Adobe Typekit presenta Major Redesign
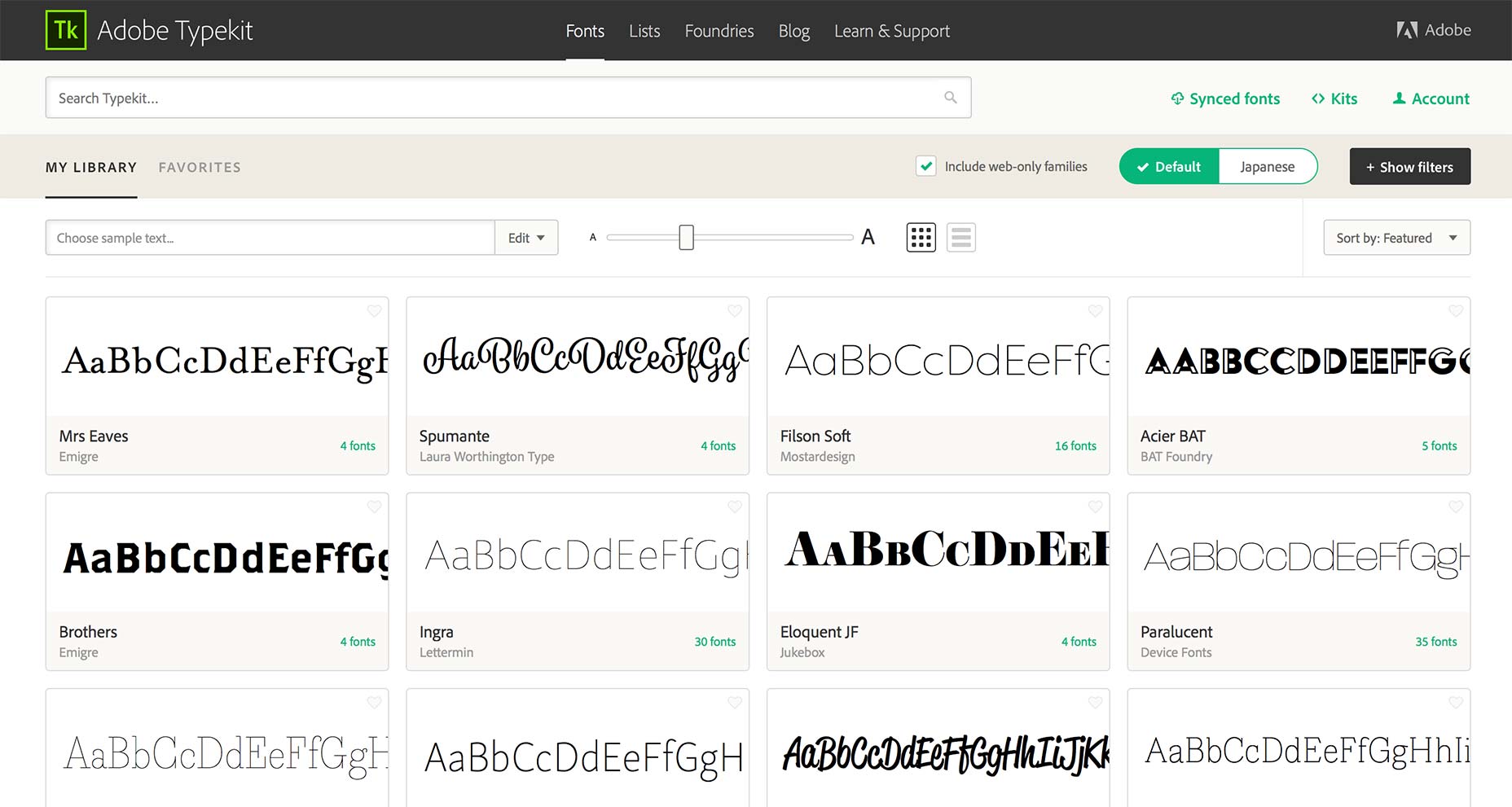
Adobe Typekit ha appena rilasciato un aggiornamento a lungo scaduto alla sua interfaccia di navigazione dei caratteri. Attualmente ancora in versione beta, la nuova interfaccia utente facilita notevolmente la ricerca e l'utilizzo dei caratteri. Questo è il più grande aggiornamento dell'interfaccia utente di Typekit in 5 anni e il confronto tra il vecchio e le nuove offre una visione affascinante del modo in cui le priorità di design si sono spostate negli ultimi anni.
