Download gratuito: Sketch UI Kit
Seguendo Google Design dei materiali i principi si traducono in design accattivanti e aggiornati. Ma produce anche un risultato finale che sembra come ... beh, Google. Il branding del marchio super intelligente da parte loro, ma non eccezionale se si desidera mantenere la forza del proprio marchio.
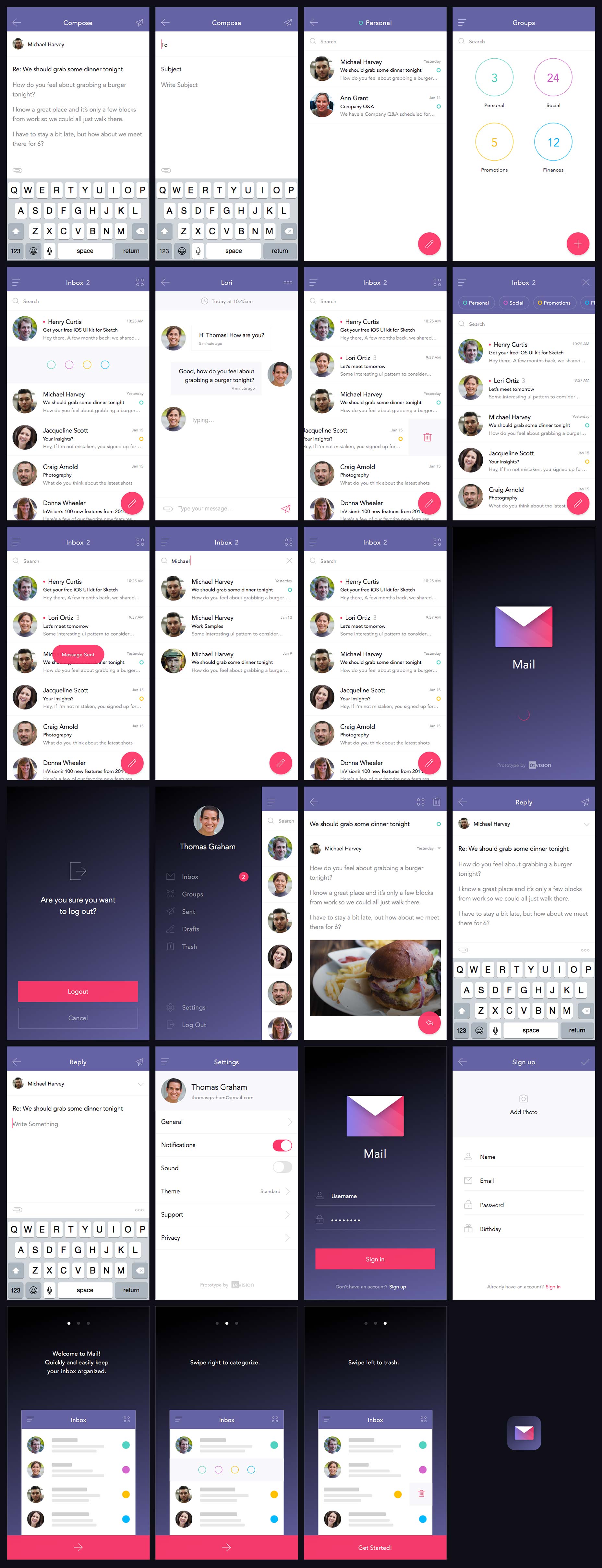
InVision si propone di creare un design di email che aderisca a Material Design, senza apparire come un clone di Gmail. È un grande successo, quindi siamo lieti che abbiano accettato di offrirlo come kit di interfaccia utente gratuito {$lang_domain} lettori.
Colore
Google è da tempo famoso per l'uso audace del colore, e Material Design amplia quella tavolozza con uno spettro basato sulla saturazione. Rimane focalizzato su vasti campi di colore piatto privo di sfumature che erano soliti dominare il Web. E anche se le conversazioni sulle tendenze del design tendono a confondere sfumature, ombre e skeuomorphism, Material Design incoraggia le ombre drammatiche a fare riferimento alle realtà tattili su cui è basata.
Quindi questo download si differenzia immediatamente presentando l'utente con gradienti drammatici, tra cui strisce rigide nell'icona principale del design. Tutti i colori sono tratti dalla tavolozza dei materiali di Google, sono stati semplicemente miscelati in un modo nuovo. Poiché il design dei materiali richiede colori audaci, a contrasto elevato e fortemente pigmentati, è forte la tentazione di utilizzare una tavolozza molto ampia per riempire tutti i giochi di colori dei ruoli nel design. Ma i colori non devono essere disparati per soddisfare i criteri materiali e raggiungere i loro obiettivi, devono solo essere intenzionali.
Tipografia
Google comprende chiaramente il potere della tipografia nel branding. I loro font personalizzati creano chiare interfacce utente e rafforzano il loro marchio. Invision voleva un look moderno e simile a Roboto, senza usare Roboto. Quindi il modello usa Avenir; un altro carattere pulito che ha origini geometriche, con un calore umanista.
Interazione e animazione
Aiuta sempre a tenere a mente la piattaforma quando si progetta, al fine di produrre un'esperienza coerente per l'utente. Ecco perché questo modello ha uno stile iOS, anche se funziona bene anche su Android.
Il Material Design di Google ha alcune grandi cose da dire su come l'interazione e l'animazione possono deliziare e non distrarre i tuoi utenti. Ma gli esempi di Material Design di Google sono anche molto specifici, assicurati che quando usi l'animazione e l'interazione, sia l'animazione e l'interazione giuste per il tuo progetto. Questo kit per l'interfaccia utente è stato progettato per consentire una varietà di approcci diversi, in modo da poter utilizzare la strategia più adatta al tuo progetto.
Scarica il file sotto l'anteprima: