Nuovi strumenti per sviluppatori in Firefox 10 e 11
Firefox 10, che uscirà il 31 gennaio (lo stesso giorno in cui Firefox 11 diventa una versione beta ufficiale), completa infine la crescente raccolta di strumenti di sviluppo del browser con Page e Style Inspector.
In qualche modo, questi strumenti sono simili a Firebug, ma sono anche unicamente Mozilla-ey.
Piuttosto che cercare di riprodurre Firebug o gli strumenti di sviluppo di WebKit, Mozilla ha incluso solo le funzionalità più essenziali, concentrandosi invece sul rendere elegante l'esperienza.
Il nuovo approccio funziona o i progettisti corrono urlando a Firebug? Diamo un'occhiata.
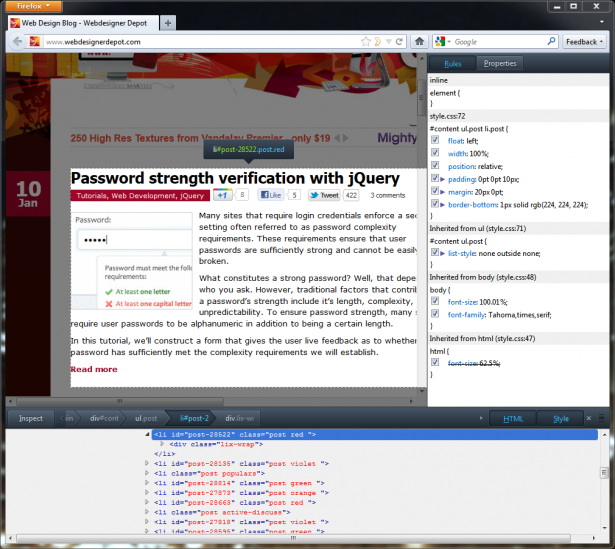
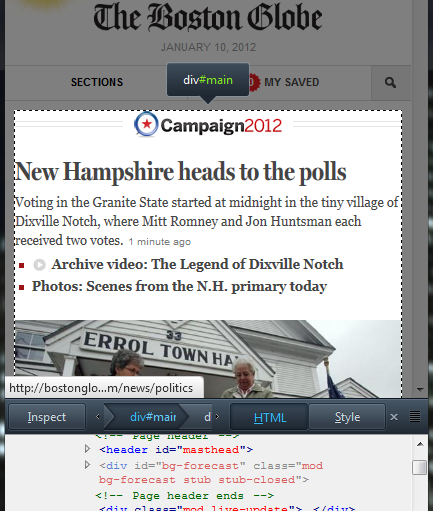
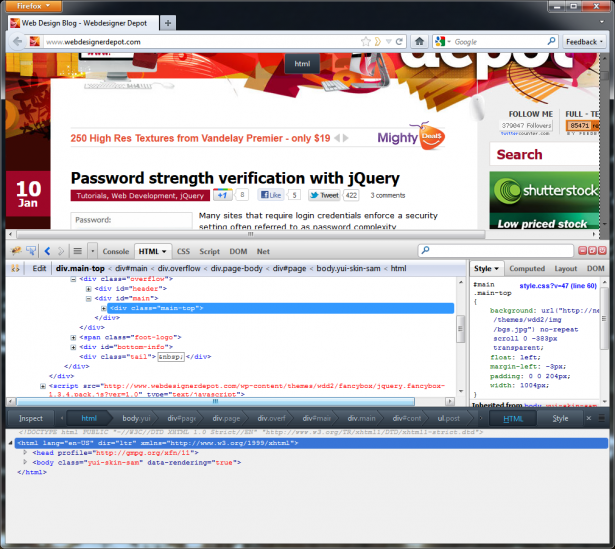
Puoi aprire l'ispettore di pagina facendo clic con il pulsante destro del mouse su una pagina Web e scegliendo "Ispeziona". (Firebug ha recentemente cambiato la voce del menu contestuale in "Inspect in Firebug", quindi coesisterà pacificamente con gli strumenti di sviluppo integrati.) Nella parte inferiore dello schermo viene visualizzata una barra viola con un elenco dei genitori e dei figli dell'elemento selezionato.
