Adobe Muse CC diventa reattivo
Il mese scorso Adobe ha rilasciato un aggiornamento a Adobe Muse CC , un popolare strumento di visual web design che ti permette di creare siti web senza codice. Questo nuovo e potente strumento è incluso in Creative Cloud.
Come un graphic designer tradizionale, Adobe Muse apre nuove porte permettendoti di lavorare su un'interfaccia familiare, come Adobe InDesign, per la creazione di siti web. Una limitazione dell'applicazione precedente a questo aggiornamento era bloccata in layout a larghezza fissa. Muse ha supportato il design adattivo per qualche tempo e ha aggiunto una funzione di sincronizzazione del testo per una gestione più semplice attraverso layout alternativi, ma mancava il componente critico del design reattivo. Ora hai una scelta: puoi decidere quale approccio ( design reattivo o adattivo ) è la cosa migliore per il tuo progetto specifico.
Come funziona
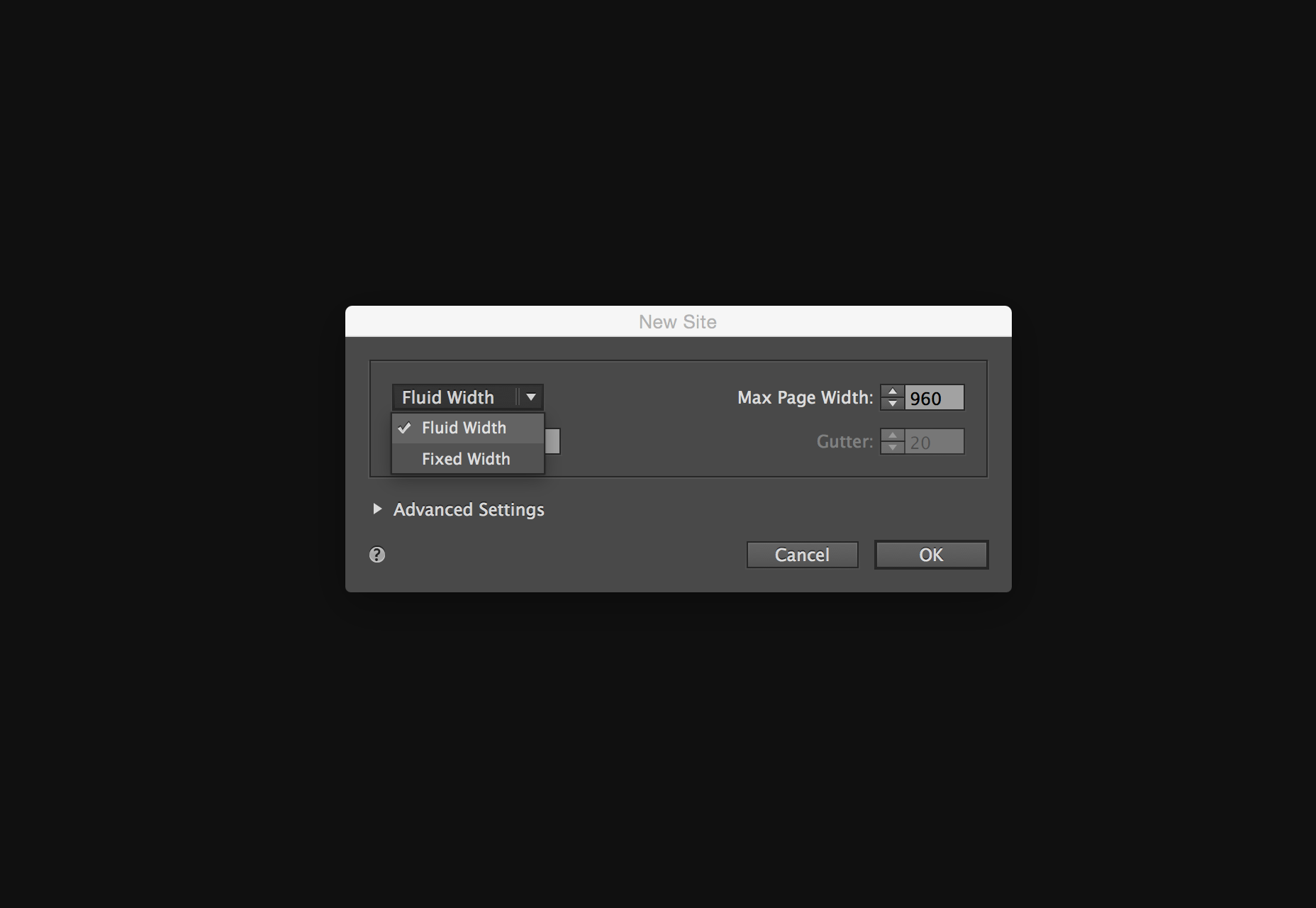
Quando si crea un nuovo sito, l'opzione è frontale e centrale. Adobe ha ridisegnato la finestra di dialogo Nuovo sito dandovi la possibilità di creare un layout a larghezza fissa o un layout a larghezza variabile.

