Come battere il "paradosso della scelta" in UI Design
"Less is more" è uno dei più importanti principi di progettazione minimalista che ogni designer impara: ne leggi molto, sai che è molto importante, ma comunque potresti sbagliare completamente. L'importante è venire in giro, imparare da esso ed evolvere. E così abbiamo fatto.
Con l'uscita di Todoist Next a gennaio di quest'anno, abbiamo introdotto un nuovo design insieme a nuove funzionalità. Fin dall'inizio, il nostro obiettivo era quello di modernizzare l'app e migliorare l'esperienza utente su tutta la linea. Rinviare le attività era una delle cose che volevamo migliorare in particolare. Ma non è stato facile come ci aspettavamo ...
Fuori con il vecchio
La versione precedente della nostra app aveva solo due opzioni quando si trattava di riprogrammare le attività. O hai scelto "Fallo oggi" o "Postpone" (che potrebbe essere domani o la ricorrenza successiva per le attività ricorrenti). Ogni volta che ti serviva un po 'più di controllo, dovevi usare il calendario completo o digitare una nuova data. Sui client Web e desktop, è davvero facile digitare una nuova data e ora, dato che hai la tastiera fisica e il mouse. Ma su cellulare, l'esperienza è stata un po 'rotta. Potresti digitare una nuova data ma non è stato molto comodo, specialmente quando sei nella modalità "un bulbo oculare e un pollice".
Con il nuovo
Dato che il vecchio sistema era così limitato, volevamo davvero offrire ai nostri utenti più opzioni e renderlo molto più visivo in modo che fosse più flessibile e facile da usare sui dispositivi mobili, ma anche eccellente su altre piattaforme. In quel preciso momento, la scelta era più.
Dal momento che volevamo fare una grande esperienza mobile, abbiamo utilizzato l'approccio "mobile first" nello sviluppo: se funziona su dispositivi mobili, è più facile farlo funzionare su desktop dove hai più spazio sullo schermo e metodi di input più precisi.
Tenendo presente tutto ciò, abbiamo iniziato a esplorare come avrebbe potuto funzionare e quale direzione avrebbe maggiormente aiutato i nostri utenti. Abbiamo ricercato altre soluzioni che cercavano di risolvere problemi simili ai nostri, ma ritenevamo che la maggior parte di esse fosse limitata e che potessimo migliorarle, anche se alcune di esse sono davvero delle buone soluzioni.
Uno schedulatore "intelligente" era la nostra grande idea. Un sistema intelligente che esaminerebbe i tuoi compiti e suggerirebbe magicamente le date migliori. Ad esempio, quando si ripianifica un'attività per la settimana successiva, il sistema cercherà le attività correnti e selezionerà un giorno nella settimana successiva senza attività dovute. E sarebbe fantastico! Per l'utente sarebbe un gioco da ragazzi, con un'interfaccia davvero bella alimentata da un forte algoritmo per recuperare le date migliori. Per il team, sarebbe un grande risultato combinare un'interfaccia fantastica con la codifica solida in un prodotto solido.
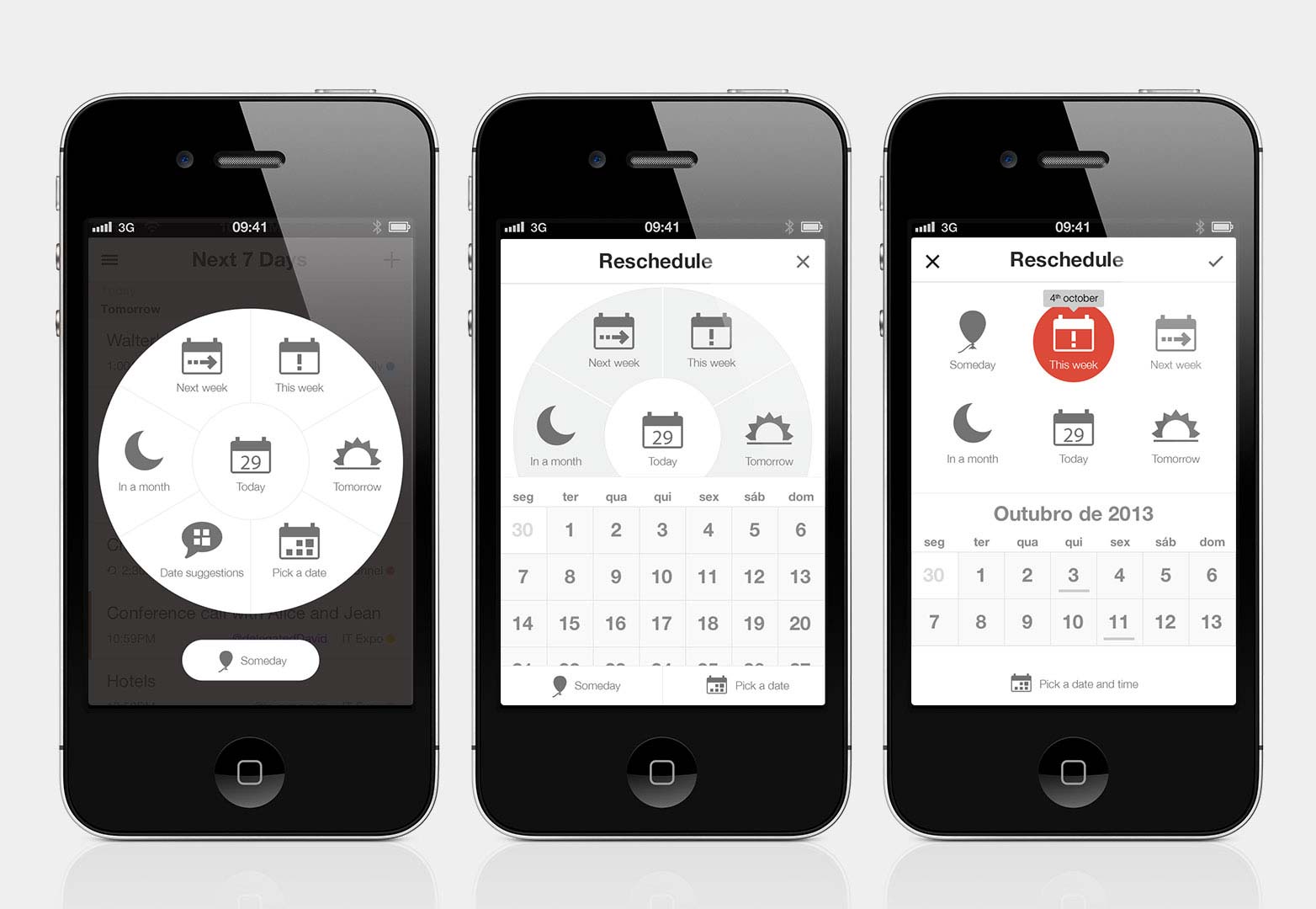
