Come ottimizzare per la leggibilità utilizzando il rendering del testo
L'aspetto più frustrante del web design per i designer formati per la stampa è la persistente mancanza di controllo tipografico.
Le attente scelte tipografiche sono il segno distintivo del lavoro di qualità e la mancanza di quella qualità online non cessa di essere stridente per quelli di noi che sanno quello che stiamo cercando.
Fortunatamente, il livello di controllo che abbiamo aumenta sempre e il supporto per il rendering tipografico più avanzato è in aumento. Anche se non è certamente possibile fornire il tipo di trattamento che le applicazioni come Illustrator offrono - dove ogni lettera può essere ottimizzata se necessario - ci sono strumenti disponibili per aumentare la qualità. Uno dei meno conosciuti è la proprietà di rendering del testo.
Non troverai la proprietà di rendering del testo in alcuna specifica CSS perché tecnicamente non è CSS, è una proprietà SVG, sebbene sia usata proprio come una proprietà CSS. La cosa più importante è che con una singola riga di CSS, possiamo eliminare alcuni fiumi e altre imperfezioni dal nostro testo.
La proprietà di rendering del testo ha quattro impostazioni:
- auto: consente al browser di scegliere l'impostazione stessa
- optimizeSpeed: si concentra sulla velocità
- optimizeLegibility: si concentra sul rendering avanzato
- geometricPrecision: rendering preciso
Purtroppo, l'uso predefinito del browser 'auto' favorirà normalmente la velocità piuttosto che la leggibilità, indicativo di uno standard finalizzato dagli sviluppatori anziché dai progettisti.
