Crea una Realistic Candy Bar in Illustrator
I rendering realistici possono essere fatti facilmente in Adobe Illustrator.
Con le forme vettoriali, gli oggetti possono essere conservati e modificati all'infinito, il che rappresenta un grande vantaggio rispetto agli oggetti raster.
Alcune semplici modifiche dal menu Effetti e una comprensione del rendering degli oggetti di base possono creare una finitura audace e sorprendente.
In questo tutorial, creato in esclusiva per WDD da Wendy Ding, ti guiderà passo dopo passo nelle fasi necessarie per creare una barra di caramelle realistica utilizzando Illustrator.
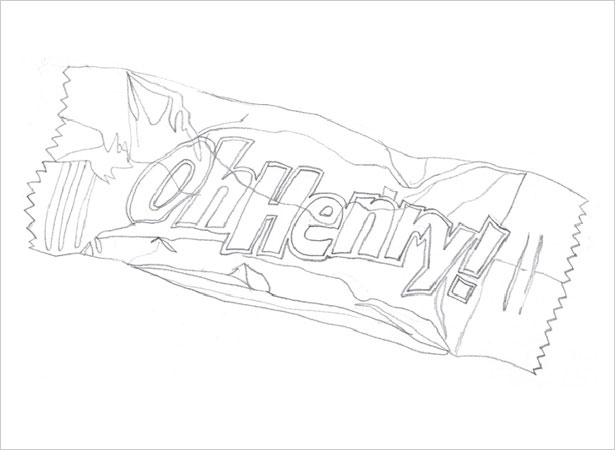
1. Schizzo
Inizia disegnando la forma generale completa di guide lineari, che verranno utilizzate per mostrare come definire le forme vettoriali che disegneremo sopra. Definire la forma principale, le rughe, i punti salienti e le aree d'ombra. Aiuta a utilizzare una barra di caramelle reale o un'immagine di uno per riferimento.

2. Importare in Illustrator
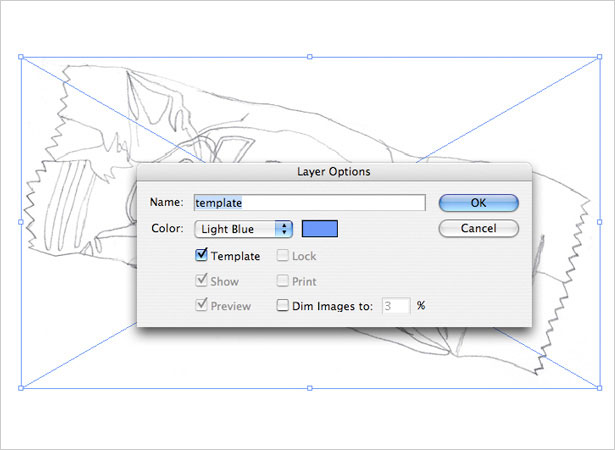
Esegui la scansione dello schizzo in Photoshop e regola Immagine> Regola> Luminosità / Contrasto fino a quando le linee sono chiaramente visibili. Apri Illustrator e importa lo schizzo usando File> Inserisci.
Nel pannello Livelli, fai doppio clic sul livello dello schizzo per visualizzare la finestra a comparsa delle opzioni del livello e seleziona Modello. Per motivi di tracciamento, lo schizzo può essere oscurato per essere meno visibile se si preferisce.

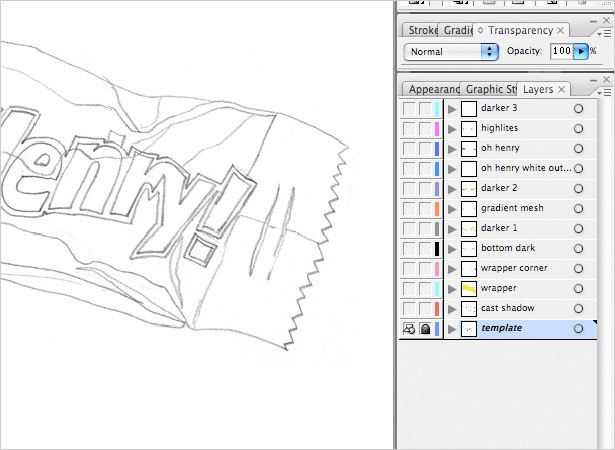
3. Ordine di impilamento
È fondamentale nei file vettoriali avere un ordine di sovrapposizione logico dei livelli. Gli elementi funzionano tutti insieme in modo cumulativo, quindi assicurati di disporre di elementi separati di conseguenza.
Ad esempio, il wrapper principale, le evidenziazioni, le ombre e il testo hanno tutti il loro rispettivo livello. Aiuta anche a nominare i livelli in modo appropriato.

