Microsoft Edge: ciò che i progettisti devono sapere
Questa settimana Microsoft ha presentato il suo nuovo browser, Edge, il progetto che era stato precedentemente conosciuto come Project Spartan.
Molto è stato fatto della sua caratteristica Hub e della possibilità di aggiungere annotazioni personali ai siti web. Tuttavia, queste funzionalità sono rivolte a utenti regolari, i web designer utilizzeranno il browser in un modo completamente diverso; mentre è improbabile che la maggior parte dei web designer passerà a Edge come browser principale, la maggior parte di noi lo userà quotidianamente per testare il codice.
Anche se non sappiamo esattamente come Edge realizzerà fino a quando non ci arriveremo, ci sono alcune cose che sappiamo e altre che possiamo dedurre.
Un cambio di approccio
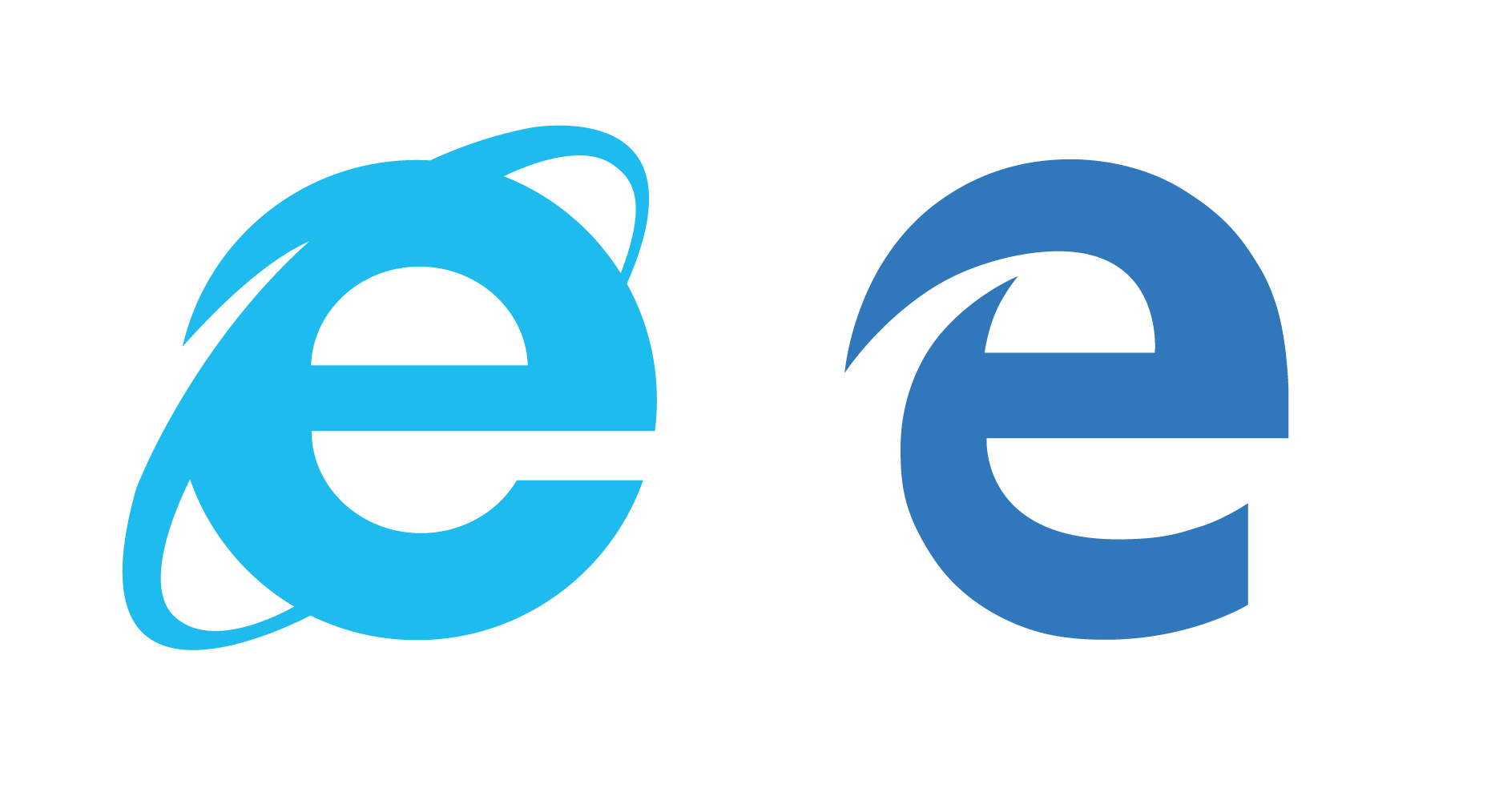
Quando ho visto per la prima volta l'annuncio di Edge, ciò che mi ha colpito di più è stato il cambiamento di enfasi incarnato dal suo logo. Le marche sono progettate per essere ridotte brevemente dal livello del consiglio di amministrazione, e quindi il cambiamento di identità probabilmente simula riassunti simili che vengono trasmessi ai team di sviluppo.

