Oltre 50 incredibili omaggi per i web designer, maggio 2015
Siamo costantemente stupiti dalla generosità di progettisti e sviluppatori che rilasciano prodotti entusiasmanti e stimolanti per la comunità del web design ogni giorno. Non solo questi impressionanti designer accelerano il nostro lavoro con più risorse gratuite di quelle che possiamo usare, ma ci spingono verso un lavoro sempre più ambizioso.
Ogni mese raccogliamo insieme le migliori risorse gratuite per web designer e sviluppatori, e questo mese c'è davvero qualcosa per tutti; abbiamo grandi icone, kit di interfaccia utente e prototipi; così come script, strumenti ed estensioni. Quindi liberare spazio su disco fisso, quindi sfogliare questi download, divertiti!
Icone di colore piatto
Più di 300 icone con una bella tavolozza di colori, utile per tutti i tipi di situazioni e progetti. Per favore, non perdere la lettura della Good Boy License.
iOS 8 icone di costruzione
Una raccolta di 50 icone relative alla costruzione. Perfetto per progetti di architettura come software e aziende immobiliari. Disponibile nei formati AI, EPS, Sketch e PNG.
Icone di design materiale multisize
Una collezione con più icone che seguono la tendenza del design dei materiali. Le icone possono essere utilizzate in progetti personali e commerciali; sono disponibili in 4 dimensioni e includono file vettoriali.
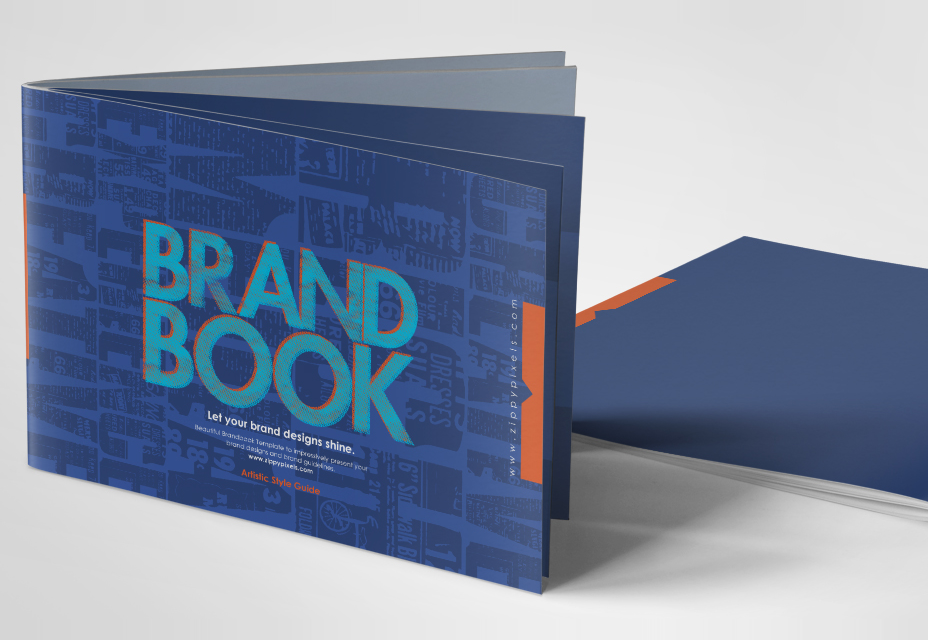
Linee guida del marchio InDesign e modello di Illustrator
Un fantastico modello per mostrare il marchio della tua azienda. È disponibile nelle versioni Adobe InDesign, Illustrator e PDF, in 300 DPI CMYK. Il modello include anche 8 pagine di stampa con 3 mm al vivo.
TemplateShock: 150 pacchetti di modelli di stampa gratuiti
Un fantastico mega pacchetto di modelli disponibili per molteplici scopi professionali e professionali, tutti gratuiti, pronti per essere scaricati, modificati e usati.
Beautiful Newspaper Ad PSD Mockup
Un bellissimo modello per l'anteprima del design pubblicitario delle tue pubblicazioni. È stato creato in formato PSD, inclusi oggetti intelligenti e livelli organizzati per un'edizione facile.
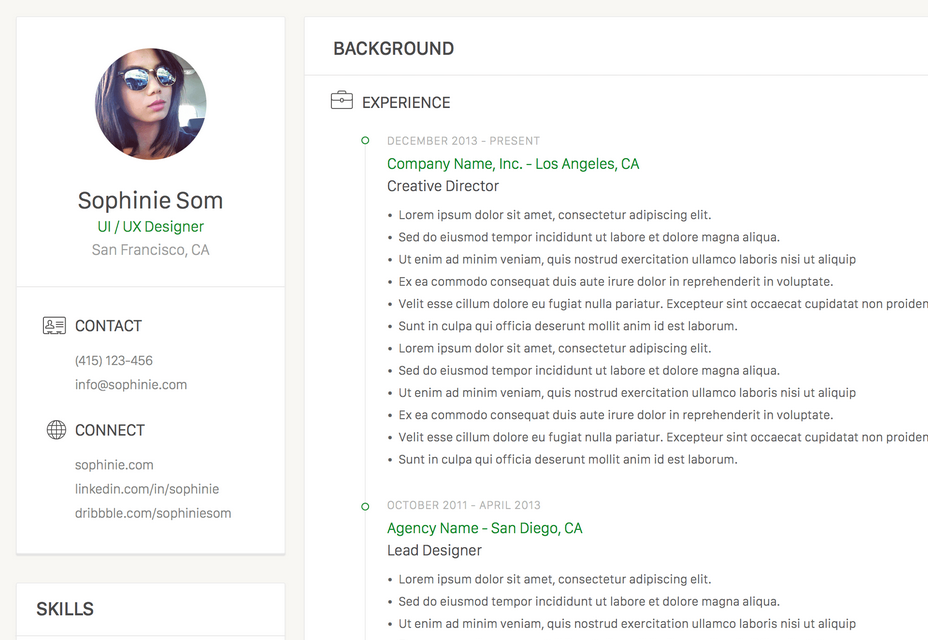
Pulisca il Freebie dello schizzo del modello del riassunto
Un modello di CV pulito con una barra laterale sinistra per informazioni personali e una grande area di contenuto per le informazioni estese. È un file modificabile per Sketch.
70 modelli di dispositivi di design piatto
Con questo set, puoi mostrare i tuoi disegni in più dispositivi di tendenza per i tuoi clienti o per i tuoi scopi di branding. Il set contiene file vettoriali e oggetti intelligenti per una facile edizione.
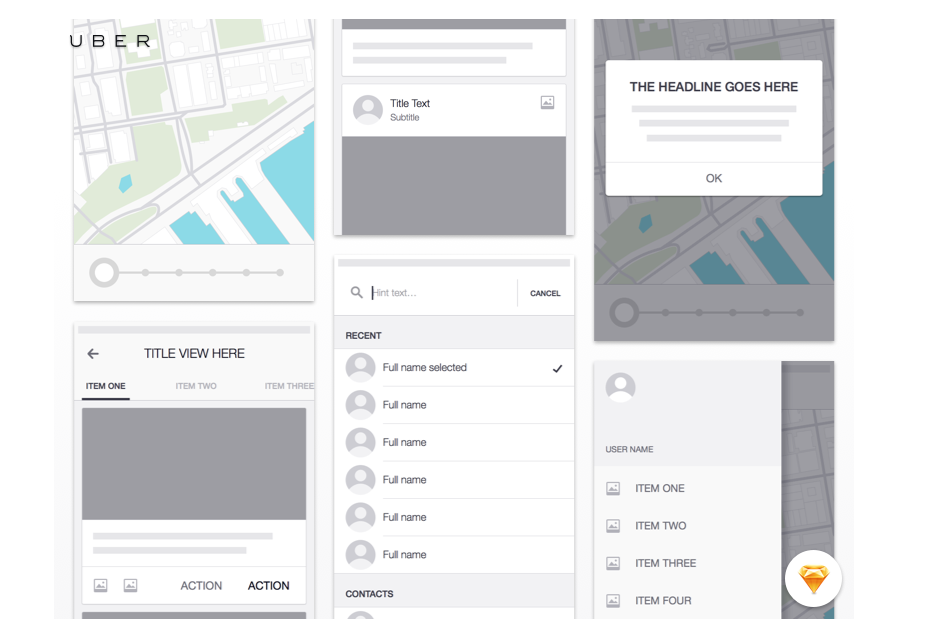
Kit Uber iOS Wireframe
Una risorsa fantastica per disegnare lo scheletro del tuo prossimo progetto mobile. Contiene una grande varietà di elementi tra cui mappe, finestre di dialogo, spille, caricatori e molto altro.
