Integrare le strategie di Content Marketing e il Mobile Design
Chiunque sia a conoscenza della tecnologia ha sentito parlare del design del Web mobile e del content marketing: due termini utilizzati con crescente frequenza nel mondo online.
È possibile combinare la progettazione mobile e un'eccellente strategia di content marketing senza sacrificare contenuti o elementi di design? Oppure il contenuto di un sito web è compromesso a causa delle restrizioni imposte dal design per i piccoli schermi?
La verità è che non è necessario sacrificare grandi contenuti per la progettazione mobile e possono anche essere migliorati dalle funzionalità dei nuovi dispositivi. Un design reattivo e una strategia di marketing dei contenuti adeguatamente integrati dovrebbero produrre un'esperienza utente fenomenale per i visitatori del sito Web del cliente.
In che modo i web designer possono mostrare ai clienti l'importanza del design mobile e del content marketing e combinarli in modo efficace? È probabile che la maggior parte dei tuoi clienti sia consapevole del rapido aumento dell'uso mobile. Vedono i propri clienti e clienti a parlare, inviare SMS e navigare su Internet tramite i loro dispositivi mobili. Capiscono anche che il contenuto eccellente è la chiave per fare soldi direttamente o indirettamente da un sito web. Ciò che molti clienti non capiscono, però, è che un sito Web che funziona bene e mostra ottimi contenuti su qualsiasi dispositivo portatile può aiutarli ad acquisire nuovi clienti nel mercato degli utenti mobili. Per fare ciò avranno bisogno di un sito web accessibile a tutti.
Mostrare ai clienti come il loro sito web appare su una varietà di dispositivi portatili o il GoMo Meter di Google è un buon modo per promuovere l'elemento di design reattivo. Non sorprenderti, tuttavia, se i tuoi clienti si bloccano quando bit di contenuti importanti vengono omessi sugli schermi piccoli. Questa è la tua occasione per spiegare che puoi introdurre media query e design reattivo nella loro strategia di contenuti esistente o creare una nuova strategia di content marketing utilizzando tecniche di progettazione web reattive per garantire che i contenuti più importanti appaiano su ogni dispositivo.
Aderire alle seguenti best practice per mostrare ai clienti che il web design reattivo che incorpora le caratteristiche uniche dei dispositivi palmari e una strategia di marketing content killer può collaborare per creare un'esperienza online straordinaria.
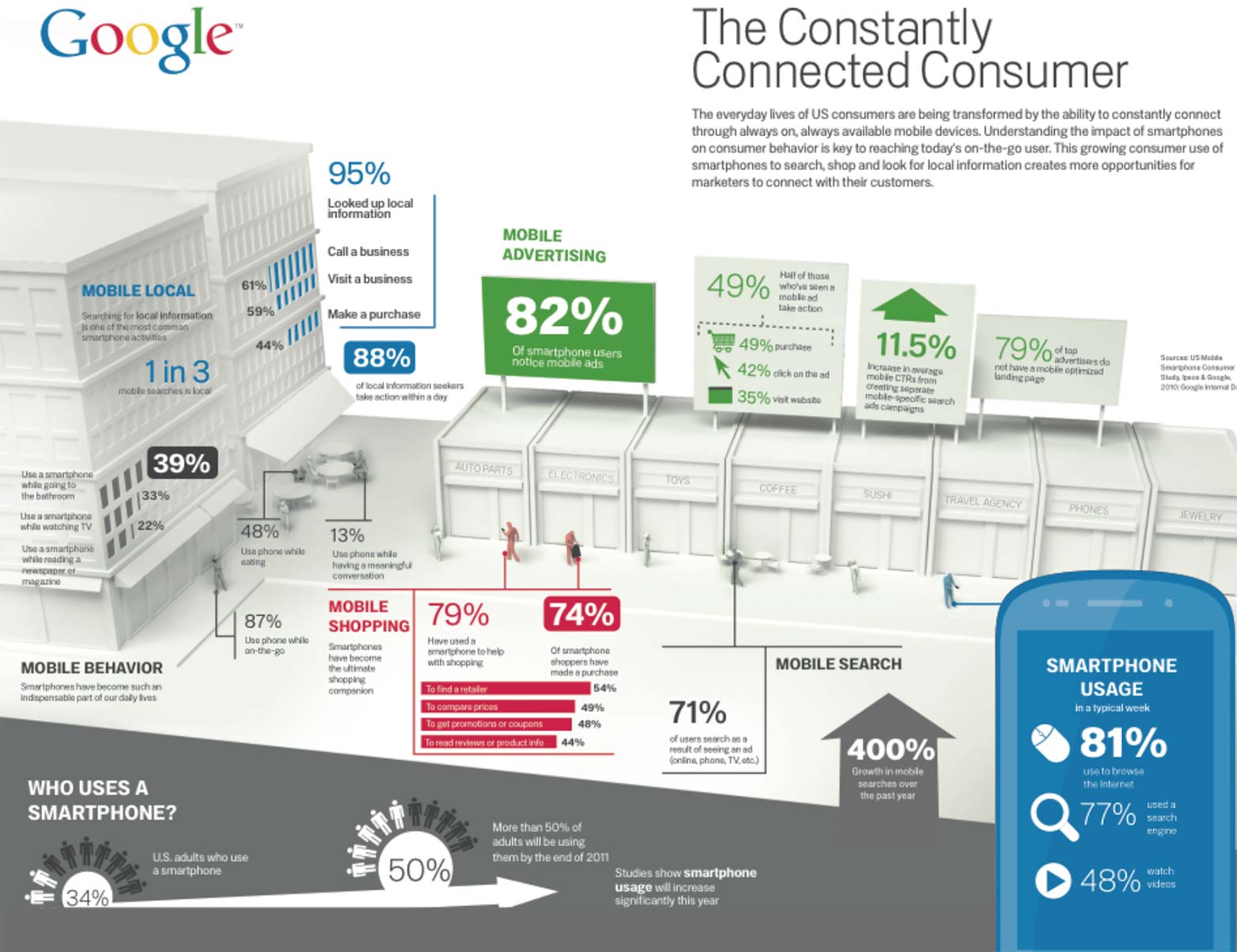
Google Movimento mobile l'infografica presenta una forte argomentazione per integrare il responsive design in una strategia di content marketing.
