Come fare spazio bianco sul Web
Il termine spazio bianco è talvolta usato in modo intercambiabile con lo spazio negativo, e il concetto è lo stesso. Sebbene il termine si riferisca in particolare allo spazio "bianco", l'area in questione non deve essere affatto bianca. È solo lo spazio vuoto attorno agli elementi di un layout di pagina web.
Lo spazio come questo può presentarsi in molte forme diverse, come lo spazio tra immagini e grafica, grondaie, margini, colonne e persino linee di tipo. Anche se sembra essere fatto di "niente", solo che nessun altro elemento di design occupa lo spazio, lo spazio bianco non dovrebbe essere trattato in quel modo. Trattarlo come "nulla" può portare a opportunità mancate nel progettare qualcosa di veramente estetico e accattivante.
Lo spazio bianco, fatto bene, può effettivamente fornire una buona quantità di benefici per il web design. Invece di ridurre lo spazio bianco nel web design, andare contro il grano e assicurarsi di aumentare lo spazio bianco su una pagina web. Alcuni marchi noti e popolari si stanno già muovendo in questa direzione, ed è ora che altri designer seguano il loro esempio.
Più spazio bianco equivale a un marchio e un sito Web più lussuosi
I clienti in genere desiderano che i progettisti utilizzino quanto più spazio possibile su un sito Web, dal momento che può essere costoso pagare per gli immobili del sito e ci sono limiti di schermo in cui è possibile includere la messaggistica. Tuttavia, facendo l'opposto-aumentare lo spazio bianco-suggerisce al progettista di creare un messaggio di marca più intelligente in uno spazio più restrittivo.
Inoltre, la percezione sarà che un sito web con più spazio bianco è uno il cui contenuto è più vitale del suo spazio sullo schermo. Di conseguenza, un marchio sembra più lussuoso perché sembra in grado di sacrificare più spazio sullo schermo per concentrarsi invece sui messaggi di contenuto.
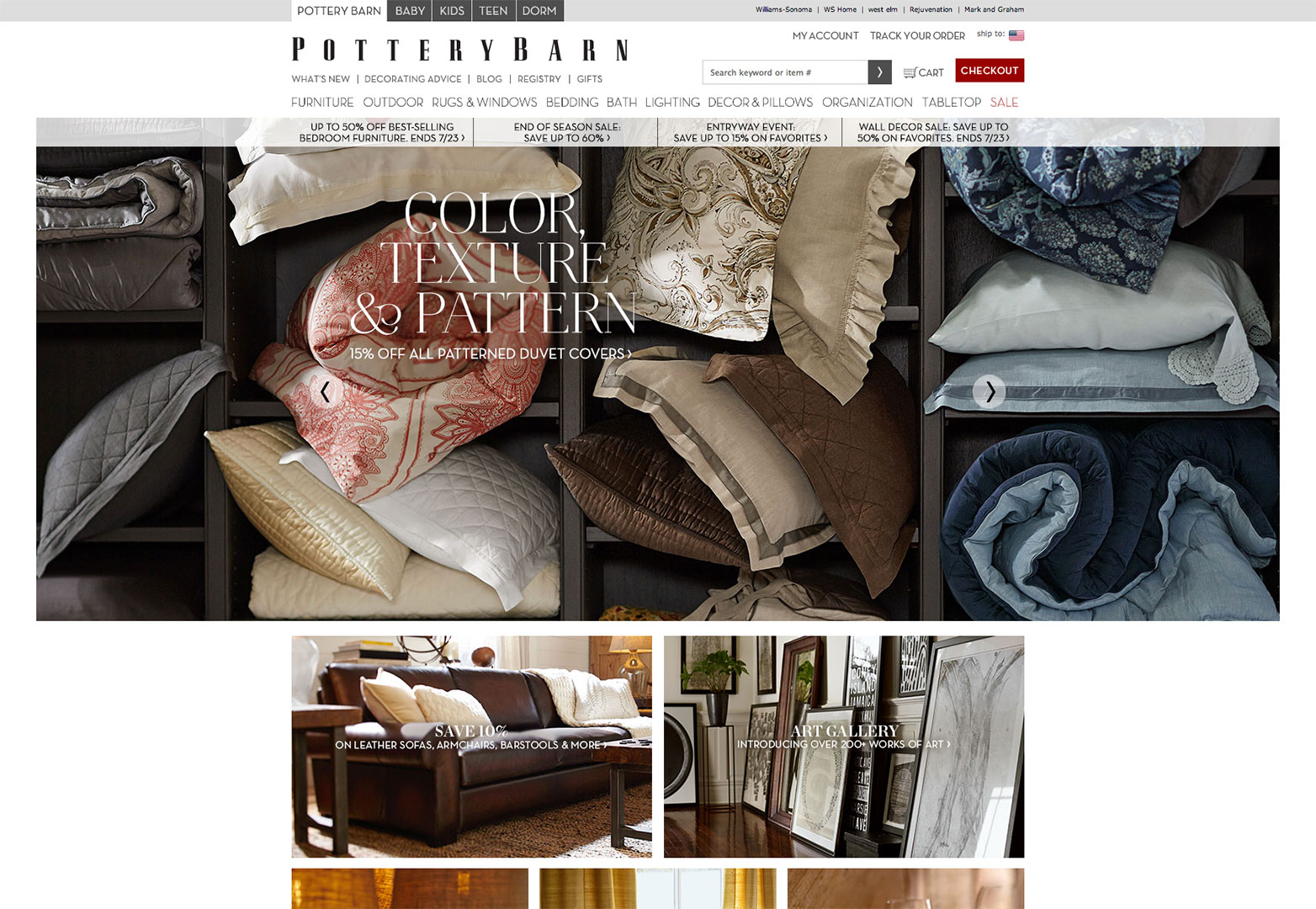
