6 plugin per mantenere il tuo sito WordPress on-Trend
Non è necessario parlare di WordPress poiché tutti sono consapevoli del suo vasto potenziale. Invece, parleremo di alcuni plugin.
Alcuni di essi sono vitali, come un plugin per migliorare la SEO o il caching del sito; altri sono opzionali, come un plugin per l'integrazione con reCaptcha. Tra queste ultime categorie, spesso incappi in plug-in progettati per aiutare i proprietari dei siti a tenere il passo con le recenti tendenze del design.
Ad esempio, possono rendere più interessanti le interfacce con funzionalità come i pulsanti del menu dell'hamburger o la grafica a due tonalità. Oggi esamineremo sei tendenze attuali e presenteremo sei soluzioni semplici e, soprattutto, gratuite disponibili nel repository.
1. Carte
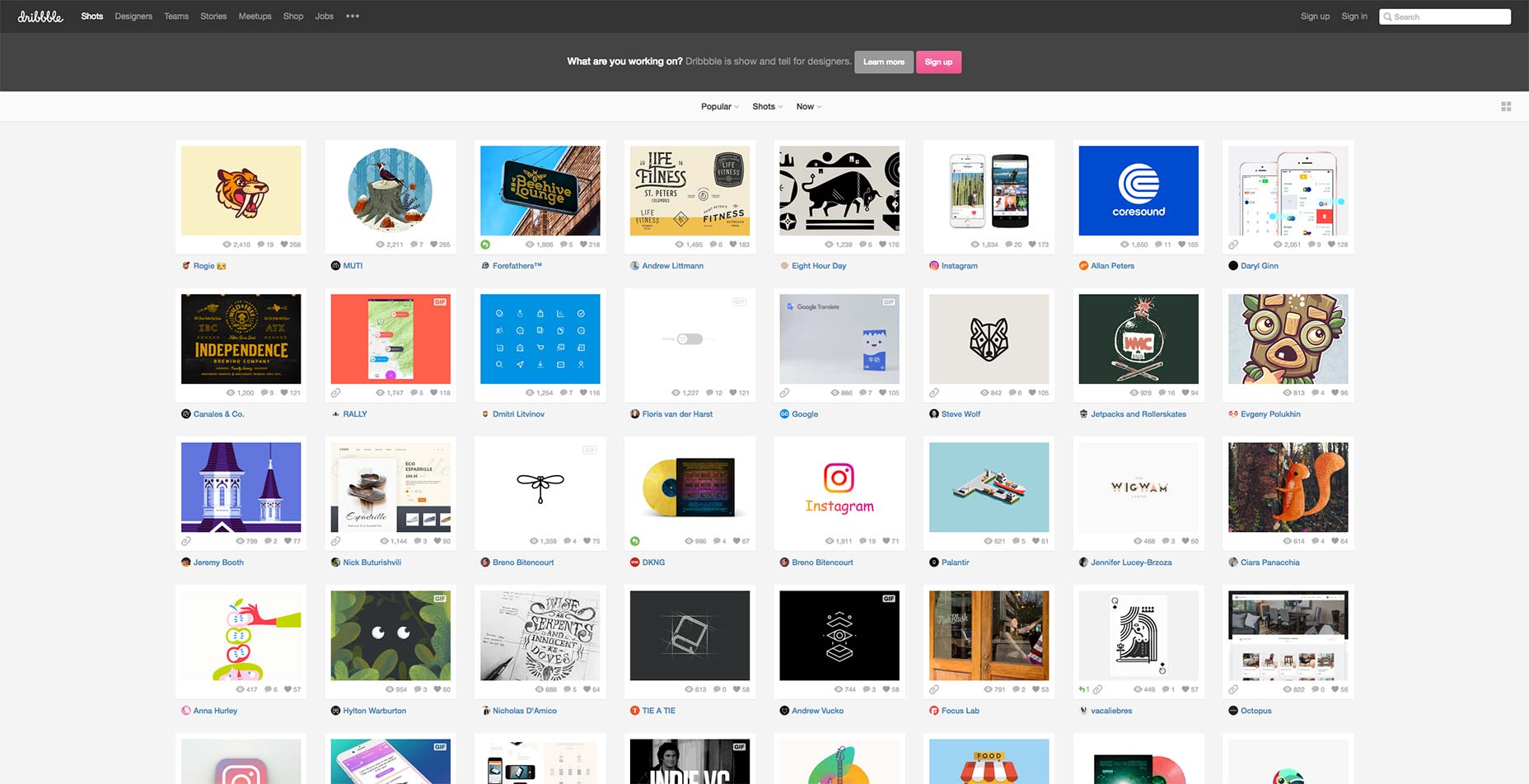
Come visto su Pinterest, Dribbble, Behance, Twitter, Facebook, Google Plus e altro ancora.
