Una guida alla creazione di newsletter via email
Le newsletter via email sono più calde che mai.
Sono una grande estensione del toolkit di comunicazione della tua attività e offrono a te e ai tuoi clienti un canale eccellente grazie al quale raggiungere clienti potenziali ed esistenti.
In questo articolo, esploreremo modelli di progettazione comuni delle newsletter via email e apprenderemo quali approcci funzionano bene, in modo da essere pronti a crearne uno per te e per i tuoi clienti.
Abbiamo anche incluso una raccolta e analisi di diversi design di newsletter in modo che tu possa imparare da loro e suggerimenti su cosa fare e cosa non fare.
Se sei a conoscenza di altri suggerimenti, condividili con noi nell'area dei commenti.
Quale è venuto prima: pollo o uovo?
Prima di creare e inviare la tua newsletter, avrai bisogno di abbonati. È importante rendere questo processo il più semplice e intuitivo possibile. Dopo tutto, gli utenti ti danno il permesso di contattarli. Non vorrai rovinare questa opportunità!
Non troppi campi
Non hai bisogno del numero di previdenza sociale di un utente per inviare loro una e-mail! È molto frustrante quando qualcuno si iscrive a una newsletter per essere confrontato con un modulo che chiede il loro indirizzo, età, numero di telefono, nome da nubile della madre, animale domestico preferito ... Tutto ciò di cui abbiamo veramente bisogno è il loro indirizzo e-mail e, se vogliamo spingere un po 'oltre, il loro nome.
Seth Godin, nel suo articolo Permesso di marketing , offre una buona visione per far sì che gli spettatori si iscrivano e ti seguano:
Il marketing delle autorizzazioni è il privilegio (non il diritto) di fornire messaggi anticipati, personali e pertinenti alle persone che effettivamente vogliono ottenerli.
In altre parole, lo spettatore vuole ascoltarti. Ti stanno dando la loro attenzione, quindi almeno rispettali e non chiedere dati inutili.
Con questo in mente, diamo un'occhiata ad alcuni esempi di buoni moduli di iscrizione alle newsletter:
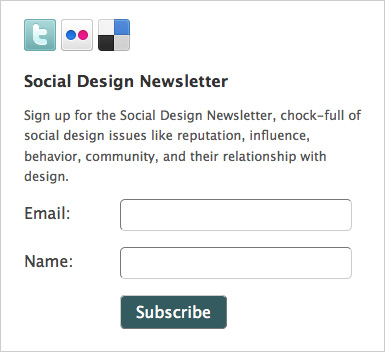
Il modulo di iscrizione di Joshua Porter è un eccellente esempio di cosa fare bene. Innanzitutto mette il modulo di iscrizione vicino alle sue icone sociali, indicando che si tratta di un'estensione delle sue comunicazioni con te, l'utente.
Successivamente, offre una breve descrizione che spiega di cosa tratta la newsletter . Questo porta te e i tuoi utenti sulla stessa pagina, in modo che siano chiari su cosa aspettarsi dal contenuto.
Infine, chiede solo l'indirizzo e-mail e il nome dell'utente , seguito da un grosso pulsante con un'etichetta verbale : "Abbonati". Molto semplice, ma ricco delle giuste informazioni!
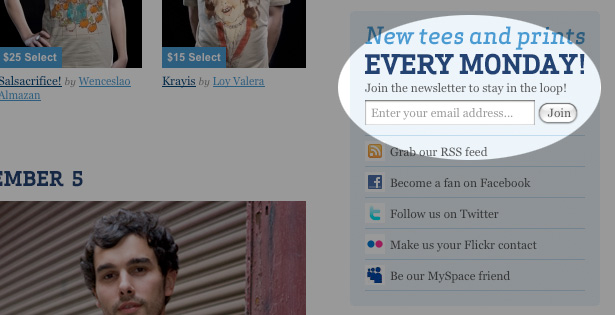
Threadless mette anche il suo modulo di iscrizione alla newsletter nell'area sociale della sua home page. La posizione è prominente e Threadless fornisce informazioni su quanto spesso e quando verrà consegnata la newsletter. Inoltre, nota la semplicità di chiedere solo un indirizzo email: nessun nome, nessun numero di previdenza sociale, nessun animale domestico preferito!
Abbiamo abbonati!
Il tuo modulo di registrazione è ora un successo e sei pronto per inviare alcuni contenuti!