I marchi di lusso non hanno mancato di comprendere questo fenomeno e utilizzano regolarmente più spazio bianco per ottenere questo effetto preciso. Pottery Barn è un noto rivenditore di mobili per la casa di più alto livello, e l'uso intelligente dello spazio bianco del suo sito web lo riflette su un tee. Lo spazio bianco domina sulla home page, con molti di quelli esistenti ai lati della pagina per indirizzare meglio l'attenzione dei visitatori del sito alle sue offerte e promozioni nel mezzo della pagina. Anche il nome del marchio stesso offre uno spazio bianco generoso tra i personaggi nella parte superiore della pagina.
Spazio bianco per promuovere ricerche fluide
Una semplice, sebbene ideale, dimostrazione dell'effettiva semplicità dello spazio bianco può essere vista in due principali motori di ricerca: Google e Ricerca di Yahoo .
Google comprende appunto che gli utenti che cercano un determinato argomento di ricerca non vogliono essere distratti da sfondi e annunci rumorosi. Pertanto, lo spazio bianco domina l'intera pagina del motore di ricerca di Google, con la ricerca effettiva che occupa solo una sottile striscia di spazio nel mezzo della pagina. Allo stesso modo, Yahoo Search incarna anche questo uso intelligente dello spazio bianco. Mentre la pagina web ha una barra dei menu piuttosto lunga in alto, l'idea è la stessa: un sacco di spazio bianco in modo che l'utente possa concentrarsi sulla ricerca e nient'altro che la ricerca.
La leggibilità e la leggibilità ottengono una spinta meritata
La leggibilità e la leggibilità su qualsiasi sito Web sono rafforzate quando lo spazio bianco viene utilizzato in modo intelligente. Se il testo di una pagina viene sommato eccessivamente, allora si otterrà un'esperienza di lettura confortevole, che ostacola l'esperienza utente complessiva. Più spazio bianco migliora l'esperienza di lettura rendendo il testo più facile da scansionare, aggiungendo anche alla comprensione.