Puoi fare clic su genitori o figli per selezionarli e puoi fare clic con il pulsante destro del mouse su un elemento per vederne i fratelli. Ci sono anche pulsanti con l'etichetta "Ispeziona", "HTML" e "Stile". Se il mare di schede e pulsanti di Firebug ti ha spinto fino al muro, questo layout sarà una vera manna. Se vuoi solo vedere il DOM, per prima cosa devi cliccare su "HTML" per farti salire sul muro.
Scavando
Facendo clic sul pulsante HTML viene visualizzato un pannello che mostra la gerarchia dei tag HTML che compongono la pagina. In questa vista, puoi espandere e comprimere i tag e modificare i loro attributi. Facendo clic sul pulsante "Ispeziona" puoi passare con il mouse sugli elementi per esaminarli e, mentre lo fai, Firefox evidenzia l'elemento che stai ispezionando e scurisce il resto della pagina.
Facendo clic sul pulsante "Stile" si apre l'ispettore di stile, che mostra le regole CSS che si applicano all'elemento selezionato. In Style Inspector, puoi passare da "Regole" a una sezione "Proprietà" che fornisce le proprietà CSS calcolate per l'elemento selezionato, insieme ai collegamenti alla documentazione di Mozilla per ogni proprietà.
L'ispettore stile si trova a destra della pagina, mentre l'ispettore di pagina e il pannello HTML si trovano nella parte inferiore dello schermo. È possibile scegliere di visualizzare entrambi i riquadri, solo uno di essi o nessuno dei due.
Questo copre fondamentalmente la totalità di ciò che fanno gli ispettori Page e Style. La console Web e lo scratchpad di JavaScript, introdotti nelle versioni precedenti di Firefox, sono strumenti separati. Non esiste un monitor di attività di rete. Non esiste uno switcher per user-agent, nessuna "modifica come funzionalità HTML", nessun tool di test delle prestazioni, nessun modo per iniettare nuovi tag in una pagina, nessun modo per attivare lo stato di hover di un elemento. Non c'è nemmeno un pannello "layout" per visualizzare le dimensioni, il riempimento e i margini del tuo elemento.
Nonostante tutte queste limitazioni, continuo a tornare alla pagina e agli ispettori stile. Torno per l'interfaccia sgombra, i riquadri pensierosamente disposti e quel cromato viola funky. Torno perché sono un piacere da usare e perché soddisfano le mie esigenze il più delle volte.
La semplice interfaccia utente degli ispettori significa anche che sono utili anche quando ho ridotto la finestra per testare i responsive design. Quando non soddisfano le mie esigenze, apro semplicemente Firebug o la barra degli strumenti di sviluppo web. (Lo farei molto meno se gli strumenti di sviluppo integrato avessero equivalenti ai pannelli Layout e Net di Firebug.)
Gli strumenti di sviluppo di Mozilla non devono necessariamente corrispondere al set di funzionalità degli strumenti della concorrenza, poiché le funzionalità specializzate di questi strumenti esistono già come estensioni di Firefox. Questo è ciò che rende unici gli strumenti di sviluppo di Firefox.
