CSS che puoi ricevere con entusiasmo nel 2015
Il CSS è un linguaggio in continua evoluzione e, all'inizio del nuovo anno, è un ottimo momento per dare un'occhiata ad alcune delle funzionalità emergenti che possiamo iniziare a sperimentare.
In questo articolo darò un'occhiata ad alcuni moduli più recenti e alle singole funzionalità CSS che stanno ottenendo il supporto del browser. Non tutte sono funzionalità che sarete in grado di utilizzare immediatamente in produzione e alcune sono disponibili solo dietro flag sperimentali. Comunque troverai molte cose qui con le quali puoi iniziare a giocare - anche se solo durante una fase di sviluppo del prototipo.
Selettori CSS livello 4
La specifica dei selettori di livello 3 è ben implementata nei browser e ci ha portato utili selettori come nth-child. Selettori Livello 4 ci offre ancora più modi per indirizzare i contenuti con i CSS.
La pseudo-classe della negazione: no
Il selettore pseudo-classe di negazione : non appare nel livello 3 ma ottiene un aggiornamento nel livello 4. Nel livello 3 puoi passare un selettore per dire che non vuoi che il CSS sia applicato a questo elemento. Per rendere tutto il testo tranne il testo con una classe di introduzione in grassetto, potresti utilizzare la seguente regola.
p:not(.intro) { font-weight: normal; }Nel livello 4 della specifica è possibile passare in un elenco separato da virgole di selettori.
p:not(.intro, blockquote) { font-weight: normal; }La pseudo-classe relazionale: ha
Questa pseudo-classe prende come argomento un elenco dei selettori e corrisponderà se uno di questi selettori corrisponderebbe a un elemento. È più facile vedere con un esempio, in questo esempio qualsiasi elemento che contiene un'immagine avrà il bordo nero applicato:
a:has( > img ) { border: 1px solid #000; }In questo secondo esempio sto combinando : ha con : not e seleziona solo elementi li che non contengono un elemento di paragrafo:
li:not(:has(p)) { padding-bottom: 1em; }Le partite-qualsiasi pseudo-classe: le partite
Questa pseudo-classe significa che possiamo applicare regole a gruppi di selettori, ad esempio:
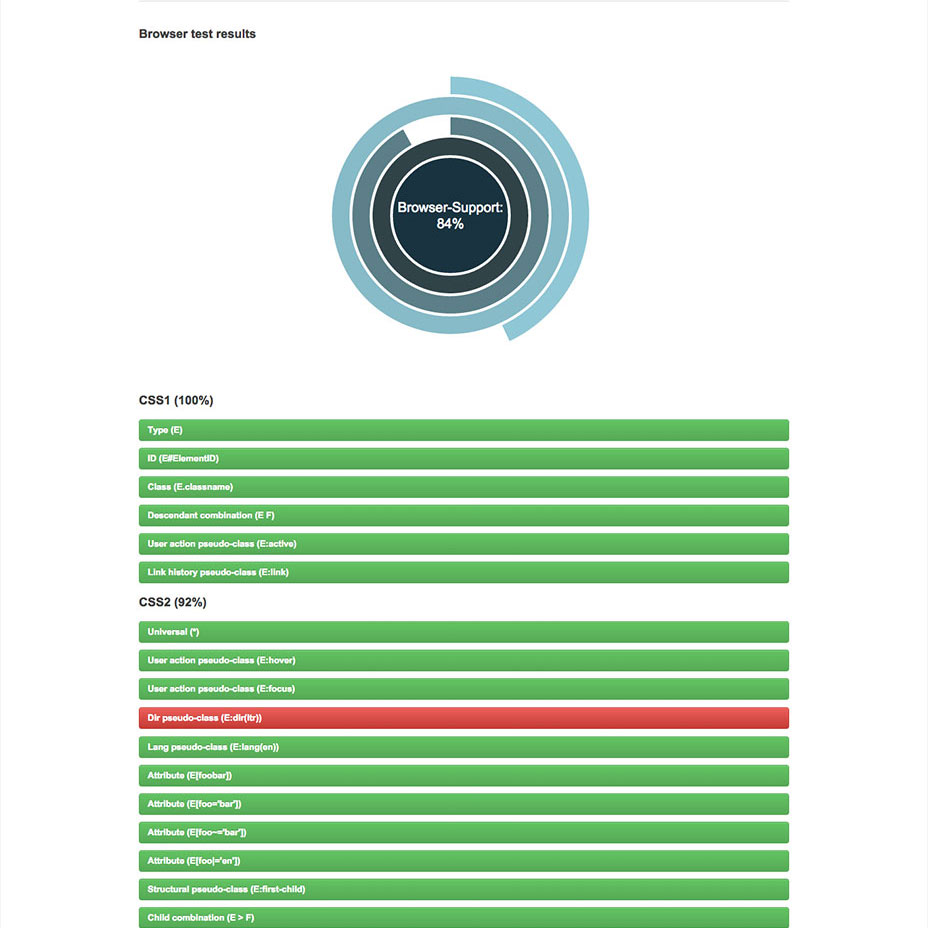
p:matches(.alert, .error, .warn) { color: red; }Per testare il tuo browser per il supporto per questi e altri selettori avanzati puoi utilizzare il test css4-selectors.com. Quel sito è anche un'ottima risorsa per saperne di più sui futuri selettori.
