Microsoft annuncia SuperPreview per IE Browser Testing
Il test del browser è un problema caldo e frustrante tra i web designer e gli sviluppatori. Nella maggior parte dei casi, gli sviluppatori progettano per un browser di destinazione e, una volta terminato, iniziano a modificare il loro design per renderlo compatibile con altri browser.
Esistono molti modi per testare un sito Web prima dell'avvio e questi includono l' installazione di più browser e sistemi operativi, l'esecuzione di macchine virtuali con configurazioni diverse o l'uso di un servizio di immagini ospitato in cui viene prodotto uno screenshot per una determinata versione del browser e sistema operativo da utilizzare a scopo di confronto.
A partire da oggi, c'è un nuovo modo per testare la compatibilità dei browser sviluppata da Microsoft e si chiama SuperPreview . In questo articolo, ti darò una breve recensione di SuperPreview oltre a comparare e elencare sistemi alternativi per testare i progetti del tuo sito web.
Panoramica
SuperPreview è una nuova applicazione standalone gratuita di Microsoft (ancora in versione beta) che ti consente di vedere come i tuoi siti web guarderanno attraverso diverse versioni di Internet Explorer, rendendo la migrazione da IE6 a 7 e 8 molto più semplice di prima, senza dover avviare un Virtual Macchina per eseguire IE6 o disporre di un computer separato dedicato all'esecuzione di IE6. Rilasceranno anche una versione a pagamento che gestirà i browser non IE. In questa recensione, discuterò solo la versione gratuita. Devo dire che questa è una versione di anteprima molto anticipata, quindi in futuro ci saranno più funzioni e correzioni.
Disponibilità
La versione beta di SuperPreview sarà annunciata oggi alla conferenza Mix09 e sarà disponibile per il download gratuito al grande pubblico poco dopo. [AGGIORNAMENTO] Il software è stato rilasciato oggi prima di MIX09 e prima del previsto e ora è disponibile: Scarica Microsoft SuperPreview
Microsoft mi ha contattato per testare una versione beta precoce e ho lavorato con il loro team di sviluppo negli ultimi giorni fornendo loro feedback e suggerimenti.
La versione di SuperPreview per Internet Explorer sarà disponibile nell'estate del 2009.
C'è anche una versione completa che include il supporto per Firefox e Safari. Questa è una versione PAID che farà parte di Expression Web 3 . Avrai la possibilità di abilitarlo da Expression Web o come standalone. La data di uscita prevista è anche l'estate del 2009.
SuperPreview
SuperPreview è un'idea davvero interessante ed è la prima volta che ho visto questo tipo di funzionalità di test del browser disponibile come applicazione autonoma rispetto a un servizio ospitato. In pratica, inserisci l'URL (o il file locale) che vuoi testare e ti mostra l'anteprima in due versioni di IE allo stesso tempo, in una finestra divisa. Viene fornito con il motore di rendering IE6 integrato e richiede di avere IE7 o IE8 per poterli confrontare .
Un grave inconveniente è che, almeno in questo momento, non hanno piani concreti per rilasciare una versione per Mac , anche se questo potrebbe essere aggiunto in futuro. Ho dovuto testare questo sul mio Mac usando Parallels che ha prodotto alcuni bug, come tempi di risposta lenti e sfarfallio su alcune delle schermate di caricamento. Inoltre, l'interfaccia utente è piuttosto poco attraente e non molto user friendly, a mio avviso, anche se sostengono di correggerli per la versione finale.
Inoltre, non è ancora disponibile una soluzione hosted , che sarebbe particolarmente utile per quelli di noi su Mac che non possono installare IE a scopo di test.
Caratteristiche principali:
- Modalità puntatore: consente di fare clic sulle singole sezioni della pagina per il confronto. Il nome del tag HTML della sezione, il suo nome di classe o ID, le dimensioni e gli attributi di posizione sono visualizzati nella barra di stato.
- Visualizzazione immagini: confronta Photoshop comp con il browser di base per assicurarti che tutto si allinea nel browser in modo che corrisponda al design originale.