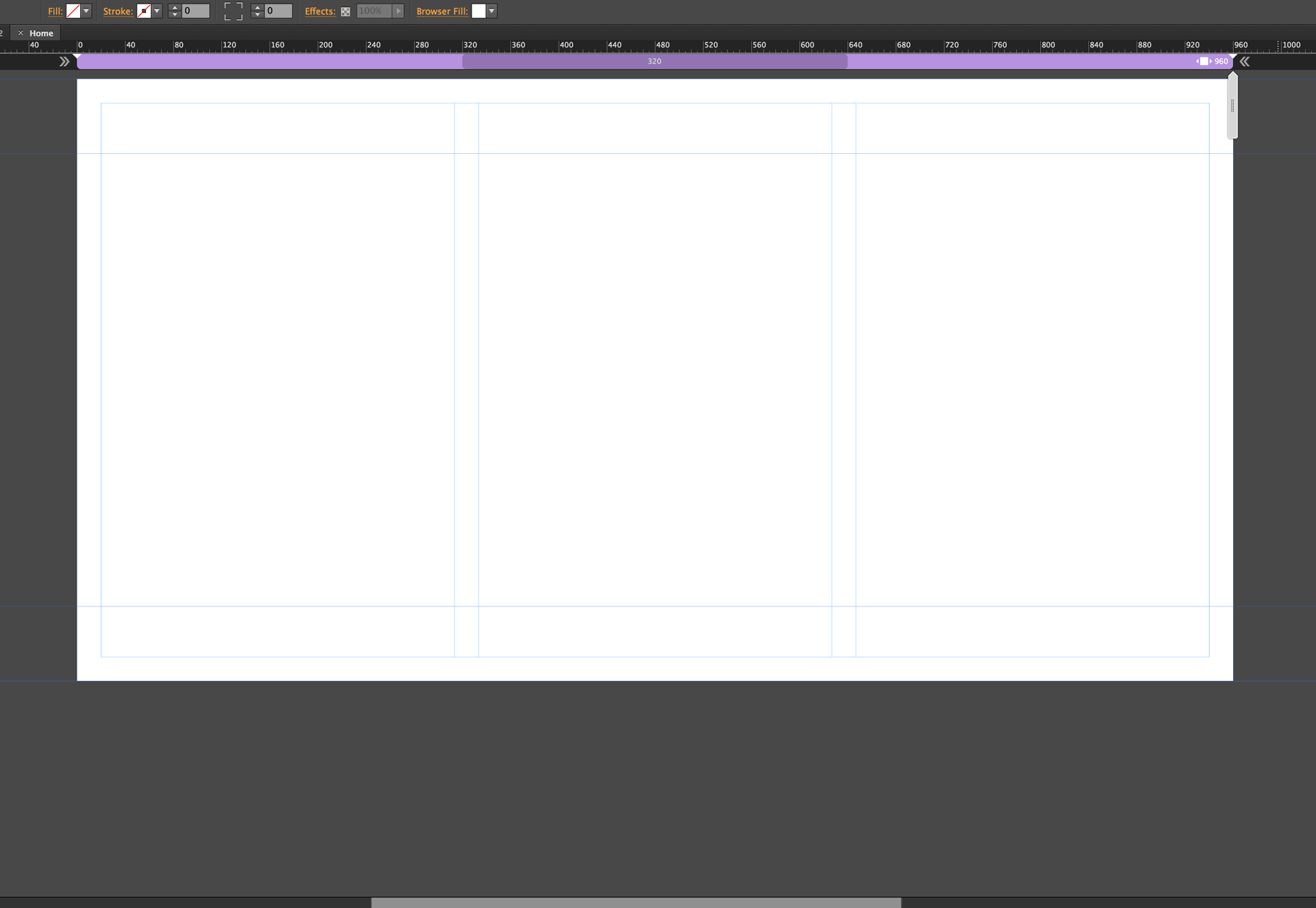
La scelta ovvia per il design reattivo è la larghezza del fluido. Nulla è cambiato nella modalità Plan , ma una volta nella modalità Design c'è una nuova funzionalità dell'interfaccia specifica per il responsive design: la barra dei breakpoint. Questo flusso di lavoro è simile a quello offerto da Adobe in Edge Reflow e, più recentemente, Dreamweaver con le sue funzionalità Bootstrap.

Aggiunta di punti di interruzione
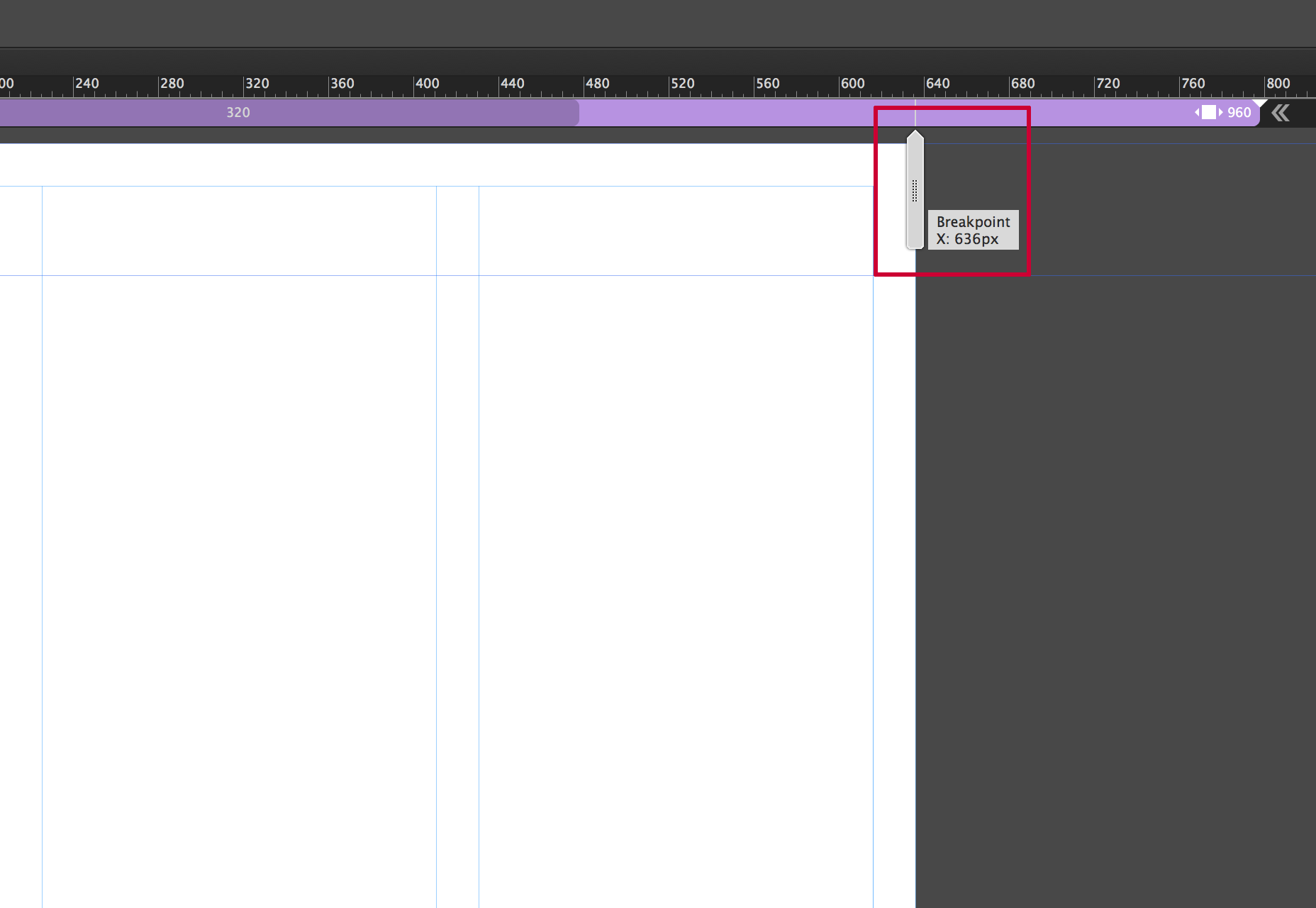
L'aggiunta di punti di interruzione in Muse è semplice e intuitiva. Sul lato destro vedrete uno scrubber che consente di ridimensionare la larghezza della pagina, simulando un ridimensionamento del browser.

