Test del browser: un albero genealogico
Un compito guida i professionisti del web alla distrazione più di ogni altro: verifica se il loro design funziona egualmente bene in una moltitudine di browser e su dispositivi diversi.
L'elenco dei browser e delle piattaforme da verificare continua ad allungarsi e, come designer, i nostri temperamenti si riducono proporzionalmente; IE6 apparirà probabilmente negli incubi per gli anni a venire!
Tuttavia, fare il nostro lavoro in una gamma sempre più ampia di situazioni sta diventando sempre più importante.
Questo articolo mette in evidenza i problemi più comuni che sorgono durante i test con "i soliti sospetti" e spiega perché potrebbe essere presto necessario un cambiamento nelle tattiche. La tua intera prospettiva sui test di compatibilità potrebbe cambiare.
I fantastici cinque
Di ritorno durante le guerre dei browser, i progettisti hanno dovuto subire continui bisticci tra Internet Explorer e la sua rivale (alcune cose non cambiano mai). La svolta arrivò quando i nuovi browser si impegnarono a supportare gli standard web, che gradualmente erodevano il dominio di Internet Explorer sul mercato dei browser.
I tempi stanno cambiando. La crescente rilevanza dei dispositivi di navigazione mobile e dei nuovi motori di rendering ha portato ad un desiderio tra i progettisti di frenare la necessità di testare su ogni dispositivo immaginabile.
I progettisti ora ricorrono a un gioco di numeri, solitamente testando il loro lavoro nei cinque o sei browser più comuni, quindi rivendicando la copertura del resto. Anche se questa sembra una soluzione semplice, presenta alcuni problemi, perché a differenza della stampa, una dimensione certamente non si adatta a tutti.
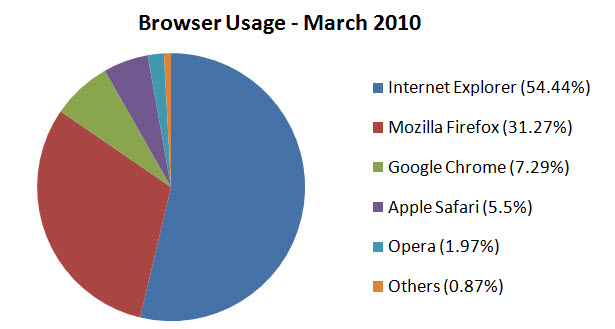
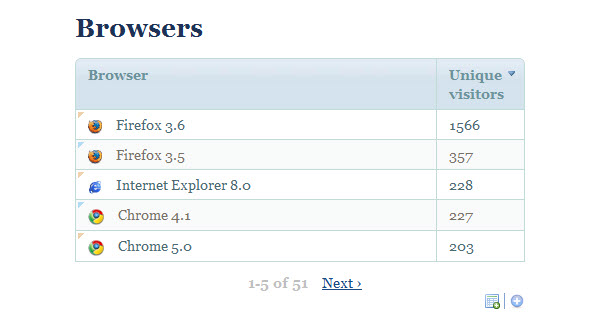
Sebbene il mercato sia dominato da cinque browser, i progettisti non dovrebbero ignorare la sezione arancione "Altri". I visitatori di altri browser devono ancora essere ospitati.
La chiave per presentare in modo accurato l'incantevole design del tuo sito Web all'utente finale è il motore di rendering. Si potrebbe presumere che se si testasse un sito Web nel browser più diffuso per ciascuno dei motori di rendering Trident, Gecko, Commit e Presto, allora si potrebbero tranquillamente ignorare altri dispositivi che condividono gli stessi motori perché avresti coperto la maggior parte degli utenti .
In generale, sono d'accordo sul fatto che il testing in questi browser da solo potrebbe rilevare eventuali problemi visibili all'utente, ma i test in una gamma più ampia di browser, dispositivi e sistemi hanno i suoi vantaggi. Vale la pena esaminare i potenziali problemi e decidere se sono necessari ulteriori test per offrire ai visitatori la migliore esperienza possibile.

Trident (Internet Explorer), Gecko (Firefox), Webkit (Chrome e Safari) e Presto (Opera).
Oltre il punto di rottura
Un problema ovvio in questi giorni è la dipendenza da dispositivo (o plug-in), che influisce sui browser non solo a livello di browser ma a livello di rendering. I fedeli della Apple sono sicuramente a conoscenza dei problemi dell'iPhone e dell'iPad con Flash, e poiché Adobe e Apple hanno iniziato a chiamarsi a vicenda, ne stiamo ancora sentendo parlare.
