No More Fear of Illustrator!
Se sei come me, hai sempre visto Adobe Illustrator come un programma incredibilmente intimidatorio. Penso che Illustrator potrebbe avere la reputazione di essere il progettista di programmi più complesso.
E a causa di ciò, molti nuovi designer hanno paura persino di iniziare a usarlo. Danno un'occhiata e tornano su Photoshop.
Certo, ho usato Illustrator per vari progetti, ma mi sono sempre sentito un po 'come se non fossi "degno" di Illustrator. Come se non avessi le competenze necessarie per rendere giustizia al programma.
Dopo aver frequentato il workshop di Adobe Reviewer e aver parlato con persone del team di sviluppo di Illustrator, mi sono reso conto che sono esattamente il tipo di persona a cui era destinato Illustrator.
In effetti, anche tu. Quindi è chiunque lo usi.
Questa è la bellezza di Illustrator. È pensato per essere usato comunque se ne hai bisogno o vuoi usarlo. Questo è tutto. Se devi creare illustrazioni vettoriali con migliaia di punti di ancoraggio che richiedono decine di ore per essere completate, Illustrator è perfetto per te.
Se hai bisogno di creare un wireframe semplice, Illustrator è per te.
Se hai bisogno di convertire un'immagine raster esistente in un'immagine vettoriale, Illustrator è per te.
E se devi fare praticamente qualsiasi cosa nel mezzo, Illustrator è per te.
Il problema che è sempre venuto fuori, almeno per me, era che l'interfaccia di Illustrator sembrava così complicata. Quindi molti degli strumenti e dei termini erano estranei a me, nonostante fossero completi di Photoshop e di altri programmi di editing di immagini raster. E quindi non ho usato Illustrator a meno che non dovessi assolutamente farlo . Questo di solito significava che l'unica volta che lo usavo era modificare un file creato da qualcun altro, piuttosto che creare i miei file personali.
Ma il fatto è che Illustrator ha un sacco di funzioni molto utili che possono rendere il lavoro di un designer più semplice. E con CS6, Illustrator ha apportato un sacco di miglioramenti all'interfaccia utente e alla UX. Mettono l'esperienza degli utenti in prima linea nello sviluppo e sperano di rendere Illustrator più user-friendly e non intimidatorio nelle versioni successive. Hanno già fatto molta strada.
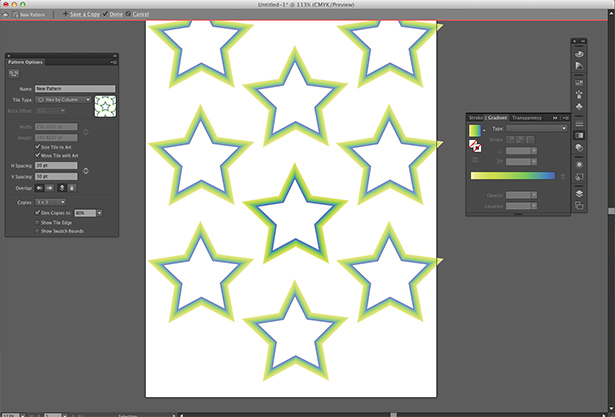
Crea pattern ripetitivi
Illustrator semplifica molto la creazione di nuovi pattern ripetitivi, molto più semplice di Photoshop. Lo strumento modello ti mostra esattamente lo schema che stai creando in tempo reale (con ripetizioni), il che significa che non devi perdere tempo a copiare, incollare e riorganizzare il tuo pattern per assicurarti che sia perfettamente in tiling.
L'editor di pattern ha alcune funzioni davvero utili. Puoi oscurare le copie della tua immagine principale in modo che tu possa facilmente concentrarti sulla parte che stai modificando (e poi portarla alla piena opacità con un solo clic per ottenere un'anteprima più accurata).
Puoi anche cambiare il modo in cui il modello si ripete: griglia, mattone (per riga o colonna) o esadecimale (per riga o colonna).
Puoi anche regolare la spaziatura tra gli elementi del tuo pattern con pochi clic e variare su diversi lati dell'immagine (in base al formato di ripetizione).