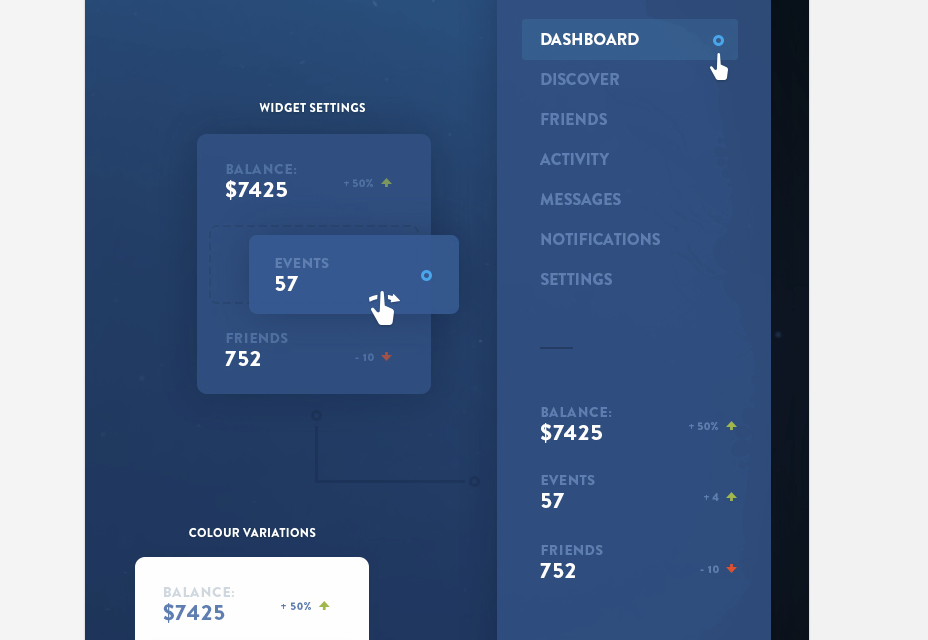
Kit di interfaccia utente gratuito Eventray
Un bellissimo kit UI scuro che si rivelerà utile sia per i progetti mobili che per quelli desktop. Goditi i colori uniformi e i file PSD ben strutturati inclusi.
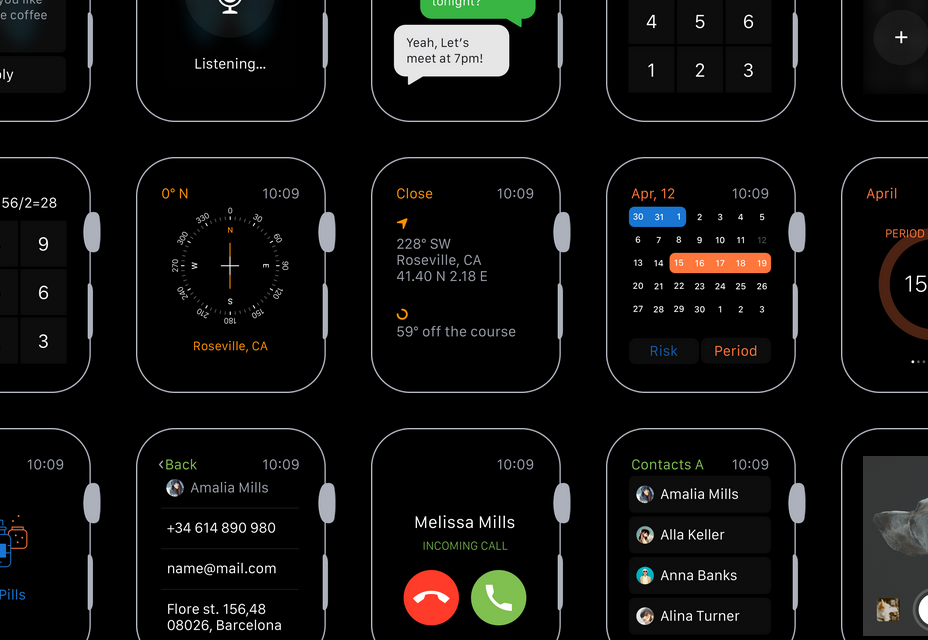
Kit UI di Apple Watch
Un bellissimo set progettato per Sketch con un sacco di disegni di UI di Apple Watch. Il pacchetto ha pulsanti, grande tipografia semplice, bolle di messaggi e schermate per più app.
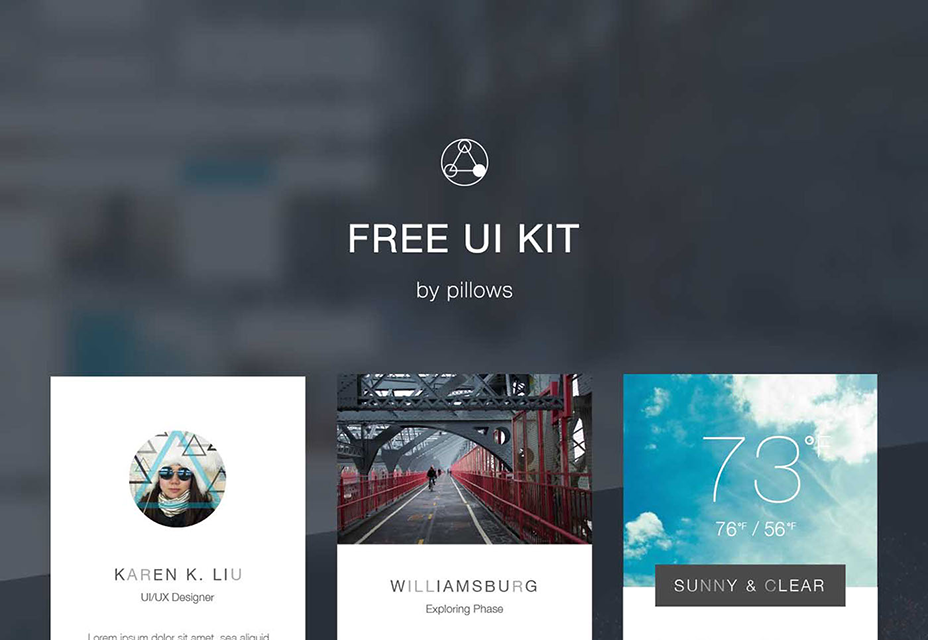
Kit PSD e AI UI luminosi ed estetici gratuiti
Un'interfaccia utente estetica dal design luminoso e pulito. Ha widget per meteo, calendario, modulo di accesso, profilo dell'autore e altro.
