Bug e incongruenze CSS in Firefox 3.x
Non ci sono molti articoli che trattano le incompatibilità, o le differenze CSS in Firefox da solo - e per una buona ragione.
Firefox ha sempre svolto un ottimo lavoro nel supportare sia CSS che JavaScript in un modo conforme agli standard senza troppi bug scomodi.
Esistono, tuttavia, alcune proprietà e selettori CSS che non sono supportati da una o più versioni rilasciate dalla versione 3.0, che illustrerò qui.
Questo articolo riguarderà bug, incoerenze e non supporto . Quindi, se hai problemi con una proprietà CSS o un selettore in Firefox e non è elencato qui, allora probabilmente dovrai ripensare il tuo layout e riconsiderare quale potrebbe essere il colpevole.
Dal momento che Firefox 2 è virtualmente inesistente , Non prenderò in considerazione tale versione in modo specifico, ma queste informazioni si applicano generalmente a tale versione per impostazione predefinita.
E dovrei notare che il materiale per questo post è stato preso principalmente dal recentemente aggiornato SitePoint Riferimento CSS , che rappresenta il riferimento CSS migliore e più completo disponibile ovunque.
Il bug di overflow di contorno
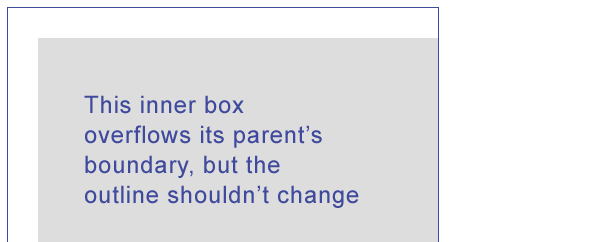
In Firefox 3.x, quando un elemento trabocca il bordo di un genitore che ha il outline proprietà impostata, la struttura si allungherà per adattarsi all'elemento che la contiene, come mostrato nella schermata seguente:

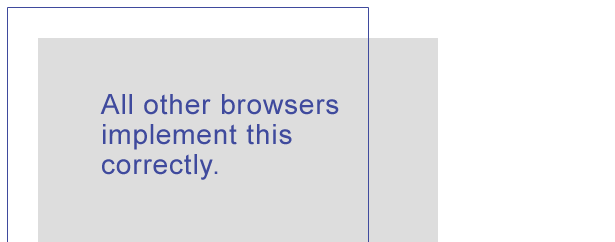
La corretta implementazione è mostrata nella prossima schermata catturata da Chrome:

Come mostrato sopra, lo schema dovrebbe comprendere l'elemento che viene delineato e non dovrebbe essere influenzato da alcun elemento traboccante. Per garantire che non ci sia confusione, si noti che questo è un bug nell'implementazione di outline proprietà, non il border proprietà.
Riferimento: Riferimento CSS SitePoint: struttura Proprietà
Tabelle con bordi compressi
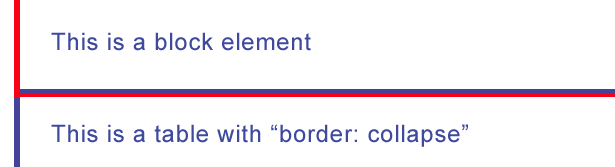
In Firefox, quando una tabella ha i suoi bordi impostati su collapse usando il border-collapse proprietà, i margini superiore e sinistro della tabella in relazione agli elementi vicini sono 1 pixel off. Questo è mostrato in uno screenshot ingrandito nell'immagine sottostante, che mostra il bordo inferiore di un elemento a livello di blocco (rosso) che tocca il bordo superiore di una tabella compressa (blu):

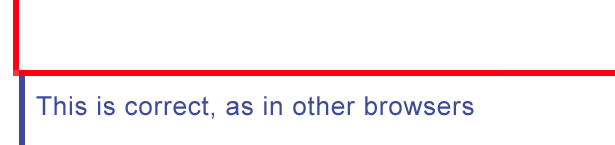
Ecco l'implementazione corretta di questa coppia proprietà / valore, come mostrato in Chrome:

Come mostrato sopra, poiché i bordi sono "collassati" e poiché la tabella non è un elemento di blocco, dovrebbe esserci un lieve sfalsamento nel margine sinistro e il margine superiore dovrebbe essere pari con il bordo inferiore dell'elemento sopra di esso.
Riferimento: Riferimento CSS SitePoint: proprietà border-collapse
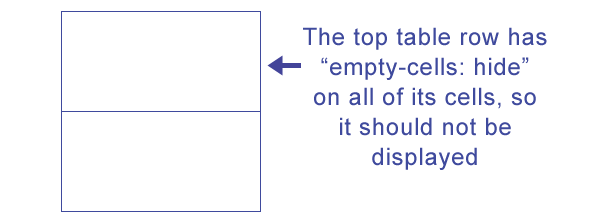
Celle vuote nelle file della tabella
Questo è un valore di proprietà che non è implementato correttamente da nessun browser, incluso Firefox. Quando una riga della tabella non ha contenuti visibili e tutte le sue celle hanno il loro empty-cells proprietà impostata su hide , l'intera riga dovrebbe comportarsi come se fosse impostata su "display: none", senza bordi o sfondi visibili.
Nessun browser lo gestisce correttamente, quindi la riga della tabella è ancora visibile, come mostrato nell'immagine seguente.