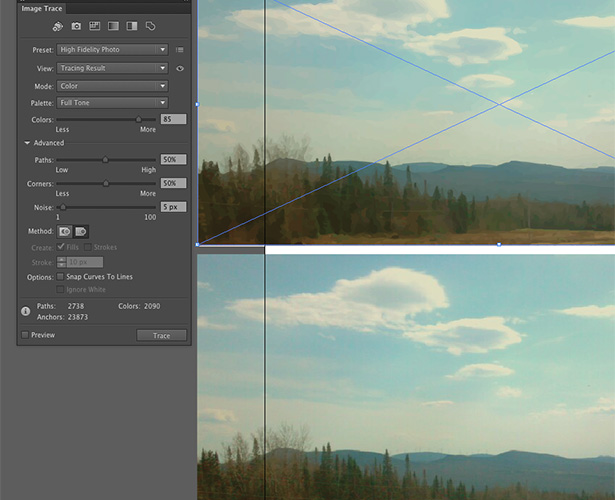
Vectorizza la grafica del cliente
Quante volte hai avuto un cliente che ti invia un file con logo raster quadrato 96px e ti chiede di farlo saltare a mille o più pixel. Chiedete loro l'opera d'arte originale e vi diranno che è l'opera d'arte originale . (In altre parole, hanno perso i file originali.)
In precedenza, potresti aver trascorso ore a tracciare quel logo, a seconda di quanto fosse complesso, ore in cui il tuo cliente si rifiuta di pagarti.
Ora non hai bisogno di farlo. Basta usare la nuova funzione Image Trace (probabilmente la mia nuova caratteristica di Illustrator preferita).
Con Image Trace, basta aprire l'immagine raster e quindi scegliere tra una varietà di metodi per vettorizzare l'immagine fino ad ottenere ciò che ti serve. E se Illustrator non riesce a ottenerlo automaticamente al 100%, puoi effettuare manualmente le regolazioni. Ti farà risparmiare un sacco di tempo.
Certo, Image Trace non funziona perfettamente per alcune immagini. Ma per gli altri, è azzeccato e genera una copia vettoriale perfetta per i pixel. Comunque, è una buona idea iniziare con Image Trace, e vedere se può almeno ottenere la maggior parte del modo lì.
Image Trace può essere utilizzato anche sulle foto. È un ottimo modo per iniziare subito il prossimo progetto di grafica vettoriale che vuoi intraprendere.

Altre opzioni per i colpi
Gli ictus sono una parte enorme della creazione di grafica vettoriale originale. Ora Illustrator ti dà più controllo su cosa puoi fare con quei tratti.
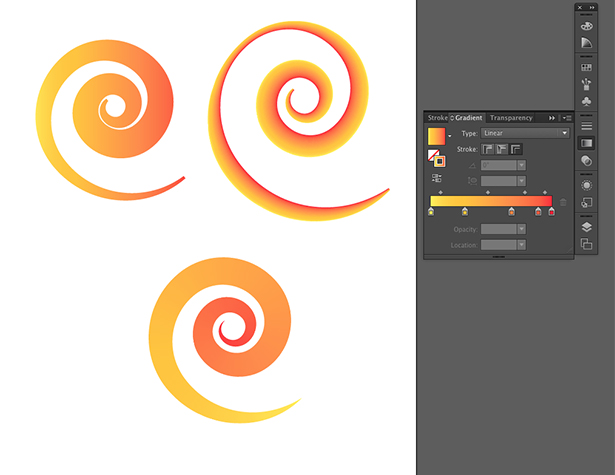
Crea tratti sfumati
Certo, sei stato in grado di applicare una sfumatura a un tratto in programmi come Photoshop. Ma ha funzionato come se fosse applicato a qualsiasi forma di raster: il gradiente passava semplicemente attraverso l'immagine (o seguiva qualche altra sfumatura standard, come una radiale). E non era disponibile affatto in Illustrator.
Ora puoi applicare il gradiente al tratto e farlo seguire effettivamente dal tratto. Ciò consente di ottenere effetti incredibilmente interessanti, quelli che in precedenza avrebbero richiesto molta manipolazione manuale (probabilmente all'esterno di Illustrator).
Puoi ottenere istruzioni complete su come applicare una sfumatura a un tratto in questo video da Adobe.