Modalità di fusione CSS
Se hai familiarità con le modalità di fusione in Photoshop, potresti essere interessato a Compositing e Blending Specification. Questa specifica ci consentirà di applicare le modalità di fusione agli sfondi e agli elementi HTML direttamente nel browser.
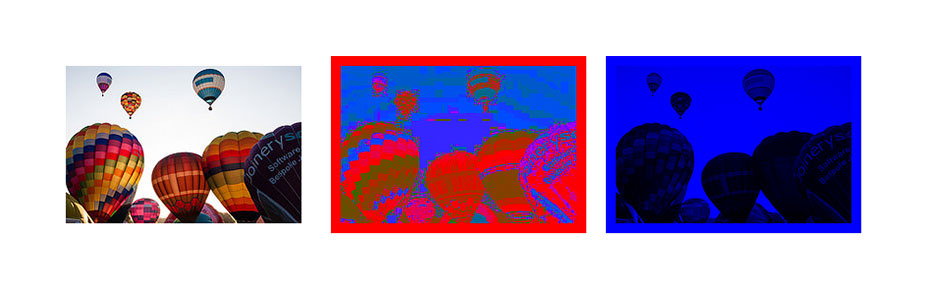
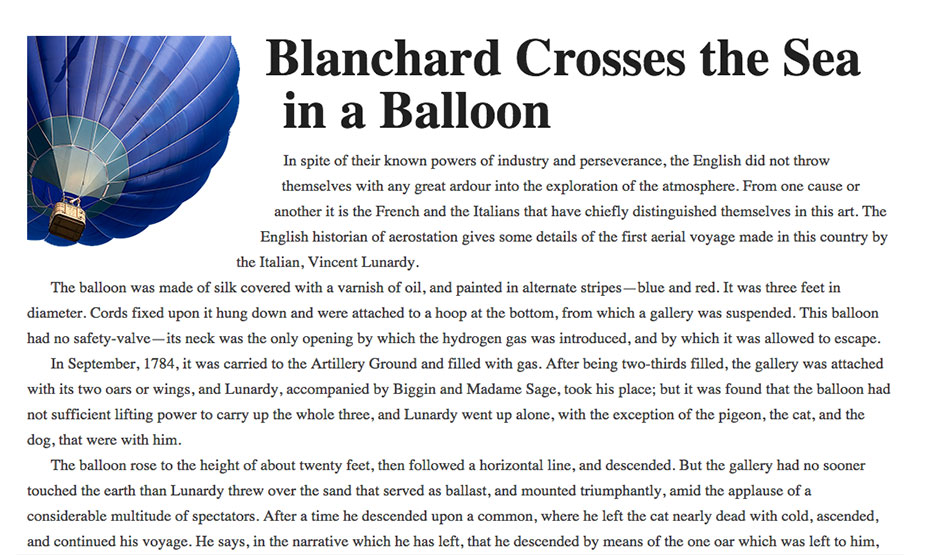
Nel seguente CSS ho una scatola contenente un'immagine di sfondo. Aggiungendo un colore di sfondo e quindi impostando la modalità sfondo sfumato per tonalizzare e moltiplicare, posso applicare effetti interessanti alle immagini.
