Come ottimizzare il tuo CSS
Mantenere i file CSS piccoli e organizzati è molto importante, specialmente se in futuro dovrai modificare il tuo sito (o se altri useranno il codice, cioè i client).
Con aiuto, ci sono un certo numero di tecniche diverse che possono essere utilizzate per aiutare l'organizzazione e la dimensione dei file CSS al fine di renderli più efficienti.
Avere un CSS più snello ti farà risparmiare tempo e stress a lungo termine, quindi è importante farlo bene.
In primo luogo, mantenere un singolo foglio di stile, normalmente denominato style.css, è un buon punto di partenza nell'organizzazione del tuo CSS. Avere un unico foglio di stile per la maggior parte (se non tutti) del tuo sito web tiene tutto insieme in un unico posto che rende il processo di editing più snello.
Codice in stile
Per mantenere più efficienti i file CSS, è importante iniziare con un buon editor di codice, come ad esempio TextWrangler su Mac, o Notepad ++ Su Windows. Questo ha un certo numero di vantaggi chiave. Oltre a essere facile da usare, un programma come TextWrangler codifica anche diverse parti di codice che aiutano a progredire nella codifica. Questo è molto utile per assicurarti che ogni stile che hai definito sia scritto correttamente in quanto lo stile non cambierà colore a meno che non venga riconosciuto da TextWrangler come uno stile CSS. Le schede è un'altra buona caratteristica di TextWrangler che consente di tenere aperto più di un file alla volta, rendendo più semplice il controllo incrociato.
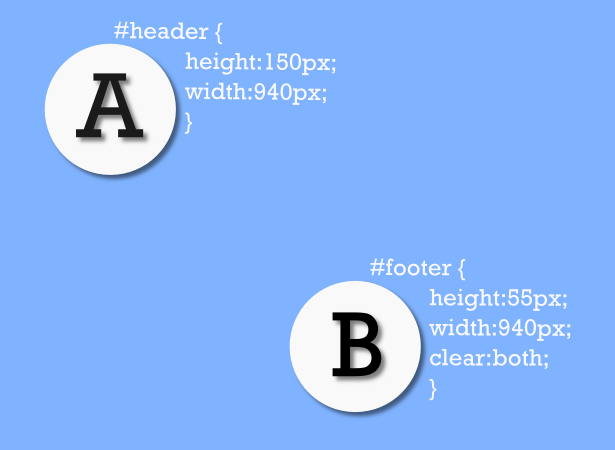
Per semplificare ulteriormente i file CSS, è una buona idea stabilire un layout di set che viene utilizzato in tutti i fogli di stile CSS. Forse la tecnica più comunemente usata è quella di definire l'ID o la classe (usando # o. Rispettivamente) poi una parentesi aperta {seguita da una nuova linea rientrata per iniziare lo styling, in questo modo:
#header {width:500px;height:250px;}Seguendo questa tecnica comunemente usata il tuo foglio di stile sarà più organizzato e più facile da codificare. Le seguenti tecniche saranno tutte aiutate assicurandoti che il tuo layout sia coerente in tutti i tuoi file CSS.
Organizza per posizione
Con qualsiasi sito il numero di ID CSS e le classi utilizzate possono facilmente raggiungere un numero elevato, quindi è fondamentale che il foglio di stile CSS sia ben organizzato. Una delle tecniche che è estremamente utile è ordinare i tuoi ID e Classi in base a dove appaiono sul sito stesso. Per esempio; posizionando lo stile CSS per l'intestazione verso la parte superiore del foglio di stile e lo Styling per il piè di pagina verso il basso. Mantenendo questo coerente su tutti i siti Web che codifichi ogni volta che apri un foglio di stile che hai creato, saprai esattamente dove cercare lo stile che desideri modificare.
Inoltre, per facilitare l'organizzazione degli stili è opportuno dare un nome ai tuoi elementi con nomi ovvi come Intestazione, Piè di pagina, Barra laterale, Contenuto principale ecc., Che ti permette di capire a cosa si riferisce ogni pezzo di stile, aiutando ulteriormente l'organizzazione. Se gli elementi cambiano lo scopo, però, assicurati che i loro nomi riflettano le modifiche; avere un elemento chiamato Intestazione che si trova nella parte inferiore della pagina può diventare molto confuso e rende l'ordine per posizione un'attività più scoraggiante.