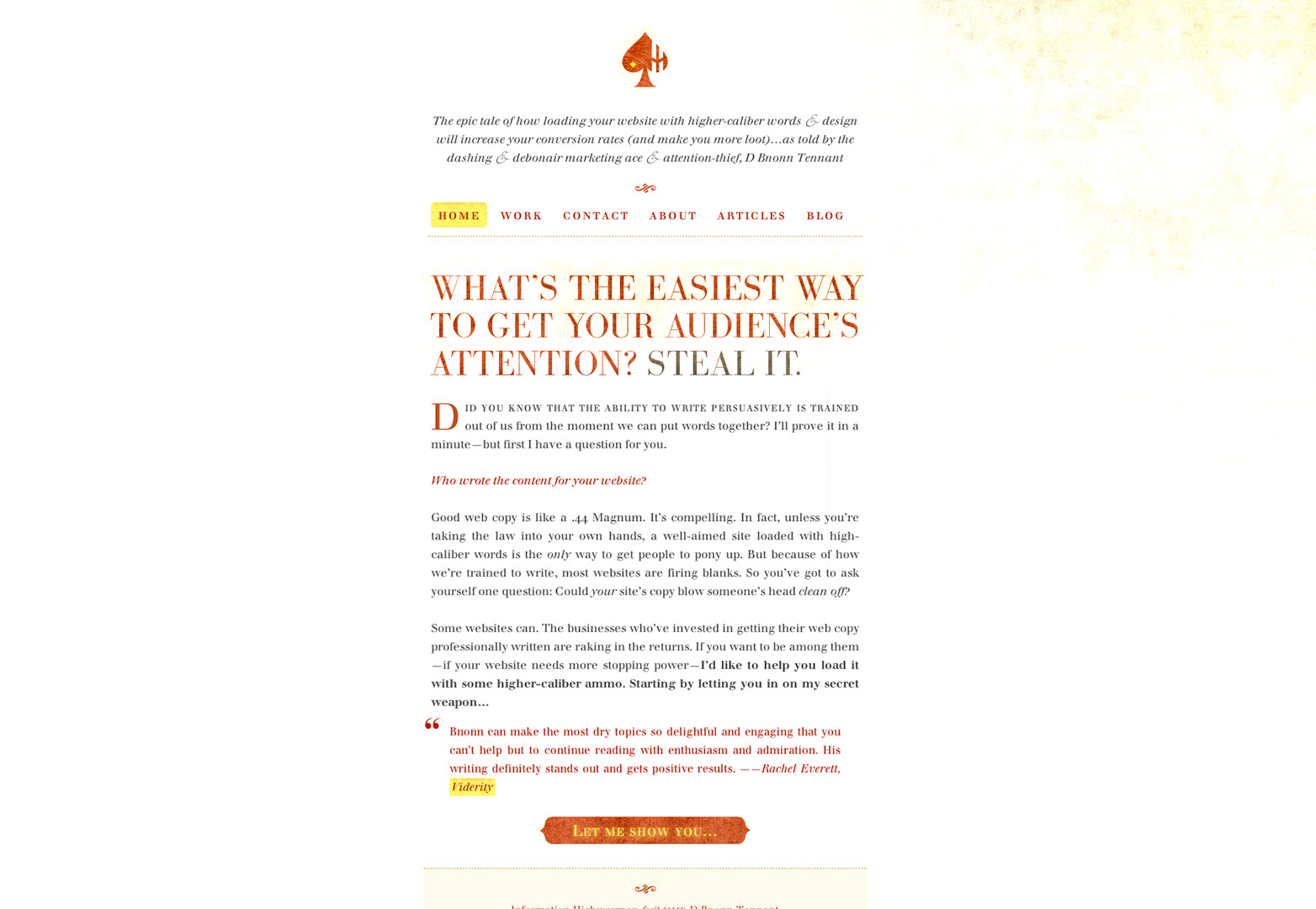
Il sito di un individuo che ha una presa su questo principio è Informazioni Highwayman , che è il sito di D Bnonn Tennant, un copywriter e marketer. Come qualcuno che si vanta di sapere quali ottimi contenuti web possono fare per qualsiasi piccola impresa, è rassicurante vedere che Tennant pratica ciò che predica sul proprio sito. La spaziatura tra i caratteri nella copia del titolo, nel testo e nella barra dei menu contribuisce a garantire leggibilità e leggibilità.
