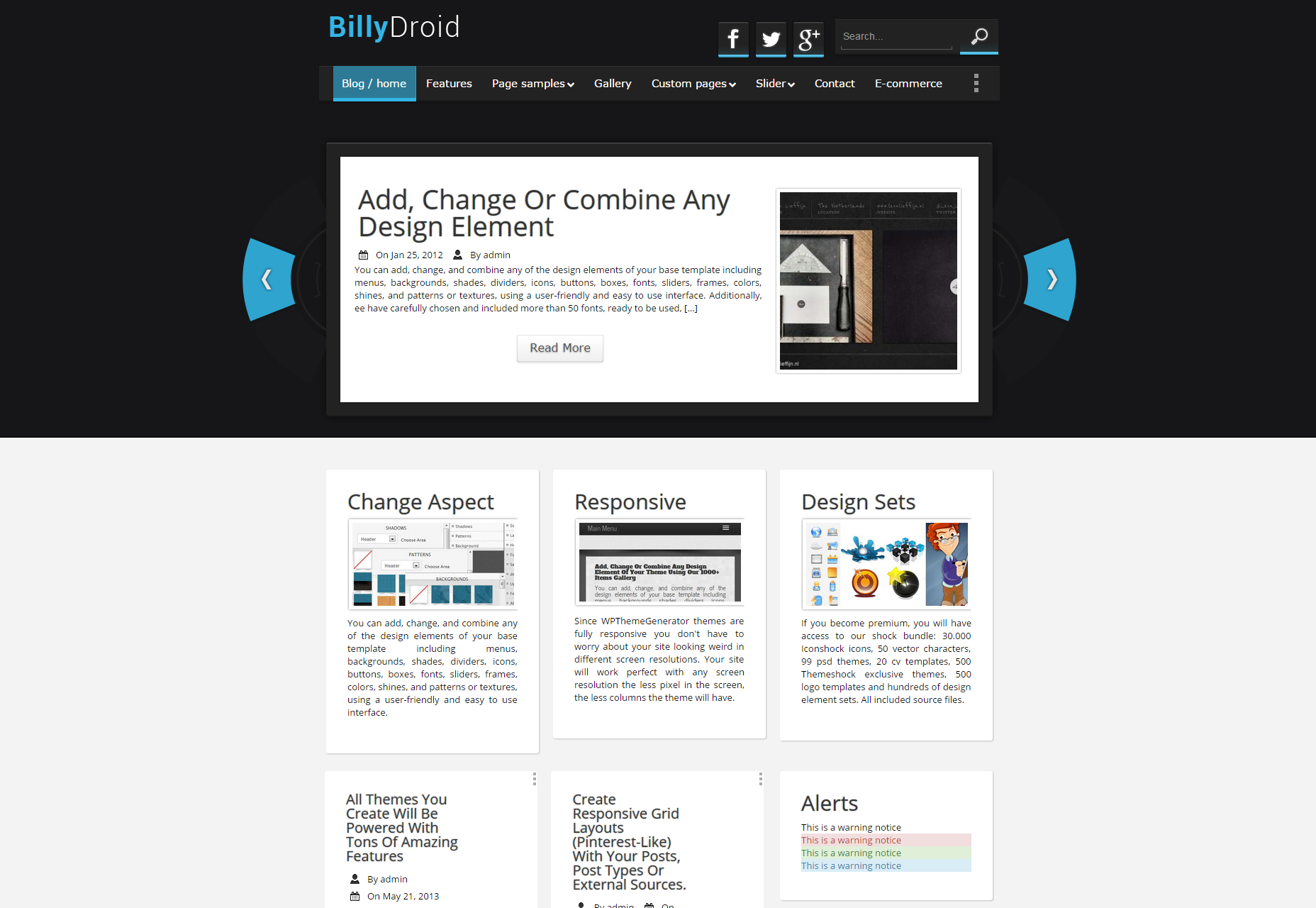
BillyDroid: tema WordPress per blog e tecnologia mobile
BillyDroid è un bel tema WordPress, perfetto per i siti Web Android, mobili e tecnologici che possono essere facilmente personalizzati e implementati.
Temi di avvio WP, una raccolta completa
Questa raccolta di temi WordPress eleganti e sfaccettati può aiutarti a sviluppare il tuo business verso il successo. Gratuito e pronto all'uso.
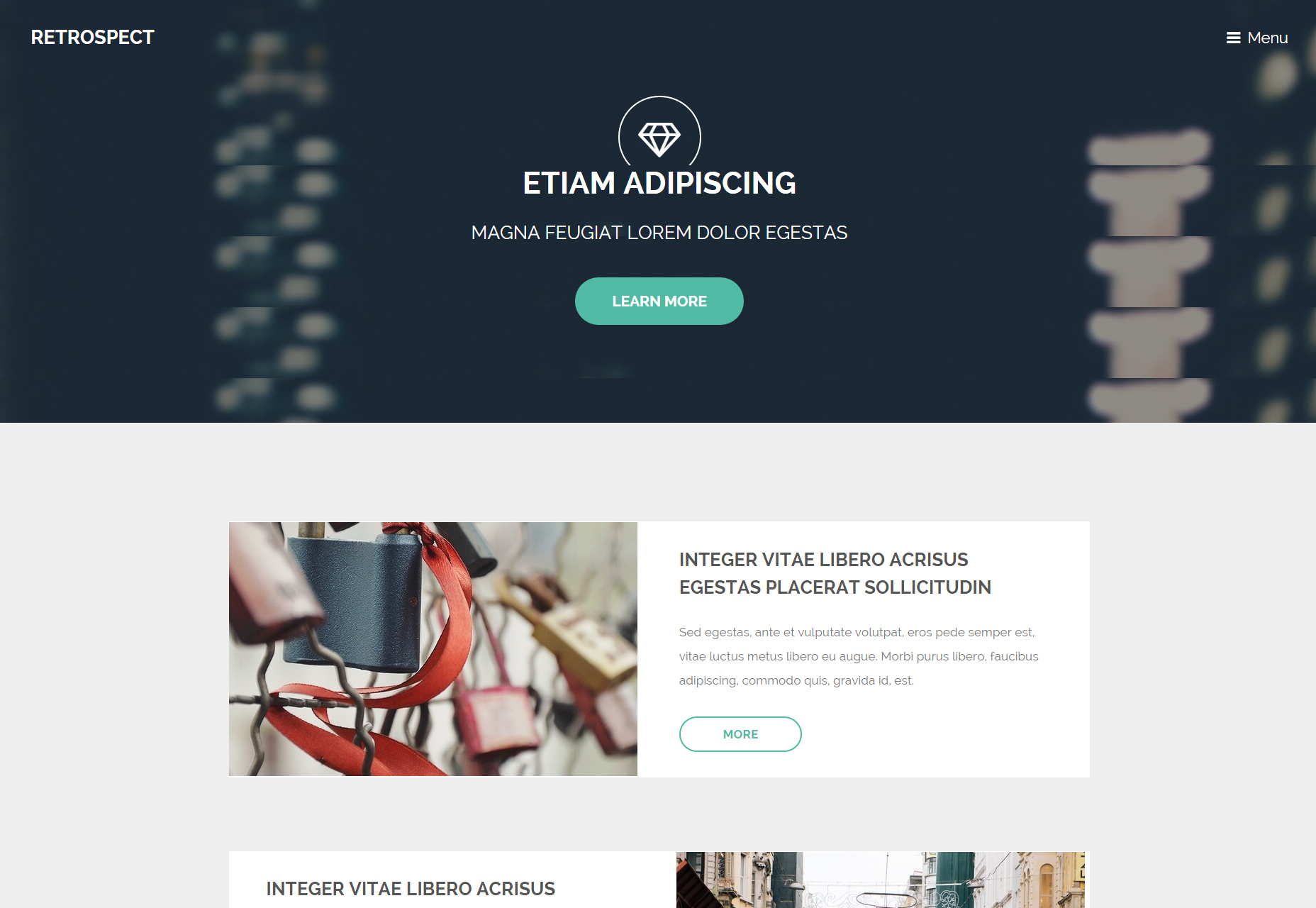
Retrospect: template HTML5 per una pagina
Un bellissimo modello di una pagina perfetto per le start-up e le piccole imprese che hanno bisogno di mostrare prodotti e servizi.