4. Tecnica di tracciamento
Un modo efficace per tracciare e colorare in Illustrator è innanzitutto creare la forma usando lo strumento Penna con un riempimento bianco predefinito e un tratto nero (o nessun riempimento, a seconda delle preferenze).

Quindi, quando la forma è finalizzata, selezionare un colore o una sfumatura e applicarla.

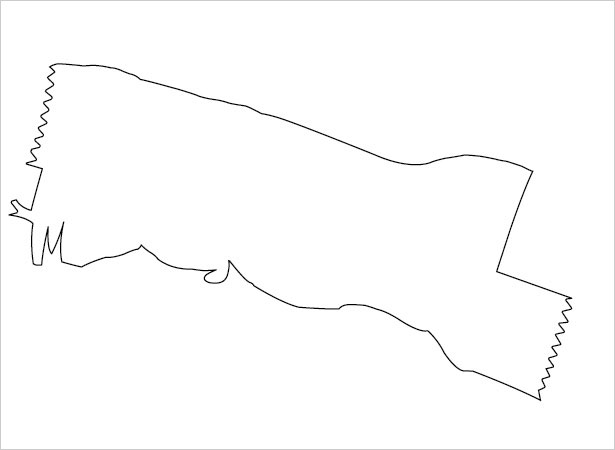
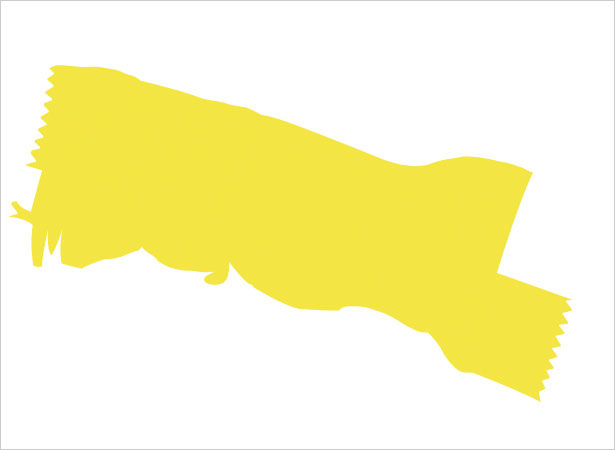
5. Forma principale
Creare un nuovo livello sopra il livello del modello di schizzo, in modo da utilizzare il livello del modello di schizzo come guida. Traccia lungo la forma dell'involucro principale con lo strumento Penna, avendo cura di aggiungere dettagli come le estremità a zig-zag.
Per ora, ometti la porzione inferiore e l'angolo in alto a destra del wrapper, dato che verrà trattato separatamente. Riempi la forma con un gradiente giallo molto sottile di # F7EC94 su # F6E22C con un angolo di -104,25.

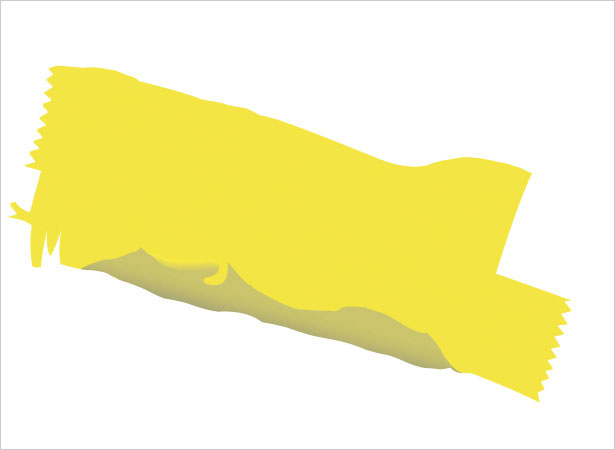
6. Parte inferiore
Su un nuovo livello sopra il livello del wrapper principale, tracciare lungo lo schizzo per creare la parte inferiore. Applicare una sfumatura di colore scuro di # C8C26A a # A9A574 con un angolo di -105,59.

