60+ risorse fresche per i progettisti, dicembre 2015
Eccoci di nuovo con una bella raccolta di oltre 60 nuove risorse da scaricare. Troverai pile di icone, tonnellate di strumenti di sviluppo web, nuovi concetti reattivi, plug-in, temi WordPress, modelli PSD, incredibili kit di interfaccia utente e, naturalmente, alcuni fantastici tipi di carattere.
Quindi, crea un po 'di spazio sul tuo disco rigido, siediti e inizia a scorrere per vedere gli omaggi di questo mese. Godere!
Icone semplici
Simple Icons è una raccolta di oltre 180 icone dei marchi più popolari di siti Web e applicazioni che vengono con il loro rispettivo colore in formato HEX.
Google Material Icons for Sketch
Un incredibile set di icone minime in formato Sketch che sono anche disponibili in un repository Github contenente quasi 100 icone nella versione corrente.
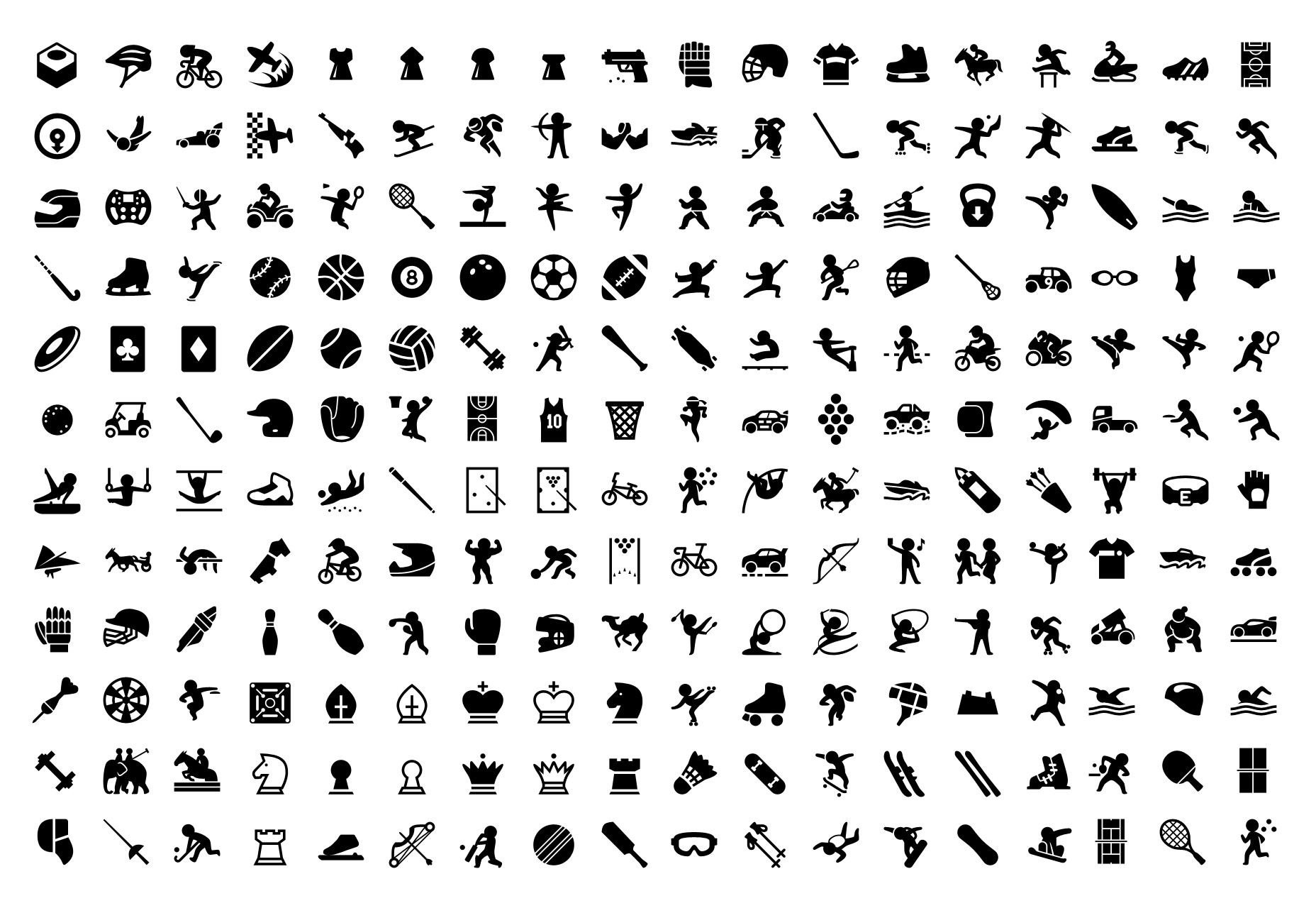
Un set di oltre 5800 icone sportive piene
Un set di oltre 5800 icone sportive in uno stile pieno che sono disponibili in formato vettoriale PSD e sono state create seguendo le linee guida iOS.
Parti del corpo simpatico cartone animato per generatore di caratteri
Una splendida serie di 600 elementi vettoriali che ti permettono di creare simpatici personaggi dei cartoni animati mescolando parti del corpo con diversi tipi di vestiti e accessori.
Modelli di icone di Photoshop
Un intelligente paragone tra il classico "Slice & Save for Web" ei nuovi modelli di "Photoshop & Export As" di Photoshop che mettono in luce i pro ei contro di ciascuno di essi. Con quale ti attacchi?
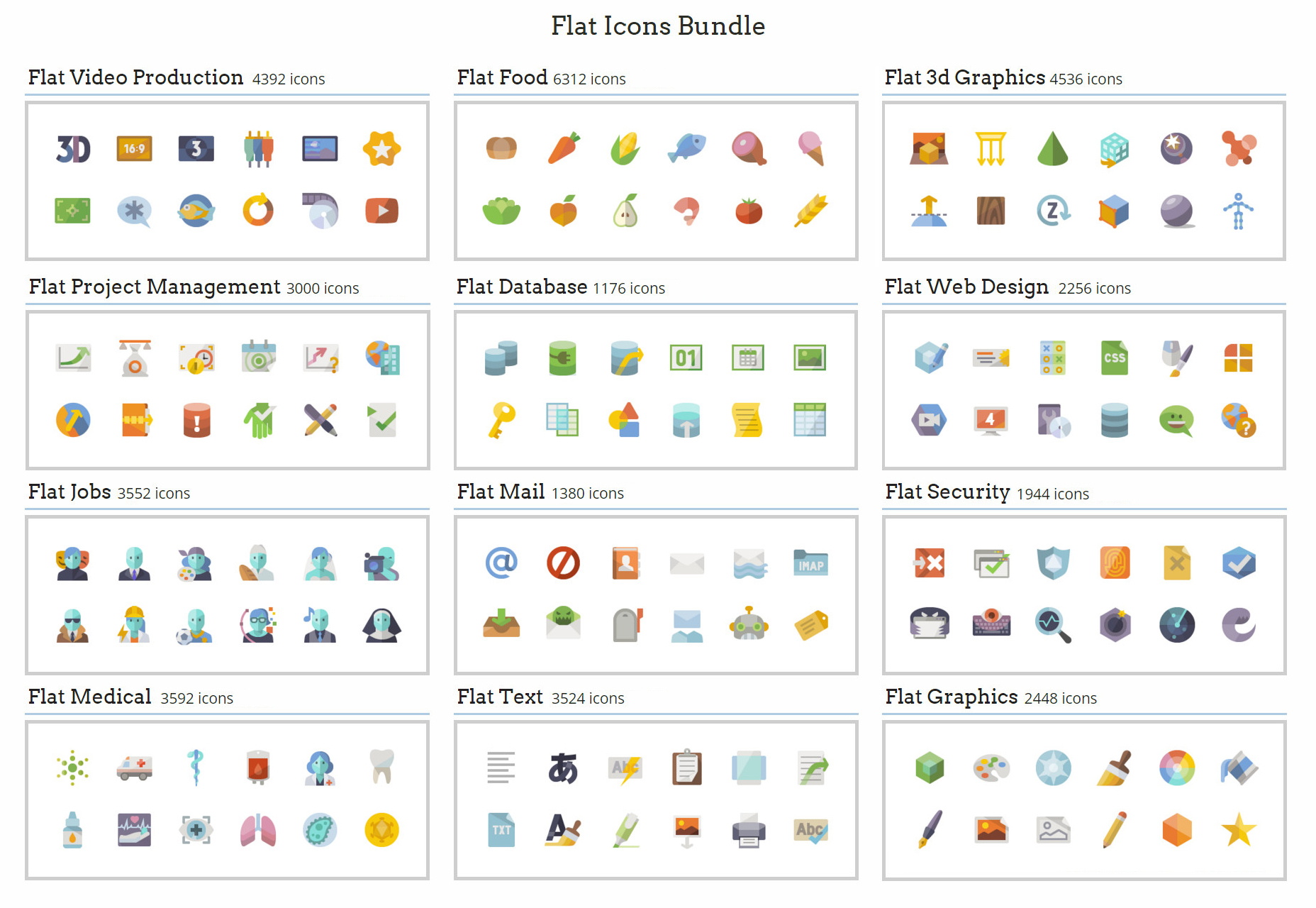
Un enorme fascio di icone piatte
Un enorme pacchetto di icone di stile piatto che contiene 20 set, ciascuno contenente diverse migliaia di icone. Tutti sono stati realizzati per dettagliare e rilasciati in formati vettoriali e anteprime multi-size PNG.
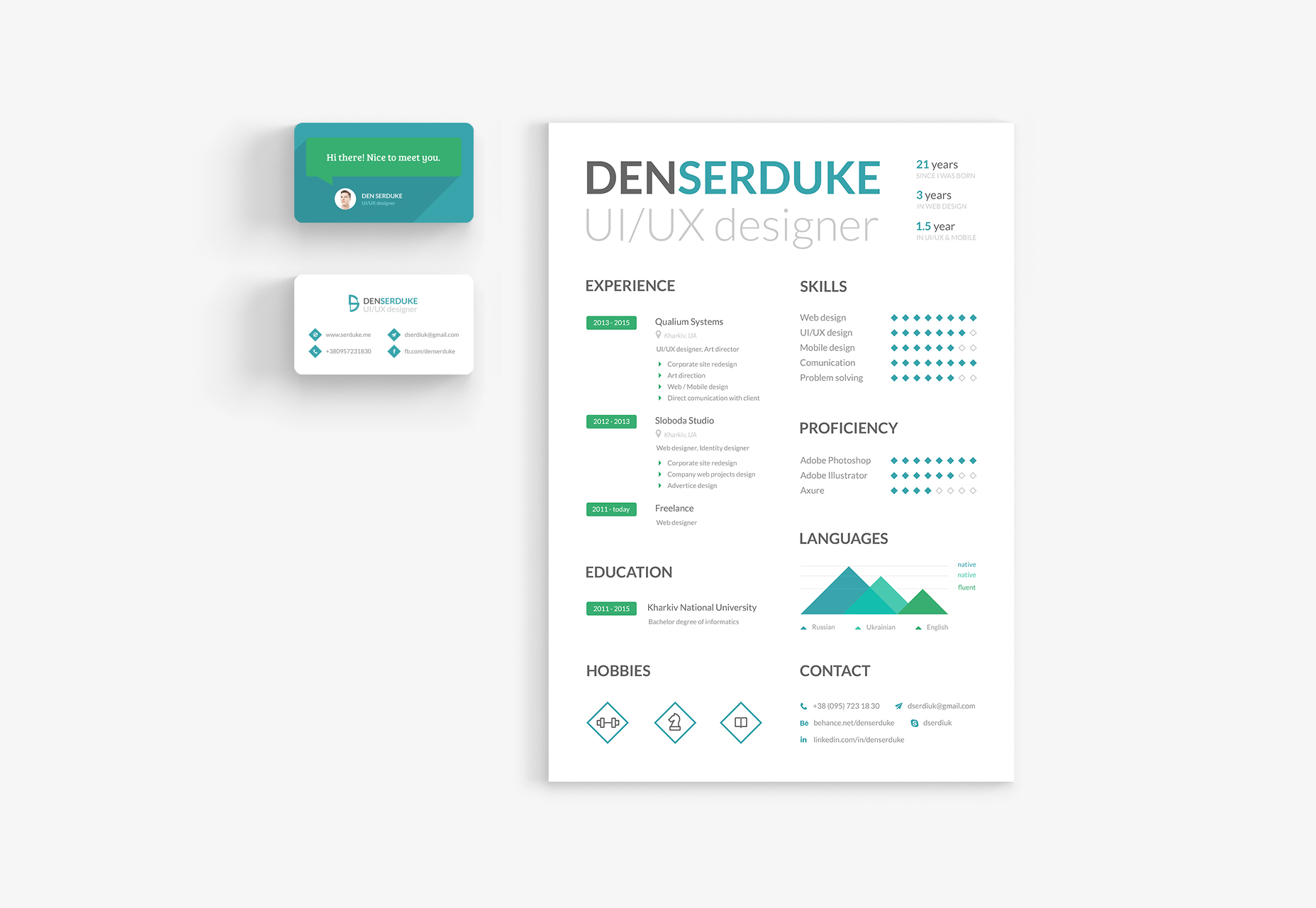
Resume gratuito e modello di biglietto da visita
Un modello di curriculum e biglietto da visita gratuito impostato per potenziare la tua identità in uno stile pulito e minimale, disponibile in file PSD separati.
Modello trifold brochure geometriche
Un design di brochure professionale che presenta uno sfondo in stile basso poli e disponibile nei formati AI, PSD e InDesign.
Incredibile set di 40 sfondi di design materiale
Un set di 40 straordinari sfondi per il material design in formato JPG con una risoluzione di 1600 × 900 pixel e 4 grandi file AI.
Confezione da 110 pennelli stile incisione vintage
Una confezione variegata di 110 pennelli di Illustrator che presentano un aspetto e uno stile realistico di incisioni vintage perfette per le illustrazioni.
3 t-shirt polo PSD mockups
Un set di 3 T-shirt polo di PSD ciascuno di loro in un file separato di circa 60 MB tra cui un bianco, un rosso e un blu denim.
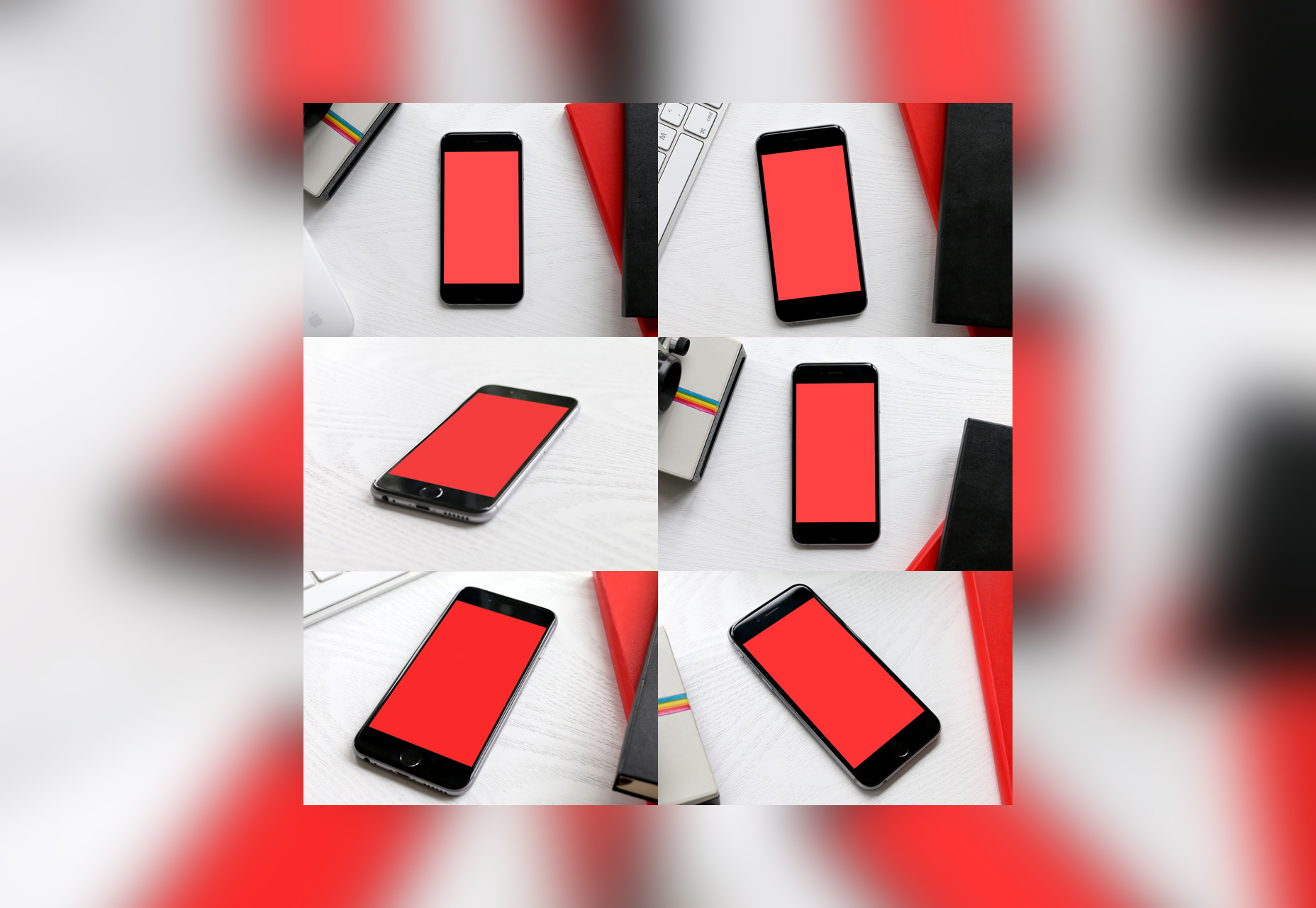
6 prototipi di iPhone PSD
Un bel set di 6 scenari di mockup PSD con un iPhone da diverse prospettive, tutti sono fotorealistici.
Mayssam
Mayssam è un kit di interfaccia utente Web per applicazioni Web e siti che include oltre 30 elementi, quasi 40 icone, tre diversi schemi di colori: chiaro, blu e scuro.
