Impressionanti riprogrammazioni recenti del sito web
È sempre così interessante quando vai su un sito web che hai visitato per mesi o anni per scoprire che sono stati ridisegnati .
Alcune riprogettazioni sono immediatamente evocative del vecchio design, e possono persino lasciarti a bocca aperta se sono state ridisegnate o appena fatte un po 'di rinnovamento. Altri sono così completi che devi ricontrollare e assicurarti di essere arrivato sul sito giusto.
Ricorda che mantenere alcuni elementi coerenti dal tuo vecchio design a quello nuovo può aiutare i visitatori a sapere che sono arrivati nel posto giusto. In caso contrario, potrebbero presumere che la tua azienda sia stata acquistata o chiusa e che il dominio sia stato rilevato da qualcun altro.
Di seguito sono tredici fantastiche riprogettazioni dello scorso anno o giù di lì ... Ognuno ha anche un'analisi approfondita di ciò che è stato cambiato e cosa non ha, e l'effetto che possono avere sui visitatori del sito.
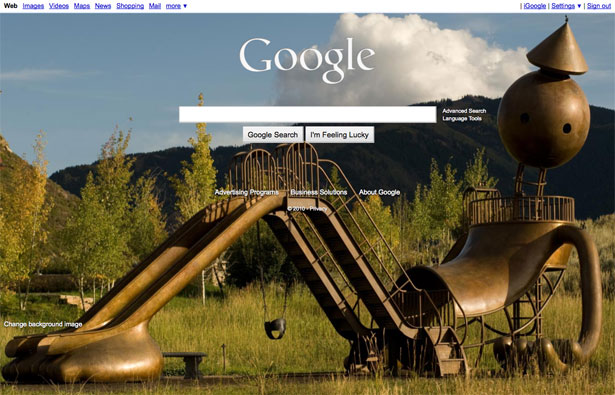
Google ha raramente apportato modifiche di progettazione al proprio sito Web (ad eccezione della propria home page personalizzata di iGoogle). Ma questo mese hanno dato agli utenti la possibilità di utilizzare un'immagine di sfondo personalizzata.
Gli utenti possono scegliere tra una varietà di immagini, incluse le proprie immagini di Picasa. Un altro grande cambiamento con questo nuovo design è il logo: ora appare in bianco piuttosto che nella versione multicolore con cui siamo tutti molto familiari.
Google ha mantenuto tutto il resto sulla pagina praticamente lo stesso, però. I collegamenti nella parte superiore sono gli stessi, il layout è identico (diverso dal link "Cambia immagine di sfondo" in basso a sinistra) e la lingua utilizzata nella pagina è invariata. Questo dà ai visitatori un senso di continuità con i nuovi disegni di sfondo.
Tuttavia, una domanda chiede: è la nuova opzione per l'immagine di sfondo di Google una risposta alla progettazione del motore di ricerca di Microsoft Bing (che utilizza immagini di sfondo sceniche, simili a quelle mostrate nel nuovo design di Google)?
N. Studio di progettazione
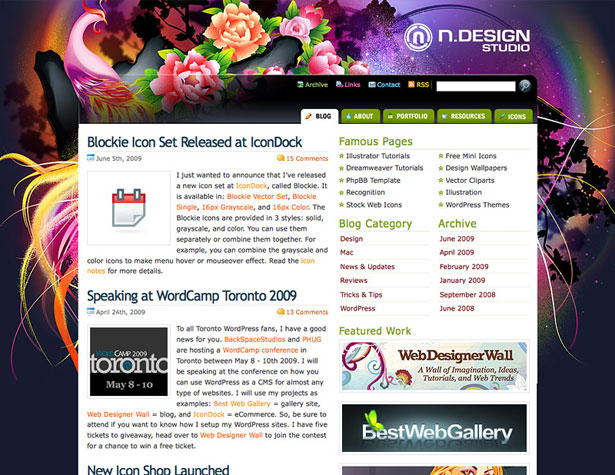
N.Design Studio ha sempre avuto disegni incredibilmente artistici e accattivanti per il loro sito Web e blog. La phoenix multicolore nel loro ultimo design è stata presentata in innumerevoli post di design web e gallerie di design. E non c'è da meravigliarsi: è bellissimo. Ma sembra che tutti l'abbiano visto almeno una dozzina di volte, indipendentemente dal fatto che frequentino o meno il sito N.Design.
