Applicazione di Duotones ai dati
La capacità di colorare le fotografie in bianco e nero con il colore è stata per decenni una delle basi della fotografia e gli editor di immagini moderni rendono le immagini in scala di grigi più calde e più fredde.
Questo concetto di una progressiva progressione di sfumature può essere utilizzato anche per presentare le informazioni.
Questa tecnica di colorare le foto digitali funziona bene per la presentazione di informazioni e può migliorare l'usabilità.
Proprio come un gradiente mostra una gamma di colori, un monotono o due tonalità possono essere utilizzati per mostrare un intervallo di dati.
In questo articolo, impareremo come applicare il colore per migliorare l'infografica.
A meno che non stiano calcolando le vendite, la maggior parte delle persone non associa fogli di calcolo con la fotografia artistica. Ma anche al di fuori del mondo della contabilità, tavoli e duotoni possono mescolarsi. Il trucco è sapere quando usare il colore.
Colorazione Migliora un'immagine in scala di grigi
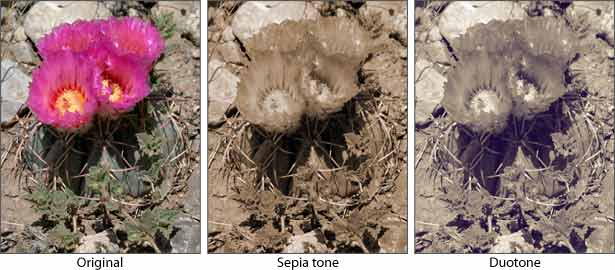
Le immagini in tonalità seppia digitale sono immagini in scala di grigi i cui pixel sono stati colorati leggermente, di solito con il beige o il blu. L'arancione o il giallo possono replicare l'effetto delle foto invecchiate, a volte colorate con pigmento seppia. I toni seppia (o, più in generale, i monotoni) possono "scaldare" o "raffreddare" un'immagine in bianco e nero (in scala di grigi) senza sminuire la composizione.

La differenza tra un'immagine in scala di grigio e una tonalità seppia è la tonalità seppia, come visto sopra. Qualsiasi foto digitale può essere trasformata in un tono seppia, anche se alcune foto funzionano meglio di altre. Le immagini che si basano maggiormente sul colore (in particolare la tonalità) del contrasto spesso si indeboliscono nella transizione alla tinta.

Il sorprendente rosa risplende nell'immagine originale sopra ma scompare quando le tonalità diventano uniformi. Anche se un'immagine potrebbe funzionare con una tinta, la tinta sbagliata potrebbe sopraffare la foto.

Una tinta può diventare un espediente se il colore è troppo evidente. Sopra, la foto originale assume un'aria psichedelica quando viene applicato troppo blu. L'obiettivo non è aggiungere colore ma aggiungere "sapore".
È possibile utilizzare più di un colore in una tinta:

I tre tipi di tinte di cui sopra sono opportunamente denominati. I monotoni applicano la stessa tonalità su tutta l'immagine. I duotoni usano una tonalità per le ombre e un'altra per le alte luci. I tritoni aggiungono una terza tonalità per i toni medi.
I duotone forniscono intervalli naturali
Le tabelle e gli istogrammi tradizionali funzionano in due dimensioni, ma non tutti i dati si adattano al formato della colonna di riga.
Un duotone è ottimo per presentare una serie di dati perché è esso stesso una gamma di colori. Esteticamente parlando, le miscele di due colori principali tendono ad apparire come se appartenessero insieme. Ma applicati ai dati, le gamme di colori hanno altri vantaggi. Innanzitutto, perché non tutti possono vedere bene i colori utilizzando una gamma di colori scuri per aiutare le persone menomazioni visive per vedere l'effetto. In secondo luogo, le sfumature distinte sono utili per rappresentare diversi insiemi di dati.
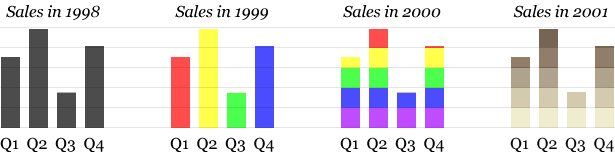
I grafici sottostanti mostrano i volumi di vendita di un'impresa di fantasia per diversi anni. Come potrebbe il colore migliorarli?

