50 incredibili omaggi per i web designer, settembre 2015
Eccoci di nuovo con un'altra serie di fantastici omaggi per la tua delizia. Questo mese troverai icone uniche, prototipi e modelli ad alta risoluzione, temi HTML e kit di interfaccia utente ben realizzati per molti scopi, caratteri folli e stilosi, frammenti di codice nuovi di zecca e alcuni nuovi strumenti entusiasmanti.
E come sempre, se pensi di aver perso uno dei tuoi nuovi preferiti gratuiti, faccelo sapere nei commenti.
Set di icone PSD stile linea sottile
Un set di icone che viene fornito con 48 icone in stile linea sottile in formato PSD, alcune delle icone contenute in questo set sono download da cloud, immagini, cuffie, condivisione, pollice in su, preferiti, tra gli altri.
Collecticons
Collecticons è una raccolta di 135 icone piene che continua a crescere. Tutte le icone sono generate con uno strumento chiamato processore Collezioni che viene fornito in questo progetto con licenza Creative Commons Attribution License 4.0.
Icone Socialoha
Socialoha è un set di 756 riguardante le icone dei social media più influenti al giorno d'oggi, ci sono sei diversi stili in questo set che lo rende un set abbastanza adatto per qualsiasi tipo di progetto.
We Love Icon Fonts
Amiamo i font dell'icona è un progetto open source con una raccolta di icone di font web molto simili a quelle di Google Web Font Icons e dipendenti dai framework Backbone.js e crystallo.
Emoji piatti animati
Un insieme di 28 emoticon animate che arrivano in animazioni GIF completamente vettoriali e scalabili e pre-fatte in 3 dimensioni: 32 × 32, 64 × 64 e 100 × 100.
8 mockup di biglietti da visita puliti gratuiti
Un insieme di 8 modelli con biglietti da visita puliti e minimali. Completamente a strati e separati, con oggetti intelligenti.
Modello di biglietto da visita di sfondo geometrico low-poly
UN modello di biglietto da visita che presenta uno sfondo a basso numero di poligoni con bordi chiari che contrastano con uno sfondo nero come la pece per le informazioni di contatto.
Pulisci i mockup di opuscolo con ritratto in formato A4
Un set di due bellissimi Modelli opzionali di A4 portrait che viene fornito in file PSD ben organizzati e dotati di oggetti intelligenti. Questo set è rilasciato e consegnato da Mockup Cloud.
Collezione di mockup di logo gratuito essenziale
UN set di cinque Prototipi di logo ad alta risoluzione 72ppi in una tela di 2000 × 1500 pixel. Alcuni dei loghi che troverai sono correlati a caffè, caratteri dorati in caratteri corsivi e loghi alla moda.
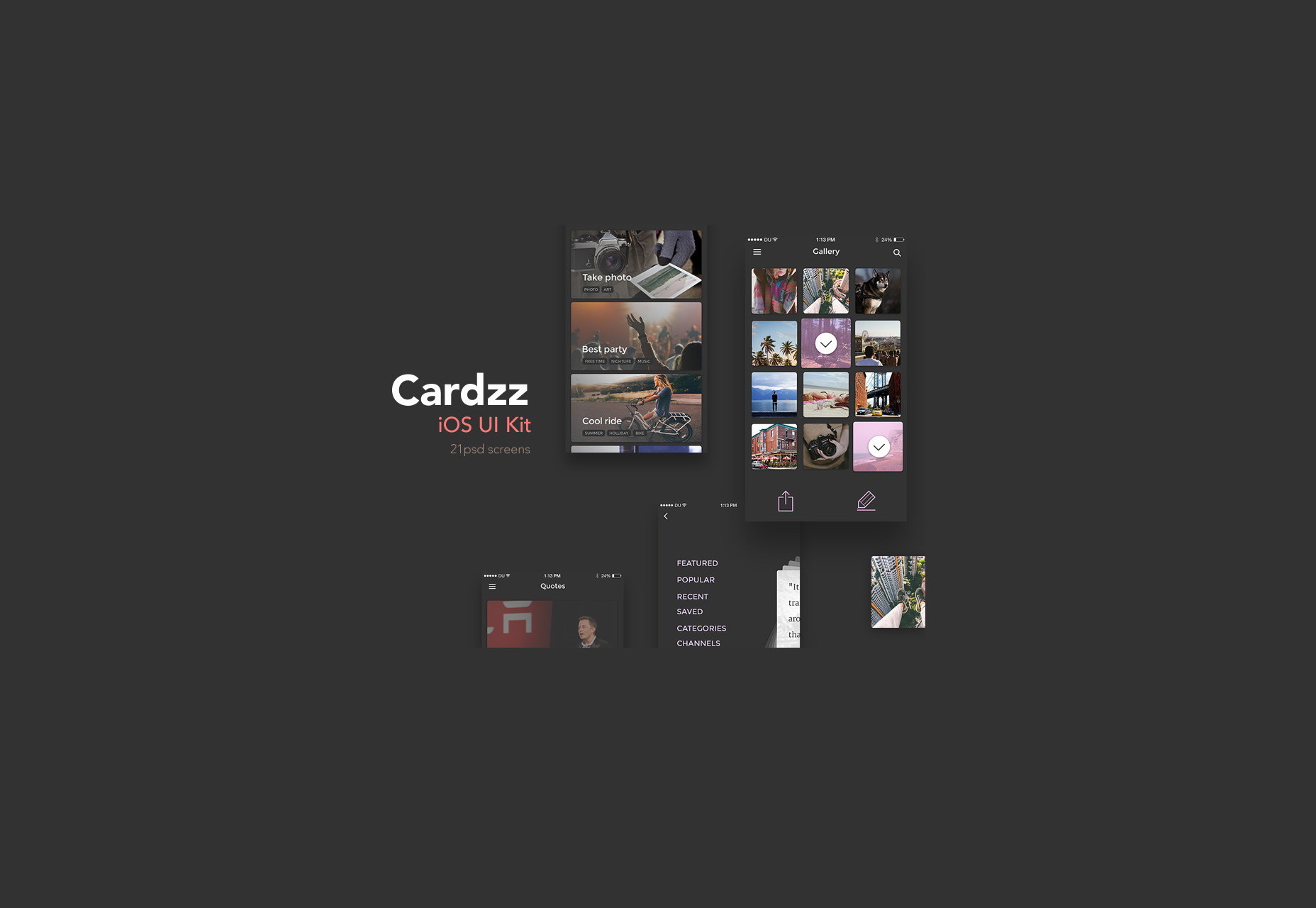
Cardzz: kit UI iOS con schema scuro
Cardzz è un kit UI realizzato da Volodymyr Kurbatov per schermi iOS che viene fornito con un set di 21 componenti scuri di alta qualità che contrastano molto bene con i contenuti colorati.
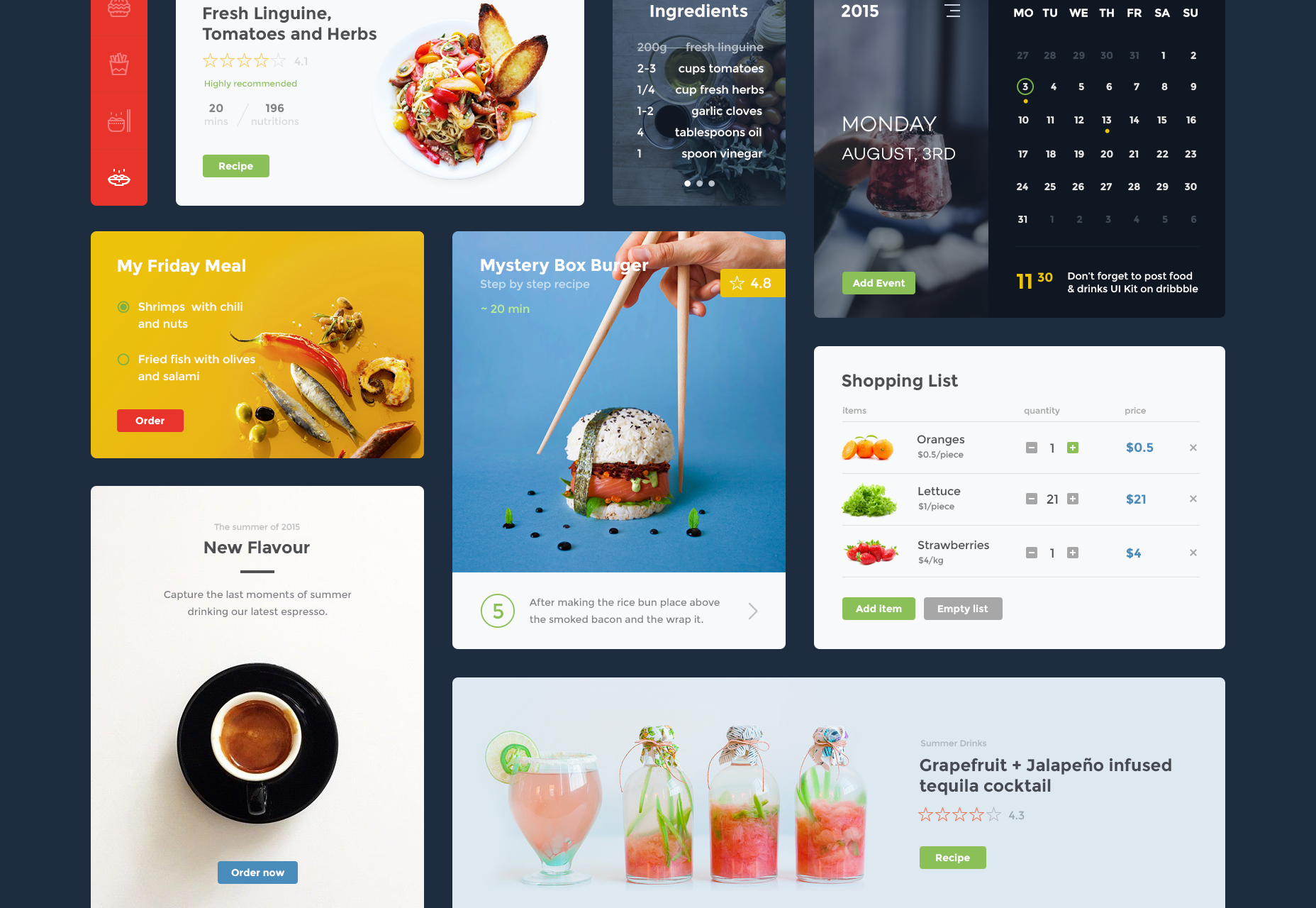
Kit UI sito web di alimenti e bevande
Un kit di contenitori angolari tondi che presentano un accattivante schema alimentare. Troverai contenitori per calendari, elenco di ingredienti interattivi, tipo di sidebar di prodotti alimentari e carrello della spesa.
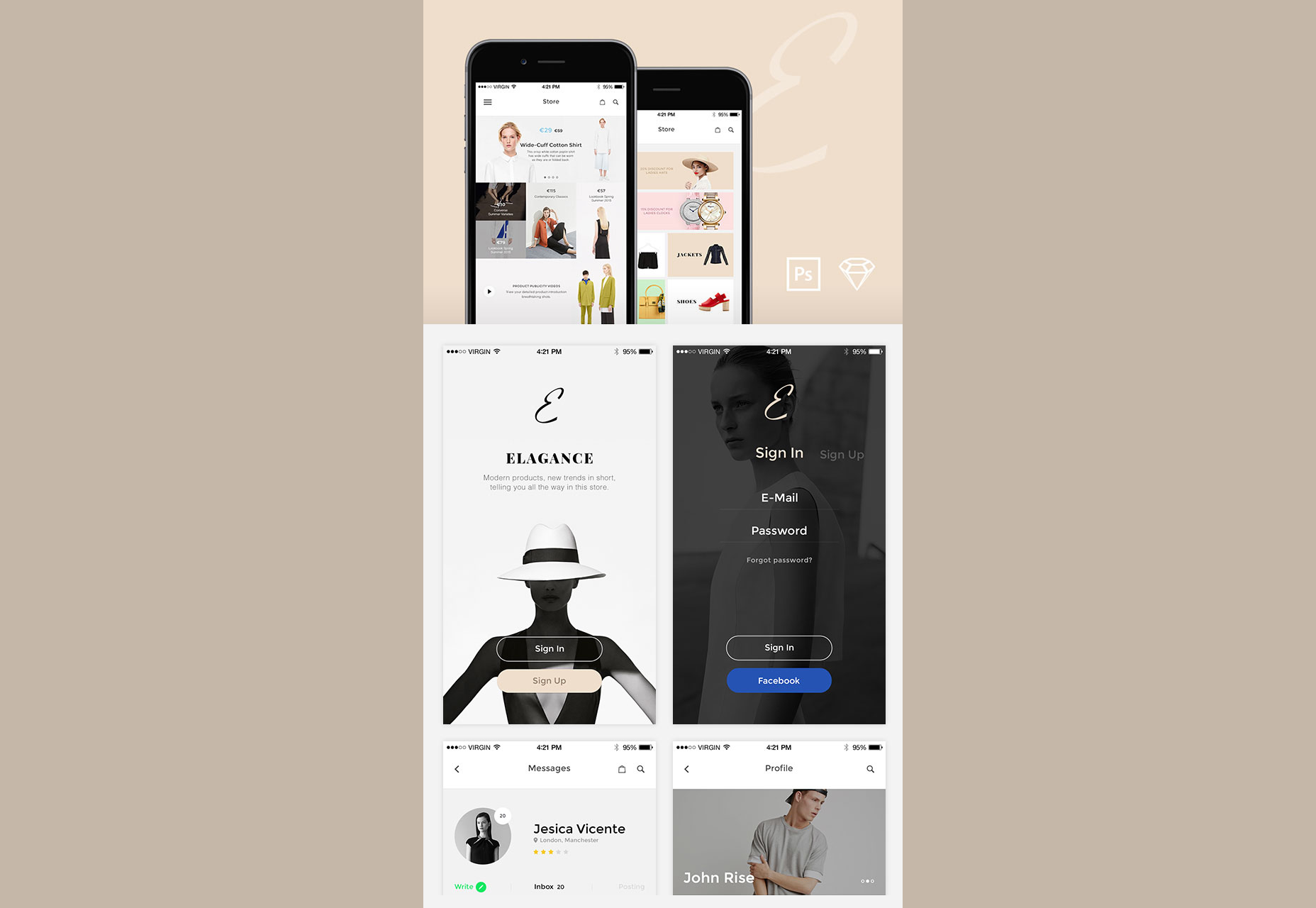
Eleganza
Eleganza è un kit di interfaccia utente con colori soft cream e funziona molto bene per i siti di eCommerce della moda. È disponibile nei formati PSD e Sketch.