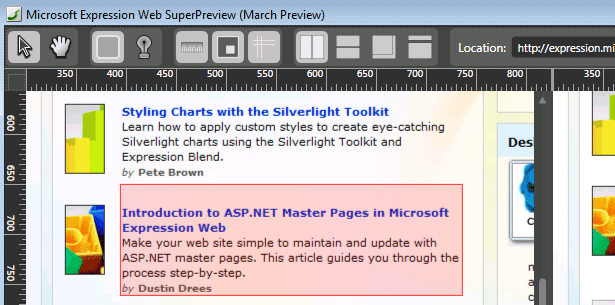
- Evidenziazione Dom: puoi evidenziare specifici elementi DOM per vedere quali sono le differenze di allineamento tra i browser. Mostra le posizioni degli elementi renderizzati e le loro proprietà CSS.
- Guide / righelli di posizionamento: utilizza i righelli per misurare le differenze di layout tra i browser. Quando posizioni un righello in una finestra del browser, il righello nel secondo browser si sposta con esso.
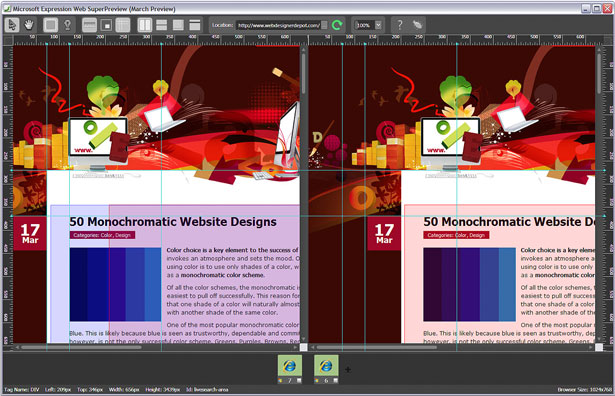
- Viste del layout: visualizzazione side-by-side in orizzontale o in verticale o modalità overlay.
- Zoom: per selezionare il livello di ingrandimento.
- Risoluzioni multiple: non ancora disponibili in questa versione beta, ma saranno incluse nelle versioni future.
- Visualizzazione miniature: visualizza un'anteprima nella parte inferiore di ciascun pannello con una mappa in miniatura come la visualizzazione dell'intero sito in modo da poter fare rapidamente clic su un'area diversa della pagina.
Esempi:
La barra degli strumenti mostra le diverse guide e righelli
Guide e righelli con evidenziazione DOM mostrano le differenze nel rendering in IE6 e IE7
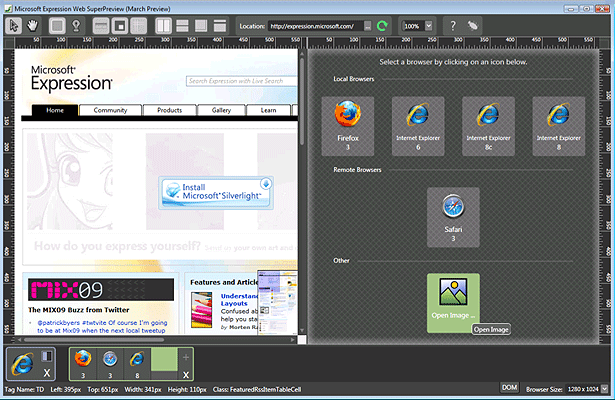
Scelta di browser locali, browser remoti o immagini (screenshot della versione completa con supporto per browser non IE)
Professionisti:
- Non è necessario installare IE6.
- Confronto affiancato e scelta delle viste del layout.
- Può confrontare Photoshop comp contro il browser di base.
- Guide e righelli per misurare le differenze di posizionamento tra i browser.
- La modalità sovrapposizione mostrerà se ci sono molte discrepanze.
- L'evidenziazione DOM è utile per individuare e identificare rapidamente le differenze.
- Capacità di zoom.
- Gratuito per le anteprime dei browser IE.
- Visualizza pagine PHP e ASPX (a condizione che sul tuo sistema sia installato PHP).
- Supporta tutto ciò che il browser nativo supporta, incluso Ajax e JavaScript.
