Come portare WordPress al Cloud con Amazon S3 e CloudFront
Il cloud computing è una delle parole d'ordine nel settore del web design e dell'informatica che sembra avere una definizione molto semplice, ma una miriade di usi. È una frase utilizzata per definire l'uso di Internet e dei server remoti per archiviare e gestire i dati.
Un esempio popolare è Google Docs. È possibile creare e lavorare sul documento su Internet e, al momento del salvataggio, il file viene salvato anche su Internet. Ovviamente, mentre lo scarichi sul tuo computer è sempre un'opzione, la maggior parte di ciò che accade è sul server di Google.
Esistono numerosi vantaggi a questo metodo di lavoro.
Si può presumere che, dal momento che si sta utilizzando un'azienda grande come Google, tutti i tuoi documenti saranno al sicuro, oltre a ridurre l'utilizzo del disco rigido e utilizzare meno risorse per creare il documento.
Oggi voglio parlare di due applicazioni di cloud computing: Amazon Simple Storage Services (S3) e Amazon CloudFront. Ciò che questi due servizi fanno è salvare i file dal tuo sito Web sui server remoti di Amazon e servire questi file al tuo utente da più sedi nel mondo per ottimizzare i tempi di caricamento e la consegna dei file, rispettivamente. Amazon CloudFront è normalmente chiamato Content Delivery Network o CDN in breve. Ci sono molti servizi come questi disponibili, ma a causa della struttura flessibile dei prezzi di ciascuno e dell'affidabilità di Amazon, sembrano essere favoriti dai fan per i servizi basati su cloud.