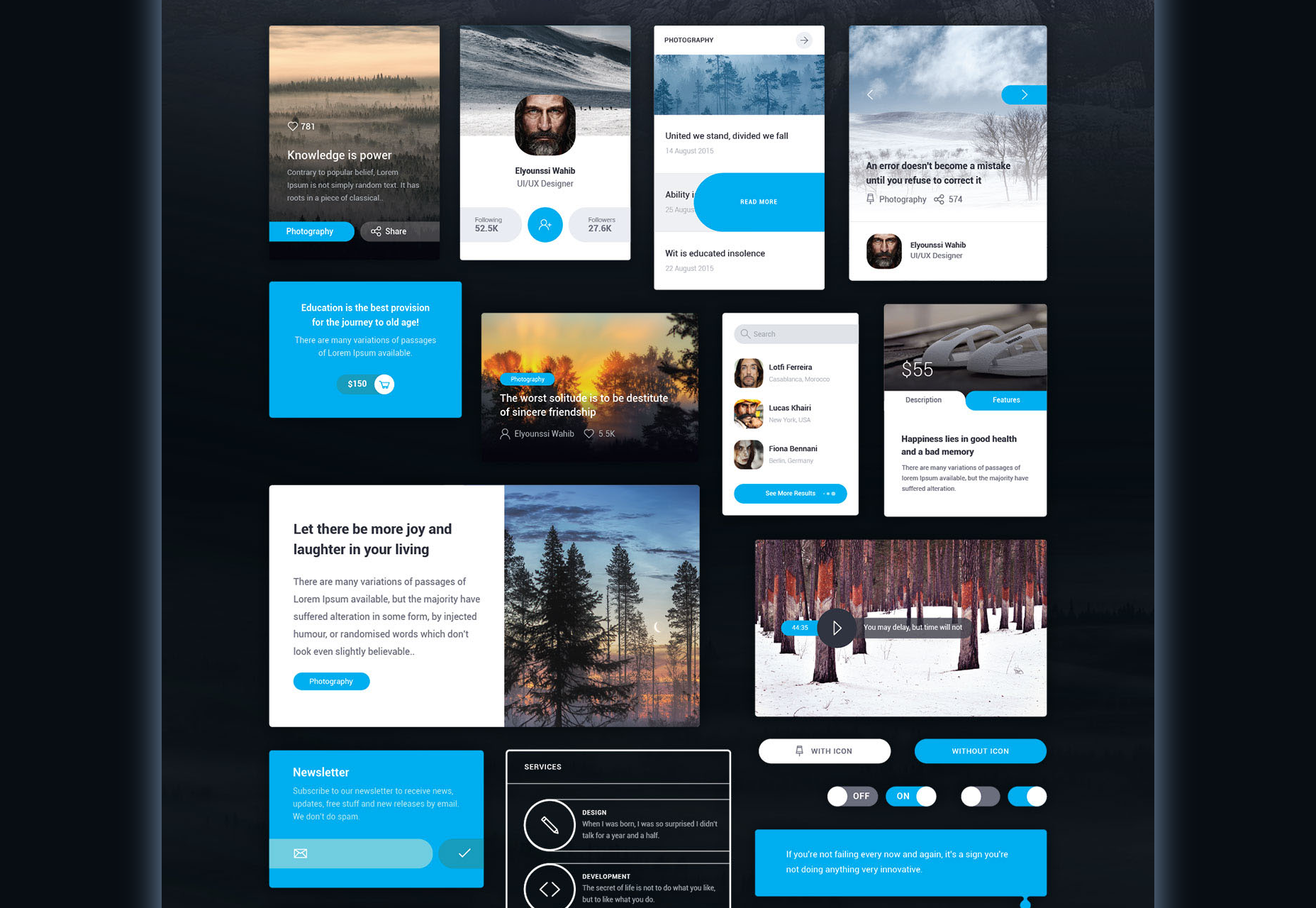
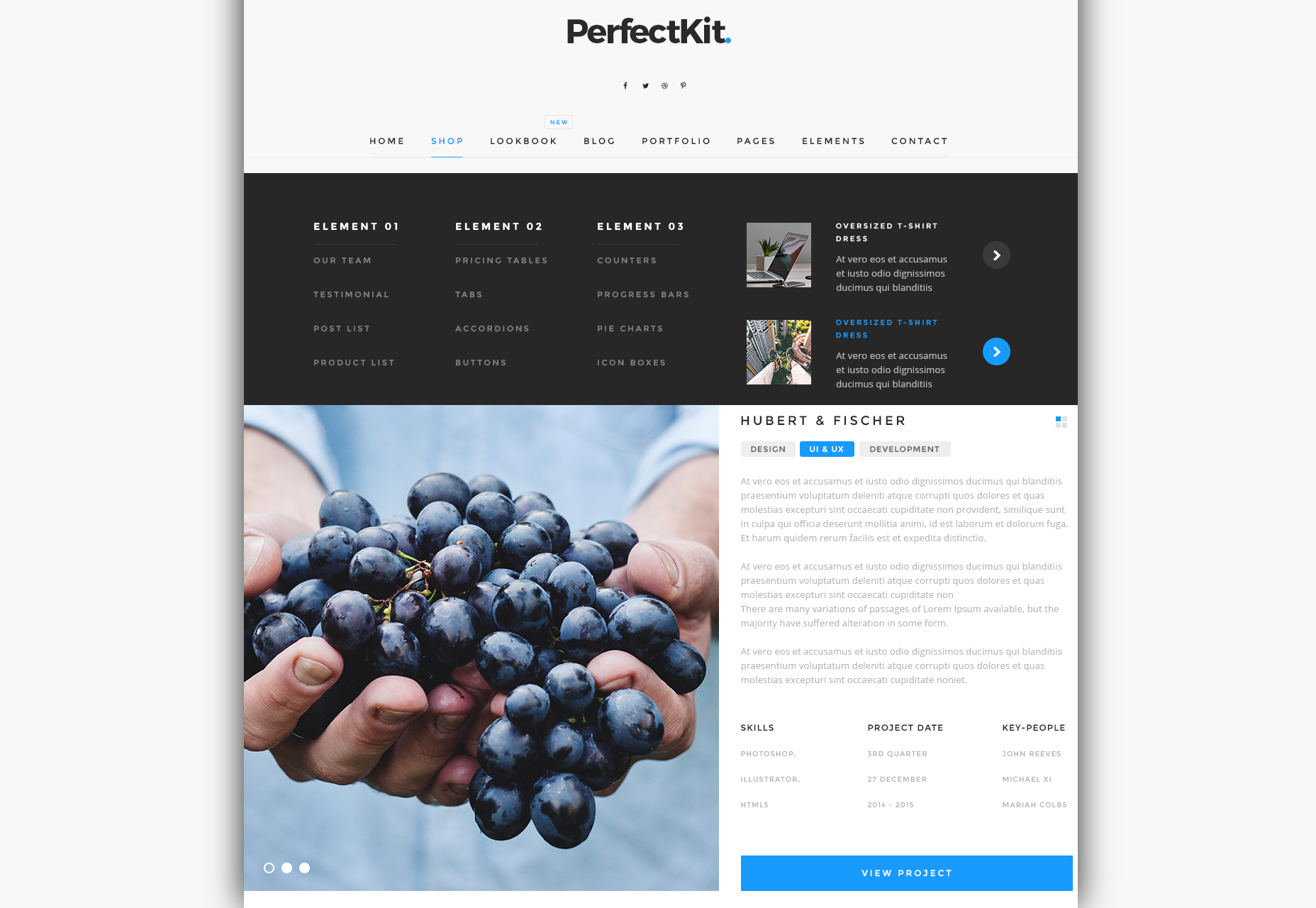
Kit perfetto
Perfect Kit è un moderno kit di interfaccia utente che presenta un bel schema di luce e oscurità, disponibile sia per il layout mobile che desktop.
Kit UI Chameleon
Un kit UI super minimal con sfondi sfumati composto da 10 schermate gratuite che dispongono di 7 diverse categorie come profilo, lettore, e-commerce, menu, procedure dettagliate, tra gli altri.
Un pacchetto di 10 modelli Web PSD
Un incredibile pacchetto di 10 modelli Web PSD contenenti quelli con stili piatti, puliti, minimi e altri per diversi scopi come blog, portfolio e altro.
Mockup di schermate dell'applicazione mobile
Un mockup interessante che contiene un set di 6 schermi mobili disposti in posizioni interessanti con ombre dietro a ciascuno.
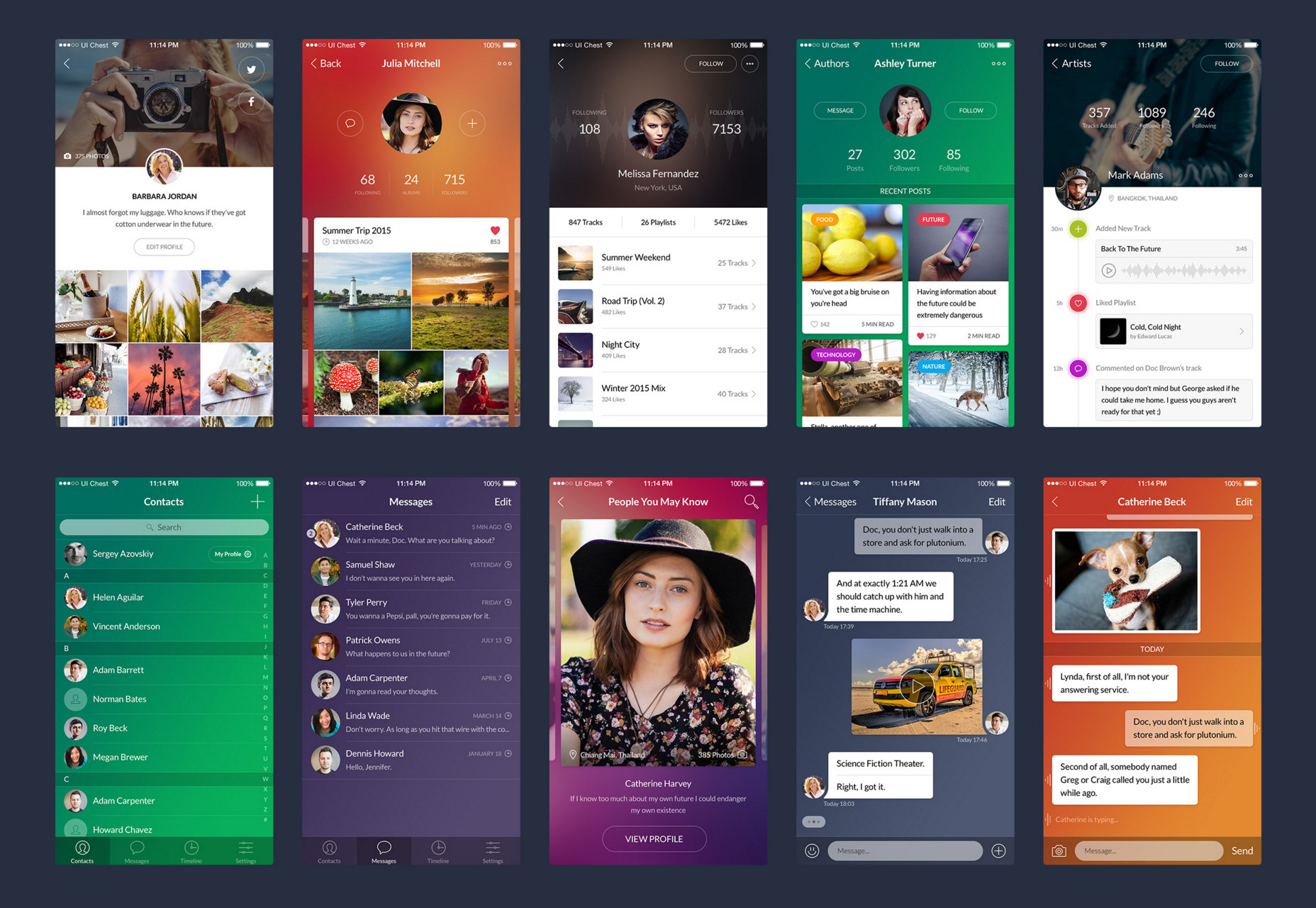
Kit dell'interfaccia utente di chat mobile arancione
Un kit di interfaccia utente mobile con 6 diverse composizioni dello schermo con uno schema ispirato al famoso colore arancione dell'azienda.
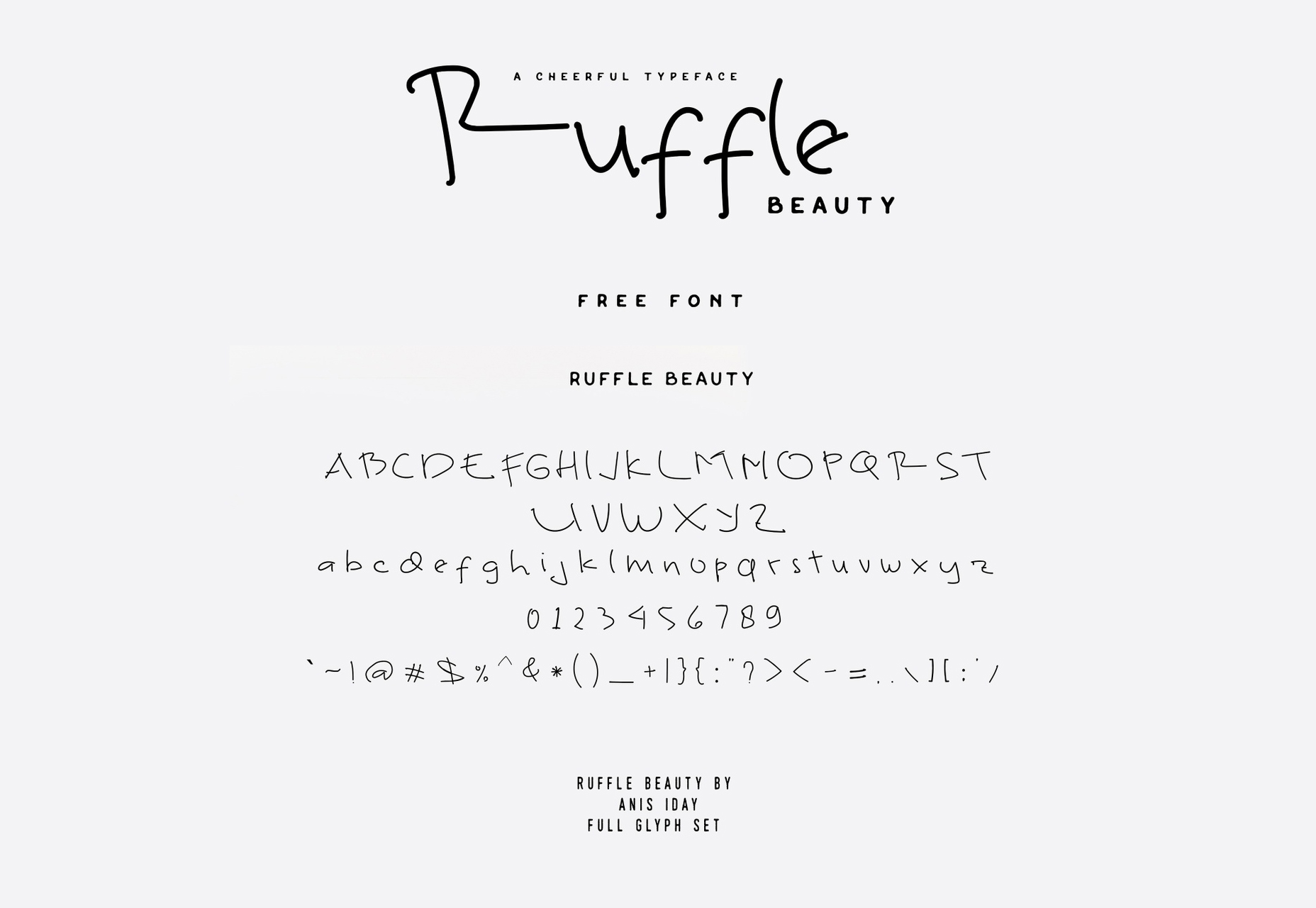
increspatura
Un carattere elegante che presenta un simpatico stile scritto a mano con una linea sottile con caratteri latini maiuscoli e minuscoli, oltre a numeri e glifi.
Stoked
Stoked è un bellissimo carattere stencil che presenta un approccio insolito.
Edirne
Edirne è un font creato con uno stile dipinto a pennello che presenta il tipo di rumore che le setole del pennello consumate produrrebbero.
Baston
Baston è un font interessante che presenta un look and feel consumato disponibile in alfabeti maiuscoli latini e greci, eccellente per i prototipi di segnaletica orizzontale in legno.
Ejizu
Ejizu è un font abbastanza artistico che è disponibile in caratteri maiuscoli e presenta uno stile scritto a mano, una larghezza della linea irregolare e tratti lunghi.
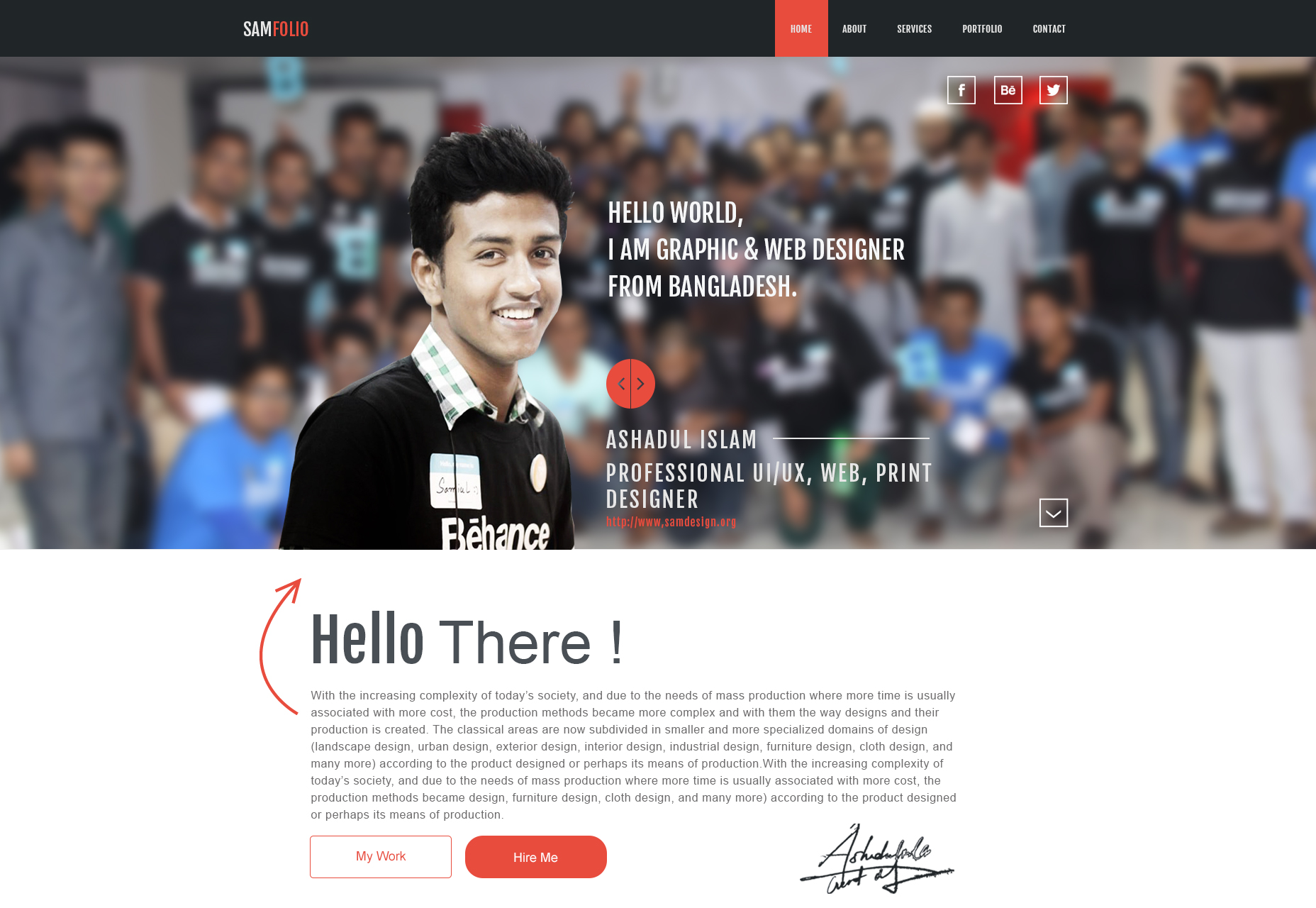
Samfolio
Samfolio è un modello Web PSD con un layout piacevole con icone piatte e sfondi pattern. Perfetto per siti Web di hobby.