Lavora come una squadra
Per integrare correttamente la progettazione reattiva e una strategia di marketing dei contenuti, accetta che tu debba lavorare come parte di un team che include professionisti del marketing o sviluppare le tue abilità di marketing dei contenuti. I web designer, gli sviluppatori web e gli strateghi di marketing devono collaborare. Il tuo obiettivo è trovare modi creativi per presentare contenuti che soddisfino al meglio gli obiettivi di un determinato sito web mentre si lavora all'interno dei parametri impostati dal responsive design.
Ora per le cose difficili: non c'è spazio per le dive del web design in questa squadra.
La dura verità è che il contenuto è la star dello show mobile. Quando un utente di smartphone ha bisogno di prenotare una cena durante la corsa per prendere un autobus, non ha il tempo di esplorare un menu ben fatto con una grafica gloriosa. Vuole solo fare clic sul numero di telefono ed essere collegato con il banco prenotazioni.
Aspettatevi che i professionisti del marketing stabiliscano i requisiti relativi ai contenuti e progettino attorno a loro. Hai appena detto di non avere un dipartimento marketing? Mai aver paura. Basta cambiare il cappello. Rimuovi quello che dice "Wicked Web Designer" e indossa quello che dice "Content Marketing Guru Extraordinaire".
Delinea la tua strategia
Ricerca, analisi e anticipazione delle esigenze dell'utente su ciascun dispositivo
Come team, identifica e crea contenuti in base alle esigenze degli utenti, quindi ottimizza l'esperienza utente in un ambiente mobile. Ciò significa rispondere ad alcune domande critiche all'inizio:
- Chi vuole le informazioni sul sito web? (Chi lo cercherà?)
- Quali informazioni sono più interessate?
- Quali dispositivi usano? Come puoi migliorare la loro esperienza utente?
- Quando accedono al sito web?
Usiamo un business di consegna della pizza come esempio. Dì che un amante della pizza affamato e impegnato usa il suo smartphone per ordinare una pizza mentre guida il treno per tornare a casa dal lavoro. Puoi migliorare la sua esperienza utilizzando il marketing mirato per presentarlo immediatamente con il contenuto che desidera e un design reattivo per presentare le informazioni in un formato facile e accessibile.
Identifica le funzionalità del dispositivo che migliorano l'esperienza dell'utente
Approfitta di tutto ciò che il dispositivo offre: funzioni GPS, browser mobile, touchscreen, telefono e fotocamera per creare e presentare i tuoi contenuti in modo creativo, utile, coinvolgente e divertente.