L'idea è di aggiungere punti di interruzione quando il tuo design "si rompe", che potrebbe essere elementi che si sovrappongono, diventando troppo piccoli o qualsiasi cosa possa essere. Idealmente dovresti separare l'idea di aggiungere punti di interruzione per dispositivi specifici e concentrarti rigorosamente su ciò che il design richiede. È davvero un atto di equilibrio; il supporto principale per la progettazione reattiva è quello di ospitare una vasta gamma di dimensioni dello schermo a causa della proliferazione di dispositivi mobili. Qui è dove essere premurosi e fare un po 'di pianificazione può fare molto. È possibile aggiungere tutti i punti di interruzione necessari. Ricorda che più ne hai, più dovrai gestire.
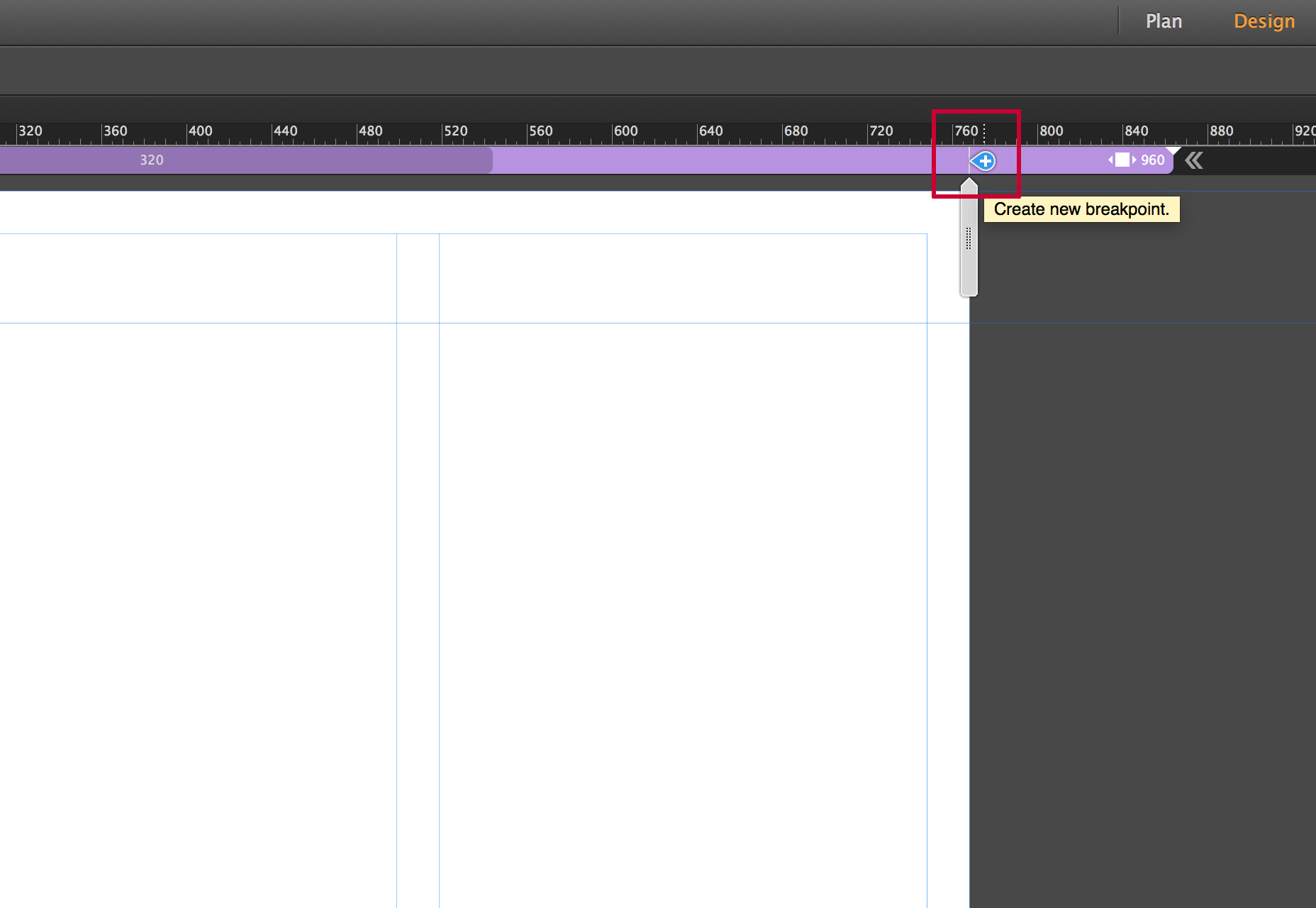
Per aggiungere un punto di interruzione, puoi fare clic sul piccolo segno più che appare sulla barra dei punti di interruzione.

