Oltre 50 incredibili omaggi per i web designer, marzo 2015
Il Web è pieno di alcuni dei progetti più fantastici, stimolanti e decisamente fantastici che tu abbia mai visto. E grazie alla fantastica community di web design, molti di loro sono completamente gratuiti.
Oggi continuiamo la nostra carrellata mensile delle migliori risorse per i web designer. Abbiamo font freschi, plug-in, modelli, strumenti e ogni sorta di chicche per la tua gioia. Godere!
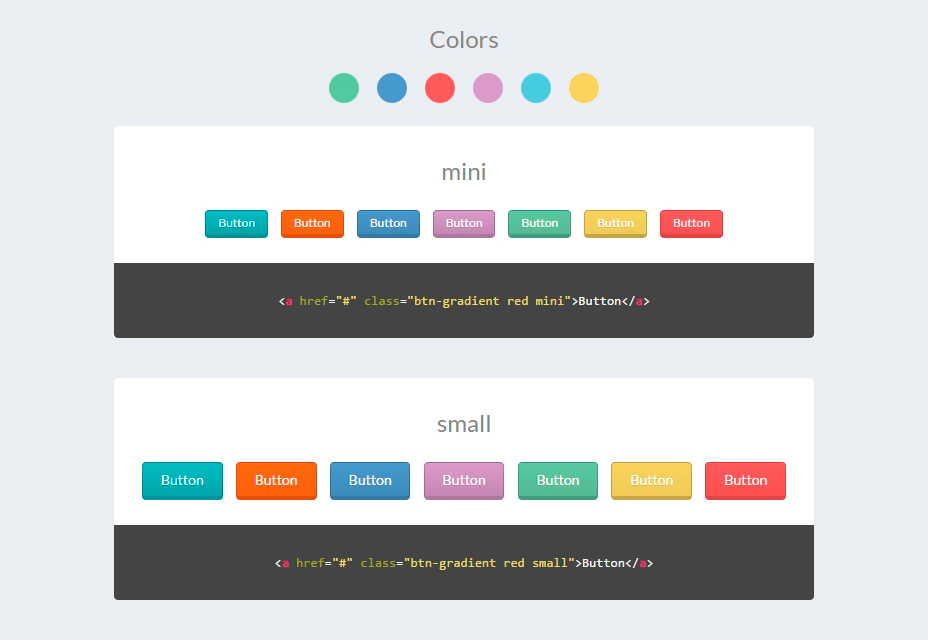
Oltre 50 disegni di pulsanti CSS
Una vasta collezione di pulsanti creati con CSS per l'integrazione nel tuo sviluppo, facendo uso del codice sorgente fornito.
Modello vettoriale in legno
Un modello personalizzabile per dare ai tuoi elementi di design un po 'più di realismo e dettaglio.
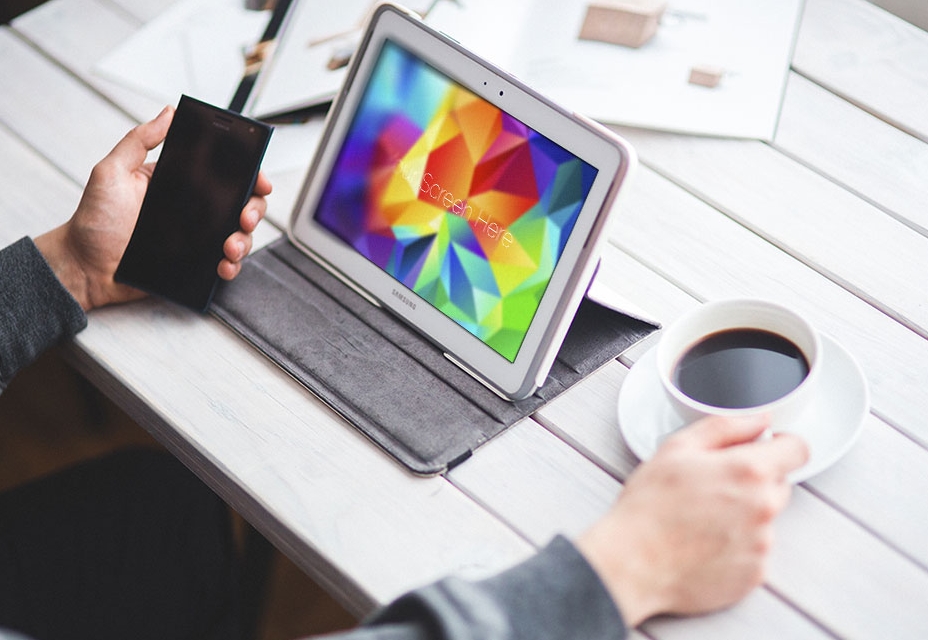
Samsung Galaxy Note Mockups
Un bel trio di mockup Galaxy Note che puoi usare nelle presentazioni o per scopi di design. Puoi modificarli in Photoshop e utilizzare i livelli intelligenti per semplificare il processo.
Moto 360 Watch Sketch Resource
Un set ben strutturato con il Moto 360 Watch come protagonista principale. Scarica e modifica tutto ciò che vuoi con Sketch.
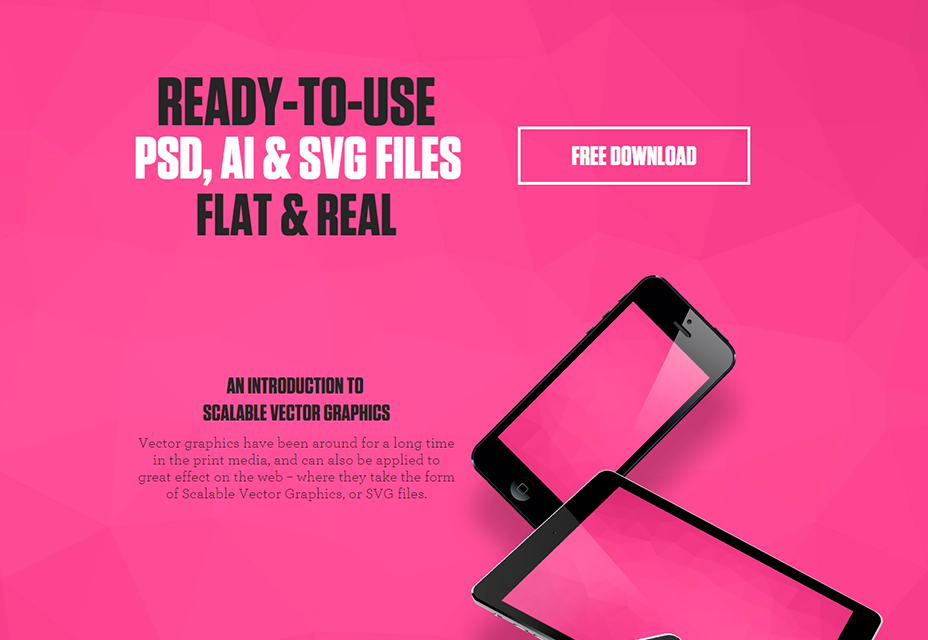
Pacchetto di dispositivi vettoriali piatto
Una straordinaria collezione di dispositivi da usare per i prototipi e lo sviluppo. La flessibilità offerta con i formati PSD, AI e SVG è un vantaggio considerevole.
