Aol.Com Redesigns Mobile-First
Pochissimi tra i principali giocatori dei primi giorni del Web sono ancora con noi. I modelli di business che hanno prosperato ai tempi delle connessioni dial-up e delle tavolozze dei colori sicuri per il web non si adattano al moderno Web mobile.
Uno dei grandi nomi, ancora aggrappato al suo successo iniziale, è Aol. Fondata nel 1983, Aol. rimarchiato come America Online nel 1991 appena in tempo per cavalcare la prima ondata di adozione sul Web. Entro il 2009, quando la società ha nuovamente cambiato il nome, questa volta come Aol. stava lottando per competere con i giovani start up come Google. Tuttavia - nonostante le percezioni comuni che non è riuscito a tenere il passo - rispetto ai primi concorrenti come Alta Vista, Aol. è fiorente; è una società da un miliardo di dollari e il suo sito web vanta oltre 375.000.000 di visualizzazioni uniche all'anno.
Riprogettazione della homepage di Aol , presentato oggi, si rivolge direttamente al mercato mobile. Rapporti VentureBeat che quasi un terzo del traffico di Aol. proviene da dispositivi mobili. (Una cifra che sembra sorprendentemente bassa considerando i contenuti di Aol. - per lo più notizie e intrattenimento - e il loro principale target demografico - famiglie con reddito disponibile).
Il nuovo design si basa su una griglia modulare costruita con JavaScript, che in generale dovrebbe essere riservata per miglioramenti progressivi. Tuttavia, per quanto riguarda la versione beta aperta sembra funzionare, gli unici bug si verificano quando viene ridimensionata una finestra del browser, ma chi (a parte i web designer) non ridimensiona mai la finestra del browser?

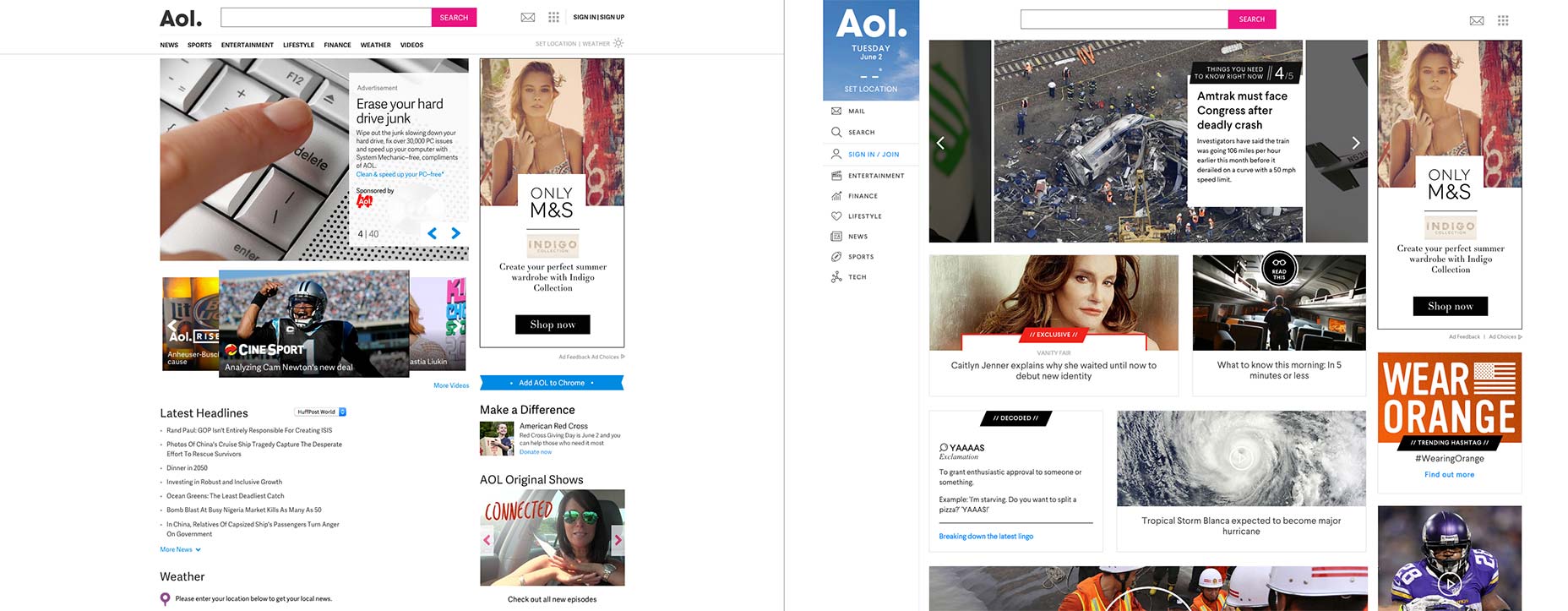
Aol.com riprogetta il vecchio (a sinistra) e il nuovo (a destra).