Prima di passare alla fase di progettazione, cerchiamo di capire qual è il fulcro della nostra newsletter . Ad esempio, se stai regalando tagliandi, potresti usare più grafica e pulsanti del solito. Se il testo è pesante, ti consigliamo di renderlo leggibile e scansionabile il più possibile.
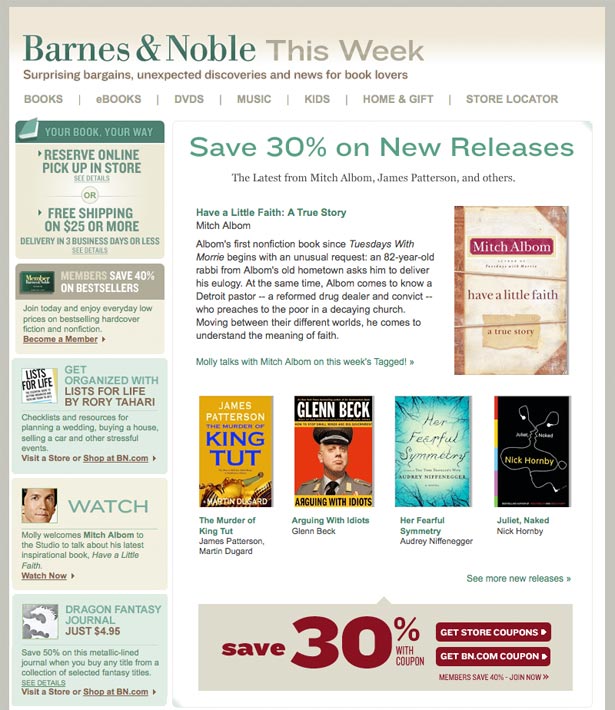
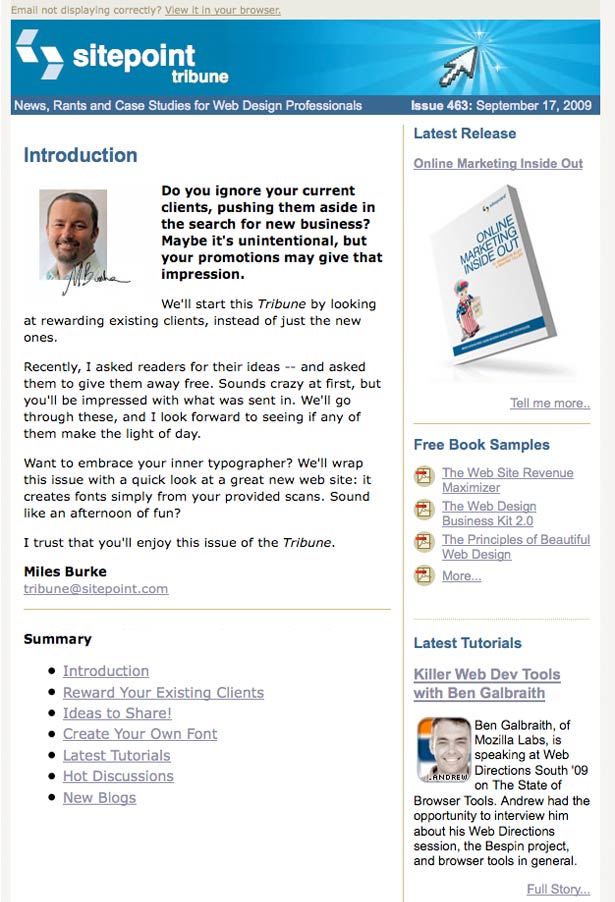
Esaminiamo due newsletter con diversi obiettivi. Il primo è da Barnes and Noble , offrendo promozioni per i suoi negozi. Il secondo è da Sitepoint , che dà alla sua newsletter un layout e una struttura in stile rivista.

La prima cosa che noterai sulla newsletter di Barnes and Noble è che è progettato come un sito web. È letteralmente un'estensione del sito Web principale , completa di navigazione di primo livello.
Vedrai anche che è tempestivo; proprio accanto al logo si dice "Questa settimana", per ricordarti che le offerte sono solo per un periodo limitato e che dovresti effettuare l'acquisto rapidamente.
Nota quanto è facile scansionare la pagina. Tutti i paragrafi sono brevi e le immagini e la gerarchia dei contenuti rendono il design confortevole anche nel tuo browser di posta elettronica!