Ora che hai un po 'di esperienza sul cloud computing e sui servizi Amazon su cui ci concentreremo, per cosa li stiamo usando esattamente? Bene, ho intenzione di mostrarti il modo più semplice per caricare tutti i file del tuo sito Web WordPress su Amazon S3 e quindi utilizzare CloudFront per consegnare questi file nel modo più veloce possibile.
Iscrizione ad Amazon S3 e CloudFront
Il primo passo da compiere è la registrazione sia per Amazon S3 che per CloudFront. Puoi farlo andando a questa pagina: http://aws.amazon.com/s3/ e una volta che ti iscrivi a uno dei servizi, li avrai tutti a tua disposizione. Paghi solo quello che usi, il che rende così grandi i servizi forniti da Amazon. Quindi, una volta effettuato l'accesso, è possibile accedere alla console di gestione di Amazon Web Services (AWS) http://aws.amazon.com/console. Una volta effettuato l'accesso alla Console AWS, puoi visualizzare tutti i servizi offerti da Amazon. La Console AWS è la sede in cui gestirai tutti i servizi che utilizzi, ma per ora ci interessa solo S3, quindi vai avanti e fai clic sul link.
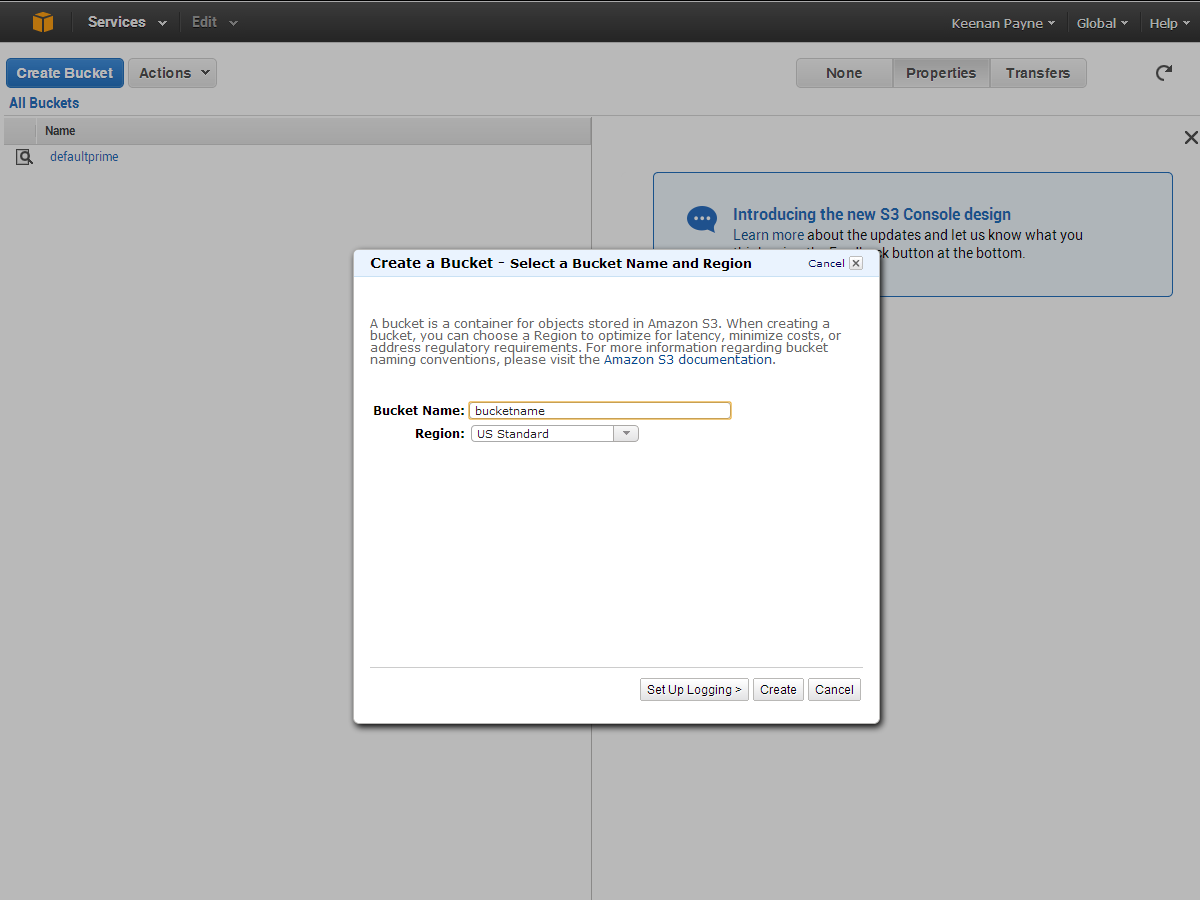
L'interfaccia utente è piuttosto minimale ed è davvero super facile da usare. Per prima cosa clicchiamo su "Crea bucket" per creare il bucket per il nostro sito WordPress. Un bucket è effettivamente un contenitore per tutti i tuoi file. Tutto ciò che fa è identificare per quale sito web stiamo archiviando i file, e poi li tiene. Puoi nominare il tuo bucket come preferisci, ma il tuo sito web o il nome del tuo progetto probabilmente avrebbe molto senso.
Impostazione di una distribuzione CloudFront
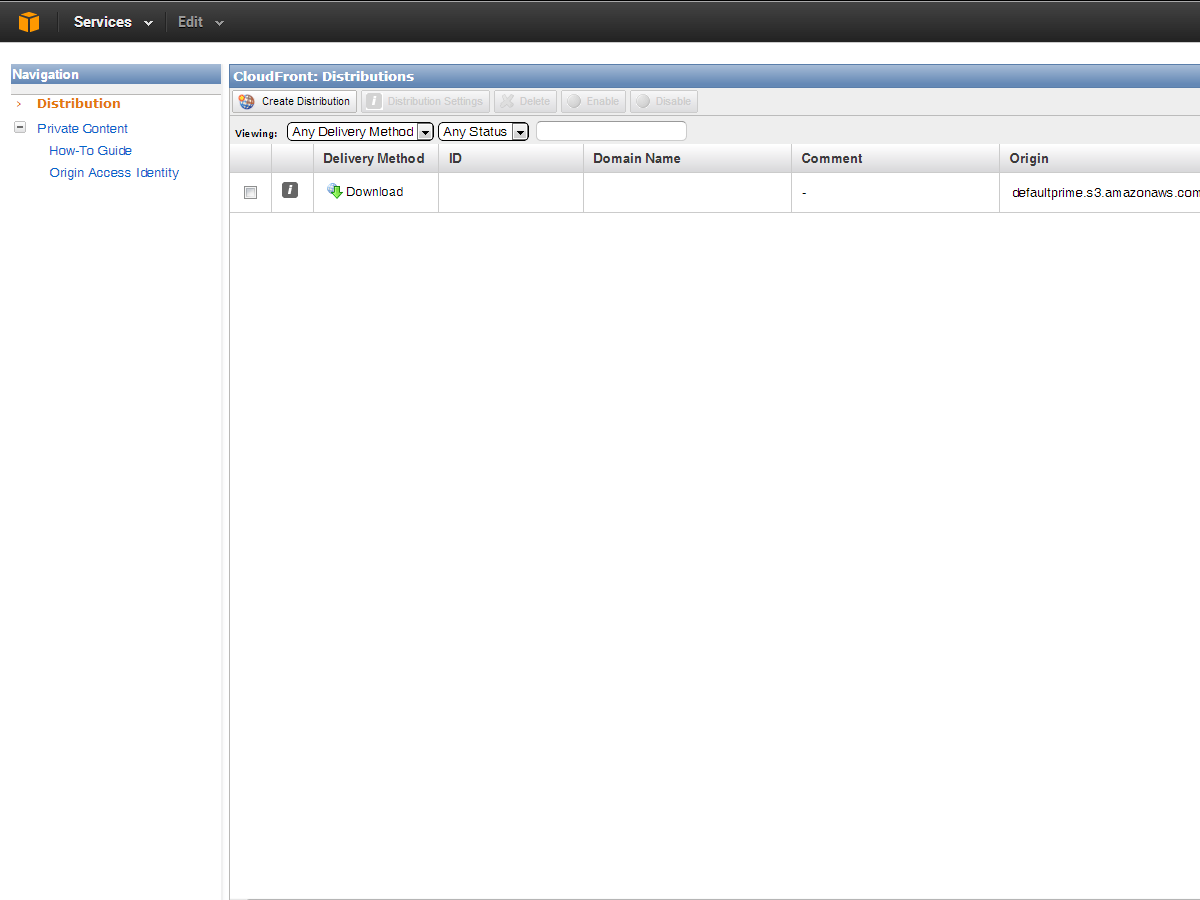