Chiaramente nessuno ha detto Aol. quella le giostre sono cattive perché il nuovo sito conserva il cursore dell'eroe del design originale, completo di 40 diapositive. Ogni diapositiva dura circa 8 secondi, quindi se desideri rivedere tutti i contenuti che desideri "prioritizzare", starai sulla home page da oltre cinque minuti.
Qualsiasi sito, progettato per dispositivi mobili, deve bilanciare lo schermo immobiliare con l'usabilità. Le dimensioni del tablet del design adottano un approccio in stile dashboard, sostituendo la barra dei menu verticale con una striscia di icone. Scendendo alle dimensioni del cellulare, la striscia di icone viene sostituita con un menu di hamburger, una tattica comune che è probabilmente la soluzione meno probabile nella maggior parte dei casi. Tuttavia, dato che la navigazione sta già utilizzando le icone, in questo caso sembra preferibile mantenere la striscia di icone direttamente sul cellulare. In tutti i casi mobili, la navigazione stessa si apre come un cassetto scorrevole.
Un problema interessante è che il team interno che ha progettato il sito ha scelto di non rendere l'intestazione appiccicosa, quindi quando si scorre un sacco di contenuti, è necessario scorrere indietro verso l'alto per modificare le sezioni.

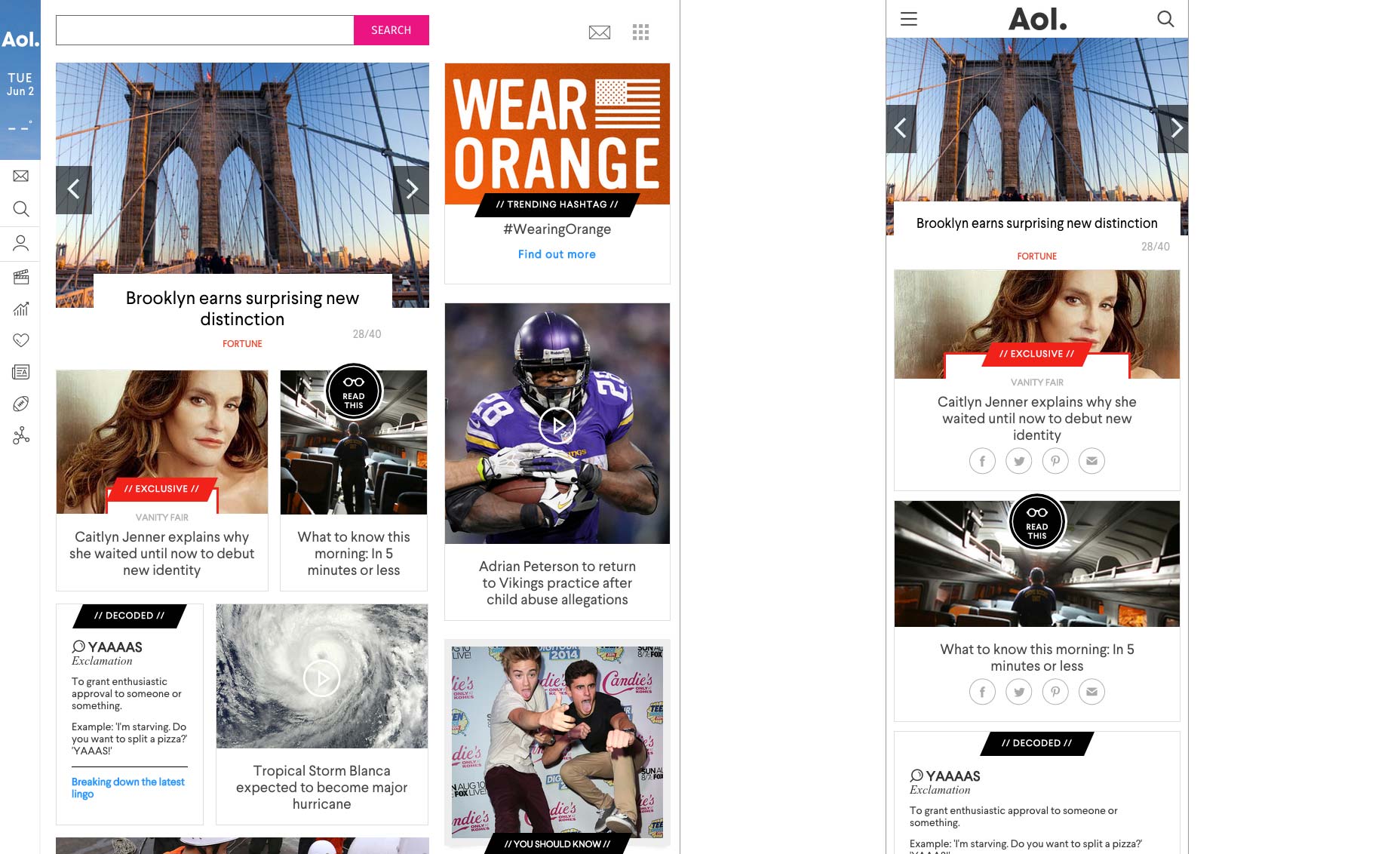
La riprogettazione di aol.com per tablet (a sinistra) e telefoni (a destra).
Un problema significativo non è la dipendenza della navigazione dalle icone: l'aggiunta di testo nel cassetto scorrevole minimizza il problema, ma le icone che sono state selezionate. Le icone di posta e di ricerca sono chiare, così come le icone di accesso , intrattenimento , finanze e notizie . Il calcio usato per rappresentare lo sport è chiaro, ma molto US-centrico (una società con ambizioni globali potrebbe aver usato uno sport più globale, come il tennis o il golf). Il collegamento dello stile di vita è rappresentato da un cuore, il cui demografico di Aol. Potrebbe essere scambiato per appuntamenti o romanticismo. Tech , sembra più un'icona di social media.