Infine, i designer hanno lanciato un intelligente invito all'azione in fondo alla pagina . I numeri in grande rosso attirano la tua attenzione, seduti accanto ai pulsanti con le etichette dei verbi, spingendoti a sfruttare la promozione.

Sitepoint ha un layout completamente diverso perché ha un obiettivo diverso. Il suo obiettivo è quello di costruire un seguito per i suoi contenuti, per poter estendere il suo spazio pubblicitario .
Adotta uno stile di rivista , iniziando ogni numero con una lettera dall'editor, seguita da un sommario (collegamenti in-page) che ti guida agli articoli concisi nell'e-mail.
Un'importante decisione di progettazione presa da Sitepoint era includere una fotografia dell'editor nella parte superiore di ogni e-mail. Questo approccio rende l'e-mail più personale , come se provenisse da un umano che ha avuto il tempo di organizzare il contenuto.
HTML o testo normale?
Ora che abbiamo discusso i tuoi obiettivi di business per la newsletter e come supportarla con il design, consideriamo brevemente la costruzione.
Ai vecchi tempi (cioè tre anni fa), la composizione di newsletter via email in testo semplice era più sicura e più comune. Si vedrebbero anche articoli completi incorporati nell'e-mail (purché i post del blog di oggi).
Da allora, le persone hanno scoperto che a loro non piace leggere lunghe e-mail e che il contenuto scansionabile che funge da gateway per il sito Web principale ha più senso.
Con questo in mente, il design più logico sarebbe un ibrido di immagini e testo HTML . Jakob Nielsen ha da dire su questo quanto tempo gli utenti trascorrono leggendo una newsletter :
Gli utenti trascorrono 51 secondi leggendo la newsletter media. Il layout e la scrittura hanno entrambi bisogno di un'eccellente usabilità per sopravvivere nell'ambiente ad alta pressione di una casella di posta affollata.
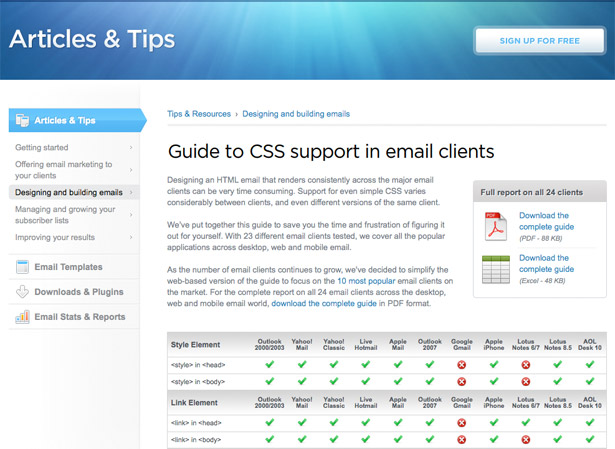
Una volta che hai un buon design ibrido, dovrai immergerti e programmare la newsletter (a meno che tu non abbia un grande programmatore seduto accanto a te). Una grande risorsa per le migliori pratiche e informazioni sullo stato delle e-mail HTML è L'area dei suggerimenti di Campaign Monitor :
Non solo puoi iniziare con uno dei modelli , ma è anche possibile consultare un completo lista di controllo delle funzionalità CSS e HTML supportate in tutti i moderni client di posta elettronica.
Email Newsletter Software
Ora che abbiamo una solida conoscenza di ciò che è coinvolto nella creazione di una newsletter che serva ai nostri obiettivi di business, sceglieremo il software giusto per il nostro design.
Potresti, naturalmente, scrivere manualmente gli script per creare la newsletter, iscrivere gli utenti e inviare l'e-mail. Ma probabilmente hai un business da eseguire, e usare gli strumenti creati per queste attività ti farebbe risparmiare un sacco di tempo.
Ecco i tre servizi di newsletter più popolari oggi. Sono tutti a basso prezzo e ricchi di funzionalità:
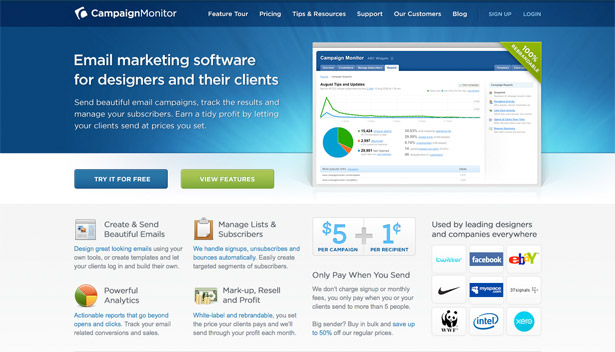
Campaign Monitor, che abbiamo menzionato in precedenza, non solo ha grandi risorse per i progettisti ma anche ottimi prezzi : una tariffa di consegna forfettaria di soli $ 5, più $ 0,01 per ogni abbonato.