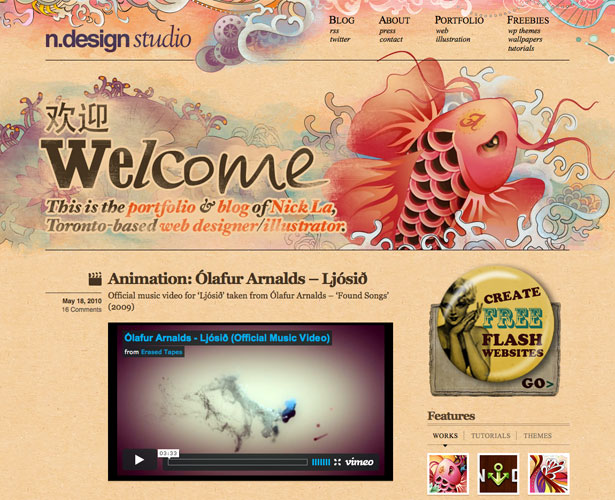
Quindi Nick La ha fatto alcuni aggiornamenti, questa volta con un pesce Koi illustrato e uno sfondo strutturato. Anche il logo è diverso.
Per un sito di design, questo tipo di riprogettazione massiva può funzionare bene, mettendo in mostra l'evoluzione di un designer e nuovi talenti. Con siti Web non di progettazione, tuttavia, mantenere almeno alcuni elementi simili o identici impedisce ai visitatori di chiedersi se sono atterrati sul sito sbagliato (o di chiedersi se il sito di cui si sono fidati sia stato acquistato o sostituito da qualcuno altro).
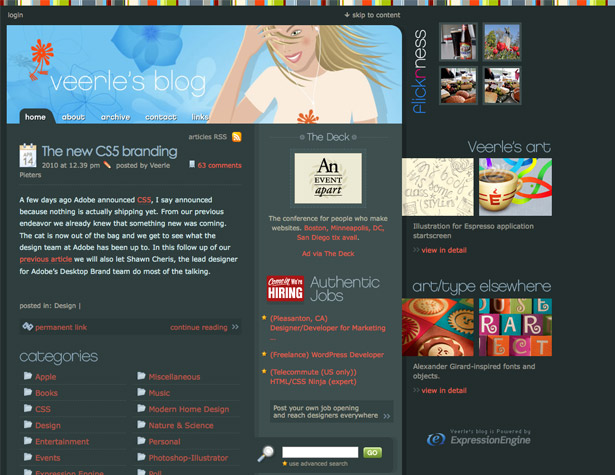
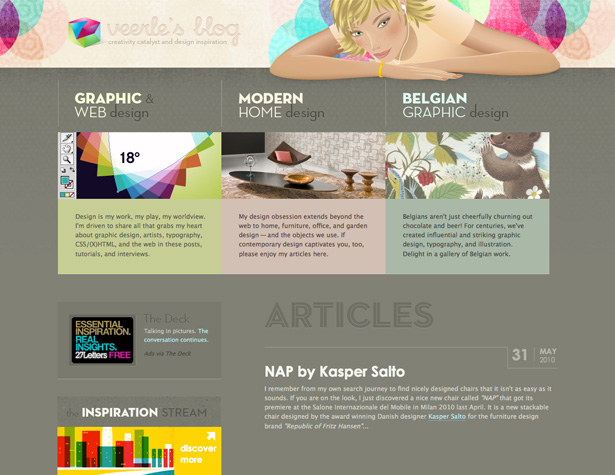
Blog di Veerle 3.0
Il blog di Veerle ha subito una grande riprogettazione, con una nuova combinazione di colori, tipografia e layout.
Il nuovo design è più morbido e un po 'più elegante del vecchio design. Particolarmente interessante è la nuova categorizzazione dei post: Graphic & Web Design, Modern Home Design e Belgian Graphic Design. Il vecchio design aveva molte più categorie e un aspetto più disordinato.