Freebie: Set di icone da cucina
Un fantastico pacchetto di 40 semplici icone relative al cibo e alla cucina, in formato PSD, PNG, EPS e AI per un facile montaggio.
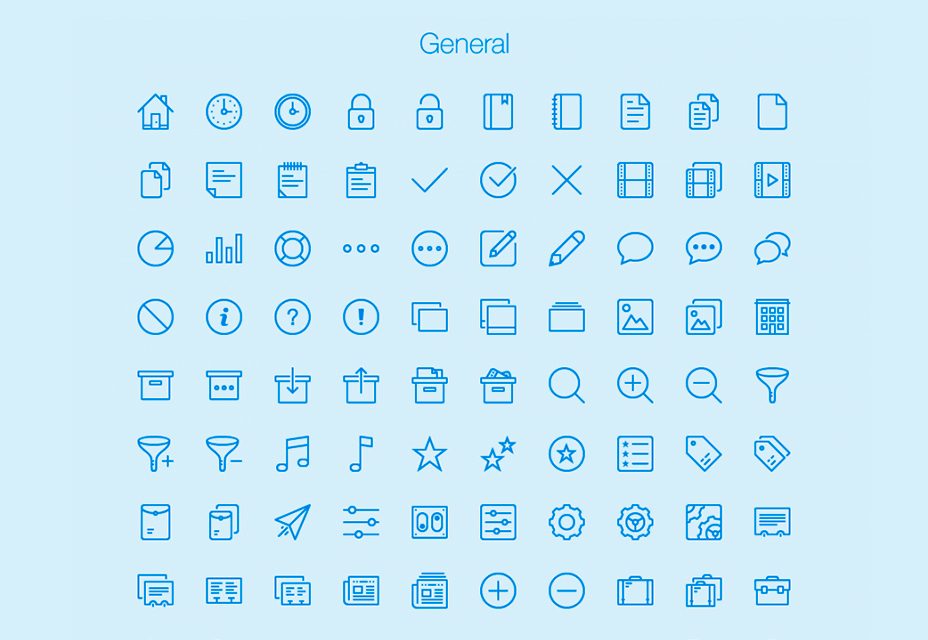
Lynny Vector Icons
Un enorme set di icone vettoriali suddivise in otto categorie, utili per qualsiasi tipo di lavoro di progettazione.
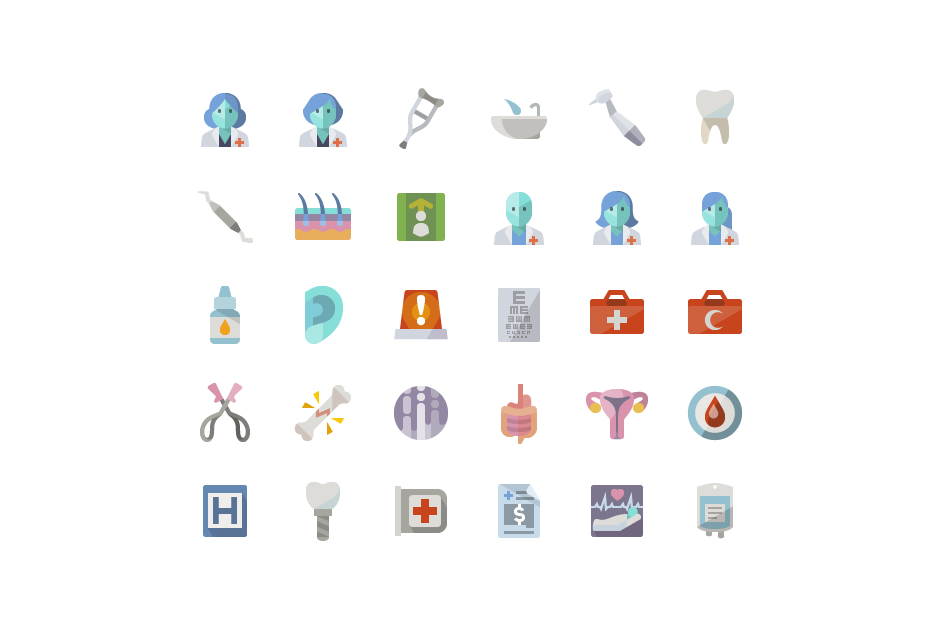
Set di icone mediche piatte
Un pacchetto stravagante che contiene icone correlate alla medicina. Perfetto per app di fitness o progetti che riguardano la salute.
Modello di poster di strada
Un modello interessante per progettare lavori promozionali per il tuo prossimo evento, attività o progetto. L'inclusione dei file InDesign, Illustrator e Photoshop ti consente di scegliere lo strumento migliore da modificare.
Bundle di sfondi low poly
Una serie colorata di grandi immagini con uno stile geometrico. Troverete forme astratte di animali, luoghi famosi, paesaggi e altro ancora.
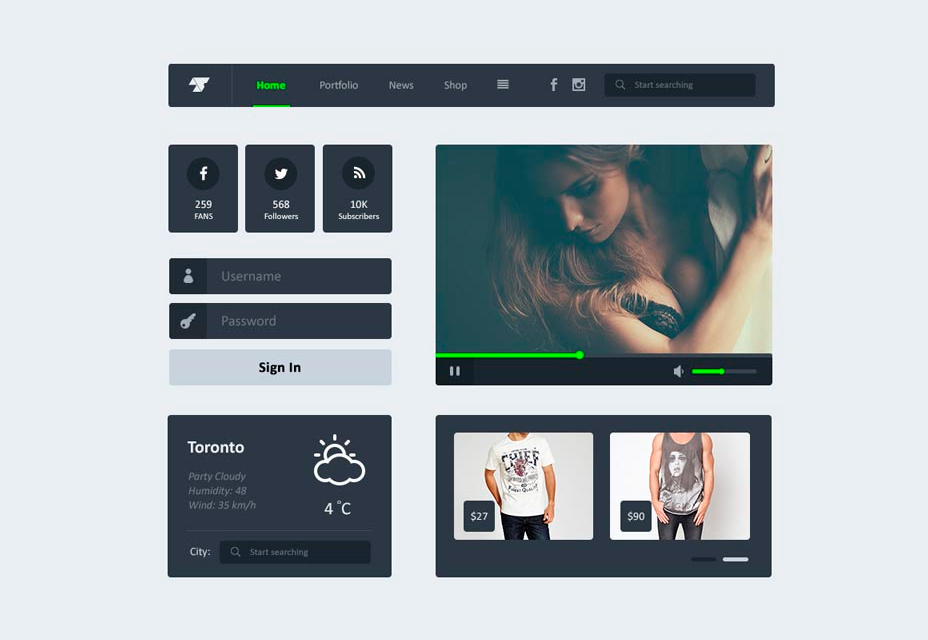
Kit UI piatto scuro
Una semplice interfaccia utente basata su componenti per vari scopi. Modificabile in Photoshop.
Kit UI di Uzers
Uzers è un nuovo progetto che mira a offrirti design di alta qualità per web e mobile. Questo kit UI gratuito è una perfetta introduzione a ciò che vogliono ottenere.
