7 plugin WordPress per la sostituzione dei font
Ci sono un sacco di opzioni là fuori per la sostituzione dei font, inclusi alcuni ottimi plugin per WordPress che rendono la sostituzione dei font più facile che mai.
Certo, puoi codificare a macchina la sostituzione dei font nel tuo tema (o in una pagina delle opzioni del tema), ma un plugin a volte è un'opzione molto migliore, specialmente quando vuoi rendere un tema compatibile con i precedenti.
Di seguito sono elencati sette fantastici plugin per la sostituzione dei font. Alcuni sono utilizzabili con servizi a pagamento, mentre altri funzionano con servizi gratuiti o sono ospitati autonomamente.
Tutti i plugin inclusi sono compatibili fino a WP 3.1.4 e la maggior parte sono compatibili fino a 3.2.1.
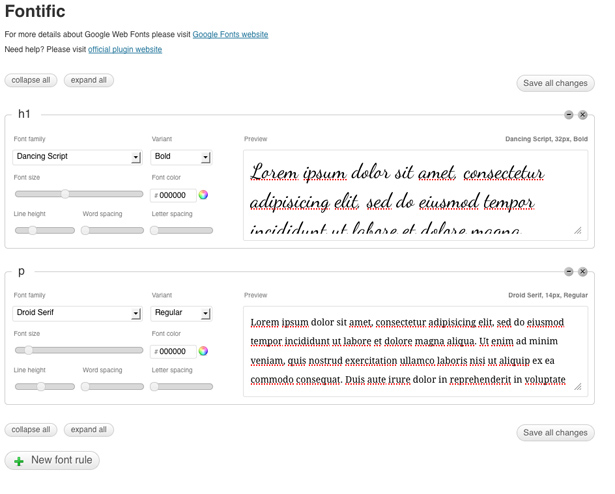
1. Fontif
Fontific è il mio plugin per la sostituzione dei font preferito. Funziona con l'API di Google Web Fonts, che ha centinaia di font gratuiti disponibili per l'uso su siti personali e commerciali, senza registrazione e senza problemi.
Per usare Fontific, basta installare e attivare il plugin, quindi definire le regole dei font sul pannello "Caratteri" nel menu "Aspetto" di WP. Basta scegliere il selettore CSS a cui si desidera applicare lo stile, selezionare il carattere che si desidera utilizzare per tale selettore, quindi utilizzare i cursori e il selettore di colori per specificare elementi quali dimensioni, altezza della linea e spaziatura tra lettere.
Pro : facile da installare e configurare. I menu a discesa e gli slider rendono facile l'utilizzo, anche per utenti non tecnici. L'anteprima dal vivo è davvero utile quando non sai esattamente come vuoi che siano disegnati i tuoi font.
Contro : se hai una tonnellata di selettori per lo stile, può essere travolgente da gestire.
Valutazione media su WordPress.org : 4+ stelle
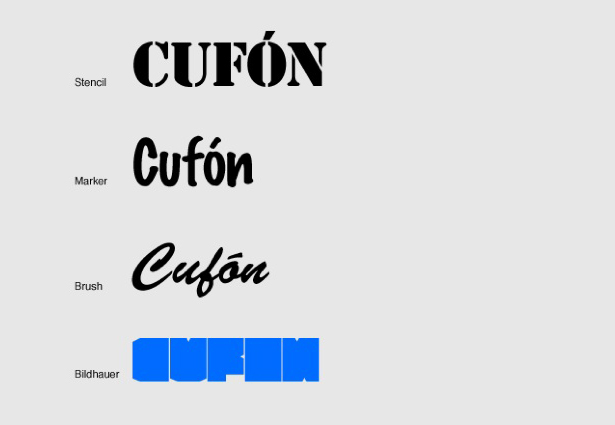
2. WP-Cufón
WP-Cufon è un semplice plugin per implementare la sostituzione dei font Cufon sul tuo sito WP. Per usarlo, basta convertire i file dei font e caricarli nella directory dei font del plugin (è possibile utilizzare il Generatore sul sito web Cufon). Quindi puoi attivare i font che vuoi usare nel menu Admin e specificare quali elementi devono essere sostituiti con i font Cufon.
WP-Cufon è regolarmente aggiornato ed è attualmente in versione 1.6.1.
Pro : enorme varietà di caratteri disponibili. Facile da configurare.
Contro : Devi ospitare i tuoi file di font, che possono aumentare notevolmente l'utilizzo della larghezza di banda nei siti ad alto traffico. Sei anche responsabile di assicurarti che la licenza per i tuoi font consenta l'uso del web.