L'illustrazione nell'intestazione è diversa da un disegno all'altro, ma se guardi da vicino vedrai che è la stessa donna, solo con un taglio di capelli aggiornato. Ciò conferisce coerenza tra la nuova versione e quella precedente, pur consentendo una revisione estetica completa. Entrambi i modelli utilizzavano anche molti colori accesi, anche se in modi diversi.
DelCastillo
DelCastillo è passato da una progettazione di un sito Web tradizionale a un formato in stile rivista, con post diversi con design completamente diversi.
Questa è una delle riprogettazioni più estreme su questa lista e ogni post è quasi un nuovo design in sé. Un'altra caratteristica interessante del nuovo design è che il design del post più recente serve anche come il design della pagina iniziale, qualcosa che non si vede spesso con questo tipo di blog.
La tipografia tra il vecchio blog e quello nuovo è simile, con l'intestazione principale che cambia leggermente rispetto all'aumento delle dimensioni. Nel complesso, è una riprogettazione molto completa, con il nuovo sito con poca somiglianza con quello vecchio.
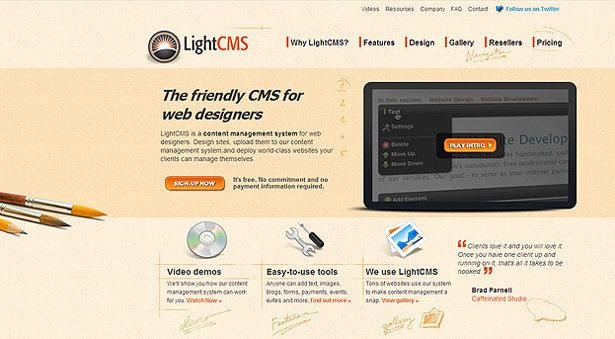
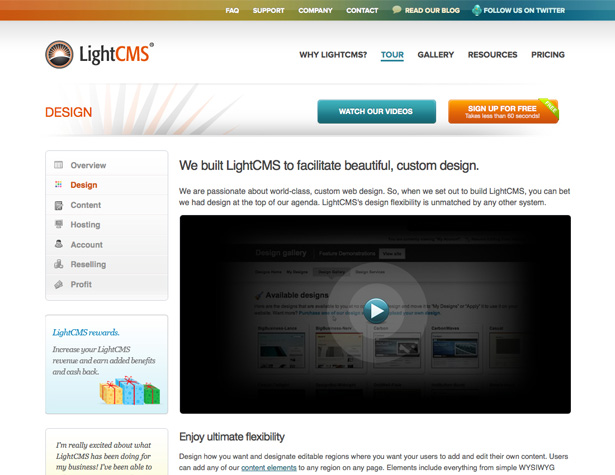
Light CMS
Il nuovo sito Web di LightCMS ha un design molto più pulito e minimalista rispetto al loro sito precedente, che utilizzava uno sfondo con texture, elementi disegnati a mano e molte icone. Il nuovo design ha uno sfondo bianco pulito, icone minime e un design molto più snello.
Il layout dell'intestazione rimane simile tra i due design, anche se il resto degli elementi di navigazione sono stati aggiornati.
Anche il logo è lo stesso, anche se la proporzione del cerchio rispetto al tipo è leggermente cambiata e si sono liberati dell'ombra esterna (che ha rafforzato il marchio del sito). Nel complesso, il nuovo design dà l'impressione di un'azienda molto più sofisticata e affermata.