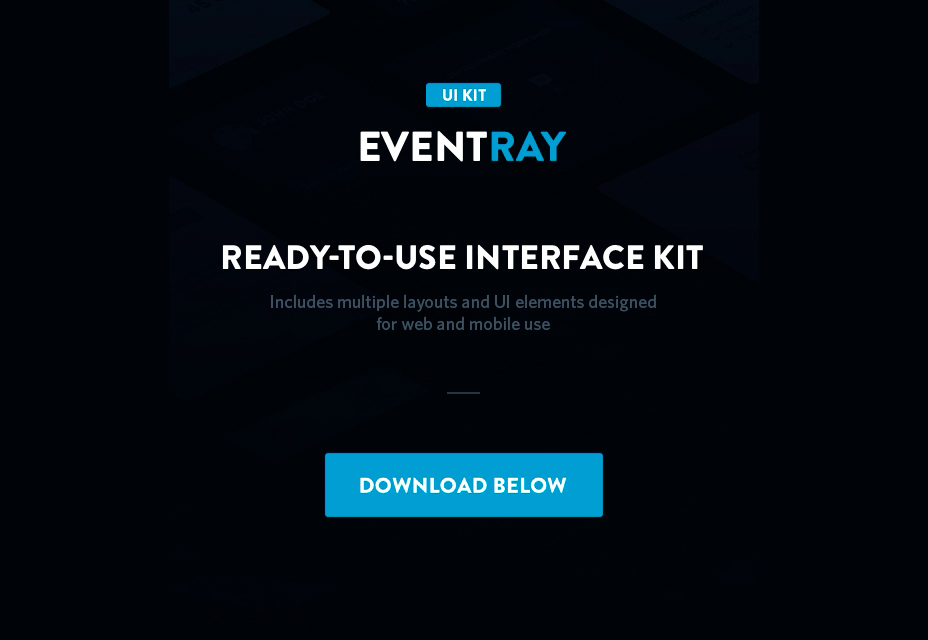
Design dell'interfaccia utente EventRay
Aiuta te stesso nella creazione del prossimo Web o mobile design di bell'aspetto con questo kit completo per l'interfaccia utente.
Carattere tipografico di Againts
Un font molto interessante che ti consente di creare un bel casino per i tuoi titoli, usando glifi alternativi e legature extra per la personalizzazione.
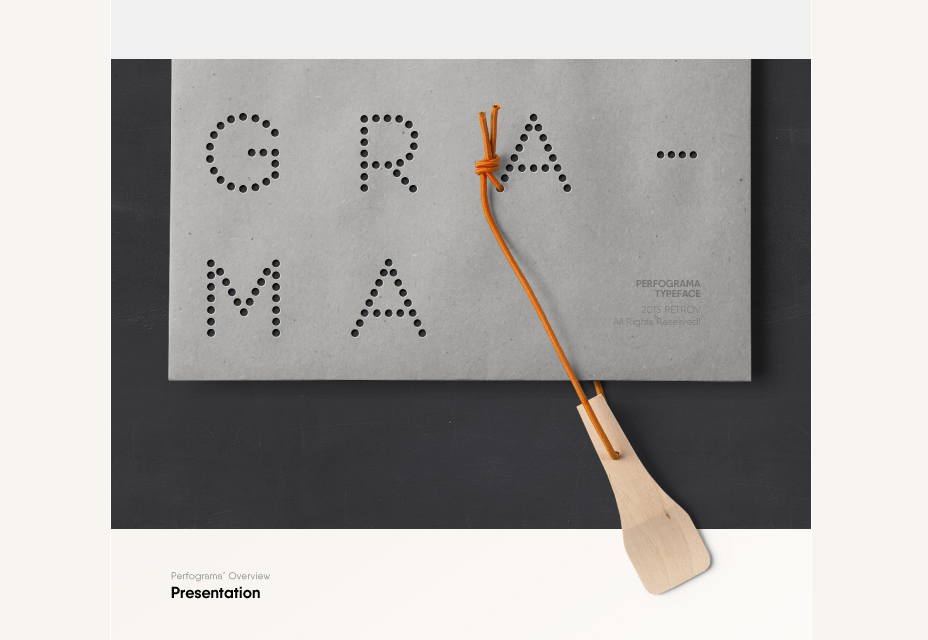
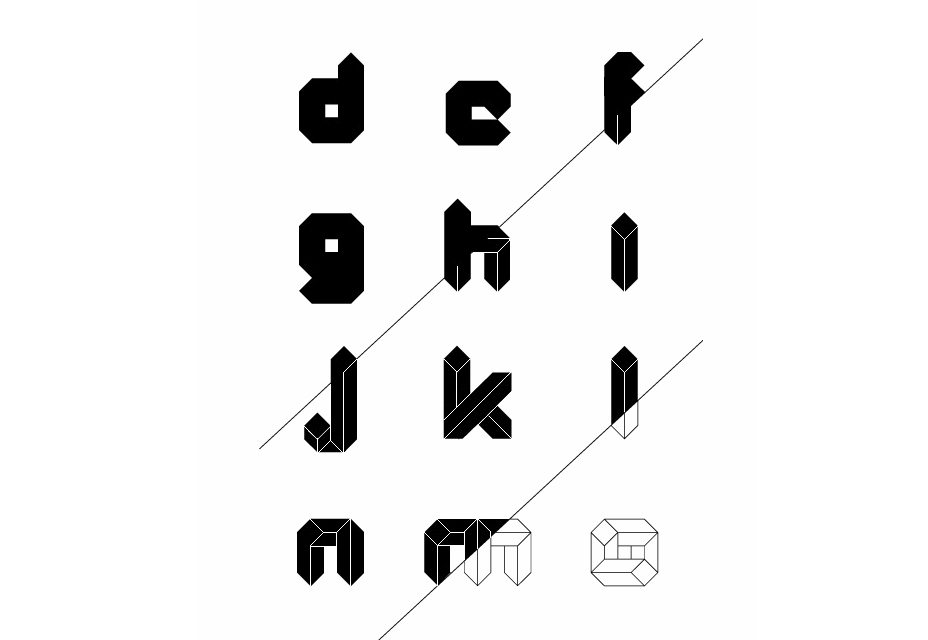
Perfograma: un font gratuito con una storia
Un carattere bizzarro ispirato a Mark I, una delle prime macchine di calcolo di sempre, che legge le informazioni da pezzi di carta perforata, da cui i punti.
Serendipity Script Font
Un bel carattere corsivo con un forte look scritto a mano. Include un ampio set di caratteri speciali per adattarsi a più lingue.
Kontanter Font
Un font sperimentale monospaziale molto interessante con supporto per parecchie lingue europee.