Cominceremo con le carte. Il 2015 è stato caratterizzato da un grande clamore attorno a questa tendenza, e non sta andando da nessuna parte. Considerato uno dei modelli di design più popolari, suddivide il contenuto in blocchi digeribili e li distribuisce ai lettori. È una soluzione quasi universale che funziona bene sia con interfacce desktop che mobili.
Soluzione WordPress: Layout della muratura
I layout in muratura sono uno dei modi migliori per utilizzare i layout basati su schede, quindi questo plugin è un ottimo inizio. Ti consente di utilizzare una struttura in stile Pinterest e di applicarla al tuo blog, a una rivista online o addirittura a un sito di e-commerce.
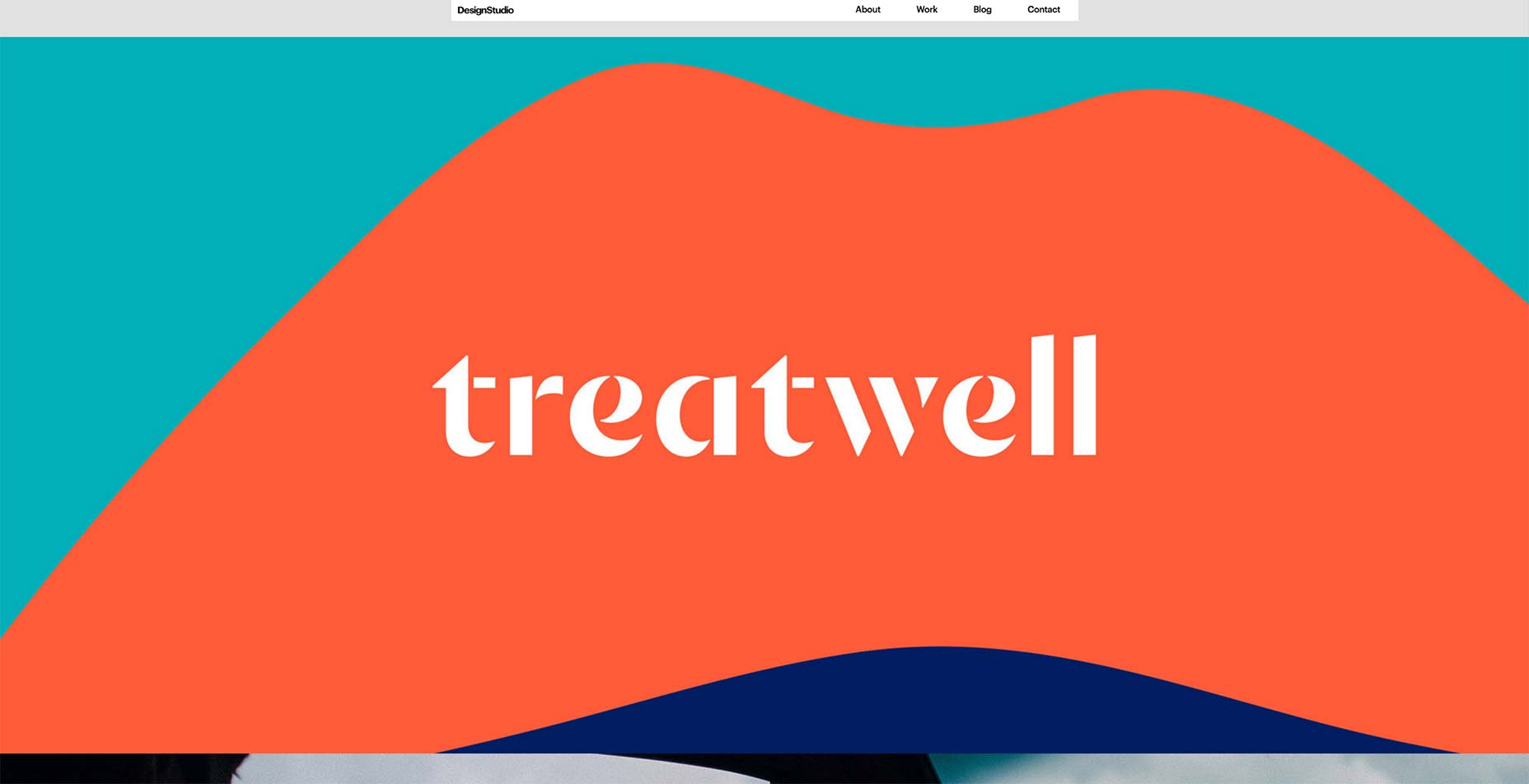
2. Grafica a due tonalità
Come visto nelle campagne Spotify, nelle campagne Adidas, nelle campagne Lois Jeans e in altri.