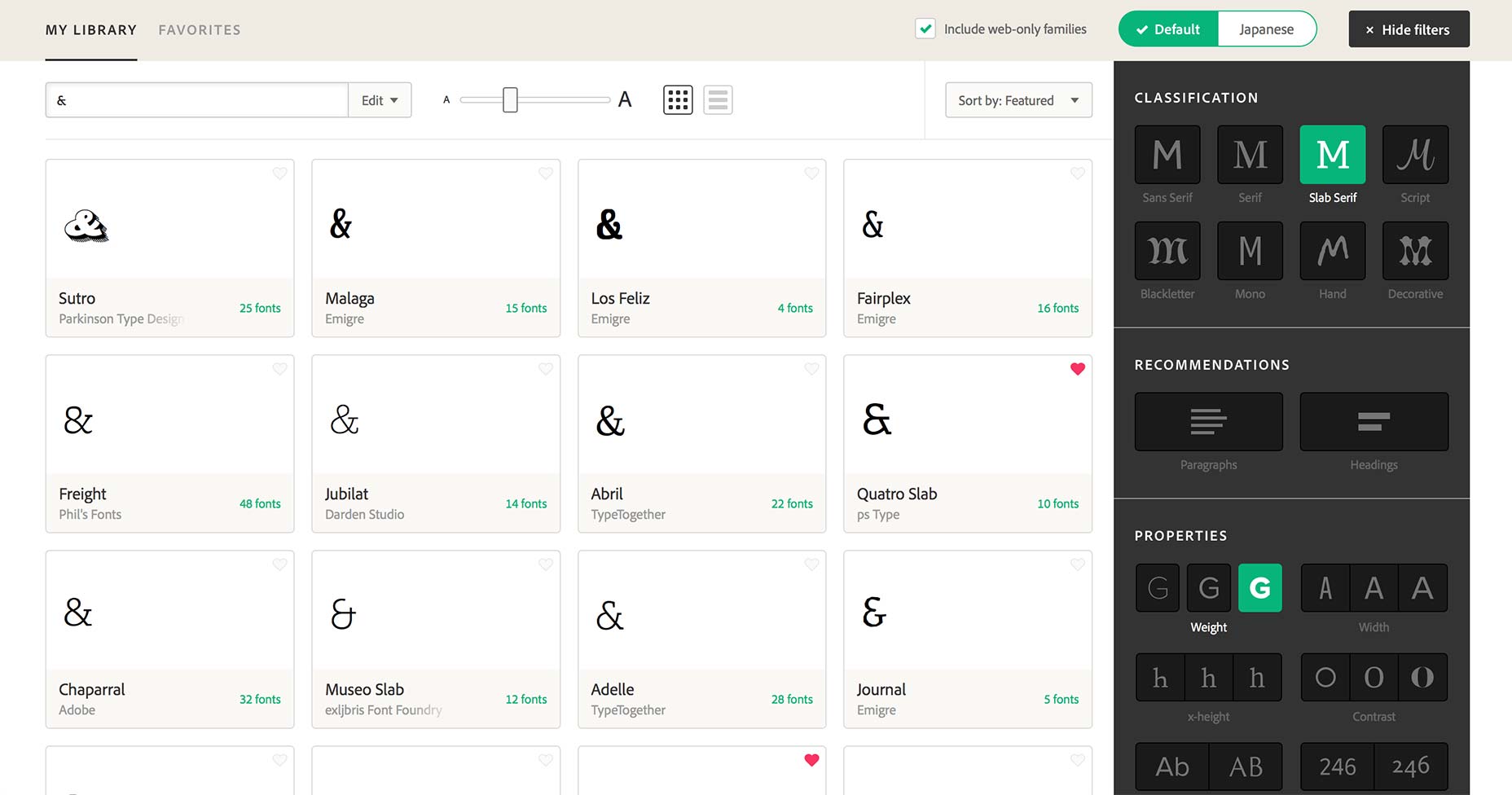
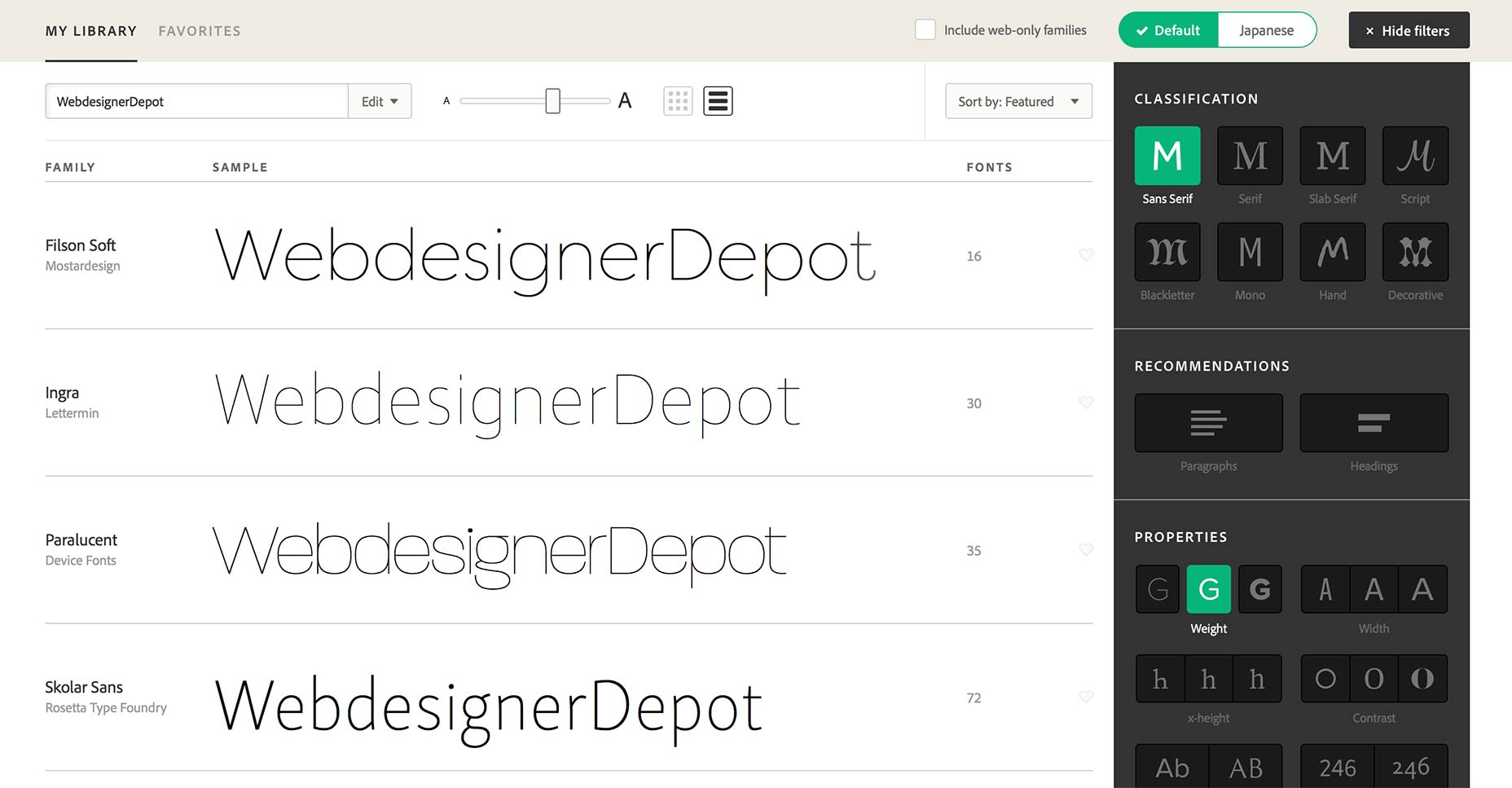
Il nuovo design è più reattivo, la colonna datata a larghezza fissa è stata sostituita da colonne flessibili che appaiono e si sentono benissimo anche su schermi telefonici come iPad Pro, è un piacere da usare. Il nuovo design sfrutta al massimo il viewport riempiendo lo spazio disponibile, e ora i filtri possono essere facilmente nascosti quando non sono richiesti.