Riferimento: Riferimento CSS SitePoint: proprietà empty-cells
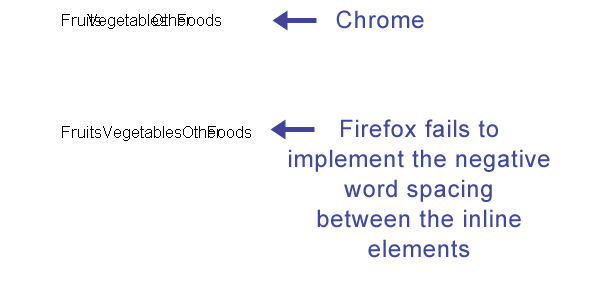
Word Spaces on Inline Elements
In Firefox 3.x, un valore negativo su word-spacing la proprietà verrà considerata come zero sugli elementi in linea adiacenti. Il valore negativo dovrebbe far sì che gli elementi in linea si sovrappongano l'un l'altro, come nel caso del testo, ma ciò non accade. Invece, agli elementi viene assegnata una separazione dello spazio bianco pari a zero senza sovrapposizioni.
L'immagine sotto mostra sia le implementazioni corrette che quelle errate:

Negli esempi mostrati sopra, le tre parole "Frutta", "Verdura" e "Altri cibi" sono confezionate singolarmente elementi, mentre il paragrafo che li avvolge ha il suo word-spacing proprietà impostata su un valore negativo.
Il secondo esempio (Firefox) non riesce ad applicare la spaziatura tra parole negative, tranne tra le ultime due parole, perché quelle parole non sono singolarmente avvolte da span ma sono elementi di testo naturali.
Come punto laterale, questo errore si verifica in modo simile in IE8, ma non nelle versioni precedenti di IE.
Riferimento: Riferimento CSS SitePoint: proprietà word-spacing
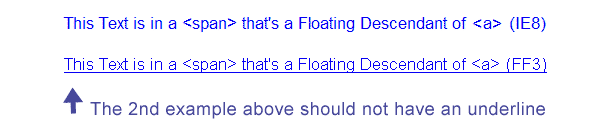
Decorazione del testo su discendenti galleggianti
Quando un elemento ha un valore di decorazione del testo impostato, tale valore non deve essere ereditato dai discendenti fluttuanti. In Firefox 3.x, i discendenti flottanti hanno gli stessi valori di decorazione del testo dei loro genitori, anche se questo non dovrebbe essere il caso.

Nell'immagine sopra, la prima riga è uno screenshot di IE8, che mostra a elemento galleggiato all'interno di un'ancora. Il testo all'interno del non ha una decorazione di testo visibile, che è il modo corretto per visualizzarlo. In Firefox (mostrato nel secondo esempio), la decorazione del testo viene applicata in modo non corretto al floating .
Potresti aver notato questo bug in Firefox quando provi a rimuovere la decorazione del testo dalle immagini fluttuanti all'interno delle ancore.
Riferimento: Riferimento CSS SitePoint: proprietà di decorazione del testo
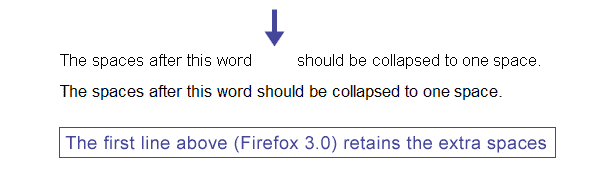
pre-line e pre-wrap per la proprietà white-space in FF 3.0
Usando il white-space proprietà in Firefox 3.5, è possibile specificare se più caratteri spazio devono essere compressi in un singolo spazio o meno. Per impostazione predefinita, i documenti HTML comprimono più spazi in un unico spazio. In alcuni casi, puoi applicare white-space: pre per evitare che lo spazio bianco venga collassato, che è simile all'uso di Tag HTML. Successivamente, potresti voler rimuovere quell'impostazione usando white-space: pre-line (per collassare lo spazio bianco).
Firefox 3.0 non supporta questo valore, quindi lo spazio vuoto verrà mantenuto. Firefox 3.5 comprime correttamente lo spazio. L'immagine sotto mostra entrambi gli esempi:

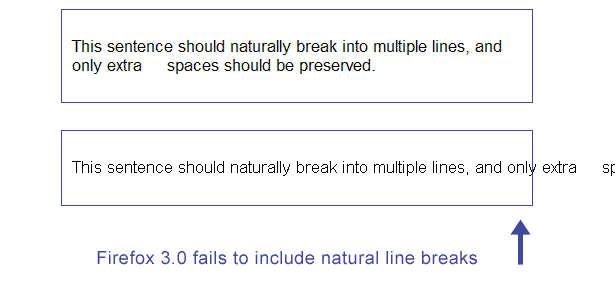
Allo stesso modo, quando un paragrafo di testo è impostato su white-space: pre-wrap , questo dovrebbe mantenere spazi bianchi tra le parole, ma dovrebbe naturalmente includere interruzioni di riga. Firefox 3.0 non riesce a implementarlo correttamente, mentre le versioni successive (e tutti gli altri browser) includono le interruzioni di riga naturali. Entrambi gli esempi sono mostrati di seguito.

Tieni presente che l'elemento esterno è dato white-space: pre mentre un interno sta tentando di ignorare la mancanza di interruzioni di riga usando pre-wrap . Da solo, pre-wrap non avrebbe alcun effetto
Firefox 3.x tratta anche alcuni dei white-space valori diversi dagli altri browser quando tali valori sono applicati a