Poiché la maggior parte di noi non produce pagine sufficientemente sostanziali da giustificare la necessità dell'ottimizzazione OptimSpeed, saremo davvero interessati a ottimizzare la flessibilità (sebbene geometricPrecision sia utile per certi tipi di carattere).
Il codice CSS è il seguente:
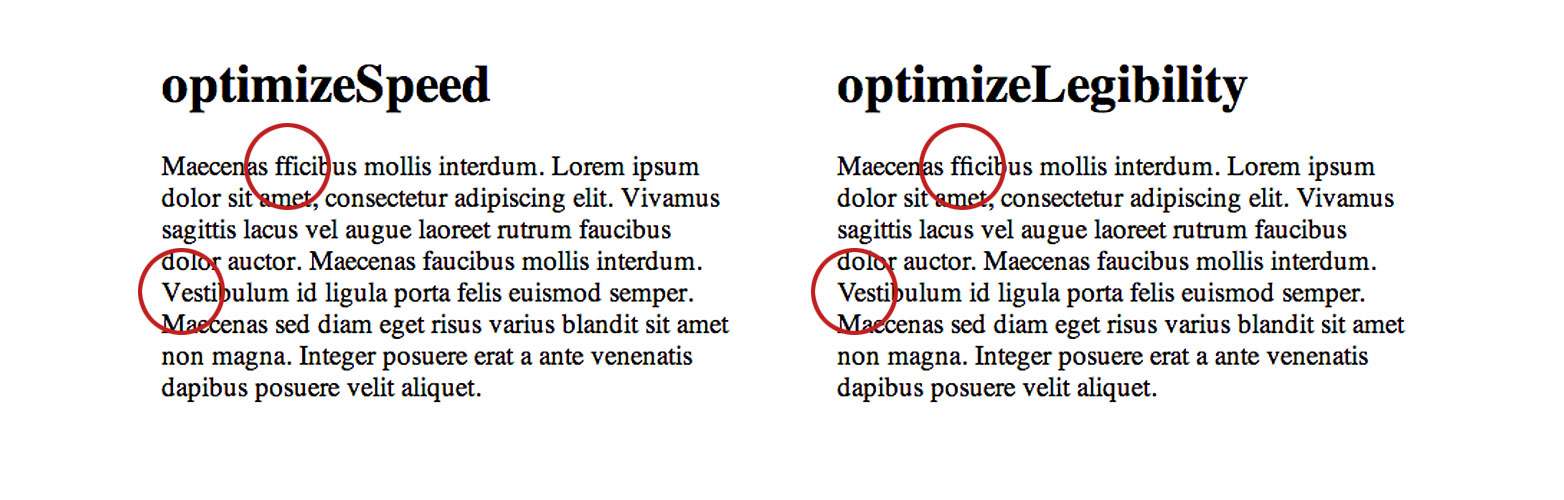
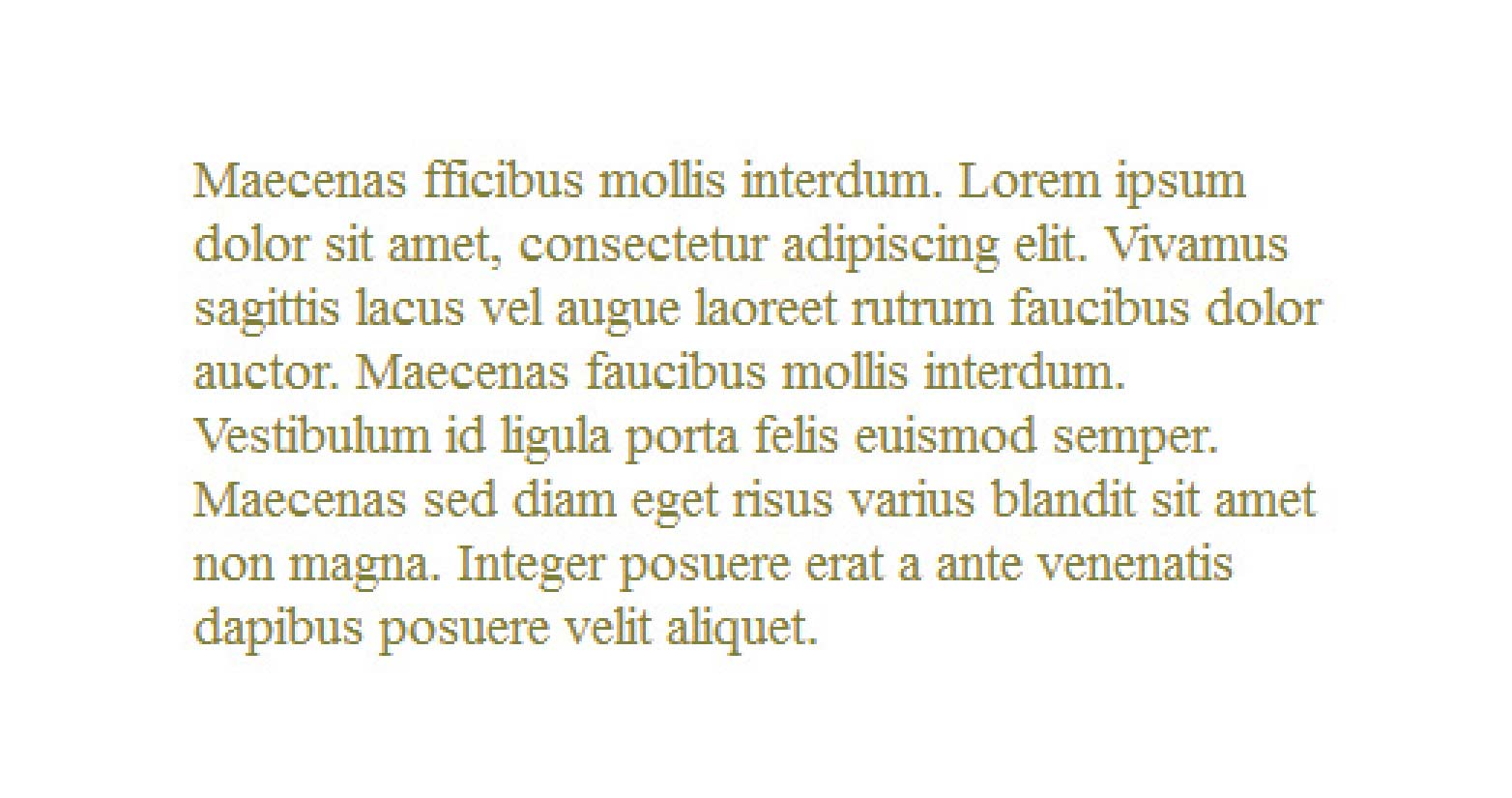
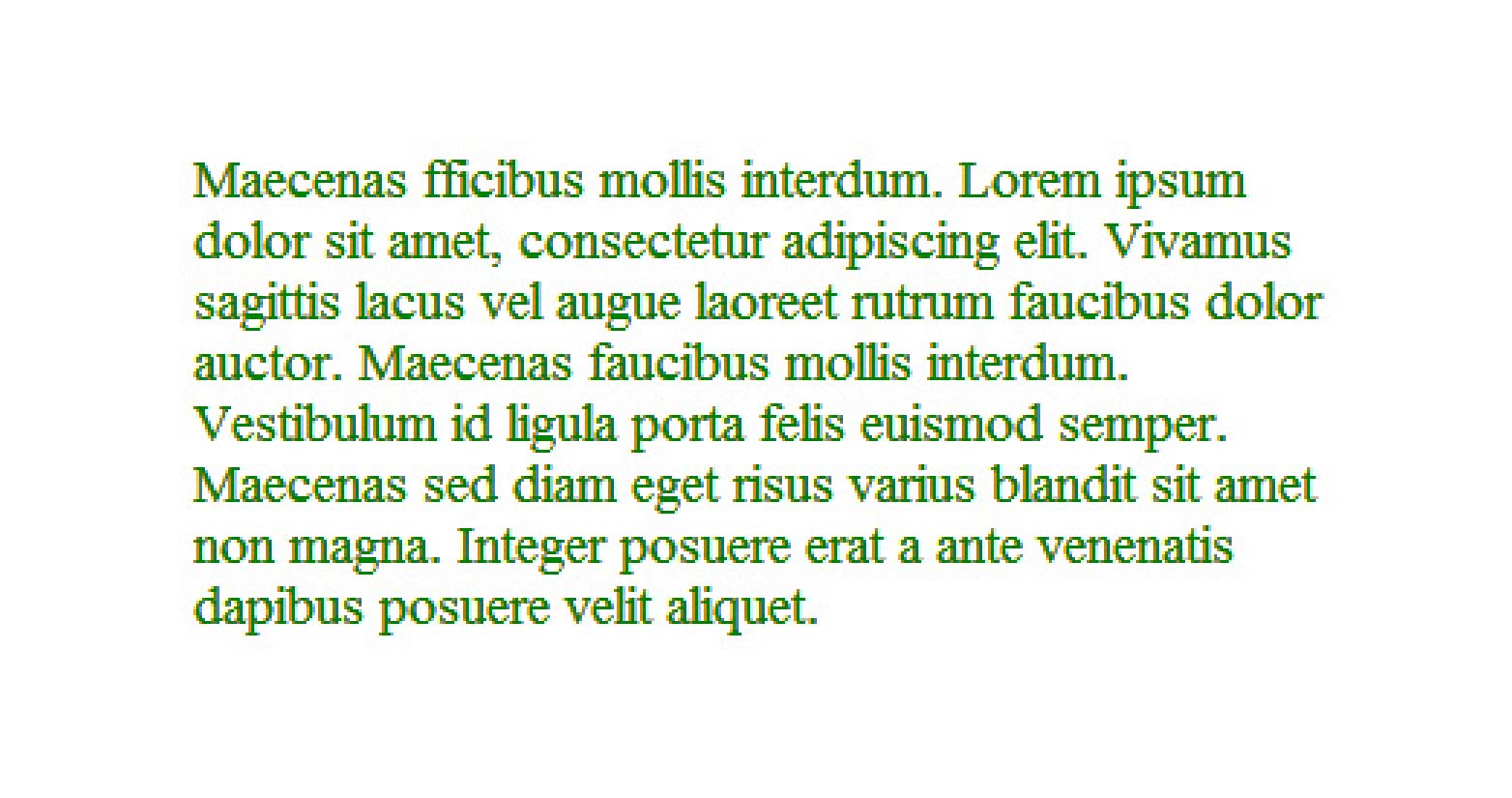
.myClass { text-rendering: optimizeLegibility; }Ecco un confronto diretto di optimizeSpeed e optimisationLegibility, come puoi vedere se guardi da vicino, ci sono due miglioramenti significativi nella versione più leggibile: i caratteri "ffi" nella prima riga sono stati correttamente sostituiti con una legatura e la crenatura ha stato migliorato in tutto, il che è particolarmente notevole nella quinta riga, dove lo spazio tra la "V" e la "e" è stato corretto.