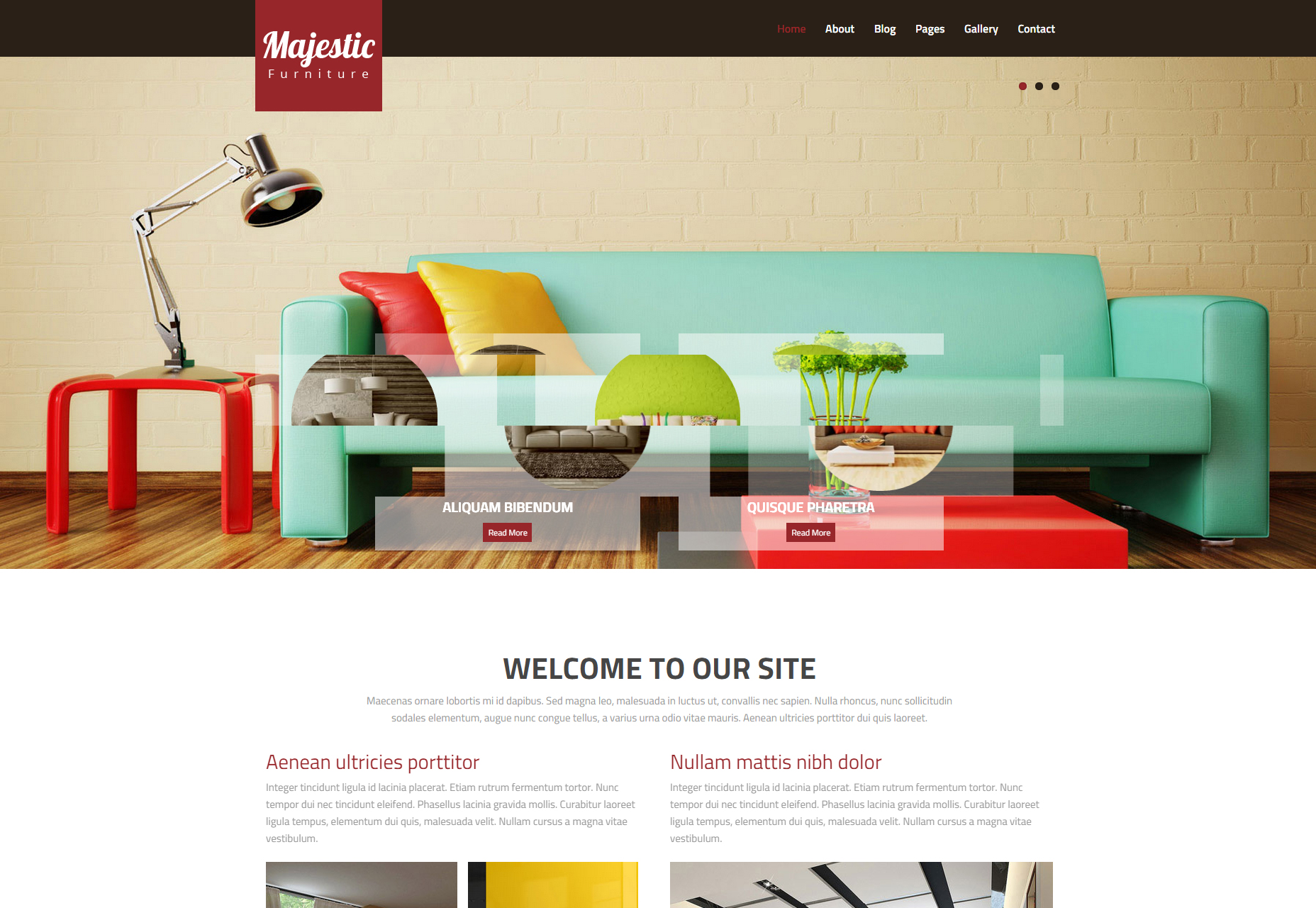
Majestic: modello web HTML multiuso per interni
Majestic è un modello HTML per siti Web che si concentrano sull'interior design o sull'architettura. È gratuito e puoi usarlo per scopi di libero professionista.