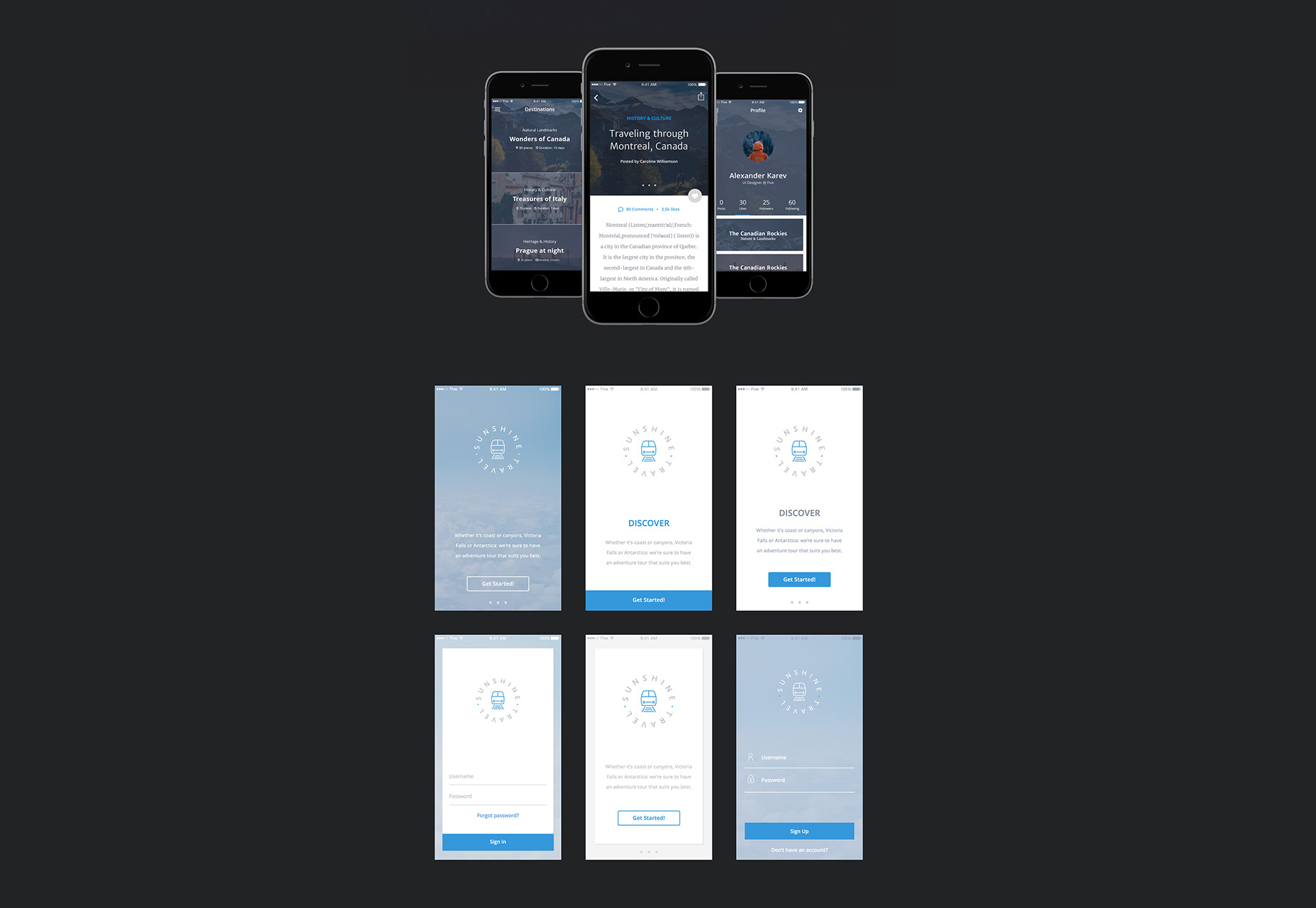
Viaggio Sunshine
Viaggio Sunshine è un kit di interfaccia utente che presenta elementi appositamente progettati per i viaggi e gli argomenti relativi al turismo. Questo kit è focalizzato su schermi iOS e ha uno stile piatto.
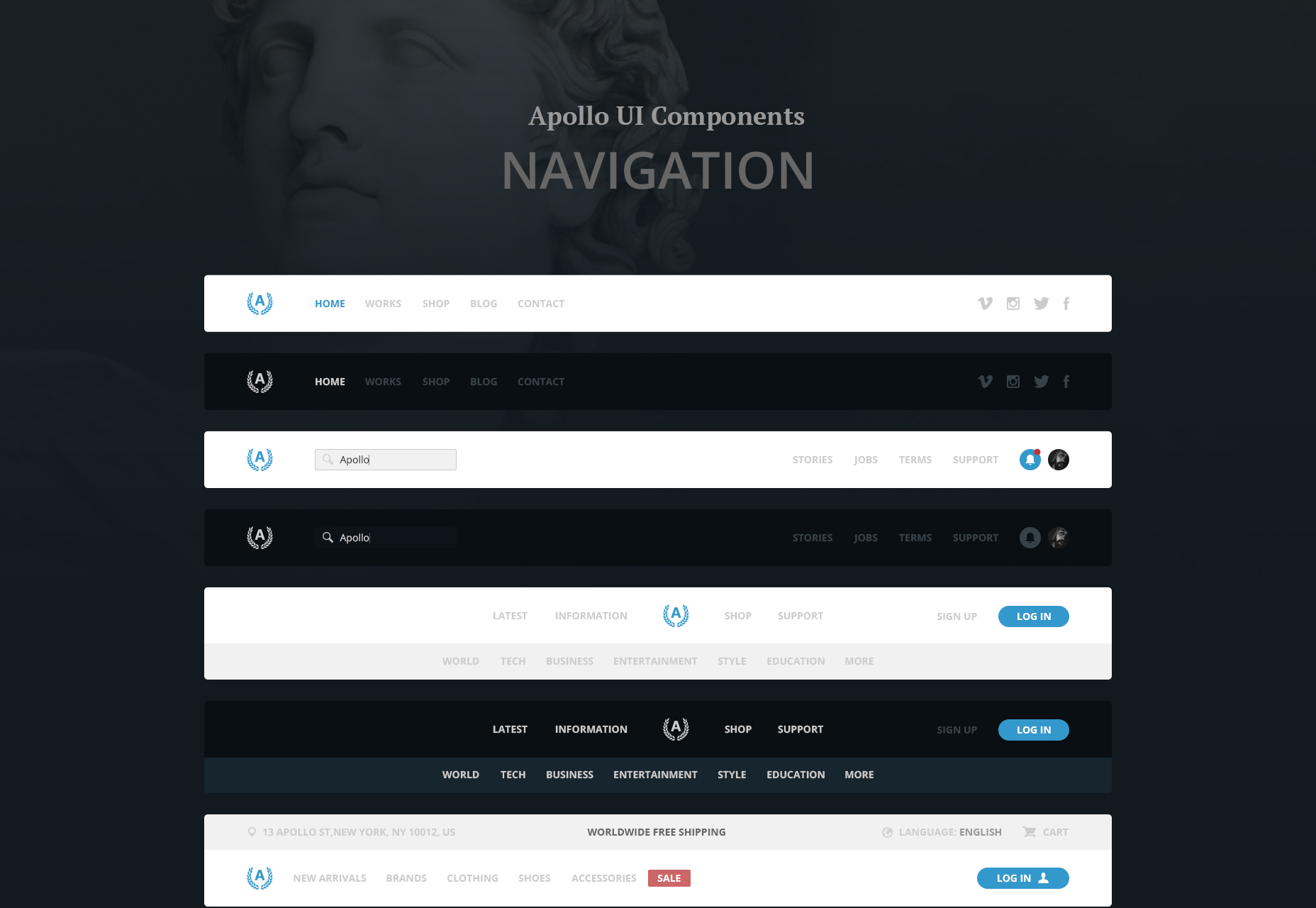
Apollo: PSD e Sketch UI kit barra di navigazione
UN Kit UI che presenta barre d'angolo arrotondate, caratteri maiuscoli, icone piene e uno schema scuro e chiaro.
Display GEOM
Display GEOM è un carattere tipografico che presenta solo caratteri maiuscoli con la caratteristica di essere completamente adornato con forme geometriche delineate e piene su di essi, rendendolo adatto per il design della moda di nuova era.
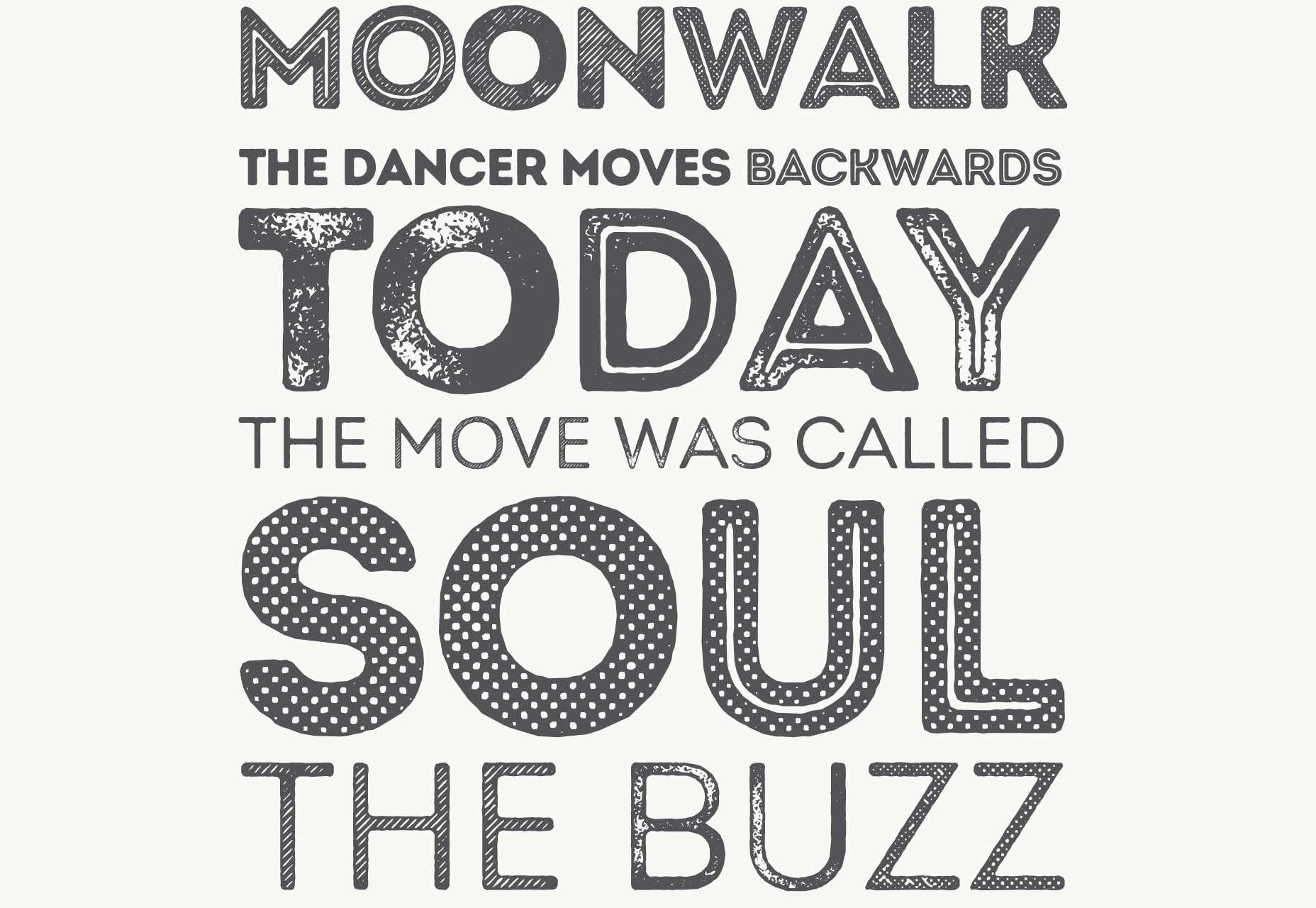
Intro Rust
Intro Rust è una famiglia di font multi-stile e multi-texture che viene fornito con 4 sottofamiglie che contengono 214 caratteri. I nomi di queste sottofamiglie sono Intro Rust, Intro Script, Intro Head e Intro Goodies.
Shumi
Shumi è un carattere di linea molto in grassetto caratterizzato da bordi e estremità ad angolo retto. Include caratteri maiuscoli, numerali e speciali.
Fanaisie
Un font con uno stile vintage con un look da città di cowboy che presenta solo caratteri maiuscoli decorati con estremità e dettagli ben definiti.
scogliera
scogliera è un carattere tipografico rilasciato da Gatis & Evita Vilaks che presenta sia alfabeti latini che cirillici per un totale di oltre 500 caratteri maiuscoli, minuscoli, numerali e speciali oltre a glifi e simboli aggiuntivi. Tutti progettati con linee audaci arrotondate.
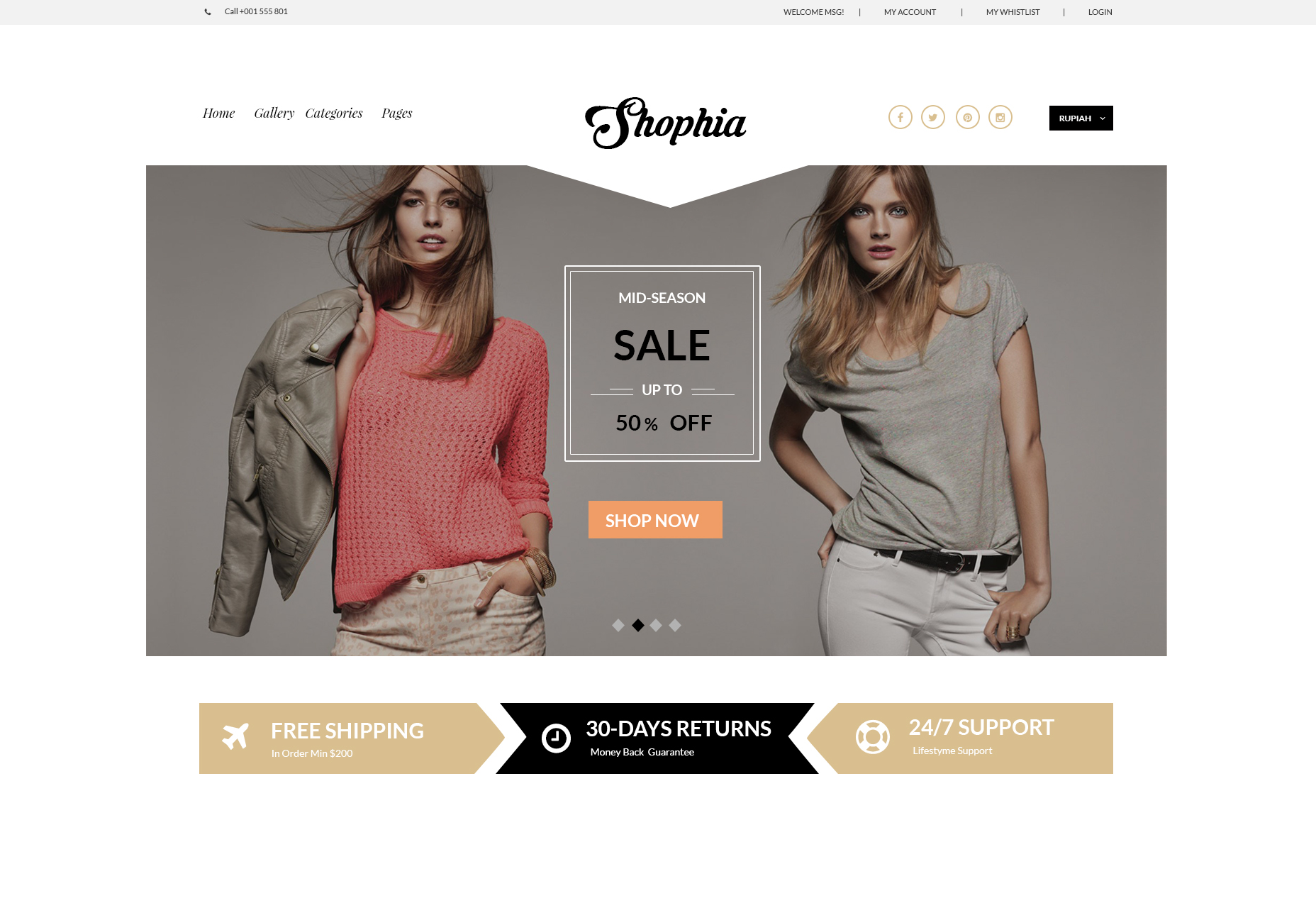
Shophia
Shophia è un modello di sito web di eCommerce pulito realizzato da Robi Wahyudi e consegnato in formato PSD che presenta grandi contenitori con immagini incorniciate e un dispositivo di scorrimento fotografico dall'aspetto fantasioso.