Mail Chimp è un altro popolare servizio di campagne email. Ha un grande funzionalità di analisi per le tue campagne di newsletter e-mail e a piano gratuito!
Emma offre l'email marketing con stile. È pari pianta cinque alberi per ogni cliente che si unisce. Se la tua azienda è in crescita, Emma ti consente di adattare facilmente il tuo piano tariffario.
Ispirazione
A questo punto, dovresti avere una buona comprensione di ciò che è coinvolto nella creazione di una campagna di newsletter per te o il tuo cliente.
Ora per un po 'più divertente. Diamo un'occhiata ad alcune newsletter via email per riferimento e ispirazione ...

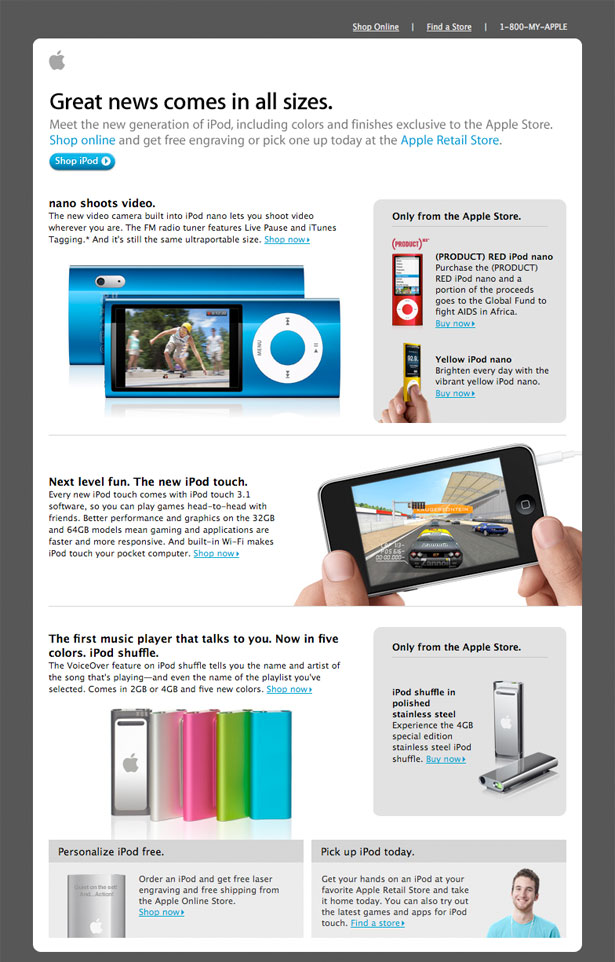
Apple sembra buona, come sempre. La sua newsletter è fresca, scansionabile e ben bilanciata . Notare l'attenzione ai dettagli, in particolare in che modo i pulsanti sono coordinati in base al colore con le immagini.

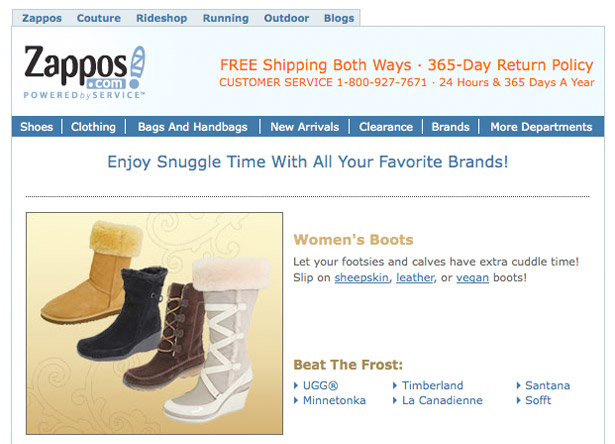
L'approccio di Zappos è simile a quello di Barnes and Noble: la sua navigazione in alto è un'estensione del sito Web e mette in evidenza il suo popolare servizio di spedizione gratuito 365 giorni.