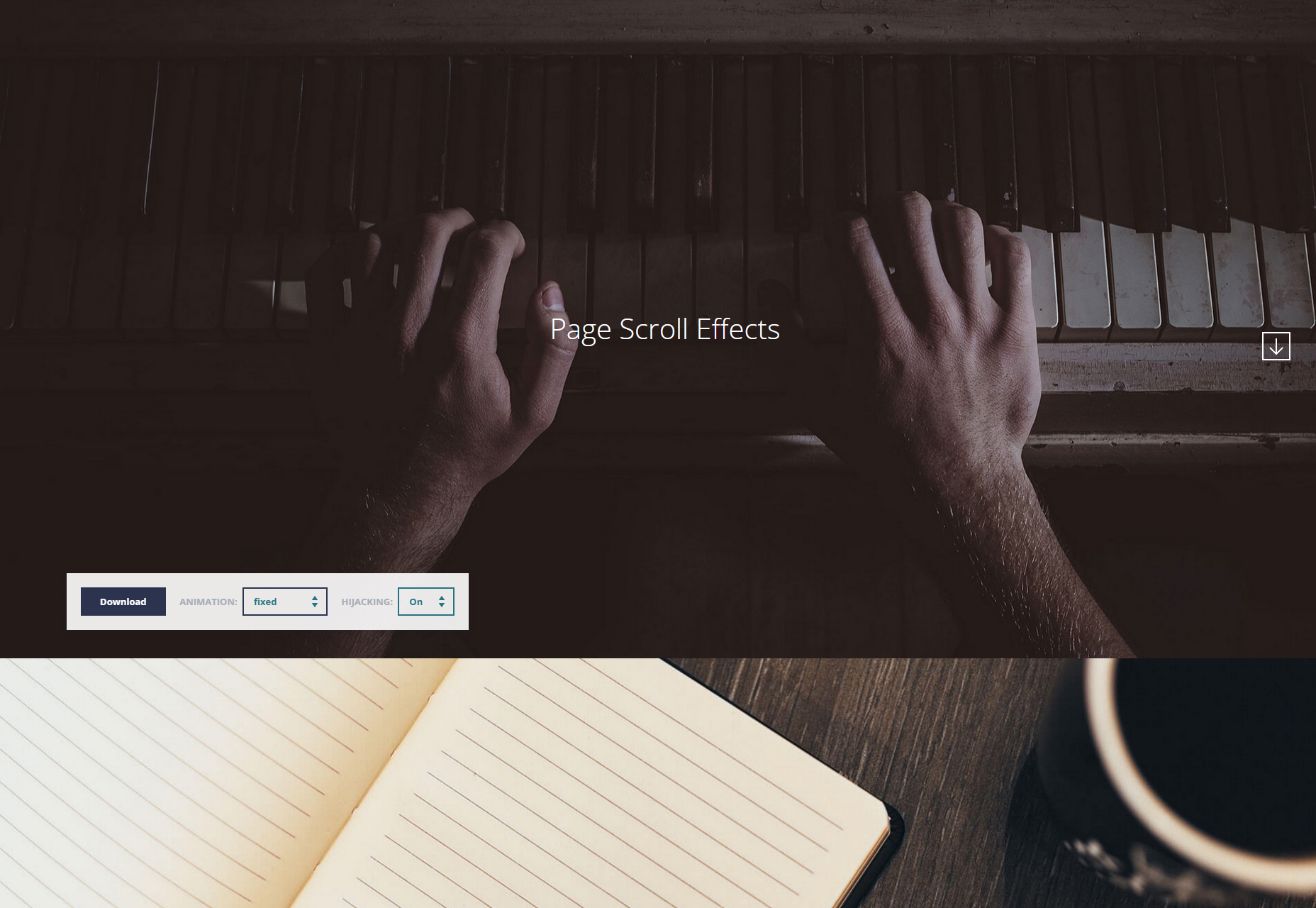
Effetti CSS con scorrimento a più pagine
Questo è un set di effetti di transizione CSS per pagine su scroll. Ci sono molti effetti di transizione come la parallasse, il fisso, la rotazione e altro.
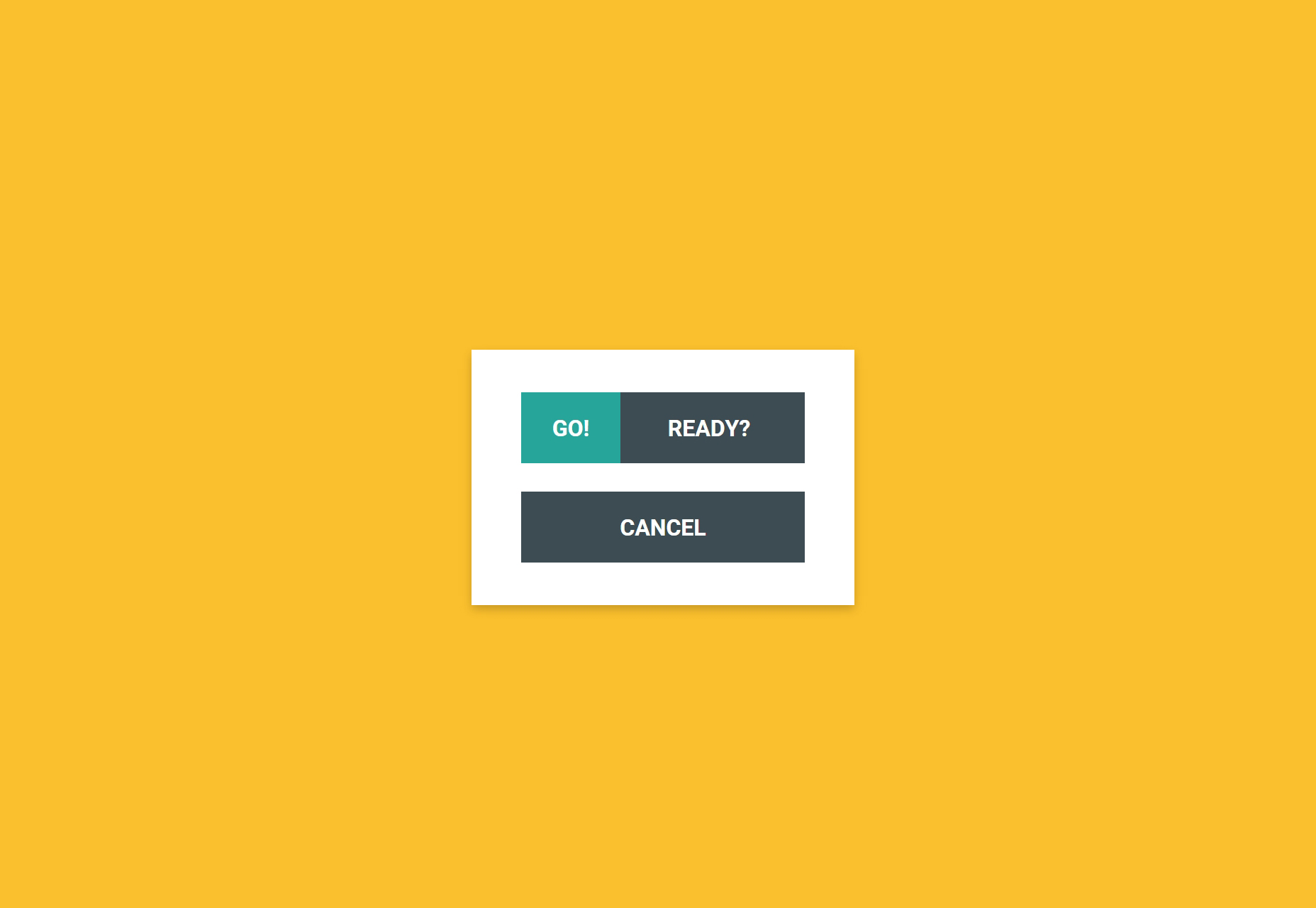
Snippet di effetto hover del pulsante materiale
Questo snippet realizzato con puro CSS genera un pulsante comune che mostra le opzioni al passaggio del mouse.
Menu off canvas con link animati
Uno snippet che genera un menu off canvas che include collegamenti animati e opzioni multiple, che possono essere modificati facilmente grazie al codice CSS e JavaScript.
Campi di input del modulo di suddivisione automatica CSS e JS snippet
Un frammento di codice accattivante per creare moduli che dividono i campi di input per aggiungere ulteriori informazioni. È realizzato in JavaScript e CSS.
Pulsante di ricerca CSS e animazione del campo
Un semplice effetto hover applicato a un input di ricerca fatto in CSS che trasforma l'icona in un input, interessante per risparmiare spazio sui dispositivi mobili.