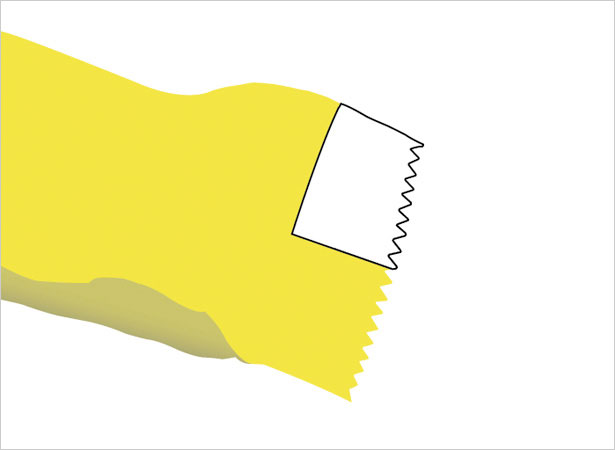
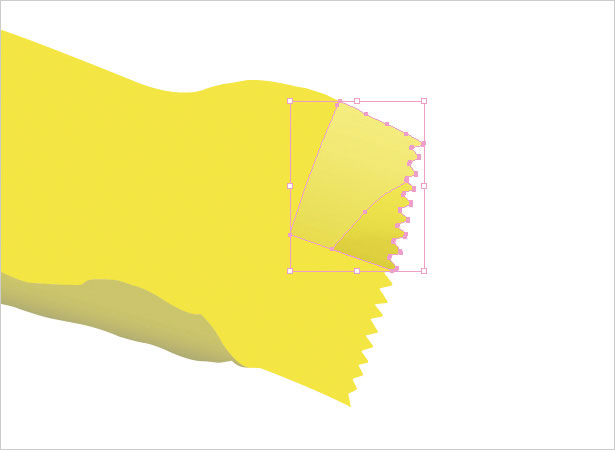
7. Angolo superiore
Crea un nuovo livello in cima e traccia l'angolo in alto a destra del wrapper. Per rendere l'angolo in alto più rugoso, traccia un nuovo tratto nero senza riempimento sull'angolo in basso: questa sarà la linea di demarcazione.

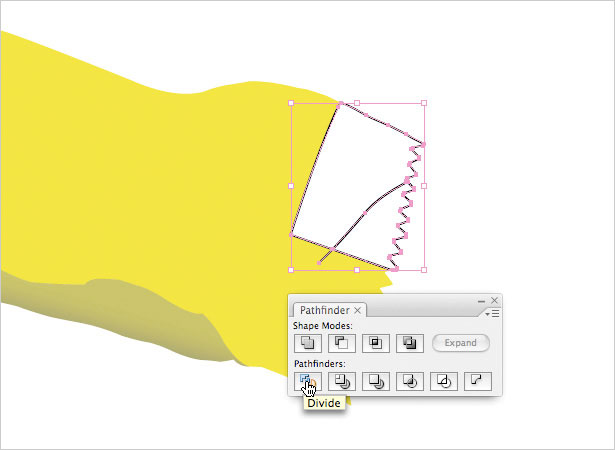
Con la forma dell'angolo e la linea nera selezionate, fare clic sul pulsante Dividi nel pannello Elaborazione traccia per separare le forme. Fare clic con il tasto destro (ctrl-clic) e selezionare Separa.

Ora, applica una sfumatura di # FAEE8A a # E5D64B con un angolo di -107,48 per la forma più grande e da # 5A530B a # F6E775 con un angolo di 91,66 sul pezzo più piccolo.
Infine, modifica l'opacità del pezzo più piccolo sotto il pannello Trasparenza al 35% Color Burn.

8. Nome della barretta
Su un nuovo livello, traccia la forma del nome della barra di caramelle. Prova a tracciare le lettere leggermente inclinate e spiegazzate per renderla più realistica. Usa il metodo Divide dall'ultimo passaggio per creare lettere vuote come "O" o "e", ad eccezione di una linea, usa una forma come divisorio.

I colori possono essere impostati su vari gradienti, a patto che diano alle lettere il contorno appropriato del modulo sottostante. Si noti come questa applicazione dà l'illusione di luci.

