Sfondi di siti Web di grandi dimensioni Do e Don'Ts
Gli sfondi di grandi dimensioni creano un impatto visivo molto impressionante sui siti web. Un web designer ha la possibilità di giocare con diverse variabili di progettazione che vengono solitamente utilizzate dai fotografi, come profondità di campo o messa a fuoco. Lo sfondo non deve essere solo foto, ma anche qualsiasi altra illustrazione di grandi dimensioni o anche video.
In questo articolo imparerai i diversi stili di sfondo di grandi dimensioni e come usarli. Scoprirai anche l'impatto che gli sfondi di grandi dimensioni hanno sulla larghezza di banda e le prestazioni del sito in generale. Finalmente imparerai come implementare correttamente sfondi di grandi dimensioni.
Grandi stili di sfondo
Essenzialmente ci sono molti stili diversi, ma gli stili più comunemente usati sui siti web sono:
* Fotografie come sfondi
* Grafica e illustrazioni come sfondi
* Animazioni come sfondi
Le fotografie e le illustrazioni sono più utilizzate , le animazioni sono ancora sperimentali, ma poiché la larghezza di banda sta diventando più economica e la velocità della connessione a Internet sta diventando più veloce, più siti Web possono permettersi di usarli.
Errori comuni che utilizzano grandi sfondi
Uno dei problemi più comuni con sfondi di grandi dimensioni è che devono essere conformi a molte risoluzioni dello schermo diverse . Un web designer dovrebbe testare la progettazione del sito Web utilizzando il maggior numero possibile di risoluzioni dello schermo, per evitare uno degli errori comuni associati all'utilizzo di sfondi di grandi dimensioni.
In particolare, un web designer dovrebbe sperimentare diverse larghezze della finestra del browser, perché molti utenti non espandono i loro browser a schermo intero, anche se potrebbero avere un display a risoluzione elevata.
Diamo un'occhiata agli errori più comuni che un web designer dovrebbe evitare quando si tratta di grandi background .
Le immagini sono al centro, piastrellate o ridimensionate
Non è sbagliato usare un'immagine centrata, affiancata o ridimensionata come sfondo , anzi è addirittura raccomandata per mantenere la simmetria del sito web, tuttavia l'uso improprio di queste tecniche potrebbe dare l'impressione di un design medio o mediocre ai visitatori del sito.
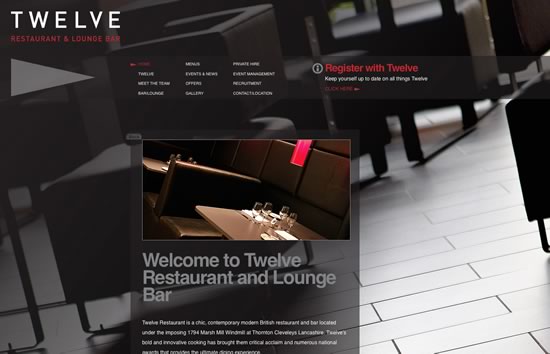
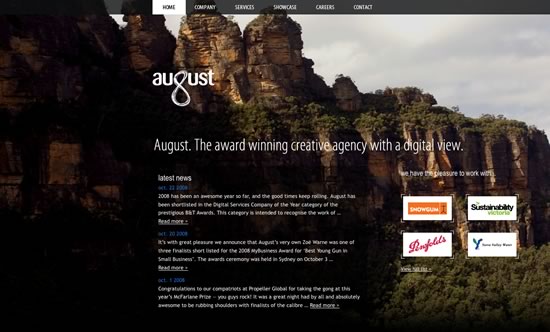
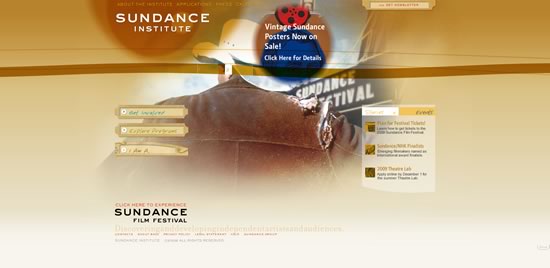
Esaminiamo l'immagine qui sotto di un sito web. Questo screenshot è stato creato con una risoluzione dello schermo di 1024 × 768:
Come puoi vedere, con questa risoluzione, non c'è nulla di sbagliato nel design, tuttavia vediamo come appare una risoluzione di 1680 × 1050:
L'immagine utilizzata in background è centrata. Sembra un'immagine normale su un sito web e non si fonde con lo sfondo. Evita di utilizzare le immagini di sfondo in questo modo, assicurandoti che la foto abbia una larghezza sufficiente per le risoluzioni dello schermo più comuni . La soluzione migliore consiste nel fondere gli angoli delle immagini sullo sfondo, in modo che gli utenti con risoluzioni dello schermo più grandi non se ne accorgano.