Primi stadi di sviluppo: dai menu circolari a serie di opzioni davvero complesse con suggerimenti di data segnati sul calendario e feedback aggiuntivi sulla spina.
Tutto stava andando a posto con gli sviluppi iniziali, ei primi prototipi sembravano promettenti. Abbiamo anche iniziato a proporre nuove idee su come renderlo ancora più potente. Abbiamo aggiunto un gruppo iniziale di scelte (oggi, domani, la prossima settimana, un giorno), un'opzione classica per la visualizzazione del calendario e "suggerimenti per la data" che porterebbero tutta la magia sullo schermo. Abbiamo provato diversi layout, anche un menu circolare, e ripetuto rapidamente sul range delle opzioni (da 6 a 9 opzioni sullo schermo alla volta).
Presto abbiamo iniziato a pensare a come tagliare i passaggi di interazione, come aumentare le opzioni di scelta e ridurre i rubinetti. Una delle opzioni mostrerebbe il calendario classico ma sembrava un inutile tocco in più, perché potevamo inserire tutto nello stesso schermo. E così abbiamo provato. E testato
Il momento uh-oh
Uno dei primi problemi che abbiamo rilevato con la "magia" è stata la mancanza di feedback sulle date. Se l'utente ha scelto la settimana successiva, il sistema ha aggiunto la data ma l'utente non ha avuto voce in capitolo. Anche se fosse un giorno libero, potresti aver desiderato l'operazione pianificata per un altro giorno. Avevamo bisogno di un ulteriore passaggio per mostrare la data che l'utente poteva quindi confermare.
Un altro problema è diventato ovvio: non avevamo abbastanza informazioni sugli utenti per fare veramente i migliori suggerimenti possibili. Fare ciò avrebbe probabilmente richiesto un sacco di input da parte dell'utente o, in realtà, spiare tutto ciò che fanno. Inoltre, la codifica di un sistema del genere si stava complicando davvero.
Inoltre, l'interfaccia stava diventando davvero disordinata con molte scelte e troppi tocchi erano necessari per alcune selezioni semplici. A questo punto avevamo raggiunto un "paradosso della scelta", un termine coniato da Barry Schwartz -Abbiamo avuto così tante opzioni che in realtà selezionarne una era un compito scoraggiante in sé.
La prima soluzione con cui abbiamo iniziato era una soluzione algoritmica che avrebbe fatto calcoli per te. L'idea è intelligente sulla carta, ma un incubo da implementare poiché non abbiamo abbastanza informazioni per renderlo davvero intelligente. - Fondatore di Todoist, Amir Salihefendic.
Con il prezioso aiuto di Khoi Vinh (straordinario designer e guru di UX), abbiamo iniziato a renderci conto che non stavamo raggiungendo il nostro obiettivo di semplificazione, stavamo rendendo l'app più complicata.
Finalmente superando il paradosso della scelta
Quando sviluppi un'app, la maggior parte delle volte la tua immaginazione è il limite. Ciò significa che è facile andare completamente fuori bordo. Noi stessi siamo caduti in questa trappola. Da lì, abbiamo dovuto fare un passo indietro e ripensare l'intero sistema.