Crea profili di tratti a larghezza variabile
Ora puoi creare i tuoi profili personalizzati con tratti di larghezza variabile. Sono disponibili anche preimpostazioni di larghezza variabile, quindi non è necessario iniziare da zero.
Questi tratti di larghezza variabile possono essere utilizzati per qualsiasi numero di disegni e la possibilità di salvare i profili per l'uso futuro è molto utile per alcuni progetti (in particolare cose come i progetti di siti Web, dove si potrebbe ripetere un elemento grafico in diverse aree in tutto il sito).
Miglioramenti del flusso di lavoro
Le nuove funzionalità non sono le uniche cose che Illustrator CS6 ha in corso (è possibile visualizzare un elenco completo di tutte le nuove funzionalità utili per i web designer Qui . Anche i miglioramenti all'interfaccia utente sono prevalenti e continueranno ad essere aggiunti nelle versioni successive.
La facilità d'uso (soprattutto per gli utenti principianti) è stata a lungo un problema con Illustrator, ma sta cambiando.
Aree di lavoro
Molti programmi Creative Suite hanno supportato varie aree di lavoro nelle versioni precedenti. Adesso anche Illustrator. Ciò significa che è possibile configurare aree di lavoro che dispongono solo degli strumenti e dei controlli effettivamente utilizzati, senza tutti gli altri strumenti che solo confondono o distraggono.
Ma non è l'unico miglioramento del flusso di lavoro e dell'esperienza utente.
Strumenti nascosti ancorabili
Essere in grado di collegare strumenti precedentemente nascosti nei sottomenu e strapparli ai controlli dei genitori può creare un notevole risparmio di tempo. Soprattutto per quegli utenti che non usano le scorciatoie da tastiera (o tendono a dimenticarle).
Miglioramenti del pannello
Un certo numero di pannelli di controllo in Illustrator ha ottenuto miglioramenti in CS6. Ciò include il pannello a colori (che ora ti consente di condividere più facilmente i valori esadecimali tra programmi e colori campione più velocemente e con maggiore precisione), un pannello Carattere migliorato per il controllo della tipografia e miglioramenti al pannello di trasformazione.
Questi sono tutti miglioramenti minori, ma quelli che hanno il potenziale per farti risparmiare un sacco di tempo nell'uso effettivo.
Quattro modi in cui puoi utilizzare Illustrator al momento
Così ora che hai visto alcune delle nuove funzionalità di Illustrator, potresti essere un po 'più desideroso di iniziare a usarlo. Ma incorporare un nuovo programma nel tuo flusso di lavoro può essere una seccatura. Da dove inizi? Ecco cinque modi in cui potresti iniziare a utilizzare Illustrator (alcuni dei quali sono già stati citati sopra):
- Vettorizza la grafica del cliente esistente per ridimensionarla. (Questo era già coperto sopra.)
- Progettare icone vettoriali e altri elementi grafici che potrebbero dover essere utilizzati in varie dimensioni.
- Crea wireframe per i tuoi progetti (ci sono un sacco di fantastici template disponibili per la creazione di wireframe in Illustrator).
- Crea pattern per sfondi del sito (un altro già trattato in precedenza).
Naturalmente, queste sono solo alcune delle cose basilari che puoi fare con Illustrator. Ci sono possibilità quasi illimitate di come puoi usarlo nel tuo lavoro e in altre attività creative.
Smetti di aver paura di Illustrator
Ripeti dopo di me: Illustrator è solo uno strumento. Lo scopo di uno strumento è quello di aiutarti a fare il tuo lavoro meglio e più facilmente. Ciò significa che lo usi nel modo che si adatta al tuo flusso di lavoro.
Una cosa che è stata detta più volte durante il workshop del revisore è che Illustrator è stato concepito per essere utilizzato esattamente come si desidera utilizzarlo. E se non hai familiarità con ogni aspetto del programma e ogni sfumatura di come funziona, ciò non significa che non dovresti usare il programma.
Se si utilizza Illustrator per nient'altro che alcuni wireframes o un po 'di tipografia o si sta creando grafica vettoriale con decine di migliaia di ancore e linee e tratti, Illustrator è adatto. Non lasciare che il fatto di non creare design complessi ti impedisca di usare Illustrator per i tuoi scopi. E allo stesso tempo, non aver paura di giocare in Illustrator per familiarizzare meglio con esso.