.box {background-image: url(balloons.jpg);}.box2 {background-color: red;background-blend-mode: hue;}.box3 {background-color: blue;background-blend-mode: multiply;}Utilizzando la modalità di fusione di sfondo
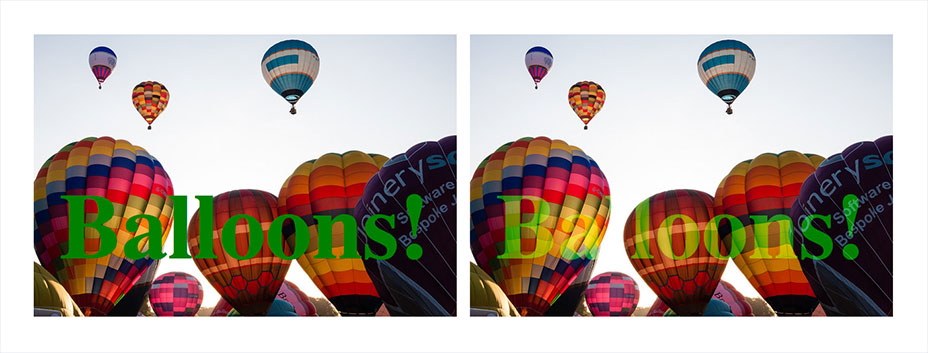
La proprietà mix-blend-mode ti consente di fondere il testo sopra un'immagine. Nell'esempio seguente ho un h1 quindi in .box2 ho impostato su mix-blend-mode: screen.
.box {background-image: url(balloons-large.jpg);}.box h1 {font-size: 140px;color: green;}.box2 h1 {mix-blend-mode: screen;}Uso della modalità mix-blend
Le modalità di fusione CSS in realtà hanno un supporto sorprendentemente buono nei browser moderni diversi da Internet Explorer, vedere la matrice di supporto per background-blend-mode , mix-blend-mode è disponibile in Safari e Firefox e dietro il flag delle funzionalità sperimentali in Opera e Chrome. Con un uso attento questo è esattamente il tipo di specifica con cui puoi iniziare a giocare per migliorare i tuoi disegni, purché il fallback non lasci le cose illeggibili nei browser non di supporto.
Se hai bisogno di un supporto completo per i browser più vecchi e quindi non ritieni che le modalità di fusione possano essere utilizzate in produzione, non dimenticare che puoi utilizzarle durante lo sviluppo per evitare viaggi attraverso Photoshop. Una volta che hai finalizzato le immagini e i trattamenti, crea le immagini di produzione in un programma di grafica, sostituendo gli effetti CSS.
Scopri di più sull'uso dei modi di fusione con questo pratico articolo su CSS Tricks , in le risorse sul sito Web di Adobe e sul Sito web di Dev Opera.
La funzione calc ()
La funzione calc () è parte del Livello dei moduli e unità CSS livello 3. Significa che puoi eseguire funzioni matematiche direttamente nel tuo CSS.
È possibile trovare un semplice uso di calc () se si desidera posizionare un'immagine di sfondo dall'angolo in basso a destra di un elemento. Posizionare un elemento a 30px in alto a sinistra è facile, useresti:
.box {background-image: url(check.png);background-position: 30px 30px;}Tuttavia non puoi farlo dal basso a destra, quando non conosci le dimensioni del contenitore. Le funzioni calc () consentono di detrarre i nostri 30 pixel dal 100% di larghezza o altezza:
.box {background-image: url(check.png);background-position: calc(100% - 30px) calc(100% - 30px);}Il supporto del browser per calc () è valido per i browser moderni, sebbene Posso usare segnala che utilizzarlo come valore di posizione di sfondo in IE9 provoca l'arresto anomalo del browser.
Funzione CSS Trickery e Calc è un divertente articolo sull'uso di calc () per risolvere un problema CSS. Ci sono alcuni casi d'uso semplici oltre a CSS Tricks.