Prendiamo i grafici uno per uno:
- 1998: questo grafico a barre standard utilizza lo spazio per spiegare i dati. L'altezza e la posizione orizzontale di ogni barra ci dicono come sono andate le vendite in ogni trimestre dell'anno. È funzionale e chiaro.
- 1999: codifica a colori le barre aggiunge stile ma non ci dice nulla di nuovo. I colori potrebbero essere stati usati per raggruppare le barre insieme, ma poiché ogni barra è di un colore diverso, non viene migliorato nulla. Possiamo distinguere la differenza tra ogni barra con la stessa facilità senza il colore.
- 2000: l'uso dei colori in verticale mostra come le barre si correlano tra loro. Ad esempio, nota come Q4 raggiunge a malapena l'area rossa, un fatto facilmente trascurato nei primi due grafici.
- 2001: Quest'ultimo usa un duotone, ma non aiuta. L'aggiunta di un effetto senza rendere i dati più informativi non avvantaggia l'utente. Questa è la differenza tra un espediente e un miglioramento.

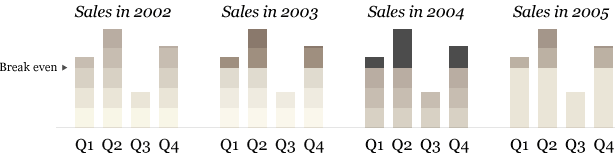
I grafici sopra usano la variazione del colore al posto delle barre piene. Entrambe le versioni hanno lo stesso scopo: mostrare le vendite in incrementi per trimestre. Il colore prende i dati un ulteriore passo avanti.
- 2002: il punto di pareggio aggiunge alcune nuove informazioni: le vendite devono superare questa linea affinché l'azienda realizzi un profitto. Il grafico 2002 mostra che la compagnia ha operato in perdita in un solo trimestre.
- 2003: una differenza di ombreggiatura indica il punto di pareggio. Ma è abbastanza chiaro?
- 2004: le aree delle barre che mostrano profitto sono indicate ancora più chiaramente qui, ma abbiamo perso gli incrementi.
- 2005: il contrario del grafico per il 2004, questo segna incrementi al di sopra del punto di equilibrio, indicando chiaramente il profitto della società (se presente) in ciascun trimestre e ignorando il resto.
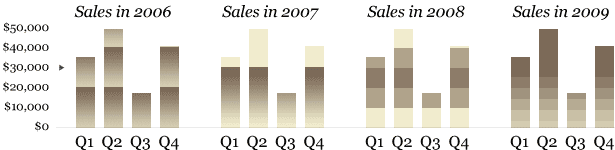
Il colore è un potente strumento per la comunicazione non verbale. Oltre all'estetica, può essere usato per organizzare. In quale altro modo potremmo usare i colori nell'ultima serie di esempi?

- 2006: i gradienti indicano dove ogni barra colpisce i $ 20.000 e $ 40.000. Questo è utile, ma il punto di pareggio è di $ 30.000.
- 2007: i gradienti puri diventano più scuri per mostrare un aumento delle vendite, fino a raggiungere il punto di pareggio. Poiché i colori sopra il segno di $ 30.000 sono simili al colore di sfondo, svaniscono. Elevato contrasto richiama l'attenzione sul fatto che l'azienda ha realizzato un profitto in soli tre trimestri.
- 2008: l'inversione del gradiente a metà dell'asse y è un approccio insolito. Ciò implica che il blocco da $ 20.000 a $ 30.000 è significativo, ma non il punto di pareggio di $ 30.000. A differenza dei gradienti puri per il 2007, tuttavia, questo grafico indica chiaramente ogni incremento di $ 10.000.
- 2009: Dicono che alcune regole sono state fatte per essere infrante, ma questo grafico le spezza senza un motivo apparente. Nessuna delle sfumature corrisponde agli incrementi del dollaro e il punto di pareggio è difficile da vedere. L'ombreggiatura funziona meglio quando dice all'utente qualcosa. L'ombreggiatura fine a se stessa è semplice decorazione.
Altri esempi
Questa tecnica non è limitata ai grafici a barre.