Creato
Creato è un modello PSD per un tema WordPress dall'aspetto molto moderno. Ha fondamentalmente due sezioni principali una con un pulsante del menu in alto e un contenuto a larghezza piena con un carico più pulsanti nella parte inferiore e una sezione di contatto in basso.
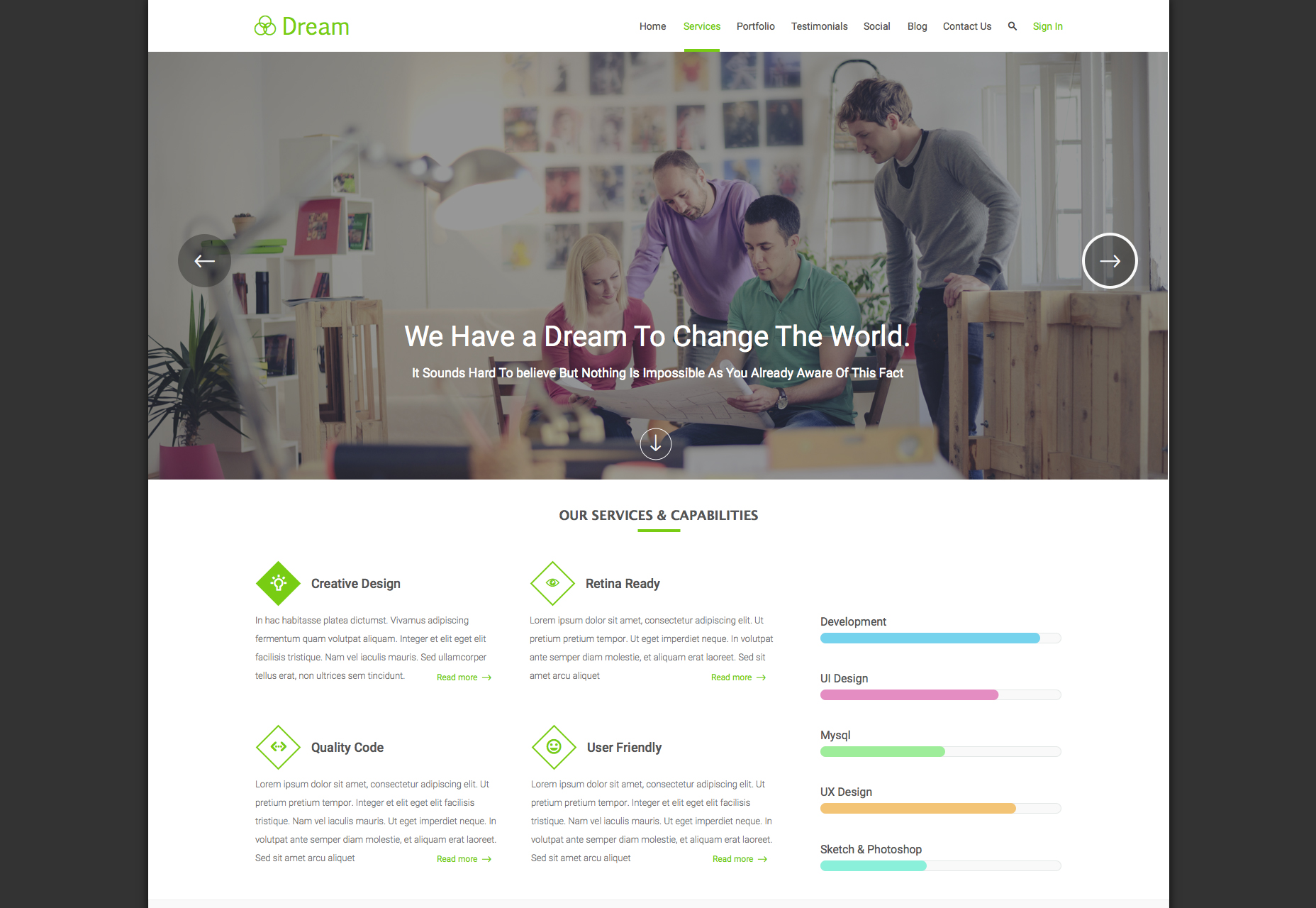
Sognare
Sognare è una pagina di destinazione strutturata di una pagina disegnata da Sketch che presenta uno stile molto pulito e una combinazione di colori tenui. Troverai anche alcune icone colorate e di contorno
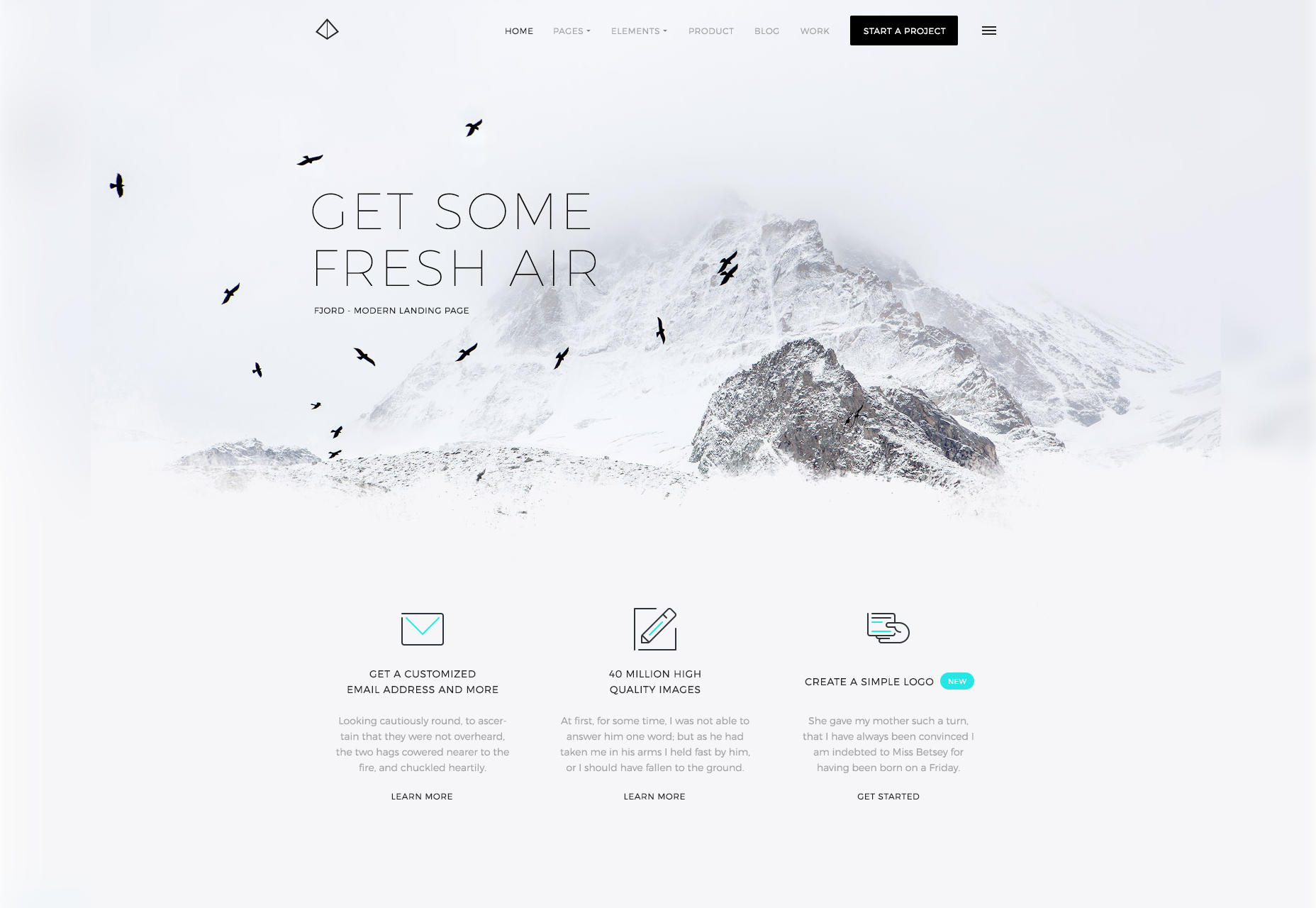
Fjord
Fjord è un modello di pagina di destinazione che presenta uno stile molto pulito con un carattere di linea nera sottile e 2 icone di linea di colore. È perfettamente adatto per qualsiasi tipo di sito web.
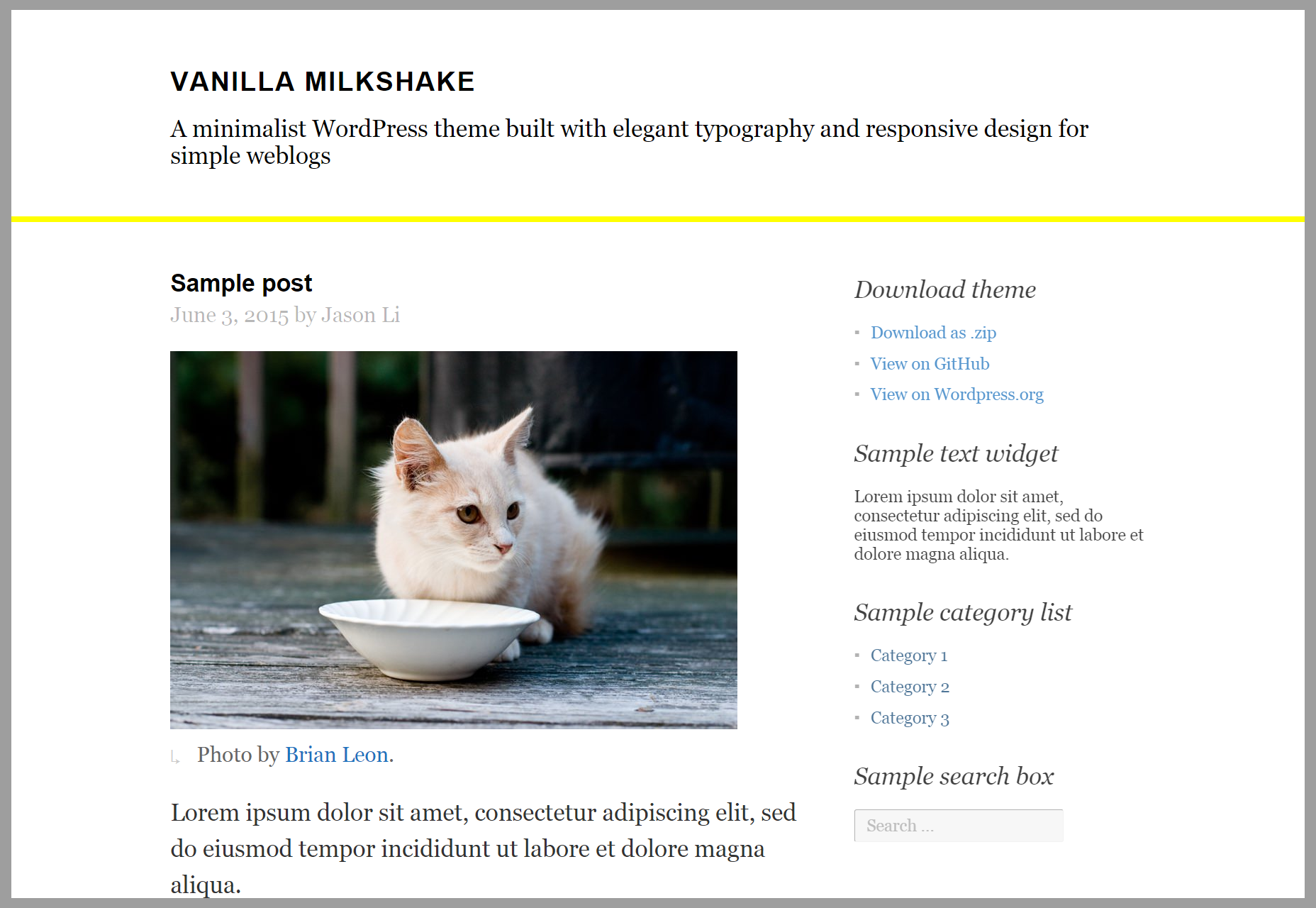
Milkshake alla vaniglia
Milkshake alla vaniglia è un tema WordPress che si presenta in un layout molto semplice e senza sfondo e rifinito con un'elegante tipografia. È disposto in un titolo, nella colonna del contenuto principale e nella barra di destra.
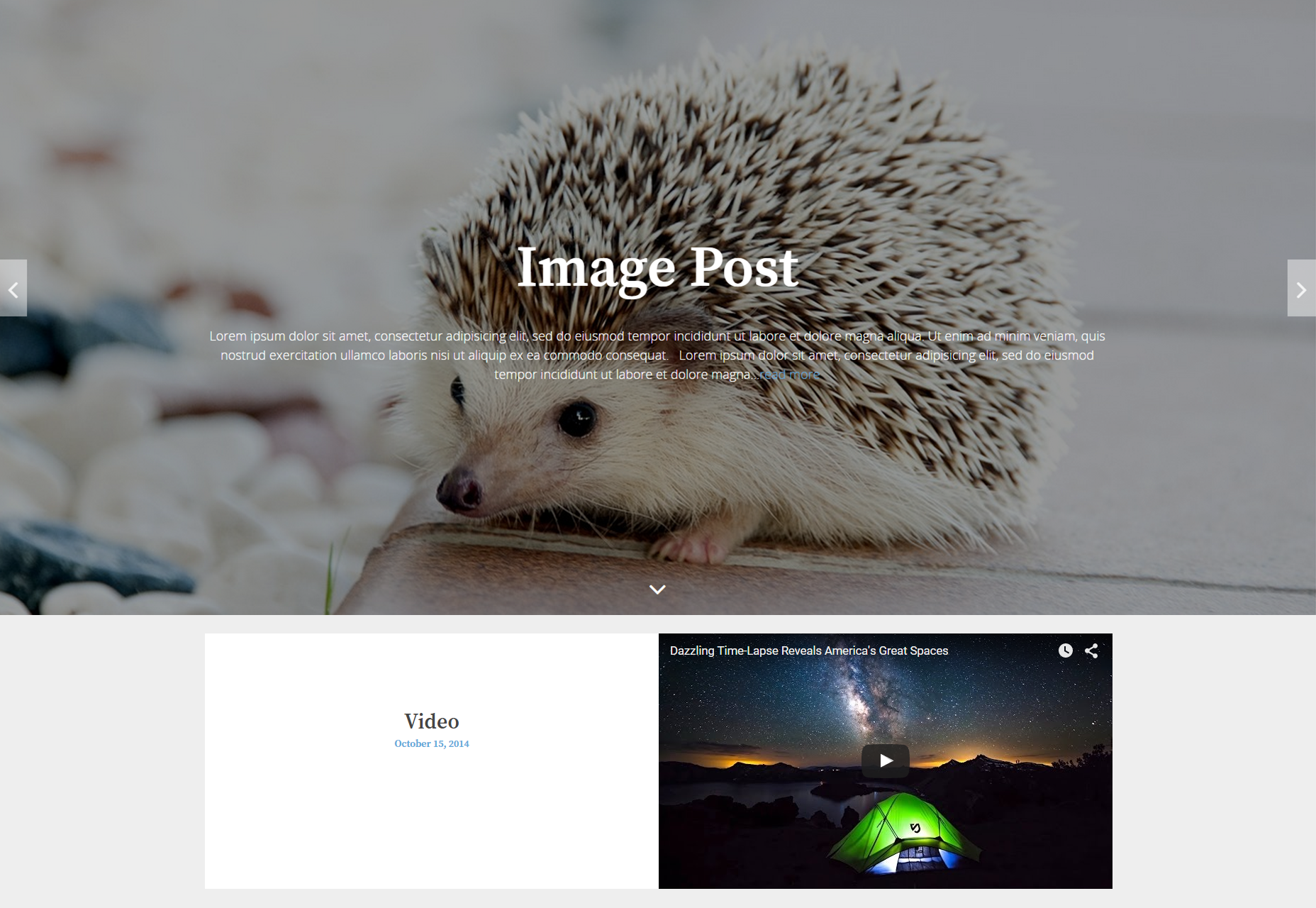
Huxley
Huxley è un tema WordPress versatile che presenta un dispositivo di scorrimento post-formato disposto in una singola colonna e sei tipi di layout aggiuntivi, come post singolo e pagina di contatto.
