Come guidare UX con AJAX
Con l'utilizzo di Internet mobile che oscilla la navigazione web basata su desktop, è più importante che mai creare siti Web con un'enfasi su carichi di pagine veloci e reazioni fluide agli input dell'utente.
Una tecnologia importante che usiamo per raggiungere questo obiettivo è AJAX, abbreviazione di "Asynchronous JavaScript & XML." AJAX ti consente di aggiornare parti di una singola pagina web senza gettare continuamente il DOM (l'architettura HTML della pagina) - eliminando la necessità di un'intera caricamento della pagina e creazione di una risposta più rapida all'input dell'utente. Costruire siti Web su una struttura 100% AJAX è una tecnica che rivela nuove possibilità su ciò che è raggiungibile nello sviluppo web.
Abbiamo iniziato a costruire siti come 100% AJAX quasi dieci anni fa e da allora abbiamo imparato molto su come utilizzarlo in modo efficace in modo da migliorare l'esperienza dell'utente. In questo articolo esamineremo una serie di vantaggi specifici e alcune limitazioni di questa tecnica.
Risposta dell'utente veloce
Un elemento chiave di un UX efficace è una risposta rapida all'input dell'utente, ma con un sito Web standard, gli utenti restano in attesa di interazioni perché le richieste vengano inoltrate su HTTP (o HTTPS) al server, determinando un carico di pagina completo per ogni cambiamento. Questo processo si verifica con ogni clic del mouse per richiedere una nuova pagina, un'immagine più grande o più informazioni; il DOM viene completamente gettato e ricaricato nel browser: si tratta spesso di un processo dispendioso quando si caricano pagine sullo stesso sito, poiché in genere hanno contenuti simili.
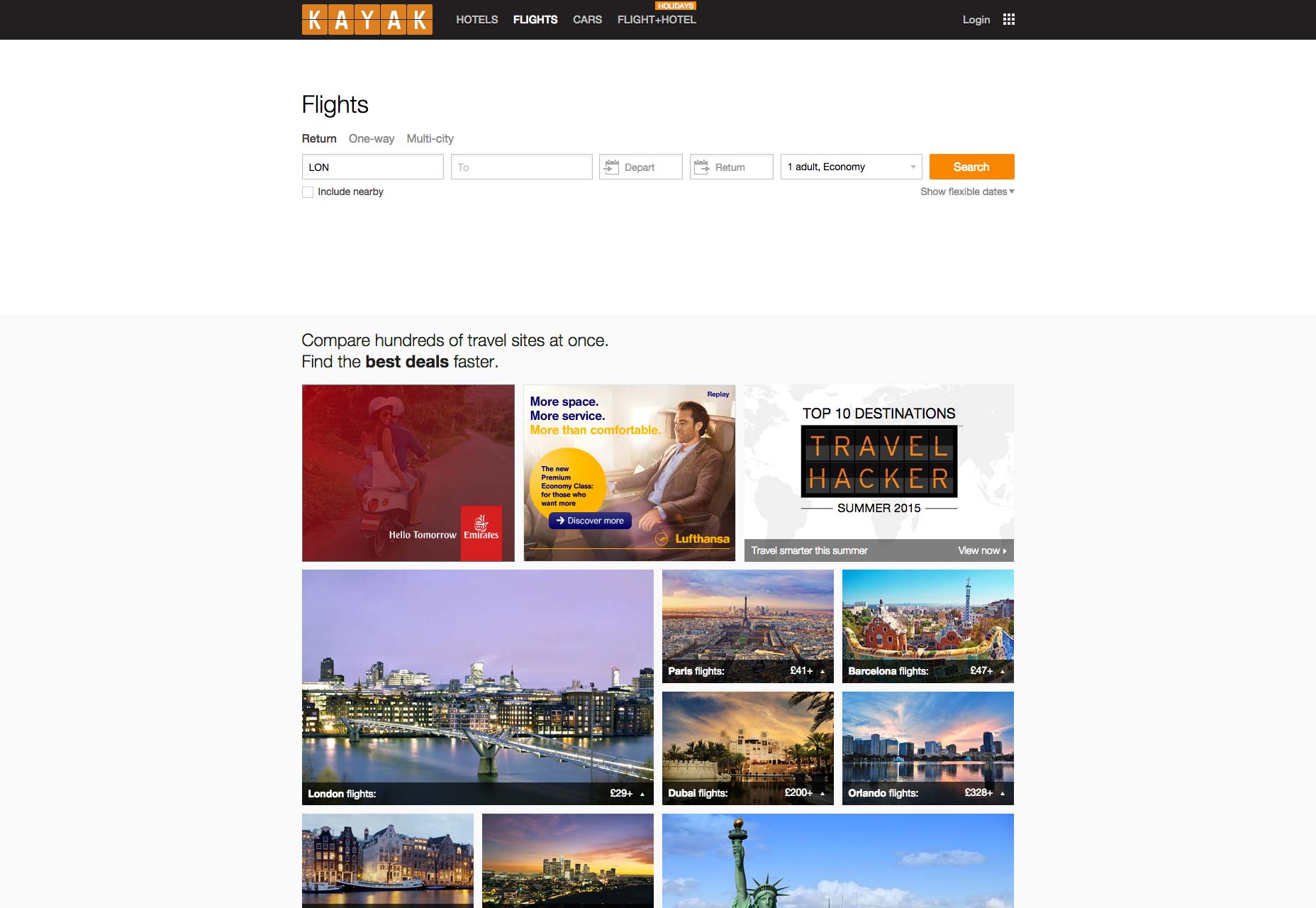
La ricerca di Kayak è supportata da AJAX, che fornisce suggerimenti non appena si inizia a digitare.