BrightKite
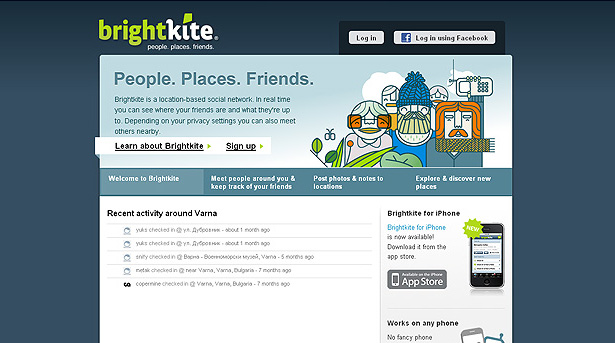
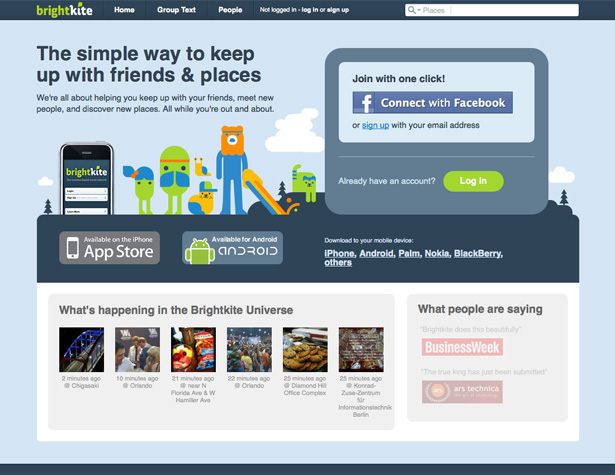
Il sito web di BrightKite ha subito una riprogettazione davvero fantastica. Hanno mantenuto molti degli stessi elementi dandogli anche un aspetto completamente nuovo. Le cose che hanno mantenuto includono la combinazione di colori, i personaggi dei cartoni animati e il loro logo.
Il layout generale è cambiato in modo significativo, però. Si sono anche sbarazzati del pesante sfondo blu scuro a favore di una versione molto più leggera.
I personaggi dei cartoni animati nella nuova versione sono molto meglio integrati nel design generale, così come l'icona di Facebook Connect. Hanno anche preso spazio sulla home page con testimonianze, qualcosa che mancava nel primo design.
E hanno aggiunto un link alla loro app per Android oltre all'app per iPhone. È un design molto più pulito, più lucido dell'originale.
Sushi e robot
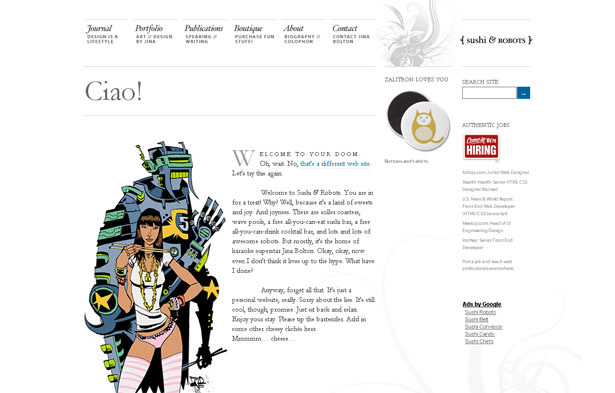
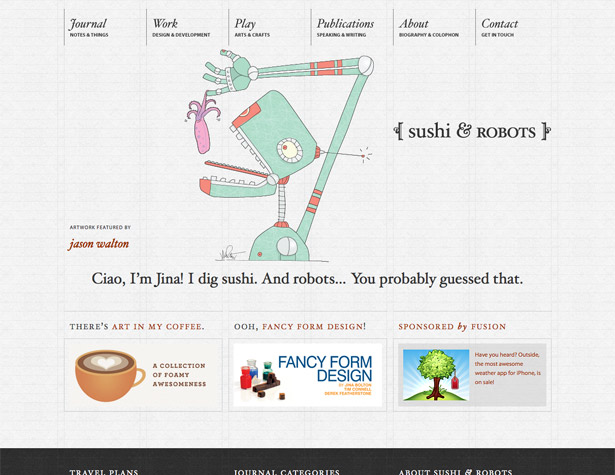
Sushi and Robots ha una riprogettazione più sottile in questa lista. Hanno mantenuto la loro tipografia quasi identica, il che conferisce coerenza tra i disegni.
Il nuovo design ha lasciato cadere lo sfondo bianco a favore di una trama di carta con una griglia sottile. L'illustrazione del robot e della ragazza è stata sostituita con un'illustrazione in primo piano.