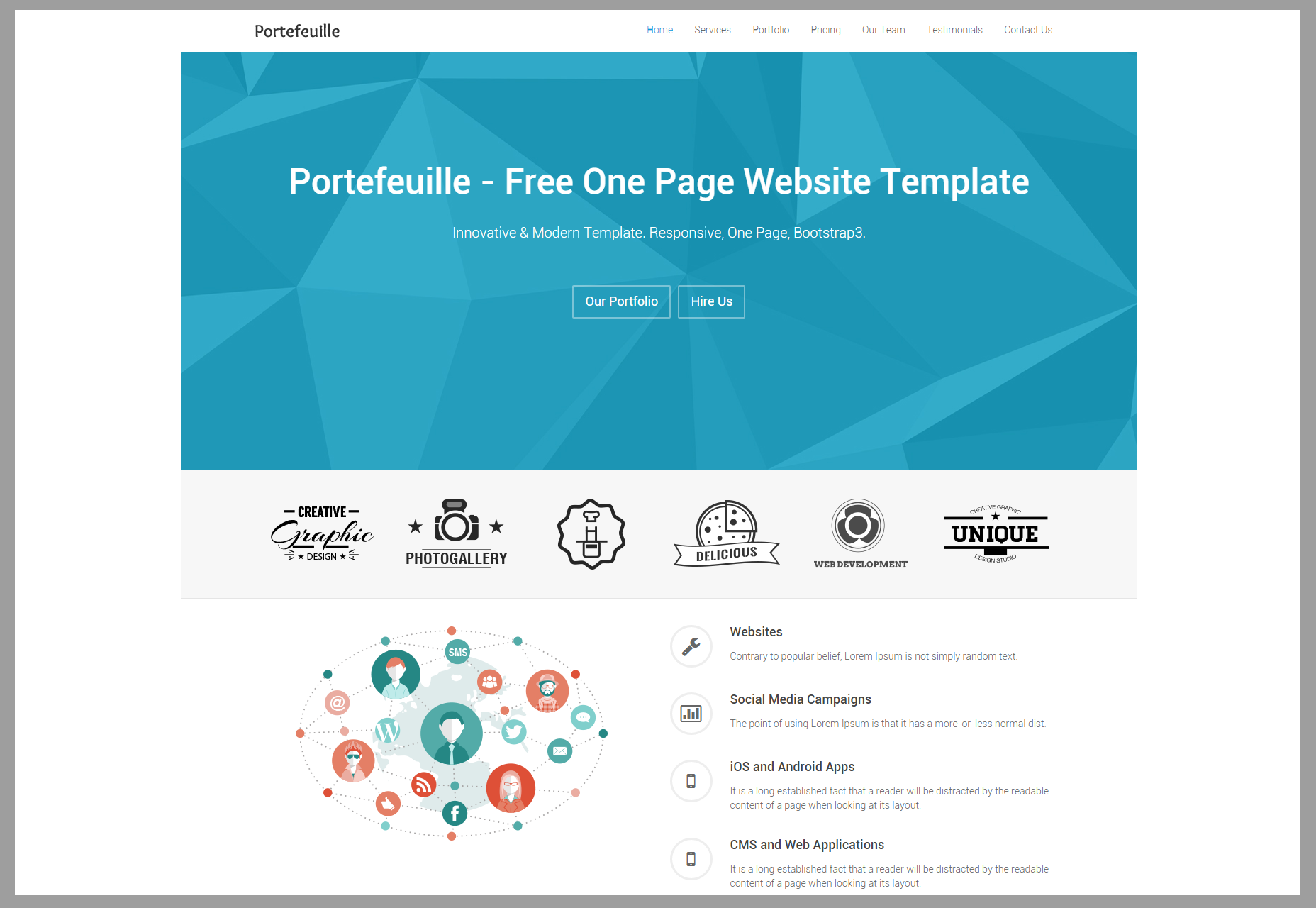
portefeuille
portefeuille è un tema del sito Web del portfolio di una sola pagina che presenta uno sfondo di intestazione low-poly e uno stile pulito lungo il layout a una colonna.
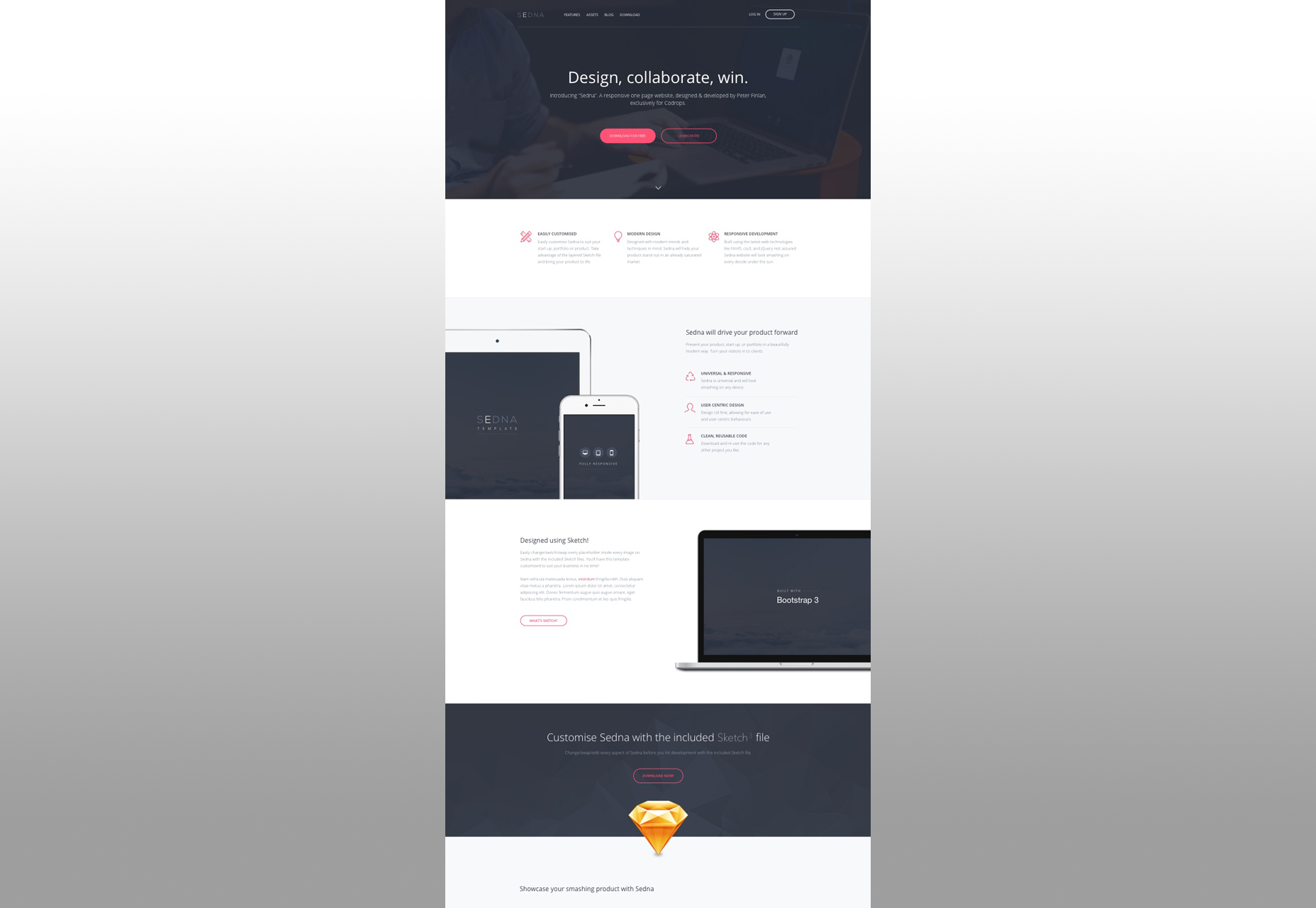
Sedna
Sedna è un tema sito Web di una sola pagina pulito e minimale realizzato in Sketch 3 che presenta icone colorate con contorni e sezioni regolari di contenitori a tutta larghezza.
30 Bundle di temi Bootstrap curati
UN pacchetto di temi Bootstrap per entrambi gli ambienti WordPress e non WordPress, raccolti da tutto Internet, curati e presentati a te.
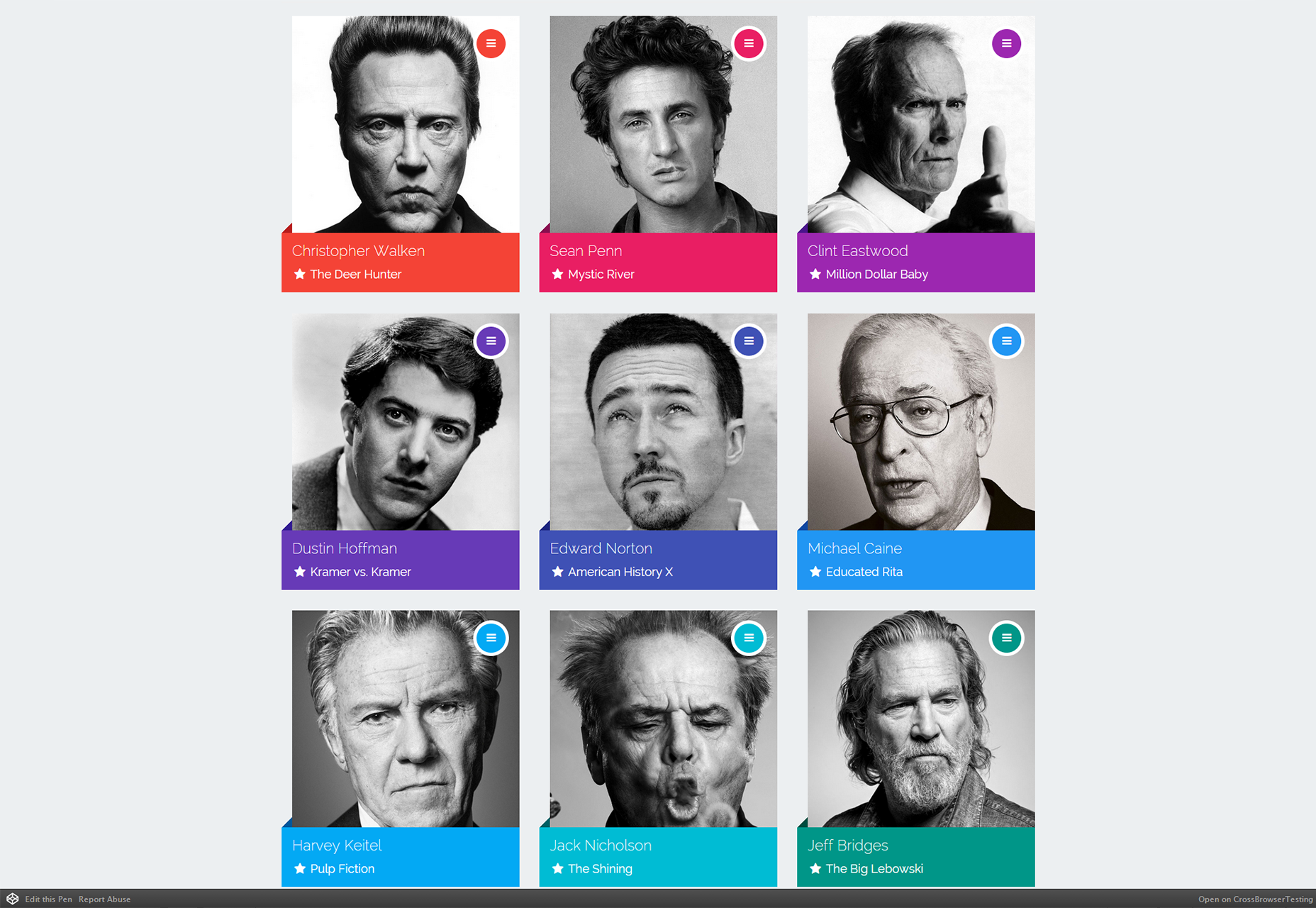
Snippet di scheda materiale reattivo
UN frammento sviluppato da David Foliti per generare schede di stile di design del materiale che presentano un'immagine che scivola via per mostrare il contenuto dietro di esso quando si fa clic sulla sua icona del menu principale.
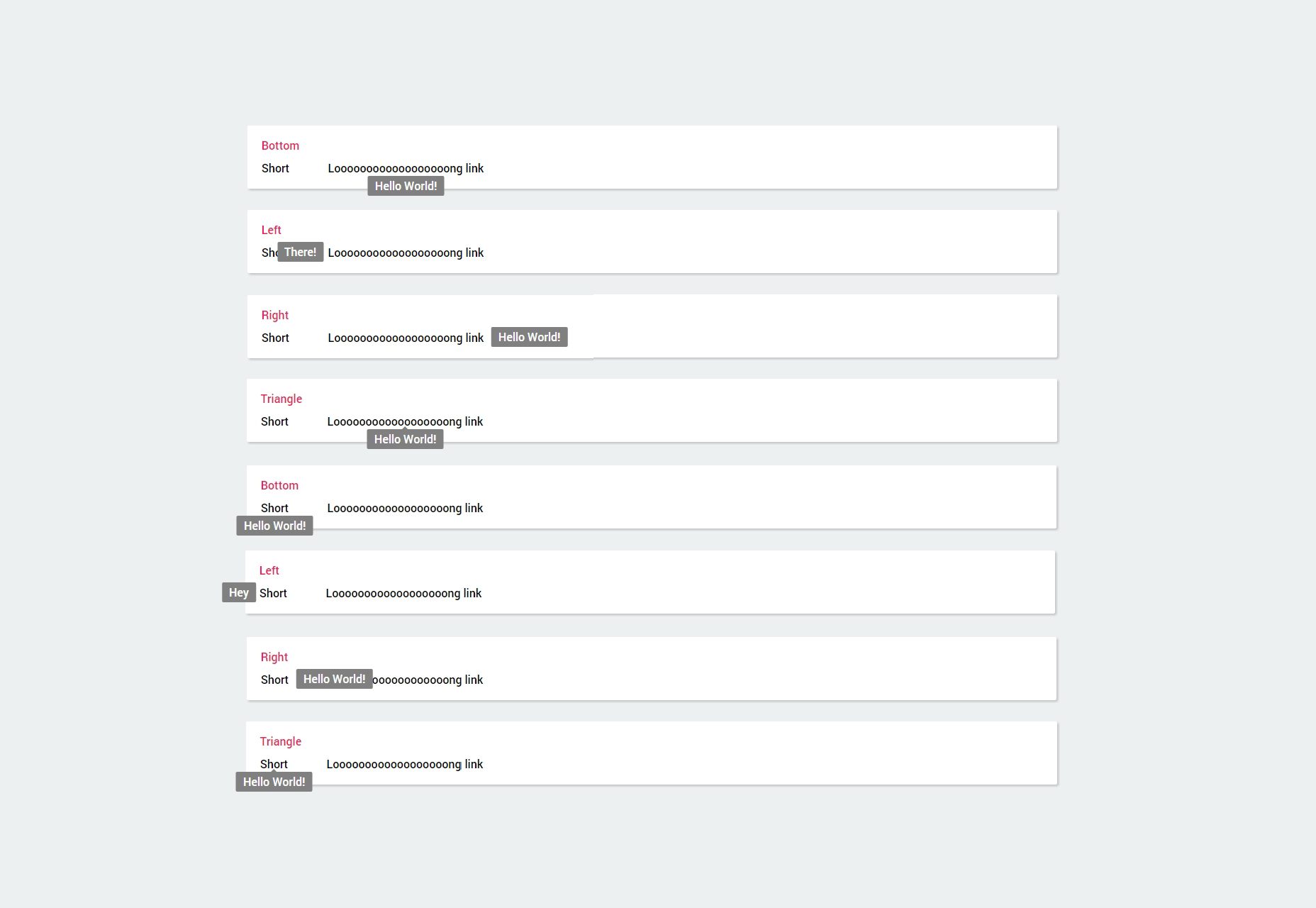
Semplici tooltips CSS
UN semplice snippet di codice CSS sviluppato e rilasciato da Ben Mildren che aggiunge suggerimenti ai collegamenti in tre diverse posizioni, in basso, a sinistra o a destra, e con o senza triangoli adornano.