Uno dei principali vantaggi di AJAX è il costante flusso di informazioni, non ostruito dal carico e dallo scarico del DOM, con conseguente migliore controllo sull'esperienza e l'attenzione del visitatore. Con AJAX, le applicazioni Web possono inviare dati da e verso il server in modo asincrono senza interferire con la visualizzazione della pagina esistente.
La differenza fondamentale tra un'implementazione AJAX standard e un sito Web 100% AJAX è che in quest'ultimo il DOM di base viene caricato durante la visita iniziale al sito, di solito nella home page; tutto ciò che accade è semplicemente una manipolazione di quel carico primario.
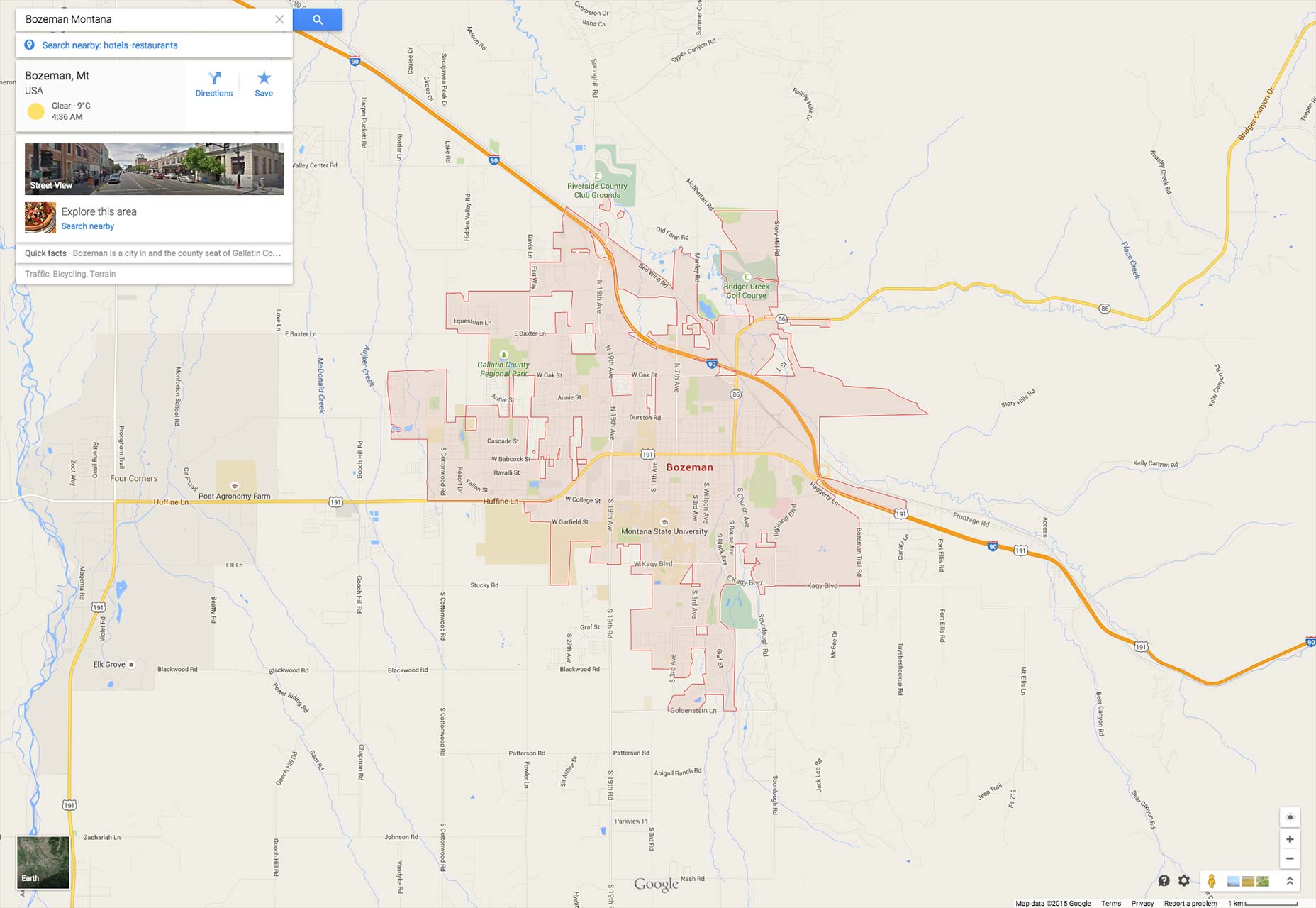
Un esempio di spicco della fluidità offerto da AJAX è Google Maps. Mentre si ingrandisce, si estrae, si naviga attraverso una città in una vista a volo d'uccello o in una vista stradale, le informazioni vengono fornite in modo continuo e continuo per l'uso immediato. Quando si passa da una pagina all'altra o si aggiorna il contenuto in un'app Web, AJAX consente di rispondere a un input dell'utente in modo contestualmente appropriato, ad esempio l'output del modulo aggiornato in tempo reale senza ricaricare la pagina, le animazioni contestuali che passano da una pagina all'altra o quando si carica un dettaglio vista.