Valutazione media su WordPress.org : 4.5+ stelle
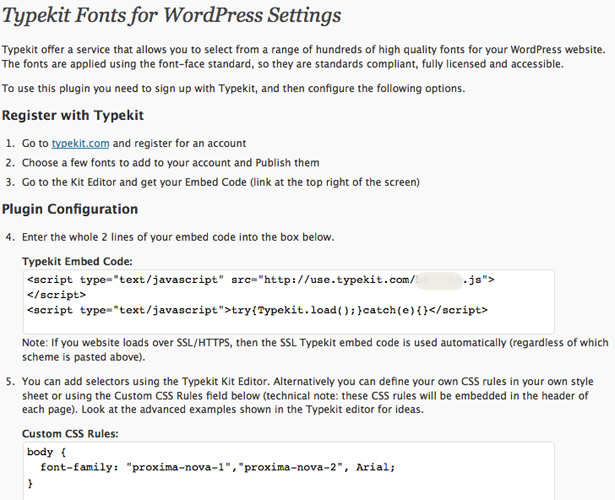
3. Font Typekit per WordPress
Se vuoi usare i font Typekit sul tuo sito WP, allora il Font Typekit per WordPress plugin è un ottimo punto di partenza. A differenza di Google Web Fonts e Cufon, Typekit ha piani a pagamento che ti consentono di accedere a una vasta libreria di caratteri. C'è anche un piano gratuito che include un numero limitato di font e cover fino a 25.000 pagine viste al mese, insieme ad alcune altre restrizioni.
Per utilizzare il plugin, è sufficiente installarlo nella directory dei plug-in e attivarlo. Quindi accedi al pannello Font Typekit nel pannello di controllo di WordPress e inserisci il codice di incorporamento di Typekit. Da lì, puoi impostare selettori CSS e inserire regole CSS nelle impostazioni del plugin.
Pro : tonnellate di tipi di carattere tra cui scegliere. Facile da configurare.
Contro : Devi pagare se vuoi usare più della libreria di prova dei font, o avere una visualizzazione delle pagine più alta.
Valutazione media su WordPress.org : 3.5+ stelle
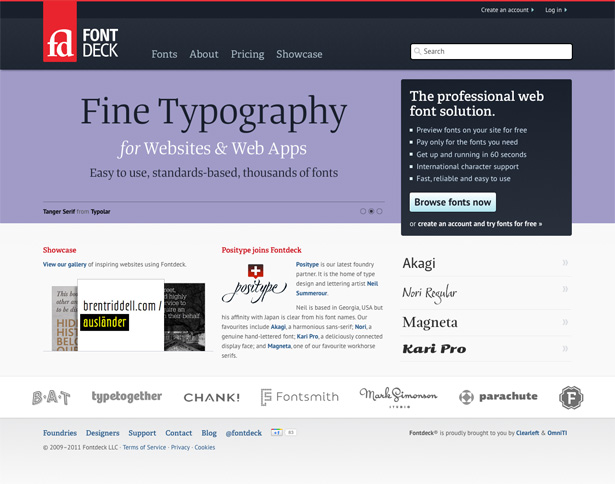
4. Fontdeck
Il Fontdeck plugin ti consente di aggiungere facilmente font Fontdeck al tuo sito web WP. Fontdeck ha una vasta collezione di font premium, a partire da soli $ 2,50 per carattere, per anno (con un prezzo medio di circa $ 7,50 per carattere, per anno). Possono anche ospitare caratteri personalizzati per i clienti e possono gestire siti di traffico molto grandi.
Per usare il plugin Fontdeck, basta installarlo nella directory dei plugin del tuo sito e attivarlo. Quindi crea il progetto del tuo sito web sul sito di Fontdeck e aggiungi i tuoi font. Da lì, incolla l'ID del progetto da Fontdeck nella pagina delle impostazioni del plugin. Da lì, puoi scegliere quali tipi di testo sono presi di mira da quale font.
Pro : Fontdeck ha prezzi molto competitivi rispetto a molti fornitori di font web premium.
Contro : l'installazione è un po 'più complessa di altri plugin. Nessuna gestione dei progetti Fontdeck dall'interno del plugin.
Valutazione media su WordPress.org : 5 stelle
5. Caratteri Web WP
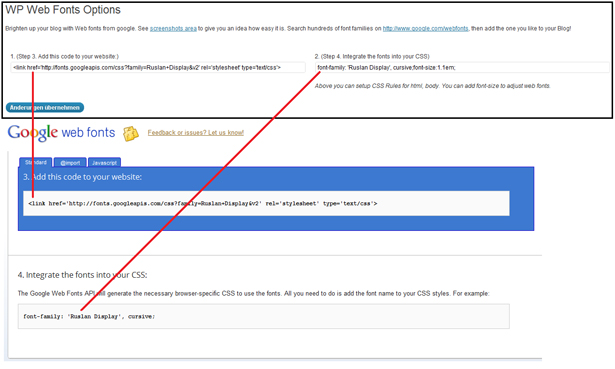
Caratteri Web WP è un altro plugin che funziona con Google Web Fonts. Per utilizzarlo, trova i caratteri desiderati sul sito Google Web Fonts. quindi copia e incolla il codice nelle posizioni appropriate nella pagina Opzioni font web WP per aggiungerli nell'HTML e CSS del tuo sito.
