7 modi per deliziare gli utenti con l'animazione
"Delizia" è una parola che ascoltiamo e usiamo più spesso per descrivere momenti piacevoli nei nostri prodotti. Delight è la magia che ci fa innamorare di un prodotto. È un elemento fondamentale per cui lottare durante la progettazione. Quando si tratta di offrire piacere o piacere nei nostri siti Web e app, le animazioni contribuiscono molto.
Perché l'animazione deliziosa è importante
Il design digitale gioca un ruolo cruciale nel modo in cui i clienti sperimentano un prodotto. Il design moderno è fortemente focalizzato sull'usabilità, perché l'usabilità consente alle persone di raggiungere facilmente i propri obiettivi. Tuttavia, progettare per l'esperienza utente ha molto di più che creare un prodotto utilizzabile. Un buon design è piacevole e seducente. Il buon design è delizioso . "A questo punto dell'esperienza progettuale, la soddisfazione dovrebbe essere la norma e il piacere dovrebbe essere l'obiettivo", afferma Stephen Anderson. L'animazione può aiutarti a raggiungere questo obiettivo.
Quando usare l'animazione deliziosa
Proprio come qualsiasi altro elemento di design, l'animazione dovrebbe contribuire al flusso dell'utente. Animazioni piacevoli sono piacevoli per l'utente senza nulla togliere all'usabilità dell'app. Ci sono due casi in cui l'implementazione di animazioni deliziose nei tuoi progetti digitali può rafforzare UX:
- Coinvolgente e divertente. L'animazione divertente attira l'attenzione sui nostri prodotti creando una prima impressione forte. Può rendere i nostri prodotti più memorabili e più condivisibili.
- Emozione di cottura nel design. Mostrare il lato umano della tua attività o del tuo prodotto può essere un modo molto potente per il tuo pubblico di identificarti ed entrare in empatia con te. Lo scopo del design emozionale è creare felicità. Vuoi che le persone si sentano felici quando usano il tuo prodotto.
Diamo un'occhiata ad alcuni modi in cui l'animazione può aiutare a creare momenti deliziosi:
1. Mantieni gli utenti interessati durante il caricamento
Il tempo di caricamento è una situazione inevitabile per la maggior parte dei prodotti digitali. Ma chi dice che il caricamento dovrebbe essere noioso? Quando non possiamo abbreviare la linea, possiamo certamente rendere l'attesa più piacevole. Per garantire che le persone non si annoino nell'attesa che qualcosa accada, puoi offrire loro qualche distrazione: può essere qualcosa di divertente o qualcosa di inaspettato. Sebbene l'animazione non risolva il problema, rende sicuramente meno un problema: l'animazione fine può distrarre i tuoi utenti e farli ignorare i lunghi tempi di caricamento.

Crediti: Dribbble
2. Fai un'ottima prima impressione
Le prime impressioni contano: le persone giudicano le cose in base a come appaiono. Una buona animazione durante il flusso di onboarding ha un forte impatto sul modo in cui gli utenti del primo approccio interagiranno con l'app. Una buona prima impressione non riguarda solo l'usabilità, ma anche la personalità. Se le prime schermate delle app sembrano un po 'diverse dai prodotti simili, hai mostrato all'utente che anche l'intera esperienza del tuo prodotto sarà probabilmente diversa. Ad esempio, l'animazione di un'illustrazione per una nuova funzione può informare l'utente della funzione in un modo memorabile.

Crediti: Dribbble
3. Rendi le tue interfacce più vive
L'animazione creativa può rendere davvero piacevole la tua esperienza utente: possono trasformare le interazioni familiari in qualcosa di molto più divertente e avere il potere di incoraggiare gli utenti a interagire realmente. L'attenzione ai movimenti fini può aumentare il livello di usabilità e quindi la desiderabilità del prodotto.
4. Incorporare le interazioni emotive
Concentrandosi sulle emozioni degli utenti svolge un ruolo enorme nelle interazioni dell'interfaccia utente. Come ha detto Aarron Walter nel suo libro Designing for Emotion: "La personalità è la forza misteriosa che ci attrae verso certe persone e ci respinge dagli altri." Utilizzando l'animazione puoi stabilire una connessione emotiva con i tuoi utenti e ricordare loro che ci sono veri umani dietro il design. Un esempio di animazione da ReadMe è pieno di emozioni.