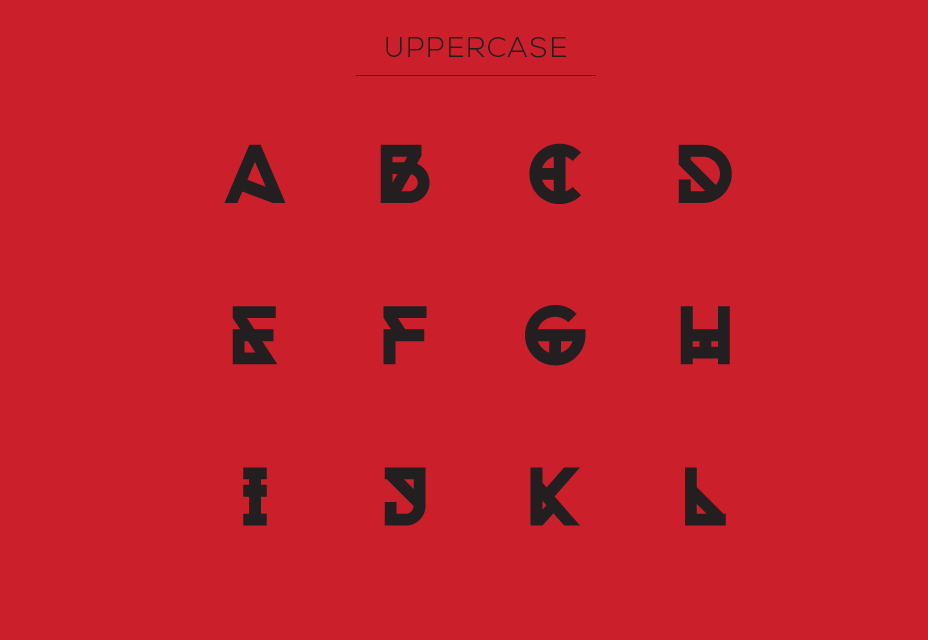
Quad: famiglia di caratteri geometrici
Un nuovo tipo di carattere audace con tre stili impressionanti che vanno dal nero solido a uno stile di contorno. Perfetto per dare al testo di grandi dimensioni un look accattivante.
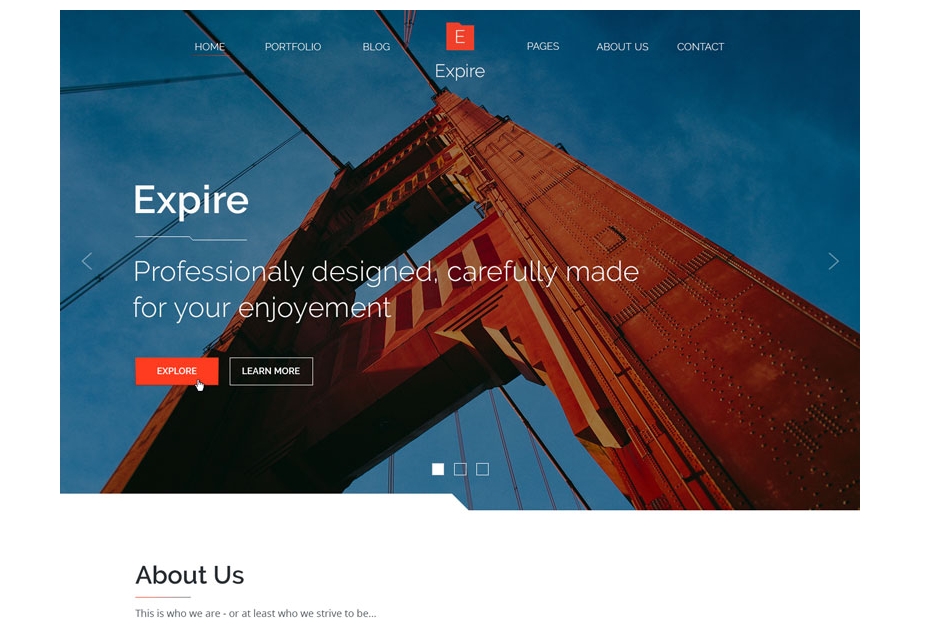
Scade tema PSD
Un tema PSD che include quattro pagine per casa, blog, tipografia e post, il tutto con un layout pulito e professionale.
iPress: modello di rivista e blog
Un bel design in formato PSD per un sito web ricco di contenuti. Ideale per riviste, siti di notizie o blog che aggiungono sempre nuovi materiali.
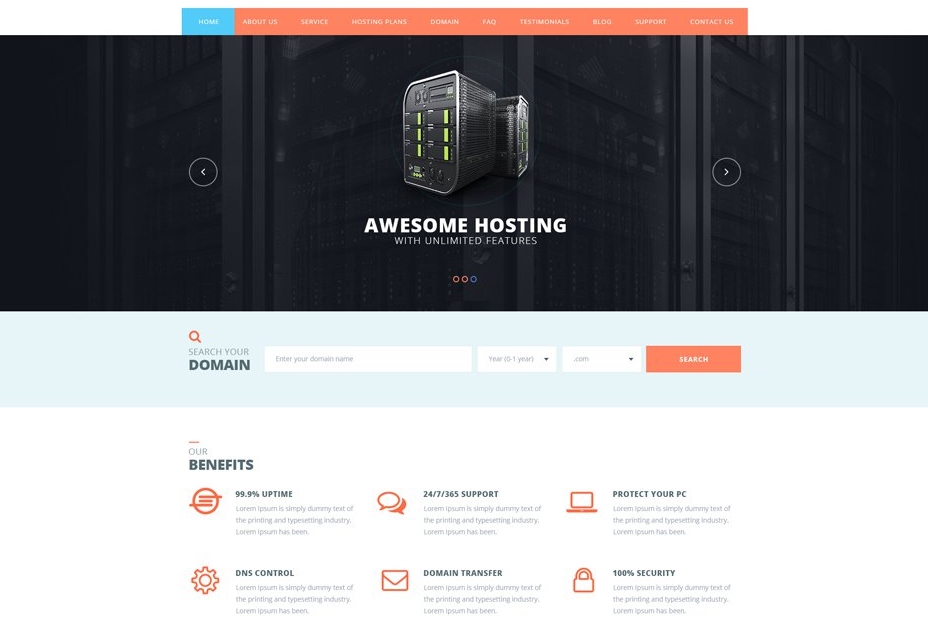
Hosting di modelli di modelli Web
Stai pianificando di creare una nuova società di hosting o vuoi dare una revisione visiva al tuo sito? Questo sarebbe un ottimo posto per iniziare a cercare.
Modello di rivista piatta
Un modello in stile piatto, perfetto per riviste e siti Web di notizie. Fornito gratuitamente in formato PSD.
Tema Capoverso
Un tema incentrato sui contenuti che si basa su un layout minimale e una forte tipografia per ottenere un aspetto privo di ingombri.
Solofolio: il tema del portafoglio WordPress definitivo
Creato con immagini e pagine di portfolio in mente, SoloFolio offre una fantastica piattaforma per mostrare in modo elegante i tuoi contenuti.