Il carattere tipografico utilizzato è Larsseit , di cui non sono un fan per il testo del corpo sugli schermi. I suoi contatori sono generosi e non c'è troppo contrasto, ma le sue aperture sono piccole e c'è troppo poca varietà nelle sue forme di lettera per i miei gusti.
La più grande sfida di Aol. È stata l'integrazione del video. Il video è stato la chiave per la prosperità continua di Aol. secondo The Next Web hanno avuto una crescita del 93,8% nelle visualizzazioni video durante l'ultimo anno. Sembra un'occasione persa, quindi i video non possono essere riprodotti direttamente sulla home page.
Il blocco del logo, che presenta il logo, la data e la temperatura nella propria posizione, utilizza come sfondo un'immagine delle condizioni meteorologiche correnti. È un'idea intellettualmente intelligente, ma si traduce in un blocco blu molto pallido. Mi piacerebbe aver visto questo blocco colorato al neon rosa per abbinare il pulsante di ricerca. Uno shock di colore sarebbe andato in qualche modo a ravvivare una pagina che al momento è piuttosto noiosa.
Il più grande problema con la riprogettazione di Aol è che manca di personalità. È raro che io metta questa accusa a chiunque, ma: è troppo minimale.
Aol. è senza dubbio una storia di successo sul Web, dovuta in gran parte al loro ruolo di primi adottanti. La loro nuova riprogettazione è chiaramente un tentativo di adottare il web mobile in continua crescita. In molti modi hanno sacrificato l'esperienza desktop per un'esperienza mobile più soddisfacente. Esplorare il nuovo aol.com su dispositivi mobili è più elegante che sfogliarlo sul desktop e l'intero sito sembra come se fosse stato concepito come mobile-first.
Aol. dovrebbe essere applaudito per abbracciare il cambiamento e impegnarsi pienamente nel web mobile anche se, come probabilmente accade, il sito risultante è troppo utilitario per innamorarsi di lui. È un ottimo punto di partenza per il futuro dell'azienda, ma dubito che durerà quanto quei dischi di installazione gratuita che attualmente risiedono nella discarica del mondo.
Usi dell'immagine in vetrina immagine smart phone via Shutterstock.