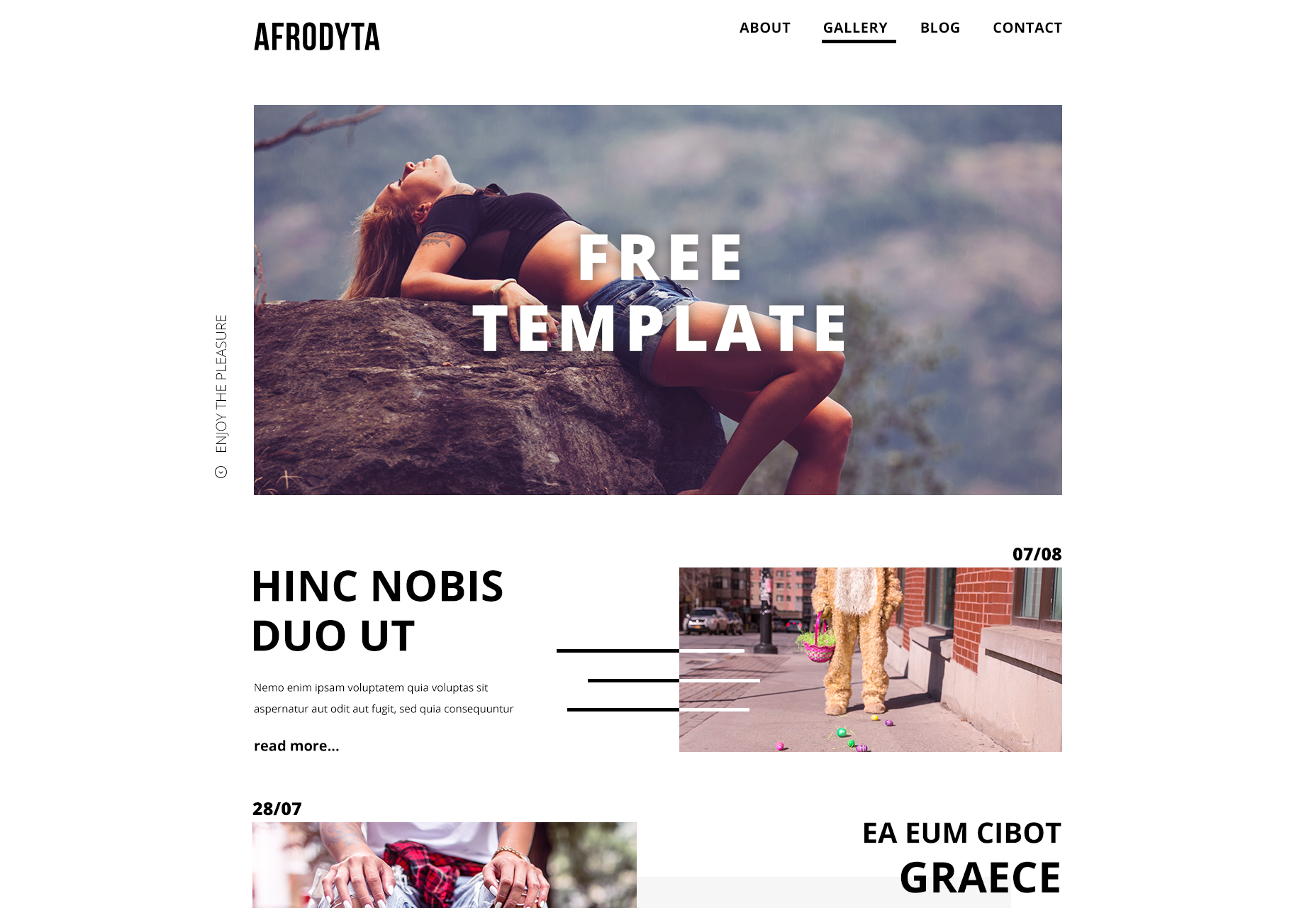
Afrodyta
Afrodyta è un modello web pulito in formato PSD che presenta un layout creativo perfetto per agenzie modello o qualsiasi altra attività artistica.
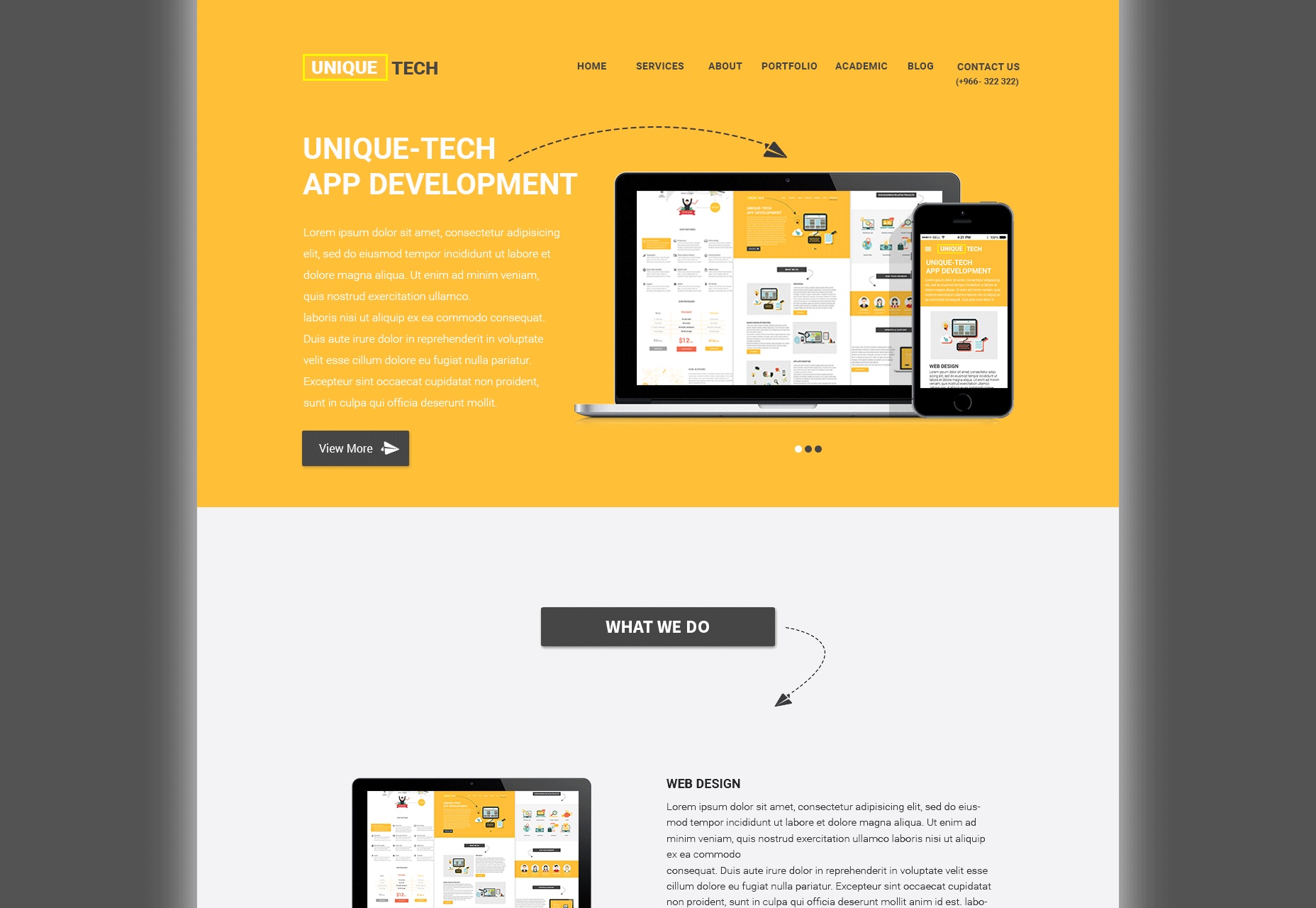
Unico-tech
Unique-tech è un'interfaccia utente di un sito Web che presenta uno stile carino disponibile in 2 schemi: questo senape e il salmone.
Eudora
Un modello di web PSD pulito che presenta uno stile piacevole e pulito ed è stato creato per essere utilizzato per siti web di ristoranti, cucine e ricette.
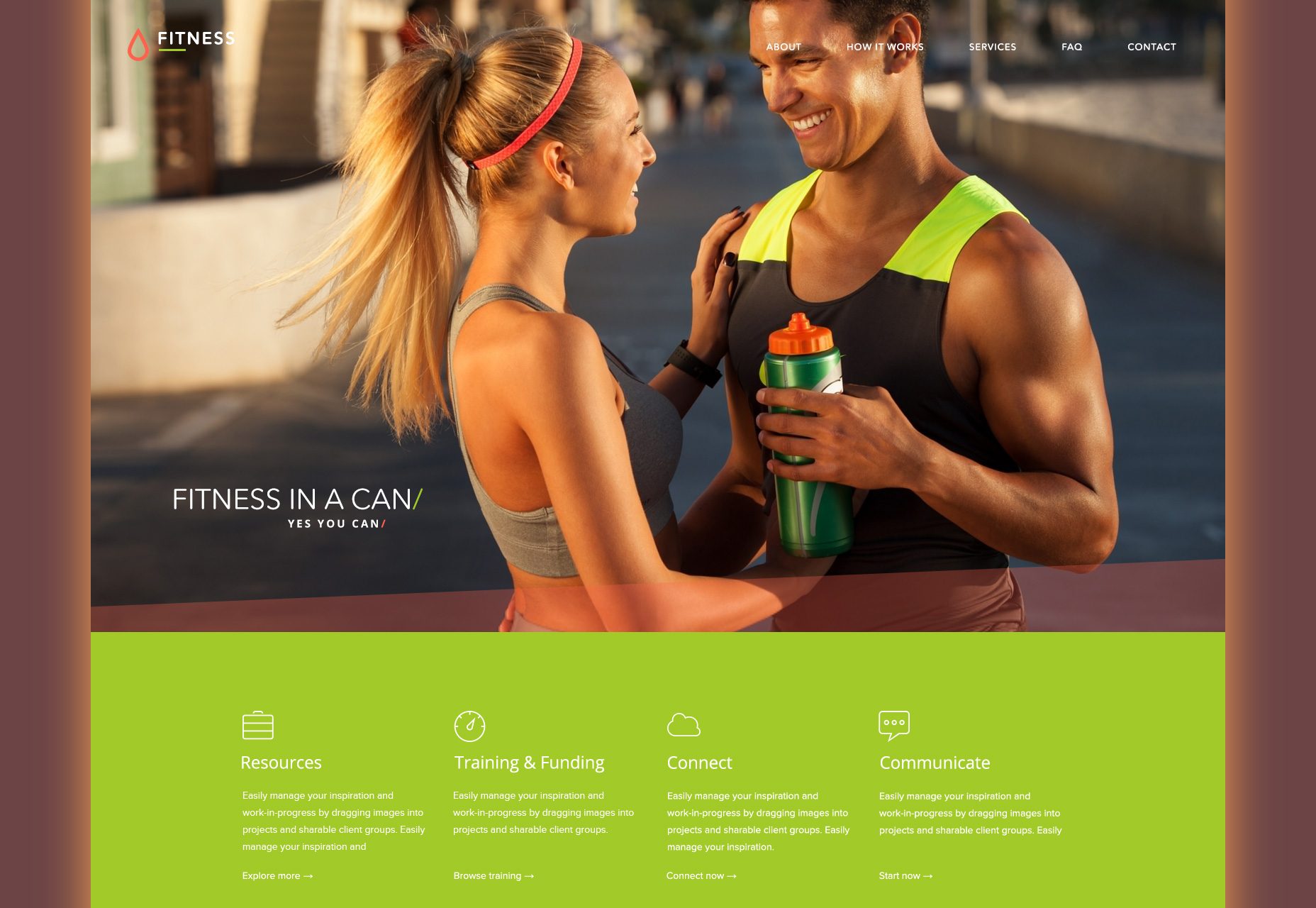
Modello web PSD fitness piatto
Un bel modello di sito Web in formato PSD che presenta un layout di stile piatto e variazioni di larghezza variate per i suoi contenitori di testo e miniature di piccole dimensioni.
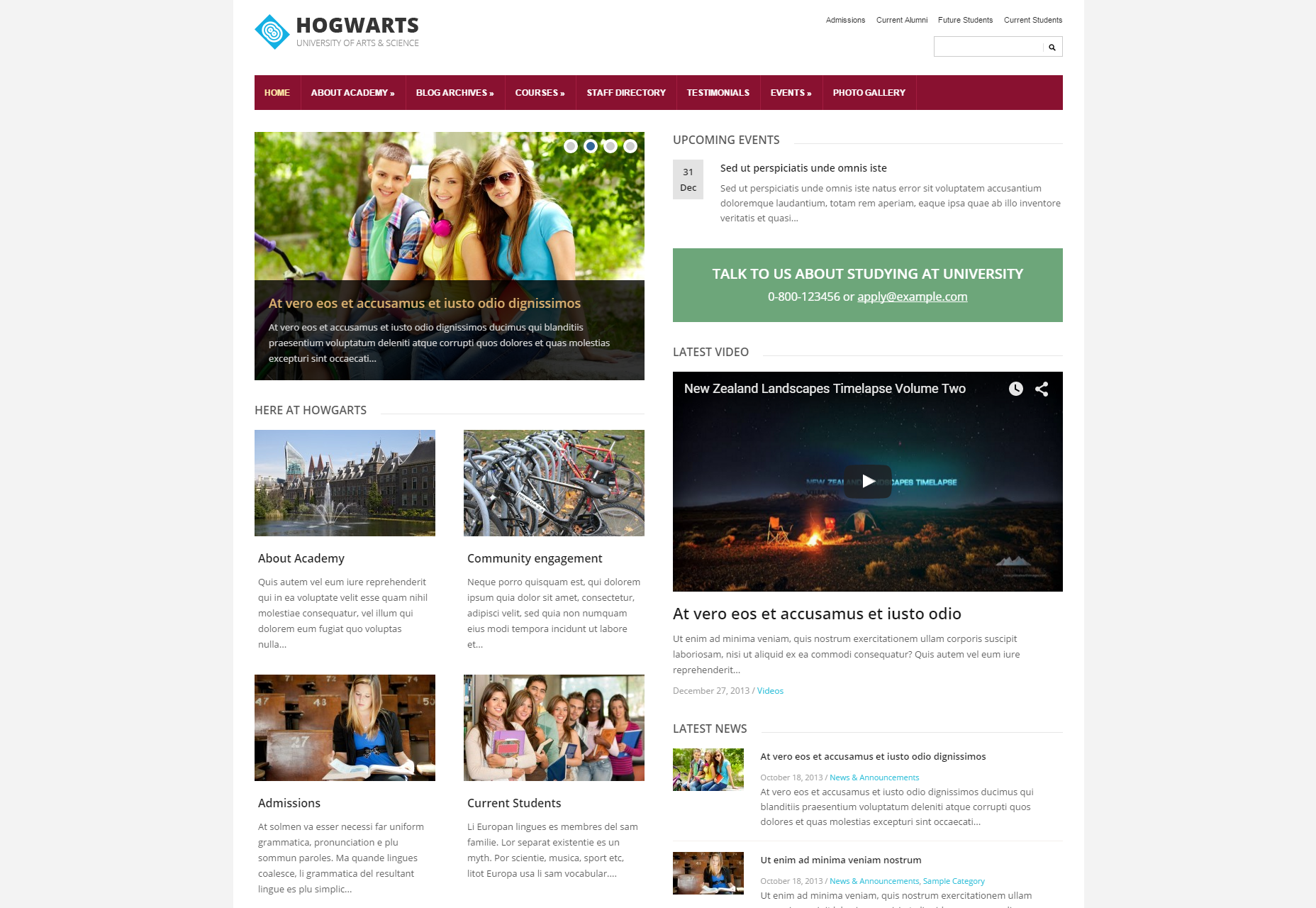
Lectura
Lectura è un tema WordPress che presenta un layout di post a doppia colonna, barra di navigazione superiore e uno stile pulito. Adatto per aziende, ONG o istituti scolastici.