Ora resteremo nella Console AWS, ma naviga nell'area di CloudFront facendo clic su "Servizi" nella barra di navigazione superiore.
Ora, tutto ciò che dobbiamo fare è cliccare sul pulsante "Crea distribuzione", e dalle due opzioni selezionare "Download", poiché utilizzerà il bucket S3 che abbiamo creato in precedenza. Fai clic su "Continua" e puoi selezionare "Nome dominio origine", che sarà solo il nostro Secchio S3. Ora fai clic su "Crea distribuzione". Dovresti vedere la distribuzione comparire sulla nostra dashboard di CloudFront. Quando la colonna Stato indica "Distribuito" e lo stato dice "Abilitato", il tuo sito web si sta spostando da Amazon S3 a CloudFront CDN.
Utilizzo di W3 Total Cache e configurazione di S3
Ora che abbiamo creato il nostro bucket, dobbiamo configurare il nostro sito WordPress per comunicare con S3 e iniziare a caricare tutti i nostri file. Stiamo per utilizzare un famoso plugin WordPress chiamato W3 Total Cache perché non solo il plugin ha funzionalità per lavorare facilmente con S3 (e qualsiasi CDN per quella materia), ma fa un ottimo lavoro per velocizzare il tuo sito web usando le migliori tecniche di caching - descrivendo il lato di cache di W3 Total Cache è al di fuori dell'ambito di questo articolo, ma puoi trovare un grande tutorial qui.
Una volta installato e attivato il plug-in, passeremo alle Impostazioni generali all'interno delle opzioni del plug-in. Una volta lì, scorrere verso il basso fino a visualizzare le opzioni per CDN. Assicurati di abilitare l'abilitazione e, per Tipo CDN, scorri verso il basso su Amazon CloudFront sotto Origin Pull / Mirror e fai clic su "Salva tutte le impostazioni".