Tagliare un'immagine da usare come sfondo può essere complicato , se non sai come ogni browser effettivamente renderà e replicherà i pezzi dell'immagine.
Ogni browser può replicare le immagini e usarle sulle pagine Web o come sfondi, con l'aiuto del CSS (fogli di stile a cascata).
Un'immagine viene ripetuta utilizzando la proprietà dello sfondo CSS per definire l'immagine e specificare come replicarla. Per esempio:
corpo {
background: url ("images / sample.jpg") repeat-x;
}
Il codice sopra riportato inserisce l'immagine sample.jpg come sfondo nell'elemento body e lo ripete orizzontalmente. L'attributo repeat-x imposta la ripetizione dell'immagine lungo l'asse X. Puoi usare i seguenti stili di ripetizione:
* repeat-x per ripetere l'immagine orizzontalmente
* repeat-y per ripetere l'immagine verticalmente
* repeat-xy per ripeterlo sia orizzontalmente che verticalmente
* no-repeat non ripetere l'immagine
Questi sono i seguenti esempi di codice CSS per ciascun metodo:
corpo {
background: url ("images / sample.jpg") repeat-x;
}
corpo {
background: url ("images / sample.jpg") repeat-y;
}
corpo {
background: url ("images / sample.jpg") repeat-xy;
}
corpo {
background: url ("images / sample.jpg") no-repeat;
}
Si noti inoltre che non si è limitati a impostare l'immagine di sfondo sull'elemento del corpo . Puoi impostarlo su qualsiasi elemento della tua pagina.
Per affinare correttamente un'immagine, è necessario assicurarsi che i bordi dell'immagine siano coerenti con il motivo, creando quindi uno sfondo trasparente sul sito Web. Ad esempio, l'immagine sotto mostra come un motivo, che è intitolato, viene tagliato in modo errato. Puoi vedere i bordi di ogni singola immagine:
Per creare uno sfondo senza interruzioni un web designer deve ritagliare l'immagine in modo tale che il bordo sinistro si fonda sul bordo destro e il bordo superiore si fonda sul bordo inferiore, come nell'immagine qui sotto:
È possibile vedere i bordi delle singole immagini senza soluzione di continuità l'una con l'altra. Questa immagine è stata creata dal modello qui sotto:
Quando ridimensiona un'immagine, il fattore più importante è la qualità dell'immagine e la risoluzione target . Anche un web designer dovrebbe prendere in considerazione i diversi formati di immagine che sono ottimizzati per ogni particolare stile di immagine.
I formati di immagine più diffusi sono:
* GIF - formato immagine grafica
* Jpeg - gruppo di esperti di immagini congiunte
* PNG - Grafica di rete portatile
GIF è un formato immagine ottimizzato per grafica semplice, come testo o forme semplici, cerchi, linee, ecc. Non è adatto per le foto. Per esempio:
GIF di esempio , dimensione dell'immagine: 3,3 KB
Esempio di Jpeg , dimensione dell'immagine: 13,5 KB
Puoi vedere chiaramente che il formato dell'immagine Jpeg non è adatto per la grafica. Questo formato dovrebbe essere usato per le foto e il formato GIF dovrebbe essere usato quando si ha a che fare con la grafica.