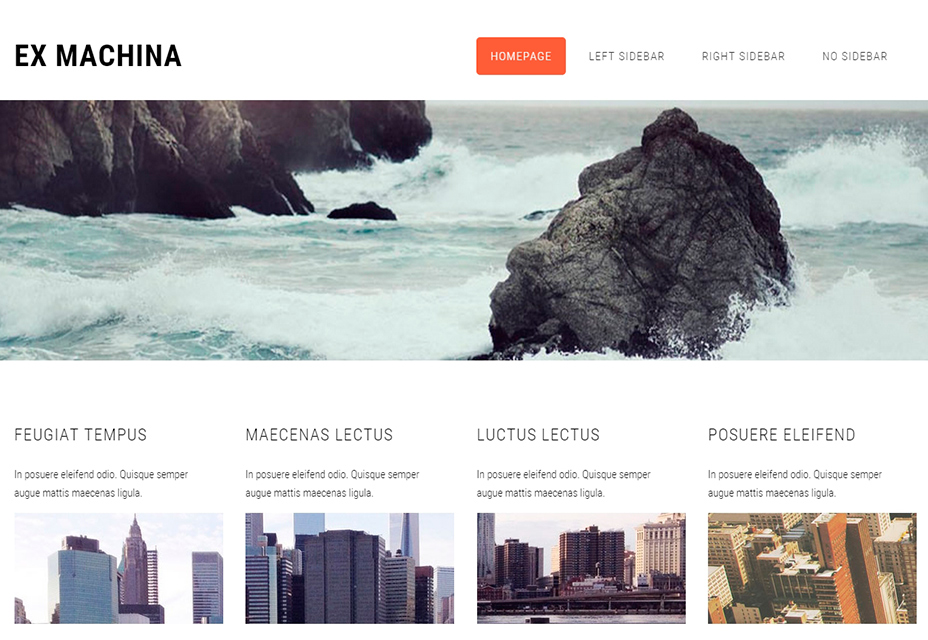
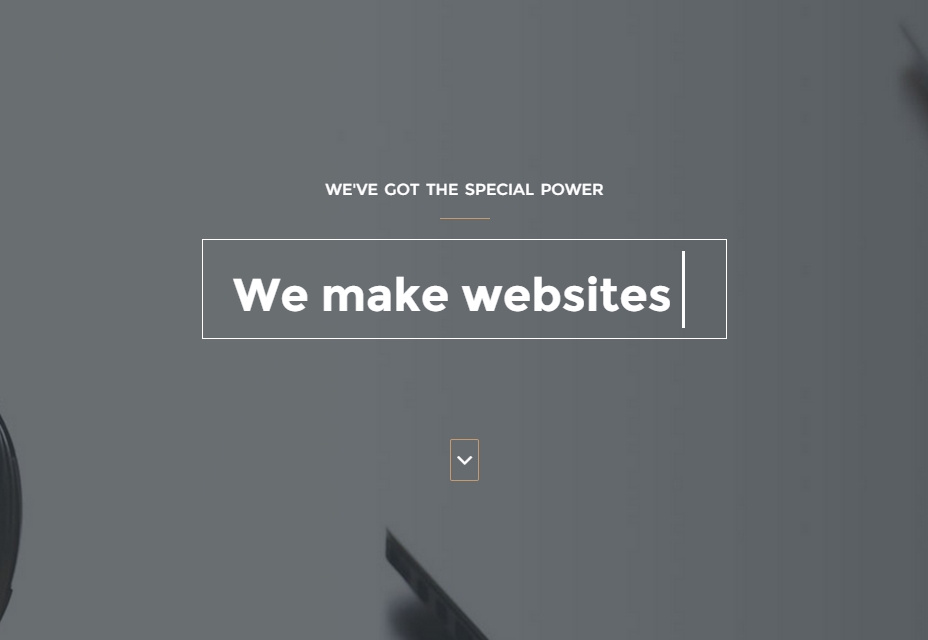
Ex Machina HTML5 Template
Un modello HTML5 reattivo con un aspetto molto pulito e un'intestazione a schermo largo che dà al sito un piccolo tocco di fantasia.
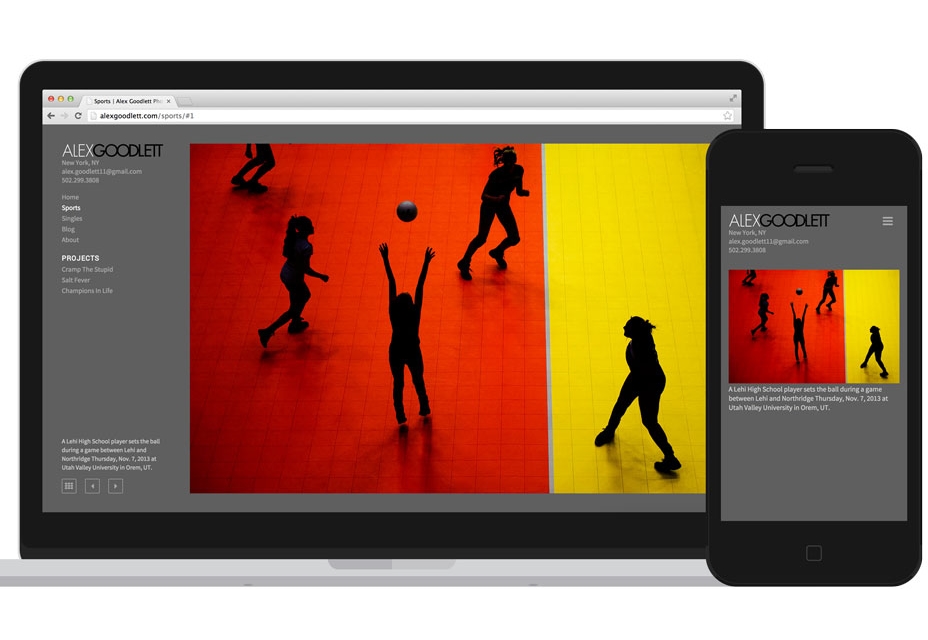
Portfolio HTML Template
Come suggerisce il nome, questo modello funziona al meglio come piattaforma per mostrare ciò che puoi fare e promuoverlo online. Presenta un layout semplice ed elegante e fa un grande uso delle immagini.
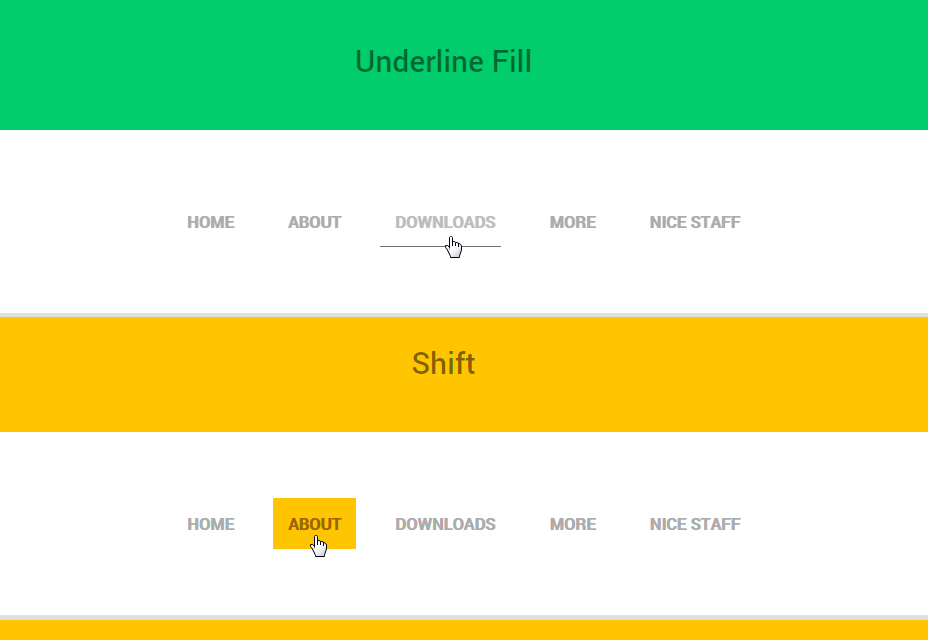
Effetti al passaggio del mouse
Una raccolta di vari effetti e animazioni al passaggio del mouse applicati a un insieme di pulsanti colorati con nient'altro che i CSS.