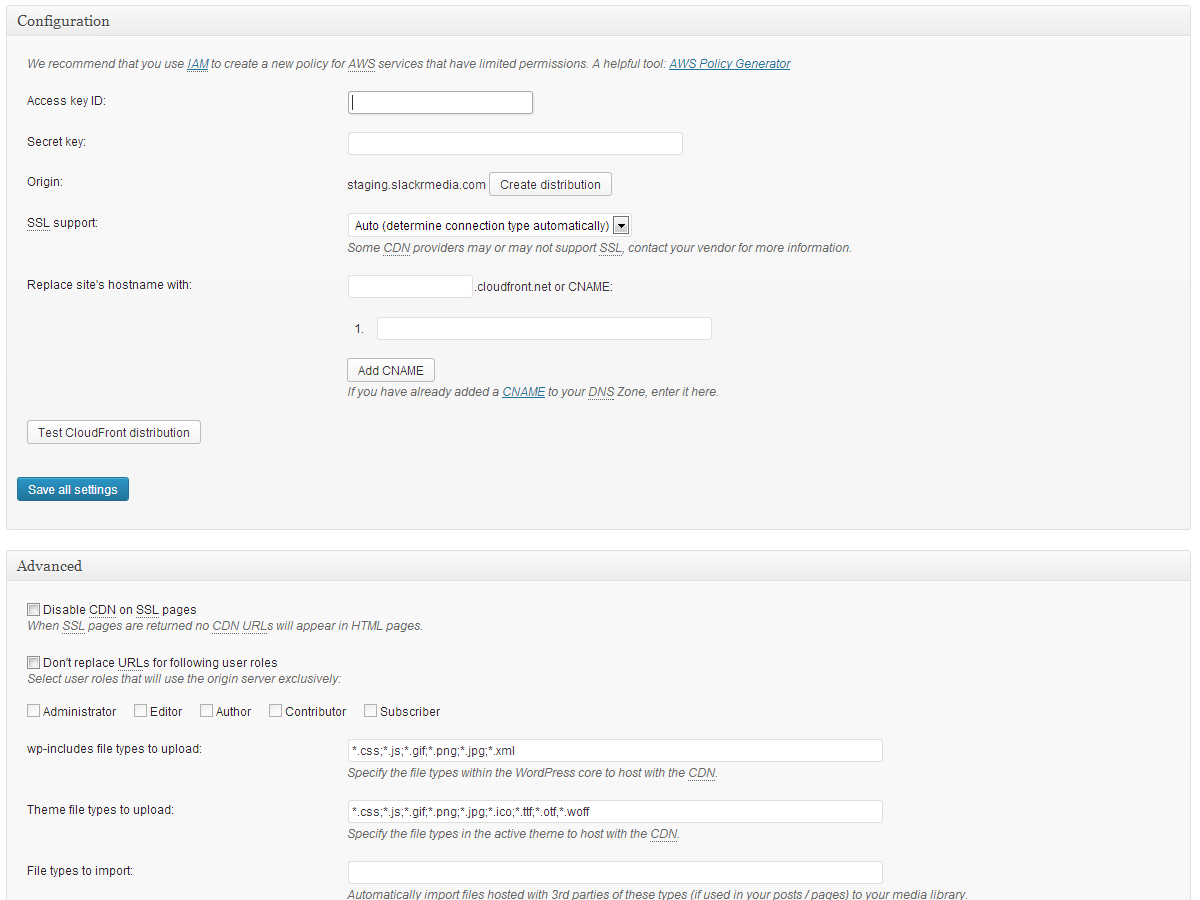
Una volta impostato CloudFront come nostro CDN, ora possiamo navigare nella pagina CDN all'interno delle opzioni del plugin. Ignora le opzioni generali nella parte superiore e scorri verso il basso fino a Configurazione. Qui inseriremo l'ID della chiave di accesso, la chiave segreta e diremo al plug-in quale bucket S3 vogliamo memorizzare i nostri file. Per trovare la chiave di accesso e la chiave segreta, fai semplicemente clic sul tuo nome quando accedi alla Console AWS, e fare clic su "Credenziali di sicurezza" per ricevere le informazioni necessarie. Una volta che hai inserito queste informazioni, i tuoi bucket dovrebbero venire automaticamente, quindi assicurati solo che sia selezionato quello corretto che vuoi usare. Per ora non scherzare con il supporto SSL o CNAME, basta fare clic sul pulsante "Test S3 upload". Dopo un minuto circa dovresti ricevere un messaggio che dice "Test superato". Se non lo fai, potresti avere una delle chiavi sbagliate. Una volta superato il test, salva le tue impostazioni e ora inizieremo a lavorare con le impostazioni generali sulla stessa pagina.