Questi browser arrivano fino a 11
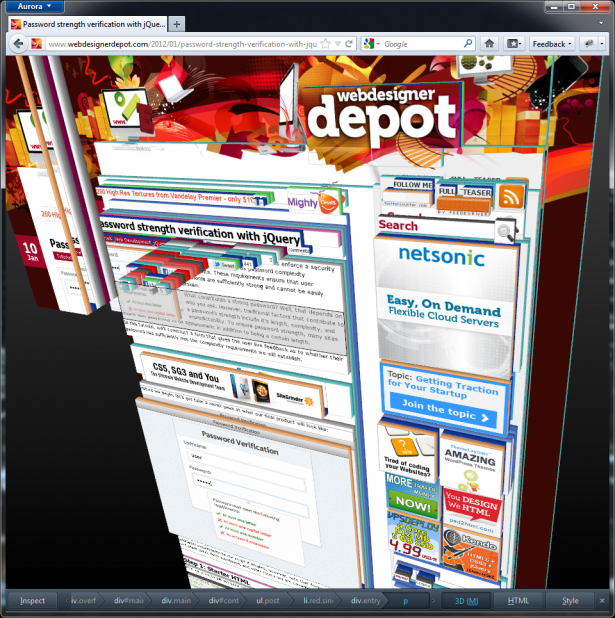
Oltre a HTML e Style Inspector, alcune funzionalità innovative sono previste per le versioni successive di Firefox. Gli strumenti di sviluppo di Firefox 11 ti consentono di visualizzare la tua pagina web come pile tridimensionali di tag. Ogni volta che annidi un tag, quella pila di tag diventa più alta. Questa funzione è in realtà sorprendentemente utile: puoi vedere a colpo d'occhio se un elemento si trova all'interno del genitore sbagliato e vedere quei tag accumulati curerà i nuovi sviluppatori di div-itis giusto veloce.
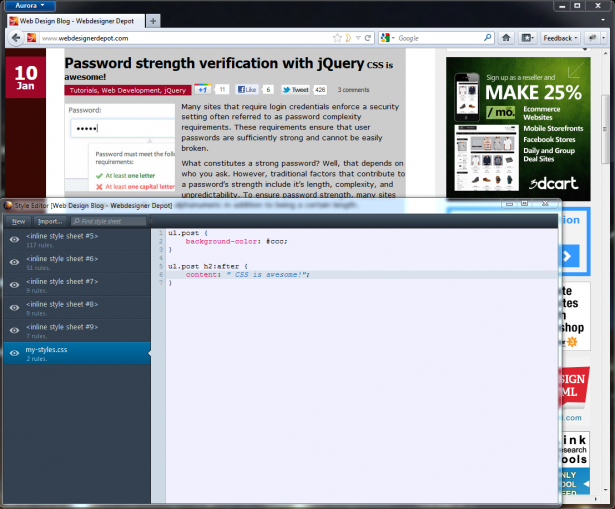
Anche in uscita in Firefox 11 è un editor di stile. Questo è lo strumento che ti permette di creare nuovi fogli di stile, proprio come farebbe un buon editor di testo. La differenza principale è che le modifiche vengono applicate alle pagine Web live non appena finisci di digitare.
In precedenza, questo tipo di editing CSS dal vivo è stato il dominio di ambienti di sviluppo come Caffè espresso , quindi è fantastico vedere questa funzionalità integrata nel browser. Altre funzionalità, tra cui "strumenti per aiutare con problemi di prestazioni delle applicazioni", sono pianificato per dopo quest'anno.
Anche in Firefox 11, tuttavia, confrontare gli strumenti di sviluppo integrati con Firebug (o con gli strumenti di sviluppo WebKit) è un po 'come confrontare iOS con Android. Il primo ha un'interfaccia utente pulita e intuitiva e alcune idee innovative, ma non ha molto a che fare con le funzionalità di power user.
Quest'ultimo ha tutte le funzionalità che ti vengono in mente, e puoi configurarne i difetti, ma non è così elegante come il prodigio di Cupertino. A differenza di iOS e Android, è facile utilizzare entrambi gli strumenti contemporaneamente, se lo si desidera. Mozilla continua a contribuire a Firebug e ha chiarito che Firebug è qui per il lungo viaggio.
Quale strumento è giusto per te? Dipende dalle caratteristiche di cui hai bisogno, dalle caratteristiche che puoi vivere senza e da come ti senti a cercare le estensioni per colmare le lacune nel tuo strumento di scelta. Qualunque cosa tu pensi dei nuovi strumenti di sviluppo, questa è un'area in cui non puoi accusare Firefox di WebKit per gli apici.
Sei entusiasta dei nuovi strumenti di sviluppo in Firefox 10? Quali sono i tuoi strumenti di sviluppo? Fateci sapere nei commenti!