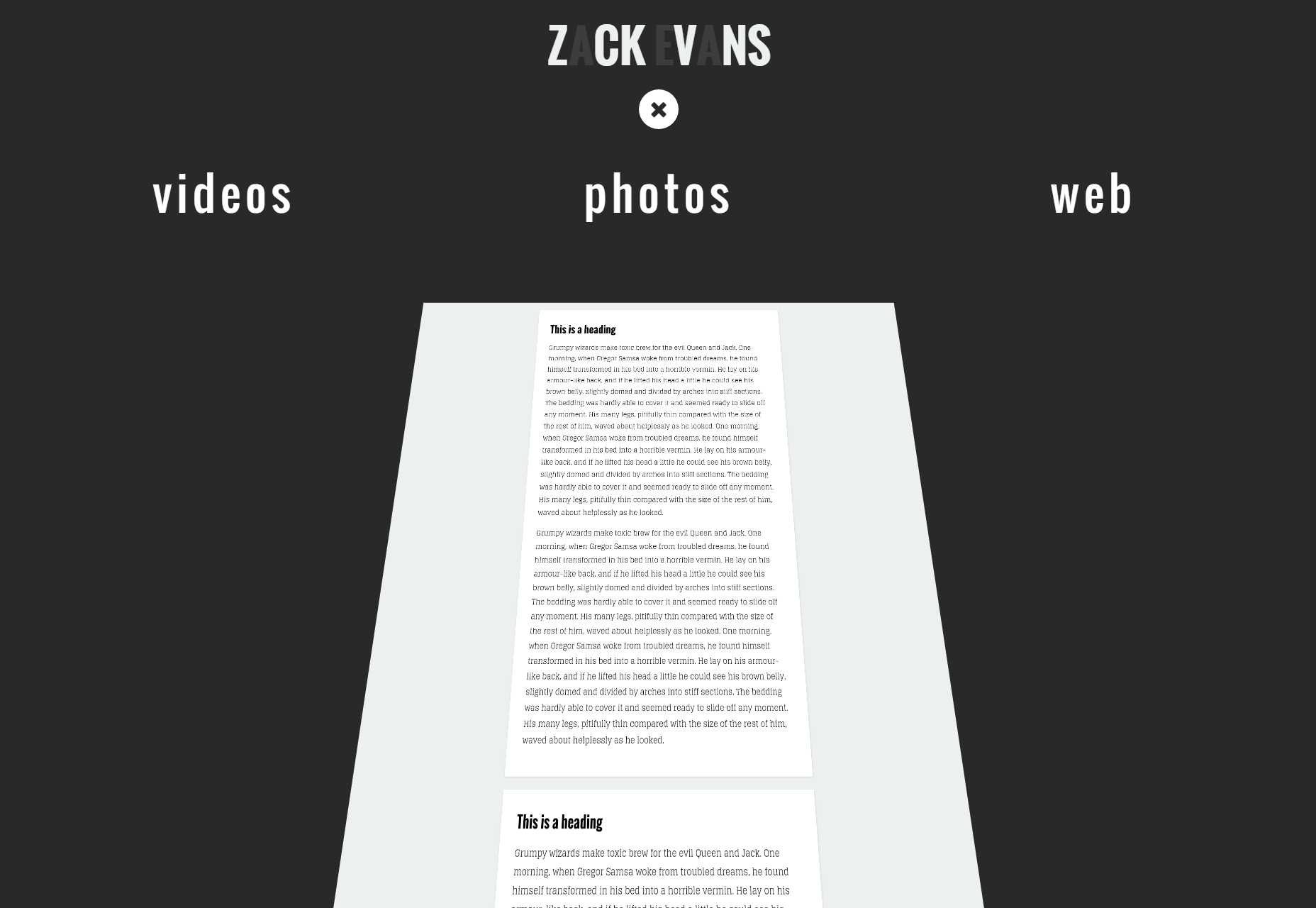
Navigazione Rivela
Navigazione Rivela è un concetto introdotto da ZCKVNS che quando si fa clic sul pulsante del menu, l'intero layout di pagina sotto l'intestazione si imposta inclinato sullo sfondo per mostrare i link di pagine alternative.
Generatore di particelle di icone con funzionalità di libreria grafica
Un frammento di codice creato da Kenji Saito che genera icone per effetti fluidi di particelle, ogni volta che si scorre o si fa qualsiasi gesto del mouse questa icona si disintegra e si reintegra come diversa.
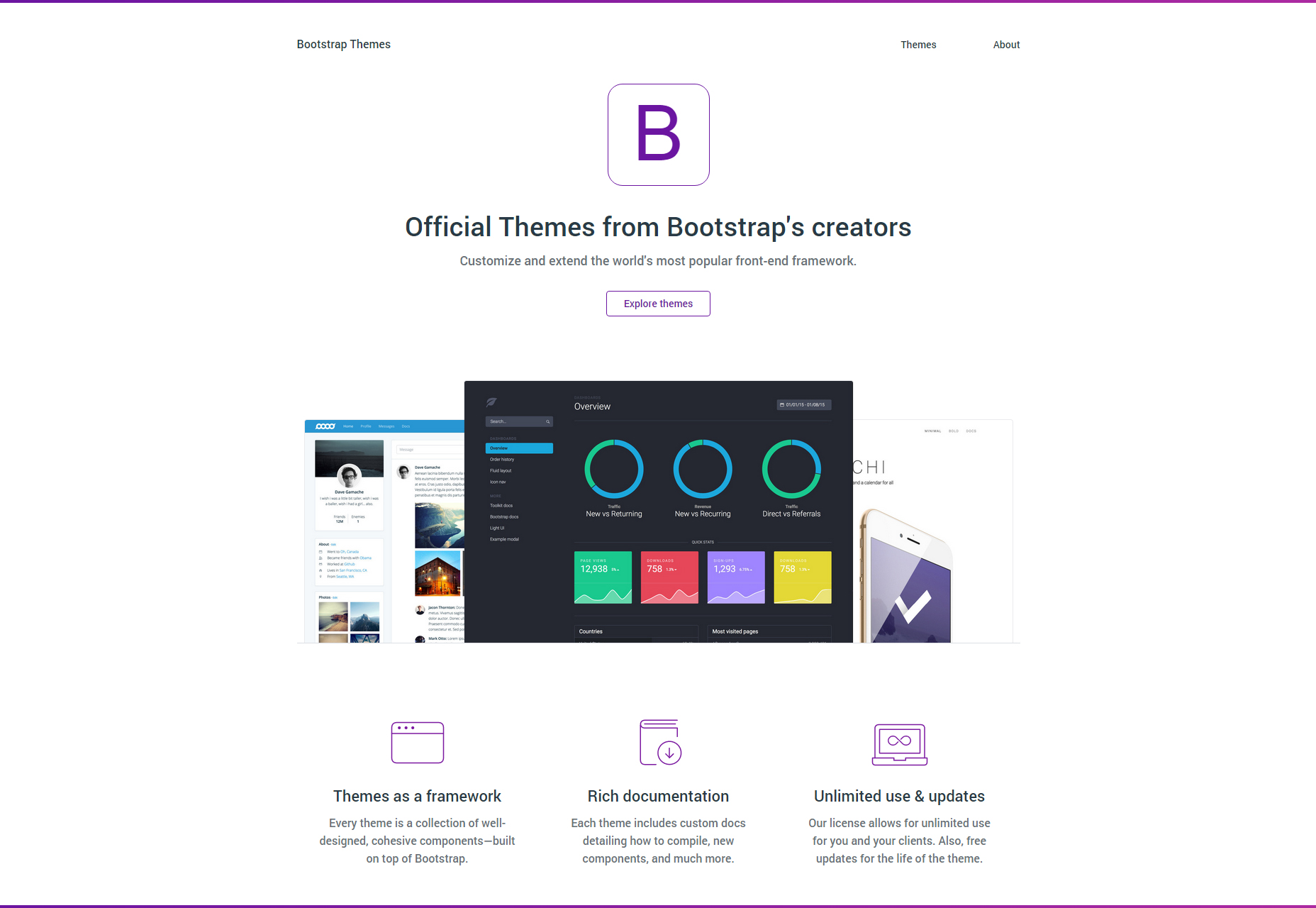
Set di schemi del tema Bootstrap
UN set di temi di bootstrap d'élite che funzionano come framework, con documentazione ricca e completa e licenze e aggiornamenti a vita.
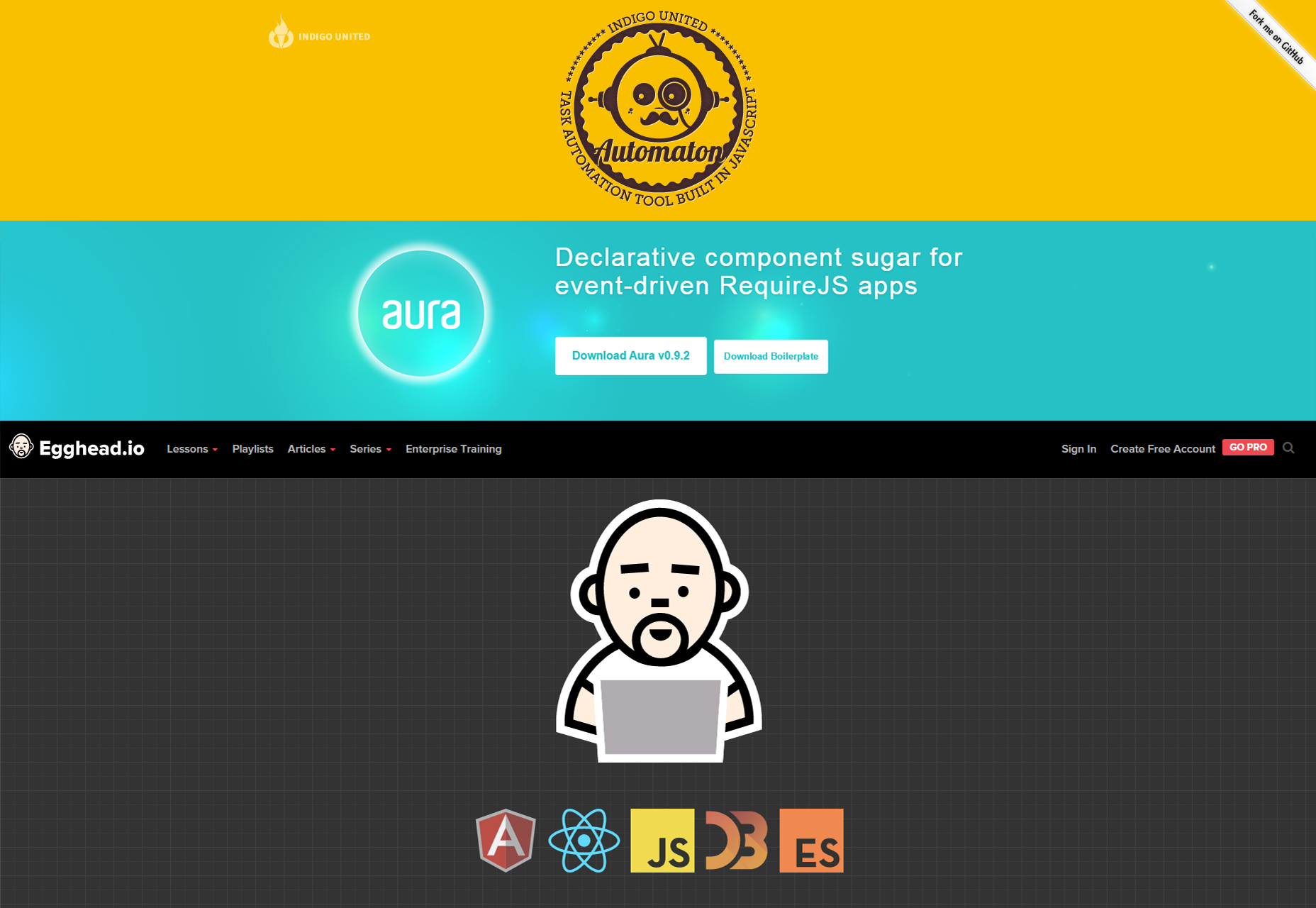
Compilazione di segnalibri front-end
UN enorme compilation di siti di sviluppo web focalizzati su risorse front-end che vengono risolte dalla conoscenza generale all'inizio, a problemi concreti e particolari in basso.
Spark Framework
Spark Framework è un progetto ispirato a Sinatra, che ti consente di creare applicazioni web Java8 in modo molto semplice.
FormFiller
FormFiller è un bookmark sviluppato in JavaScript per ripopolare i moduli compilando il modulo una sola volta e salvando le impostazioni per quel modulo specifico.
vagabondo
vagabondo è una raccolta di plugin open source scritti in Ruby, che ti aiuta a creare applicazioni web con meno codice coinvolto.
panique
UN Compilatore automatico da SASS a CSS tramite puro PHP che non usa il linguaggio rubino e presenta una codifica a una riga. Questo compilatore utilizza attualmente la sintassi SCSS 3.2, le importazioni e i mixin.