Il design è stato anche cambiato da un design a due colonne a un design a griglia, con aree di contenuto di varie dimensioni. Il dark footer aggiunge anche un po 'più di contrasto al nuovo design.
Anche le opzioni di navigazione nell'intestazione sono state leggermente modificate e semplificate. Il più grande miglioramento, tuttavia, è sicuramente nella progettazione della griglia, soprattutto se combinato con uno sfondo sottile.
31Three
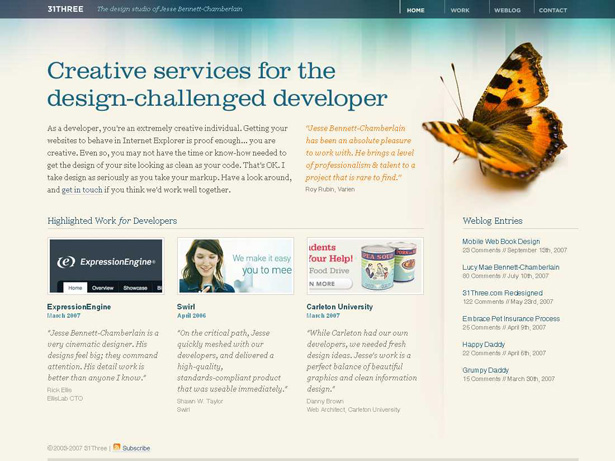
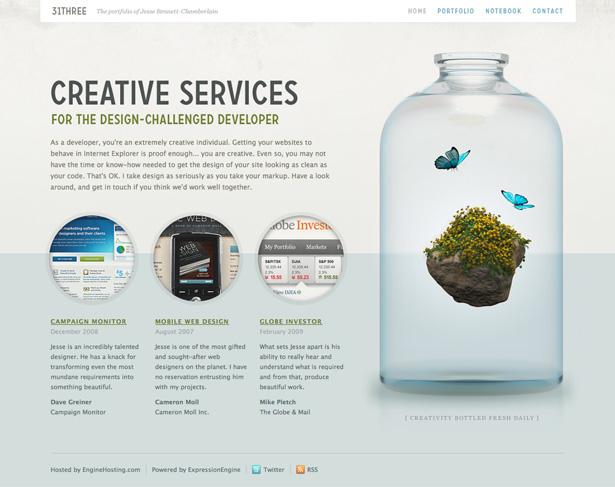
Il tre ha apportato cambiamenti drastici al layout, ma ha mantenuto un numero costante di elementi di design tra la versione precedente e quella nuova.
Il logo è stato ottimizzato un po ', con una versione condensata dello stesso carattere tipografico, che viene ripetuta in tutto il disegno. Ha anche mantenuto le farfalle come un elemento costante tra i due, anche se il design più recente li usa in un modo diverso. La nuova home page è anche molto più scansionabile di quella vecchia e ha un aspetto più leggero.
Lo schema dei colori è stato regolato, ma è molto simile tra i due disegni (il nuovo è un po 'più silenzioso). Il nuovo design sembra infinitamente più lucido di quello vecchio, che è accentuato dalla bottiglia di vetro e dalla grafica circolare.
Carbonmade
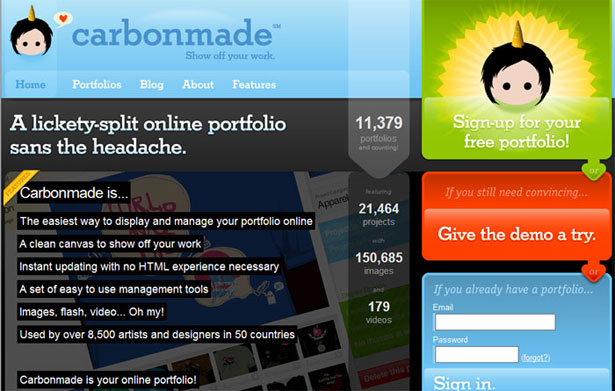
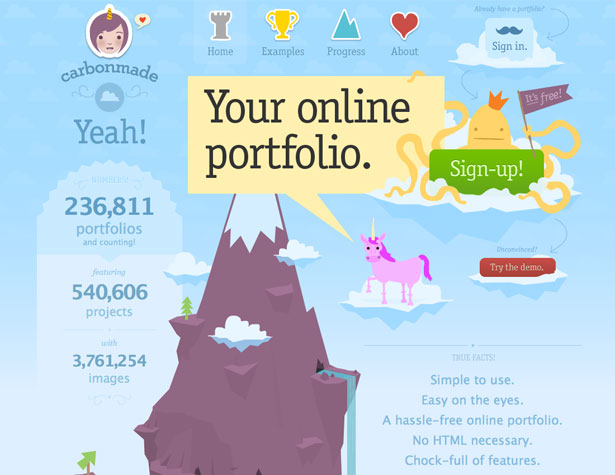
Il nuovo sito Carbonmade è un po 'diverso da quello vecchio. Hanno aggiornato il loro logo a una versione più dettagliata, anche se l'idea di base rimane la stessa. Si sono anche sbarazzati della pesante area di contenuti neri sulla loro home page a favore di una montagna illustrata più invitante e rilassante.