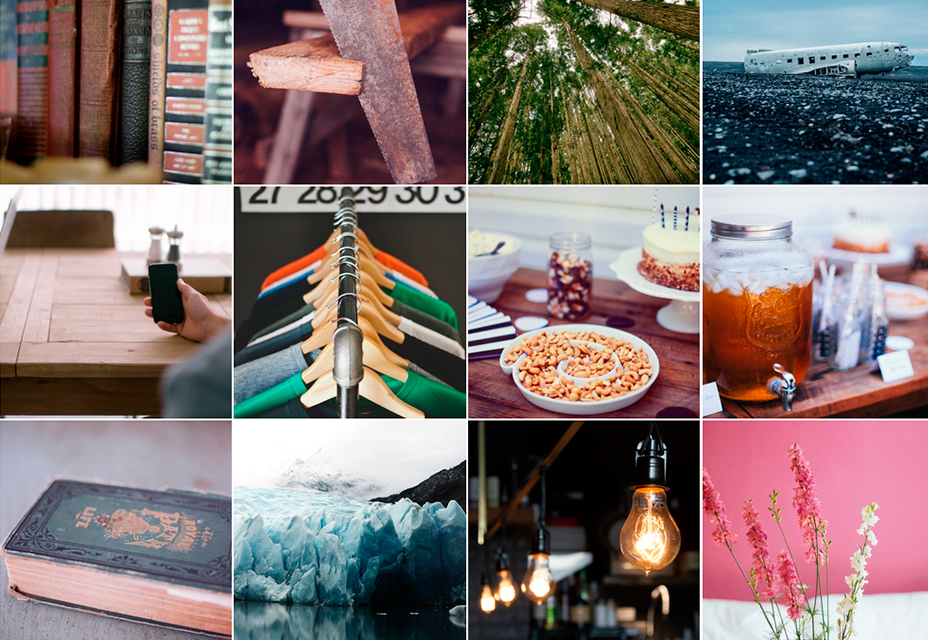
Mosaigrid
Questo superbo esperimento riorganizza tutte le immagini in una griglia per sfruttare al massimo lo spazio disponibile.
Animazioni AngularJS
Un esperimento accurato che utilizza la nuova libreria gsTimelines per implementare animazioni complesse in un progetto.
Angoli piegati con Pure CSS
Un trio di elementi con un effetto angolo piegato. Creato con puro CSS di Lea Verou.
Quadro di indurimento
Uno strumento potenzialmente vitale per la sicurezza del tuo progetto, il framework hardening è stato creato dal team di Deutsche Telekom al fine di fornire un facile autoindurimento per il tuo server. Assicurati di visitare la pagina GitHub per il download.
Mootor Framework
Rendi più familiare lo sviluppo di app per dispositivi mobili con questo interessante framework HTML5, indirizzato agli schermi più piccoli.
Commenti Isso
Questo server di commento funziona in modo simile a Disqus, alimentando le conversazioni nella parte inferiore della pubblicazione.
Codecast: HTML e CSS in tempo reale
Uno strumento estremamente utile per le persone che imparano e insegnano queste due lingue, consentendo loro di comunicare e programmare allo stesso tempo tramite screencast.
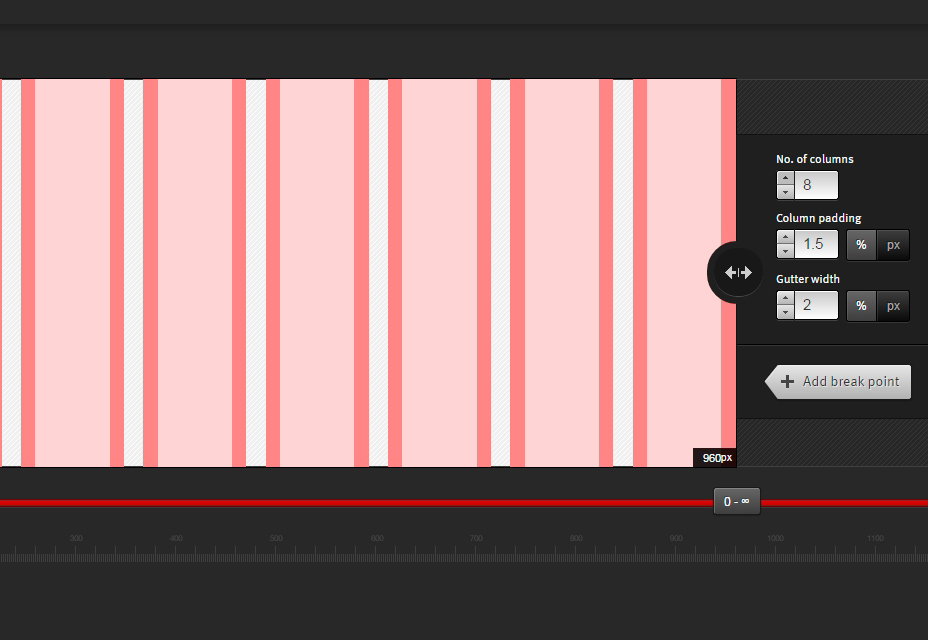
Gridpak: The Responsive Grid Generator
Inserisci i tuoi parametri desiderati per creare griglie veloci da implementare nel tuo prossimo progetto.
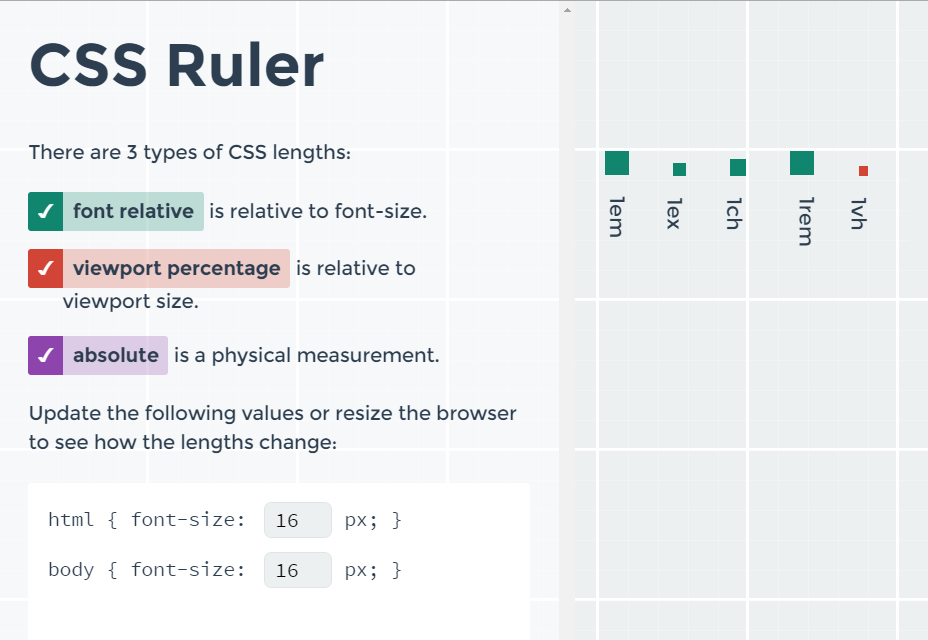
Righello CSS: esplora le lunghezze CSS
Impara un po 'di CSS ed esplora le sue possibilità sperimentando lunghezze in questa vetrina interattiva.