Il duotone è vecchio come le colline. È stato usato un milione di volte dai fotografi, che hanno bisogno di far risaltare i toni medi e le alte luci di un'immagine. Anche se non è esattamente nuovo, Duotone ha preso d'assalto il Web nell'ultimo anno. Il più grande esempio di questo è Spotify, i cui designer hanno infuso la tecnica con tonalità intense
Soluzione WordPress: TwotoneFX
TwotoneFX è un piccolo plug-in che consente di convertire tutte le immagini della libreria multimediale in due tonalità. Ha un'interfaccia semplice, piuttosto intuitiva con diverse opzioni per la modifica delle immagini. Pertanto, puoi impostare i colori e applicare i filtri alle anteprime, alle immagini nei post o a tutti i contenuti multimediali contemporaneamente.
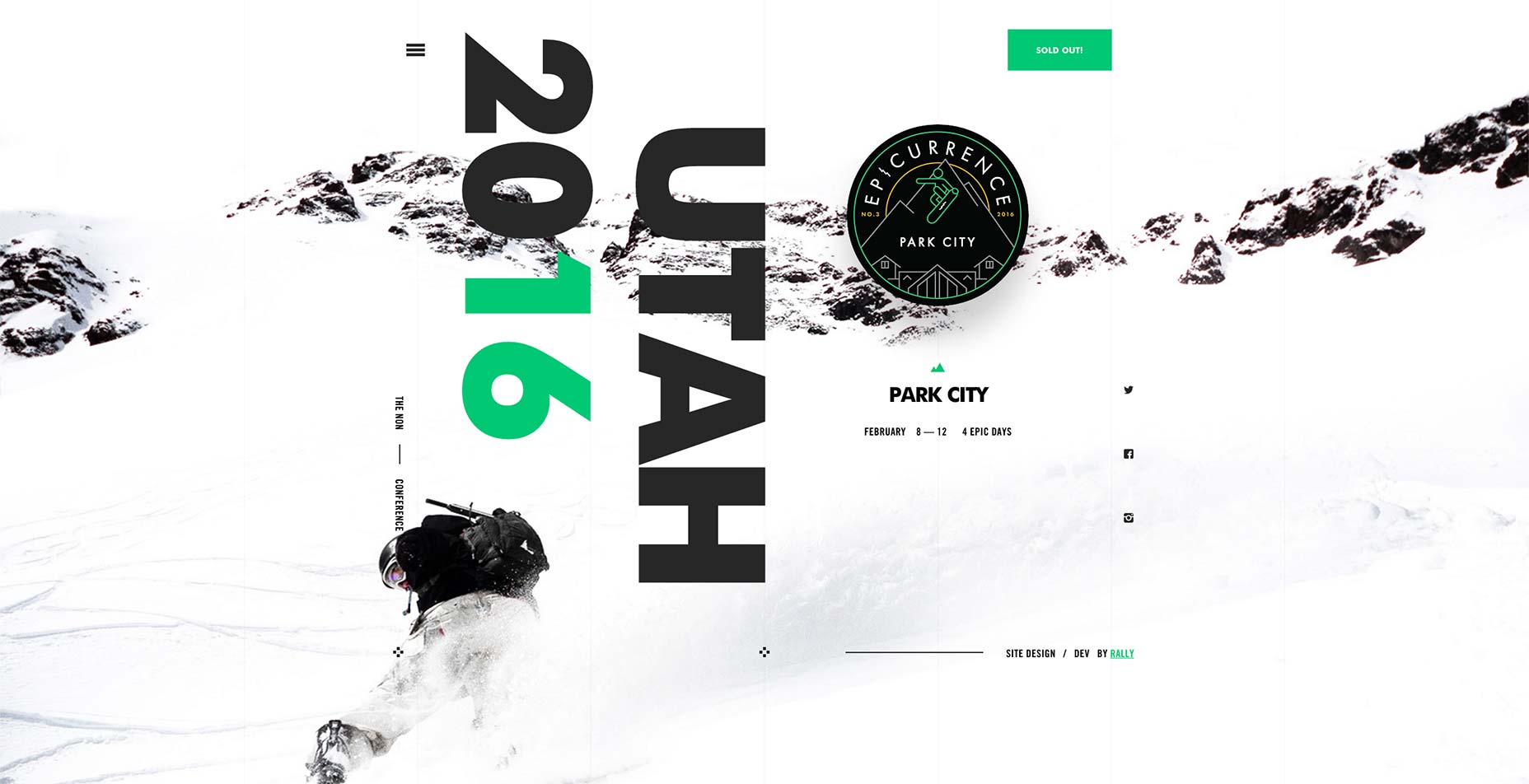
3. L'effetto di parallasse
Come visto su a Gazillion siti web di varie scale, dimensioni e temi.