Sebbene Flash gestisca il rendering generale dei contenuti da solo, testare solo nei browser più diffusi non mostrerebbe necessariamente problemi con esso. Mentre le tecnologie tradizionali (sia aperte che chiuse) sono a rischio di esclusione, l'espansione della base di test può essere fondamentale.
Flash viene visualizzato all'esterno del browser, ma non tutti i browser Web possono utilizzare la tecnologia.
Un altro problema sono le versioni dei motori di rendering. Pur avendo l'ultimo e più grande browser è la chiave per sfruttare le nuove tecnologie, l'uso continuo di versioni precedenti (in particolare le varie versioni incarnate di Internet Explorer) richiede che ci limitiamo non solo alle ultime build di un renderer, ma anche a quelli che possono ancora funzionare in ambienti in cui il software di aggiornamento sarebbe inadeguato o impossibile.
Anche in modalità di compatibilità, i test nei browser correnti non tengono conto delle versioni precedenti dei browser che utilizzano versioni precedenti dei motori di rendering.
Internet Explorer 6.0 utilizza una versione precedente e bugger del motore di rendering del browser desktop Trident.
Potrebbero verificarsi problemi di rendering anche se sono presenti differenze tra il dispositivo e la piattaforma utilizzata. Inutile dire che testare il tuo sito web su una gamma di cellulari e pocket surfer può portarti sull'orlo della pazzia, soprattutto considerando come può apparire tutto diverso.
Progettare per uno schermo così piccolo può essere un compito abbastanza, soprattutto perché le convenzioni per i dispositivi mobili sono ancora nella fase iniziale. Ma questo problema si applica anche alle piattaforme desktop. Per esempio, non è raro vedere piccoli problemi di rendering tra Windows e Mac di Firefox, un pensiero preoccupante.
A List Apart si preoccupa così tanto del rendering delle differenze che ha un design separato per i dispositivi mobili.
Un altro componente chiave che potrebbe differire dal browser al browser è il motore JavaScript. All'inizio, l'unica domanda su JavaScript era se usarlo.
In questi giorni, i browser con lo stesso motore di rendering visuale spesso hanno motori JavaScript diversi (Chrome e Safari ne sono un esempio perfetto). L'utilizzo di più browser per valutare l'abilità del tuo sito Web di eseguire il rendering di quegli splendidi script jQuery è di uguale importanza, specialmente se il tuo progetto ha molta interattività funzionale.
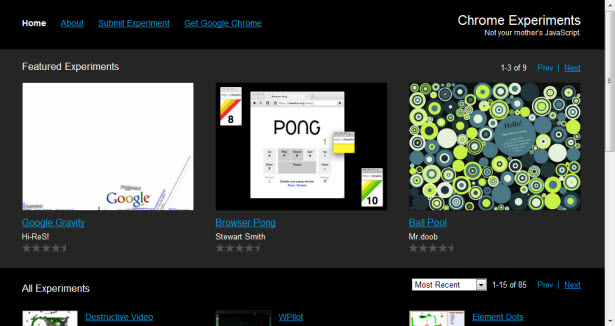
Chrome Experiments mostra le prestazioni di rendering del browser di Google.
E infine, un argomento che incoraggia alcune persone e altri che gemono: accessibilità! Agli occhi di molte persone, l'accessibilità e il modo in cui un browser rende un sito Web non sono correlati. Ma vale la pena notare che quando le persone visitano il tuo sito Web, il loro software di accessibilità potrebbe costringerli a utilizzare un particolare browser, uno che supporta lo screen reader del computer o il loro dispositivo di accessibilità.
In questi casi, i browser delle minoranze potrebbero essere trascurati del tutto. Ricorda che il tuo design dovrebbe funzionare anche per queste persone le cui esigenze sono spesso dimenticate.
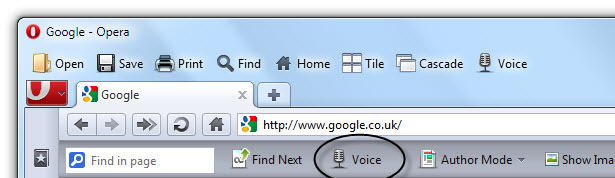
Opera potrebbe avere una piccola quota di mercato, ma le sue opzioni vocali possono essere un salvavita per chi ha esigenze particolari.
La cura a lungo termine
Considerate tutte le esigenze di accessibilità, i diversi motori JavaScript, i problemi multipiattaforma, le differenze di visualizzazione, le dipendenze tecnologiche come Flash e la rivoluzione dei dispositivi mobili, ci si potrebbe chiedere scusa per il numero di test necessari. Tuttavia, dai un'occhiata alle esigenze del tuo pubblico di destinazione per vedere se espandere il tuo attuale flusso di lavoro di test potrebbe produrre risultati a lungo termine.