Da lì, non è del tutto chiaro come integrare effettivamente questi tipi di carattere nei fogli di stile, senza modificare direttamente il CSS del tema, o eventualmente aggiungere selettori direttamente nel passaggio 2. Altrimenti, i caratteri nell'intero sito vengono sostituiti con il carattere Web selezionato.
Pro : semplice da installare.
Contro : il plug-in non è autonomo e richiede di copiare e incollare il codice dal sito di Google Web Fonts. Sembra inoltre che ti limiti a un solo font web.
Valutazione media su WordPress.org : 5 stelle
6. WP Google Fonts
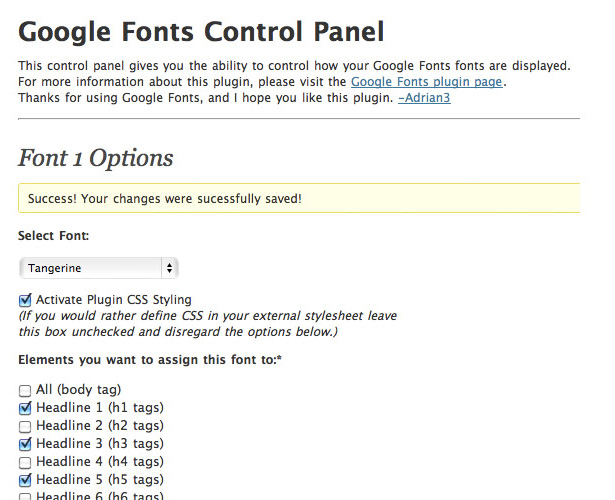
WP Google Fonts è un altro plug-in di Google Web Fonts. Questo è particolarmente facile da usare per utenti non tecnici. Basta selezionare il carattere che si desidera utilizzare dal menu a discesa, selezionare l'elemento a cui si desidera assegnarlo e salvare. Puoi anche inserire CSS personalizzati o codificare in modo rigido le tue scelte di carattere nel tuo foglio di stile esterno.
Mostra anche un'anteprima dei tipi di carattere disponibili, il che è utile poiché non c'è un'anteprima dal vivo.
Pro : versatile per gli utenti sia tecnici che non tecnici.
Contro : Nessuna anteprima dal vivo.
Valutazione media su WordPress.org : 4.5+ stelle
7. AnyFont
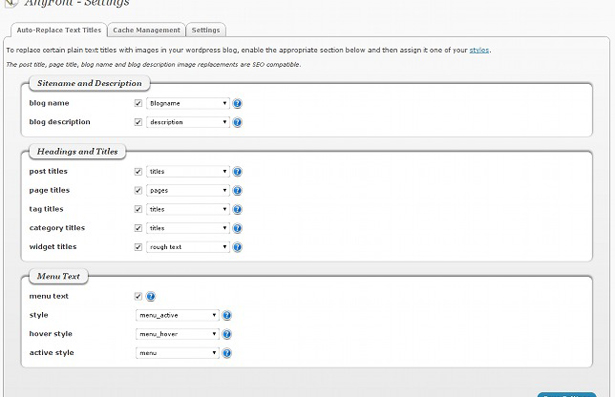
AnyFont ti permette di usare qualsiasi carattere TrueType di OpenType sul tuo sito WordPress. Utilizza FontServ.com per convertire i tuoi font in vari formati webfont. Il gestore di font integrato semplifica il caricamento dei font e include una mappa dei caratteri per verificare quali caratteri sono disponibili per ogni font.
Esistono opzioni di gestione dello stile aggiuntive, comprese le ombre esterne. Puoi applicare i caratteri nei tuoi post o pagine o applicarli ai tuoi elementi CSS. L'installazione è semplice Basta installare e attivare il plug-in, configurare il tuo account su FontServ.com e inserire la tua chiave API.
Pro : funziona con qualsiasi carattere TrueType o OpenType. Ti offre molte opzioni di utilizzo.
Contro : sei responsabile per l'hosting dei tuoi font. Sei anche responsabile di assicurarti che i font che usi siano opportunamente concessi in licenza.
Valutazione media su WordPress.org : 3+ stelle
Conclusione
Mentre ci sono attualmente un numero limitato di opzioni per la sostituzione dei font nelle versioni più recenti di WordPress, le opzioni disponibili sono eccellenti. Sia che tu voglia un servizio premium, un'opzione self-hosted o un servizio gratuito, c'è un plug-in elencato sopra che funzionerà per te.
L'implementazione di Webfont crescerà sicuramente nell'immediato futuro, grazie alle opzioni che apre ai progettisti e ci saranno sicuramente più plug-in di sostituzione dei font disponibili nei prossimi mesi e anni.
Nel frattempo, qual è il tuo plug-in di sostituzione dei font preferito? Abbiamo perso qualcuno sopra? Fateci sapere nei commenti!