Difficilmente la tecnica può essere definita una tendenza; è stato con noi per secoli e tecnicamente nulla è cambiato. Si può tranquillamente dire che è uno strumento collaudato nel tempo che, a proposito, è caldo al giorno d'oggi. Accoppiato con sfondi multipli, aiuta a creare layout eccezionali con una sensazione dinamica, un'esperienza utente fluida ed effetti 3D.
Soluzione WordPress: Parallax Scroll
Parallax Scroll è un modo elegante per aggiungere questo effetto con shortcode. Abilita intestazioni, pagine e post personalizzati con uno sfondo di parallasse. Il repository ufficiale dimostra numerosi modi per raggiungere questo obiettivo; puoi sperimentare qualsiasi cosa soddisfi le tue esigenze.
4. Progettazione materiale
Come visto in MaterialUp, Polymer, Android, Google e tutti i suoi servizi.
Questo documento vivente, inteso come linguaggio visivo internazionale, ha già scavato una nicchia per se stesso. Incoraggia l'adozione delle migliori pratiche nel design UX, servendo come una sorta di "stella guida". Fornisce inoltre stili di interfaccia utente estetici facilmente implementabili.
Soluzione WordPress : materializzatore
Materializer è una libreria completa di componenti di Material Design che è stata abilmente convertita in un plug-in di WordPress. Offre oltre venti codici brevi per integrare elementi come schede, icone di caricamento, vari tipi di pulsanti e altri in una pagina o un post. Esamina la documentazione per scoprire come usarli a tuo vantaggio.
5. Animazioni
Come visto in quasi tutti i moderni portfolio, progetti con esperienze di storytelling visivo e altri siti web, inclusi Goliaths dell'industria come Apple.
Tra tutte le tendenze attuali, questa è la più accattivante, coinvolgente e potente. Animazioni pigre, animazioni di caricamento, transizioni fluide, movimento di pagina sottile, tradizionale alleggerimento, scorrimento, dissolvenza e zooming animazioni e animazioni tipografiche insolite: ce ne sono tantissime in natura. Sono utilizzati per migliorare le interfacce, arricchire le esperienze e semplicemente dare vita a idee interessanti. Se avete bisogno di maggiori informazioni su questa tendenza in rapida crescita, date un'occhiata a La guida definitiva per l'animazione web , chiarisce la questione.
Soluzione WordPress : Animalo
Come suggerisce il nome, il plugin può impostare qualsiasi elemento di un post, widget o pagina in movimento, dandogli un comportamento dinamico sottile, ma evidente. Viene fornito con più di cinquanta effetti diversi, tra cui rimbalzi, dissolvenze, rotazione, capovolgimento e pulsazione.
6. Pulsanti del menu Hamburger
Come visto su The New York Times, Star-Wars.com, Citroen Ad campaign e migliaia di altri siti web.
Alcuni dicono che questo pulsante con tre linee che nasconde un menu di navigazione è una benedizione per le interfacce moderne; altri chiedono che venga ucciso a titolo definitivo, fornendo alcune valide ragioni. La tendenza è piuttosto controversa. Tuttavia, si può sostenere che non importa ciò che questo modello di design famoso è ancora molto richiesto. Apparentemente, la folla ama i cattivi.
Soluzione WordPress : Menu reattivo
Essendo fidato da oltre ottantamila utenti WordPress, questo plugin è un must per il tuo blog, rivista, portale aziendale o qualsiasi altra cosa tu abbia. Equipaggia l'interfaccia con un pannello di navigazione completamente reattivo che può essere personalizzato in base ai tuoi gusti. Con settanta diverse opzioni tra cui scegliere, sarai in grado di creare una corrispondenza perfetta per il tuo progetto.