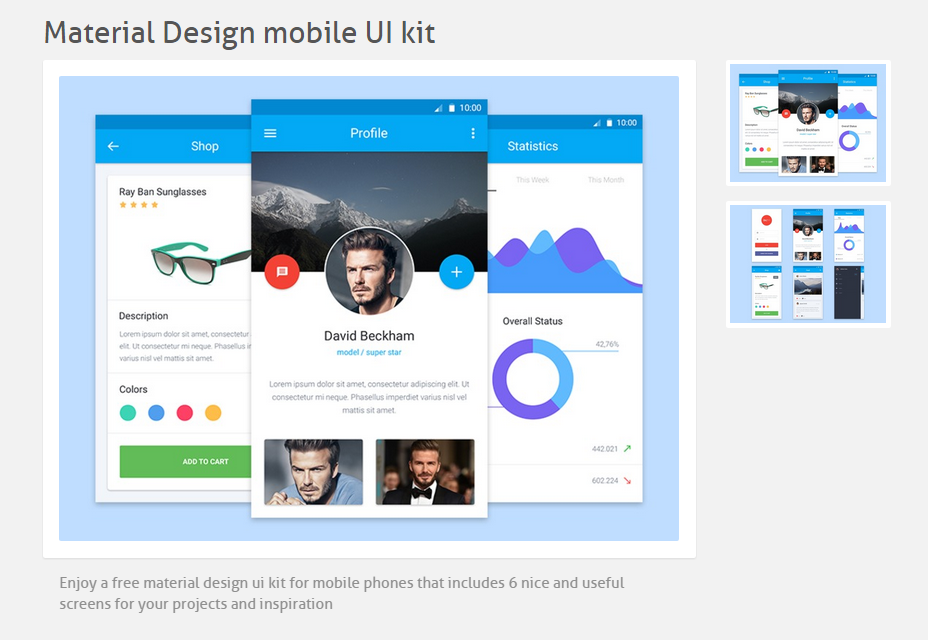
Kit di interfaccia utente mobile per la progettazione dei materiali
Un kit di interfaccia utente di progettazione materiale gratuito per dispositivi mobili che include sei schermate grandi e utili per i tuoi progetti. Le schermate incluse sono profilo, foto, analisi, negozio, menu e login.
Didattico: carattere tipografico leggibile OTF
Didactic è un font web che può anche essere scaricato in formato OTF. Il carattere è perfetto per la leggibilità, rendendolo una grande opzione per riviste, blog e qualsiasi altro sito web dedicato ai contenuti. Ha glifi in più lingue.
PaymentFont: Webfont utile con icone relative al pagamento
Un fantastico webfont per integrare le icone relative ai pagamenti sul tuo sito web. Super utile per display ad alta densità.
Carattere Santelia: robusto carattere tipografico moderno
Una famiglia robusta di tipo moderno con versioni regolari e approssimative e sei pesi. Ha alterni stilistici, legature, glifi vecchio stile, swash e altro. I caratteri sono fantastici per le creazioni stampate e web.
Tresdias: Chubby Outline Free Font
Un bel carattere con spigoli vivi, corpo paffuto e stile sottolineato. Il font viene fornito in maiuscolo, numeri e alcuni caratteri.
Blogger Sans Serif Typeface
Un font incentrato sul blog con supporto di più lingue. È leggibile, corredato di lettere minuscole e maiuscole, glifi aggiuntivi, numeri e variazioni di caratteri.
100 Pacchetto di foto vintage e retro gratuito (CC0)
Una serie curata di immagini dal sapore vintage, perfetta per progetti vecchio stile. Possono essere utilizzati in qualsiasi creazione grazie alla sua licenza CC0.
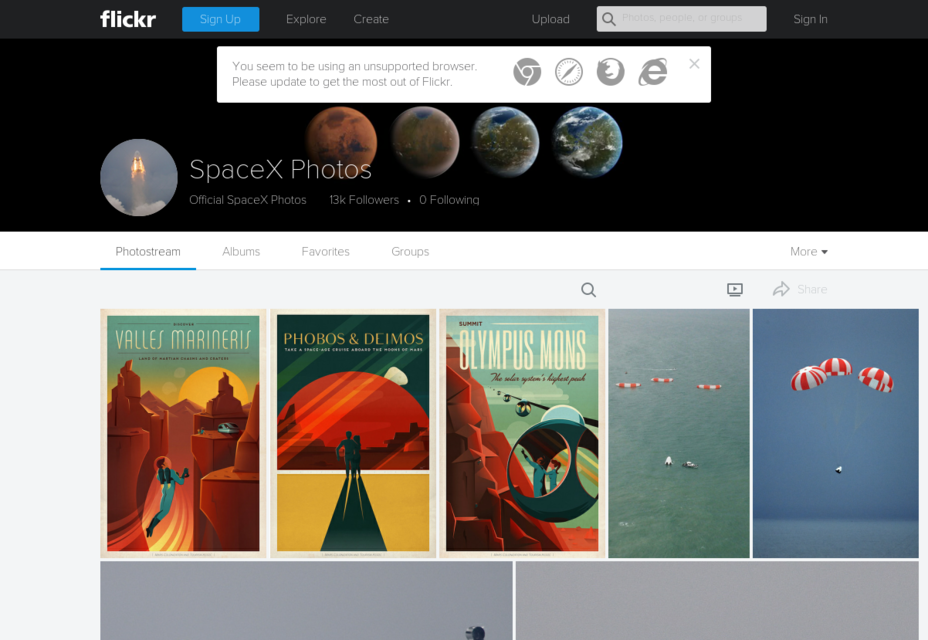
SpaceX Curated CC0 Space Foto e poster
Questa è una raccolta di Flickr che include diverse categorie con foto e poster di CC0. È stato curato dalla popolare compagnia spaceX. Puoi usare le foto liberamente.
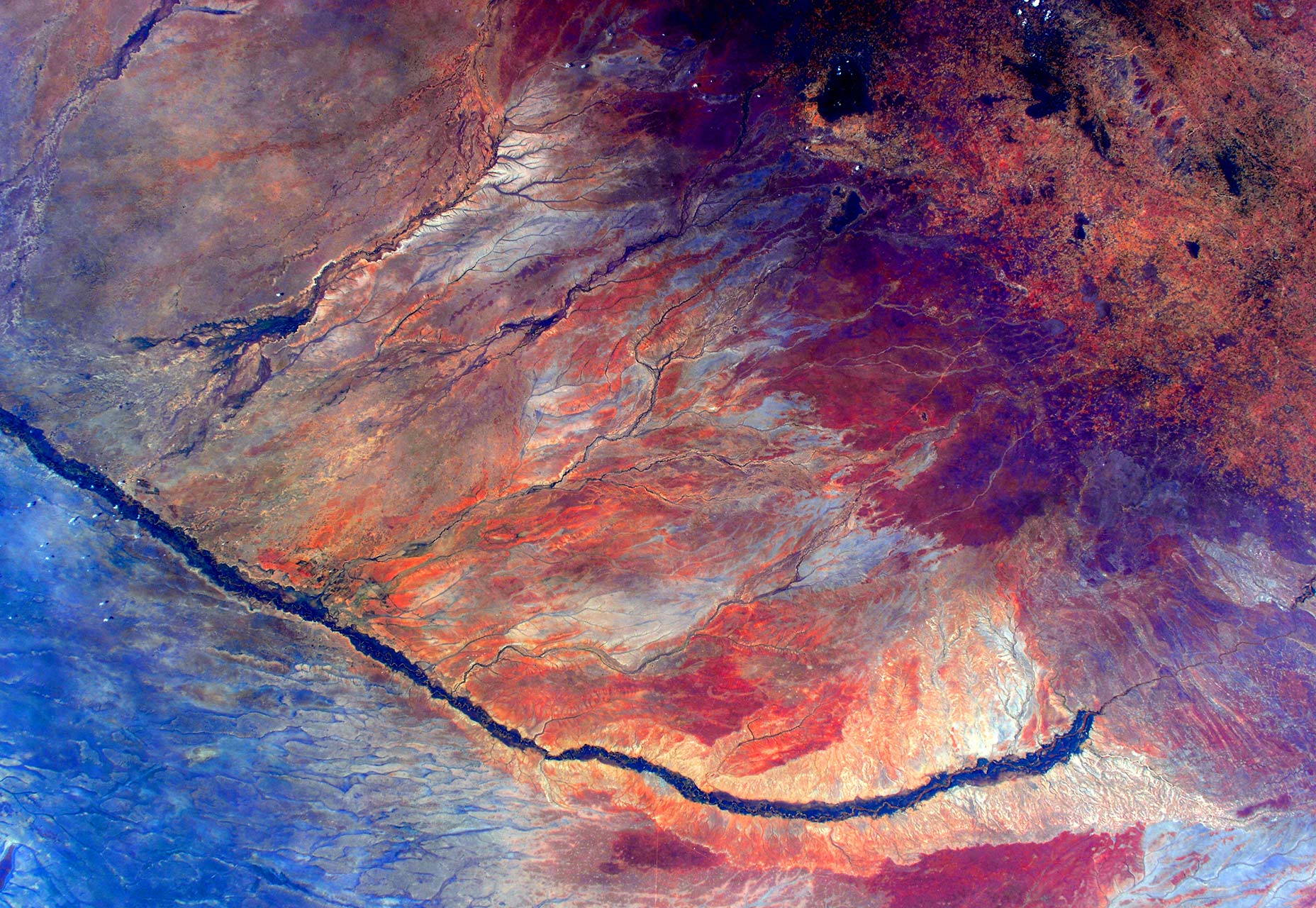
WLPPR: impressionanti sfondi naturali
Un incredibile set di modelli e fotografie del nostro amato pianeta che possono essere utilizzati come sfondi per il tuo telefono di motivi testurizzati per altri progetti.