Sosteniamo fortemente la semplicità delle interfacce utente, quindi il nostro nuovo programma di pianificazione visuale non potrebbe essere complicato. Qui, abbiamo iniziato utilizzando uno dei seguenti Sheena Iyengar's principi da "L'arte di scegliere": tagliare. Il set di opzioni è stato limitato e i suggerimenti sulla data sono stati rimossi del tutto.
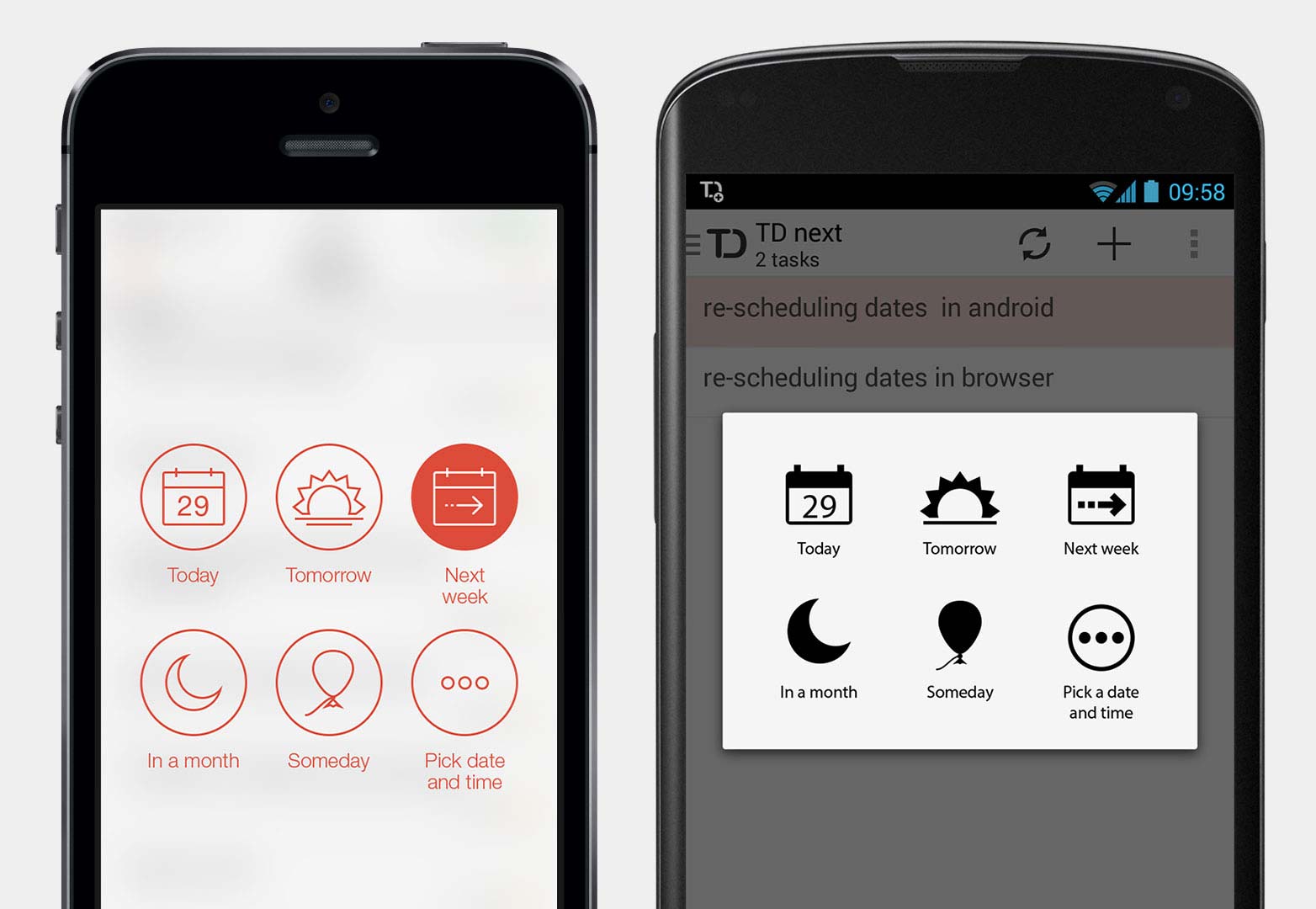
Sebbene le versioni Android e iOS funzionino allo stesso modo, l'interfaccia utente è stata adattata per adattarsi meglio a ciascuna piattaforma. Sebbene sia il layout finale, le opzioni impostate verranno comunque regolate prima del rilascio.
Anche il layout è stato semplificato. La soluzione finale è una griglia di opzioni 3 × 2, con accesso a un calendario completo come una delle opzioni, quindi è facile sapere cosa aspettarsi in qualsiasi momento. Alcune delle altre soluzioni potrebbero essere state buone scelte, ma dopo il test, abbiamo pensato che fossero più difficili da usare e richiedessero una curva di apprendimento più ripida. A volte è semplicemente meglio mantenerlo semplice.
Ci sono stati molti sforzi per sviluppare il sistema e, alla fine, abbiamo deciso un gruppo di scelte facilmente comprensibile. Tutto ciò al fine di offrire un'esperienza utente eccezionale che aiuti effettivamente l'utente a prendere decisioni sulle scadenze e, infine, a fare le cose.