Google lancia Material Design Lite
Ieri Google ha annunciato il rilascio di Material Design Lite . Non, come potrebbe suggerire il nome, una versione semplificata di Material Design; piuttosto, un framework per implementare facilmente Material design sui siti web.
Nell'anno in cui Google ha presentato Material Design all'I / O 2014, ha cambiato l'output non trascurabile di Google oltre il riconoscimento. Tutto da Google Drive a sistema operativo Android è lo stile minimal (ish) di Material Design. Anche la pagina di ricerca di punta di Google ha adottato elementi di design dei materiali.
Uno dei principali ostacoli per l'adozione diffusa dei principi di Material Design al di là dei prodotti di Google, è stata la competizione di stili imposti dai framework. Ci sono stati diversi tentativi guidati dalla comunità per razionalizzare Material Design e, ad esempio, Bootstrap; Material Design Lite è un tentativo di fornire un'implementazione sanzionata da Google.
Material Design può sostituire molte parti di Bootstrap. Tuttavia, non intende eseguire il confronto delle caratteristiche di Bootstrap. Invece MDL intende implementare i componenti specificati dalla specifica di Material Design. Questo gli consente di fornire la soluzione più completa e accurata disponibile. - getmdl.io/faq
Come utilizzo Material Design Lite?
Un'implementazione del codice di Material Design (MD), Material Design Lite (MDL) è una piccola libreria (di circa 27 Kb di livello gzip) di componenti da utilizzare su pagine Web e app web.