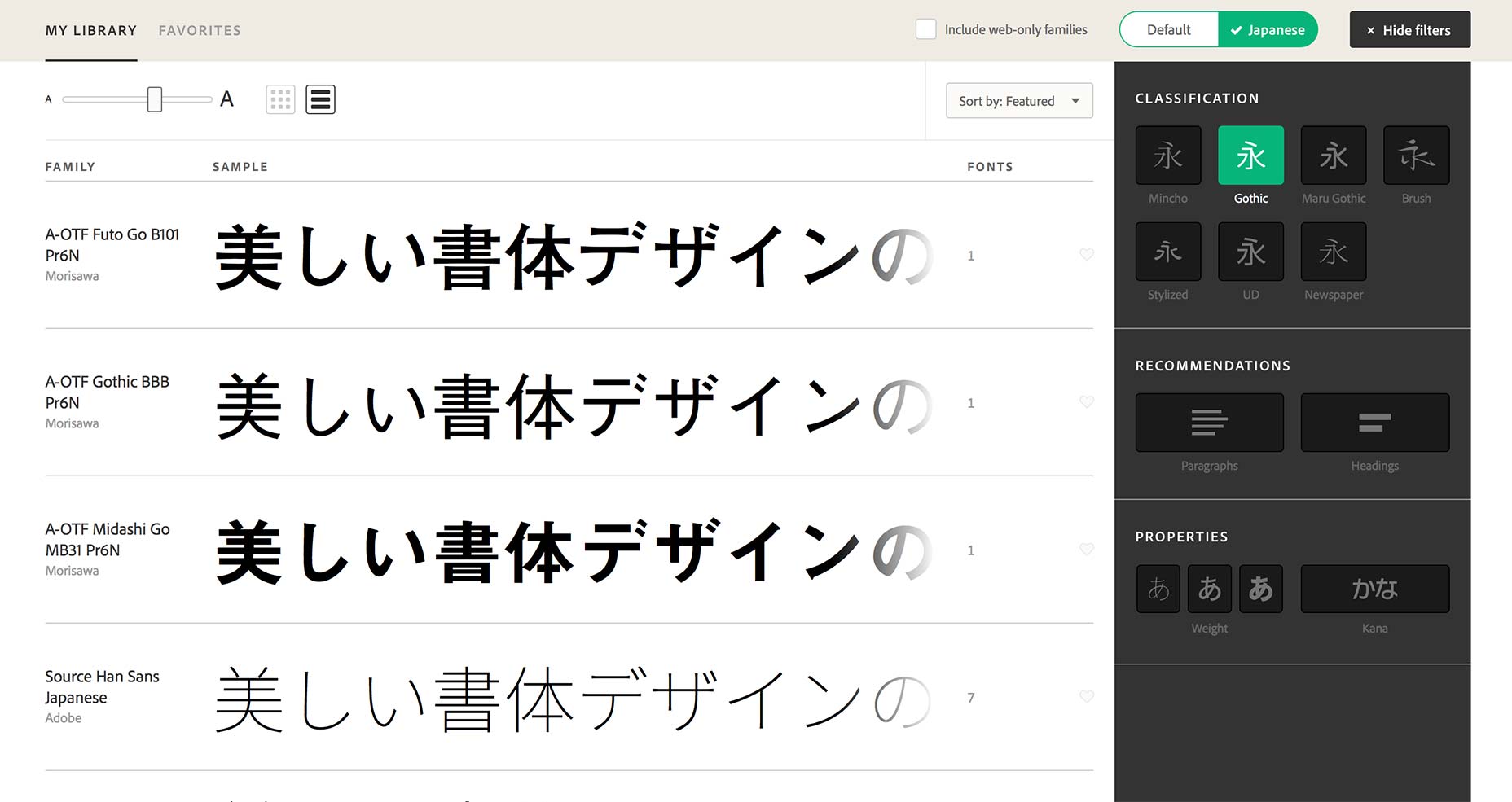
La nuova interfaccia utente di Typekit è sostanzialmente più semplice del suo predecessore. Prendiamo ad esempio l'opzione Web / Desktop introdotta quando Adobe ha iniziato lo streaming di font in Creative Cloud; i due pulsanti di attivazione sono stati sostituiti con una casella di controllo Includi famiglie solo web . (Chiunque produca prototipi, guide di stile o anche grafici per i clienti, vorrà disattivarlo immediatamente, in modo che Typekit mostri solo i font che possono essere sincronizzati e visualizzati sul Web.)
Anche la sincronizzazione dei font è stata velocizzata. Per sincronizzare un font con le app Creative Cloud non è più necessario aprire una finestra modale, basta fare clic sul pulsante Sincronizza accanto all'anteprima.
Fortunatamente, ora puoi inserire numeri, segni di punteggiatura e segni diacritici come testo di esempio. Questa è una manna per i designer che lavorano in lingue diverse dall'inglese, ma anche per chiunque (come me) che si diverte a navigare con la propria e commerciale.
Troverai inoltre un accesso più semplice ai font premium concessi in licenza tramite i partner Typekit. Se ad esempio hai acquistato una licenza per il nuovo di Frere-Jones Mallory o Process Type è bellissimo elena , lo troverai nell'elenco Acquistato nel menu in alto a sinistra.