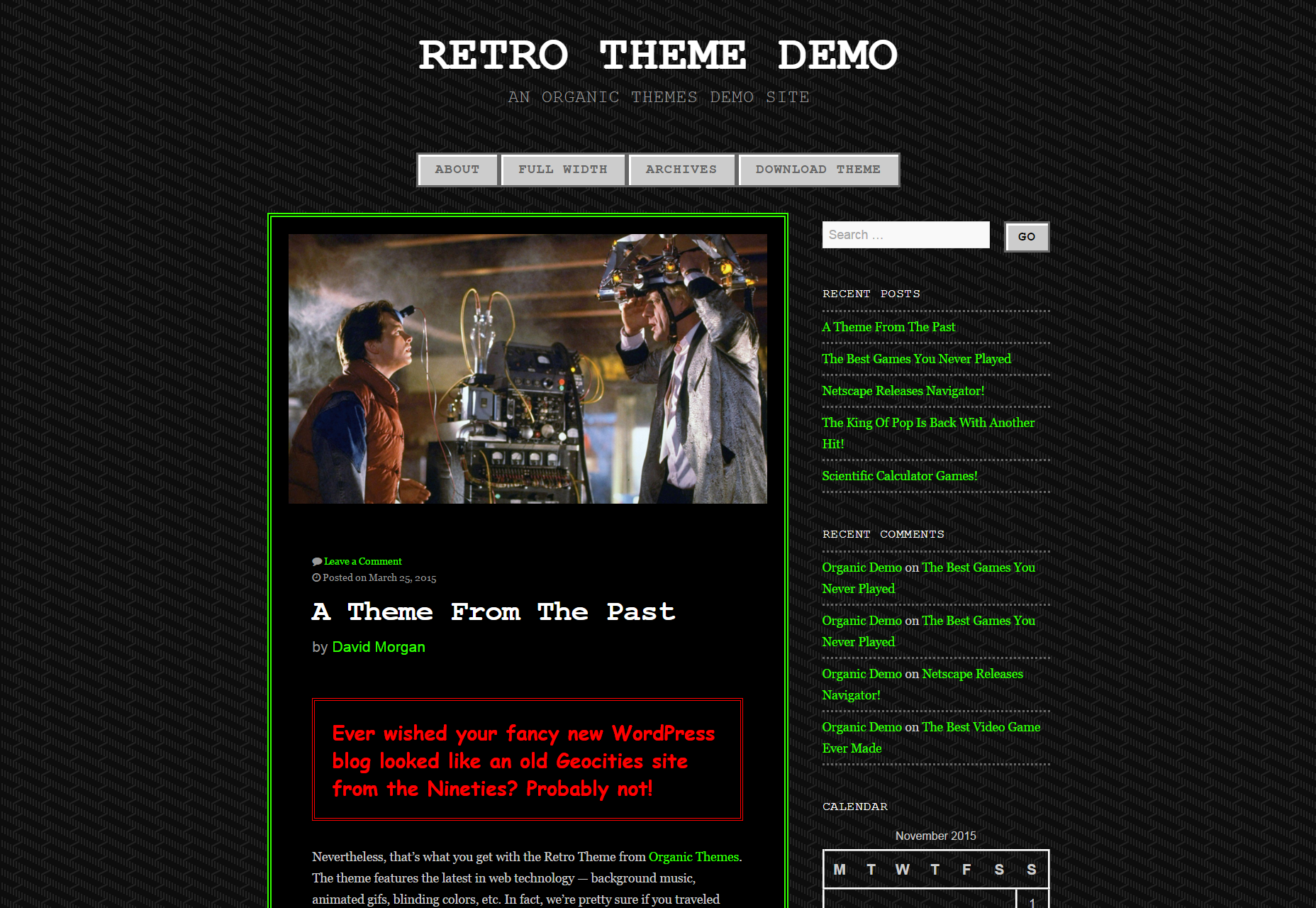
Tema retrò
Retro Theme è un tema WordPress caratterizzato da uno stile dark con doppie linee verdi sottili come bordi dei contenitori postali, nonché un motivo a 8 bit che viene riprodotto in background.
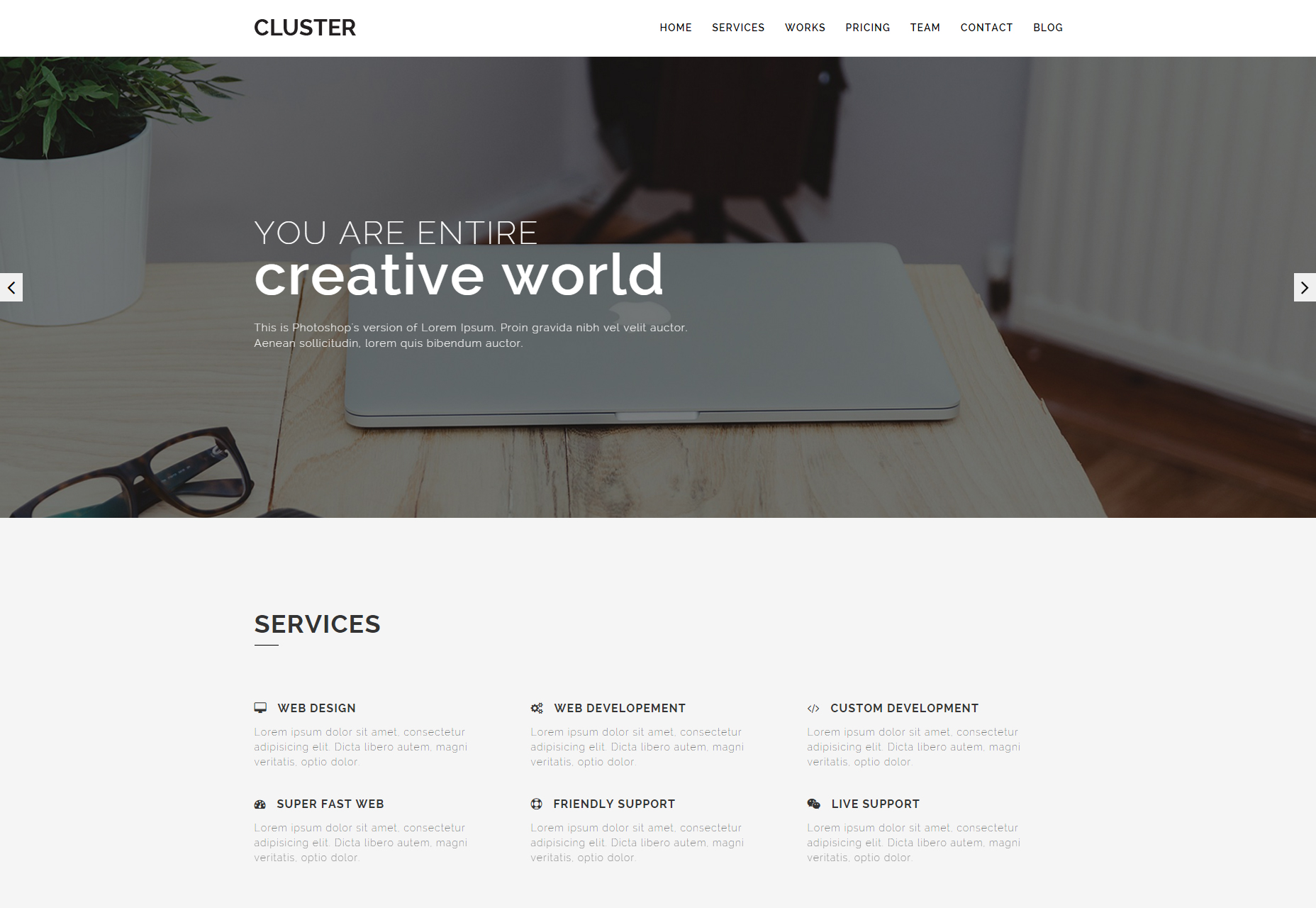
Grappolo
Cluster è un tema bootstrap che presenta un layout pulito e scorrevole, effetti di parallasse, tabelle dei prezzi, presentazione della squadra, intestazione a larghezza intera e altro.
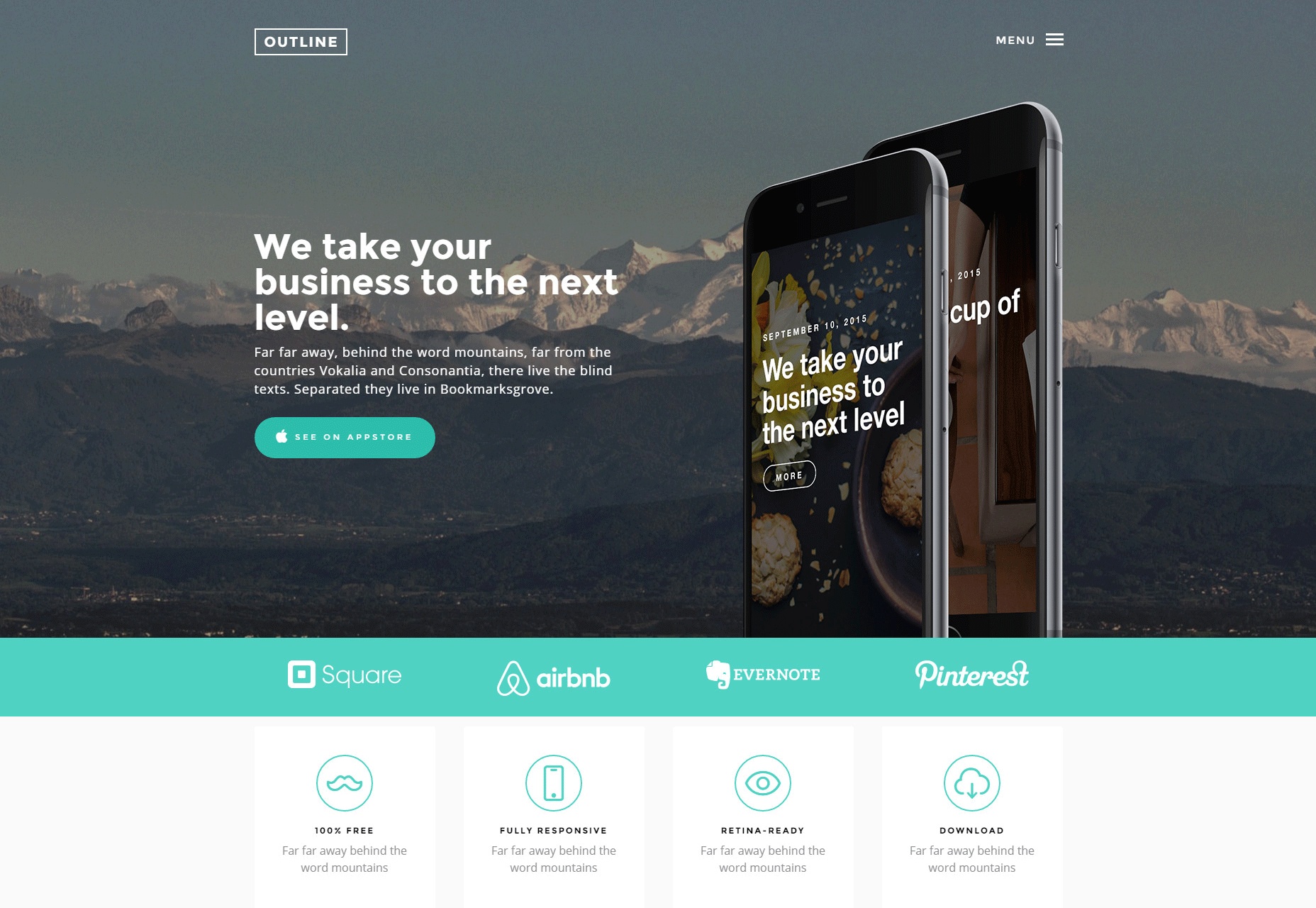
Contorno
Un bel modello di sito web pulito e minimale che presenta uno schema aqua e bianco insieme a icone delineate e contenitori animati a tutta larghezza di transizione per agenzie e portafogli.
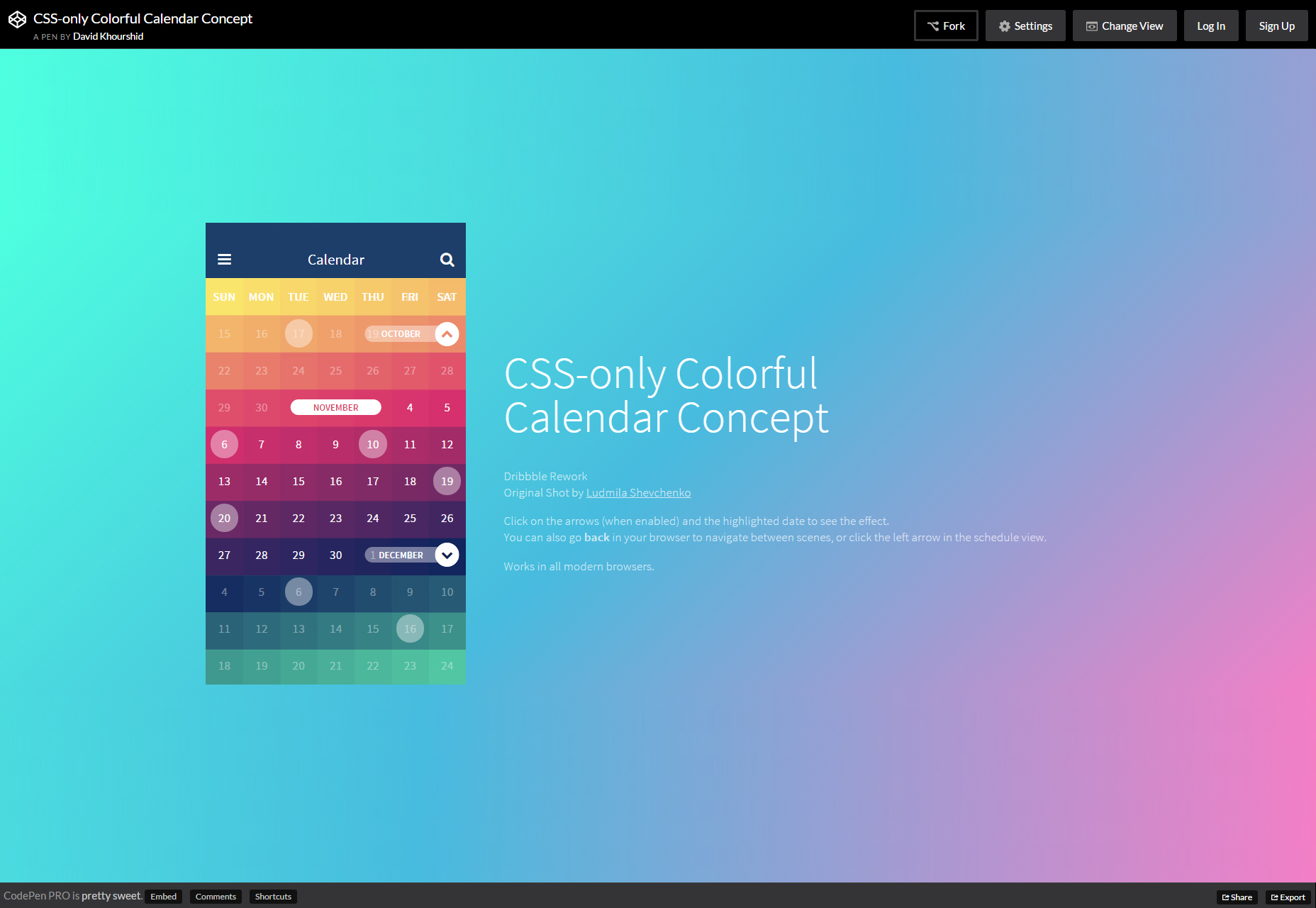
Concetto di calendario colorato solo CSS
Un nuovo concetto di calendario creato esclusivamente in CSS, che presenta gradazioni di colore gradevoli durante i giorni del mese e per tutto il giorno, mentre fai clic su di esso.
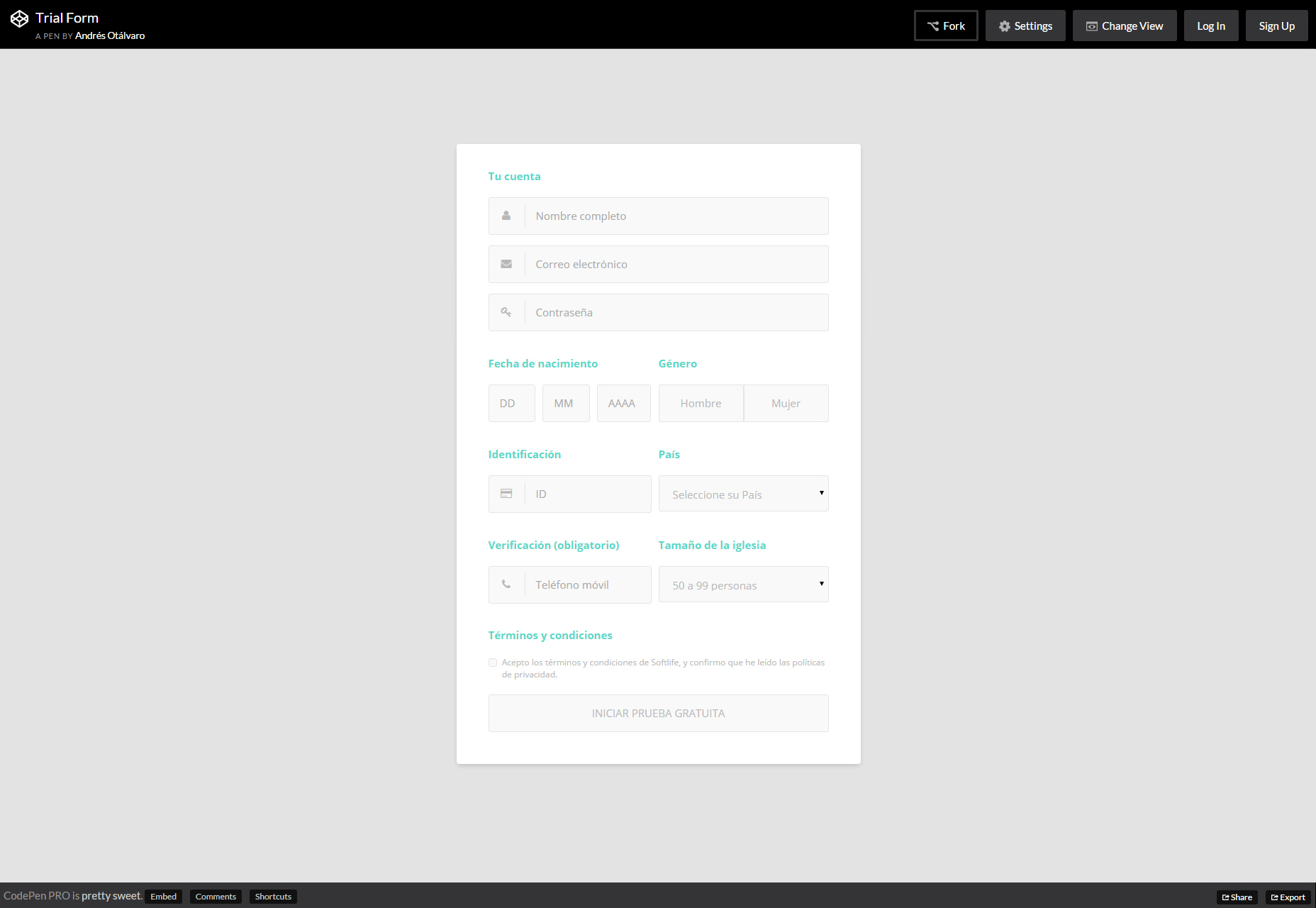
Modulo di prova
Un bel modello di modulo CSS che presenta effetti di dissolvenza e trascinamento CSS senza interruzioni e che evidenzia i testi nei suoi elementi.