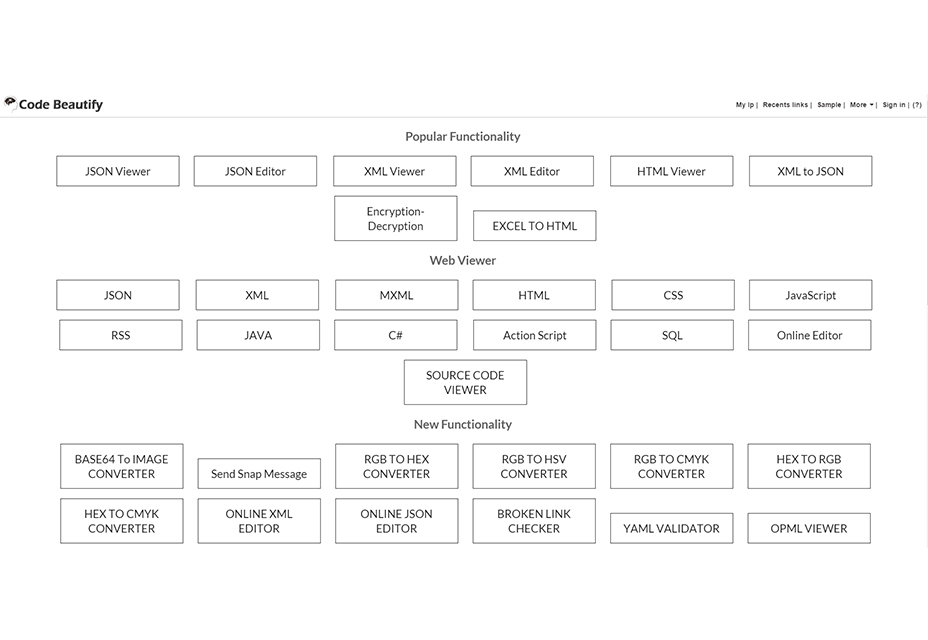
Una serie di strumenti gratuiti online per sviluppatori
Una straordinaria collezione con dozzine di strumenti per sviluppatori come visualizzatori di codice, convertitori e altre utilità per semplificare il tuo lavoro.
Tessuto: piattaforma di sviluppo mobile
Fabric è un insieme di strumenti sviluppati dagli sviluppatori mobili, per gli sviluppatori mobili. Mira a risolvere tutti i problemi comuni che si frappongono nel tentativo di creare applicazioni di classe mondiale.
Cose del frontend
Una raccolta accurata di strumenti da utilizzare nei progetti Web. Consiste principalmente di materiale JavaScript ed è costantemente aggiornato, quindi assicurati di controllare spesso.
Reagente essenziale
Se stai cercando un pacchetto di base per la creazione di app React, Essential potrebbe essere un'ottima alternativa.
jQuery Scalem Plugin
Un plugin jQuery che ti consentirà di rendere reattivo qualsiasi elemento nel sito web, adattandolo a tutte le dimensioni dello schermo.
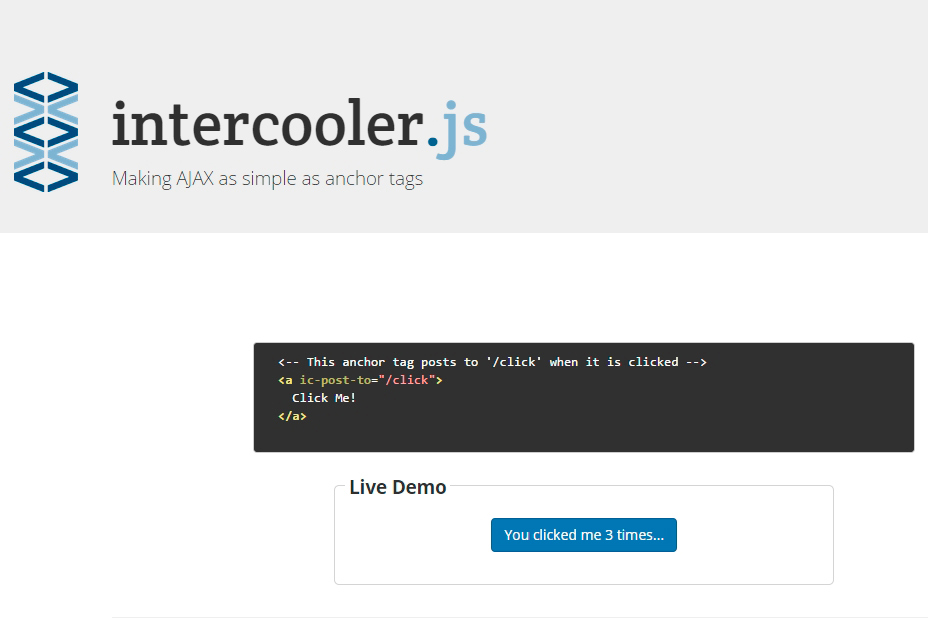
Intercooler.js
Questo plugin semplifica l'uso di AJAX, trasformando il linguaggio in qualcosa di molto più familiare agli utenti HTML.
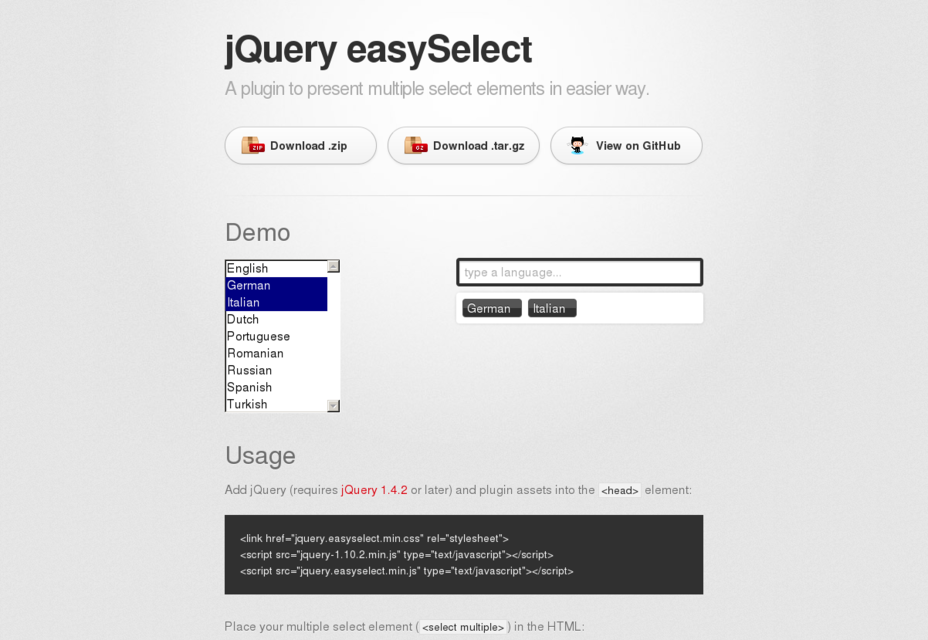
JQuery EasySelect
Un utile plugin jQuery che consente agli utenti di effettuare selezioni multiple in modo più rapido e semplice.