È scritto in insolenza utilizzando BEM e può essere scaricato da GitHub quindi modificato per i tuoi scopi. Oppure puoi, come da preferenza dichiarata da Google, importare l'intero framework dal CDN di Google.
Puoi selezionare gli elementi da integrare con i tuoi disegni oppure, se stai cercando un'opzione davvero semplice, Google ti ha fornito un personalizzatore di temi che consente di apportare (molto) lievi modifiche al framework prima di utilizzarlo.
Cosa è incluso in Material Design Lite?
La libreria dei componenti di MDL include versioni MD di elementi dell'interfaccia utente comuni quali caselle di controllo, campi di immissione del testo e pulsanti. Ci sono anche elementi dell'interfaccia utente di MD come schede, cursori, spinners e schede.
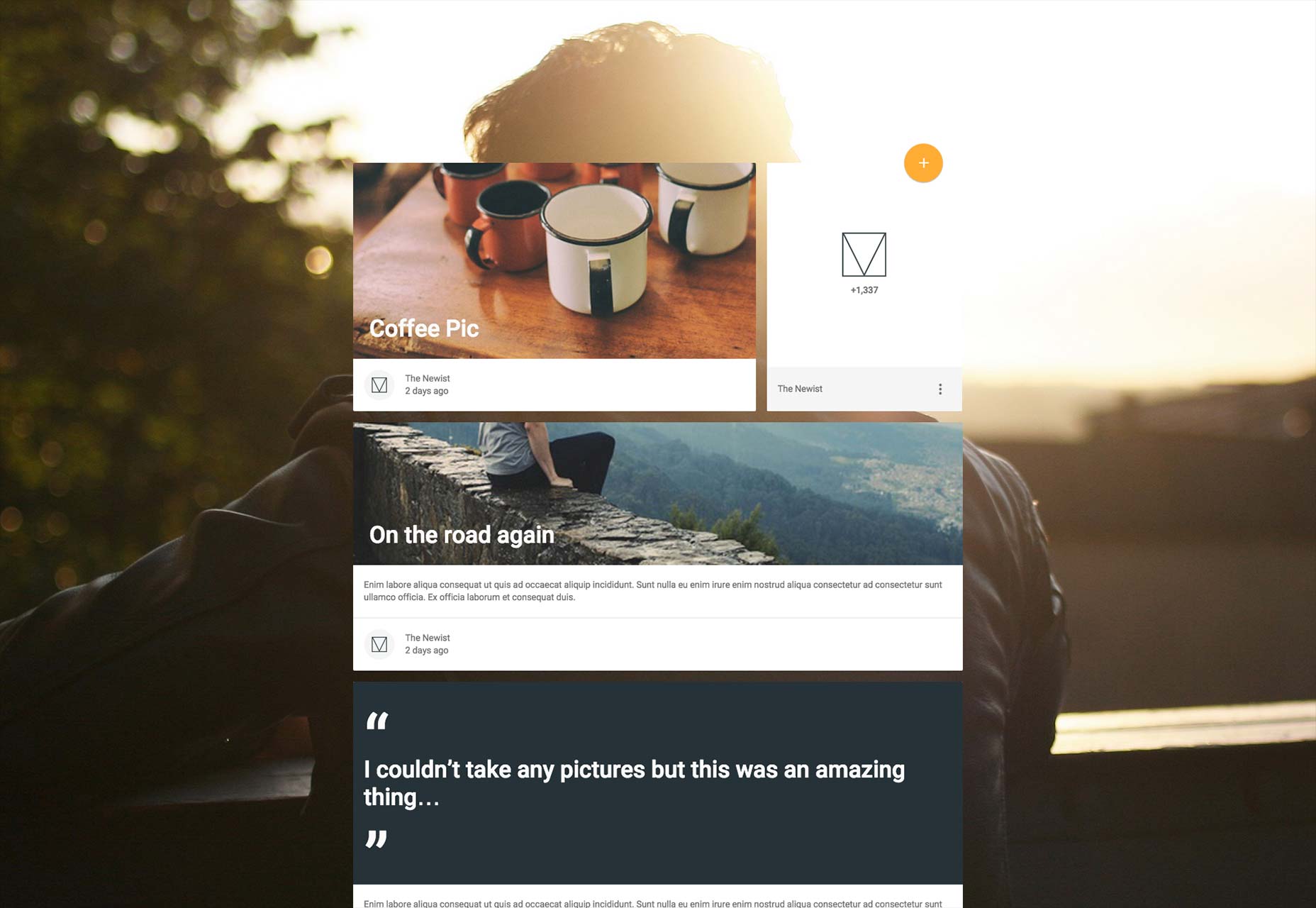
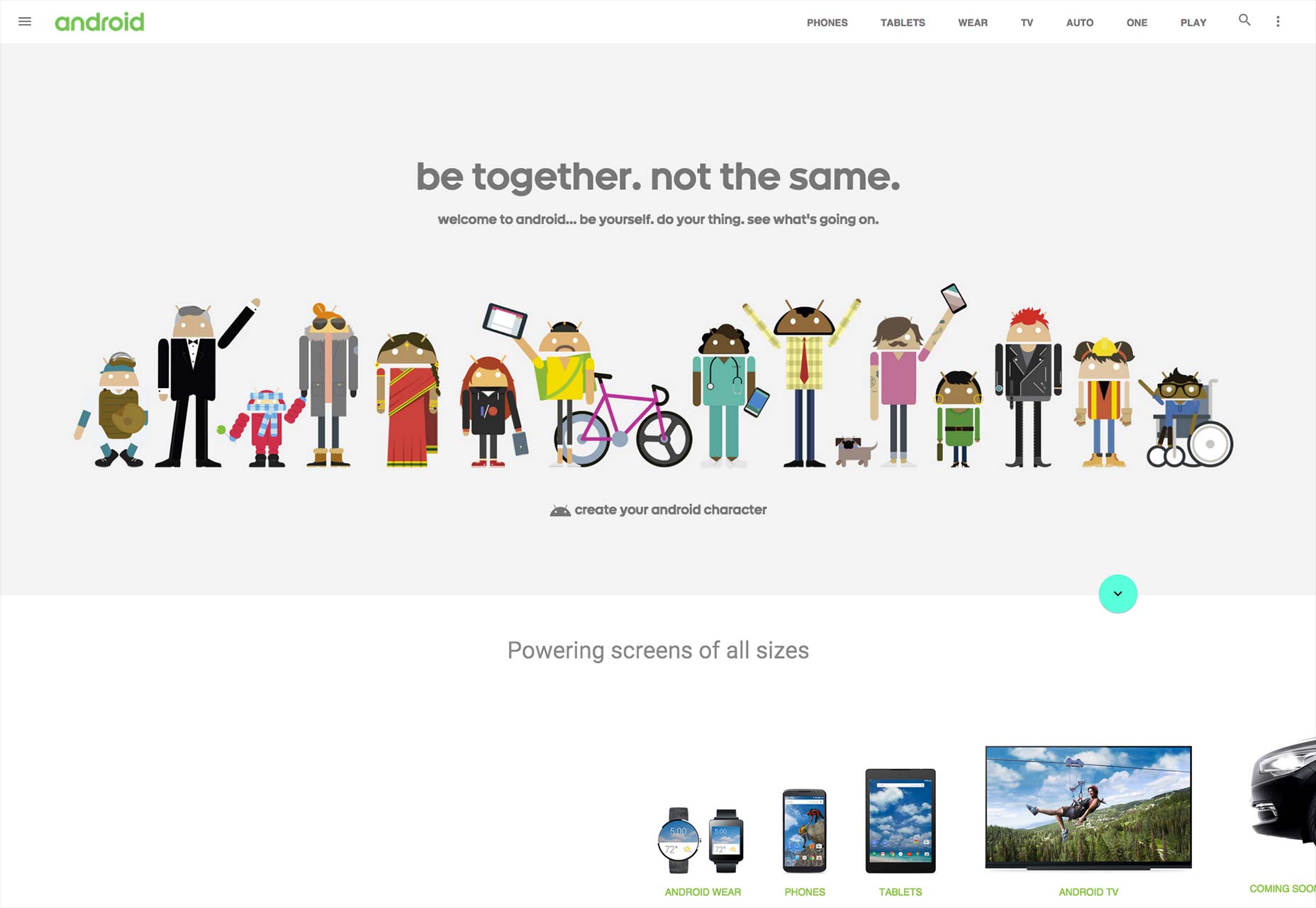
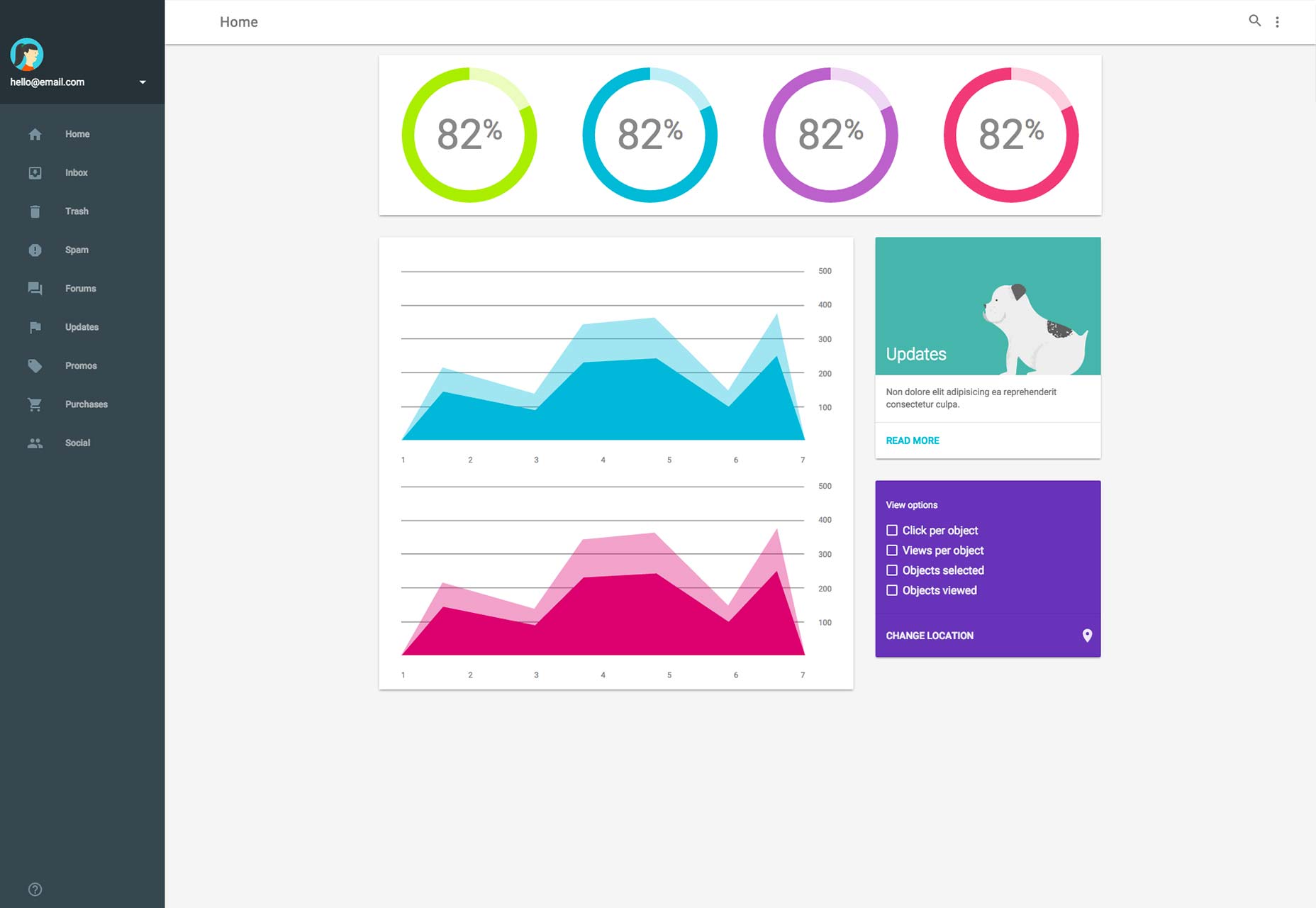
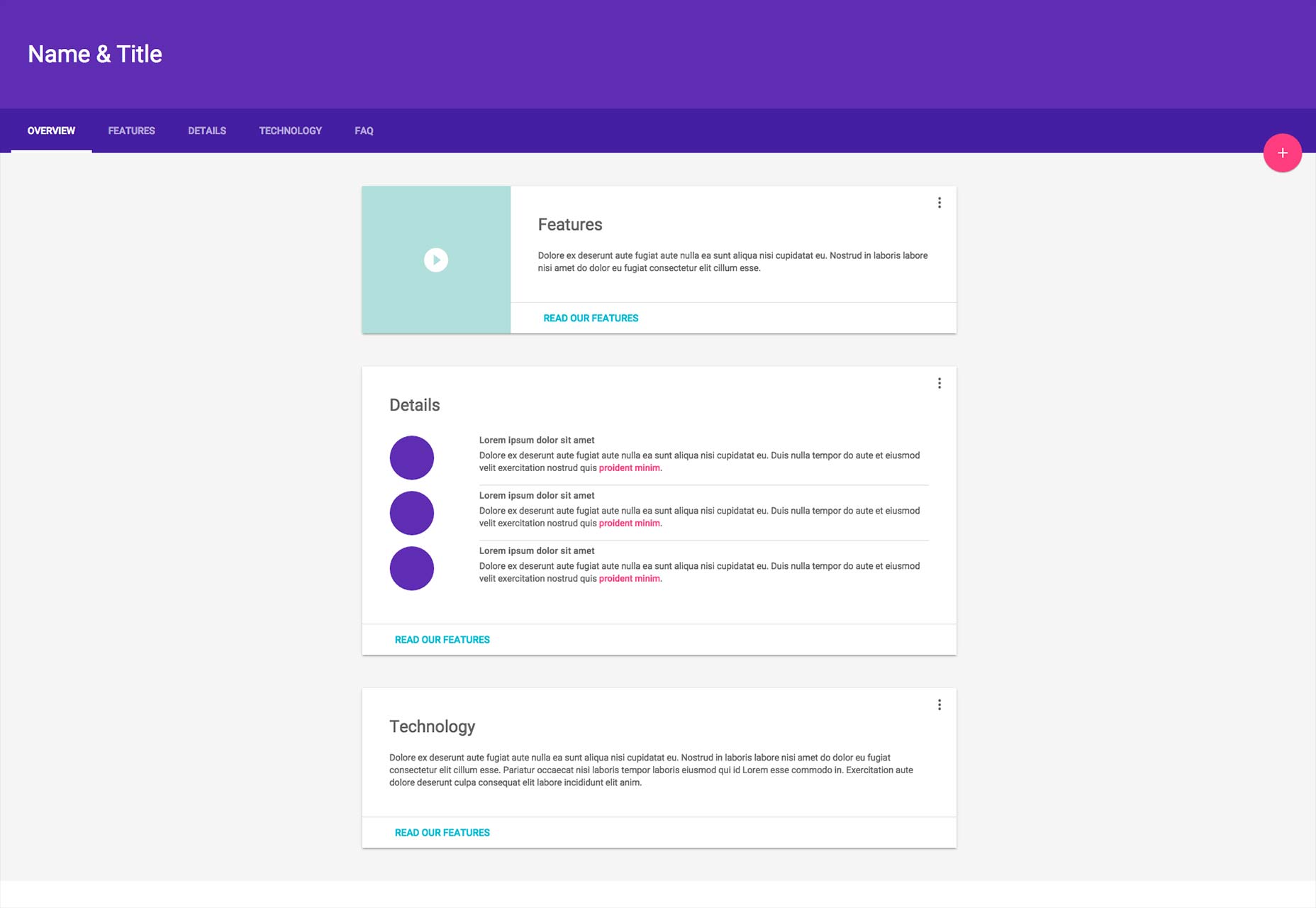
MDL include anche cinque modelli : un blog, il android.com skin, una dashboard, una pagina web pesante per il testo e una pagina di articolo indipendente:
Supporto browser per Material Design Lite
Secondo Google, MDL lavorerà in "moderni browser sempreverdi (Chrome, Firefox, Opera, Microsoft Edge) e Safari". Scorciato da Apple, questo significa che possiamo aspettarci che funzioni nelle ultime due versioni principali di tutti i browser più importanti.
