Revisione del libro - HTML5: attivo e funzionante
Per quanto riguarda la letteratura sul web design, penso che sia sicuro affermare che il 2010 è stato l'anno dei libri HTML5.
Mentre un certo numero di titoli hanno incorporato CSS3 nel loro contenuto da prima del 2010, quest'anno ha visto importanti rilasci di libri che si concentrano principalmente su HTML5.
Quindi ero molto emozionato quando Mark Pilgrim inviato un tweet offrendo copie di recensioni gratuite del suo nuovo libro HTML5 HTML5: attivo e funzionante , per gentile concessione di O'Reilly Media . Ha risposto alla mia email lo stesso giorno e il libro è arrivato poco dopo.
Nel complesso, posso dire di essere sollevato dal fatto che mi è piaciuto molto il libro e posso vedermi usarlo regolarmente per fare riferimento a un numero di argomenti correlati a HTML5, in particolare alcuni di quelli con cui non avevo ancora familiarità.
Se questa fosse una recensione a pagamento, avrei sentito più pressione per stare lontano dai punti deboli del libro, ma posso onestamente dire che non importa perché il libro vale sicuramente la pena acquistarlo, ed è una fonte eccellente per gli sviluppatori che fanno la transizione da HTML4 / XHTML a HTML5 e le sue tecnologie correlate.
Non esaminerò formalmente i contenuti di base del libro. Puoi farlo tu stesso nella funzione "Guarda dentro" di Amazon, o anche sfogliando la versione online .
Invece, nelle sezioni che seguono, discuterò alcune cose che trovo particolarmente efficaci riguardo al libro, e sottolineerò anche alcune debolezze minori.
Una voce autorevole
Come accennato, il libro è stato scritto da Mark Pilgrim . Per nome potresti non necessariamente conoscerlo; lui è no Zeldman o Santa Maria . Ma non è meno un'autorità nei suoi settori di competenza di quelli che sono nei loro. Quindi, mentre questo dovrebbe essere una recensione del libro stesso, penso che con un argomento importante come questo, è imperativo che l'autore abbia una voce autorevole , su cui possiamo fare affidamento gli sviluppatori.
Come affermato sul suo breve pagina di Wikipedia , Pellegrino è un sostenitore del software libero, e lui ha contribuito a una serie di progetti open source . La sua storia e il suo coinvolgimento nello sviluppo di software in questo modo suggerisce fortemente che egli si preoccupa del web ed è interessato alla precisione e alle migliori pratiche.
La descrizione del prodotto sulla pagina Amazon del libro conferma anche Pilgrim come un'autorità riconosciuta , dicendo "L'autore Mark Pilgrim scrive il digest settimanale per il gruppo di lavoro HTML5 e rappresenta Google alle conferenze sulle capacità di HTML5".
Inoltre, il primo capitolo del libro "Come siamo arrivati qui?" È una lettura obbligata per chiunque sia interessato all'evoluzione dell'HTML. Sebbene quella parte del libro non sia certamente necessaria per coloro che vogliono iniziare a usare HTML5, pone una grande base per le molte raccomandazioni che egli dà nel resto del libro perché la sua conoscenza storica e la comprensione del markup e degli standard gli danno una voce più autorevole.
In tutto il libro, quando si discute delle nuove funzionalità di HTML5, Pilgrim incoraggia gli sviluppatori a utilizzare il rilevamento delle funzioni Modernizr . In effetti, il capitolo 2, intitolato "Rilevare le caratteristiche HTML5" è interamente dedicato a questo argomento, gettando nuovamente le basi per i capitoli successivi e dimostrando che Pilgrim sa quali tipi di soluzioni sono necessarie per implementare queste nuove tecnologie in situazioni reali.