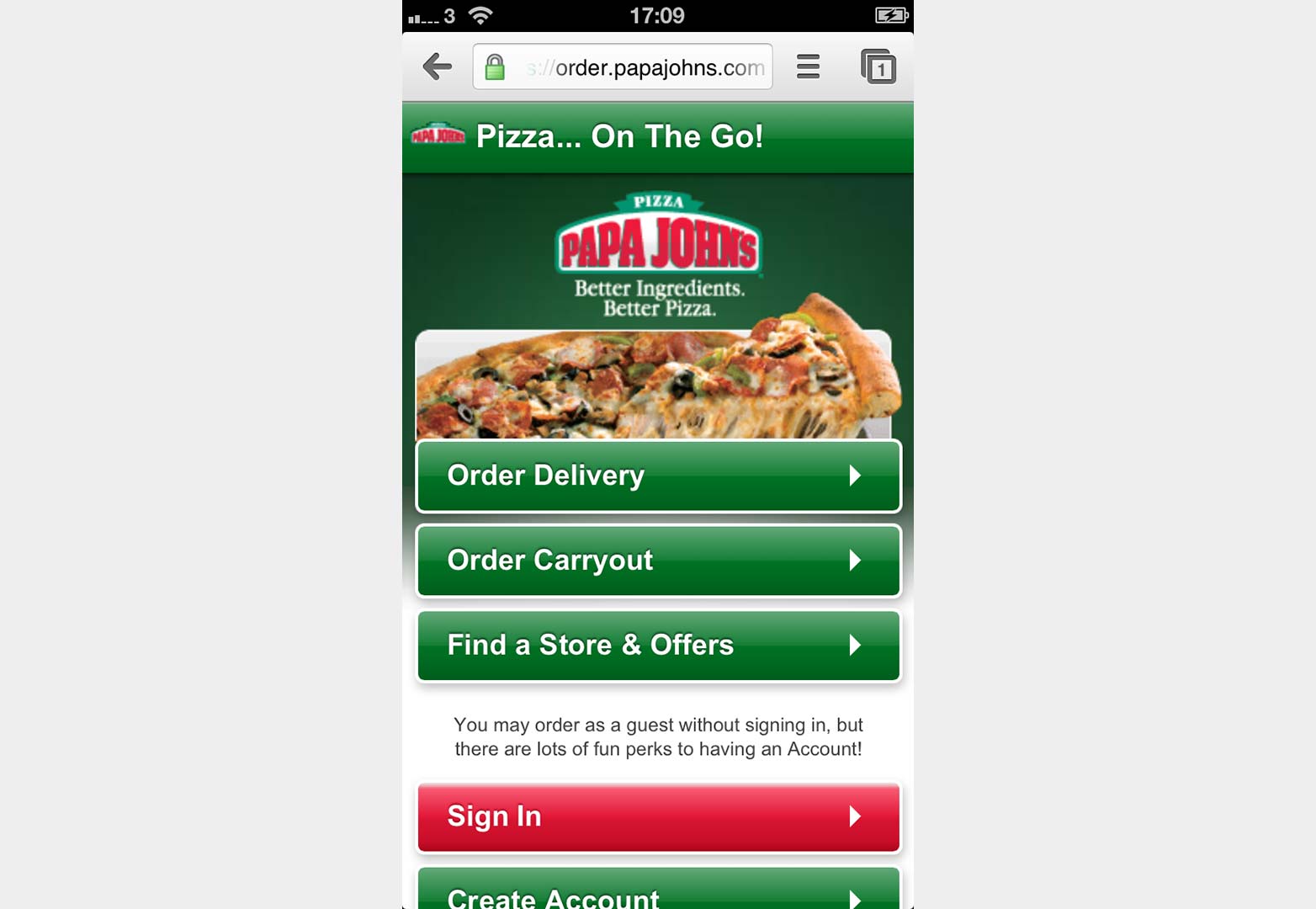
Torniamo al nostro affamato cliente che ordina la pizza. Quando è in treno, il suo smartphone abilitato al GPS gli mostra la posizione più vicina della sua catena di pizzerie preferita come pop-up su una mappa. Tocca il link, che conduce al sito web mobile, e scopre che può ordinare direttamente dal suo telefono. Seleziona i condimenti e le dimensioni e piazza l'ordine online. Poi si rende conto di aver dimenticato l'ananas (che la moglie incinta desidera ardentemente) e fa clic immediatamente sul pulsante "Chiamaci" sul touch screen per chiamare il telefono del negozio e parlare con un dipendente, che aggiunge l'ananas al suo ordine. Il GPS, il browser mobile, il touchscreen e le funzionalità del telefono sono stati fondamentali per effettuare l'acquisto.
papajohn di il design reattivo rende semplice ordinare la pizza dallo smartphone.