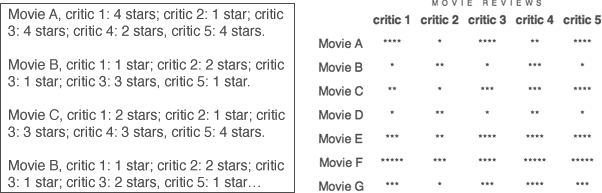
I dati sopra compileranno le valutazioni stellari dei critici per diversi film. I dati grezzi a sinistra sono leggibili ma non utili; è possibile scansionare ogni riga di testo per un singolo dato, ma è difficile vedere l'immagine grande. Presentare i dati in una tabella (a destra) dà allo spettatore un senso di tutto in una volta. Possiamo almeno dire chiaramente che ci sono cinque critici e sette film, e abbiamo una vaga idea di chi ha apprezzato cosa.
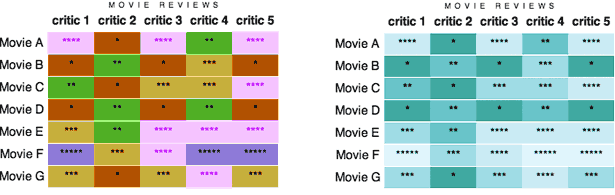
Assegnare un colore a ciascuna valutazione a stelle rivelerebbe di più su come ogni film è andato. Ma non tutti i colori funzioneranno.

Il tavolo a sinistra segue le regole ma non lo spirito della codifica a colori. Raccontare le valutazioni a colpo d'occhio è facile perché ogni valore ha un colore coerente, ma non c'è alcuna logica dietro le scelte di colore.
La tabella sulla destra utilizza il colore in modo più mirato. Le tonalità scure sono assegnate a valori nominali più bassi e le tonalità chiare vengono assegnate a quelle più alte. Funzionerebbe anche il contrario, ma l'effetto è lo stesso: una gamma di tonalità è assegnata a un intervallo di valori.
Non solo è visivamente più piacevole, ma rivela tendenze nei dati. Ora è facile vedere che il film F ha ottenuto un punteggio complessivo, ma il film B no, quel critico 2 era più difficile da apprezzare del critico 4, che tutti i critici amavano il film F ma non il film D, e che non erano d'accordo sul film A. Diverse sfumature della stessa tonalità, quindi, può rivelare più dei dati per conto proprio.
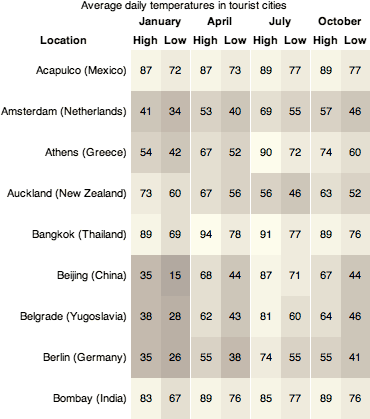
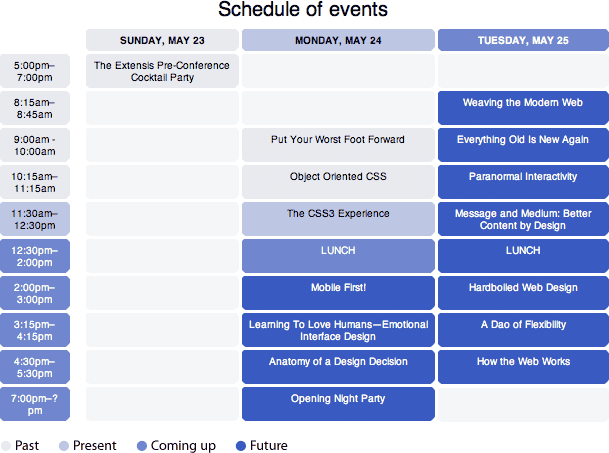
Monotoni e duotoni funzionano meglio quando le informazioni sono disposte in livelli, livelli o intervalli. Per esempio:


Fonte: Un evento a parte, Boston 2010
Scritto esclusivamente per il deposito di Webdesigner di Ben Gremillion . Ben è un web designer freelance che risolve problemi di comunicazione con un design migliore.
In quale altro luogo una monotona o duotono può aiutare a spiegare le informazioni? Condividi i tuoi pensieri nella sezione commenti qui sotto.