HTML5 e CSS3: Wireframing nel prodotto finale
È un caso classico di Photoshop rispetto al sito web. Gli strumenti di wireframe e di prototipazione esistenti non sono in grado di riflettere accuratamente l'ambiente del web.
Producono disegni statici che non possono essere visti attraverso la variabile nota come browser web. E quando costruisci il sito web finale, alcuni elementi non assomigliano esattamente alle loro controparti bozze, e il client noterà quelle piccole differenze in caratteri, posizionamento, ecc.
Potresti essere più a tuo agio con un programma di grafica e il rendering delle iterazioni di progettazione potrebbe richiedere più tempo se devi codificare a mano il codice HTML.
Tuttavia, i vantaggi della creazione di un wireframe in HTML dall'inizio stanno cominciando a superare le alternative: non solo abbiamo nuovi elementi di layout in HTML5 e selettori e stili più potenti in CSS3, ma combinandoli, possiamo riunire un semplice layout veloce.
Stiamo ascoltando una nuova azienda ogni giorno ( 37signals , Atomiq e altri ) spiega la sua adozione della prototipazione HTML. La ragione principale è che il processo è sorprendentemente facile quando si hanno gli strumenti giusti. Stai per apprendere quanto sia facile questo processo e quando hai finito, avrai un vantaggio sulla tua prossima build.
Layout rapido con HTML5
HTML5 offre una serie di eccellenti nuovi elementi strutturali che semplificano la creazione rapida di un documento con meno classi e ID. Una volta compreso lo scopo di questi elementi, sarai in grado di creare un layout di pagina approssimativo in pochi minuti.
Se non conosci questi nuovi elementi, ecco una breve introduzione. I nuovi elementi forniscono una struttura del documento più pulita rispetto a prima, mentre ti consentono di allontanarti da un uso intensivo di div. Lachlan Hunt descrive bene questi elementi in " Un'anteprima di HTML5 “:
- Il
articleelemento rappresenta una sezione indipendente di un documento, una pagina o un sito web. È adatto per contenuti come notizie e post di blog, post sul forum e singoli commenti. - Il
sectionelemento rappresenta una sezione generica di un documento o un'applicazione, ad esempio un capitolo. - Il
headerelemento rappresenta l'intestazione di una sezione. Le intestazioni possono contenere più della sola intestazione della sezione; ad esempio, sarebbe ragionevole includere sottotitoli, informazioni sulla cronologia delle versioni e sottotitoli. - Il
navelemento rappresenta una sezione di collegamenti di navigazione. È adatto sia per la navigazione del sito Web sia per un sommario. - Il
asidel'elemento è per il contenuto che è collegato tangenzialmente al contenuto che lo circonda ed è utile per contrassegnare le barre laterali. - Il
footerelemento rappresenta il piè di pagina di una sezione. In genere contiene dettagli su quella sezione come il nome dell'autore, collegamenti a documenti correlati e dati sul copyright.
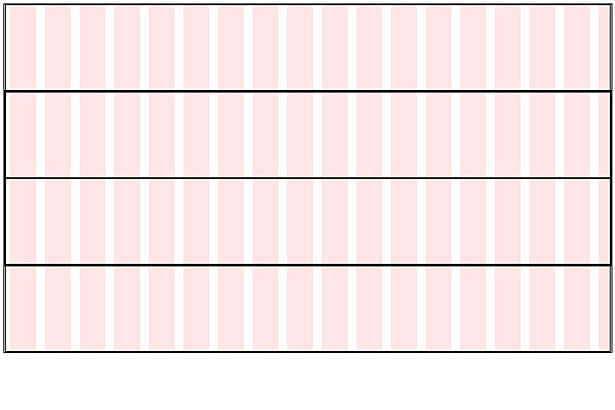
Nel mio sito Web di esempio, desidero una pagina centrata, con un'intestazione, una barra laterale sulla sinistra, un'area per il contenuto principale e un piè di pagina. Ho usato elementi HTML5 per contrassegnare la struttura, con un article elemento per contenere tutto.