Quando progettiamo pagine con una grande quantità di contenuti, utilizziamo il pattern di scorrimento infinito di AJAX, che non solo salva la larghezza di banda del browser mostrando solo le informazioni immediatamente rilevanti per la UX, ma riduce anche l'attrito dell'utente. Sulla nostra azienda pagina delle notizie ad esempio, più articoli vengono caricati mentre scorri verso il basso, eliminando l'uso delle pagine e caricando invece più informazioni sullo schermo come richiesto dal lettore. Questo semplice processo di caricamento e scaricamento di più contenuti su richiesta consente ai nostri visitatori di ottenere esattamente quante più informazioni desiderano senza presentare ostacoli alle loro intenzioni.
UX senza interruzioni
Ottenere il controllo su come un sito Web carica i contenuti crea un'opportunità unica per progettare transizioni di pagina, caricamento di animazioni e riferimenti visivi che aiutano l'utente a comprendere la gerarchia del sito. Questa è anche un'opportunità per la creatività con il marchio dell'azienda.
Un sito Web con un framework AJAX 100% (poiché non viene caricato tutto il contenuto della pagina) non fornisce feedback sul caricamento del caricamento nella finestra del browser, portando a una potenziale confusione se un visitatore rimane in attesa di un periodo di tempo prolungato senza risposta. È qui che entrano in gioco gli indicatori dello stato di caricamento personalizzato, fornendo indicazioni sul progresso nel tempo di attesa.
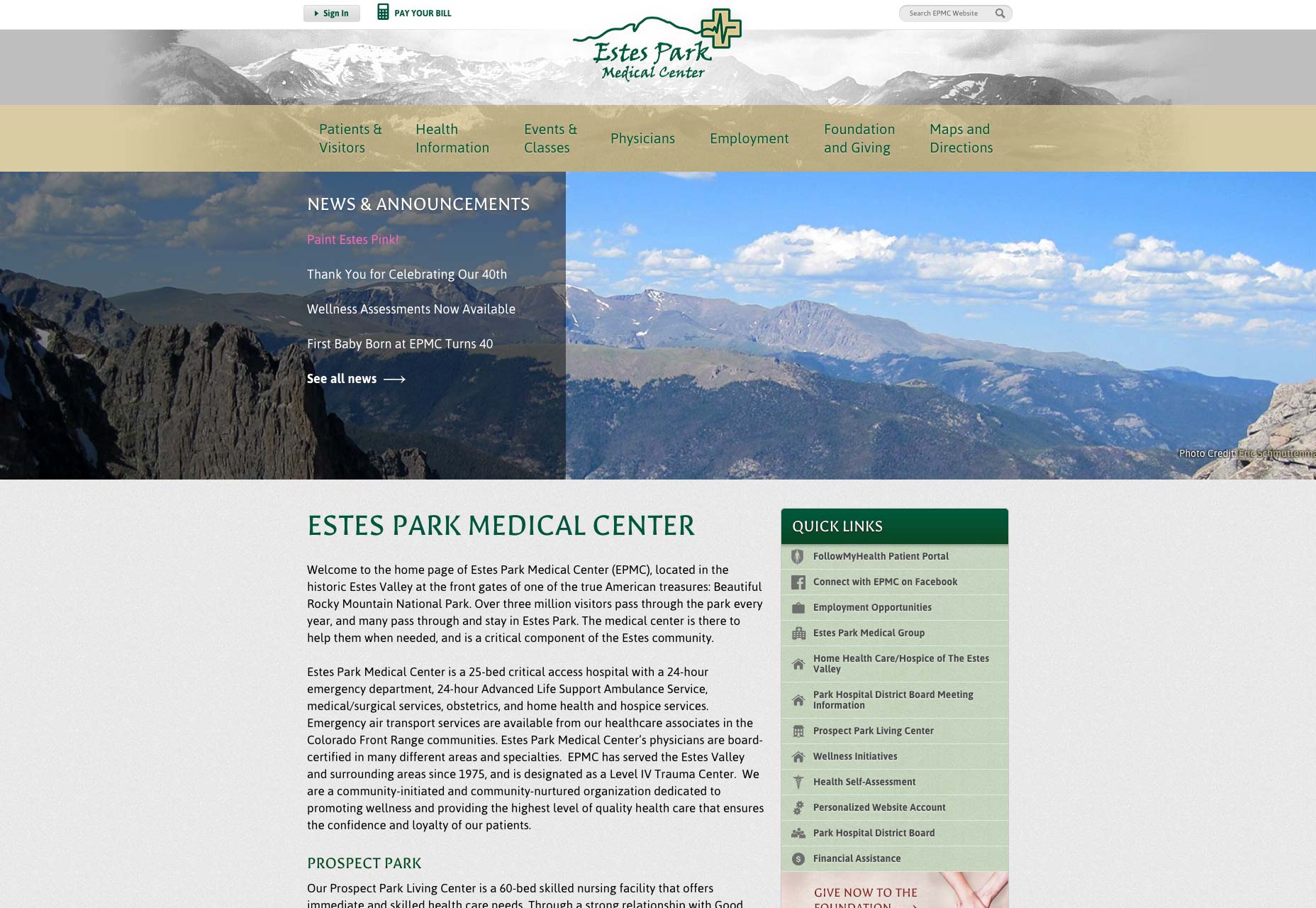