Editing eccellente e attenzione ai dettagli
Anche se sono lontano da un'autorità consolidata su HTML5 o grammatica, non ho riscontrato errori di battitura o errori tecnici nel contenuto di questo libro. Gli errori di battitura minori che ho trovato erano righe di testo che per qualche motivo non includevano un trattino per una parola suddivisa in due righe. Ho la sensazione che potrebbe avere qualcosa a che fare con il trasferimento dei contenuti dalla versione online del libro, ma davvero non lo so. Ciò nonostante, ciò non danneggia la leggibilità o la forza del materiale.
In ulteriore sostegno all'ottima attenzione ai dettagli di Pilgrim e O'Reilly, la pagina ufficiale degli errata per il libro ci sono solo alcuni errori relativamente minori che compaiono nella sezione "errata non confermata".
Esistono molti esempi di codice e in tutti i casi sono molto pertinenti, facili da digerire e facili da comprendere nel loro contesto. E ancora, in tutti i casi, gli esempi di codice sembrano essere molto accurati e utilizzabili.
Un ovvio aiuto a questo è il fatto che la versione online del libro contiene esempi reali di codice di esempio, quindi non c'è davvero motivo per il libro di contenere errori.
Molto leggibile nonostante i dettagli tecnici
Il tono generale di Pilgrim è molto discorsivo, pratico, facile da seguire, a volte divertente, nonostante abbia a che fare con alcuni dettagli tecnici. Nel complesso, il libro svolge un lavoro lodevole nel coprire molti argomenti complessi in un modo che è facile da comprendere.
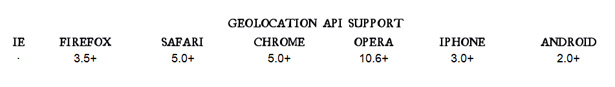
Il libro contiene molte illustrazioni e grafici , compresi i grafici di compatibilità che indicano in quali agenti utente è supportata la funzione in discussione. Questi grafici, che appaiono in tutto il libro, coprono non solo i grandi browser desktop, ma anche iPhone e Android, quindi il lettore ottiene un'eccellente panoramica in ogni capitolo della compatibilità cross-platform e cross-browser per un'intera gamma di HTML5 e caratteristiche correlate.

Sia la versione stampata che quella online hanno grafici utili per il supporto di browser e dispositivi
Fonti citate in tutto
Pilgrim mostra un'eccellente comprensione delle specifiche HTML5 facendo riferimento ad esso costantemente. Un libro su HTML5 che non discute le specifiche sarebbe una fonte debole per non dire altro. HTML5: Up and Running rinnova frequentemente la voce autorevole di Pilgrim citandone le fonti in modo che l'accuratezza delle informazioni sia facilmente verificabile.
Inoltre, ogni capitolo contiene una sezione chiamata "Ulteriori letture" che fornisce collegamenti aggiuntivi a fonti online per un'ulteriore comprensione dell'argomento in questione. Quindi il libro fornisce agli sviluppatori una scorta infinita di materiali di risorse per integrare le informazioni toccate da Pilgrim.
Ottima discussione sul video HTML5
Molte persone saranno rimandate dal capitolo chiamato "Video per il Web" (come nel caso di) almeno un recensore su Amazon ). Il capitolo è molto lungo e dettagliato e copre un bel po 'di informazioni su contenitori video, codec (per video e audio), licenze, codifica e supporto browser. Questa è troppa informazione? Per qualsiasi altro argomento, direi di si. Ma per il video, penso che questi siano argomenti molto necessari. Alcune informazioni potrebbero diventare obsolete rapidamente, ma la discussione generale aiuta gli sviluppatori a vedere tutti gli aspetti del video e dell'audio in HTML5 .
Il video HTML5 non riguarda solo il markup. Un sacco di problemi relativi a codec e licenze influiscono su ciò che possiamo o non possiamo fare in quest'area, quindi questo è un ottimo modo per introdurre l'argomento e fornire un po 'di profondità e contesto al markup effettivo discusso verso la fine del capitolo. Quindi, anche se non si tratta di una lettura leggera da parte di ogni immaginazione, è importante essere almeno in qualche modo consapevoli di se hai intenzione di includere video HTML5 nelle tue pagine.