La montagna diventa il punto focale della home page, contribuendo a illustrare le informazioni che offrono.
Hanno anche aggiunto una serie di altri personaggi illustrati per evidenziare parti importanti del sito (come il pulsante "Iscriviti"). Il colore blu chiaro è stato trasferito dal design originale a quello nuovo, che rassicura i visitatori sul loro sito corretto.
Hanno anche de-enfatizzato il pulsante "demo" in favore di rendere il pulsante "Sign-up" molto più prominente.
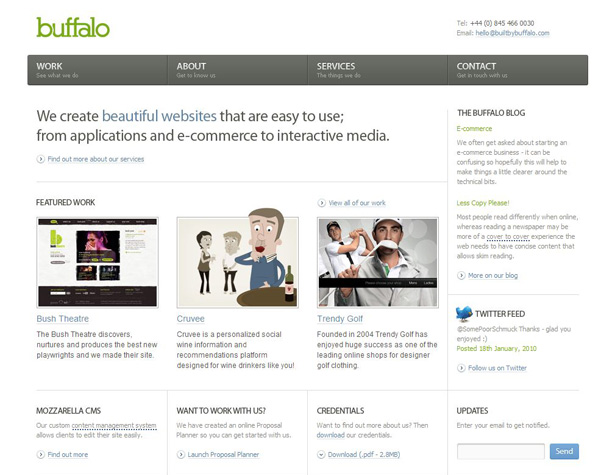
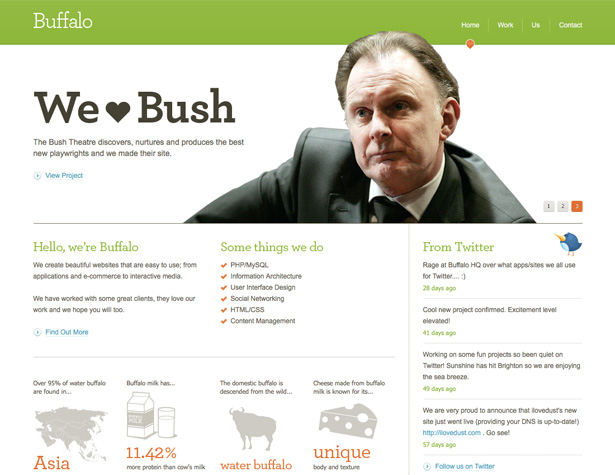
bufalo
Il nuovo sito Web di Buffalo rappresenta un enorme miglioramento rispetto a quello vecchio (che era già un ottimo progetto). L'aggiunta della barra verde nella parte superiore, così come il verde più utilizzato in tutta la tipografia nel design, gli ha conferito una sensazione molto più moderna e invitante di quella originale.
Il nuovo design è ancora basato su una griglia, ma l'hanno modificato un po ', variando le dimensioni delle aree di contenuto, il che conferisce una sensazione molto più rilassata.
Anche la dimensione ridotta dei link di navigazione nell'intestazione apre sostanzialmente le cose. Le immagini utilizzate in basso, che parlano di bufalo d'acqua, aggiungono ancora di più allo stile di Buffalo.