Prenditi del tempo per comunicare con i tuoi visitatori. Forse potresti eseguire un sondaggio chiedendo su quali browser e dispositivi sono attivi, quindi esaminare le tue statistiche per vedere se hanno menzionato i modi in cui potresti migliorare o espandere l'interazione sul tuo sito web.
Potresti scoprire che hai bisogno di un design per dispositivi mobili, o forse c'è entusiasmo per un'app per iPhone, oppure puoi semplicemente ottenere più segnalazioni di bug per i browser di minoranza. Il feedback incoraggiante è fondamentale nel processo evolutivo del design.
I pacchetti di statistiche possono dare un'idea chiara di quali dispositivi sono stati utilizzati per visitare il tuo sito web.
Raggiungere i clienti su una scala sempre più ampia è qualcosa che ogni proprietario del sito web dovrebbe prendere in considerazione nel contesto dell'usabilità. Una buona comunicazione crea una connessione emotiva con i visitatori; sentono che il loro interesse è stato convalidato e il loro tempo ben speso, e questo può trasformare i clic in clienti.
Rimanere in cima alle cose in fase di test, quindi, va oltre la fissazione di difetti visivi. Un campo di test più ampio potrebbe portare a nuove funzionalità e modi unici di navigare nel sito web. Una ricompensa potrebbe essere un legame più profondo con i visitatori e i fan regolari del tuo sito web.
Avvia i tuoi motori
Il modo in cui espanderesti il processo di test va oltre lo scopo di questo articolo, ma il modo più semplice per migliorare l'aspetto del tuo sito web e l'esperienza dell'utente è assicurarti che tutto sia presentabile sullo schermo.
Di seguito è riportato un elenco di una vasta gamma di browser, sia mobili che desktop, che potrebbero aiutarti ad ampliare l'orizzonte durante il test. Mentre alcuni renderanno il tuo design lo stesso, questi browser dovrebbero aiutarti ad accertare la scala dei test che dovrai eseguire.
Verranno creati più browser (e alcuni potrebbero già esistere), quindi considera anche il futuro.

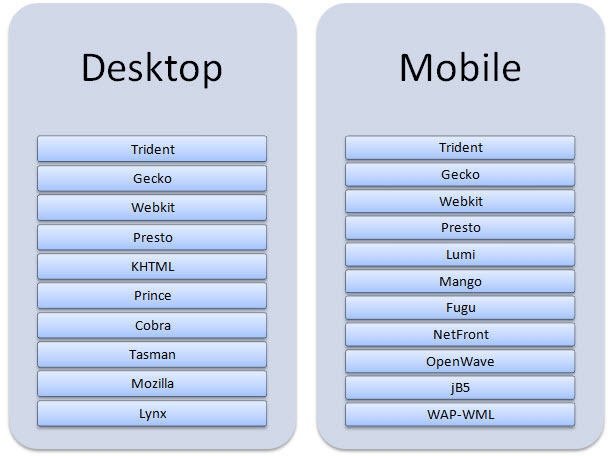
Sia le piattaforme desktop che quelle mobili hanno una vasta gamma di motori di rendering.
Mentre i browser creati con Trident, Gecko, Webkit e Presto sono inclusi (insieme alle loro precedenti versioni Tasman, Mozilla e KHTML), altri motori di rendering con una base di utenti non sono stati inclusi qui a causa della gamma molto limitata di dispositivi che li supportano.
Dispositivi e browser con motori di rendering unici (testuali, visivi e mobili) che non sono menzionati qui possono essere testati individualmente e potrebbero potenzialmente aumentare la compatibilità del tuo design.