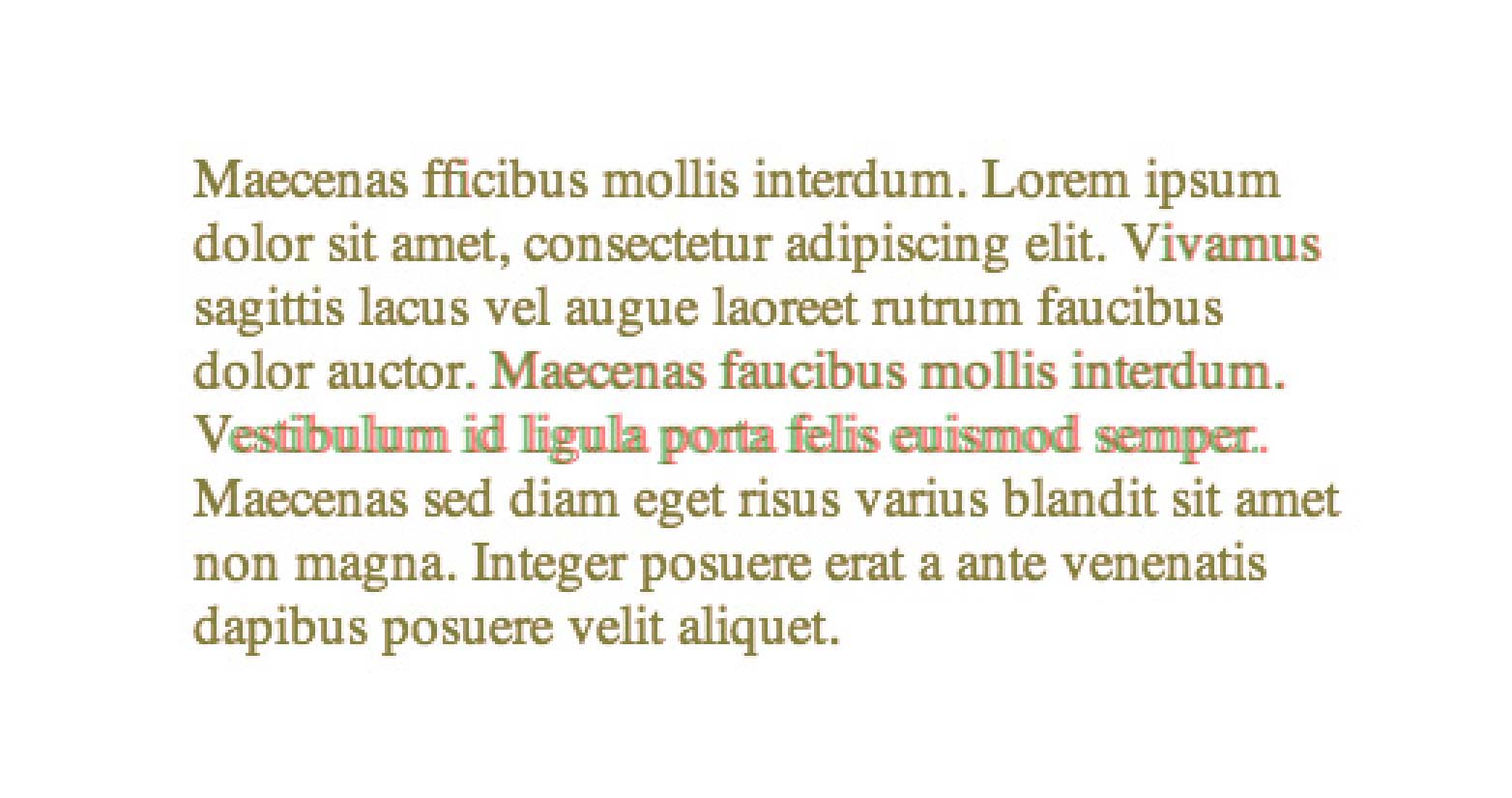
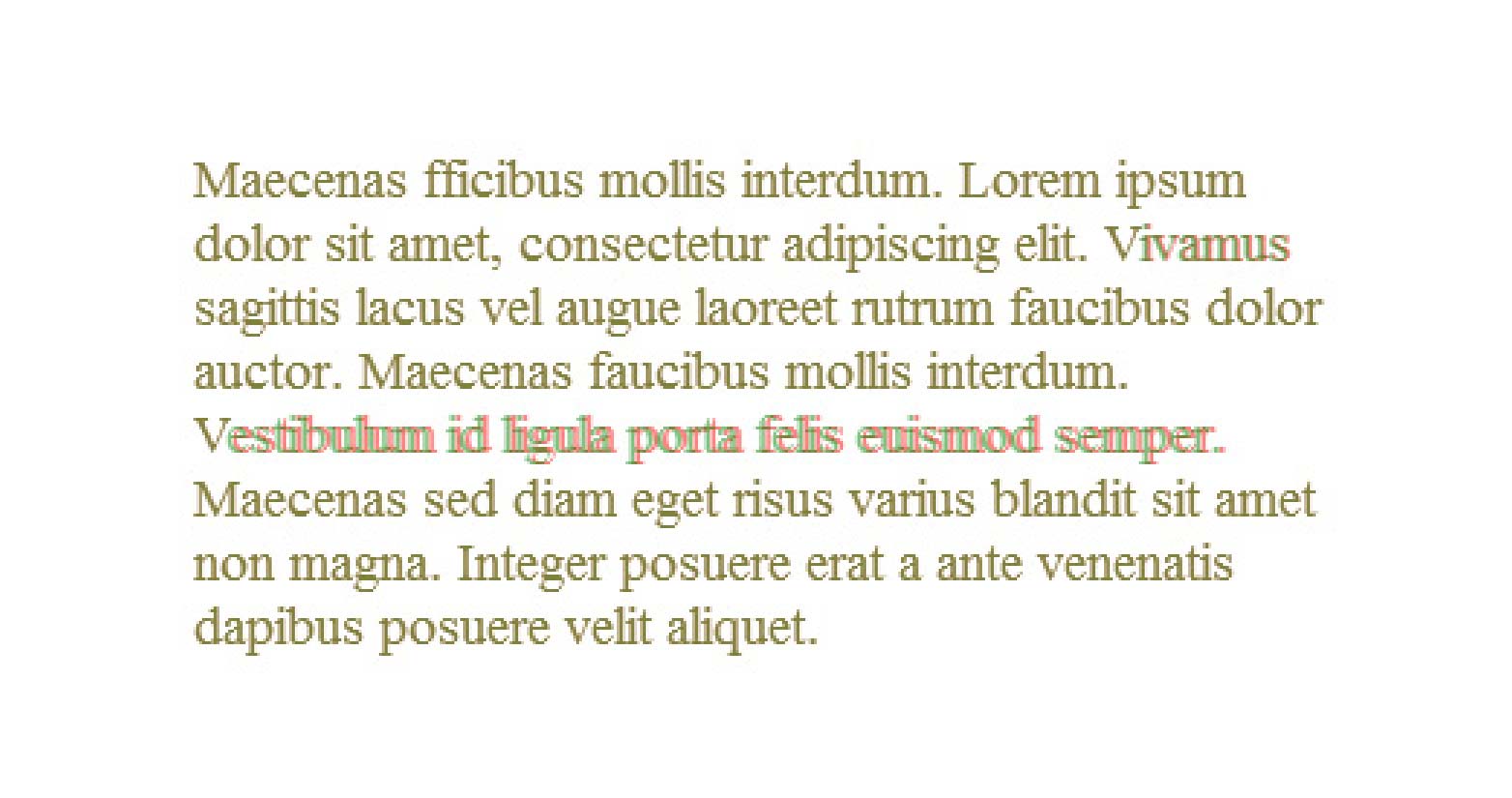
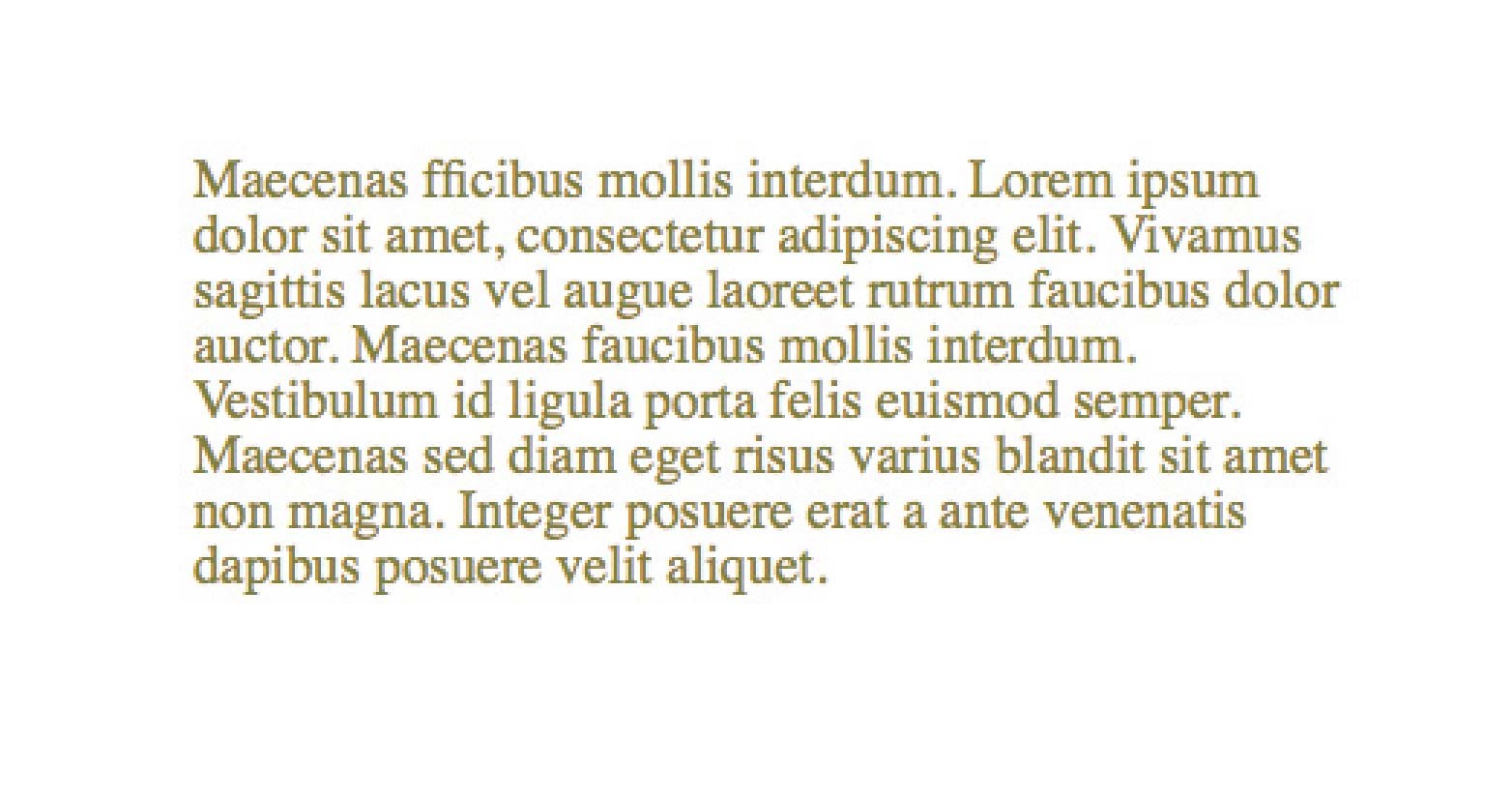
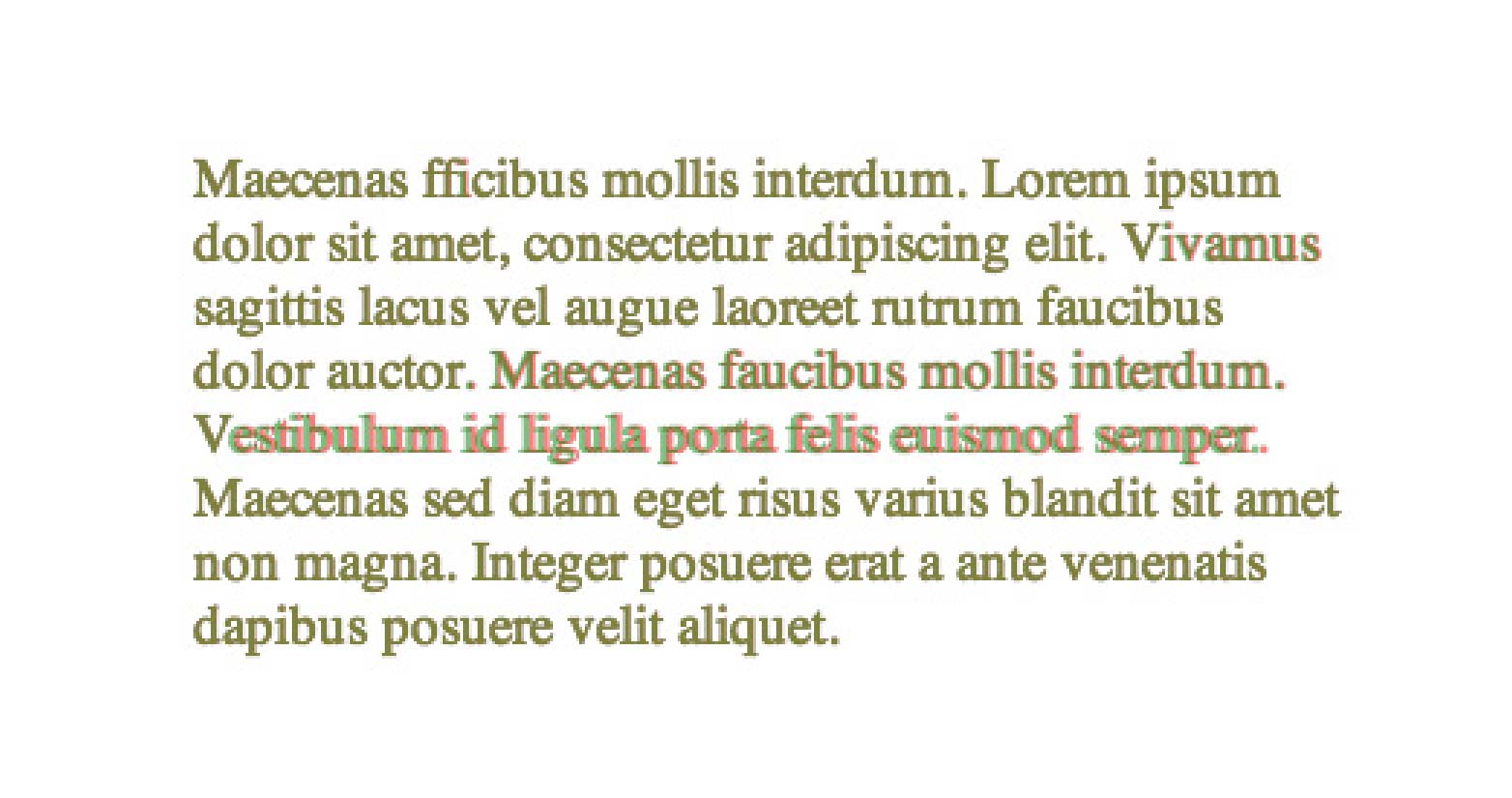
I miglioramenti del kerning possono essere visti più facilmente in questi overlay:

Chrome Mac

Chrome Windows

Firefox Mac

Firefox Windows

Internet Explorer 9 Windows

Safari Mac
Il supporto del browser è attualmente incoerente, tuttavia, il fatto che il rendering del testo fallisca silenziosamente nei browser che non lo supportano, significa che è molto utile al momento.
Usi la proprietà di rendering del testo nel tuo CSS? Qualcuno, a parte un tipografo, avrebbe notato la differenza? Fateci sapere che ne pensate nei commenti.
Immagine in primo piano / miniatura, perfezionare l'immagine via Shutterstock.