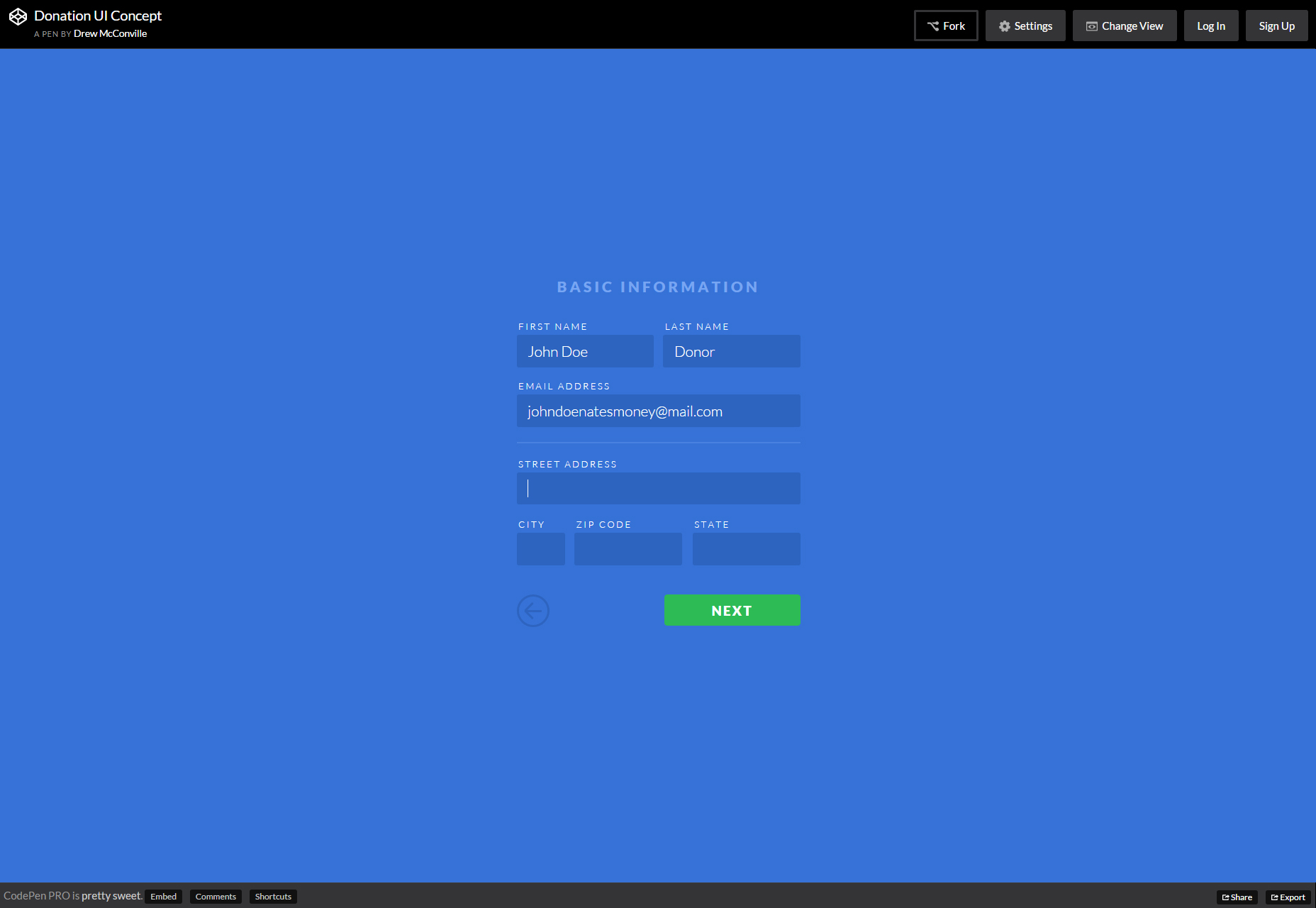
Donazione UI Concept
Un concetto di forma per donazioni finanziarie.
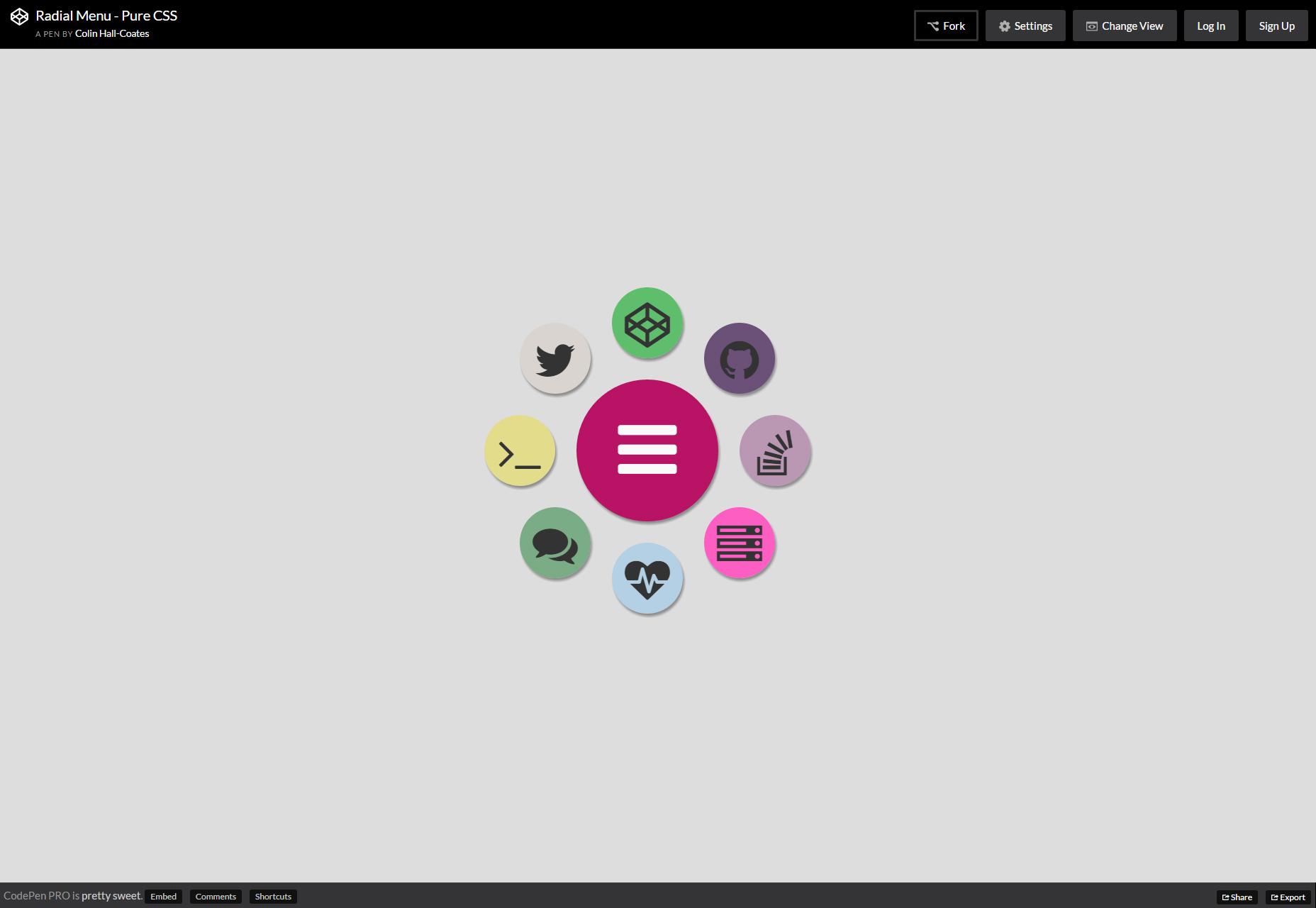
Menu radiale CSS puro
Un puro menu in stile CSS che dispiega in modo fluido i suoi elementi attorno al pulsante del menu su cui fai clic, oltre a ridursi quando fai nuovamente clic su di esso.
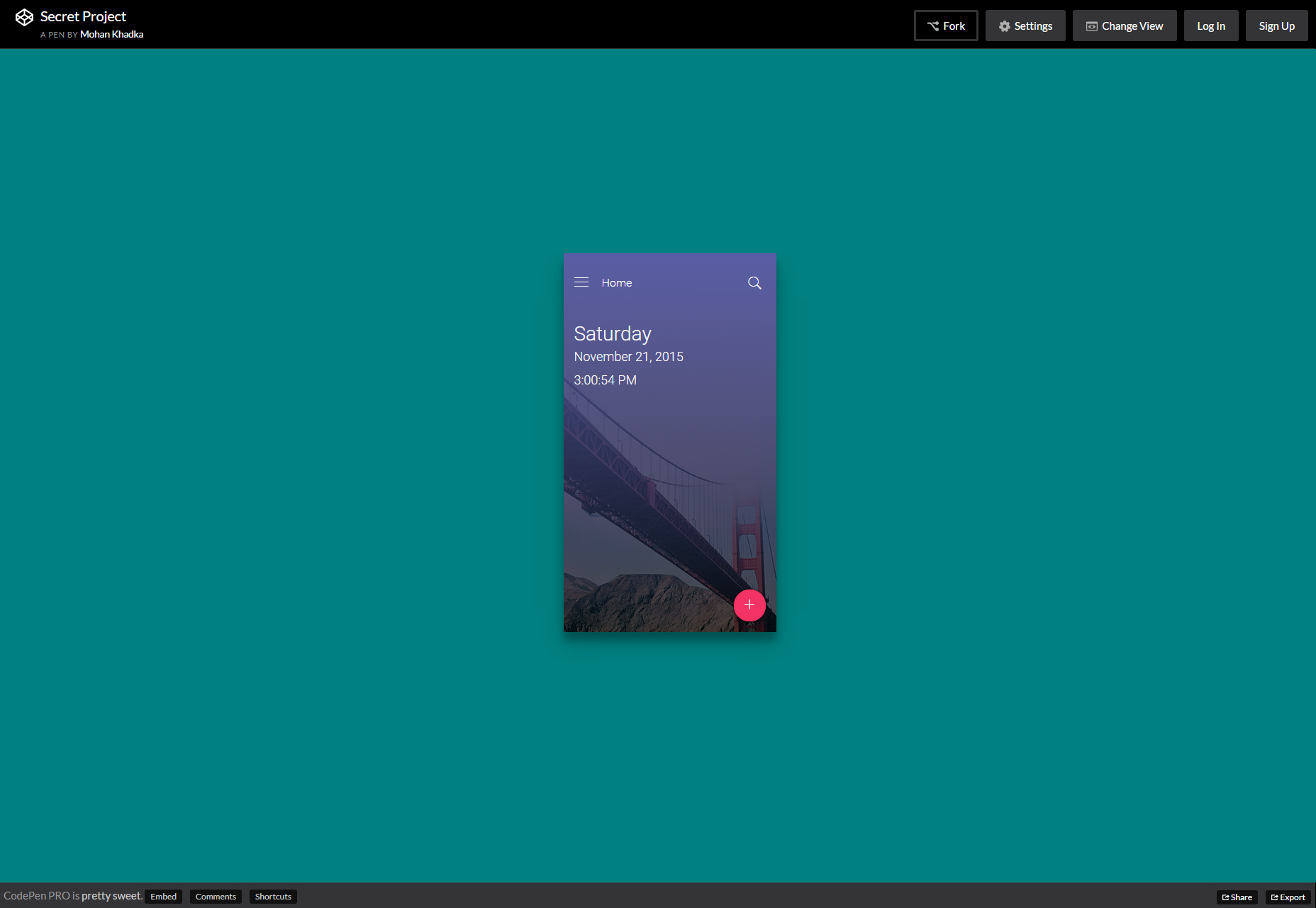
Progetto segreto
Un concetto di design di menu per dispositivi mobili generato da CSS e JavaScript che presenta piacevoli effetti di oscillazione e rimbalzo mentre interagisci con gli elementi su di esso.
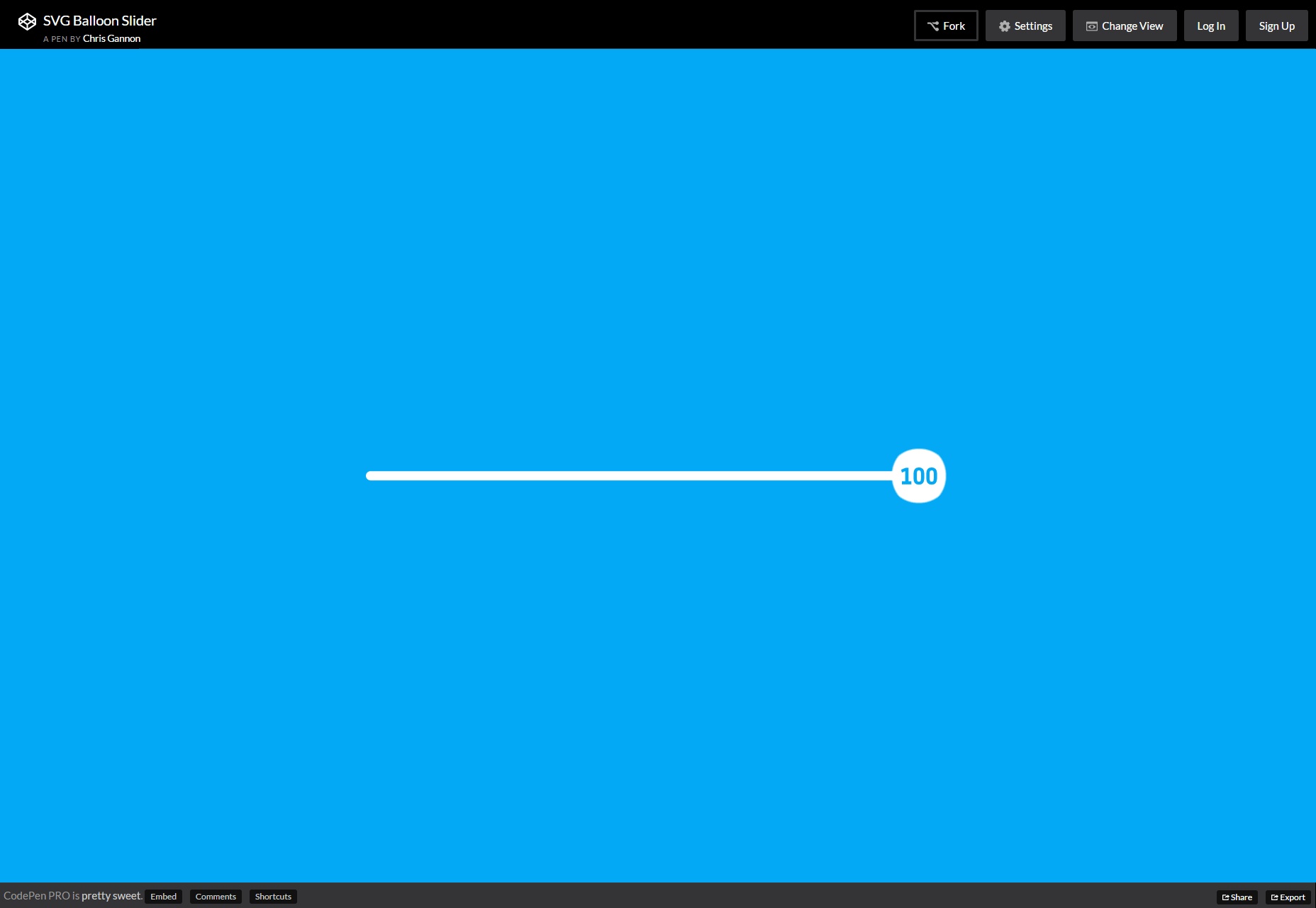
SVG Balloon Slider
Un cursore a forma di palloncino SVG in SVG e CSS, un palloncino traballante si apre mostrando il valore percentuale mentre fai scorrere la manopola lungo la barra.