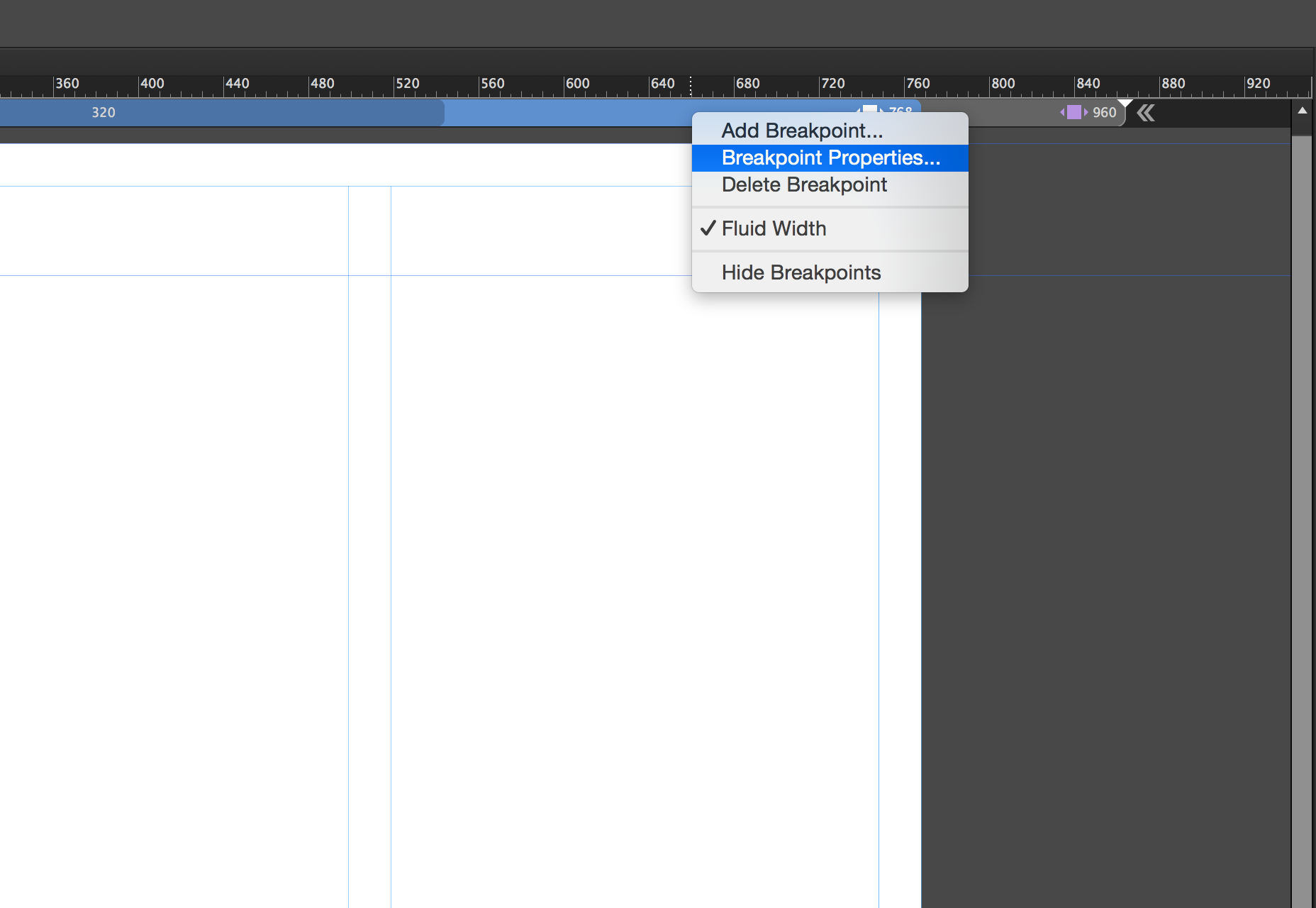
Una volta aggiunto il punto di interruzione, la barra del punto di interruzione diventa codificata a colori. È possibile gestire le proprietà del punto di interruzione facendo clic con il pulsante destro del mouse sulla barra del punto di interruzione e scegliendo l'opzione delle proprietà del punto di interruzione.