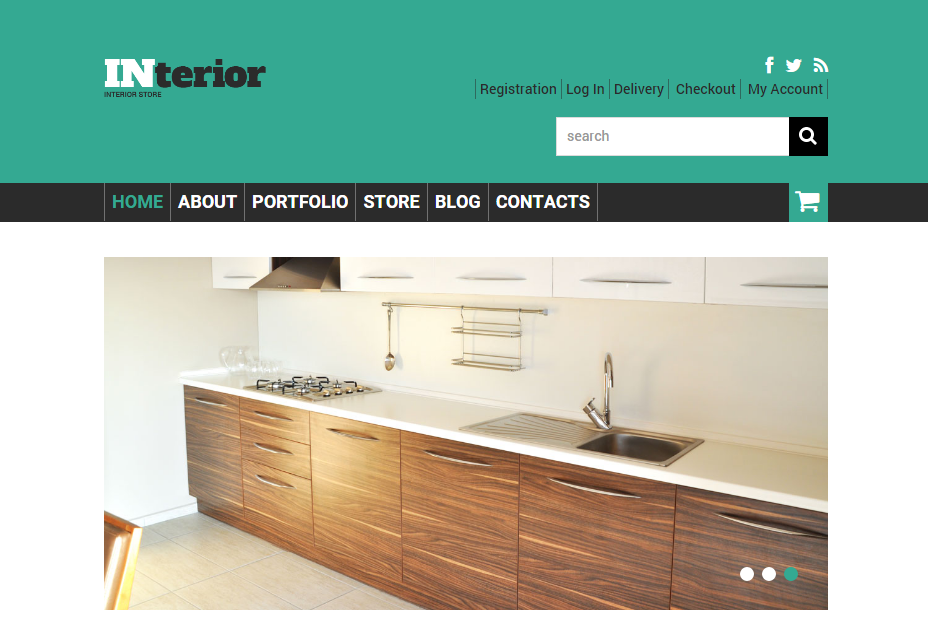
Interni: Store WooCommerce Theme
Un tema reattivo realizzato per la vendita di prodotti online, con particolare attenzione all'interior design.
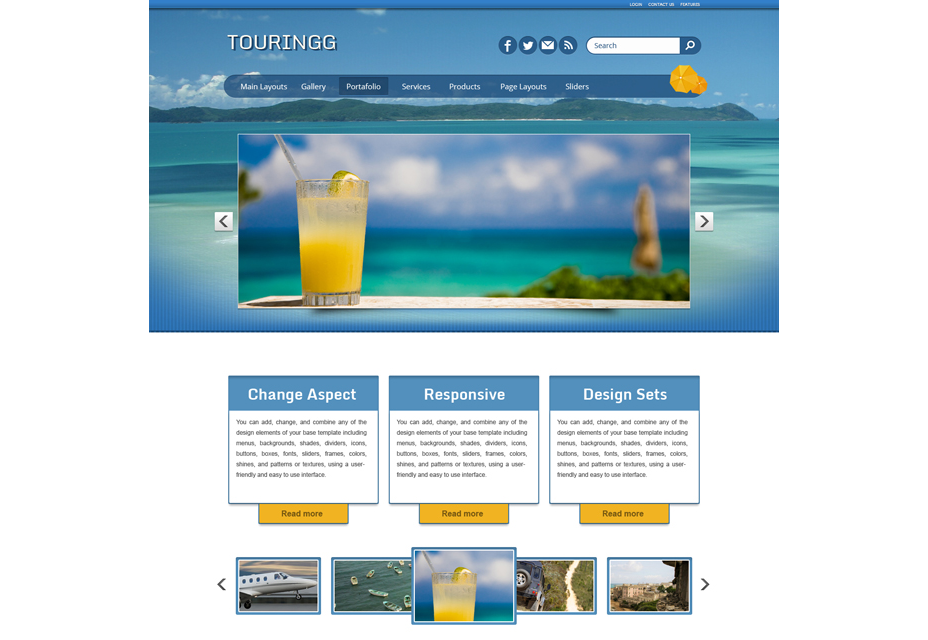
Tema WordPress per il turismo
Il turismo è un bel tema WordPress per viaggiatori e appassionati. Ha una galleria fotografica, opzioni di pagina, contatti, e-commerce e altre funzionalità.
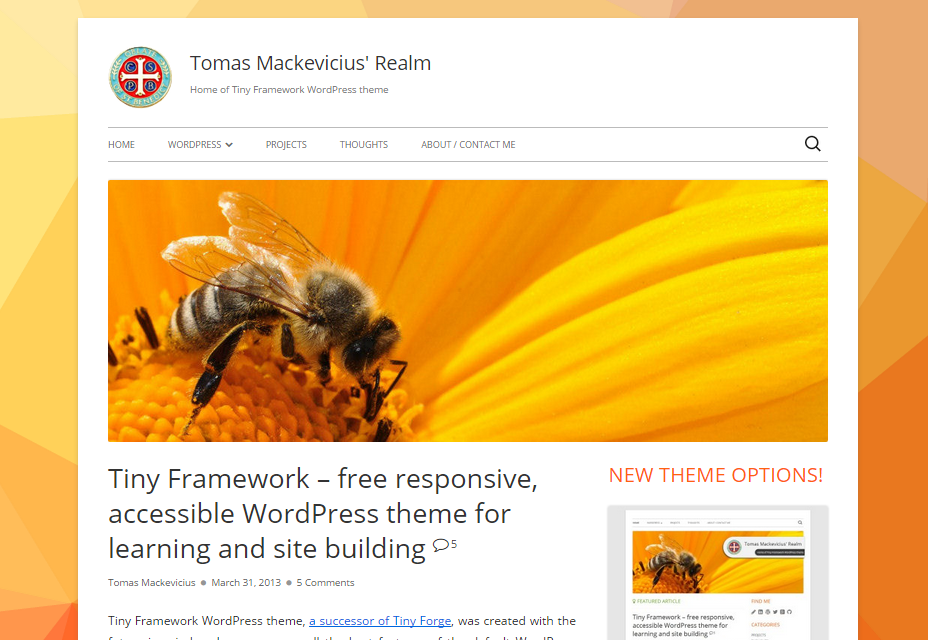
Quadro minuscolo: tema reattivo e leggero per WordPress
Un tema WordPress starter / framework davvero completo che raccoglie tutte le migliori caratteristiche dei temi WordPress predefiniti in un framework, inclusi i microdati di Schema.org, la documentazione estesa, il design mobile-first (basato su Twenty Twelve), la struttura HTML5 di Underscore, molti miglioramenti da Twenty Fifteen, intestazioni personalizzate per post, tre widget di piè di pagina, FontAwesome icona webfont e supporto di Google Fonts.