Centro medico Estes Park in Colorado utilizza un caricatore AJAX personalizzato per mantenere la colorazione e il marchio della propria organizzazione oltre a conferire la funzionalità di un simbolo di caricamento.
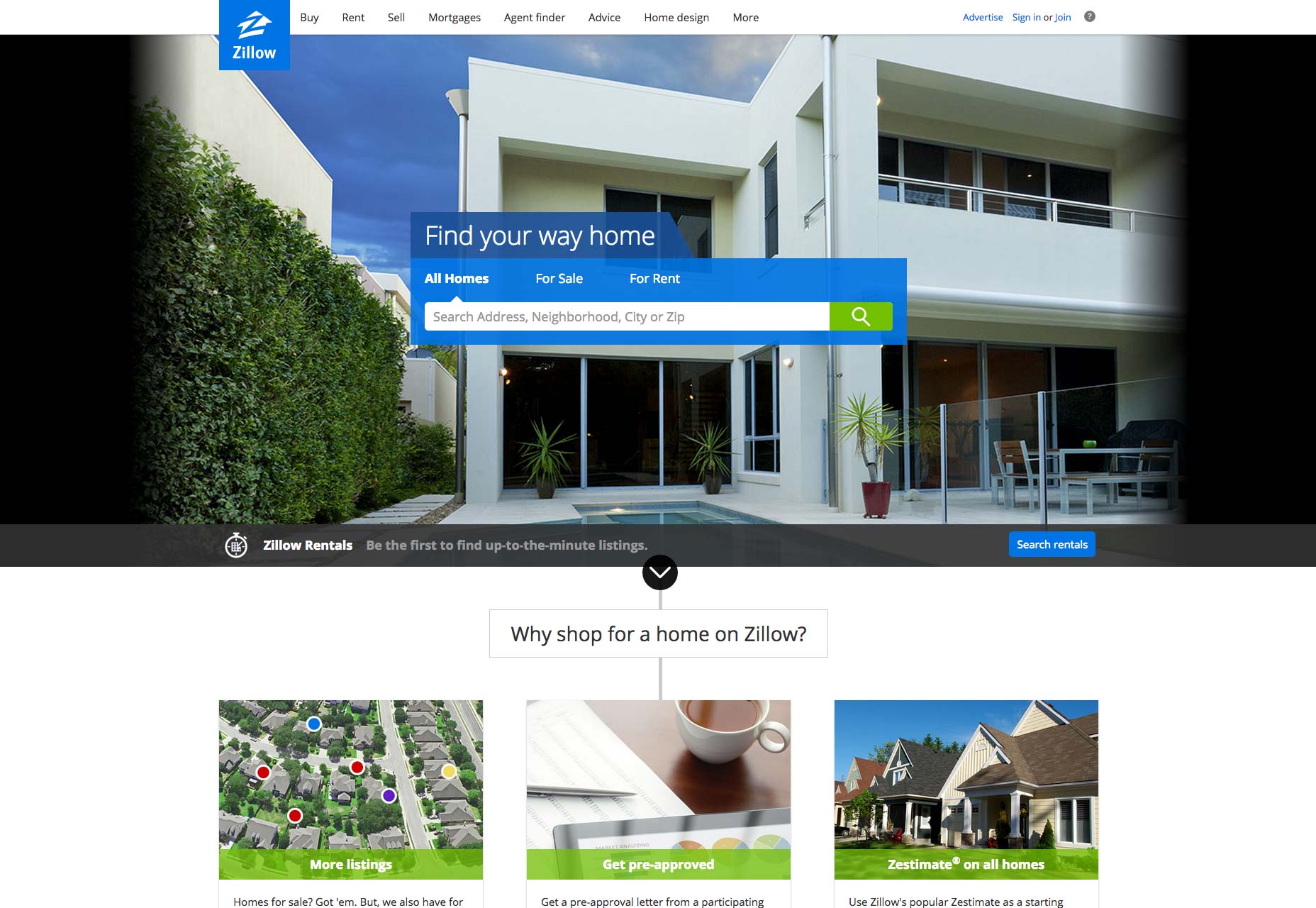
Sul Zillow il sito web, i dettagli delle inserzioni sono costantemente aggiornati senza l'uso del pulsante di aggiornamento del browser, dando agli inquilini di casa l'accesso a informazioni aggiornate in ogni momento.
Piccole aggiunte come queste sono commoventi nel creare un'esperienza memorabile per i tuoi visitatori e sono rese possibili dall'uso di AJAX.
Prendendo il controllo del percorso dell'URL usando la cronologia HTML5
Senza carichi di pagina singoli, un sito viene definito avendo un singolo URL, causando problemi su siti AJAX mal costruiti mentre gli utenti tentano di aggiungere un segnalibro o navigano utilizzando i pulsanti avanti e indietro del browser. Inoltre, poiché storicamente il crawler dei motori di ricerca di Google non leggeva JavaScript, ci sono stati dubbi sul modo in cui i siti con motore AJAX possono essere recuperati nei risultati di ricerca organici di Google.
Entrambe queste condizioni vengono risolte ottenendo il controllo del percorso dell'URL mediante il comando API di cronologia HTML5 .