Nel caso di immagini di grandi dimensioni è essenziale ottimizzare l'immagine il più possibile per risparmiare larghezza di banda (maggiori informazioni sull'ampiezza di banda più avanti in questo tutorial). Evita di ridimensionare le immagini di piccole dimensioni, perché la risoluzione dell'immagine diminuirà sensibilmente come puoi vedere sullo screenshot di un sito Web di seguito (prova a visualizzarlo su un display a risoluzione elevata):
Il problema con l'esempio precedente è che il sito Web ridimensiona automaticamente l'immagine in base alla risoluzione dello schermo che fa sì che l'immagine di sfondo venga pixelata quando viene visualizzata su schermi ad alta risoluzione.
Impatto dei grandi sfondi sulla larghezza di banda e sulle prestazioni del sito
Gli sfondi di grandi dimensioni di solito equivalgono a file di grandi dimensioni che possono avere un impatto enorme sulla larghezza di banda e anche sull'esperienza utente .
La larghezza di banda è la quantità di dati che viene spostata da una posizione all'altra, in particolare dal server al client . Utilizzando una grafica di grandi dimensioni, il tempo di caricamento di un sito Web può aumentare in modo significativo.
È quindi fondamentale ottimizzare le immagini utilizzando la risoluzione e il formato dell'immagine appropriati , nonché ottimizzare le altre risorse del sito Web come i file CSS e Javascript.
Diamo un'occhiata al seguente esempio:
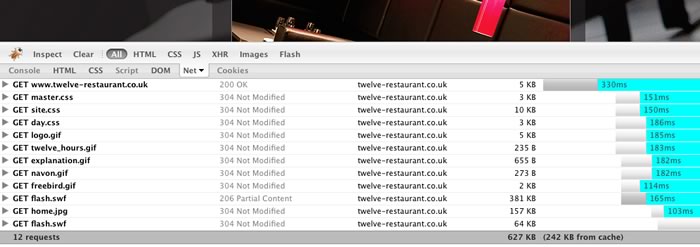
Ecco il report sull'utilizzo netto di questo sito Web:
Ci sono 12 richieste e un totale di 627 KB è scaricato. Ciò significa che ogni volta che qualcuno visita il sito web viene scaricato 627 KB, aggiungendo alla larghezza di banda totale del sito web. Se il sito ha una media di 50 visitatori al giorno, questo ammonterà a 31.350 MB al giorno.
Usando il Firebug plugin per Firefox puoi vedere le richieste del tuo sito web e avere un'idea su come ottimizzarlo.
Consigli e trucchi
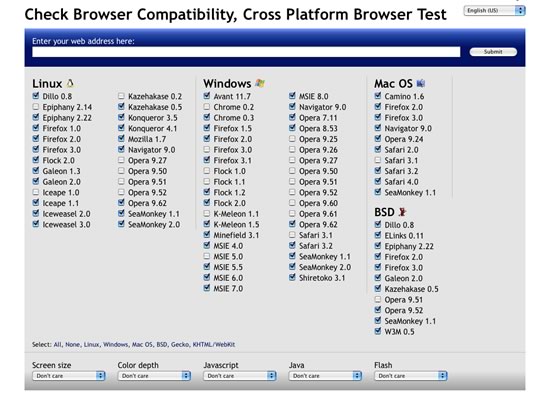
Non trascurare risoluzioni e risoluzioni elevate su cui non è possibile testare il sito Web. È possibile utilizzare servizi come Browsershots per testare il tuo sito web utilizzando diverse risoluzioni dello schermo, browser, ecc.
Le risoluzioni elevate non sono tutto da prendere in considerazione quando si progettano siti Web, è necessario prendere in considerazione anche risoluzioni dello schermo più piccole . Cosa succede se un sito Web di grandi dimensioni viene visualizzato da un telefono cellulare? Un web designer dovrebbe progettare per ogni browser, al fine di presentare il sito a un vasto pubblico. In questi giorni sempre più visitatori tendono a navigare sul Web con dispositivi come l'iPhone e altri smartphone.