Example Questi elementi e div sono senza dimensione e invisibili a meno che non si imposti gli attributi di stile o si inserisca il contenuto in essi. Per renderli realizzabili, è necessario assegnare loro temporaneamente altezze. Dovremmo anche impostare gli elementi HTML display: block; in modo che il browser li riconosca (è richiesto lavoro supplementare per IE).
article, header, nav, aside, section, footer {display: block;min-height: 100px; }Prima di posizionare gli elementi, dobbiamo essere in grado di visualizzare il layout. La soluzione ideale per visualizzare la struttura senza alcun contenuto sarebbe facile da rimuovere in seguito e non influenzerebbe il design.
Opzione 1: contorni
Il contorno l'impostazione è compatibile con tutti i browser moderni e non influisce sulla larghezza degli elementi, mentre il border attributo fa.
article, header, nav, aside, section, footer {outline: 1px solid #000; }
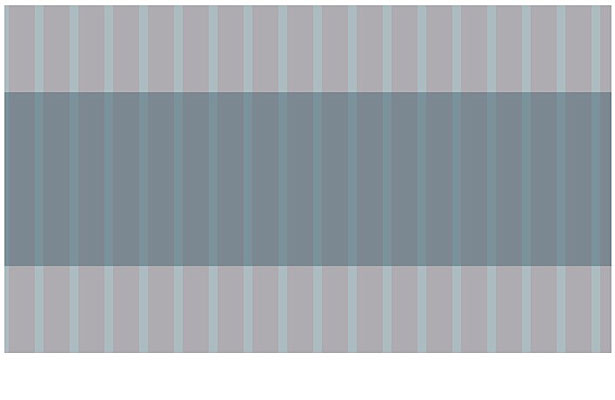
Opzione 2: HSLa
HSLa (o anche RGBa) ti offre una rappresentazione migliore della gerarchia degli elementi perché l'opacità farà apparire gli elementi sovrapposti più scuri. Ma se si prevede di avere i colori di sfondo di base nel modello, questo metodo potrebbe non funzionare correttamente.
article, header, nav, aside, section, footer {background: hsla(200, 30%, 30%, .4); }
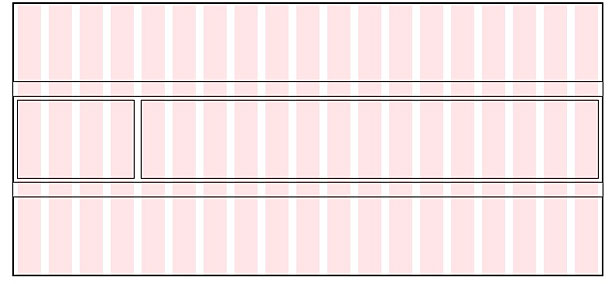
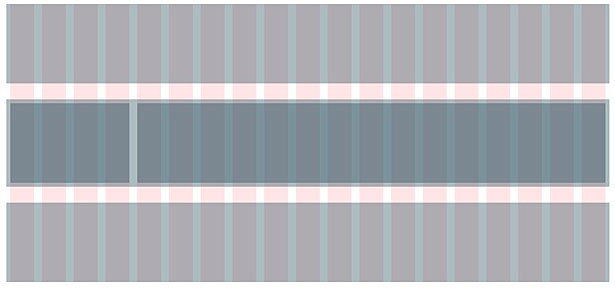
Posizionamento
Il metodo per posizionare gli elementi è una questione di preferenze personali e hai un sacco di opzioni: strumenti di misurazione nel browser o sistema operativo, immagini della griglia di sfondo (che ho scelto), framework CSS con assistenza per la griglia e il layout o software come Dreamweaver. Il posizionamento è la parte più importante e dovrà funzionare correttamente fin dall'inizio. Il codice che scrivi qui rimarrà molto probabilmente nel prodotto finale.
Nel mio esempio, ho dato alla pagina una larghezza fissa, con una barra laterale a sinistra e il contenuto a destra, entrambi tra l'intestazione e il piè di pagina.
body > article {width: 760px;margin: 0 auto; }article article {overflow: hidden;width: 750px;margin: 20px 0;padding: 5px; }aside {width: 150px;float: left; }section {float: right;width: 590px; }Durante l'intero processo, sono in grado di vedere ogni sezione e vedere dove apparirà. Ecco il risultato:


Non preoccuparti della compatibilità del browser fino a quando non arrivi al prodotto finale. Raccomando vivamente di lasciare le note tramite i commenti CSS, contrassegnando le aree in cui è necessario tornare (che saranno principalmente i selettori e gli attributi che richiedono ulteriore attenzione per determinati browser).