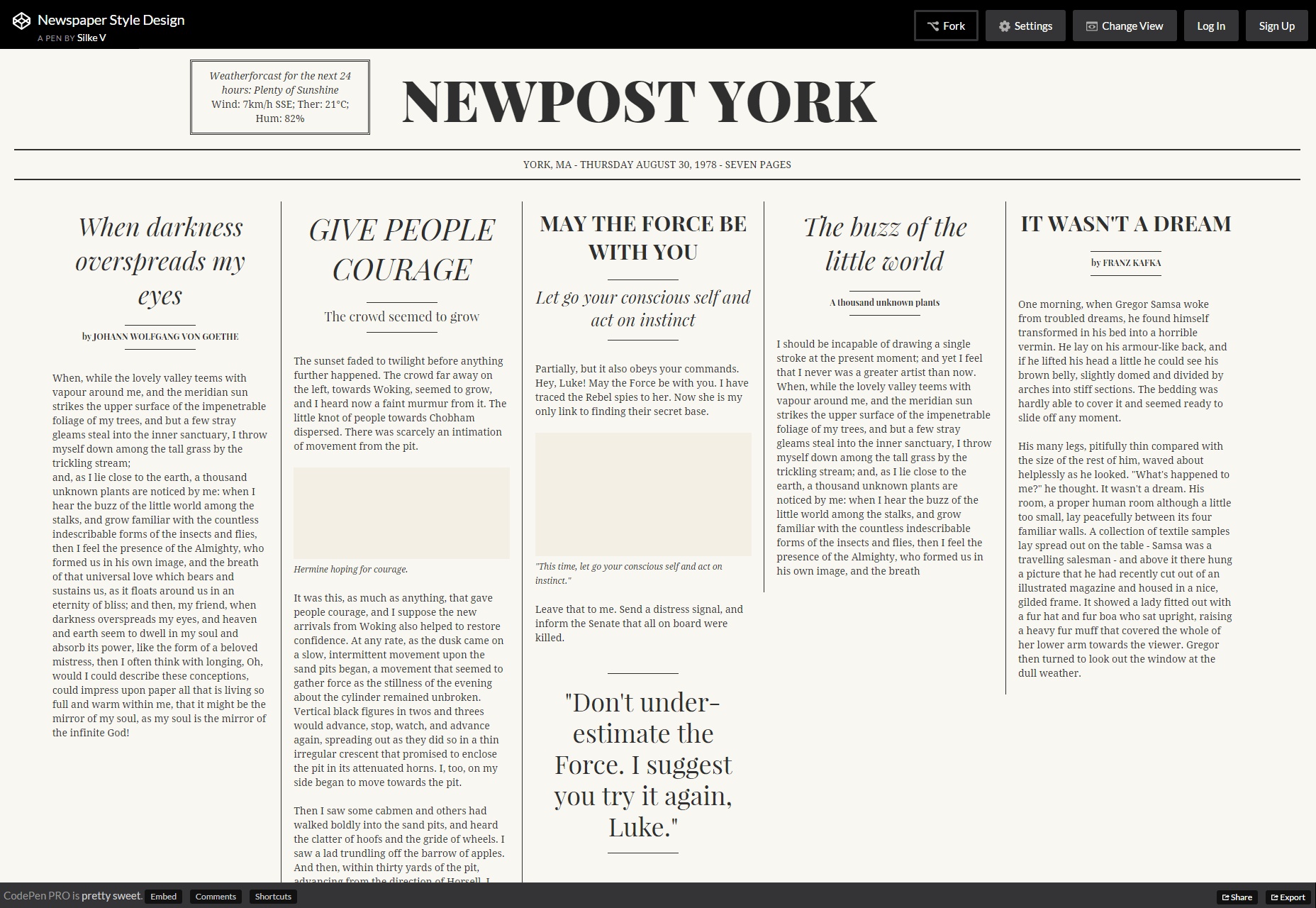
Design in stile giornale
Uno snippet HTML e CSS che presenta un nuovo concetto di reattività che regola in modo graduale e graduale le modifiche alle dimensioni dello schermo.
Testo realistico
Uno snippet HTML e CSS che ti consente di creare testo disposto in prospettiva focalizzato al centro dello schermo e sfocato i bordi.
Foglie che cadono come sfondo animato di particelle
Una splendida grafica digitale con particelle che cadono a forma di foglia da utilizzare come sfondo contando su effetti di lucentezza e ombre realistici.
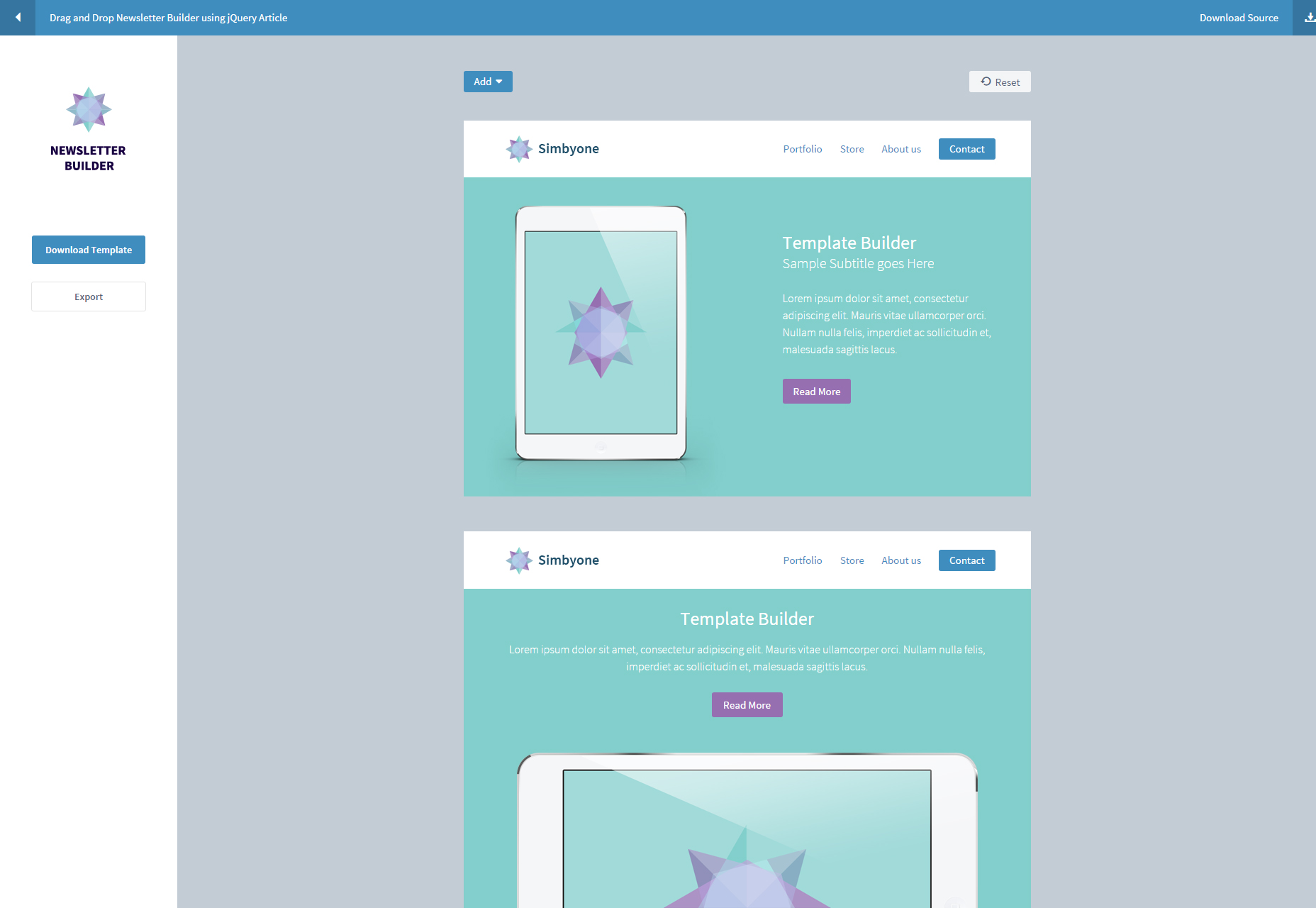
jQuery trascina e rilascia il generatore di newsletter
Un'applicazione web che funziona su jQuery e ti consente di creare facilmente e intuitivamente le newsletter direttamente sul web utilizzando il trascinamento della selezione.
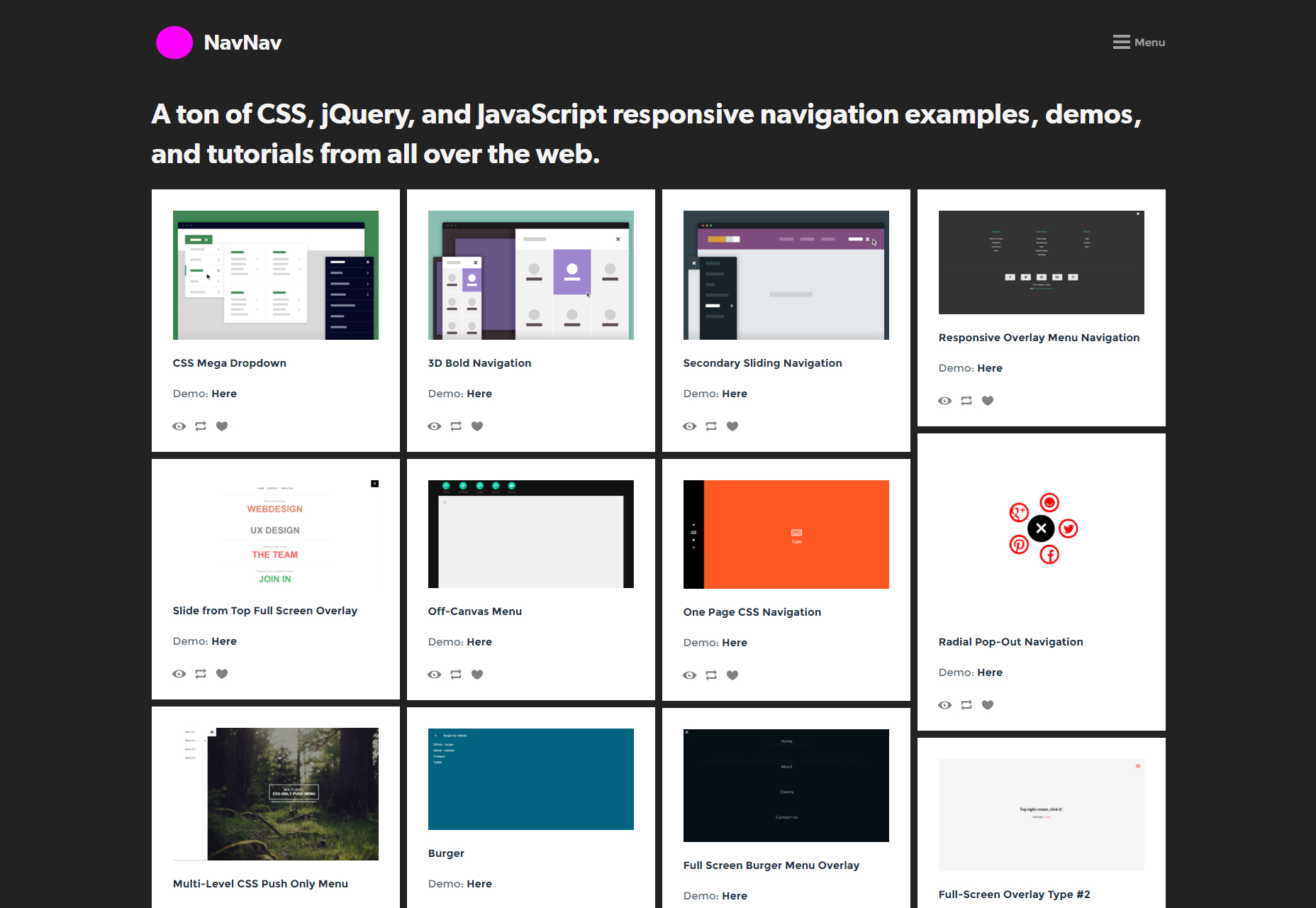
NavNav
NavNav è una raccolta curata di esercitazioni, esempi e dimostrazioni per barre di navigazione reattive e menu costruiti in HTML, CSS e JavaScript.
KeystoneJS
KeystoneJS è un framework open source Express e Mongo DB per lo sviluppo di siti Web, applicazioni e API basati su database in Node.js.
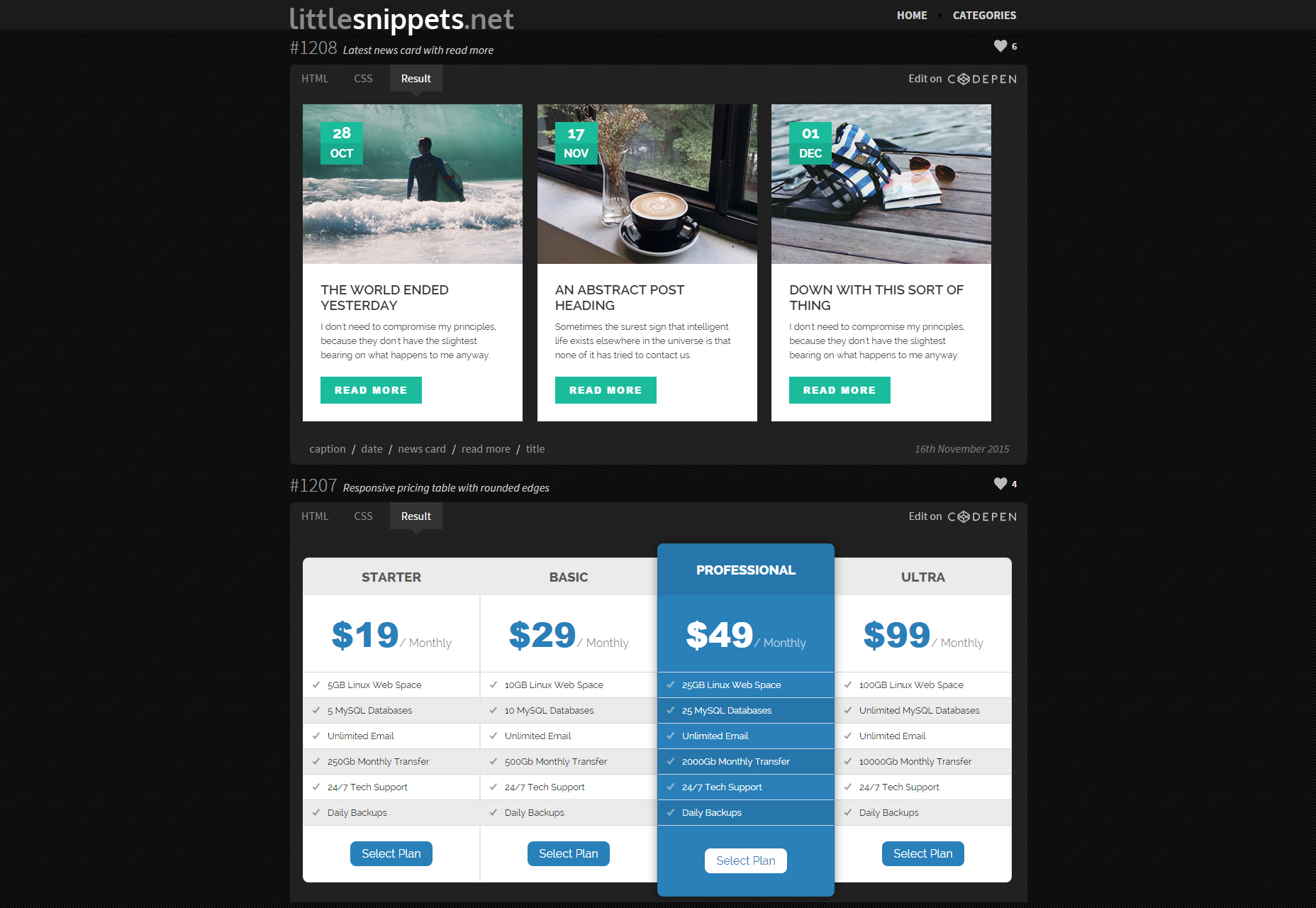
LittleSnippets
LittleSnippets.net è una raccolta curata online di frammenti di codifica CSS3 e HTML alimentati quotidianamente con nuove voci, che mostrano tutti loro con dimostrazioni dal vivo.
Hugo
Hugo è una nuova idea che rende di nuovo semplice la creazione, ideale per blog, documenti, portfolio e molto altro, rilasciato per Linux, Windows e OSX.
Roots
Roots è un compilatore statico di siti che genera file HTML, CSS e JavaScript per creare front-end statici.
cryogen
Un semplice modello di sito statico creato con lo strumento di costruzione di Clojure, Leiningen, che non richiede alcun database configurato e presenta un'implementazione semplice di CSS e JavaScript.
InkPaper
Ink Paper è un'applicazione desktop che consente di generare blog statici in stile pulito rilasciati per Windows, MacOS e Linux OS e disponibili sia in inglese che in cinese semplificato.
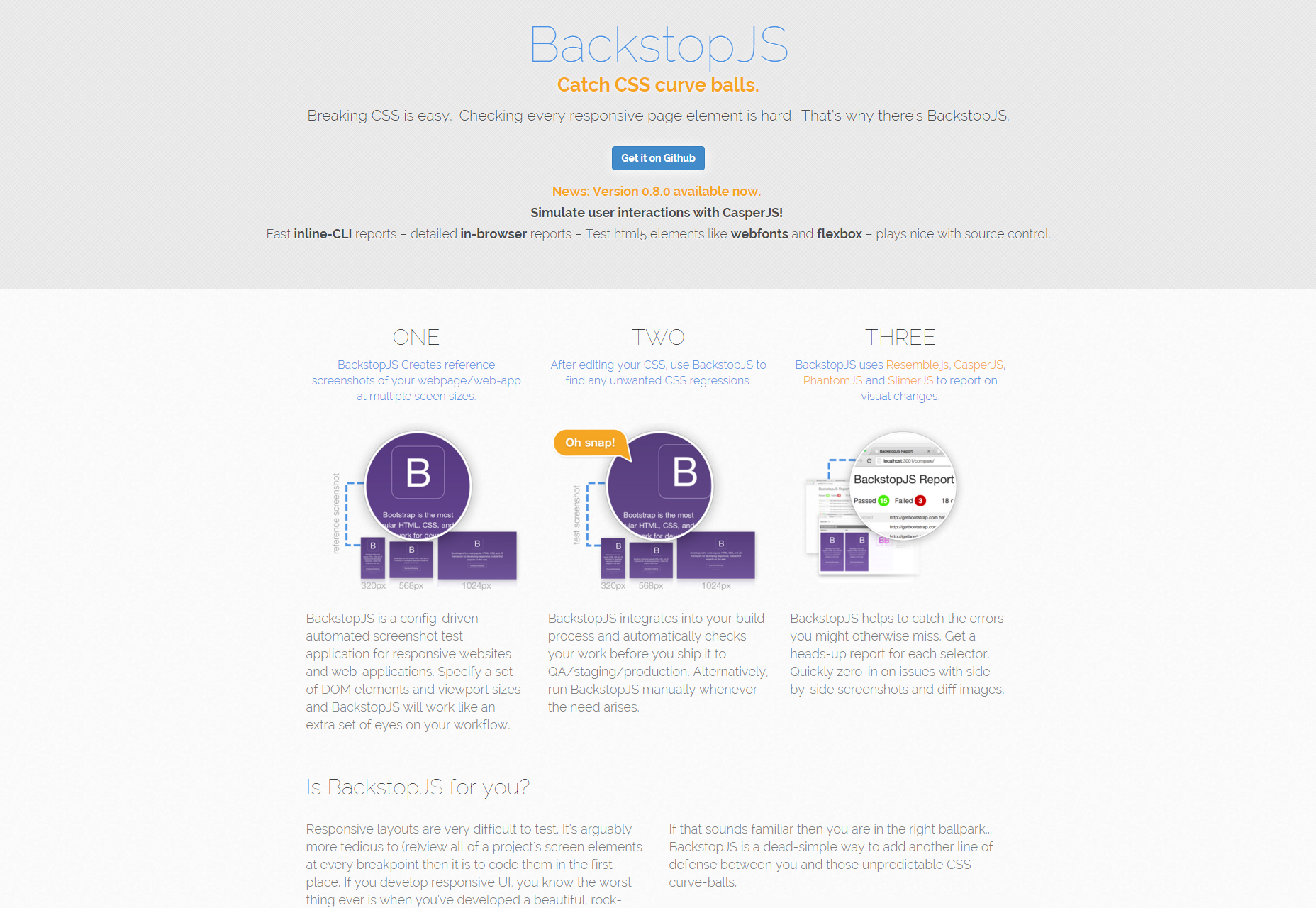
BackstopJS
Backstop.js è un'applicazione di prestazioni reattive che ti aiuta a testare il tuo foglio di stile in diverse dimensioni dello schermo e ti informa di quanti e quali di essi presentano errori.