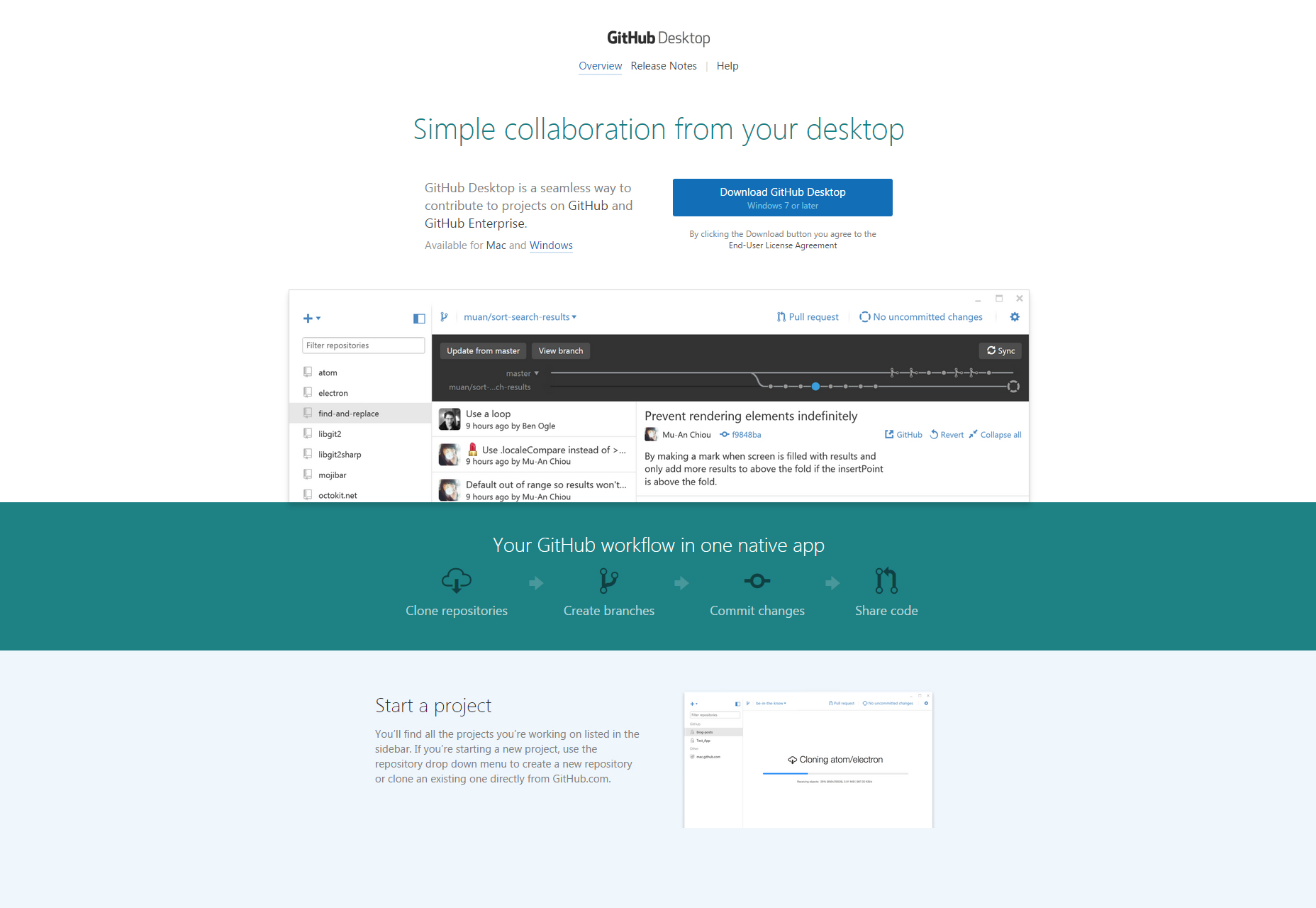
GitHub Desktop
GitHub Desktop è uno strumento scaricabile che ti consente di gestire facilmente progetti open-source da GitHub dal tuo computer Mac o Windows. Avvia i progetti, estrai i progetti, realizza il commit perfetto e più funzioni da vedere.
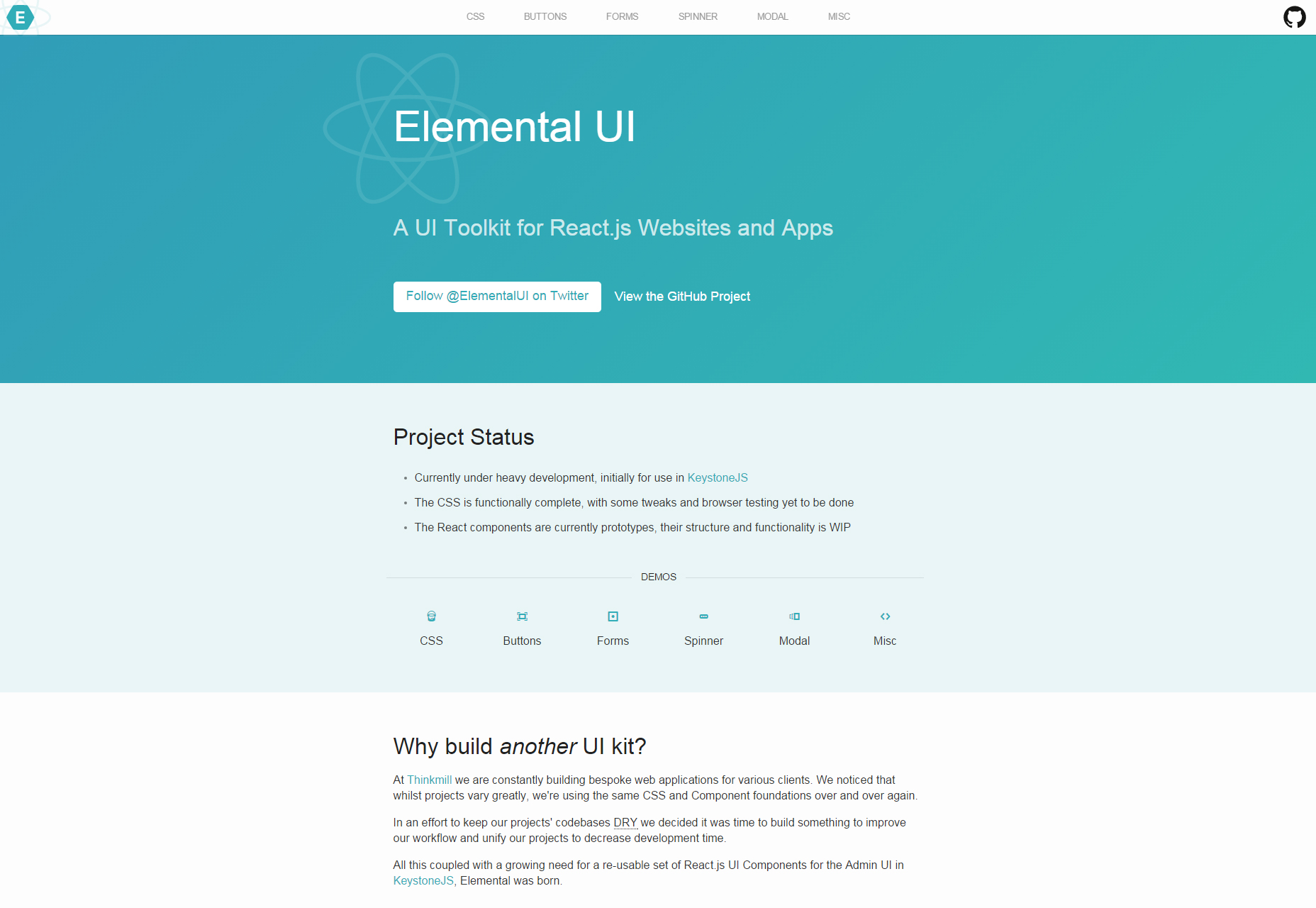
Elementare
Elementare è un flessibile UI Toolkit per i siti web e le app di React.js con strumenti di out-lay per CSS, pulsanti, moduli, modal e altri elementi.
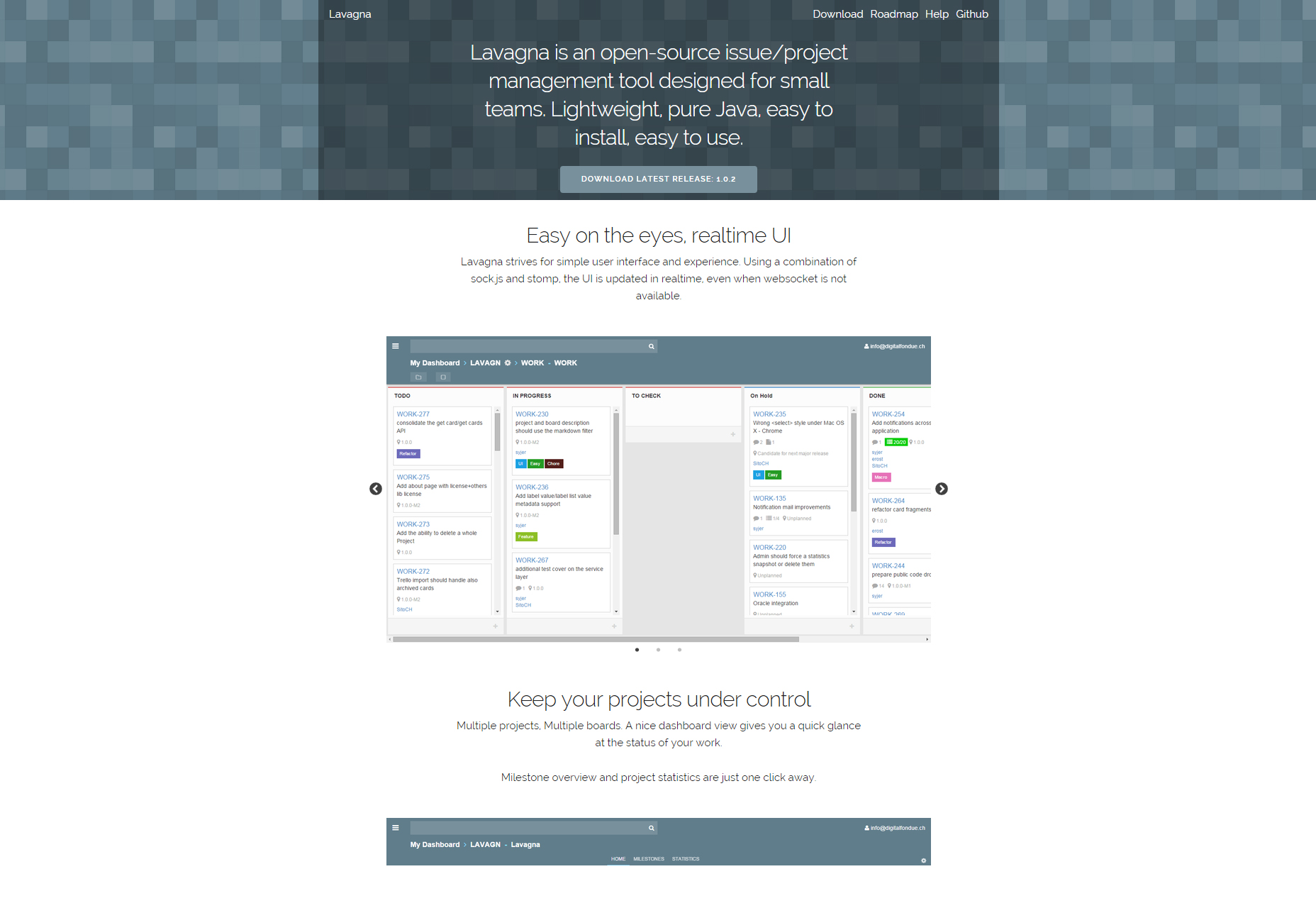
Lavagna
Lavagna è uno strumento di gestione per problemi open source e progetti adatti a piccoli team. È leggero ed è codificato esclusivamente in Java, che offre una bella vista dashboard e offre una panoramica organizzata dei progetti.
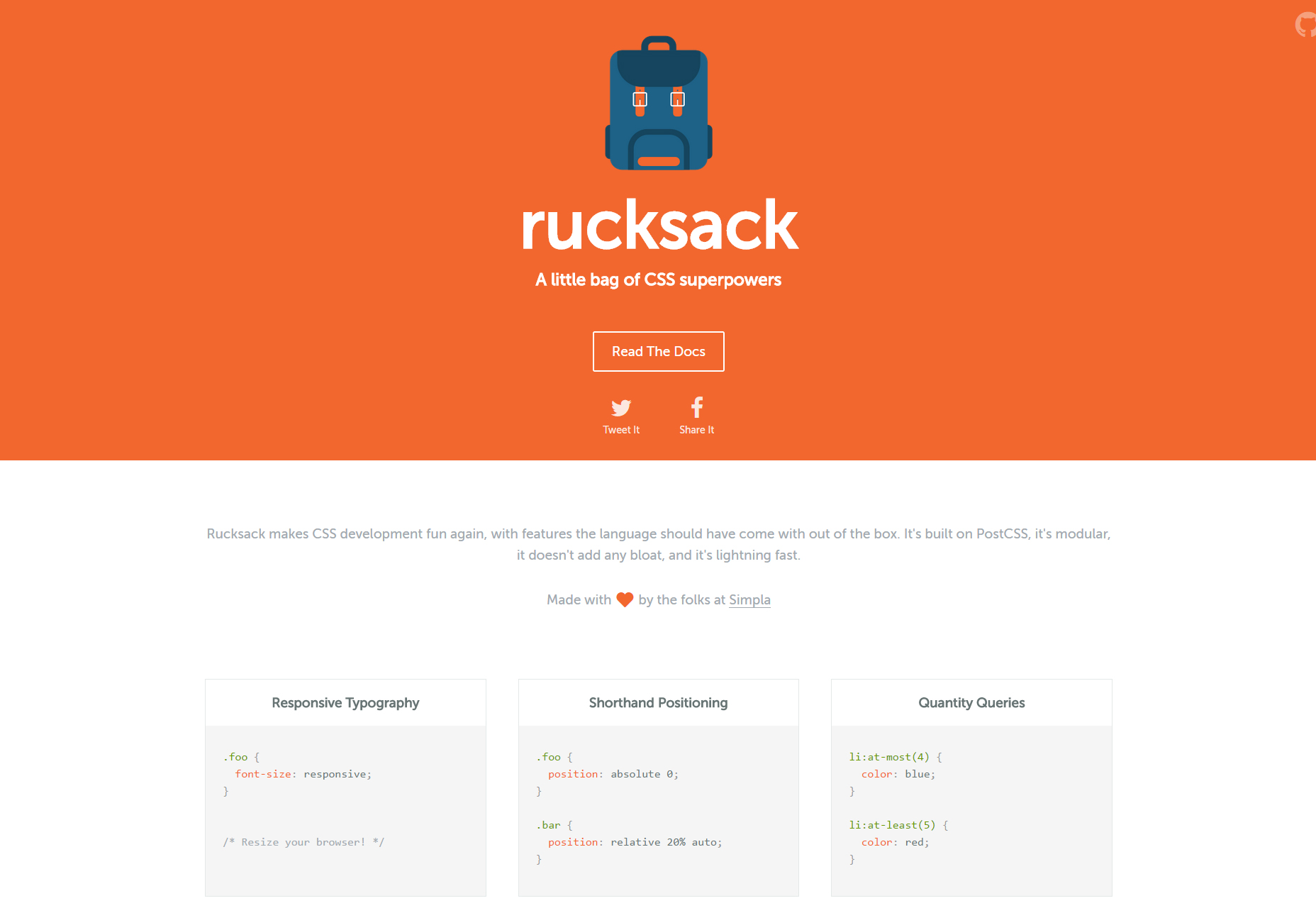
Zaino
Zaino è una libreria CSS che semplifica lo sviluppo dei CSS grazie alla tipografia reattiva, alla stenografia delle proprietà di posizionamento, alla correzione chiara nativa e altro ancora.