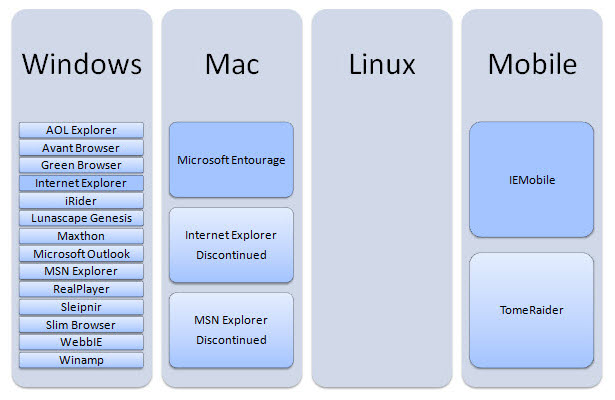
Raccomando i browser evidenziati di seguito per ogni piattaforma. Ad eccezione del Mac, che utilizza Tasman, tutti utilizzano il motore di rendering Trident:

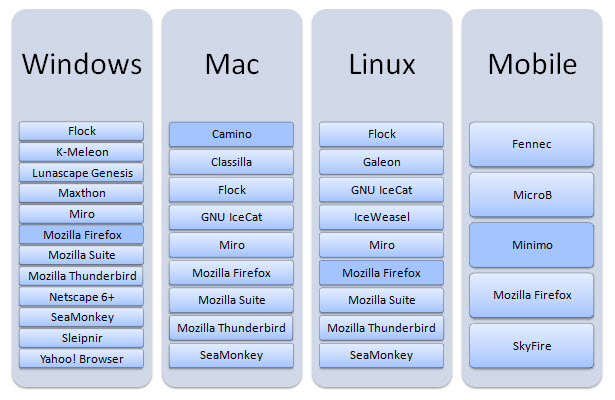
Tutti questi usi del motore di rendering desktop Gecko (in precedenza Mozilla):

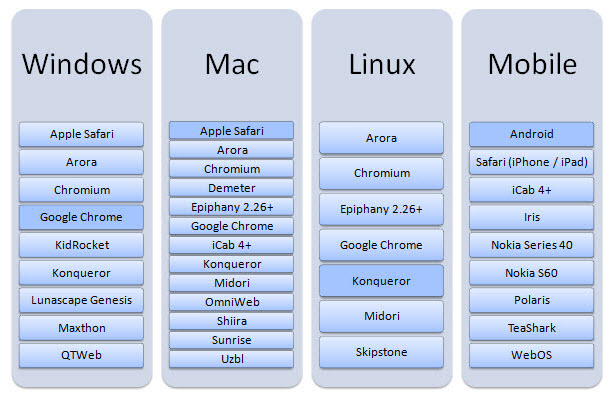
Tutti utilizzano il motore di rendering Webkit (o il fork KHTML nel caso di Konqueror):

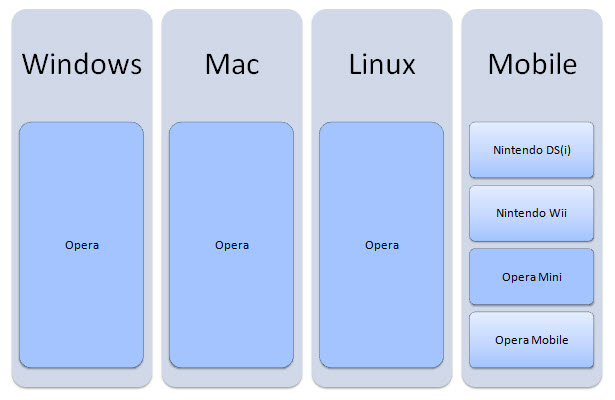
Poiché Presto è una piattaforma proprietaria, non sorprende che si limiti ai progetti di Opera:

Oltre l'arcobaleno
Forse il tuo sito web è completamente privo di errori. Forse sembra fantastico in ogni situazione. Ma se si considera la scala dei requisiti per la compatibilità tra le piattaforme, i cinque non sono più in grado di fornire un'immagine accurata degli utenti Web nel loro complesso.
Se togli solo una cosa da questo articolo, allora comprendi il valore di dedicare più tempo ad analizzare le esigenze dei tuoi visitatori, perché ciò ti aiuterà a rivalutare la fase di test per comprendere una gamma più ampia di scenari.
Dedica più tempo extra ai browser per ciascun motore di rendering e non dimenticare i seguenti: altri sistemi operativi, che potrebbero presentare differenze; altri tipi di dispositivi (come i cellulari), che potrebbero essere visualizzati in modo molto diverso; renderer JavaScript esclusivi, che hanno implicazioni per la velocità; versioni precedenti dei browser Web; e in generale lo scopo più ampio che è necessario in quanto il codice si evolve e cambia il Web stesso.
Sommario
In un mondo in cui le persone sono disposte a investire tempo, sforzi e denaro per rendere i loro siti più amichevoli, provvedendo ai motori di ricerca e ai social media, assicurando che il tuo progetto funzioni (piuttosto che concentrarsi sulla perfezione dei pixel, ricorda, il web non è stampa) può essere più prezioso per le centinaia o migliaia di persone che accedono al tuo sito web in modi diversi.
Certamente potrebbe significare la differenza tra attirare clienti e frustrare i visitatori di "Ciao e arrivederci".
Scritto esclusivamente per WDD da Alexander Dawson
Come procedete a testare i vostri disegni accuratamente realizzati in modo da renderli flessibili? Avete in programma di ottimizzare il vostro flusso di lavoro di test in modo che sia meno restrittivo? Il tuo sito web potrebbe incoraggiare più feedback dei visitatori sul suo design?