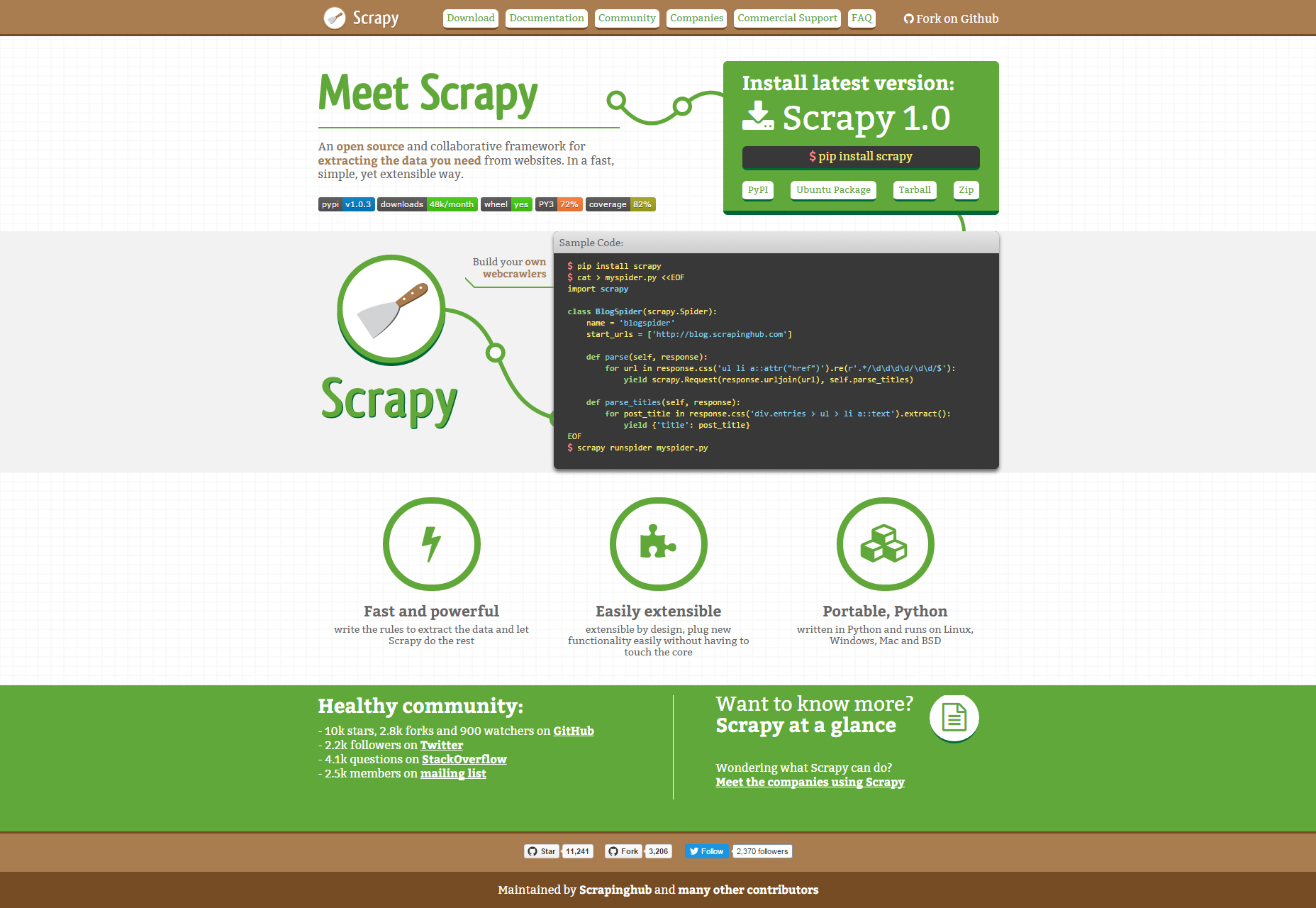
Scrapy
Scrapy è un framework open source che consente di estrarre i dati chiave necessari dai siti Web; scrivi semplicemente le regole per estrarre i dati e lascia che faccia il resto.
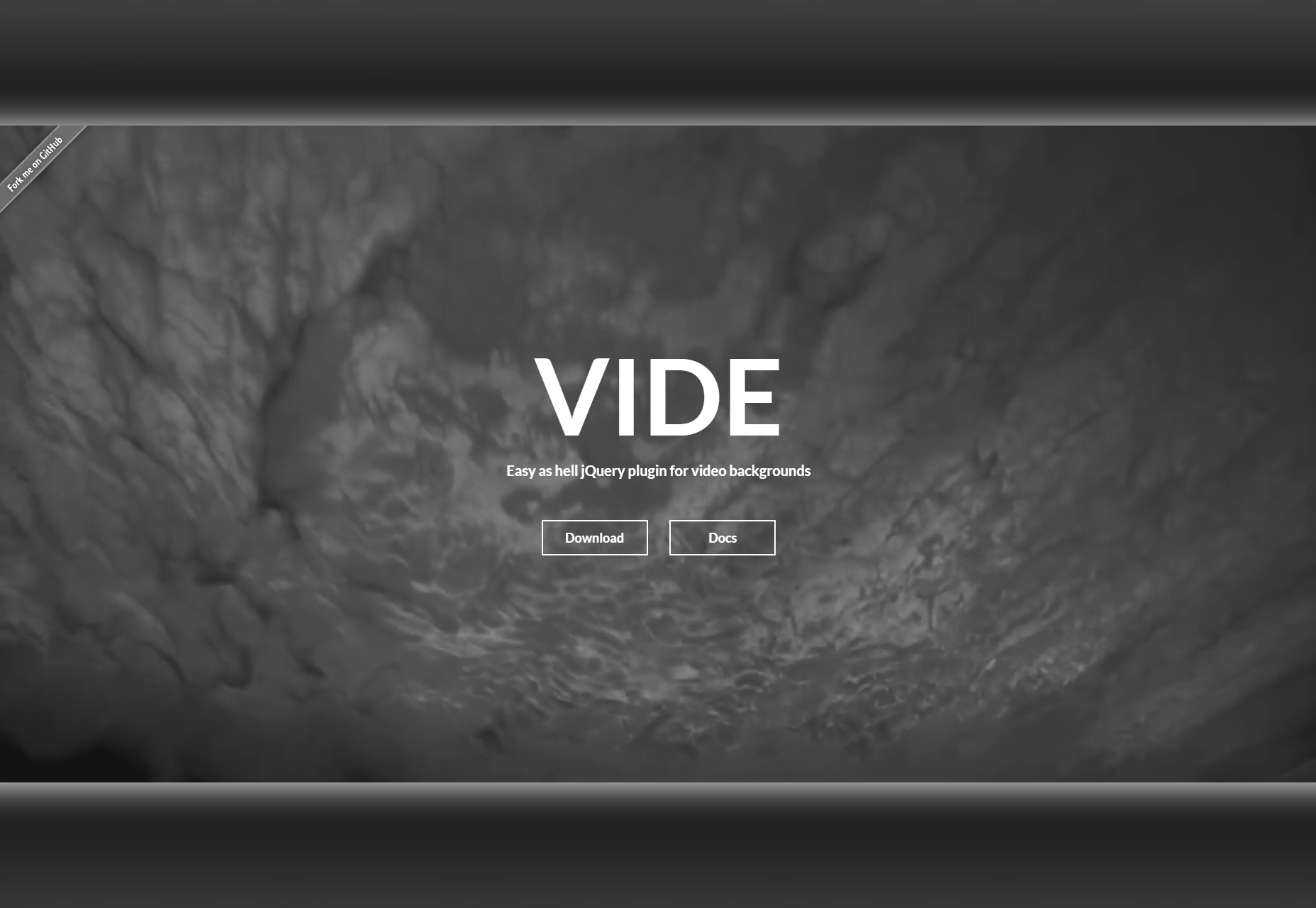
vedasi
Vide è un plugin jQuery per la visualizzazione di video come sfondo del corpo o dei contenitori del tuo sito web.
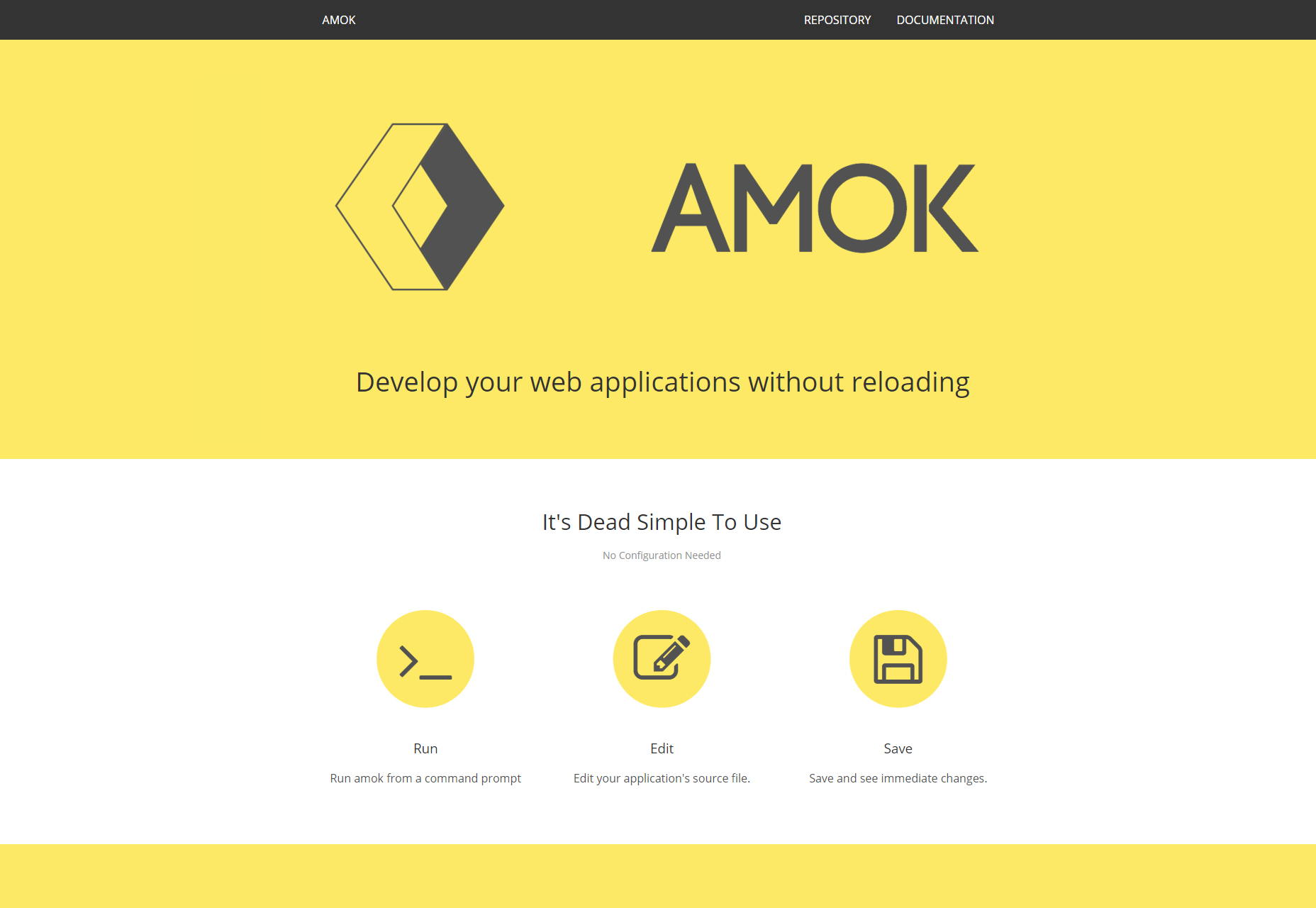
freneticamente
Amok è un editor basato sullo strumento della riga di comando per lo sviluppo live web, il testing e il debug del flusso di lavoro per i browser Web che supportano la pre-elaborazione, un read-eval-print-loop e il mirroring della console sullo standard output.
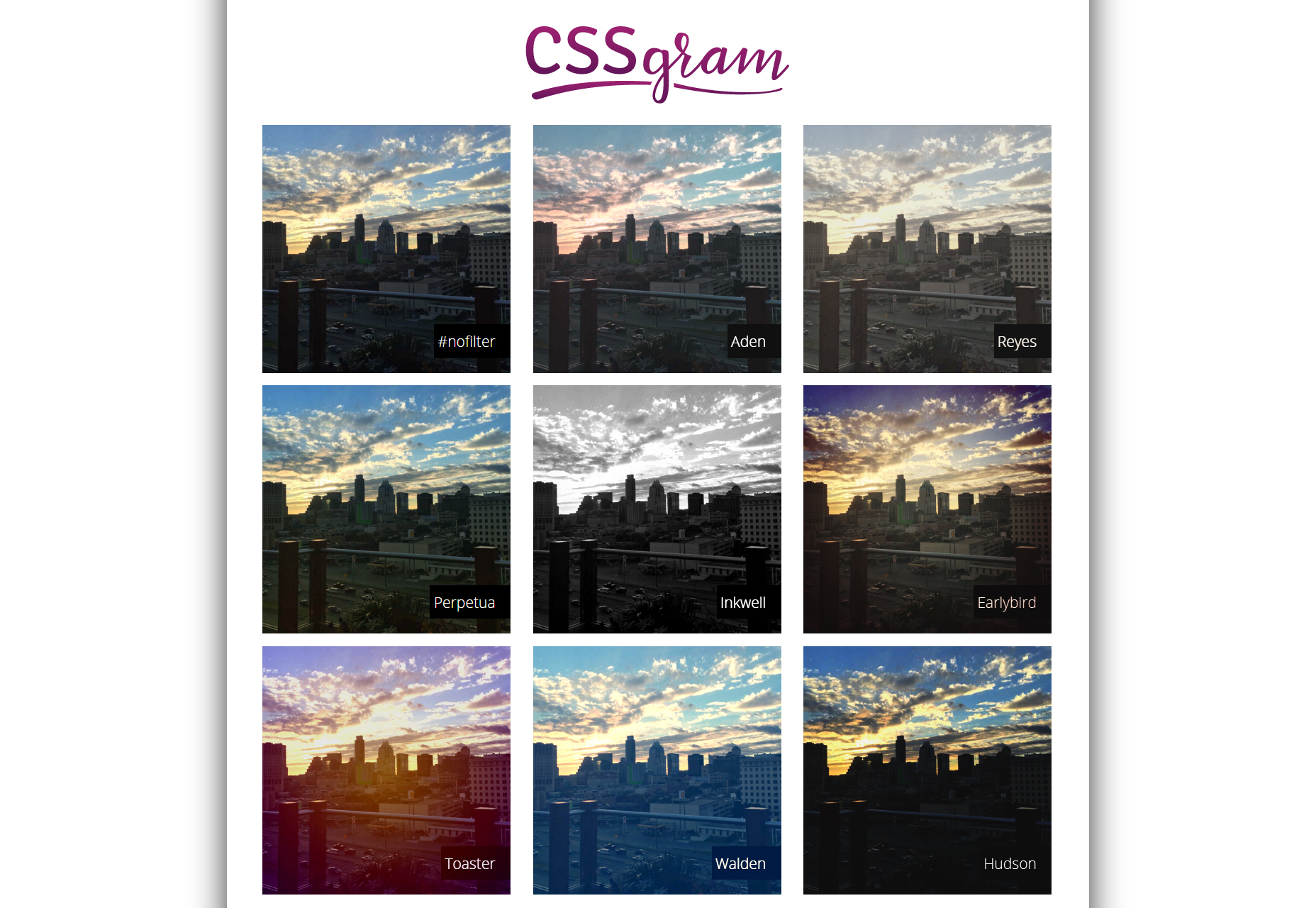
CSSGram
CSSGram è una libreria che consiste in diversi filtri CSS da applicare alle immagini che imitano quelle di Instagram, consentendo di rimuovere agevolmente il filtro mentre si passa il mouse sull'immagine.
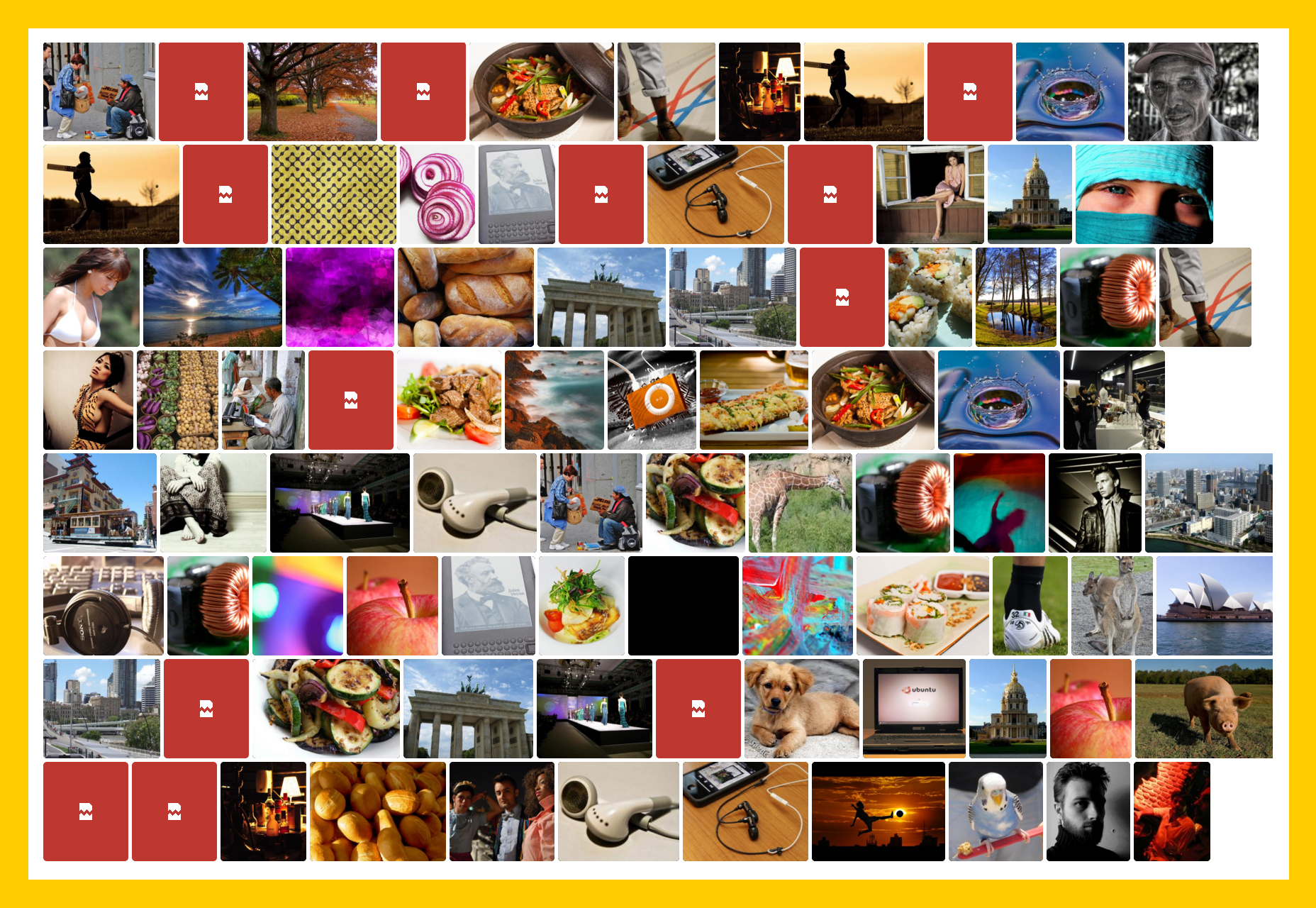
ImagesLoaded
ImagesLoaded è una libreria JavaScript che consente di rilevare se le immagini sono state caricate e quindi eseguire azioni.