Ogni pagina di un sito AJAX 100% e le sue visualizzazioni alternative sono considerate come proprie richieste; mentre navighi attraverso un sito AJAX - anche se tecnicamente è un caricamento di una sola pagina - l'URL nel browser si aggiorna per fornire un indirizzo univoco che rappresenta lo stato di visualizzazione corrente. Inoltre, possiamo ascoltare gli eventi di modifica della cronologia per supportare il pulsante Indietro del browser e ripristinare lo stato di visualizzazione precedente. Ognuno di questi URL unici è completamente indicizzato da Google, il che significa che questo approccio è pienamente compatibile e utile per la SEO.
Amazon A9 il servizio di ricerca dipende da AJAX per recuperare notevoli volumi di dati senza perdere la cronologia delle ricerche dell'utente.
In conclusione
Come potete vedere, AJAX è parte integrante dell'avanzamento dello sviluppo del web moderno e soppianta un numero di tecnologie inferiori che forniscono una scarsa esperienza utente. Senza AJAX, tutto il contenuto della pagina doveva essere completamente ricaricato per quasi ogni interazione con l'utente, anche se solo alcune delle informazioni erano cambiate. Questa velocità ostacolata, ha posto un carico aggiuntivo sul server e utilizzato una larghezza di banda eccessiva.
Costruendo su un framework AJAX 100%, siamo in grado di creare siti personalizzati per le esigenze dei clienti, fornire una navigazione accessibile che possa essere segnalata dai visitatori del sito e che funzioni su un livello molto più alto.
Immagine in evidenza, immagine del flusso di dati via Shutterstock.