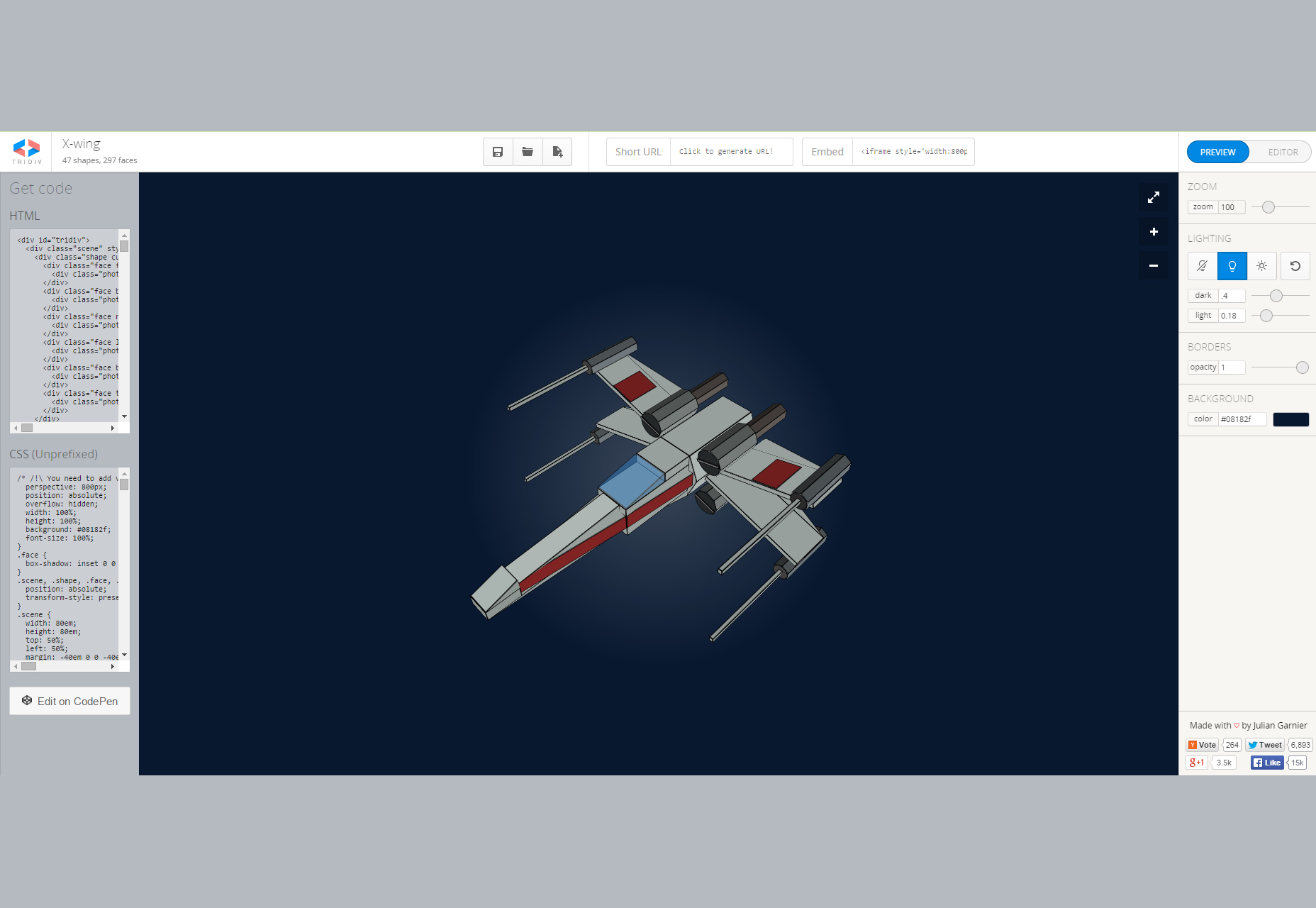
Tridiv
Tridiv è un creatore di forme 3D CSS sviluppato da Julian Garnier che ti fornisce un controllo dell'interfaccia utente della barra di destra per modificare facilmente e intuitivamente forme e composizioni.
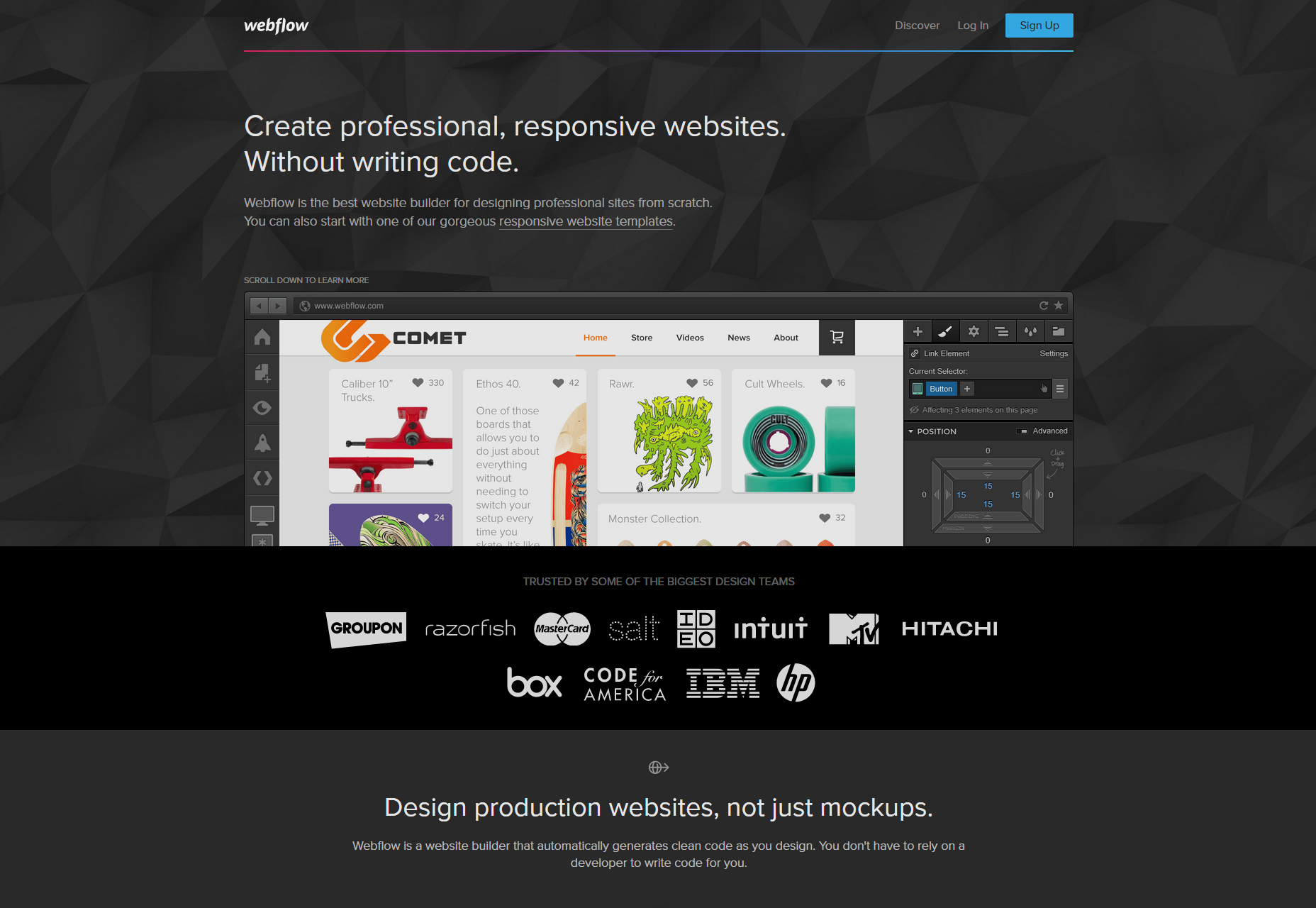
WebFlow
WebFlow è un costruttore di siti Web che facilita il processo di sviluppo generando automaticamente il codice durante la progettazione e fornendo un pannello di controllo completo.
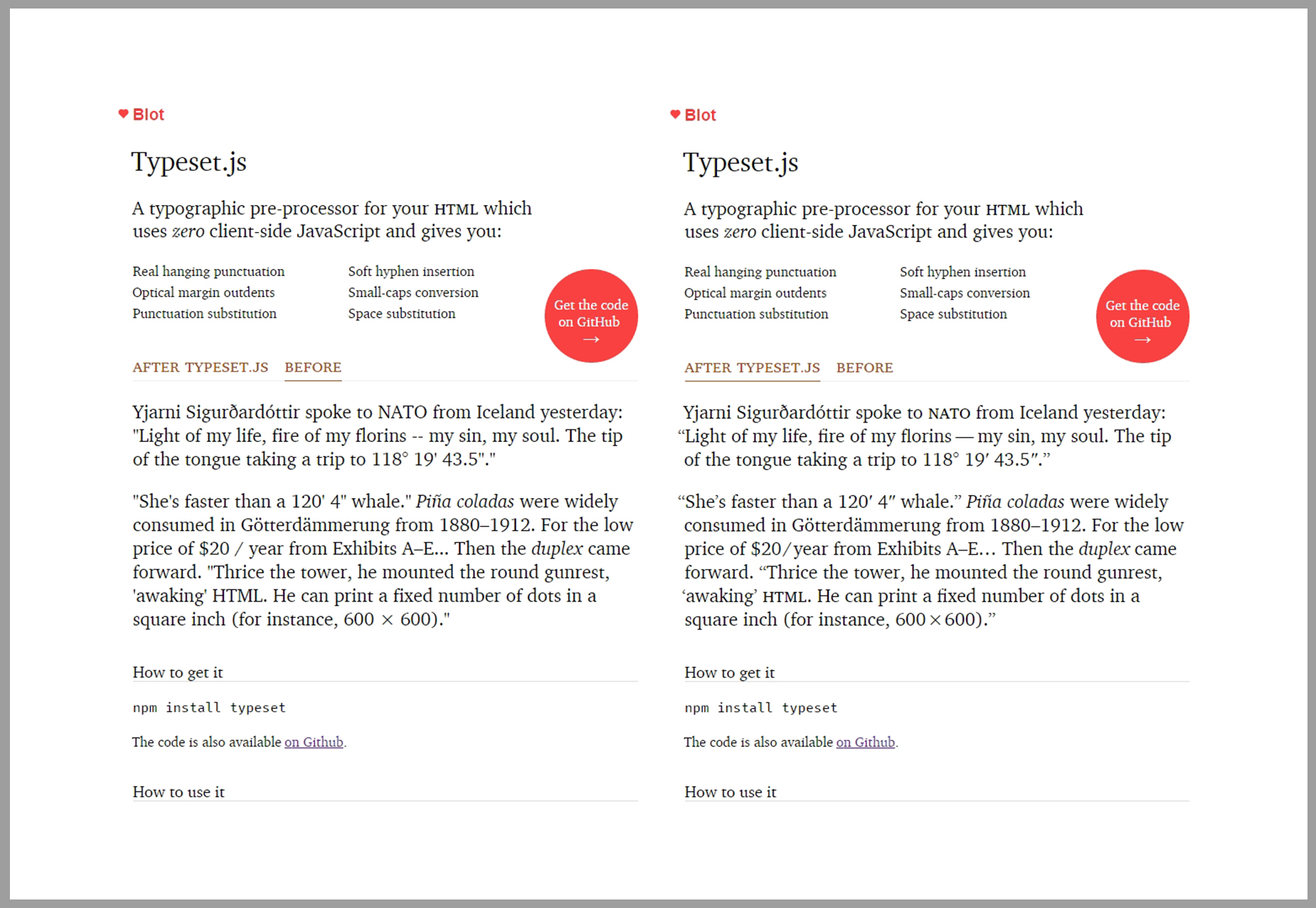
TypesetJS
UN pre-processore tipografico per HTML che non utilizza alcun JavaScript sul lato client e fornisce funzionalità di edizione del testo come la punteggiatura reale sospesa, inserimento soft hyphen, margini del margine ottico, conversione small cap e altro.
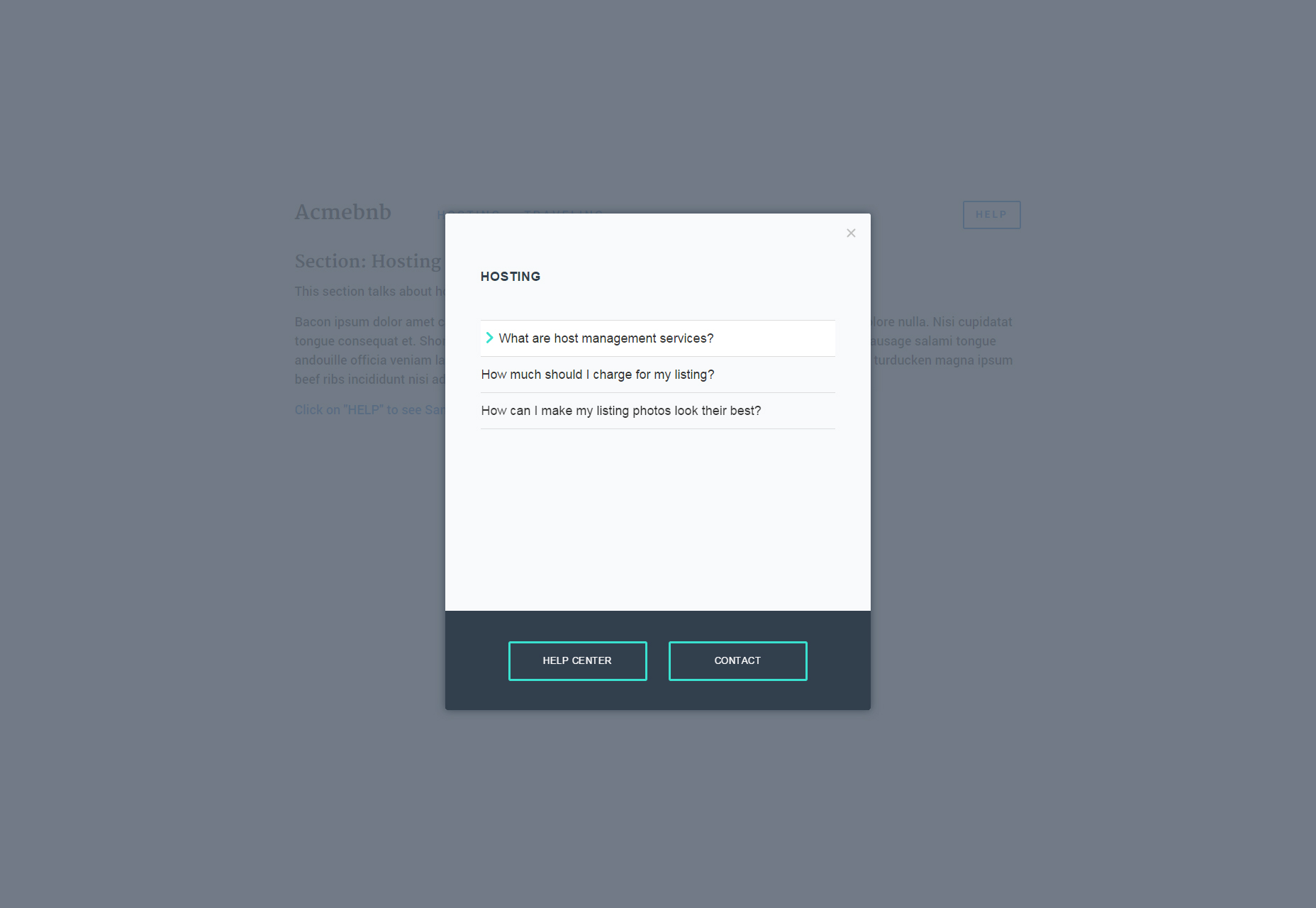
SamwiseJS
Samwise è una modal personalizzabile che include voci di menu di elenco e pulsanti per ulteriori opzioni nella parte inferiore. Adatto per aiutare offrendo e fornendo informazioni.