Nel logo di Internet Explorer, la "e" rimane immobile mentre la rotazione avviene intorno ad essa; per Microsoft, IE era letteralmente il centro del Web, con tutte le altre tecnologie in orbita.
Microsoft non si vede più come il centro del Web
Nel logo di Edge, l'anello orbitale è stato rilasciato e la rotazione ora fa parte della "e" stessa; oltre ad essere più minimale, è anche più umile; Microsoft non si vede più come il centro del Web.
Questo cambiamento indica uno spostamento di approccio e accenni a una crescente consapevolezza di un più ampio insieme di interessi, dalla cooperazione inter-corporativa, all'adesione agli standard web.
L'altra cosa degna di nota del logo è che il tratto sulla "e" apre il diaframma, rendendo il personaggio molto più leggibile a dimensioni ridotte dei dispositivi. Un'indicazione che Microsoft ha finalmente adottato il mobile.
Messa a fuoco mobile
Anche le aziende meno informate sono consapevoli della crescita del Web mobile, quindi non sorprende che Microsoft Edge sia rivolto direttamente al mercato mobile.
Il mobile sembra essere una delle aree chiave per convincere il consiglio di Microsoft della necessità di cambiamento. Secondo netmarketshare.com, IE ha una quota del 56% di browsing desktop, ma solo una quota del 2,05% del mercato dei browser mobili. Un lontano grido dai giorni in cui la società vantava oltre il 90% di tutto il traffico online.
Ci è stato detto che Edge sarà l'unico browser preinstallato sui dispositivi mobili Windows e, per il momento, sarà un download opzionale sui desktop. Molte aziende sono lente nell'aggiornare le macchine desktop - è davvero spaventoso il numero di utenti che utilizzano ancora XP - quindi la decisione di eseguire due browser in parallelo libera Edge per fare terreno nel mercato della telefonia mobile, consentendo comunque ai luddisti di rimanere al sicuro.
Ciò che non è stato reso pubblico è se Edge sarà disponibile su dispositivi Android o iOS. Tuttavia, dato che le vendite globali di Android sono del 400% quelle delle vendite di Windows Mobile, sembra inevitabile che, al fine di fare breccia nel mercato mobile, Microsoft dovrà portare Edge su altre piattaforme. Una versione Android è probabilmente in lavorazione e probabilmente seguirà una versione iOS.
Ciò significa che non ci troveremo di fronte a uno, ma a tre nuovi browser su cui testare. Quanto saranno costanti, o la scala temporale per la loro introduzione è sconosciuta, probabilmente anche da Microsoft.
Evoluzione, non rivoluzione
Nonostante il marketing di Microsoft, Edge non è un browser rivoluzionario, almeno non per quanto riguarda i web designer.
Secondo caniuse.com Il supporto CSS in Edge è circa il 6% migliore di IE11, esattamente lo stesso tasso di progressione da IE10 a IE11. Il ritmo costante suggerisce che sotto il cofano, Edge è molto IE12.
sotto il cofano, Edge è molto IE12
Tuttavia Edge supporta ancora solo il 75% di ciò che offre Chrome, e ci sono alcune omissioni estremamente deludenti: Edge non supporta l'elemento Picture, che è fondamentale per i piani per risolvere definitivamente le immagini reattive. Per fortuna c'è un supporto parziale per srcset, anche se un sottoinsieme delle specifiche complete.
C'è un supporto parziale per la specifica Grid Layout, sebbene il supporto sia per una specifica precedente. Questo sembra imitare il supporto Flexbox di IE, iniziato come supporto per una specifica precedente prima che il supporto completo venisse aggiunto in seguito. Questo approccio sembra funzionare per Microsoft, ma ci lascerà dipendente dai prefissi dei browser per alcuni anni a venire.
Purtroppo i filtri CSS non sono stati aggiunti alla build, il che significa che gli effetti dell'immagine di Photoshop dipendono ancora da Photoshop. Ma in linea con la spinta mobile, Edge offre supporto per gli eventi touch, il primo browser Microsoft a farlo.
Conclusione
Microsoft Edge è un browser più leggero e veloce rispetto a Internet Explorer ingiustamente diffamato, ma la maggior parte delle sue innovazioni viene fornita agli utenti.
Per i web designer che prendono in considerazione Edge durante la progettazione e la creazione di siti Web, la cosa più significativa di Edge potrebbe essere la velocità con cui incoraggia gli utenti ad abbandonare versioni legacy di Internet Explorer.
I progressi di Edge non superano quelli delle ultime due versioni di Internet Explorer, ma forse il cambio di nome è il pezzo finale del puzzle richiesto ai web designer per accettare il fatto che Microsoft abbia finalmente un browser decente.