A volte potresti voler scegliere come target specifici browser web in base al dispositivo che il visitatore utilizza o in base alla dimensione dello schermo, utilizzando un foglio di stile specifico. Con l'aiuto di un piccolo codice Javascript puoi creare un selettore di fogli di stile o puoi usare un codice già fatto per questo. UN List Apart ha un ottimo tutorial su come creare uno switcher di stile.
Un altro trucco consiste nell'utilizzare un emulatore di telefoni cellulari, che è un software in cui è possibile vedere come appare il tuo sito Web su un determinato telefono cellulare. Ad esempio puoi usare il emulatore iPhone Componente aggiuntivo per Firefox.
Ottimizzare i tuoi sfondi è essenziale usando tecniche come Sprite CSS .
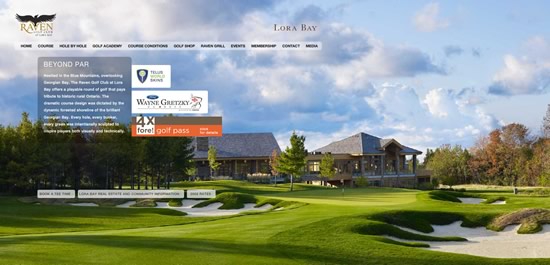
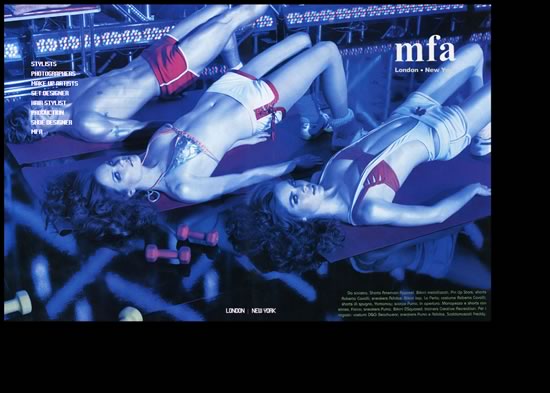
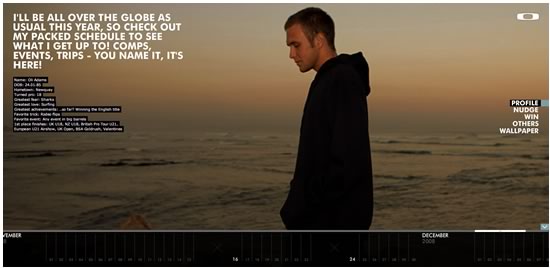
Se la foto che desideri utilizzare sullo sfondo del tuo sito web è troppo piccola o apparirà scomoda, quindi crea l'intero disegno attorno alla foto. Per esempio:
Come puoi vedere, la foto è di piccole dimensioni, che aggiunge all'intero design.
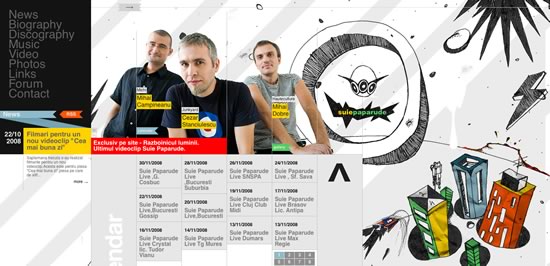
Un altro consiglio è quello di creare un unico spazio a colori nella foto stessa , quindi utilizzare questo colore per dipingere il resto dello sfondo, quindi creare una fusione perfetta tra la foto e lo sfondo reale.
Qui l'immagine è centrata, i bordi sinistro e destro sono di un unico colore grigiastro e il resto dello sfondo è riempito con questo colore.
Come pratica consigliata, utilizzare immagini di grandi dimensioni, con una larghezza superiore a 1700 pixel per coprire quasi il 95% delle dimensioni di visualizzazione disponibili oggi .
Vetrina di grandi sfondi
Abbiamo perso qualche buon esempio? Sentiti libero di aggiungerli qui sotto.