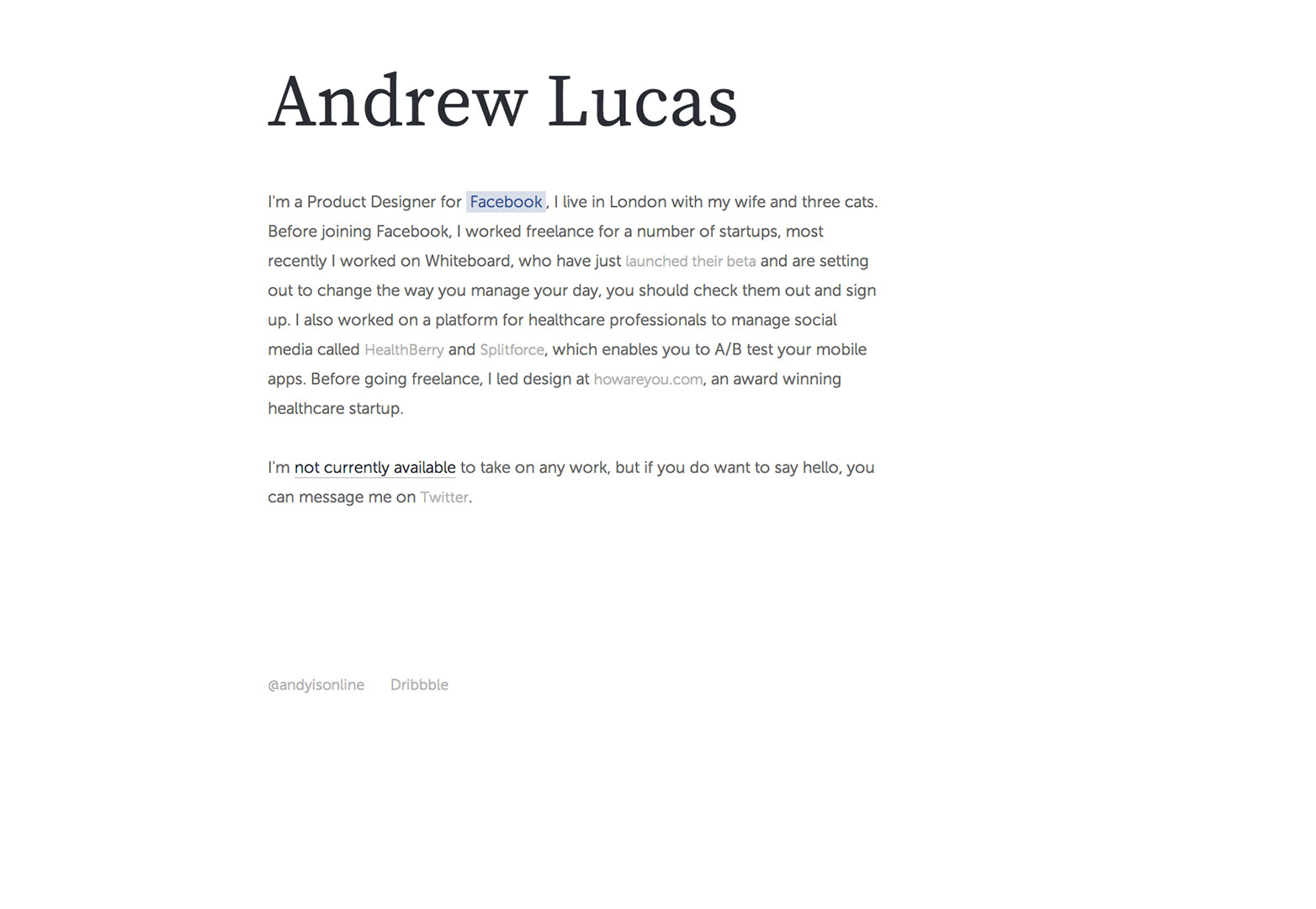
Lo spazio bianco può essere utilizzato anche tra diverse sezioni di contenuti, non solo per migliorare l'esperienza di lettura, ma per spezzare varie parti del contenuto per un più facile assorbimento delle informazioni. Andrew Lucas 'il sito lo dimostra bene. È un web designer di Londra, e usa efficacemente lo spazio bianco sulla sua homepage.
Rende i colori più vividi
Forse il vantaggio più diretto, anche se più semplice, dello spazio bianco è che fa risaltare altri colori su un sito web al punto che sono più luminosi che mai. Questo è molto utile per catturare l'attenzione del visitatore del sito, dato che la profondità, la ricchezza e persino l'intensità dei colori sono enfatizzati più che mai.