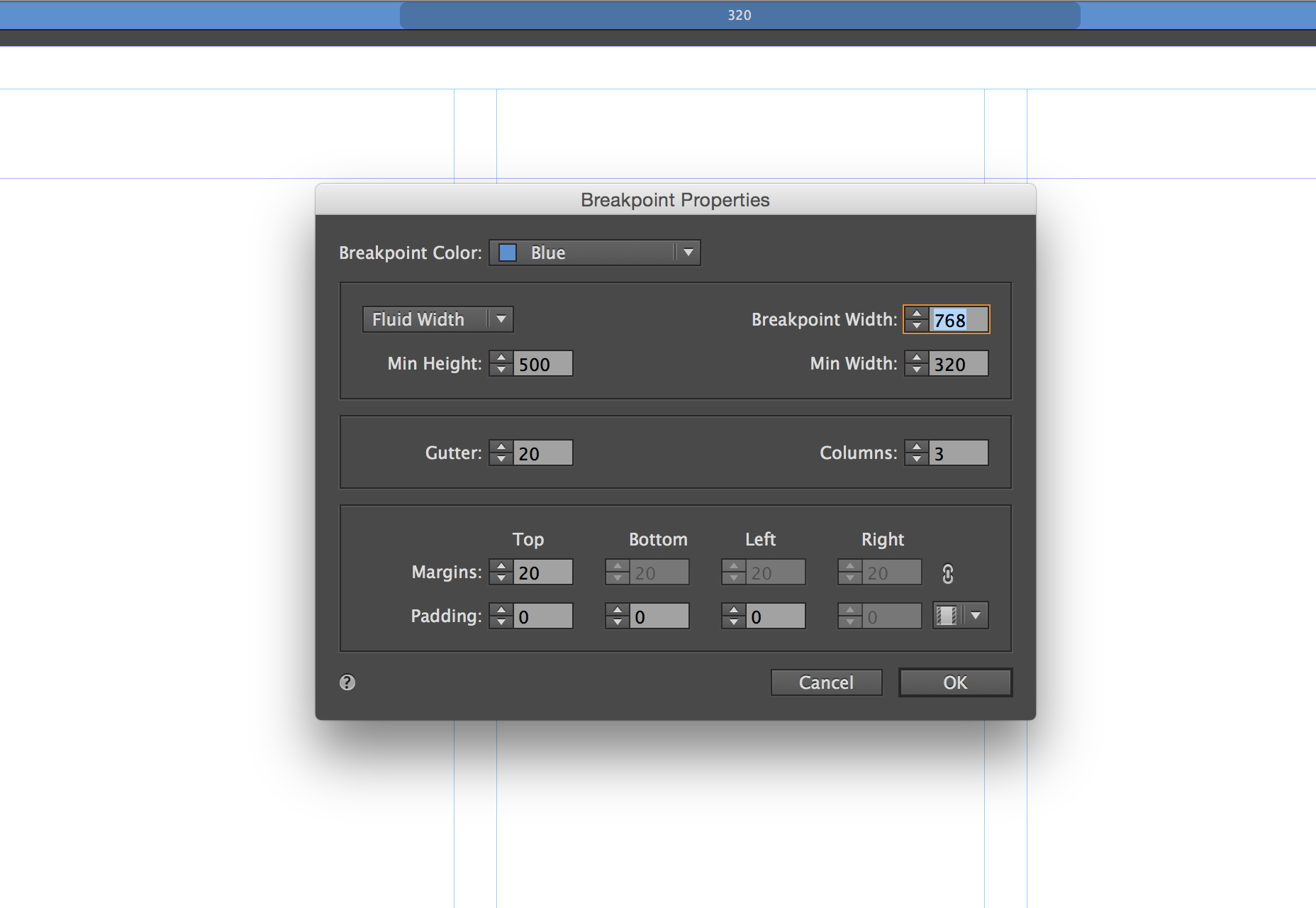
Ciò aprirà la finestra di dialogo delle proprietà del punto di interruzione. Qui puoi controllare proprietà specifiche, dal colore e / o posizione del punto di interruzione all'aggiunta di guide di colonne da visualizzare per quel punto di interruzione. Tutto in questa finestra di dialogo è specifico per il punto di interruzione corrente e non ha alcun impatto su altri punti di interruzione all'interno della pagina.

Puoi navigare rapidamente tra i punti di interruzione facendo clic su diverse sezioni al suo interno. Su ogni punto di interruzione è possibile iniziare a riformattare il contenuto per utilizzare meglio la larghezza del browser.
Pagine mastro
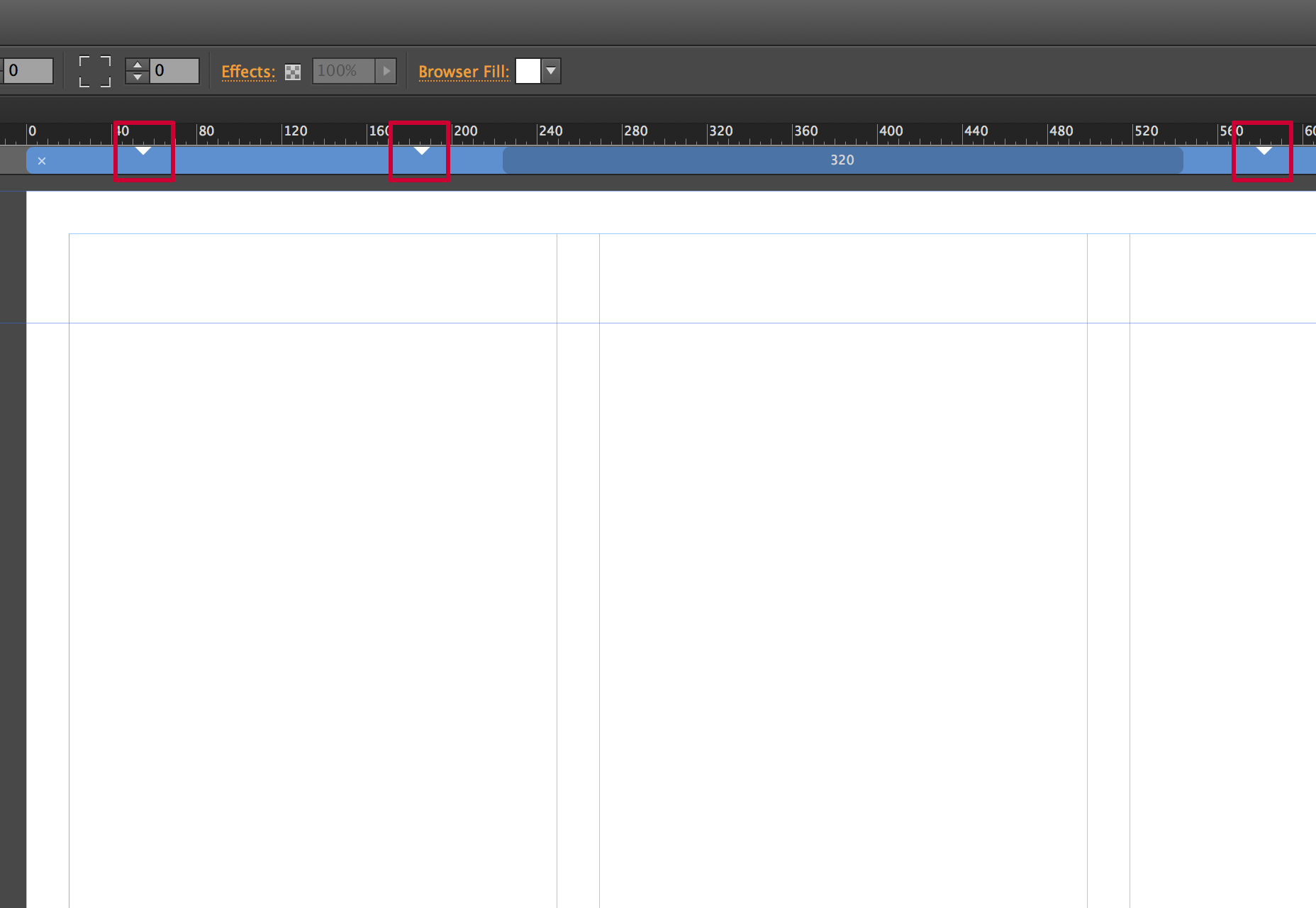
Le pagine master hanno i propri punti di interruzione, che rispondono indipendentemente dalle pagine a cui sono applicate. Questo ti dà un controllo specifico sul contenuto della pagina master, in genere un'intestazione e un piè di pagina.