Forse il cambiamento più gradito è stato il passaggio dallo scrolling infinito all'impaginazione. Nel vecchio design, era troppo facile fare clic su un font per maggiori dettagli, quindi premere il pulsante indietro del browser e ritrovarsi all'inizio dei risultati filtrati. Ora, grazie a lavorare con il comportamento predefinito del browser anziché contro di esso, il pulsante Indietro ti porta direttamente all'ultima pagina in modo da poter continuare a navigare.
Puoi provare la nuova interfaccia accedendo a Typekit, facendo clic sul link Account e attivando l' accesso anticipato a On . Il team di Typekit sta chiedendo un feedback sulle ultime modifiche, quindi se c'è una funzione che hai sempre desiderato, o se hanno scartato qualcosa che usi tutti i giorni, ora è il momento di parlare, via e-mail o via cinguettio .
Typekit è un servizio eccellente, probabilmente uno dei migliori, ma crowbarring, nuove funzionalità di Adobe come la sincronizzazione, in un'interfaccia datata, che conduce a un'esperienza utente sempre più frustrante. La nuova interfaccia utente di Typekit conserva il meglio del servizio e mantiene la familiarità del marchio, pur affrontando la maggior parte dei suoi difetti.
Ciò che il nuovo Typekit fa meglio, è tolto di mezzo. Il nuovo design è, se non addirittura invisibile, certamente meno opaco. Questo è qualcosa da cui tutti possiamo imparare.