Caricamento dei file
Ora che abbiamo tutto pronto, è tempo di arrivare alla parte eccitante. Inizieremo a caricare i nostri file su Amazon S3 utilizzando W3 Total Cache. Nelle impostazioni generali per CDN, ti consiglio di controllare le seguenti opzioni e di salvarle:
- Allegati host
- Host wp-include / files
- File del tema host
- Ospita file personalizzati
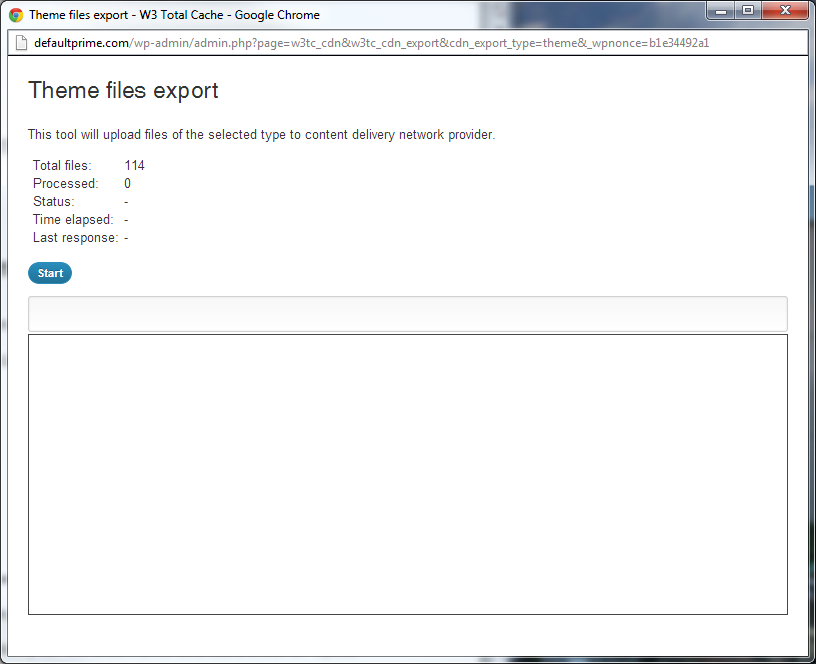
Questo ospiterà tutti gli allegati, i temi e i file core di WordPress su S3, quindi quasi tutto il tuo sito sarà servito da Amazon S3. Andremo in ordine inverso, in quanto prima caricheremo i file dei temi, quindi i file wp-include e infine i nostri allegati host. Vai avanti e clicca su "Carica file tema" e vedrai apparire un popup.
Vedrai il numero totale di file che hai e puoi fare clic su Avvia. Verranno visualizzati i progressi durante il caricamento dei file e verranno inoltre identificati eventuali problemi che potrebbero essersi verificati durante il processo di caricamento. Il caricamento è in genere piuttosto rapido e richiede solo un minuto o due, a seconda della connessione Internet, per caricare i file del tema. Successivamente faremo la stessa cosa per i nostri file wp-include e ottenere quelli caricati su S3.