DebugCSS: compilato lo strumento di debug HTML CSS
Uno strumento di debug realizzato in CSS che controlla il tuo codice HTML cercando codice potenzialmente danneggiato, malformato o legacy.
A11y: uno strumento di accessibilità online per siti Web
Uno strumento per il controllo dei siti Web, controllando i problemi di accessibilità per renderlo veramente reattivo e pronto per tutte le piattaforme.
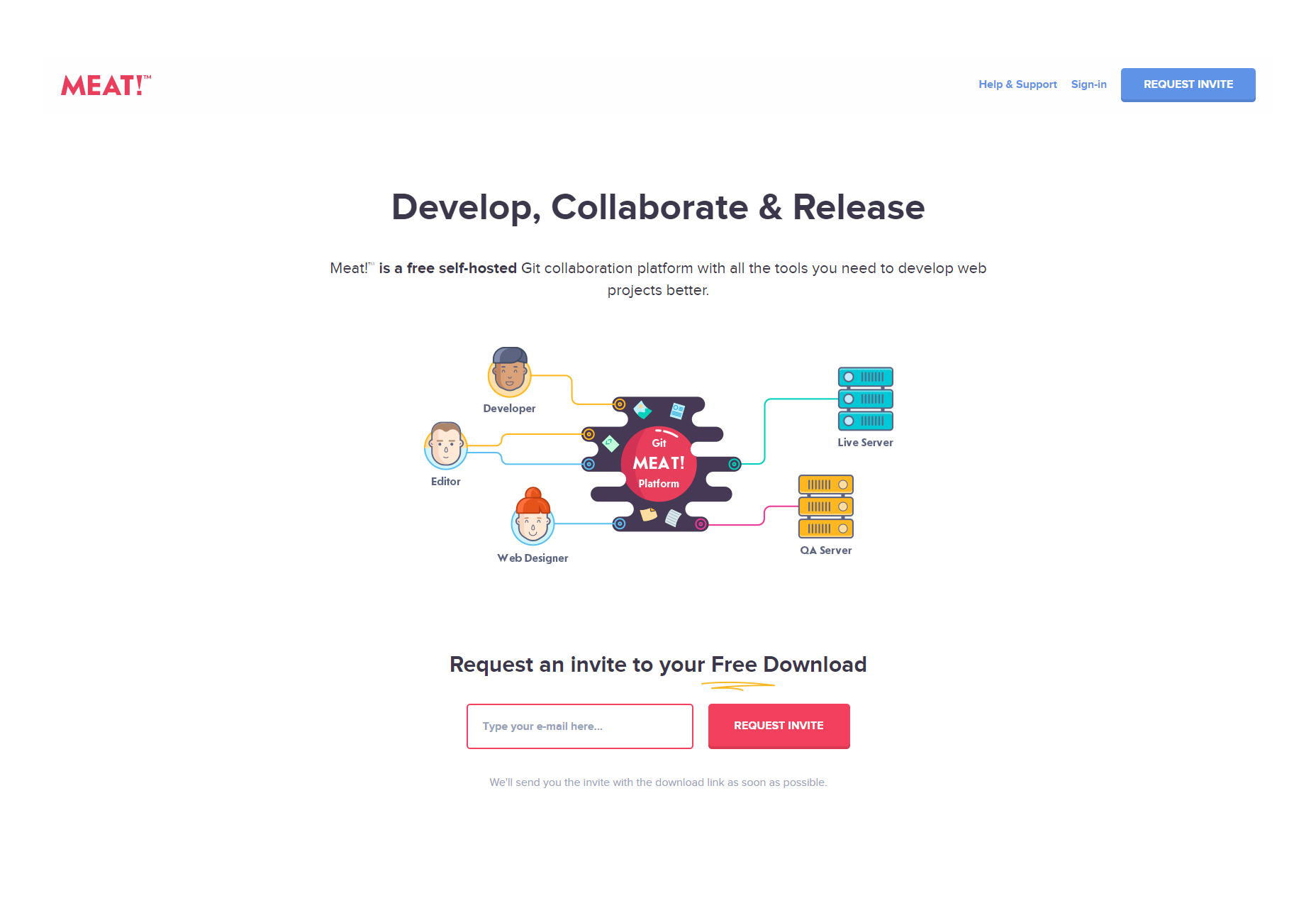
Meat !: piattaforma collaborativa per sviluppatori web
Meat è una piattaforma collaborativa che può essere installata sul tuo server, fornendo tutti gli strumenti necessari per sviluppare progetti web in un modo migliore.
Codice: una serie di caratteri di sviluppo
Codeface è un set di caratteri tipografici monospaziali per gli sviluppatori web, visualizzati nella galleria principale per scaricare e installare quello che ti piace di più.
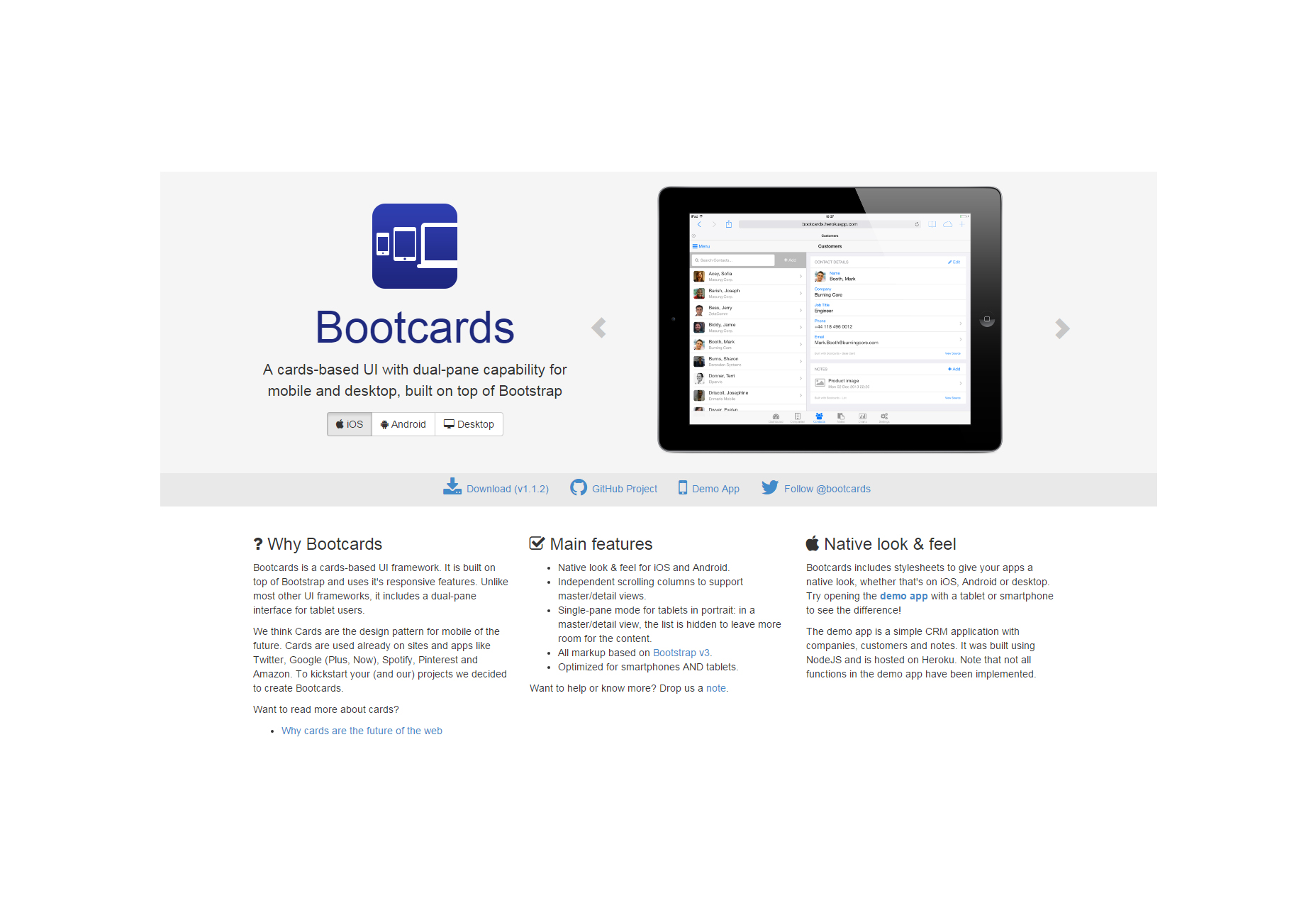
Bootcards: interfaccia utente basata su schede bootstrap
Un'interfaccia utente per la creazione di schede con funzionalità dual-panel totalmente utilizzabili su ambienti mobili e desktop.