Commenti CSS
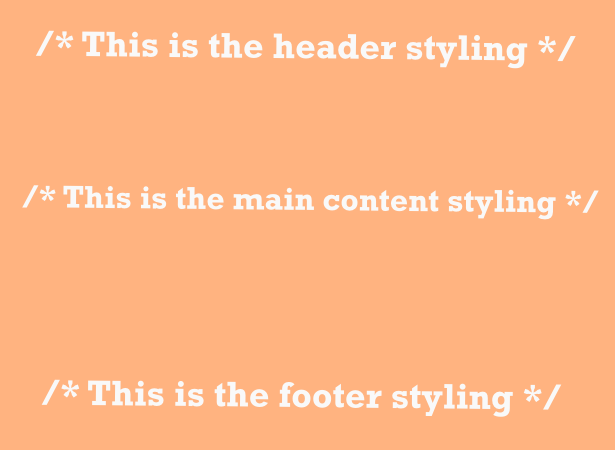
Questo porta all'utilizzo di commenti CSS all'interno dei fogli di stile. Sebbene non sempre utilizzati, i commenti CSS sono molto utili per distinguere le diverse parti del foglio di stile. Se hai strutturato i tuoi fogli di stile con stili relativi all'intestazione verso l'alto e viceversa, puoi utilizzare i commenti CSS per contrassegnare l'inizio e la fine di sezioni diverse come l'intestazione e il piè di pagina o gli elementi di contenuto principale.
Usare i commenti CSS è semplice. Ovunque all'interno del foglio di stile inizia il commento con /* e quindi assicurati di terminare il commento con */ . Fondamentalmente, qualsiasi cosa all'interno del commento, sia esso codice o testo, non verrà analizzata dal browser, il che rende i commenti CSS molto utili per lasciare note e descrizioni relative a varie parti del foglio di stile.
Forse altri due usi per i commenti CSS potrebbero essere di lasciare commenti per i vostri clienti, quindi se desiderano apportare ulteriori modifiche al loro sito in futuro hanno una guida in atto per aiutare. Inoltre, potrebbero esserci stili diversi per lo stesso ID o classe che si desidera conservare per un uso potenziale o per il test. Invece di etichettare gli ID e le classi con un 2 alla fine, ad es header2 , fermando quello stile dall'essere analizzato semplicemente avvolgere ciò che sarebbe header2 in /* e */ .
Oltre a mantenere il tuo foglio di stile più organizzato, poiché l'uso della "tecnica 2" può facilmente diventare disordinato, questa tecnica aiuta anche nella creazione di diverse versioni dello stile all'interno del foglio di stile in modo non ostruttivo con facilità di ridistribuzione (copia e incolla piuttosto che cambiare i numeri e cancellare il vecchio stile).
Tuttavia, mentre i commenti CSS sono molto utili, è anche importante tenere a mente la dimensione e la lunghezza del foglio di stile e bilanciare di conseguenza. I commenti non dovrebbero occupare più spazio del vero CSS; dovrebbero essere brevi e al punto. È anche importante tenerlo presente in relazione alle diverse versioni. Hai davvero bisogno di tutte le versioni che hai salvato all'interno del tuo foglio di stile? Potresti salvare un foglio di stile duplicato altrove? Avere più versioni di stili all'interno del proprio foglio di stile può creare confusione, quindi considerare le alternative è cruciale, come salvare file duplicati.
Evitare la duplicazione
Una volta che il foglio di stile è strutturato in modo accessibile, può essere facile individuare duplicazioni non necessarie all'interno dello stile. A causa della natura di CSS, gli ID e le classi ereditano automaticamente lo stile dai loro genitori, eliminando la necessità di raddoppiare lo stile. Forse la tecnica più semplice è definire un numero di stili chiave all'inizio del foglio di stile. La definizione di stili universali per collegamenti e testo è utile e elimina la necessità di definire costantemente lo stile per ogni ID e classe. In particolare, questo è anche un modo efficace per mantenere uno stile coerente su un sito Web e ha un impatto positivo sulla riduzione della dimensione del foglio di stile.
Utilizzando uno strumento come Inspector di Google Chrome, è possibile vedere quali stili vengono ereditati e da dove, cosa che aiuta ulteriormente nell'eliminazione di duplicazioni indesiderate all'interno del foglio di stile.
Usa quello che ti serve
In seguito, per semplificare ulteriormente il tuo CSS, considera quali sono le classi CSS che stai implementando. Hai bisogno di usarli tutti? È facile lasciarsi trasportare e definire classi di cui non hai bisogno direttamente ma che pensi di poter fare in futuro; al fine di mantenere il tuo foglio di stile CSS semplificato, piccolo e organizzato utilizza solo le classi CSS che sono parte integrante del funzionamento del tuo sito web. Codifica solo ciò che è necessario. Per ottenere questo evita di duplicare gli stili, come indicato, e ricorda di cancellare gli stili non utilizzati e quelli che non sono più rilevanti.
Conclusione
Seguendo queste semplici tecniche è possibile creare file CSS meglio organizzati e più piccoli, facili da navigare e modificare, sia ora che in futuro, per te e per i tuoi clienti.
Hai degli ottimi consigli per mantenere i tuoi CSS organizzati e ottimizzati? Fateci sapere nei commenti!