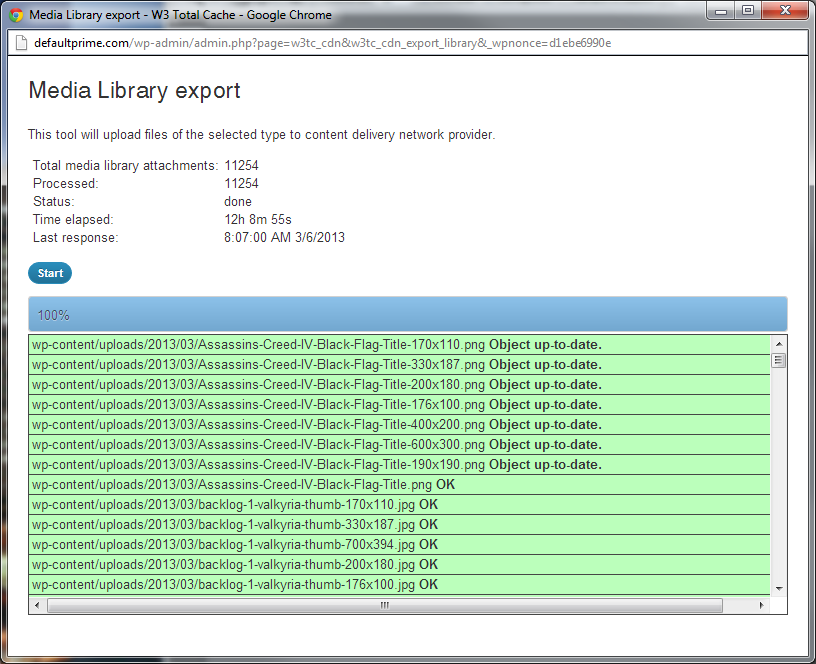
Ho scelto di fare gli allegati Host perché, personalmente, quello era il processo più lungo per caricare tutti i miei file su Amazon S3. Ho un grande blog, con oltre 11.000 immagini. Se vuoi ridurre la dimensione delle tue immagini e di conseguenza il tempo necessario per caricarle su S3, ti consiglio vivamente di controllare Plugin WP Smush.it. Ora puoi andare avanti e caricare tutti i tuoi allegati di immagini. Potrebbero volerci un po 'di tempo a seconda della connessione Internet e del numero di immagini. Ho dovuto far funzionare il servizio per mezza giornata solo per caricare tutte le mie immagini.
Congratulazioni, il tuo sito web dovrebbe ora essere ospitato sul servizio S3 di Amazon e tutte le immagini sul tuo sito web dovrebbero essere estratte dalla tua distribuzione Amazon CloudFront; puoi controllare facendo clic con il tasto destro su un'immagine e controllandone l'URL di posizione.
Configurazione di S3 e CloudFront tramite WP Super Cache
Se sei più un fan di WP Super Cache, un plugin di caching alternativo per WordPress, sei fortunato: la configurazione di Amazon S3 e CloudFront è semplice come usare il precedente plugin.
Per iniziare, dovrai installare e attivare il plugin. Puoi attivare il plugin semplicemente selezionando il pulsante di opzione "Caching On" nella scheda "Easy" delle impostazioni WP Super Cache. In questo modo il plugin WP Super Cache inizierà a funzionare.