Generatori di codici CSS3, HTML5, microdati, open graph e twitter
Questo strumento online ti aiuta a generare codice per CSS3, HTML5, microdati, grafico aperto e Twitter, che puoi utilizzare successivamente sul tuo sito web.
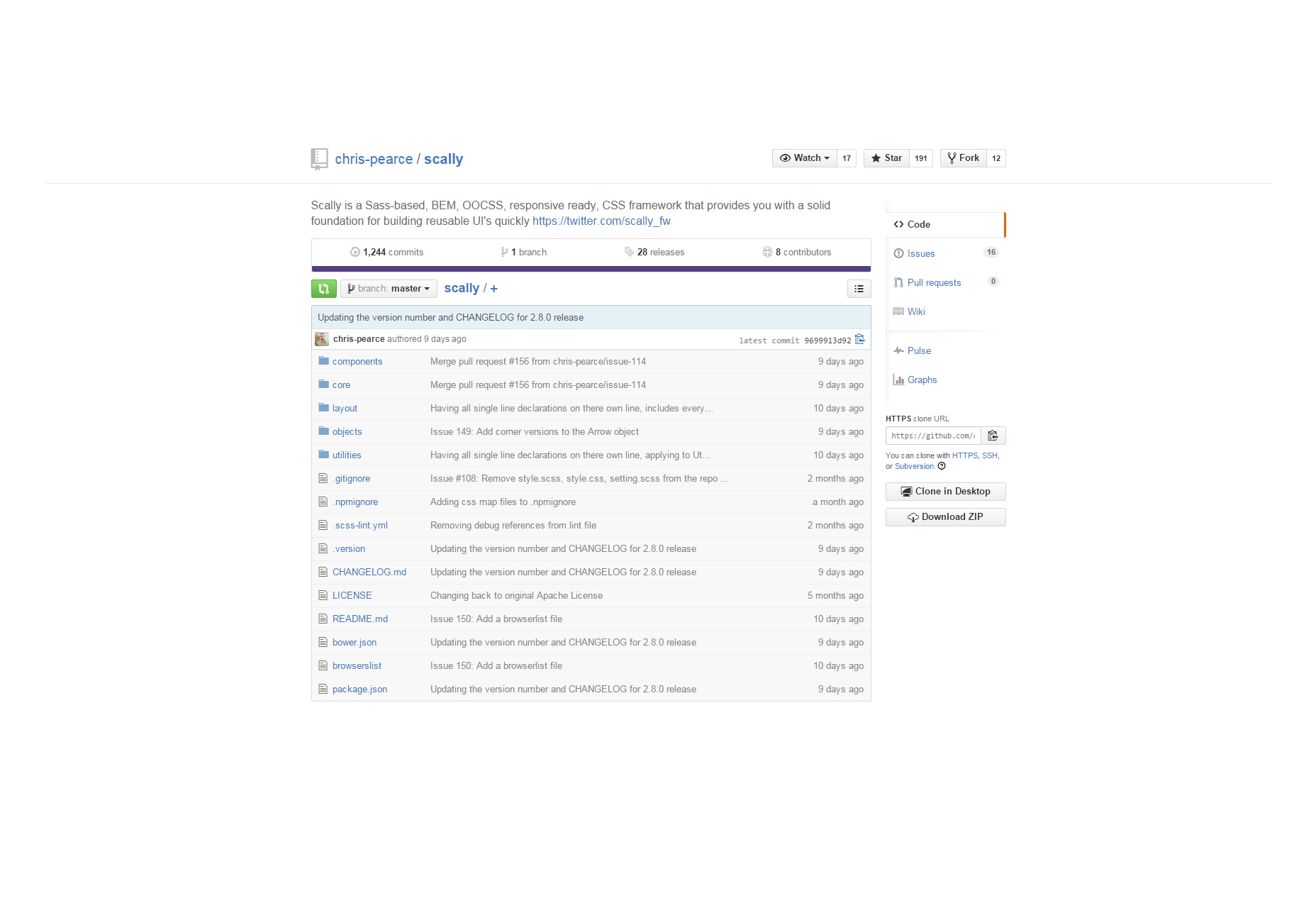
Scally: framework CSS reattivo pronto per Sass
Un framework CSS basato su Sass, BEM e OOCSS, totalmente reattivo e perfetto per costruire interfacce utente riutilizzabili in modo facile e veloce.