Questi punti di interruzione vengono visualizzati sulla barra del punto di interruzione sotto forma di piccoli triangoli, per indicare dove si trovano i punti di interruzione nel master. È possibile fare clic sui triangoli per posizionare rapidamente lo scrubber in quella posizione.
Formattazione del contenuto ai punti di interruzione
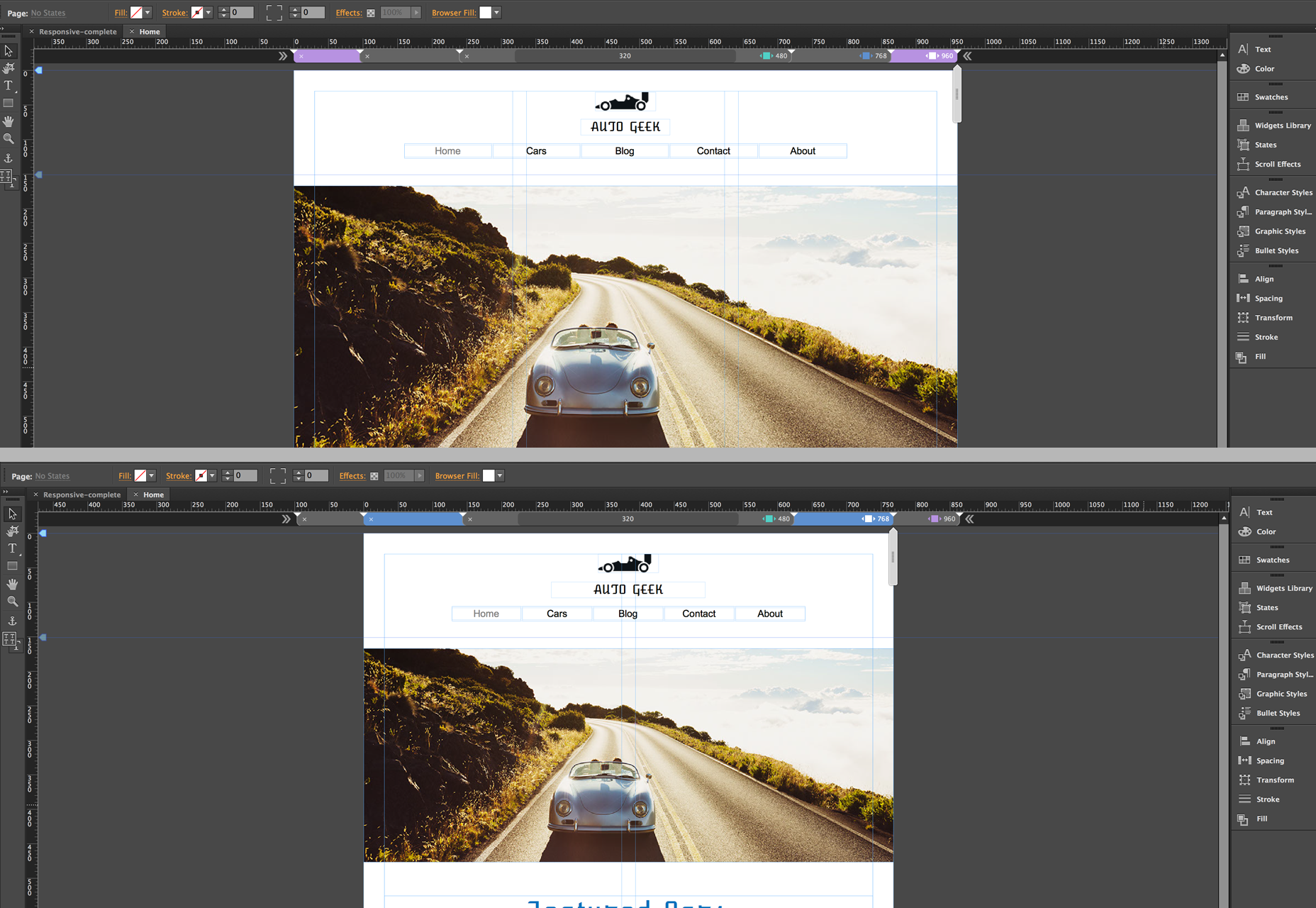
Quando aggiungi un punto di interruzione, puoi ridisporre il contenuto in qualsiasi modo desideri. Spesso ti capita di adottare un approccio in cui impili i contenuti o ridimensiona il contenuto in modo che sia più grande, rendendo più semplice la visualizzazione su schermi più piccoli. Non è raro mostrare meno contenuti. Man mano che lo schermo diventa più piccolo, il contenuto dovrebbe diventare più specifico. Nell'esempio seguente, noterai che sono passato da un layout a tre colonne per il breakpoint più grande a un layout a due colonne per un breakpoint più piccolo. Le immagini e il testo diventano più grandi, rendendo più semplice la visualizzazione su uno schermo più piccolo.

