I nostri tweet preferiti della settimana
18 aprile-24 aprile 2011
Ogni settimana tweettiamo un sacco di cose interessanti mettendo in evidenza i grandi contenuti che troviamo sul web che possono interessare i web designer.
Il modo migliore per tenere traccia dei nostri tweet è semplicemente quello di seguirci su Twitter , tuttavia, nel caso in cui ne manchi qualcuno, ecco una rapida e utile raccolta dei migliori tweet che abbiamo inviato la scorsa settimana.
Nota che questa è solo una piccola selezione dei link su cui abbiamo twittato, quindi non perdere.
Per tenersi aggiornati con tutti i link interessanti, seguiteci semplicemente @DesignerDepot
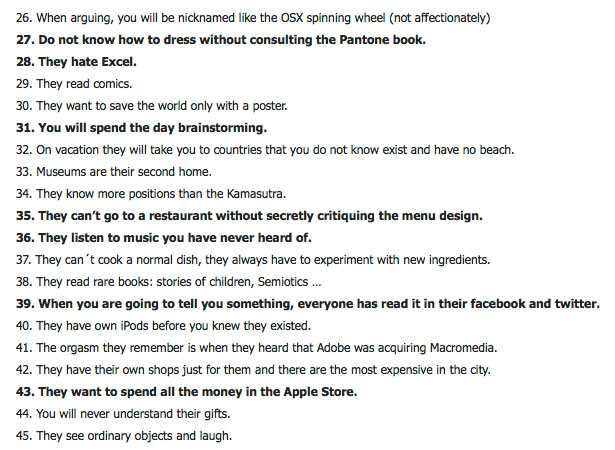
RT @ 1stwebdesigner : 50 motivi per non datare un grafico - http://ow.ly/4CtRj

Le 10 migliori tecniche CSS3 - http://ow.ly/4DfBN

Zucchero di Tetris - http://ow.ly/4BYkX

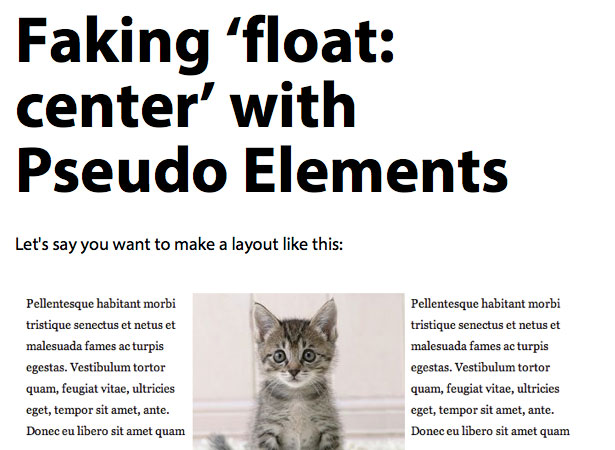
Faking 'float: center' con Pseudo Elements - http://ow.ly/4Cu8c

La conversazione è la nuova attenzione - http://ow.ly/4EdSL

RT @ Collis : 1140 CSS Grid - Una griglia di 12 colonne per kick ass che si adatta in modo fluido a schermi mobili e piccoli - http://ow.ly/4DfGl#css

Egotrips - Una scatola di autoritratti - http://ow.ly/4DfF8

4 pixel o meno - http://ow.ly/4Ee0d

Rilasciato Dribbble PRO http://bit.ly/eYdbpN

39 Cose ridicole da fare con CSS3 Box Shadows http://bit.ly/gsdWmQ

I gemelli http://bit.ly/eFSPn1 (attraverso @ Fubiz )
Font ispirati a Kraftwerk http://ow.ly/4CXvV

La sedia più geek che vedrai mai - http://ow.ly/4EdqA

13 modi per migliorare la pagina di errore 404 http://bit.ly/dFbkRe

Nuove potenti tecniche e strumenti CSS - http://ow.ly/4Dfyn

Il design non è l'obiettivo http://bit.ly/esY9ix

Voglio di più? Nessun problema! Tieni traccia di tutti i nostri tweet seguendoci @DesignerDepot