Prototipazione di contenuti
Una volta completato il layout, potrebbe essere necessario aggiungere il contenuto di esempio. Il metodo più comune oggi è quello di gettare pezzi sulla pagina di pezzi di Lorem Ipsum e filigrana. Perché reinventare la ruota?
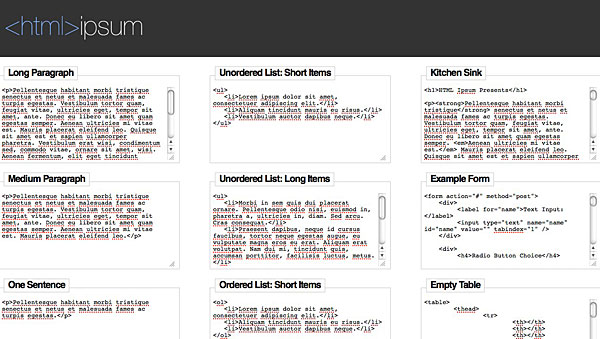
HTML Ipsum è un eccellente sito web che avvolge il testo di Lorem Ipsum in mark-up comune. Essere in grado di prendere tutto in una pagina non potrebbe essere più semplice.

PlaceHold.it offre immagini segnaposto di qualsiasi dimensione necessarie chiamando ogni immagine tramite una richiesta URL (come ad esempio http://placehold.it/350x150 , dove il primo valore è la larghezza e il secondo l'altezza):

PlaceKitten funziona esattamente come PlaceHold.it, tranne che con le immagini del computer:

Piuttosto che aggiungere JavaScript avanzato per le mappe, puoi inserire una mappa di base come immagine tramite Google Maps statiche . È richiesta una chiave API o una firma univoca, ma dovrai comunque ottenerla se il prodotto finale conterrà una mappa.
Simulazione del comportamento
I siti Web moderni contengono funzionalità difficili da comunicare attraverso wireframes statici: elementi di espansione e compressione, transizioni, trascinamento della selezione, menu dinamici, ecc. Dovrai comunque utilizzare una libreria JavaScript, quindi caricare una libreria ora e creare script in alcuni la funzionalità di base non guasterebbe.
Puoi evitare un download caricando jQuery dalla sua rete di contenuti. Imitare il comportamento previsto con alcune funzioni invece di scrivere il codice effettivo. Ad esempio, se un elemento viene visualizzato quando viene fatto clic su un collegamento (ad esempio, una finestra di accesso o un modulo di contatto), creare un wireframe rapido della finestra, nasconderlo per impostazione predefinita e quindi utilizzare jQuery per rivelarlo al clic.
Finché si fa il lavoro necessario per simulare il comportamento, il cliente sarà in grado di vedere il risultato da solo, piuttosto che dover riversare su una serie di diagrammi di flusso o spiegazioni.
Stati simulanti
Se stai creando wireframes per un'applicazione web piuttosto che un sito web, potresti voler mostrare rapidamente diversi stati di una singola pagina. Potresti creare diverse copie del wireframe, ciascuna modificata per mostrare uno stato particolare, oppure puoi usarla PolyPage .
PolyPage è un plug-in jQuery che consente di utilizzare le classi nel mark-up per rappresentare elementi che potrebbero essere presenti per stati diversi (ad esempio, registrati e disconnessi). È possibile alternare ogni stato con un collegamento, aiutando così a dimostrare facilmente le differenze con il client senza bisogno di più pagine.
Pensieri finali
Sebbene i disegni originali siano sempre bellissimi su carta o in PDF, la creazione di pagine HTML sin dall'inizio presenta numerosi vantaggi.
Risparmi il tempo che avresti speso per ricreare il design in codice. Eviti la confusione di chiedersi perché il prodotto finale non assomiglia esattamente all'originale. E tu risparmi sia te che il cliente tempo, denaro e nervi.
Michael Botsko è uno sviluppatore web e istruttore di tecnologia web a Portland, Oregon. Ama lavorare sia con il cliente che con open-source progetti con Botsko.net , LLC. Quando non lavora, si diverte a passare il tempo con i suoi due figli e la moglie meravigliosa.
Che strumenti di layout e prototipazione rapidi ho trascurato? Quali sono i vantaggi della progettazione prima e della costruzione successiva?