Crea contenuti che soddisfino le esigenze degli utenti su ciascun dispositivo
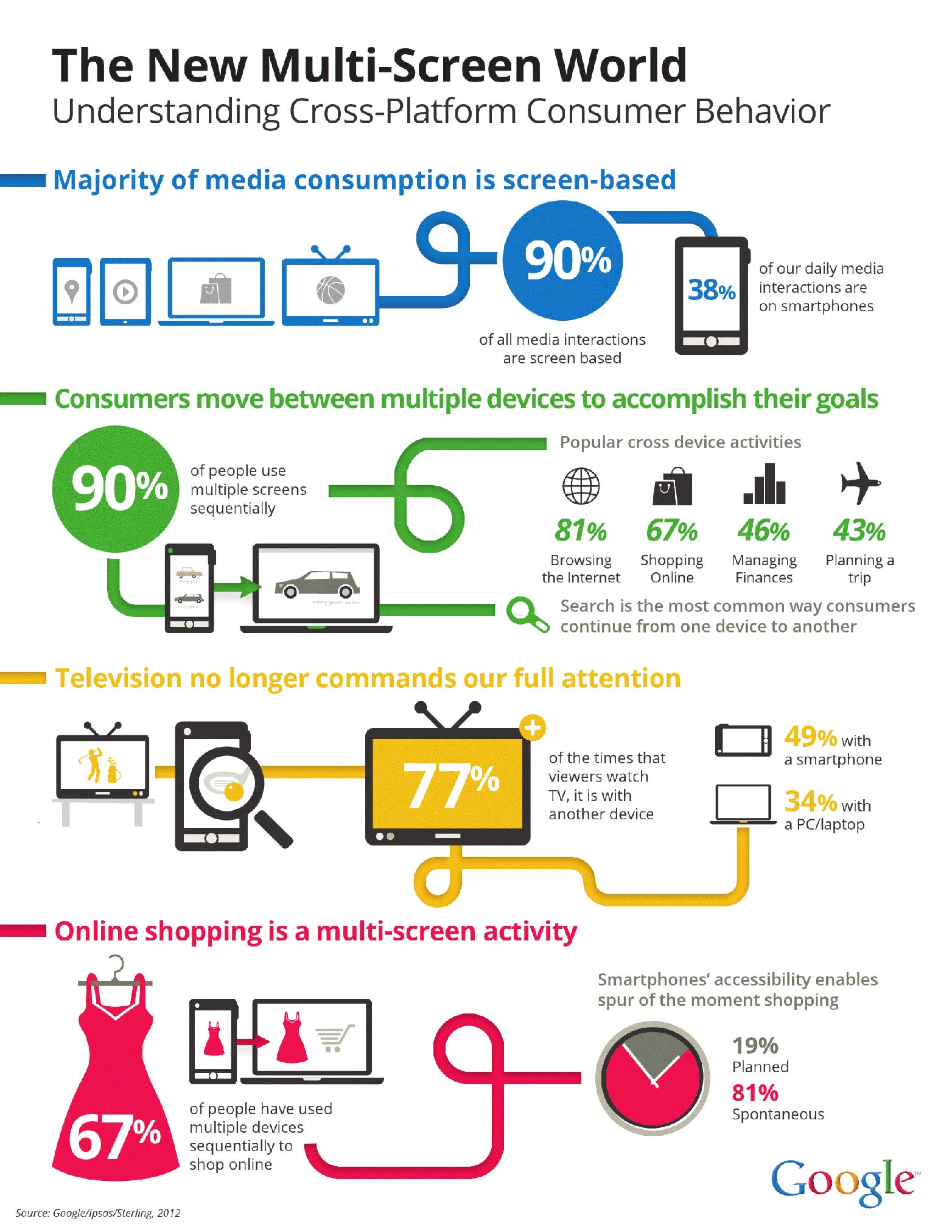
Come nel web design tradizionale, le esigenze dell'utente impongono contenuti e design. La differenza è che quando si progettano siti Web e si sceglie il contenuto per i siti Web mobili, le esigenze dell'utente cambiano in base a una serie di fattori, in particolare il dispositivo che utilizzano. Secondo il rapporto di Google del 2012, "The New Multi-Screen World", il 67% degli argomenti utilizzava più dispositivi per fare acquisti e utilizzava questi dispositivi in sequenza o a passi per spostarsi dalla navigazione allo shopping per effettuare l'acquisto.
Multi-proiezione si verifica in sequenza o simultaneamente, fornendo nuove opportunità per il marketing di contenuti multi-piattaforma.