Quindi, crea un nuovo livello sotto il livello del nome e traccia un contorno leggermente più grande intorno alle lettere in un riempimento bianco e senza tratti.

9. Ombre principali
Per ottenere risultati ottimali, utilizzare una barra di caramelle effettiva o un'immagine di una di riferimento in quanto rende più semplice tracciare le aree d'ombra.
Una regola generale per quanto riguarda le ombre: per le pieghe dirette, le ombre sono più nitide e più scure; per leggere pieghe, le ombre sono più chiare e più sfocate. Inoltre, le ombre possono differire per dimensioni e forma: alcune sono grandi e arrotondate, mentre altre sono piccole e lineari.
Utilizzare lo strumento Penna per creare prima le varie aree d'ombra.

Con una combinazione di sperimentazione e utilizzo del riferimento reale, imposta il colore e il valore di ogni ombra in modo che corrisponda alla quantità che vedi nelle pieghe della tua candy bar di riferimento. Le sfumature possono anche essere applicate per ottenere il look giusto.
Esistono due modi per sfocare una forma: 1) selezionalo e fai clic su Effetto> Stilizzazione> Sfuma. Con l'Anteprima attivata, imposta l'importo fino a quando è soddisfatto. 2) Effetti> Sfocatura> Sfocatura gaussiana.
Un altro consiglio è quello di giocare con Opacity per tonalizzare alcune ombre. Questo potrebbe richiedere un po 'di pazienza per ottenere i risultati corretti.

10. Gradient Mesh
Per ombre difficili, usa lo strumento Gradiente mesh dal pannello Strumenti. Con questo, il modo in cui i gradienti si piegano e si spostano può essere personalizzato, curvo e angolato.
Rendi la griglia più piena aggiungendo punti con lo strumento Penna e portali via selezionando e eliminando ogni punto. Trascina e posiziona i punti di ancoraggio con Direct Select Cursor (A). Sperimentalo per produrre un look che ti sembra giusto.

11. In evidenza
Generalmente, gli involucri di caramelle sono lucidi e emanano una lucentezza. Su un nuovo livello con lo strumento Penna, creare una forma grande che comprenda l'area evidenziata principale. Crea alcune aree più piccole per le evidenziazioni secondarie.

Cambia il riempimento per le alte luci in bianco senza tratto. Ora, simile alle ombre, sperimenta con Sfocatura e Opacità per determinare l'aspetto giusto.
È importante attenuare le alte luci in modo che assomiglino ad un leggero lavaggio sugli altri oggetti invece che su una macchia di bianco. Questo è ciò che rende le luci naturali e realistiche.

12. Ombre 2
Ora la porzione più in alto ha bisogno di un po 'più di ombra. Su un nuovo livello, create forme con lo strumento Penna simile alla prima serie di ombre, ma di dimensioni più piccole e meno in quantità.
Queste ombre sono diverse perché non sono le principali. Sono anche più sottili.

Invece di colori più scuri, applicare sfumature in marrone chiaro o marrone chiaro o giallo chiaro, che aggiungono delicatamente sfumature di pieghe e pieghe.

13. Cast Shadow
L'ombra del getto cade sul lato opposto della sorgente luminosa, che in questo caso si trova lungo il lato inferiore e destro dell'involucro.
Su un nuovo livello, sotto tutti gli altri livelli, prima traccia lungo la parte inferiore del wrapper per creare l'ombra inferiore. Quindi, traccia lungo il lato destro del wrapper per l'ombra giusta.
Non tracciarlo nella stessa forma esatta del wrapper dato che questa è un'ombra, che dovrebbe apparire diversa.

Seleziona entrambe le forme e spostale in modo che si siedano leggermente sotto e alla destra del wrapper. Ora, imposta il riempimento su un gradiente del 70% grigio al 37% grigio senza tratti.
Infine, aggiungi la sfocatura gaussiana (Effetto> Sfocatura> Sfocatura gaussiana) su entrambe le forme: la forma inferiore a 2,8 pixel e la forma corretta a 1,6 pixel. Questo è l'ultimo passaggio per rendere realistico il candy bar perché fonda l'oggetto.

Scritto esclusivamente per WDD da Wendy Ding .
Se hai seguito questo tutorial, condividi i risultati con noi pubblicando i link ai tuoi risultati di seguito ...