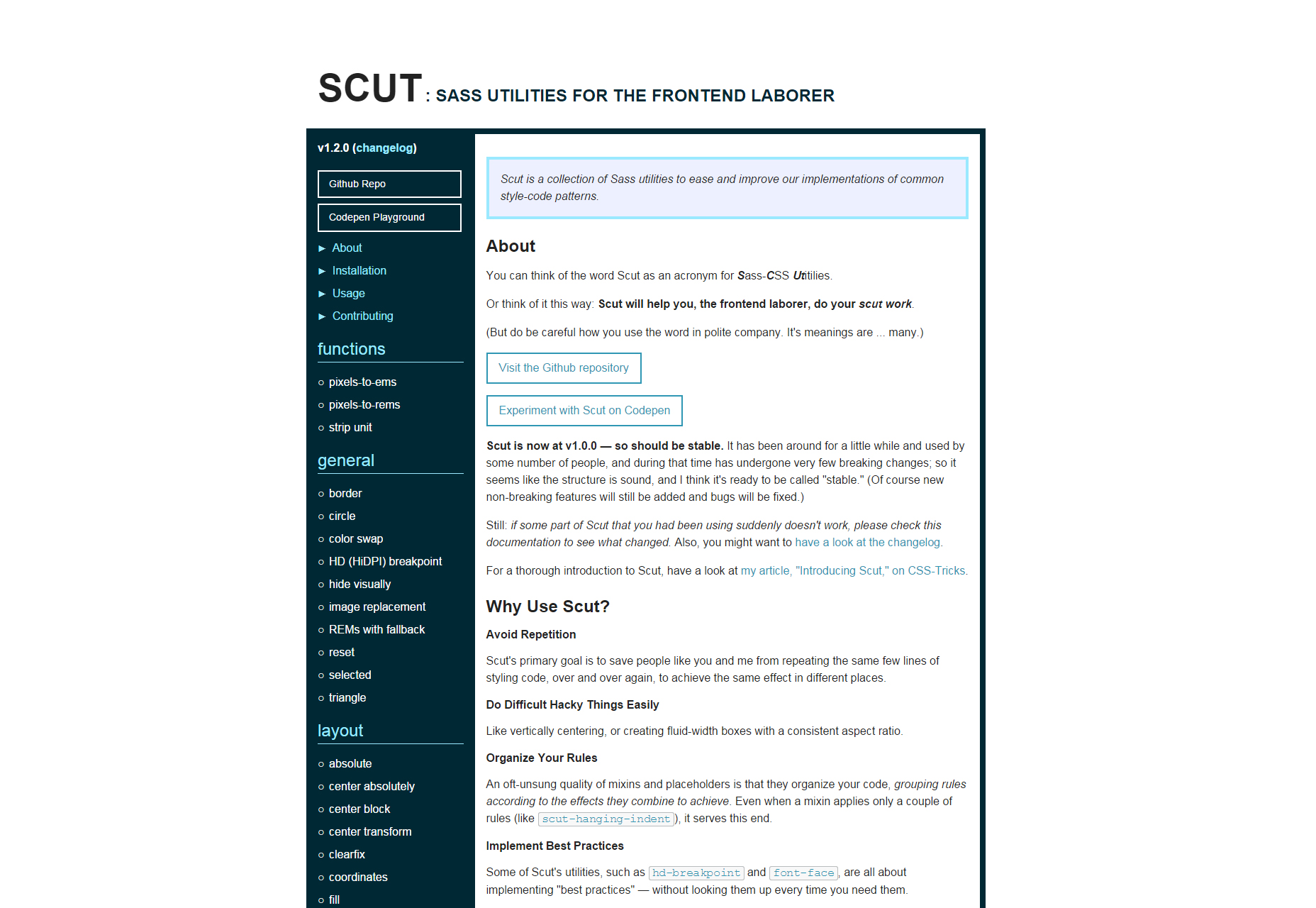
Scut: utilità di Sass per lo sviluppo web
Una raccolta di utility Sass per aiutarti a semplificare le cose e migliorare l'implementazione di schemi di codice stile comuni.
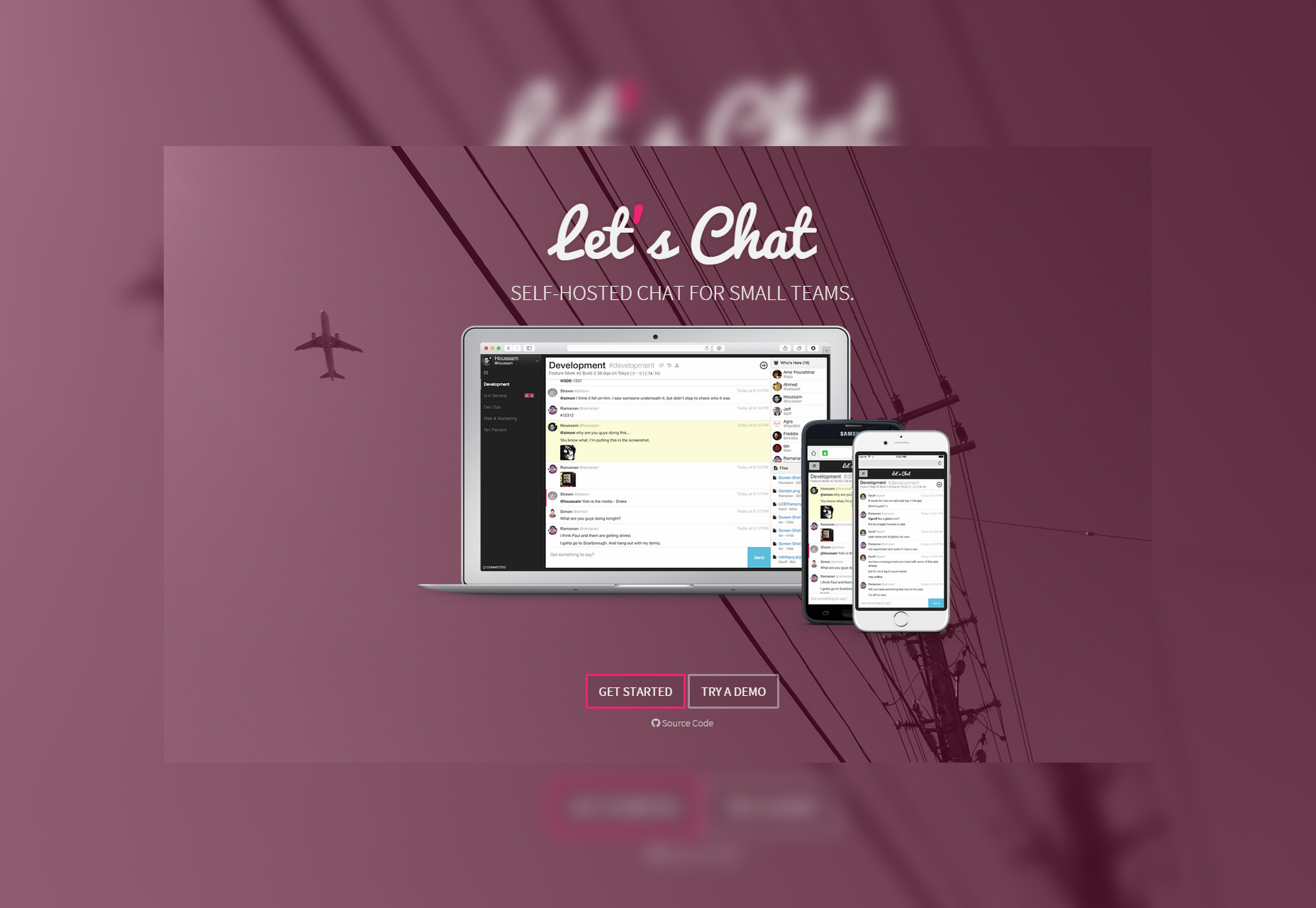
Chattiamo: piccolo strumento di chat self-hosted
Un'applicazione di messaggistica persistente realizzata con Node.js e MongoDB, destinata a piccoli team che devono collaborare durante la realizzazione di progetti.