MDL è stato ottimizzato per supportare siti con contenuti pesanti. I suoi obiettivi principali sono la portabilità del browser, l'indipendenza del dispositivo e il degrado aggraziato. I primi due obiettivi sono in linea con le migliori pratiche di progettazione reattiva e, sebbene il degrado aggraziato sia stato soppiantato da un progressivo miglioramento negli ultimi anni, il supporto legacy significa che il degrado aggraziato è una caratteristica importante.
MDL include un test "Taglio della senape" che deve essere passato prima che i miglioramenti di JavaScript di MDL vengano applicati al framework. I browser meno recenti, come IE9, falliscono il test e vengono pubblicati con una versione solo CSS. I browser antichi, come IE8, non supportano nemmeno completamente la versione solo CSS. C'è, ad esempio, l'uso di Flexbox che né IE8 né IE9 possono far fronte; tuttavia il degrado aggraziato di MDL significa che anche IE8 dovrebbe visualizzare correttamente alcuni dei framework.
Problemi con Material Design Lite
Numerosi problemi UX emergono con MD, e naturalmente MDL li eredita tutti. Ad esempio, uno degli elementi più distintivi di MD, il pulsante mobile, viene spesso posizionato in modo incoerente, e sul cellulare spesso richiede una nocca extra nel pollice per toccarlo.
MDL si sente come una struttura con un ordine del giorno
In generale, MDL è ben costruito, tuttavia ci sono alcuni approcci discutibili; è, per esempio, ancora un altro framework che si basa su JavaScript per il layout.
MDL si estende anche alla tipografia, che è dove le cose diventano veramente appiccicose. Il carattere predefinito è Roboto e, sebbene sia possibile modificarlo, non sono sicuro che la maggior parte degli utenti lo faccia.
I framework CSS come Bootstrap e Foundation hanno sempre incluso elementi visivi. Tuttavia, non sono stati così diversi come MDL. MDL fa un passo avanti rispetto alla maggior parte dei framework offrendo uno stile visivo completo; MDL si sente come una struttura con un ordine del giorno.
Dovresti usare Material Design Lite?
MDL è il modo in cui Google pensa che la maggior parte dei siti web dovrebbe essere costruita. E mentre non c'è assolutamente alcun suggerimento che Google imporrà questo modo di costruire, certamente potrebbero farlo se decidessero di farlo; Google vuole assicurarsi che i risultati di ricerca che serve ai clienti siano pagine veloci, pulite, facili da usare, quale modo migliore di aggiungere l'uso di un framework che controlla, al suo algoritmo?
L'uso di qualsiasi struttura introduce inevitabilmente alcuni elementi visivi presi in prestito. Tuttavia, i quadri di maggior successo hanno successo perché sono flessibili. Laddove MDL differisce, è che non è solo una struttura, ma una struttura che favorisce un approccio progettuale specifico.
MD, come guida alla progettazione, è un tentativo ben congegnato e intelligente per razionalizzare l'output di Google in un marchio coerente. Il suo fallimento è che è troppo specifico per la marca per essere applicato oltre la gamma di prodotti di Google.
Possiamo imparare molto dalla saggezza del design in MD, ma implementarlo all'ingrosso - che è la grande forza di MDL - ha poco senso per la maggior parte del tempo.