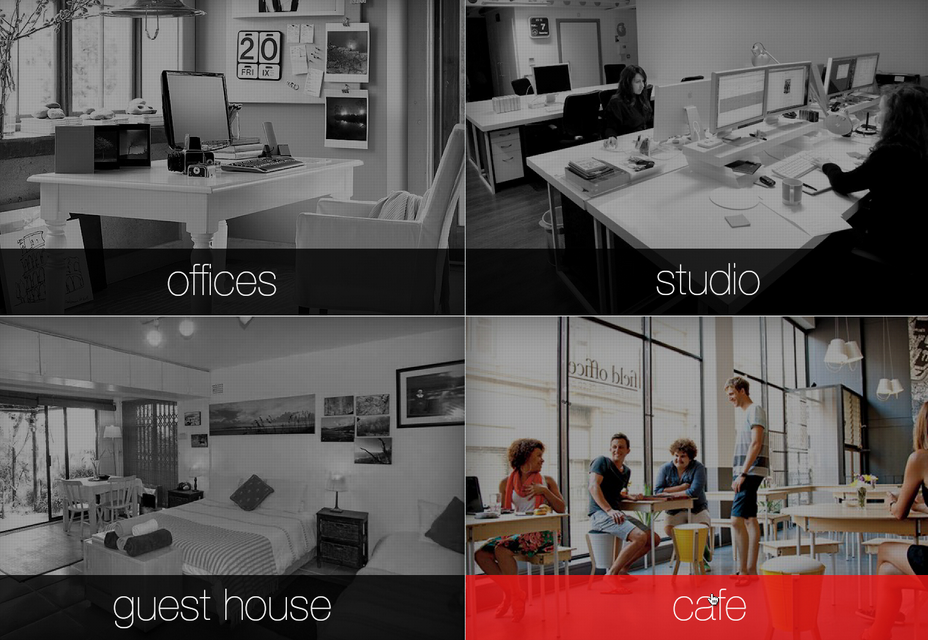
Box Visual PSD basato su immagini
Un modello davvero fantastico per siti Web basati su immagini. Perfetto per mostrare aziende o portafogli creativi. PSD è completamente organizzato e modificabile.
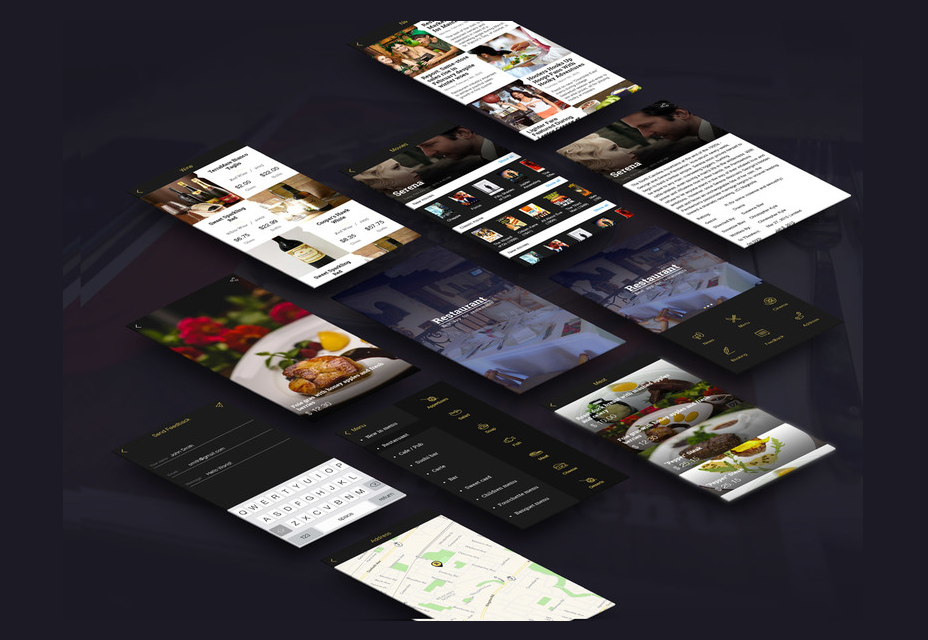
Modello di app ristorante PSD
Un modello molto bello per creare il tuo ristorante / app di cucina. Si adatta perfettamente allo schermo dell'iPhone 5 e alla maggior parte dei dispositivi Android.
PhotoTime PSD Landing Page Template
Un design della pagina di destinazione per mostrare una app di fotografia concettuale per cellulari. Naturalmente, puoi utilizzare i file sorgente inclusi e adattarlo a qualsiasi cosa tu abbia bisogno.
Modello PSD per supporti piatti
Un file PSD organizzato per un modello Web. Ha tutti gli elementi che puoi desiderare come widget per i post del blog con miniature. PSD è completamente organizzato e pronto per la modifica.
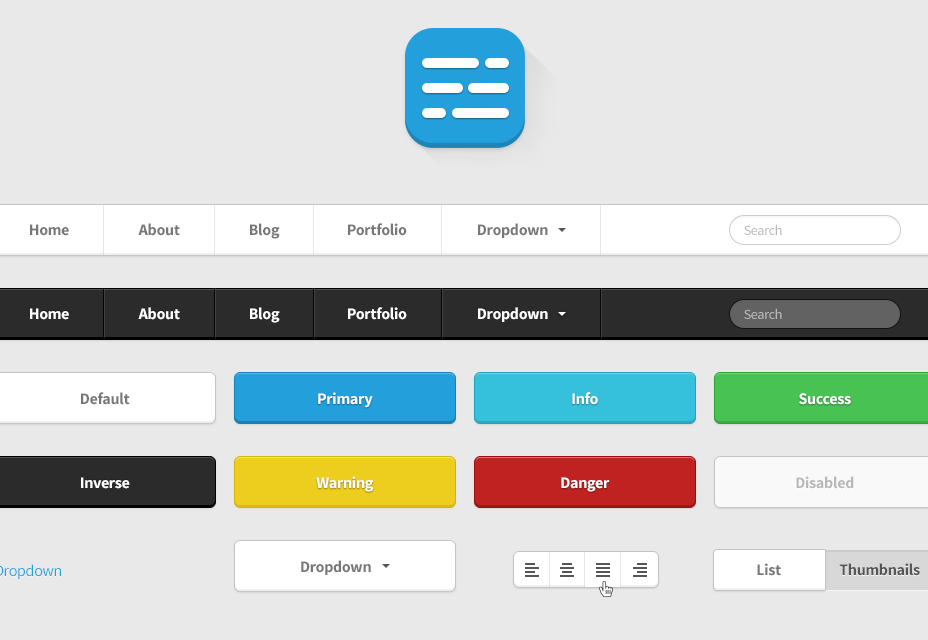
Kit interfaccia utente HTML Bootstrap di Twitter
Un modello fantastico specializzato in design piatto per Bootstrap. Perfetto per il Web moderno su tutte le piattaforme su cui stai lavorando.
Moderno: modello reattivo HTML5 gratuito
Un modello di portfolio HTML5 e CSS3 piccolo e minimale basato su Bootstrap, inclusi più elementi per la creazione di un sito web di agenzia o portfolio.
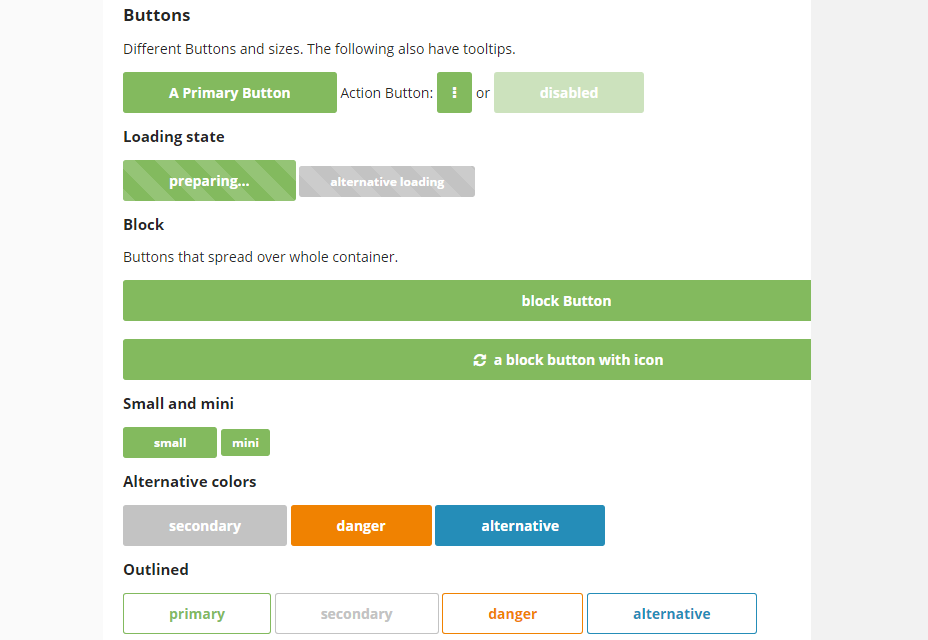
Pulsanti animati di Morph DC
Un trio di pulsanti che si animano e si modellano in modo diverso mentre si passa sopra di essi. Rimane fermo quando viene fatto clic e possono essere applicate anche le modifiche del colore.
Animazione a mano in puro CSS
Un'animazione della mano di bell'aspetto creata con nient'altro che CSS per utente di CodePen r4ms3s. Questa animazione a mano può essere utilizzata come preloader per siti Web e app.
Pagina di caricamento di Space Invader SCSS
Un'animazione avvincente con un'astronave e un piccolo fantasma che viene rapito. Totalmente realizzato in CSS, può essere usato come preloader web.
Animazione caricamento CSS di Grinding Gears
Creato in puro CSS, questo caricatore utilizza ingranaggi che macinano in diversi colori. È stato creato da Jamie Coulter e ispirato da un groovy shot di Dribbble.
FlexCSS: Libreria Flexbox modulare di elementi Web
Una libreria di pattern modulare che integra un design modulare e molti componenti JavaScript leggeri, disponibili per sviluppare quasi tutti gli elementi Web.
JSBlocks: modello di sviluppo Web simile alla vista del modello
Una struttura completa per la creazione di tutti i tipi di progetti web e di app che devono essere sia veloci che facili da usare. Raccoglie la potenza della visualizzazione del modello per realizzare app semplici o complesse.
Penguin: framework di front-end open source
Costruisci qualsiasi progetto web che hai in mente con questo fantastico framework di front-end scritto con Sass. È leggero ed estensibile, perfetto per i grandi progetti web.
Origami: UI Design Prototyping Tool
Uno strumento gratuito per la progettazione di nuove interfacce utente. Con esso è possibile creare rapidamente un prototipo, eseguirlo su iPhone o iPad ed esportare i frammenti di codice in un secondo momento.
Atomizzatore: generatore di regole riutilizzabili CSS atomico
Atomizer è uno strumento per la creazione di regole atomiche CSS: una raccolta di unità di stile monouso che è possibile riutilizzare in qualsiasi momento. Funziona perfettamente su strutture come React, Ember o Angular.
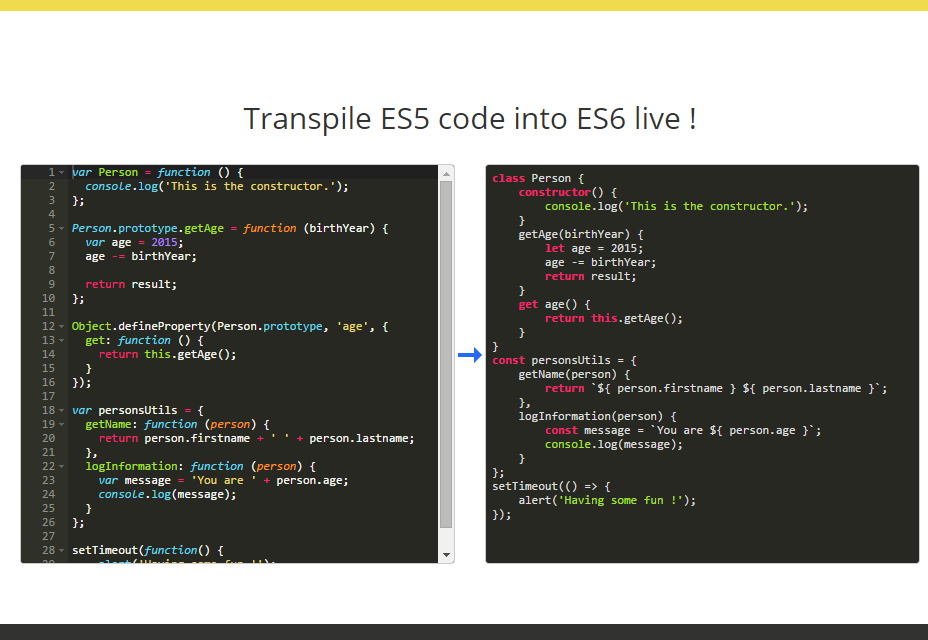
Xto6: JavaScript Cleaning Tool
Uno strumento per mantenere il tuo JavaScript senza errori, pulito e aggiornato. Include funzionalità function / prototype to class, concatenazione di stringhe a stringhe di template e callback anonimi alle funzioni di freccia.
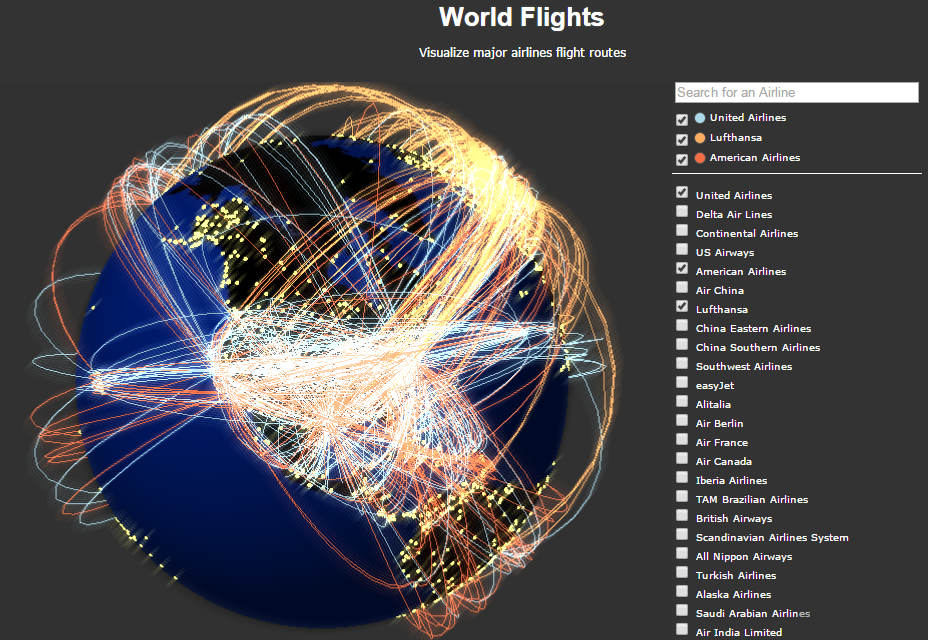
PhiloGL: visualizzazione dati e sviluppo di giochi WebGL Framework
Un framework WebGL per visualizzare i dati, generare codice creativo e sviluppare giochi avvincenti.