5. Aiutare l'utente a recuperare da errori imprevisti
'Errori' accadono. Succedono nelle nostre app e accadono nella nostra vita. A volte capita perché abbiamo commesso degli errori. A volte perché un'app non è riuscita. Qualunque sia la causa, questi errori - e il modo in cui vengono gestiti - possono avere un enorme impatto sul modo in cui l'utente sperimenta la tua app. Una gestione degli errori ben congegnata può trasformare un momento di insuccesso in un momento di gioia. Quando si visualizza un errore imprevisto, usarlo come un'opportunità per deliziare con l'animazione.

Crediti: Dribbble
6. Rendi più semplice l'attività complessa
L'animazione è in grado di trasformare un compito complesso in un'esperienza invitante. Prendiamo per ispirazione un caso MailChimp. Ciò che rende impressionante MailChimp è la sua fluida funzionalità avvolta in umorismo sfacciato e animazione amichevole. Quando stai per inviare la tua prima campagna, l'animazione di accompagnamento mostra quanto sia stressante. Mailchimp apporta empatia al design: combinando i cartoni animati con messaggi ironici come "Questo è il tuo momento di gloria", MailChimp ammorbidisce il nervosismo di inviare le tue prime e-mail.
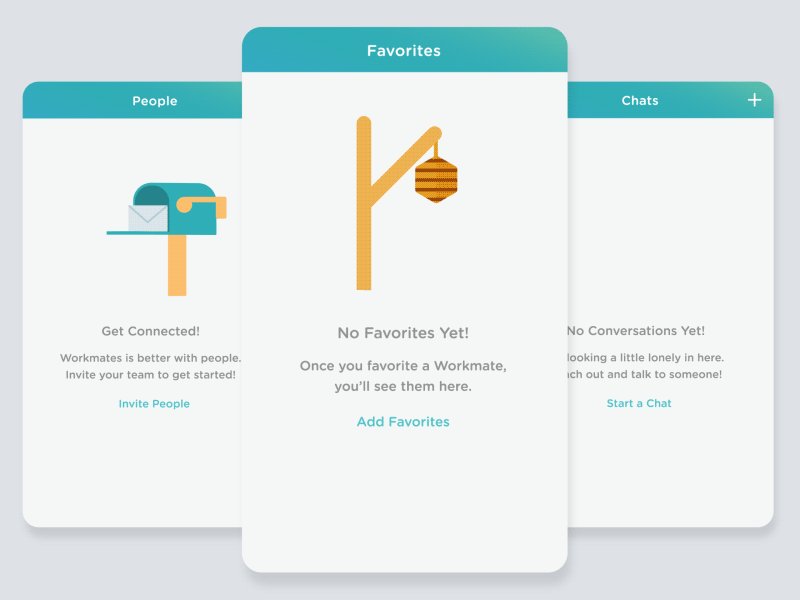
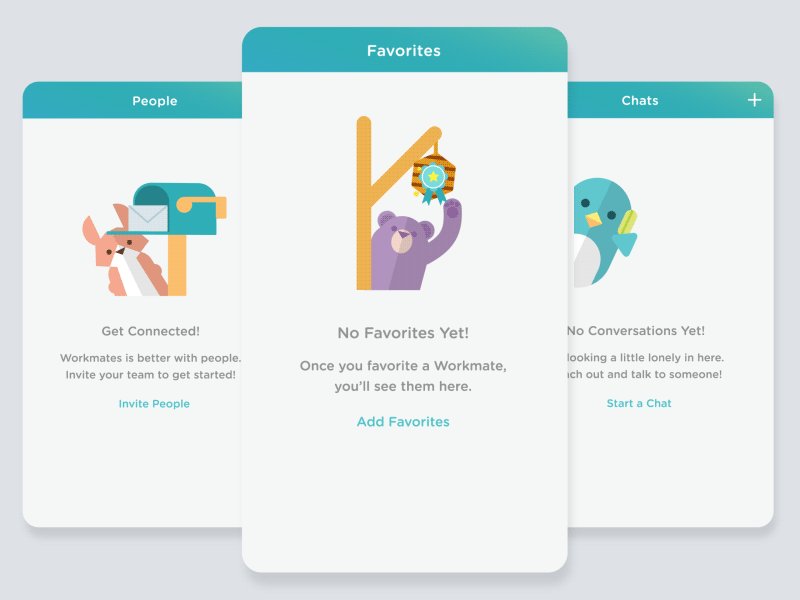
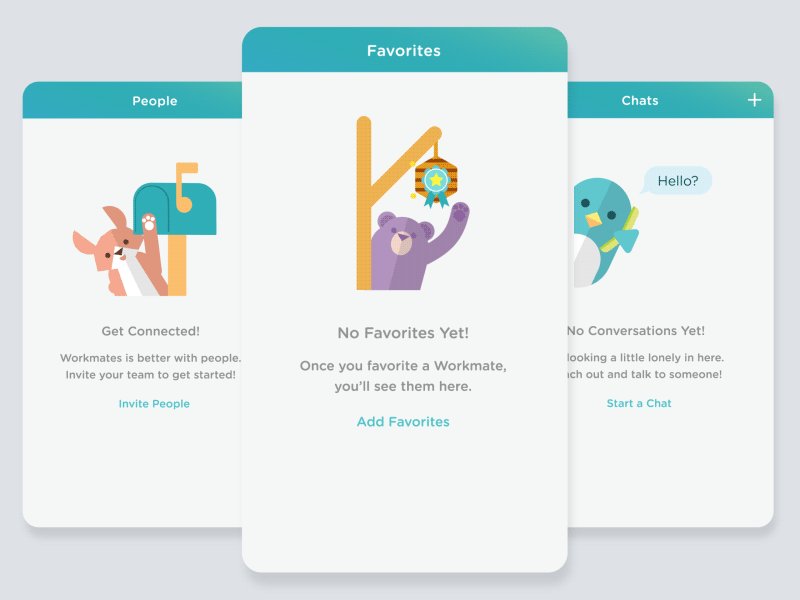
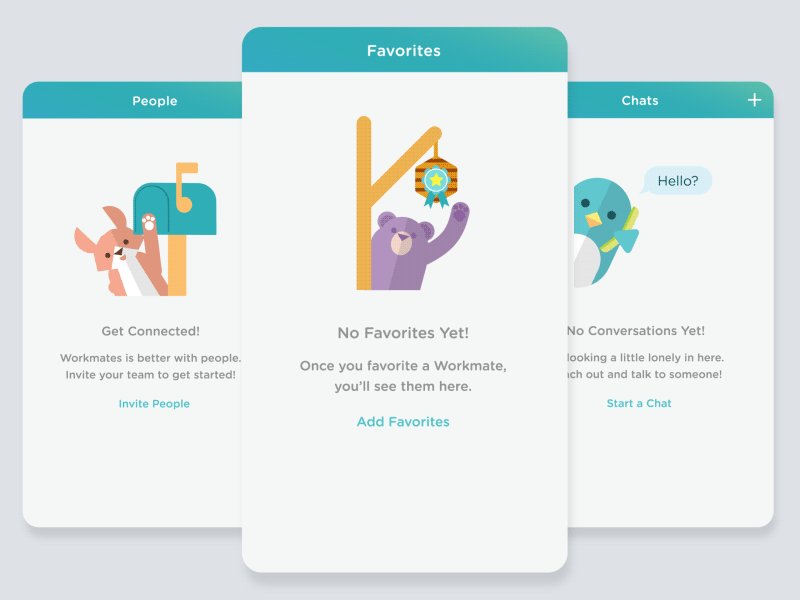
7. Respirare il divertimento nelle interazioni
Le persone amano scoprire le leccornie nelle interfacce proprio come fanno nella vita reale. La gioia è più del piacere, è la scoperta del piacere e la sensazione che qualcuno abbia avuto il tempo di pensare a te.

Crediti: Dribbble
La gente dimenticherà quello che hai detto, la gente dimenticherà quello che hai fatto, ma la gente non dimenticherà mai come li hai fatti sentire. Maya Angelou
Mai sottovalutare il potere del piacere per migliorare l'esperienza dell'utente. La differenza tra i prodotti che amiamo e quelli che semplicemente tolleriamo è spesso la gioia che abbiamo con loro.
Ovviamente, prima che la tua applicazione possa creare una connessione emotiva con l'utente, deve avere le nozioni di base giuste. Quindi, rendi il tuo prodotto un piacere da usare collegando i sentimenti con le caratteristiche!