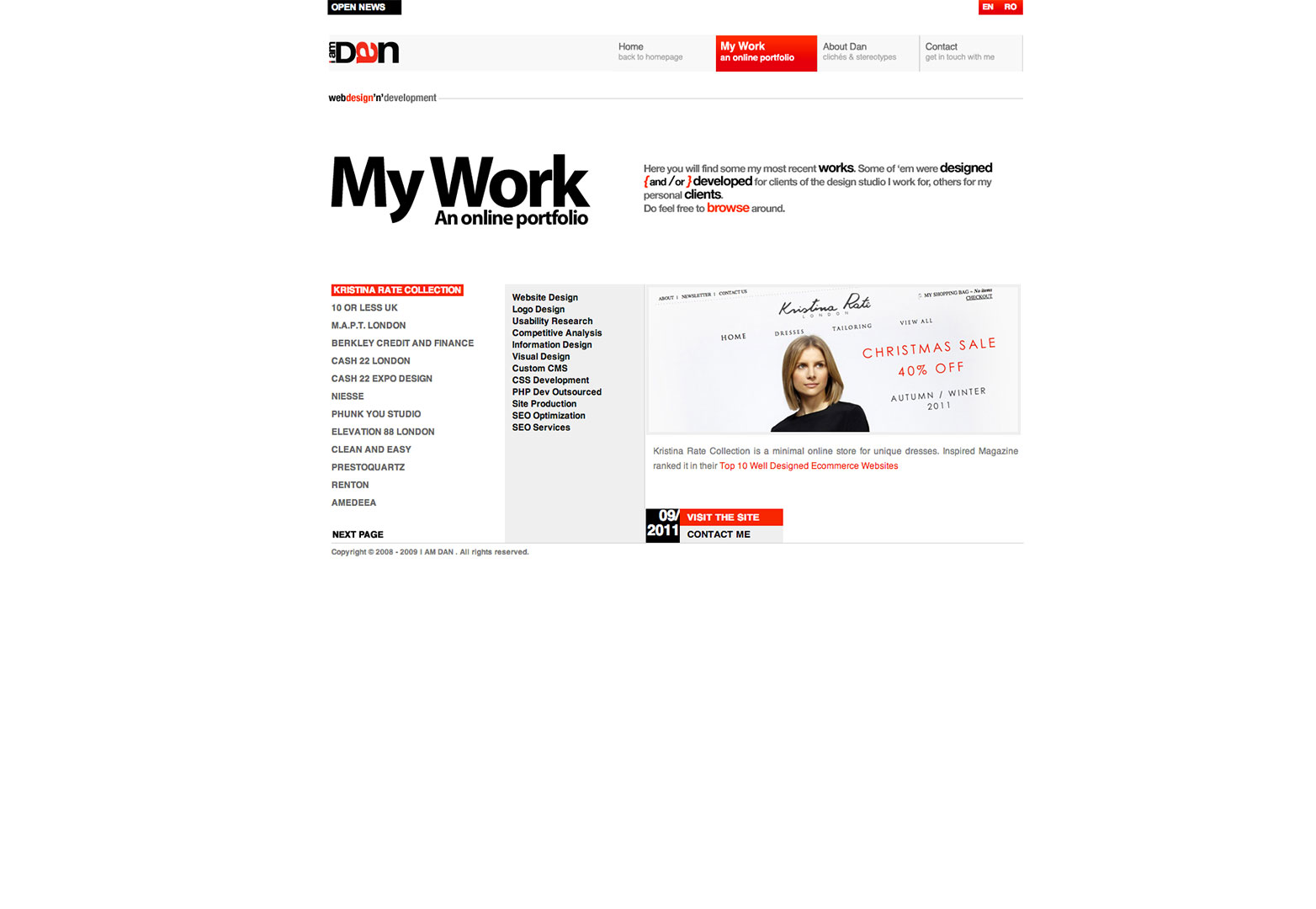
Il web designer dietro il Sono Dan il sito Web ottiene così bene che incarna questo concetto sulla sua homepage con il suo scarso uso del colore. Gran parte del suo sito web è solo uno spazio bianco rotto dal raro tocco di rosso. A causa di questa tattica, i colori rossi che evidenziano i collegamenti al suo portafoglio e invitare i visitatori del sito a navigare nel suo sito si distinguono in modo efficace, aumentando così le possibilità che i visitatori completino l'invito all'azione.