Fumo: JQuery Plugin per convalidare i moduli
Un plugin jQuery completo per convalidare moduli, consentire e gestire notifiche, barre di avanzamento, a schermo intero, pannelli e altri elementi di dati utili.
Kute.js: JavaScript Tweening Engine
Una ricostruzione più intelligente di un altro progetto chiamato Tween.js che consente di creare facilmente le interpolazioni, sotto forma di un motore di interpolazione nativo di JavaScript. È concesso in licenza con il MIT.
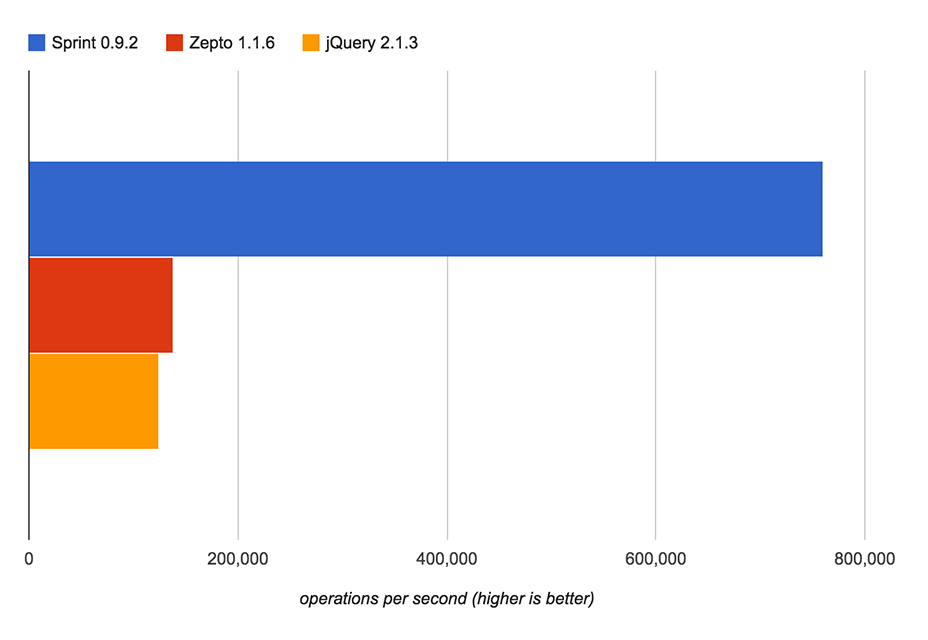
Sprint.js: libreria DOM ad alte prestazioni
Una libreria DOM curata per prestazioni elevate nei browser moderni, in particolare su dispositivi con funzionalità limitate come telefoni e tablet. È leggero (5 KB gzip).
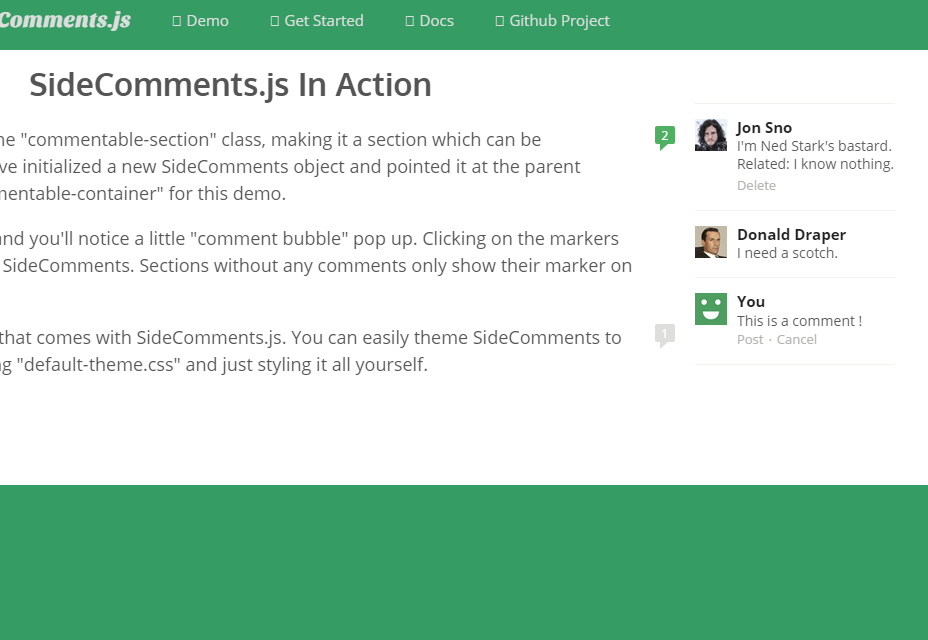
SideComments.js: Componente di interfaccia commenti di tipo medio
Un interessante componente di interfaccia che abiliterà i commenti di tipo medio sul tuo sito web. Con esso, è possibile implementare una bolla di commento semplice alla fine di qualsiasi paragrafo, consentendo agli utenti di commentare dove vogliono.
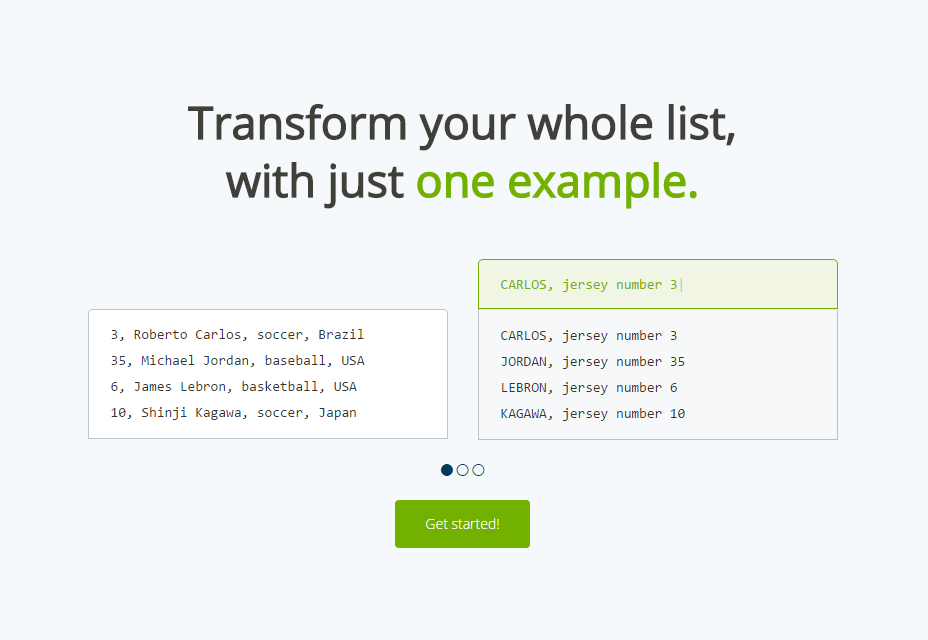
Transformy: strumento di formattazione delle liste semplici
Un fantastico strumento che ti permetterà di cambiare automaticamente un intero elenco di dati semplicemente facendo il primo oggetto. Riorganizza qualsiasi tipo di elenco di testo non strutturato, organizzandolo per renderlo leggibile.