Ci sono un paio di cose importanti da tenere a mente. Innanzitutto, se vuoi che venga visualizzato meno contenuto, non devi eliminare i contenuti indesiderati nel punto di interruzione più piccolo. Devi ricordare che questa è una pagina; si riflette per cambiare il suo layout per varie dimensioni dello schermo, ma è ancora un documento HTML. Quindi cancellarlo in qualsiasi punto di interruzione lo cancella dalla pagina. Invece è possibile nascondere i livelli per il contenuto su un punto di interruzione specifico, oppure fare clic con il tasto destro del mouse sull'elemento e scegliere Nascondi sul punto di interruzione . Ciò renderà quel pezzo di contenuto invisibile al punto di interruzione selezionato, ma inalterato sugli altri.
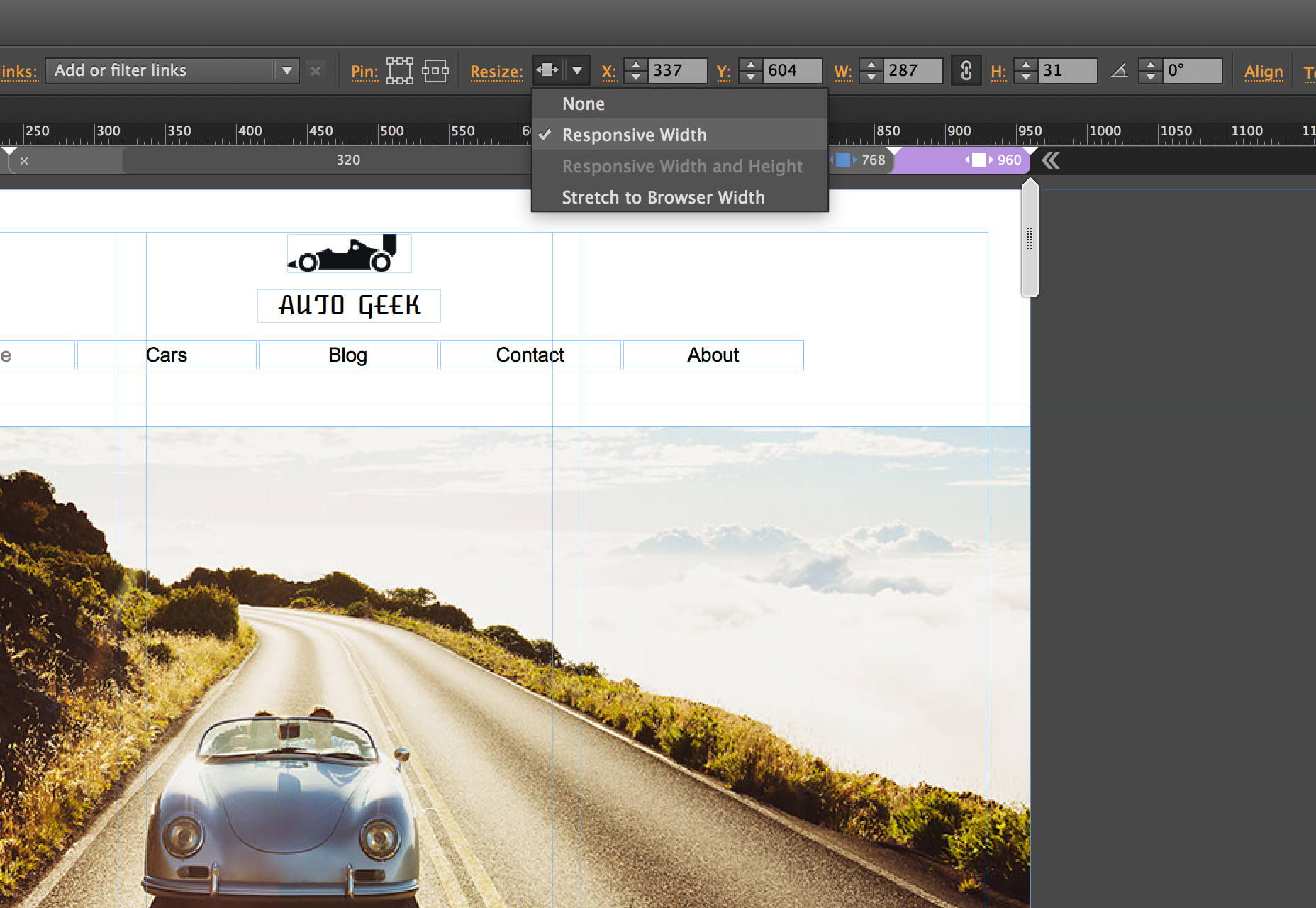
È anche importante capire come ridimensionare il contenuto in Muse quando si lavora con questo set di funzionalità reattive. Per impostazione predefinita, gli elementi che crei in Muse verranno ridimensionati in larghezza. Gli elementi inseriti nel documento, ad esempio un'immagine, ridimensionano proporzionalmente la larghezza e l'altezza. È possibile controllare queste impostazioni nella barra di controllo quando viene selezionato un elemento.