Un grande seguito del libro di Jeremy Keith
Se hai comprato e letto il libro di Jeremy Keith HTML5 per i web designer , questo libro è un eccellente seguito. Il libro di Keith, a 85 pagine, è breve (come lo saranno tutti i titoli nel Un libro a parte serie). Quindi, avendo una buona base per mezzo di una fonte più semplice come Keith o altre fonti online o in altro modo, HTML5: Up and Running funziona molto bene come supplemento progressivo , colmando molte lacune nell'evoluzione dell'HTML, come è definito il markup, i dettagli su in che modo è possibile utilizzare alcuni nuovi elementi HTML5 e ampie discussioni sul supporto dei browser e sulle migliori pratiche.
Inoltre, Keith non discute le tecnologie e le API correlate. Questo libro dedica un intero capitolo a ciascuno di questi argomenti principali: Tela, Geolocalizzazione, Archiviazione Web e App Web offline.
Debolezze minori
HTML5: Up and Running non servirà come riferimento esauriente su qualsiasi argomento nell'ambito di HTML5 e tecnologie correlate. Questo non è necessariamente un punto debole, perché lo scopo del libro non è quello di fornire un riferimento esaustivo o addirittura completo per questi argomenti (per non parlare del fatto che le specifiche per molte di queste tecnologie sono ancora in evoluzione, quindi qualsiasi "esaustivo riferimento" rapidamente diventato obsoleto).
Lo scopo del libro, come indica il titolo, è far diventare gli sviluppatori "attivi e funzionanti" con queste tecnologie. Nella descrizione del prodotto su Amazon si legge: "Questa guida concisa è il libro più completo e autorevole che troverai sull'argomento." Penso che questa sia una buona descrizione. Certo, non posso garantire per il suo confronto con tutte le altre fonti sull'argomento, ma certamente è una guida "concisa" e "autorevole" .
Un'altra piccola debolezza è il posizionamento del capitolo chiamato "A Form of Madness". Se stai usando il libro come riferimento, va bene. Ma leggendo la copertina del libro per coprire, come ho fatto, ho trovato che il capitolo (che discute le nuove funzionalità negli elementi del modulo HTML) era un po 'fuori luogo.
Dopo una discussione molto dettagliata sul video e poi su capitoli solidi su Archiviazione locale, App Web offline e Geolocalizzazione, questo capitolo sembrava fuori luogo. Forse questo è stato fatto intenzionalmente per bilanciare un po 'la lettura, ma penso che questa sezione sarebbe stata collocata più appropriatamente dopo il terzo capitolo, che copre i nuovi elementi semantici.
Conclusione
Nel complesso, questo è un grande libro e realizza esattamente ciò che dice nel titolo: ottiene gli sviluppatori attivi e funzionanti con le nuove funzionalità HTML5 e le relative tecnologie.
Questo libro, tuttavia, non è adatto ai principianti per il markup o lo scripting . Se sei uno sviluppatore esperto di HTML e JavaScript, questo libro fornirà un'ottima introduzione e guida a molte delle parti più nuove ed entusiasmanti di HTML5 e delle relative API.
Quindi, se stai cercando qualcosa di più approfondito del libro di Jeremy Keith o più autorevole di tutorial e articoli online, allora assicurati di prendere una copia di HTML5: Up and Running o leggerla online.
Questo post è stato scritto esclusivamente per Webdesigner Depot da Louis Lazaris, scrittore freelance e sviluppatore web. Louis corre Web impressionanti , dove pubblica articoli e tutorial sul web design. Puoi seguire Louis su Twitter o mettiti in contatto con lui attraverso il suo sito web .
Hai letto questo o un altro libro su HTML5? Quali sono i tuoi pensieri?