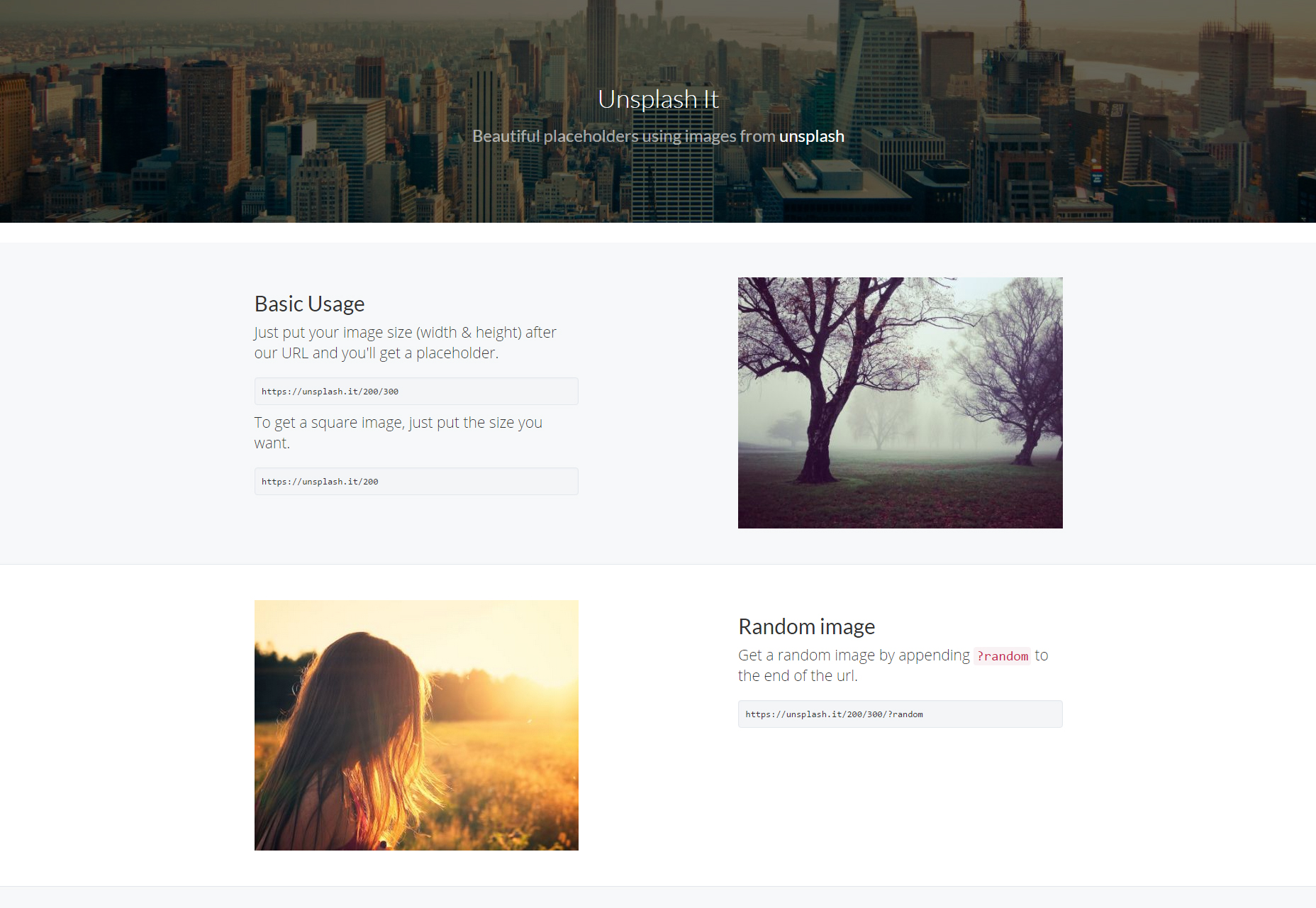
Unsplash It
Unsplash It è un generatore di segnaposto immagine che ti fornisce una singola riga URL e ti consente di utilizzare semplici parametri per incorporare i segnaposti nel tuo sito web, come dimensioni o effetti.
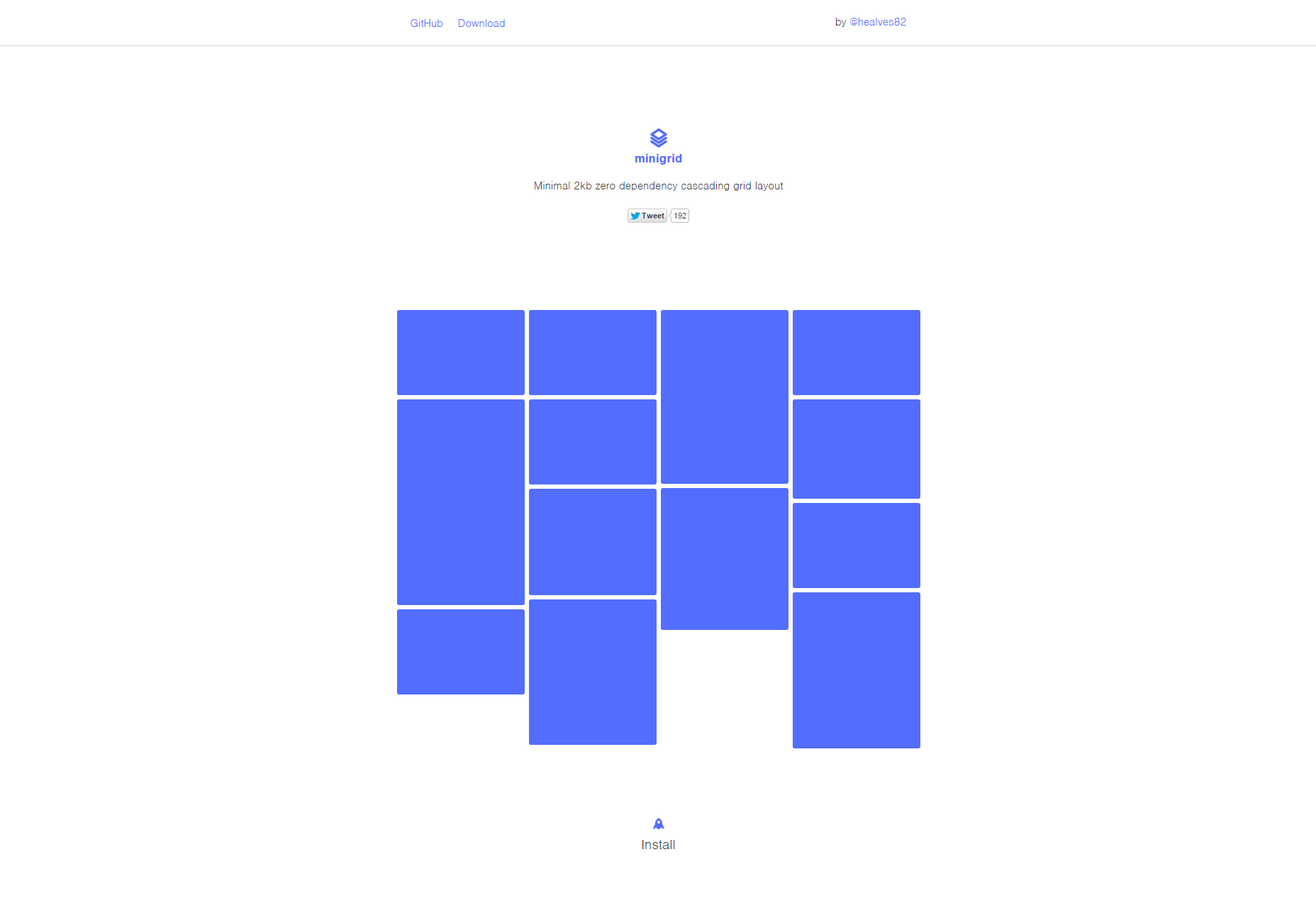
Minigrid
Minigrid è una struttura a griglia a cascata progettata in uno stile minimal che presenta un'animazione gradevole e gradevole quando è disposta sulla pagina.
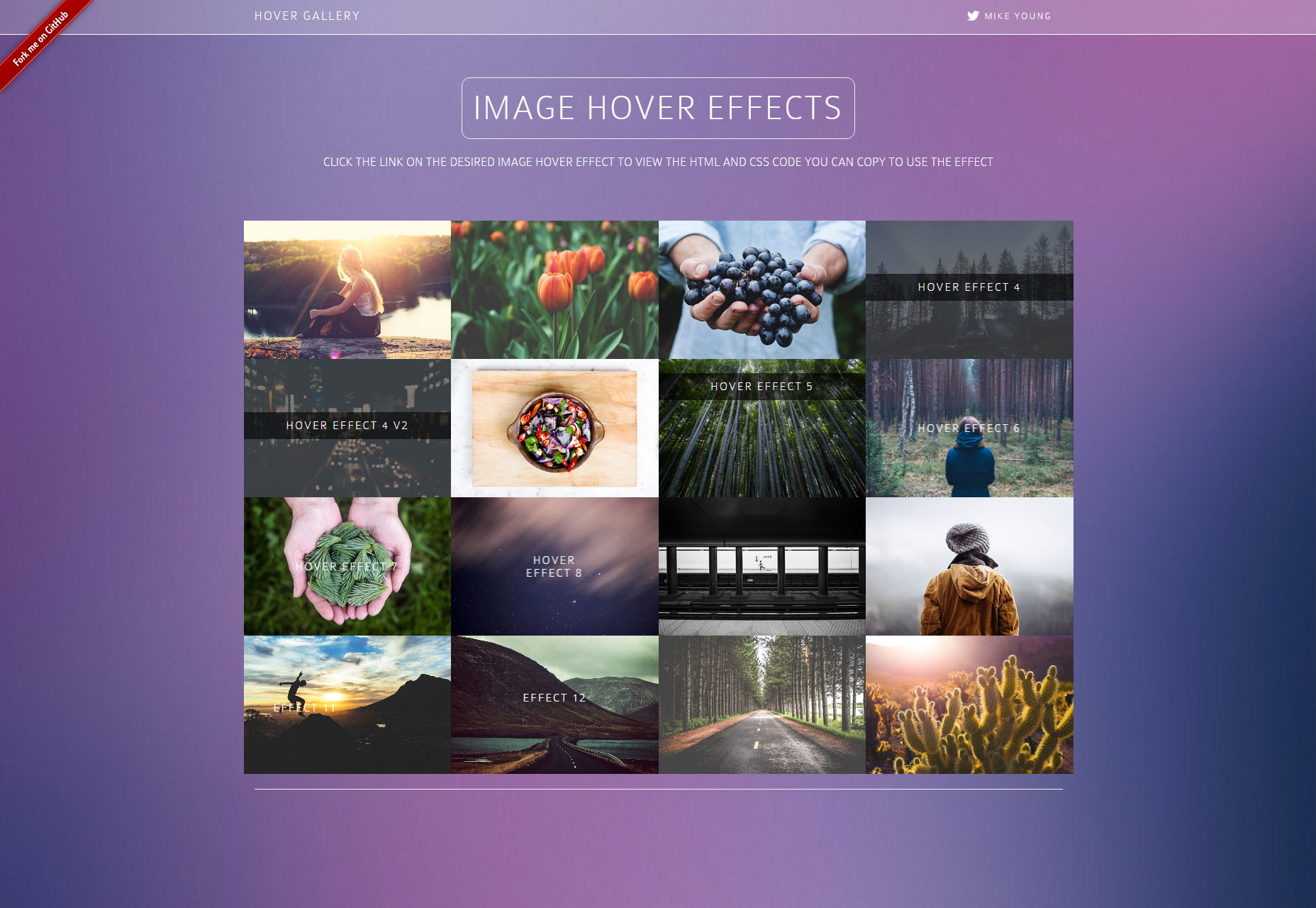
Bootstrap image hover Galleria di effetti HTML e CSS
UN galleria di bei effetti al passaggio del mouse applicato su immagini con linee sottili icone e effetti di transizione fotogrammi. Tutti gli effetti sono sviluppati in HTML e CSS.
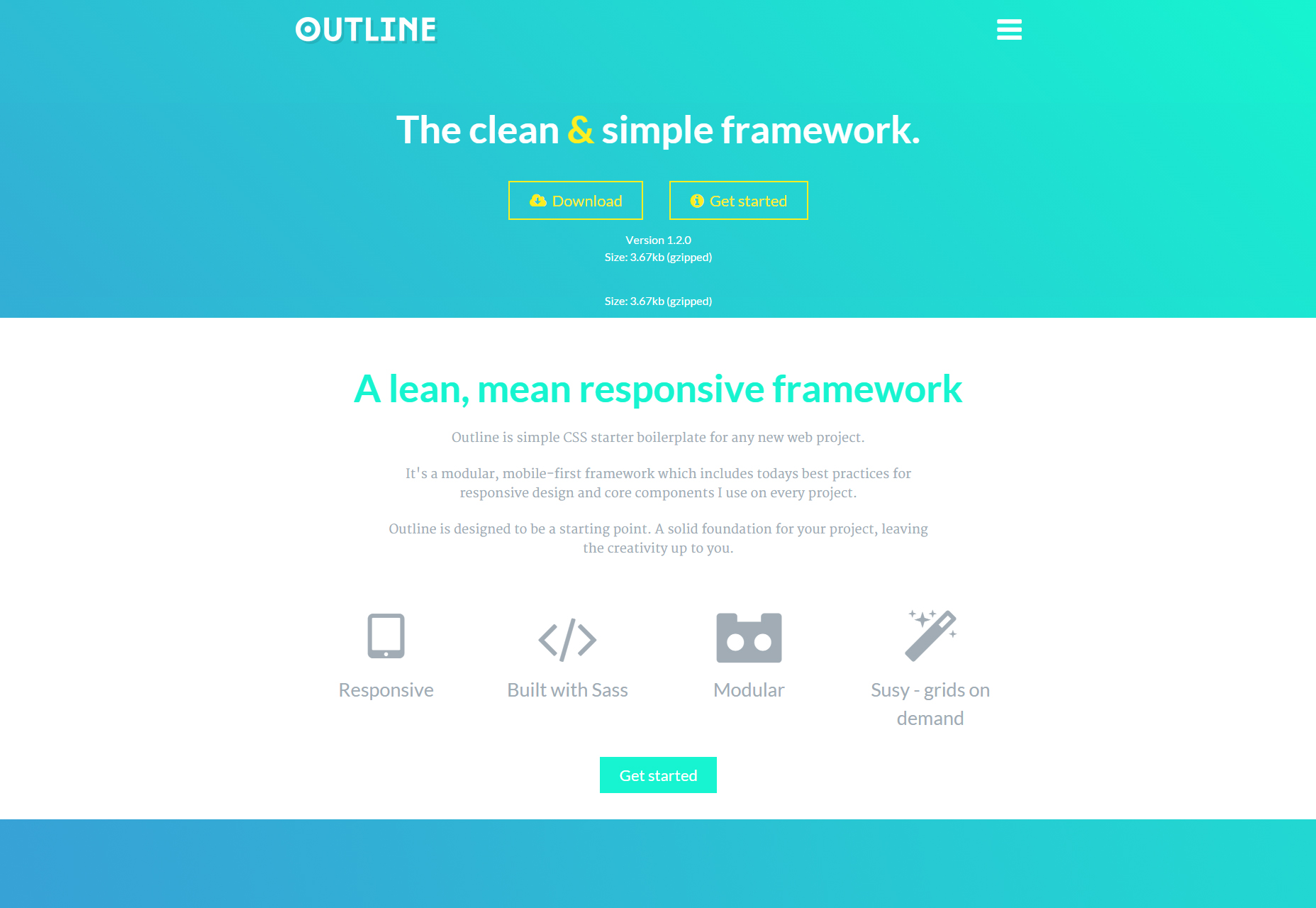
Contorno
Contorno è un framework CSS semplice e pulito che funziona come base di partenza per nuovi progetti web. Offre piena reattività, codifica Sass, edificio modulare e griglie Susy su richiesta.
Datedropper
Datedropper è un plugin jQuery che consente di gestire e inserire rapidamente le date in campi modulo con strumenti di selezione di date animati simili a suggerimenti.
Artyom
Artyom è una libreria di riconoscimento vocale con controllo vocale per JavaScript che ti aiuta a creare il tuo assistente virtuale personale e ad inserirlo nel tuo sito web.