Bazel: costruttore di codice rapido e affidabile
Bazel è uno strumento di creazione di siti Web per rendere lo sviluppo davvero veloce e affidabile. È progettato per gestire enormi repository di codice sorgente.
Dynamics.js: libreria di animazioni JavaScript basata sulla fisica
Una libreria JavaScript leggera ma completa che consente di realizzare animazioni basate su funzioni matematiche e fisiche.
HTTTML: libreria HTML di tag HTML personalizzati
Una libreria realizzata in JavaScript simile a vanilla HTML, che consente di creare tag personalizzati per lo stile del codice. Funziona al meglio con un toolkit OOCSS.
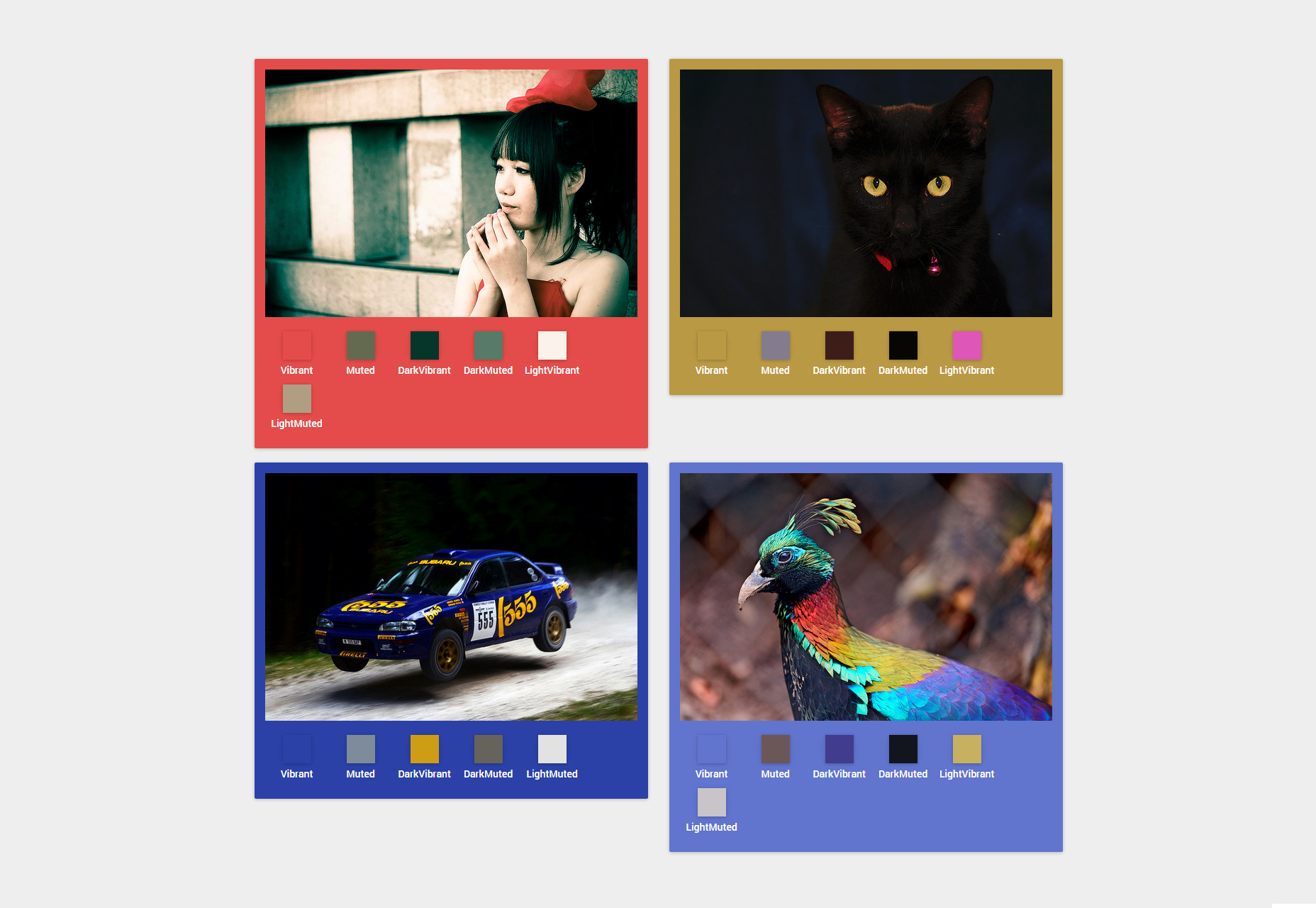
Vibrant.js: estrattore JavaScript con colori immagine prominente
Questa libreria realizzata in JavaScript è perfetta per selezionare il colore più evidente di una determinata immagine. La libreria utilizza la classe Tavolozza.
Hammer.JS: generatore di JavaScript di gesti touch di elementi DOM
Questa fantastica libreria ti aiuta ad aggiungere gesti tattili per ogni tipo di elemento DOM. La libreria è una creazione piccola e pulita in JavaScript.