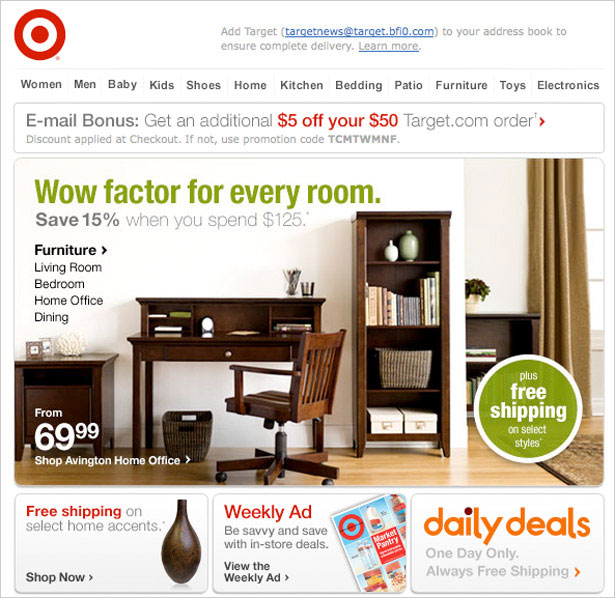
Obiettivo si concentra anche su scannablilty e clickablity . Notare lo sconto e-mail, premiandovi per seguire la newsletter.

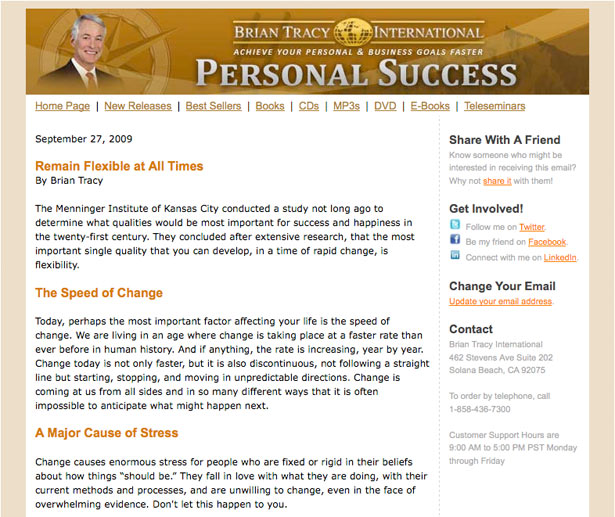
Guru personale di successo Brian Tracy offre una newsletter e - mail pulita e di facile lettura . Il suo approccio è semplice ma focalizzato sul suo marchio e l'obiettivo principale: aiutarti a raggiungere il successo.

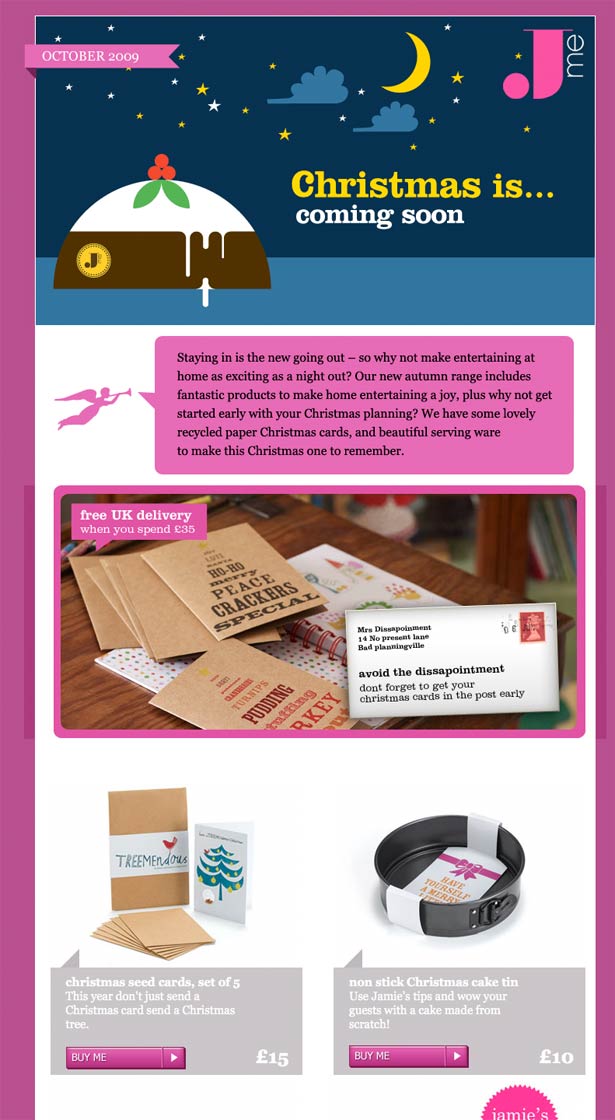
Il maestro chef Jamie Oliver ha una newsletter più artistica di e-mail, mantenendo il linguaggio visivo coerente con il suo approccio alla cucina positivo e personale. I pulsanti abbinano perfettamente lo sfondo e creano un'atmosfera divertente.