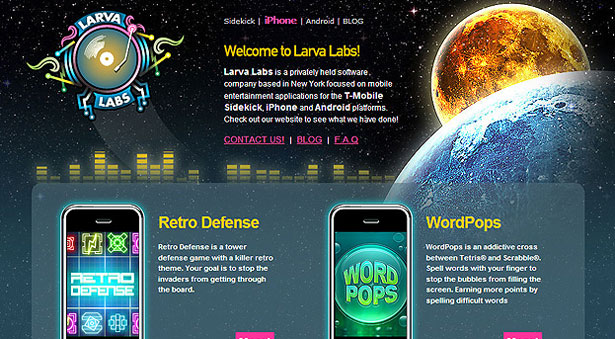
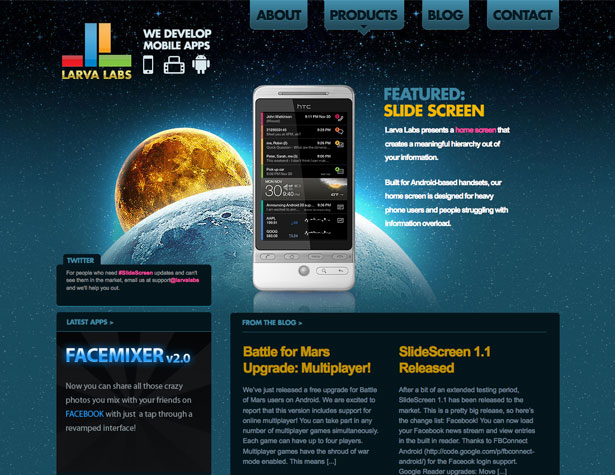
Larva Labs
Larva Labs ha utilizzato la stessa immagine di sfondo nel loro nuovo design come nel vecchio, ma lo ha riposizionato per conferirgli un ruolo più centrale nel design.
Hanno anche aggiornato il loro logo in qualcosa di molto più moderno e hanno meglio suddiviso in compartimenti i loro contenuti per un aspetto più organizzato e raffinato.
L'aggiunta di ulteriori collegamenti di navigazione formali nella parte superiore ha anche aggiunto alla professionalità del sito. La combinazione di colori è rimasta molto simile, tuttavia, e combinata con la stessa immagine di sfondo, non c'è dubbio che siano la stessa azienda da un progetto all'altro.
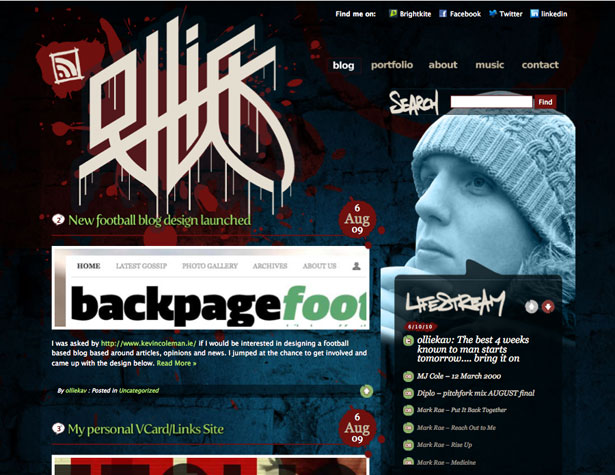
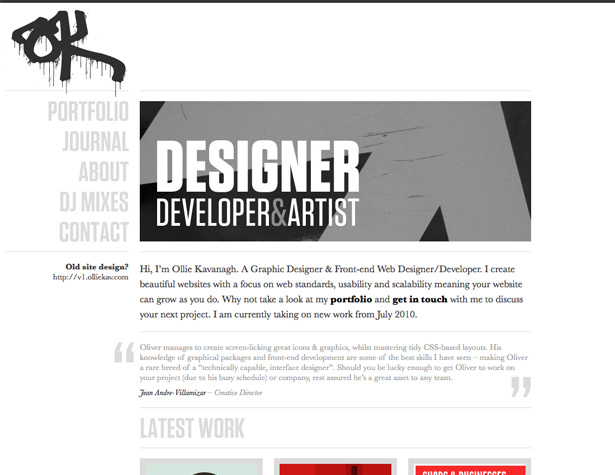
Olliekav.com
Il sito di Ollie Kavanagh ha subito un sostanziale restauro. Il vecchio design era sgangherato e scuro, mentre il nuovo design è aerodinamico e leggero.