Un comportamento che potresti incontrare è che gli oggetti "fluttuano" un po 'quando viene ridimensionata la finestra del browser. Per queste circostanze, Adobe ha aggiunto una nuova opzione chiamata Page Pinning. Questo non deve essere confuso con le opzioni di blocco del browser disponibili nelle versioni precedenti, che potrebbero "pin" un elemento nel browser; se l'utente scorreva verso il basso della pagina, l'elemento bloccato rimaneva bloccato in posizione con lo scorrimento del contenuto al di sotto di esso. Il pinning delle pagine è un po 'diverso. L'elemento che è bloccato usando questa opzione continuerà a scorrere con il browser, ma se l'elemento si trova al centro della pagina indipendentemente da quale sia la larghezza del browser, l'elemento rimarrà bloccato al centro della pagina, anche se continuerà a ridimensionare di dimensioni quando le proprietà di dimensionamento sono impostate come tali.
Migrazione di un sito in risposta
Se in passato hai lavorato con Muse e disponi di un sito a larghezza fissa, è possibile migrarlo in un layout reattivo. L'importante è cambiare le proprietà del tuo sito. Per fare ciò, selezionare File> Proprietà sito per aprire la finestra di dialogo Proprietà sito . Qui puoi cambiare il layout da Larghezza fissa a Fluid Width.
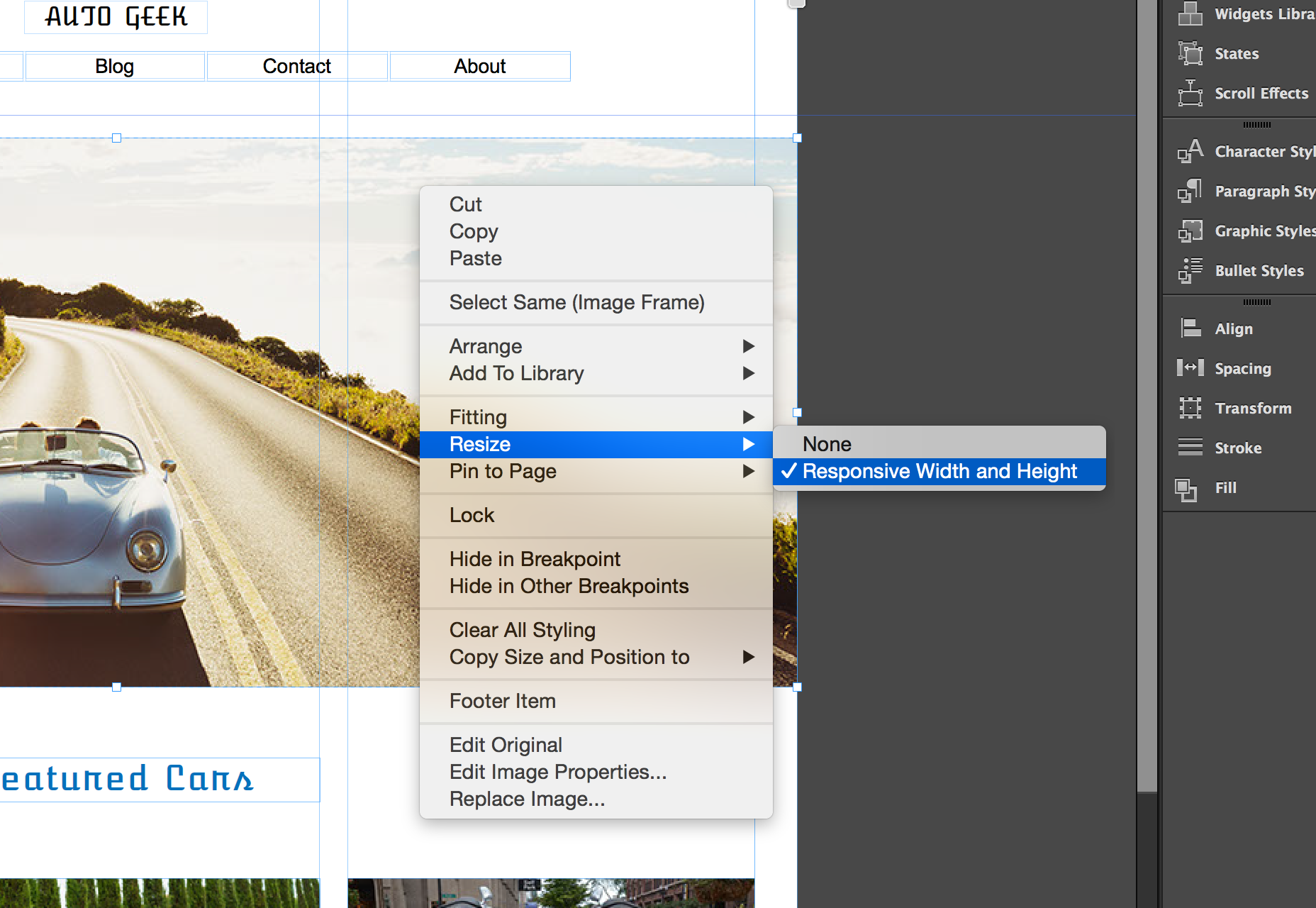
Quindi è necessario modificare gli attributi degli elementi che si desidera siano fluidi. Puoi farlo rimuovendo i pin precedentemente stabiliti. Dovresti quindi fare clic con il tasto destro sull'oggetto e selezionare ridimensiona. Questo ti darà diverse opzioni di risposta tra cui scegliere.

Conclusione
Ci sono poche cose che non sono pronte per "responsive primetime" in Muse. Gli effetti di scorrimento non sono ancora supportati. Il che significa che se devi usare questi tipi di effetti, per il momento rimarrai bloccato con una soluzione adattiva. Inoltre, non tutti i widget sono reattivi, anche se la gente di Adobe ci sta lavorando e mi aspetto che entrambe queste limitazioni vengano rimosse con aggiornamenti futuri.
La nuova funzionalità reattiva impostata in Adobe Muse CC è una gradita aggiunta a uno strumento di progettazione Web visivo già potente. Offre ai designer la possibilità di creare contenuti responsivi visivamente e in un ambiente intuitivo e familiare.