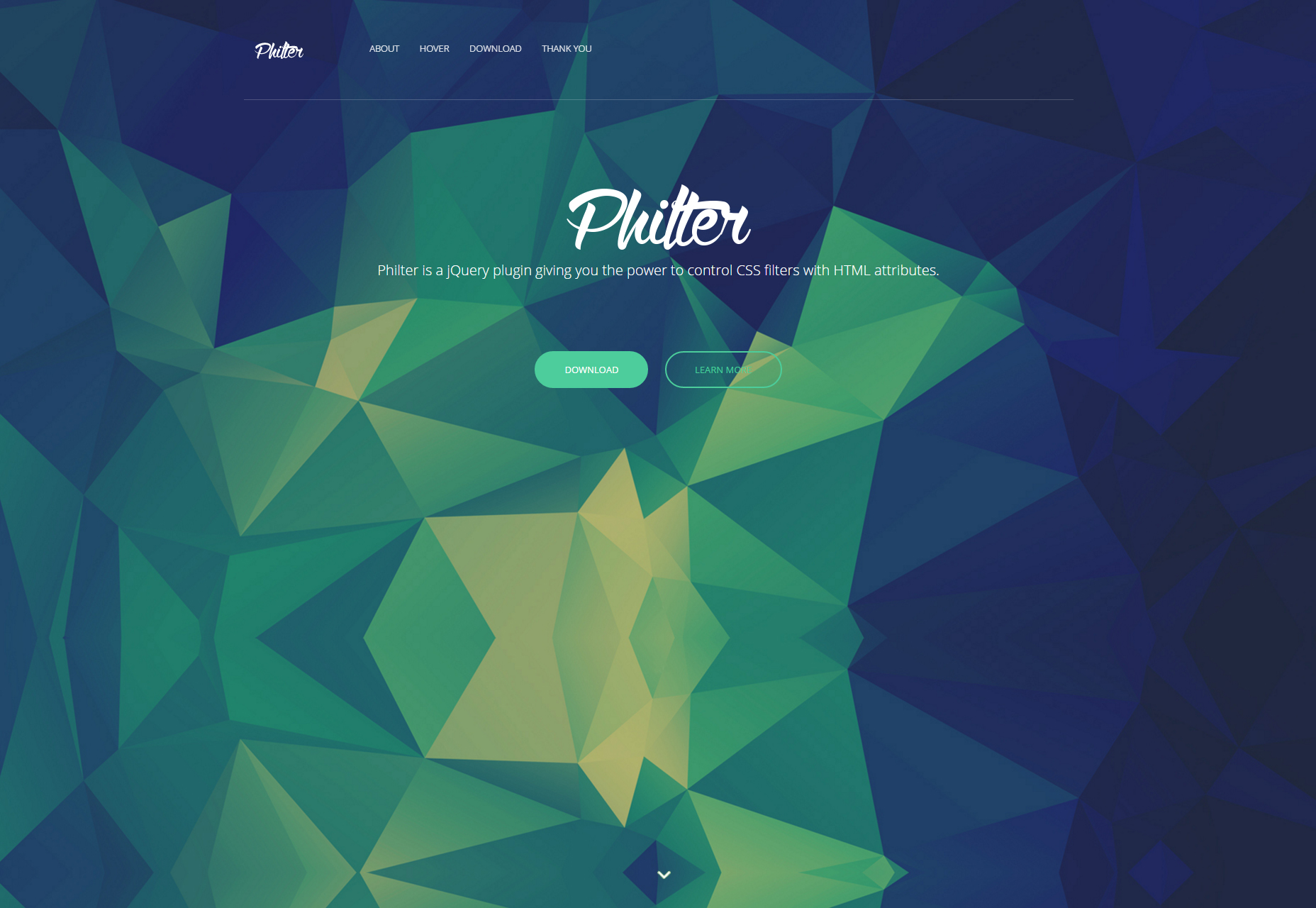
Filtro
Philter è un plugin jQuery che ti consente di applicare i filtri CSS alle immagini che vengono attivate quando passi il mouse su di esse.
Mag.js
Mag.js è una libreria JavaScript leggera, veloce e facile da usare che contiene diversi piatti per i componenti HTML dei template.
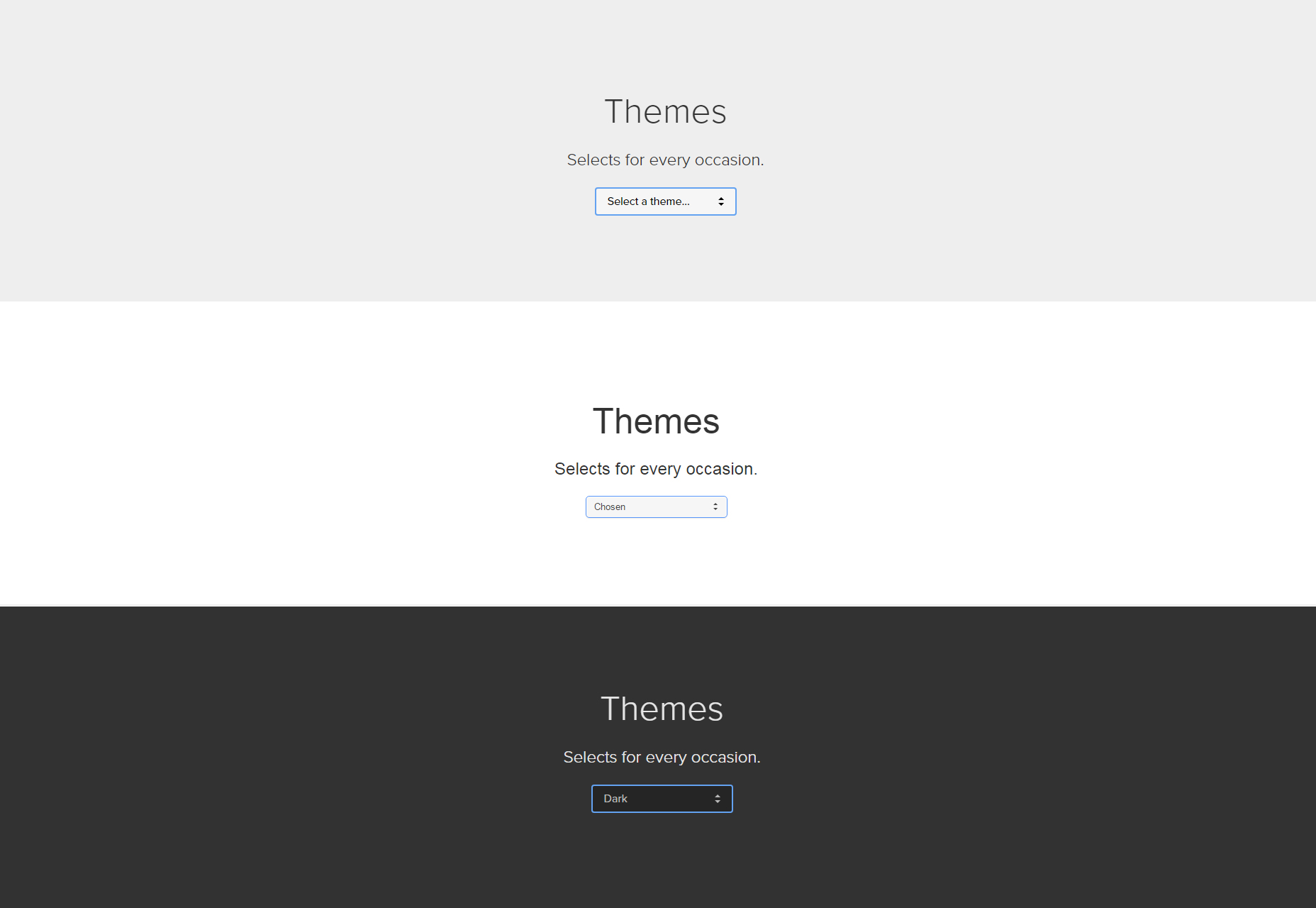
Select.js
Select.js è una libreria JavaScript e CSS open-source che ti consente di creare uno stile per i tuoi elementi select, sviluppati e sviluppati da Tether.js.
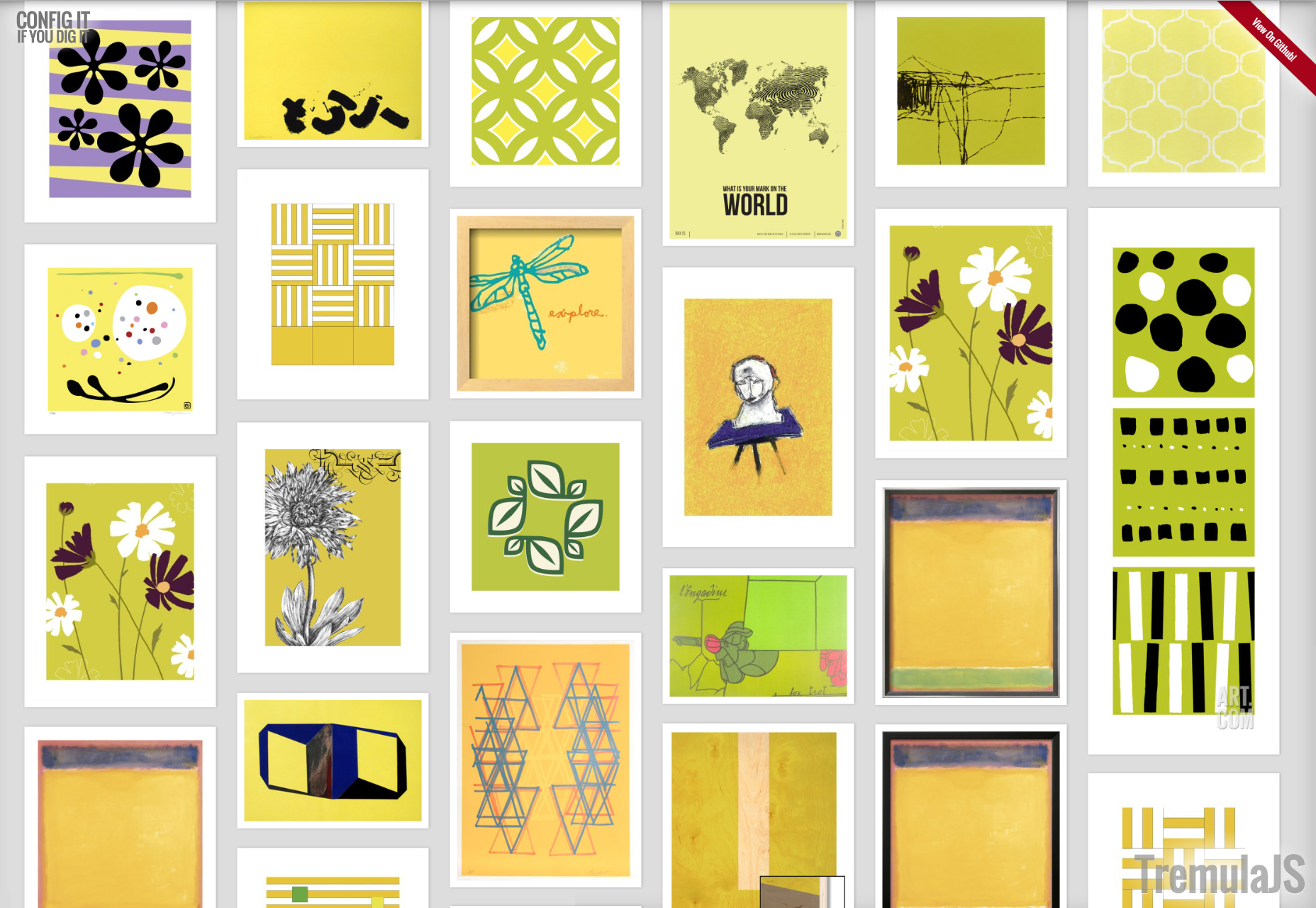
TremulaJS
TremulaJS è un componente dell'interfaccia utente JavaScript che funziona sul lato client per fornire interazioni di flusso del contenuto basate su Bézier contando sugli effetti di momento e di fisica per le interfacce mouse, scroll e touch.
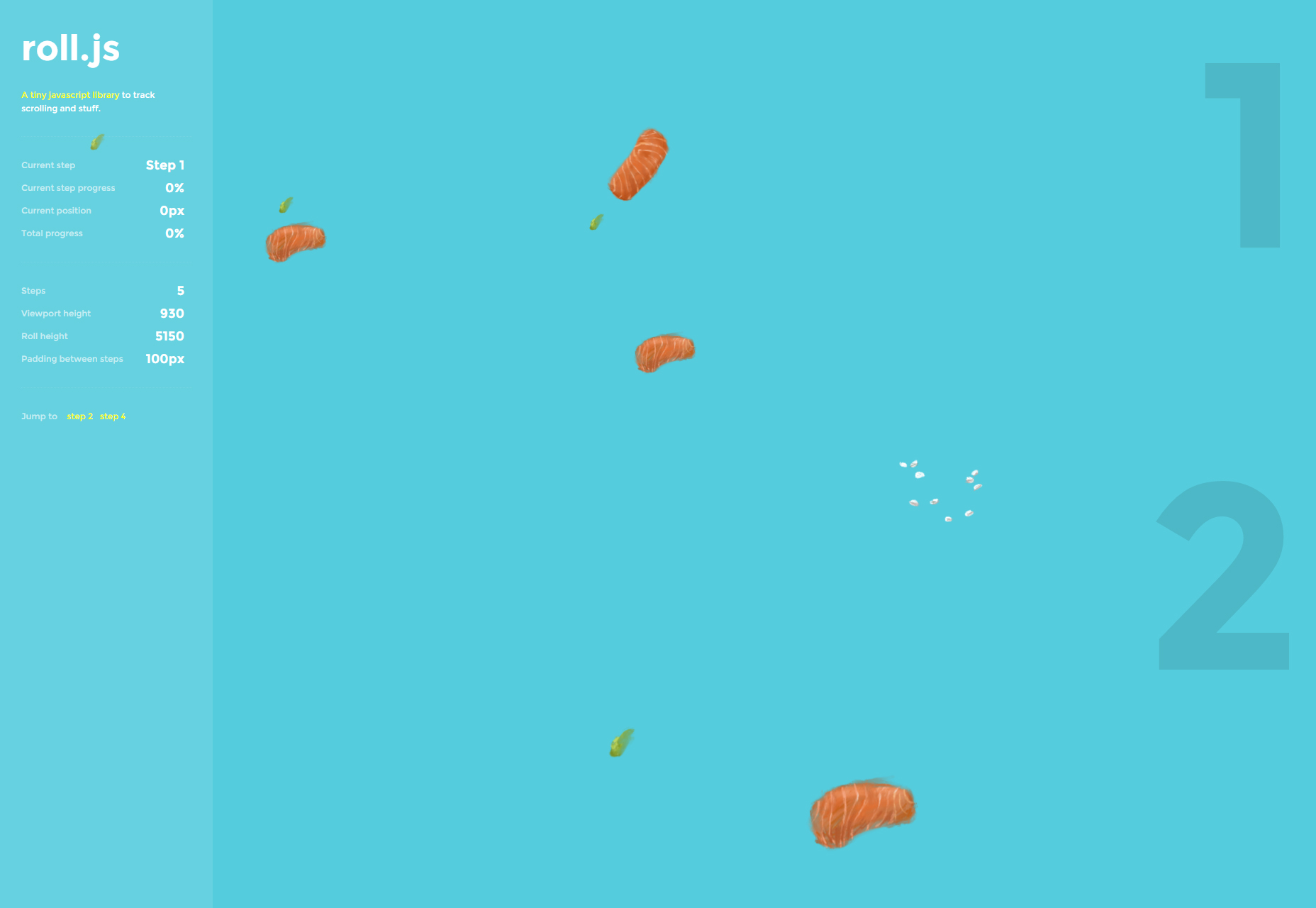
Roll.js
Roll.js è una libreria JavaScript leggera e indipendente dalle dipendenze che ti consente di tenere traccia della posizione, dello scorrimento e dell'impaginazione del tuo sito web.
HerbyCookie
HerbyCookie è un plugin jQuery che ti consente di chiedere il consenso degli utenti del tuo sito web per eseguire i cookie con un bel piè di pagina scorrevole sulla finestra o sul contenitore che desideri.
Quttons
I Qutton sono pulsanti creati con Quantum Paper, una carta digitale che può cambiare dimensioni, forma e colore per adattarsi ai nuovi contenuti, sviluppati e integrati nel linguaggio di Material Design di Google.
Mo.js
Una straordinaria libreria JavaScript per la composizione di animazioni ed effetti di movimento per i tuoi siti Web o applicazioni.