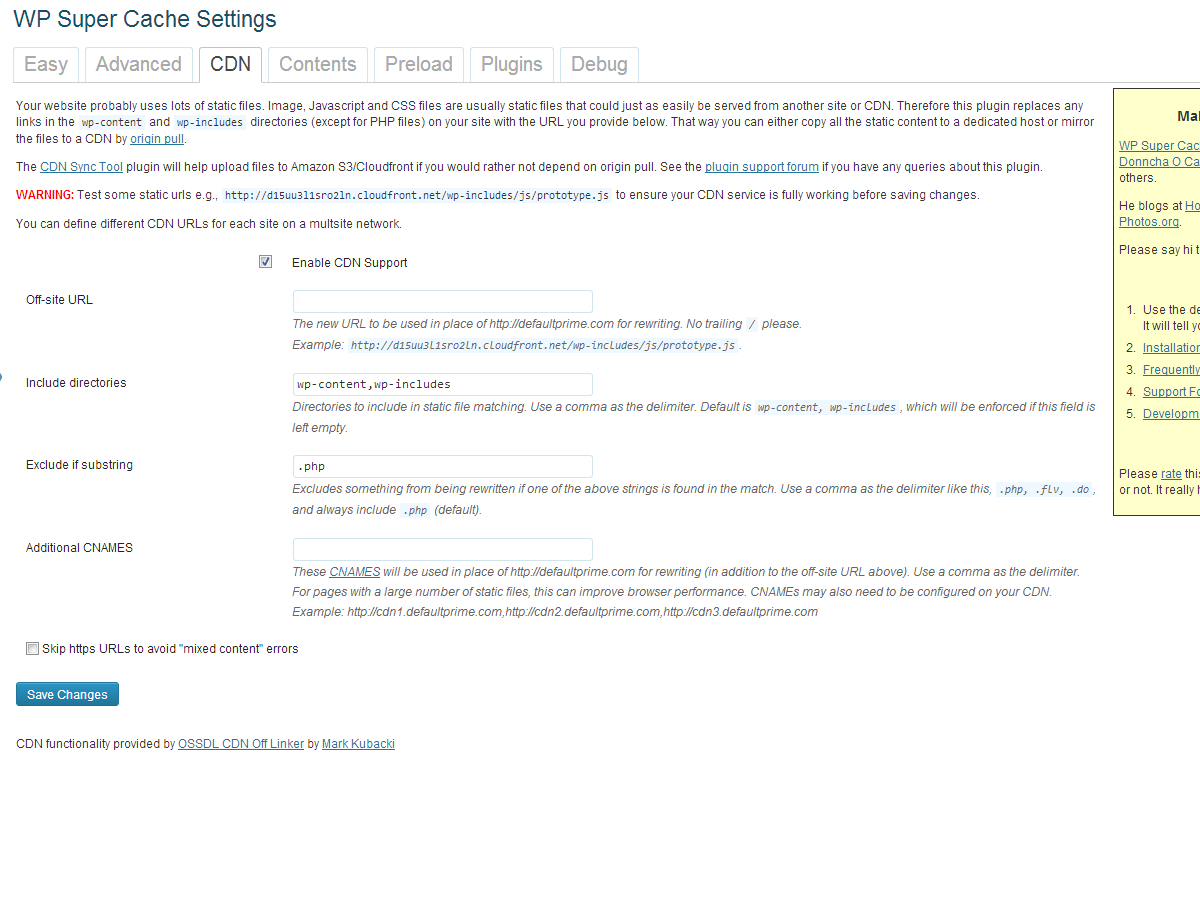
Quindi, passa alla scheda CDN e assicurati che "Abilita supporto CDN" sia selezionato, quindi entreremo nel nostro URL di CloudFront. Puoi trovare questo URL navigando nella Console AWS e osservando la Distribuzione appena creata, che si troverà nella colonna "Nome dominio". Dovrebbe sembrare qualcosa come xxxxxxxxxx.cloudfront.net. Non modificare altre impostazioni, basta fare clic sul pulsante "Salva modifiche".
Sfortunatamente, il plugin WP Super Cache non include un modo per caricare automaticamente tutti i nostri file WordPress sul nostro bucket Amazon S3. Questo significa che dovremo installare il Plugin di sincronizzazione CDN per WordPress. Installa il plugin come faresti normalmente, quindi vai alla pagina delle opzioni.
Per prima cosa lavoreremo con la scheda Opzioni CDN e riempiremo le informazioni di Amazon S3. Assicurati che S3 sia selezionato dal menu a tendina CDN. Quindi, digita il nome di dominio di Amazon S3, ad esempio domainname.s3.amazonaws.com, e digita la chiave di accesso e la chiave segreta, che puoi recuperare facendo clic sul tuo nome quando accedi alla Console AWS e poi fai clic su "Credenziali di sicurezza" "E digita il nome del bucket che hai usato in precedenza in questo tutorial. Fai clic sul pulsante "Salva e verifica modifiche".