Contro:
- Attualmente funziona con IE8 in modalità di emulazione IE7, che a quanto pare è buono al 90%. Stanno lavorando per rendere il vero rendering IE7 e IE8 integrati.
- Nessuna versione per Mac ancora.
- Opzione di risoluzione non attualmente disponibile nella versione beta.
- La versione gratuita si confronta solo tra diverse versioni di Internet Explorer e la versione a pagamento si confronta solo con i browser che hai installato.
- Interfaccia utente e icone non interessanti (almeno nella versione beta).
- La modalità di sovrapposizione è confusa per identificare quale browser è quale.
- Nessuna soluzione ospitata ancora disponibile.
- Nessun supporto per ActiveX (incluso Flash).
- Impossibile confrontare con i browser Mac.
- Non è possibile fare clic sui collegamenti per navigare nel sito.
- Aggiornamento lento / tempo di caricamento (almeno con XP in esecuzione con Parallels).
- L'anteprima delle miniature è inutile per pagine web molto lunghe.
Altri metodi di prova
Un metodo comune per testare un sito (oltre all'installazione di un certo numero di browser e sistemi operativi) consiste nell'utilizzare un servizio in hosting che cattura schermate della tua pagina web come visualizzato in diversi browser e sistemi operativi. Ecco alcuni dei più popolari:
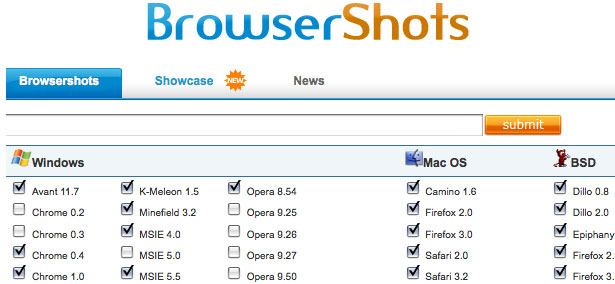
BrowserShots
Supporta più browser, Java, Flash, Javascript e risoluzioni dello schermo. Facile da usare e gratuito.
Foto del browser
Supporta più browser e versioni oltre a Windows, Mac e Linux. Da 800 × 600 a 1024 × 768. Prezzo: $ 15 per un uso singolo o $ 150 per dominio / anno per uso illimitato
CrossBrowserTesting
Supporta più browser e sistemi operativi. Paghi per minuto di utilizzo. Richiede Java. Prova gratuita.
BrowserCam
Supporta qualsiasi browser, qualsiasi sistema operativo. Include JavaScript, moduli DHTML e funzionalità più dinamiche. Opzione per l'accesso remoto e lo sviluppo di pagine mobili. Da $ 19,95 per un giorno di utilizzo per l'acquisizione del browser.
BrowsrCamp
Test del browser MAC OS X tramite screenshot. Da una risoluzione di 800 px fino a 1600. Screenshot gratuiti per Safari 3.1.2. Servizio a pagamento da $ 3 al giorno.
NetRendered
Controlla come viene eseguito il rendering di un sito Web da Internet Explorer 7, 6 o 5.5. Gratuito. 
Tornasole
Controlla ogni browser e qualsiasi piattaforma e include il bug tracking. 50 test al mese sono gratuiti ma solo per IE7 e Firefox 2. 23 Il supporto per il browser parte da $ 24 al giorno. 
Infine, è possibile installare più browser o utilizzare macchine virtuali per ulteriori test.
Software virtuale:
Consente di installare più sistemi operativi sullo stesso computer
Ulteriori letture:
http://www.thesitewizard.com/webdesign/multiplebrowsers.shtml
http://css-discuss.incutio.com/?page=BrowserTesting
Disclaimer dall'editor di WDD: questo post è una recensione personale di SuperPreview. Non sono stato risarcito in alcun modo da Microsoft o altre società per la revisione di questo prodotto o degli altri. Le opinioni espresse qui sono esclusivamente mie.
Pubblica qui sotto quali altri sistemi utilizzi per testare i progetti del tuo sito web su diversi browser e versioni diverse.