Una delle cose più interessanti è che ha mantenuto un collegamento con il vecchio design per coloro che lo preferivano. Quello che non si vede qui è che ogni pagina sul nuovo design utilizza un colore di sfondo diverso, sebbene il resto del disegno rimanga lo stesso.
Quasi tutto il sito è stato revisionato, con una tipografia più pulita, meno immagini e persino il logo. Il logo in particolare è interessante, dal momento che ha preso il logo più pulito e ispirato ai graffiti dal design grunge (che era probabilmente la parte più pulita del vecchio design) e lo ha trasformato in una forma leggermente diversa con un aspetto più tradizionale di graffiti gocciolanti, che contrasta piacevolmente con la semplicità del resto del design.
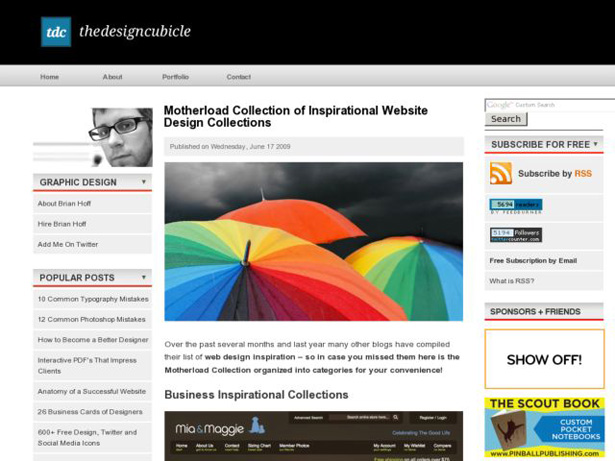
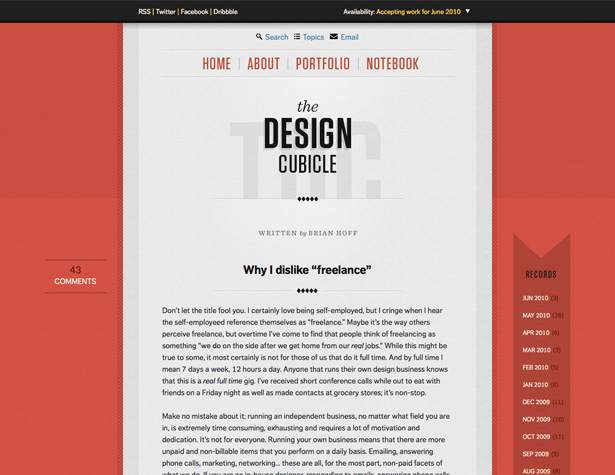
Il cubicolo di design
La prima cosa che ti colpisce del nuovo design di Design Cubicle è che è molto più luminoso e ha molti meno elementi rispetto al vecchio design.
Il sito di Design Cubicle originale aveva un design a tre colonne e ogni colonna era riempita fino in fondo con il contenuto. Anche se è stato progettato bene e è riuscito a rimanere relativamente ordinato, potrebbe essere un po 'schiacciante.
Il nuovo design, d'altra parte, ha linee molto più pulite e ha lasciato cadere gran parte del contenuto nelle barre laterali. Ora, ci sono solo le informazioni di commento per ogni post nella barra laterale di sinistra, e quella di destra ha solo collegamenti agli archivi.
La colonna centrale ha uno sfondo grigio esteticamente piacevole, che rende l'eccellente leggibilità. Nel complesso, è una delle migliori riprogettazioni su questa lista, e quasi certamente continuerà a sembrare fresca per gli anni a venire.
Scritto esclusivamente per WDD da Cameron Chapman .
Se hai visto qualche altra grande riprogettazione negli ultimi mesi, ti preghiamo di farcelo sapere nei commenti qui sotto ...