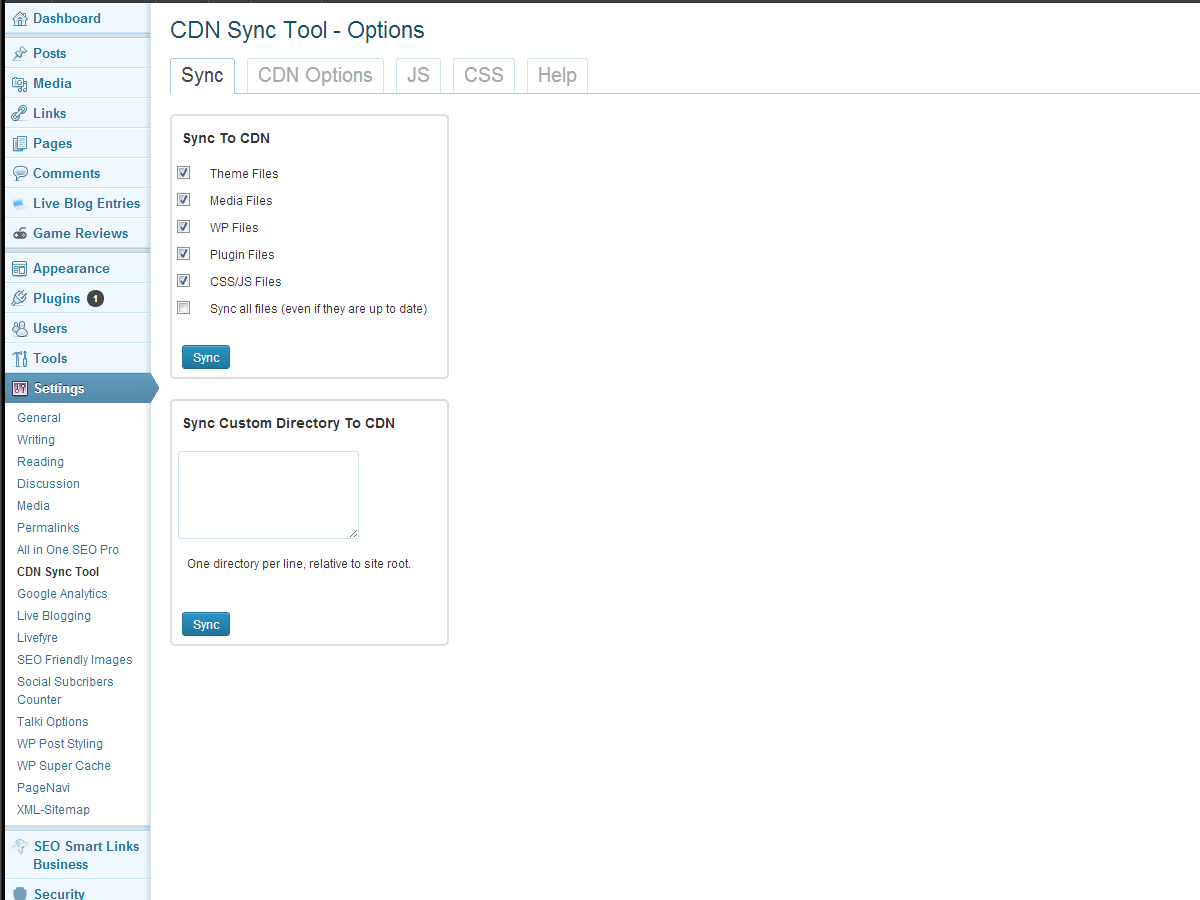
Passare alla scheda Sincronizzazione e selezionare i file che si desidera caricare nella CDN. Fai clic sul pulsante "Sincronizza" e questo processo avverrà per te.
Ora tutti i tuoi file dovrebbero essere sincronizzati con il tuo bucket Amazon S3 e il plugin WP Super Cache dovrebbe servire tutti i tuoi file tramite CloudFront.
Avvolgendo
Questo è tutto. Il tuo sito Web dovrebbe ora ospitare tutti i suoi file dal servizio di archiviazione semplice di Amazon e distribuirli attraverso la rete di distribuzione dei contenuti di CloudFront utilizzando il tuo plug-in preferito per la memorizzazione nella cache di WordPress. Se sei come me e non vuoi più continuare a ospitare quei fastidiosi file multimediali per salvare il tuo spazio VPS, ecco un paio di plugin che potresti voler controllare:
- http://wordpress.org/extend/plugins/wp2cloud-wordpress-to-cloud/
- http://wordpress.org/extend/plugins/amazon-s3-uploads/
Entrambi i plug-in caricheranno i file direttamente su S3 e si assicureranno che non si trovino sul tuo server; assicurati di leggere la descrizione per entrambi per vedere come funzionano.
Hai migrato il tuo sito nel cloud? Quali servizi hai scelto di utilizzare? Fateci sapere nei commenti.
Immagine in primo piano / miniatura, immagine nuvola via Shutterstock.