Variabili CSS
Una potente funzionalità dei pre-processori CSS come Sass è la possibilità di utilizzare variabili nel nostro CSS. Ad un livello molto semplice, possiamo risparmiare un sacco di tempo dichiarando i colori e i caratteri utilizzati nel nostro design, quindi utilizzando una variabile quando si utilizza un particolare colore o carattere. Se decidiamo quindi di modificare un font o la tavolozza dei colori, abbiamo solo bisogno di modificare quei valori in un unico punto.
Variabili CSS, descritte nel Proprietà personalizzate CSS per le variabili in cascata livello 1, porta questa funzionalità in CSS.
:root {--color-main: #333333;--color-alert: #ffecef;}.error { color: var(--color-alert); }Sinceramente il supporto del browser per Variabili CSS è limitato a Firefox al momento.
Puoi vedere altri esempi e scoprire di più in questo articolo sulla Mozilla Developer Network.
Esclusioni CSS
Conosciamo tutti i float nei CSS. L'esempio più semplice potrebbe essere far fluttuare un'immagine per consentire al testo di scorrere intorno ad esso. Tuttavia, i float sono abbastanza limitati in quanto l'oggetto fluttuante sale sempre verso l'alto, quindi, mentre possiamo spostare l'immagine a sinistra e avvolgere il testo a destra e sotto di esso, non c'è modo di rilasciare un'immagine nel mezzo del documento e scorrere il testo tutto intorno, o posizionarlo in basso e lasciare scorrere il testo intorno alla parte superiore e laterale.
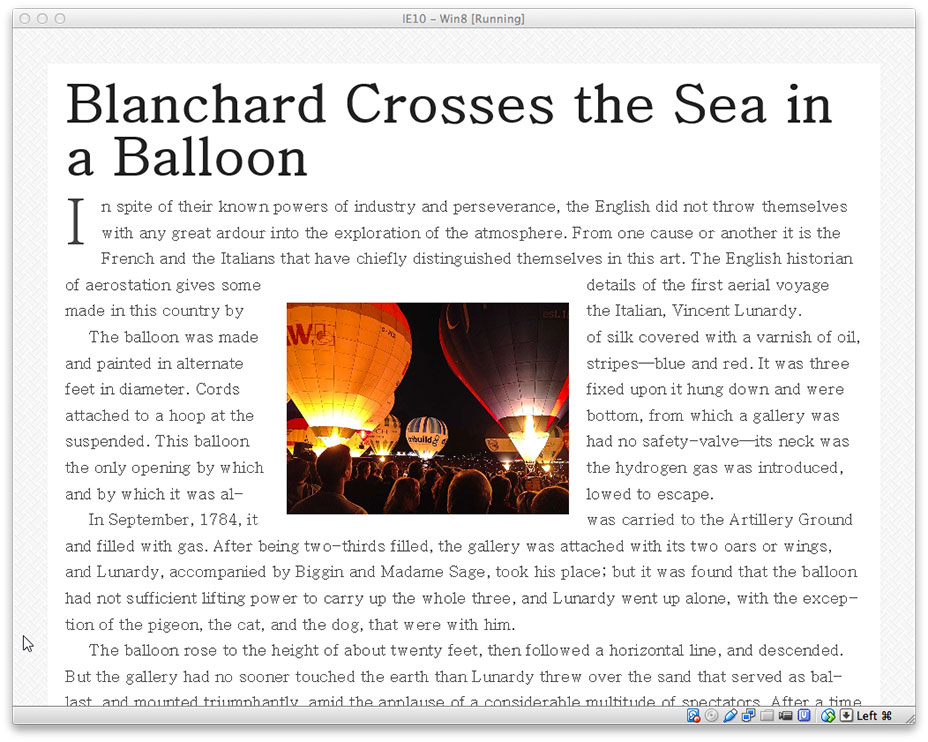
esclusioni ti consente di avvolgere il testo su tutti i lati di un oggetto posizionato. Non definisce un nuovo metodo per posizionarsi, quindi può essere usato insieme ad altri metodi. Nell'esempio seguente sto posizionando in modo assoluto un elemento sopra un blocco di testo, quindi dichiarando quell'elemento come un'esclusione con la proprietà wrap-flow con un valore di entrambi, quindi il testo quindi rispetta la posizione dell'elemento e scorre intorno esso.