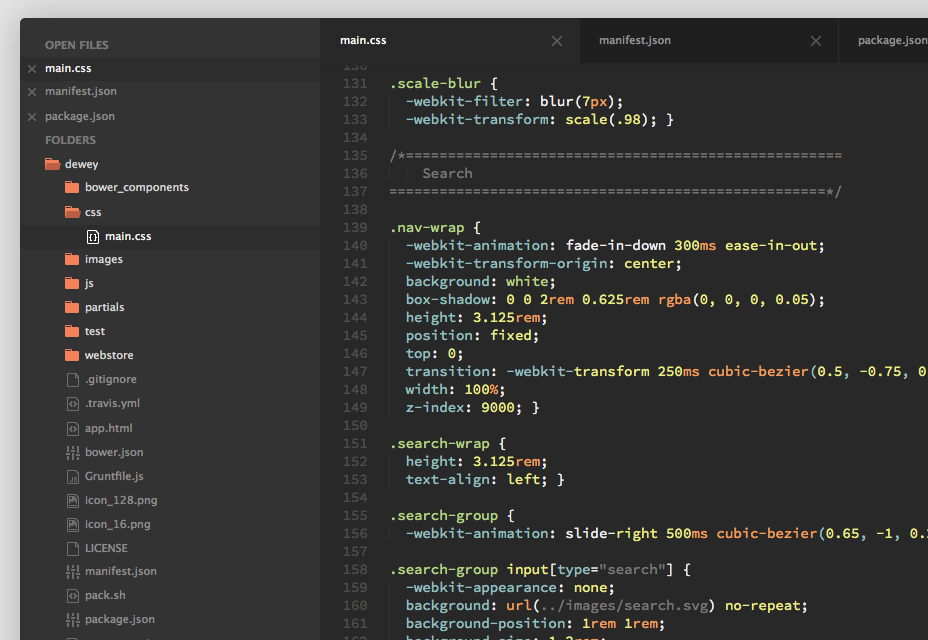
Predawn: Interfaccia e tema della sintassi per Sublime e Atom
Predawn è un tema di sintassi per l'editor di codice Sublime e Atom. Può essere installato tramite Package Control e estende le funzionalità degli editor aggiungendo browsing dei file, classificazione dei colori e altro ancora.
Iconate.js: JavaScript e CSS Icons Transitions
Questo plugin utilizza le icone Font Awesome per creare transizioni tra di loro. Può essere utile creare animazioni di pre-caricamento o elementi di avanzamento.
Toolbar.js: plugin JQuery Toobars di Tooltip Style
Toolbar.js è un plugin realizzato in jQuery per disegnare le barre degli strumenti in modo semplice. Utilizza Font Awesome per aggiungere belle icone, è flessibile e può visualizzare numeri e icone.
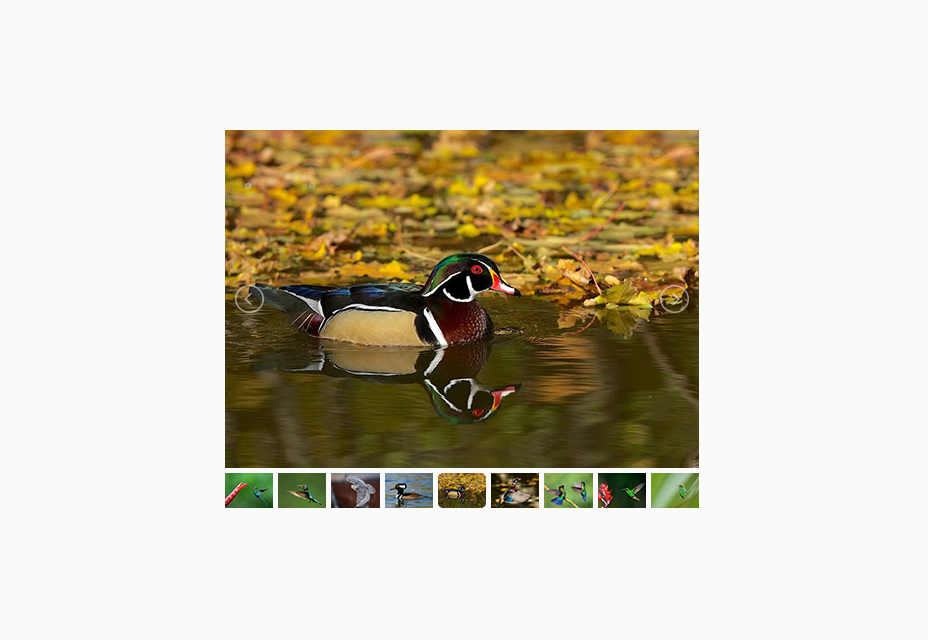
Slider JQuery reattivo con navigazione in miniatura
Un dispositivo di scorrimento dei contenuti jQuery leggero e reattivo con navigazione a miniature di carosello. Supporta swipe e mouseDrag, oltre a aggiungere e rimuovere le diapositive in modo dinamico.
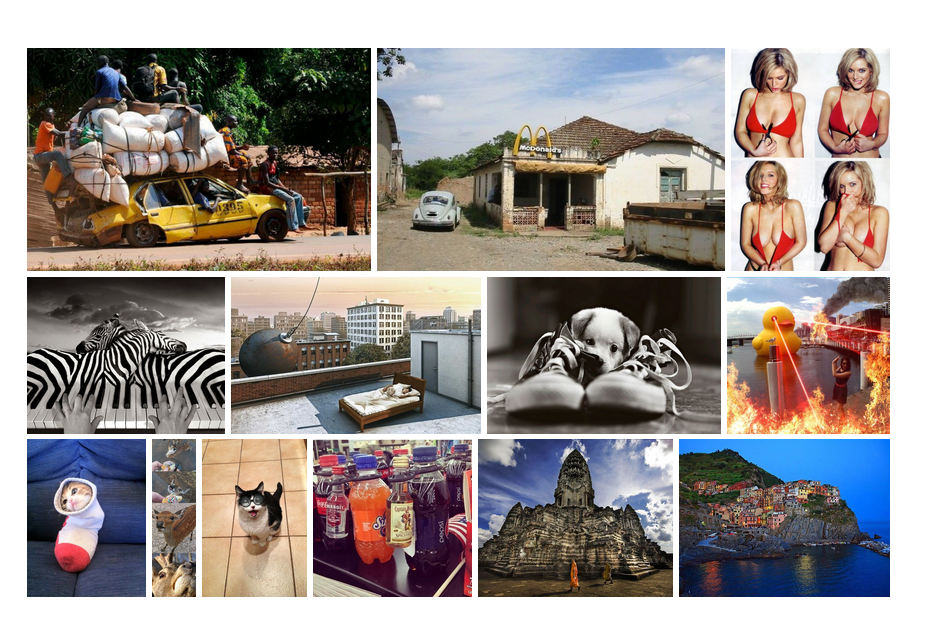
JMosaic: plugin JQuery per allineare elementi
Questo plugin jQuery prende una lista di elementi della pagina e li dispone in una griglia a mosaico senza modificare le proporzioni degli elementi. Puoi applicare le proprietà del plugin a immagini, div, elenchi di elementi, ecc.
Headroom.js: Nascondi la tua intestazione su Scroll
Headroom.js crea una grande intestazione sulla parte superiore della pagina per creare spazio per il logo, alcune opzioni di menu e persino una casella di sottoscrizione. Permette inoltre di nascondere la tua intestazione fino a quando non ne hai bisogno.