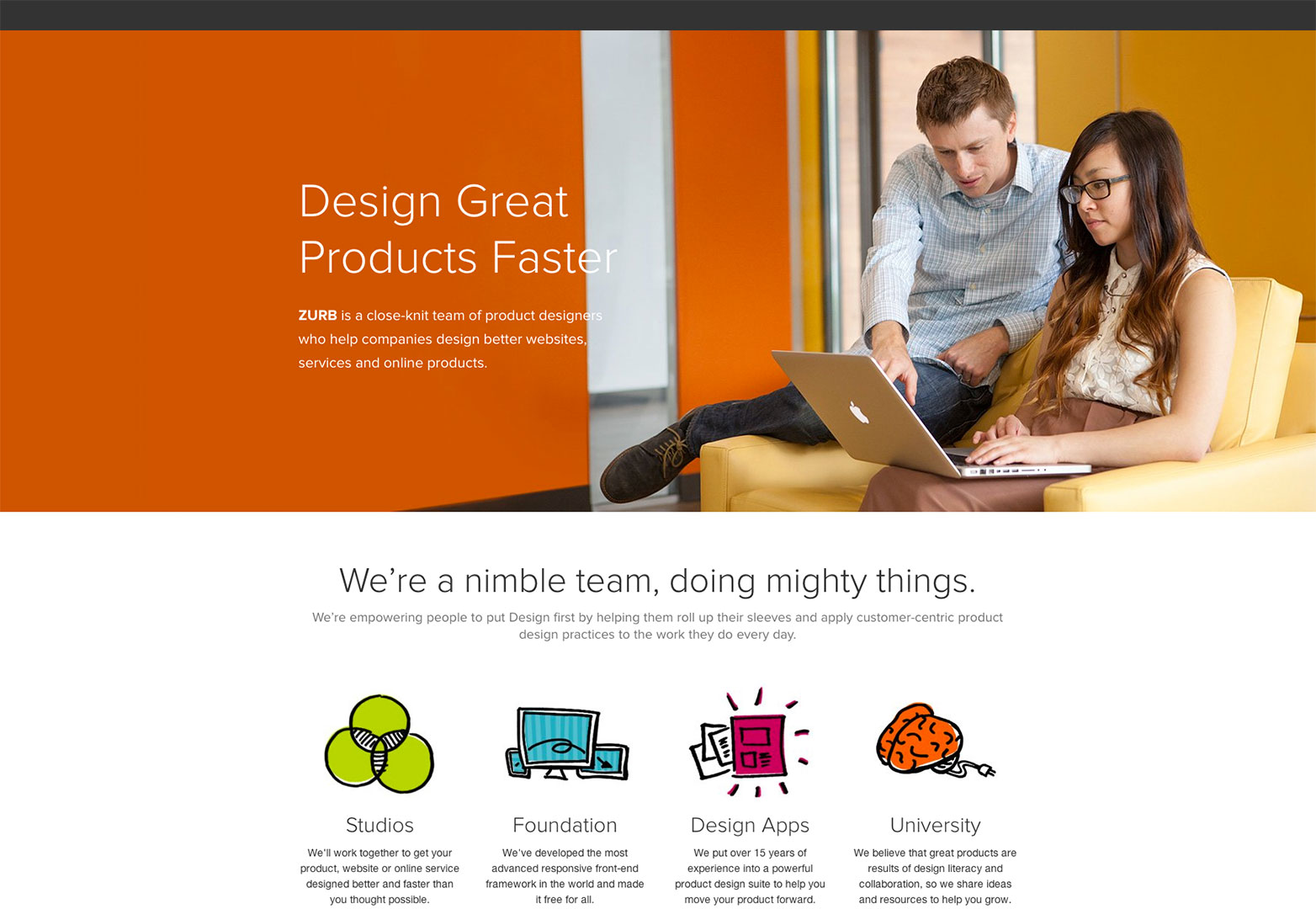
ZURB è un'azienda di web design che dimostra anche come lo spazio bianco possa far risaltare i colori. La sua homepage è caratterizzata da una tinta unita nella parte superiore della home page e icone colorate in diverse pagine Web (direttamente dalla piega). Oltre a questo uso minimo del colore, l'intero design della homepage presenta uno spazio bianco.
Colori semplici come il verde, l'arancione e il rosso avranno l'effetto di creare un look piacevole e ben focalizzato. Entrambi i siti citati sopra adottano un approccio minimalista al colore perché c'è così tanto spazio bianco. Di conseguenza, i colori sono usati in modo molto giudizioso, il che rende gli utenti più apprezzati.
Lo spazio bianco non è uno spazio sprecato
I web designer devono sempre più allontanarsi dall'erronea convinzione di dover stipare ogni elemento e colore possibile sullo schermo durante la progettazione di un sito. Come illustrato negli esempi sopra, lo spazio bianco può avere un forte impatto quando viene usato in modo tale da evidenziare il contenuto di un marchio, aumentare la leggibilità e la leggibilità e far risaltare i colori minimalisti.
La frase "less is more" si applica veramente all'intero concetto di spazio bianco, indipendentemente da come lo si guardi. In un senso più ampio, questo approccio al minimalismo nel web design è diventato popolare ultimamente, ed è certamente una tendenza che continuerà.