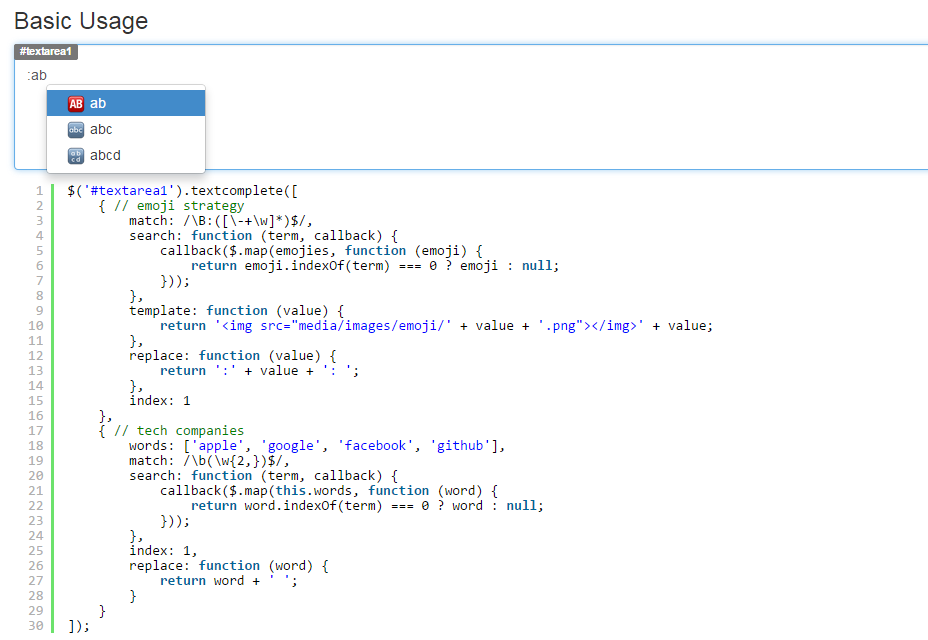
jQuery Textcomplete
Uno strumento interessante che ti permetterà di aggiungere opzioni di autocompletamento ai tuoi textareas.
Nunchuck.js
Questa libreria consente agli sviluppatori di integrare i controlli del browser mobile in giochi JavaScript basati su browser desktop attraverso uno strumento estremamente leggero.
Rimg: una soluzione di immagine reattiva
Usa puro JavaScript nei browser che supportano mediaqueries per rendere le immagini nel sito responsive.
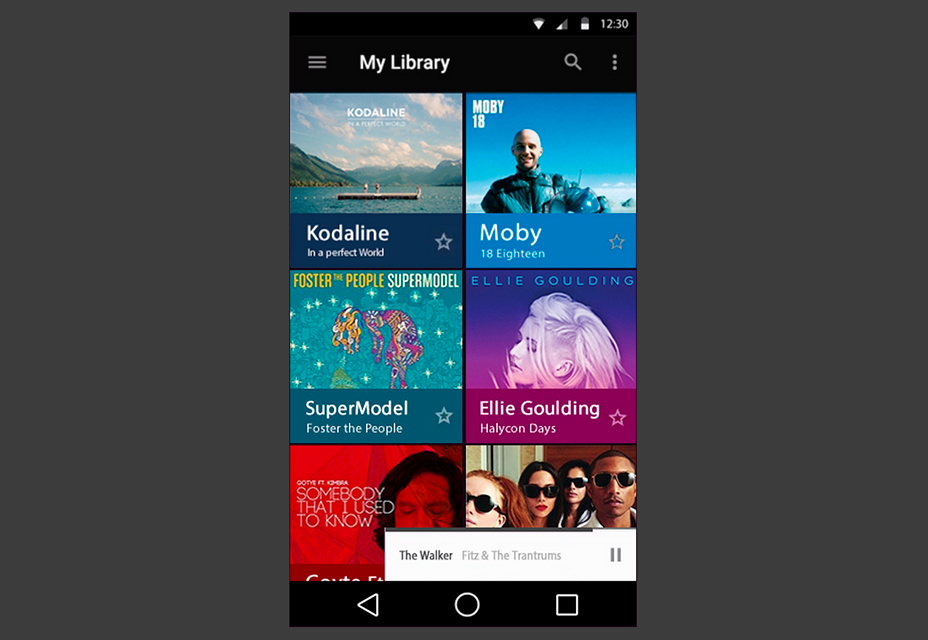
dente di arresto
Ratchet semplifica lo sviluppo delle app per i professionisti del Web, consentendo loro di creare app mobili con familiari componenti HTML, JS e CSS.
Nove: strumento Web Performance
Rintracciare qualsiasi problema relativo alle prestazioni del tuo progetto Web con questo strumento pulito.
Favico.js
Uno strumento straordinario per dare ai tuoi favicon usi alternativi come animazioni, colori o persino video di progetto dalla tua webcam!
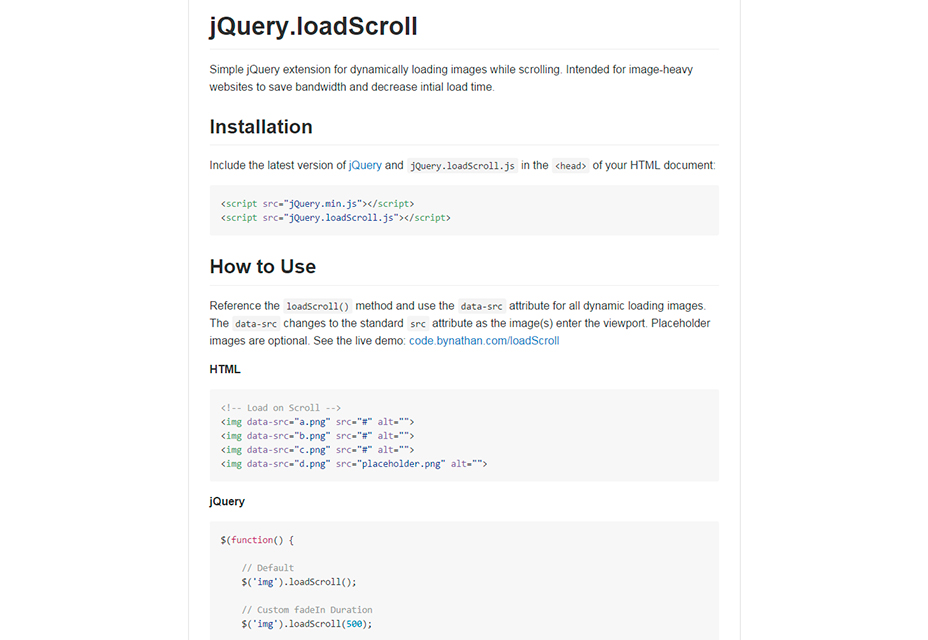
jQuery Carica Scroll
Questa estensione jQuery farà caricare le immagini sul sito solo dopo averle fatte scorrere. Usalo per migliorare i tempi di caricamento iniziali nei progetti pesanti.
Esperimento: giocare con particelle e lucidi
Un bellissimo esperimento di Luigi Mannoni in cui crea questo fantastico globo che risponde alle tue azioni con il mouse, animando costantemente come risultato.