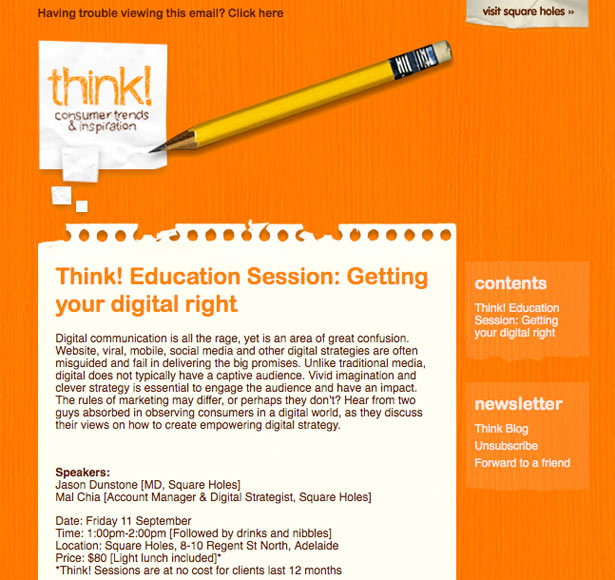
Pensare ha seguito la sensibile direzione artistica per la sua newsletter. Il design è coerente con quello del suo blog.

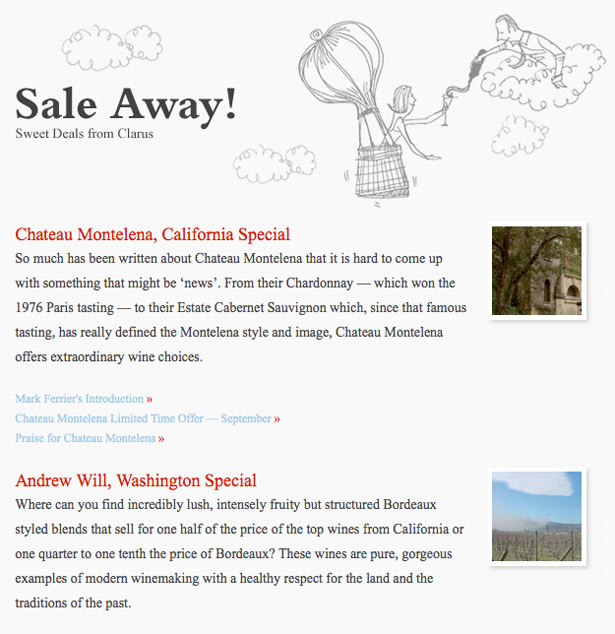
Clarus Wines illustra splendidamente la sua newsletter, dandole un tocco umano. Il morbido grigio offre sollievo dalla tua casella di posta ingombra.

Un bell'esempio di prestito di analogie del mondo reale (in questo caso, un poster di un evento) e della sua traduzione sul web, Blick Shared Studios offre una newsletter e-mail dal design accattivante.
Se sei interessato a vedere altri grandi esempi, dai un'occhiata Galleria di ispirazione di Campaign Monitor.
Quando dovrei inviare?
Siamo quasi pronti, sentendoci ispirati e pronti ad estendere la nostra comunicazione con i clienti attraverso una newsletter! Solo un argomento in più da coprire, e questo è il giorno in cui inviarlo. 37 segnali ha una presa divertente sulla domanda:
Vuoi qualcosa da far saltare in aria? Racconta al mondo di questo martedì mattina. Evita la faccia della valanga del lunedì e ti dà il resto della settimana per giocare.
Vuoi qualcosa svanire? Dillo al mondo a riguardo un venerdì pomeriggio. Sbiadirà nel fine settimana.
Scritto esclusivamente per WDD da Noam Almosnino , un web designer e blogger che aiuta aziende e privati a connettersi con i propri clienti online!
Hai suggerimenti da condividere con noi dalle tue esperienze di newsletter? Si prega di postarli nei commenti qui sotto ...