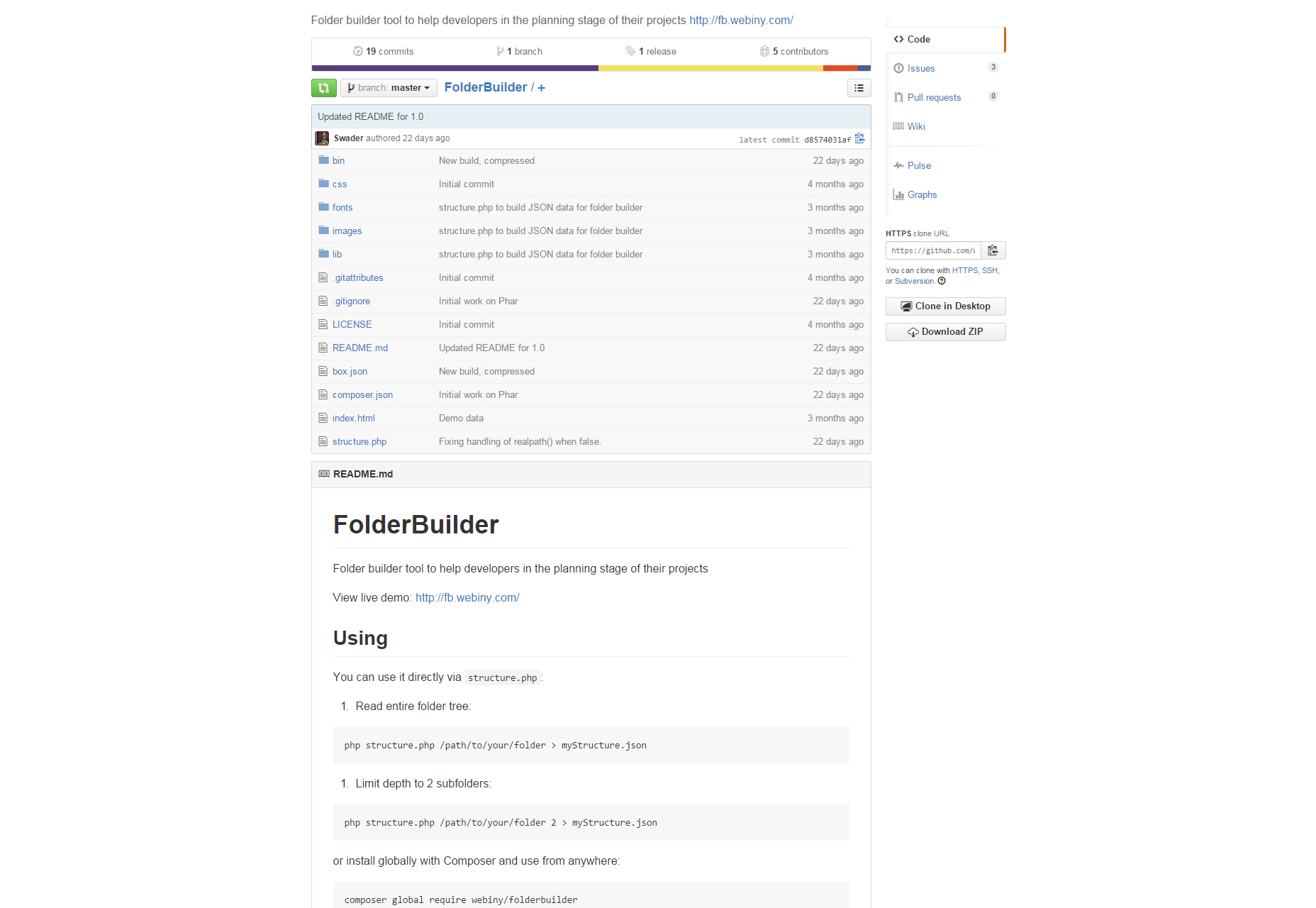
FolderBuilder: struttura ad albero vista Libreria CSS e JavaScript
Un semplice organizzatore di visualizzazione ad albero realizzato con CSS e JavaScript, uno strumento utile per organizzare progetti complessi.
Volo: framework JavaScript basato sugli eventi
Flight è un semplice framework per la creazione di componenti JavaScript, utilizzato in app come TweetDeck e Twitter stesso. Autorizzato con il MIT.
Dokker.js: creatore di documentazione di codice Javascript professionale
Una libreria JavaScript che fornisce gli elementi di base per la creazione di una documentazione completa del codice in modo professionale.
Quttons: fluidi cambi di jQuery
Questo plugin jQuery genera pulsanti che possono essere trasformati in altri tipi di elementi, sfruttando il linguaggio visivo di Material design.
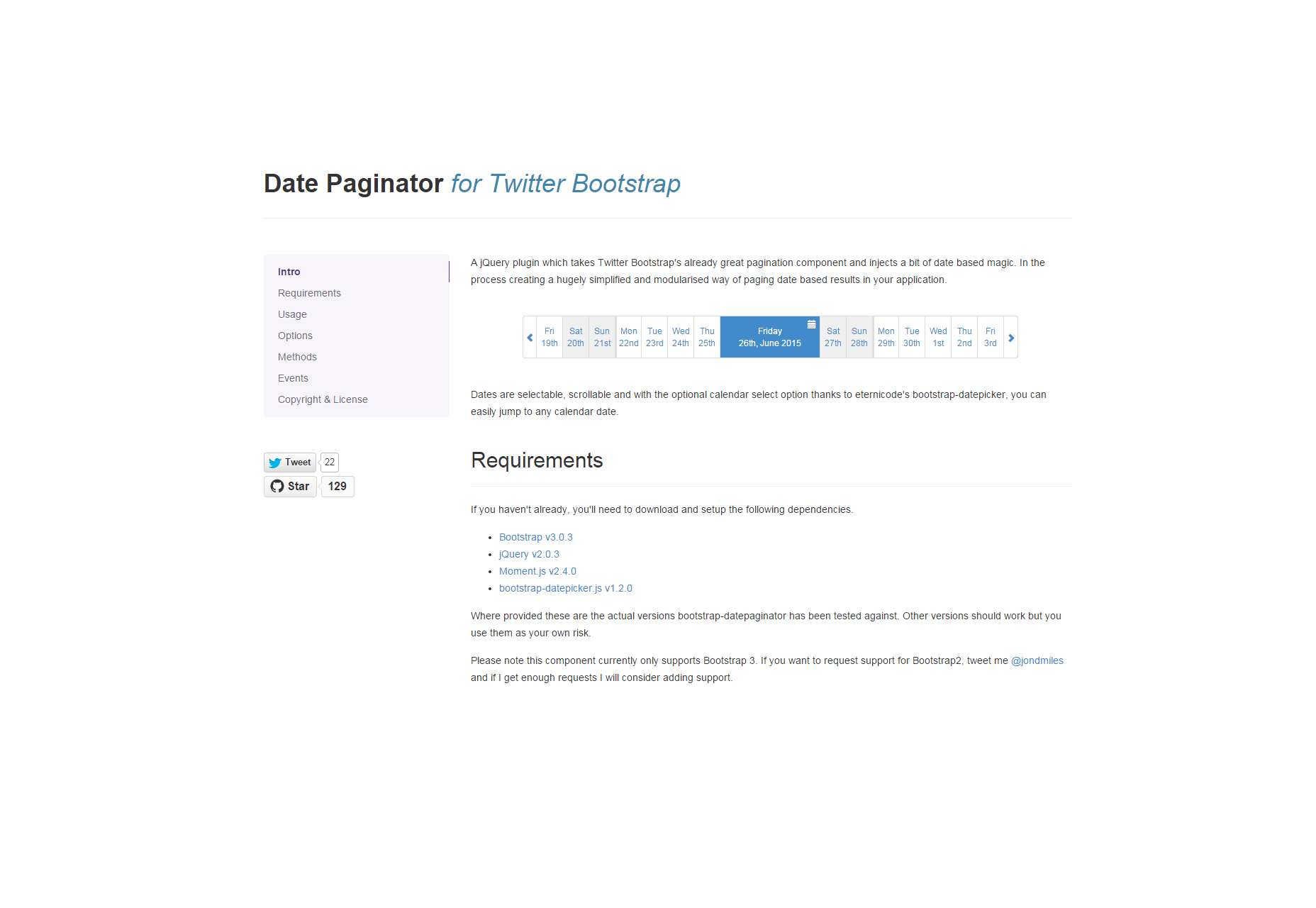
Twitter Paginatore della data di avvio
Un impaginatore di date semplice da usare realizzato in jQuery per Twitter Bootstrap. È semplificato, modularizzato e leggero.
JQuery Calx: un plugin jQuery di calcolo basato su formula
Un motore di calcolo Excel e un parser delle formule compressi come plugin jQuery. Usa json e il set di formule importati da formula.js.