.main {position:relative;}.exclusion {position: absolute;top: 14em;left: 14em;width: 320px;wrap-flow: both;}Esclusioni in Internet Explorer
Supporto browser per esclusioni e wrap-flow: entrambi sono attualmente limitati a IE10 +, che richiede un prefisso -ms. Tieni presente che le esclusioni sono state fino a poco tempo collegate alle specifiche CSS Shapes che guardo dopo, quindi alcune delle informazioni online confondono le due.
Forme CSS
La specifica Esclusioni si occupa di avvolgere il testo attorno agli oggetti rettangolari. Shapes ci offre l'abilità molto più potente di avvolgere il testo attorno a oggetti non rettangolari, come ad esempio il testo scorrevole attorno a una curva.
Livello 1 della specifica CSS Shapes definisce una nuova proprietà shape-outside. Questa proprietà può essere utilizzata su un elemento flottato. Nell'esempio seguente sto usando shape-outside per curvare il testo attorno ad un'immagine fluttuante.
.shape {width: 300px;float: left;shape-outside: circle(50%);}Le forme CSS ci permettono di curvare il testo attorno all'immagine del ballon
Supporto browser per Shapes Livello 1 include Chrome e Safari, il che significa che potresti iniziare a usarlo in fogli di stile per dispositivi iOS. Il livello 2 della specifica ti consentirà di modellare il testo all'interno di elementi con la proprietà shape-inside , quindi c'è di più da questa funzione.
Maggiori informazioni sulle forme in questo articolo di A List Apart di Sara Soueidan , e le risorse di accompagnamento.
Layout griglia CSS
Ho lasciato il mio preferito fino all'ultimo. Sono stato un grande fan delle emergenti specifiche di Grid Layout sin dalla prima implementazione in Internet Explorer 10. Il layout griglia di CSS ci offre un modo per creare strutture di griglia appropriate con i CSS e posizionare il nostro progetto su quella griglia.
Il layout a griglia ci offre un metodo per creare strutture che non sono dissimili dall'uso di tabelle per il layout. Tuttavia, essendo descritti in CSS e non in HTML, ci consentono di creare layout che possono essere ridefiniti utilizzando le query multimediali e adattarsi a diversi contesti. Ci consente di separare correttamente l'ordine degli elementi nella fonte dalla loro presentazione visiva. Come designer questo significa che sei libero di cambiare la posizione degli elementi della pagina come è meglio per il tuo layout in diversi punti di interruzione e non è necessario compromettere un documento strutturato in modo sensato per il tuo design reattivo. A differenza di un layout basato su tabella HTML, è possibile sovrapporre gli elementi sulla griglia. Quindi un elemento può sovrapporsi a un altro se necessario.
Nell'esempio seguente stiamo dichiarando una griglia sull'elemento con una classe di .wrapper. Ha tre colonne larghe 100 pixel con grondaie di 10 px e tre file. Posizioniamo le scatole all'interno della griglia utilizzando i numeri di riga prima e dopo, sopra e sotto l'area in cui vogliamo che l'elemento venga visualizzato.
Grid Example ABCDEFL'esempio della griglia in Chrome
Supporto per il browser per l'ultima specifica della griglia è limitato a Chrome con il flag "Caratteristiche della piattaforma Web sperimentale" abilitato. Esiste una solida implementazione della versione iniziale della specifica in Internet Explorer 10 e versioni successive.
Scopri di più su Grid Layout sul mio Grid dall'esempio sito, dove puoi vedere diversi esempi di Grid che funzionano in Chrome, con le funzionalità sperimentali della piattaforma web abilitate. Ho anche parlato l'anno scorso a CSS Conf EU su Grid e puoi vedere quel video Qui.
Hai una specifica emergente preferita non menzionata qui?
Spero che ti sia piaciuto questo breve tour intorno ad alcune delle caratteristiche interessanti e più recenti dei CSS. Usa le risorse collegate per saperne di più sulle funzionalità che hai trovato più interessanti. Fatemi sapere nei commenti se avete una caratteristica CSS imminente preferita che pensate che le persone dovrebbero conoscere, o ulteriori grandi risorse ed esempi per le funzionalità che ho descritto.
Immagine in primo piano, usi immagine del pallone via Shutterstock.