Per tenere traccia dello sviluppo dei contenuti e della strategia di progettazione reattiva, tenere presente quanto segue:
- L'utente ha bisogno di dettare design reattivo per i contenuti. L'utente può iniziare la sua spedizione di acquisti online con lo smartphone e ha solo bisogno di accedere immediatamente alla linea di moda di questa stagione, per esempio.
- Riconoscere che il consumatore di oggi utilizza sempre più dispositivi per completare le attività. Quando l'acquirente online continua sul proprio tablet, vuole vedere un carrello della spesa e opzioni di e-commerce.
- Estendi il contenuto attraverso i mezzi di marketing. Molte persone multitask, spesso consumano più di un flusso di media contemporaneamente. Potrebbero guardare la televisione mentre usano il loro dispositivo portatile per cercare ulteriori informazioni su qualunque cosa abbiano appena visto pubblicizzato. Ecco un suggerimento per i produttori commerciali televisivi: includere un URL nella pubblicità che l'utente può inserire nel proprio smartphone per iscriversi a una newsletter mensile con le offerte moneysaving che verranno consegnate via e-mail.
- Pensa allo sviluppo di contenuti mobili come marketing reattivo o alla creazione di contenuti che soddisfino il modo in cui le persone utilizzano i loro dispositivi. Utilizza analisi e dati del sito web per anticipare le esigenze dell'utente.
Lavora all'interno del framework di progettazione reattivo impostato in base alle limitazioni del dispositivo
La combinazione di un design reattivo e di una strategia di marketing dei contenuti per un beneficio ottimale costringe le aziende a buttare fuori contenuti non necessari e a concentrarsi sulle cose importanti per i clienti. In caso contrario, gli utenti si sentiranno frustrati e si limiteranno a passare a siti Web concorrenti più facili da navigare.
Il design mobile impone ai progettisti e ai marketer di contenuti di dare la priorità e progettare per il più piccolo schermo sul mercato. Collabora con il tuo cliente e / o altri membri del team per identificare i contenuti più importanti sul sito web e confrontalo con i dati che mostrano ciò che gli utenti di dispositivi diversi cercano più comunemente. Scegli due o tre elementi essenziali e inizia da lì.
La gratificazione immediata costruisce clienti a lungo termine
I dispositivi palmari, in particolare gli smartphone, promuovono la gratificazione immediata. Alimentano il desiderio crescente di accesso immediato alle informazioni. Le aziende possono capitalizzare su questo utilizzando le funzionalità del dispositivo portatile in combinazione con attività di marketing online e offline. L'utilizzo dei supporti di stampa per incoraggiare l'attività sui social media è una tendenza in crescita con i rivenditori. Il Web mobile consente alle aziende di adottare la loro strategia di marketing dei contenuti online direttamente nel luogo di lavoro tramite i codici QR su poster, banner, etichette e brochure dei prodotti e attraverso applicazioni come Foursquare.
Conclusione
Il modo in cui le persone accedono ai contenuti su Internet sta cambiando. Anche il modo in cui presentiamo i contenuti deve cambiare. Le restrizioni imposte dal design mobile (come schermi di piccole dimensioni e tempi di caricamento lenti per la grafica) costringono a contenuti efficaci e affettivi, il che richiede di eliminare l'eccesso esistente sui siti Web tradizionali.
Gli utenti mobili sono impazienti e occupati. Non vogliono leggere romanzi sui widget sui loro telefoni; vogliono sapere dove possono comprare un romanzo e quanto costa. Hanno bisogno di contenuti che siano scansionabili e facili da leggere in brevi raffiche. Vogliono anche la possibilità di accedere a informazioni più dettagliate se hanno il tempo e la voglia di leggerlo su tablet, laptop o desktop.
Le migliori strategie di content marketing utilizzano il responsive design e le capacità uniche dei dispositivi mobili per anticipare e rispondere alle esigenze dell'utente in base all'analisi degli utenti tipici. Il telefono, il GPS, la fotocamera, l'accesso video e web di smartphone e tablet offrono opportunità illimitate per i marketer creativi di presentare i propri prodotti e servizi in modi innovativi. Con un'attenta pianificazione, un approccio integrato alla progettazione e al marketing può portare a una campagna all'avanguardia che stimola e coinvolge utenti e risultati in più lead di vendita e un felice client di web design.
Il buon contenuto è compromesso dal design reattivo? I due possono coesistere felicemente o ci saranno sempre dei compromessi sui dispositivi mobili? Fateci sapere cosa ne pensate nei commenti.
Immagine in primo piano / miniatura, immagine mobile via Shutterstock