I nostri tweet preferiti della settimana
4 ottobre-10 ottobre 2009
Ogni settimana tweettiamo un sacco di cose interessanti mettendo in evidenza i grandi contenuti che troviamo sul web che possono interessare i web designer.
Il modo migliore per tenere traccia dei nostri tweet è semplicemente quello di seguirci su Twitter , tuttavia, nel caso in cui ne manchi qualcuno, ecco una rapida e utile raccolta dei migliori tweet che abbiamo inviato la scorsa settimana.
Nota che questa è solo una piccola selezione dei link su cui abbiamo twittato, quindi non perdere.
Per tenersi aggiornati con tutti i link interessanti, seguiteci semplicemente @DesignerDepot
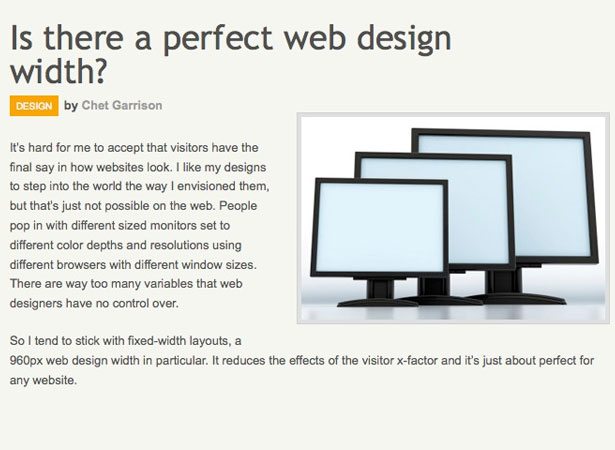
C'è una larghezza perfetta per il web design? http://bit.ly/2yqi2

L'ultimo round-up di tutorial di progettazione di stampa: http://bit.ly/2StxG8

Garantito per farti venire le vertigini: http://bit.ly/3pRJ3v

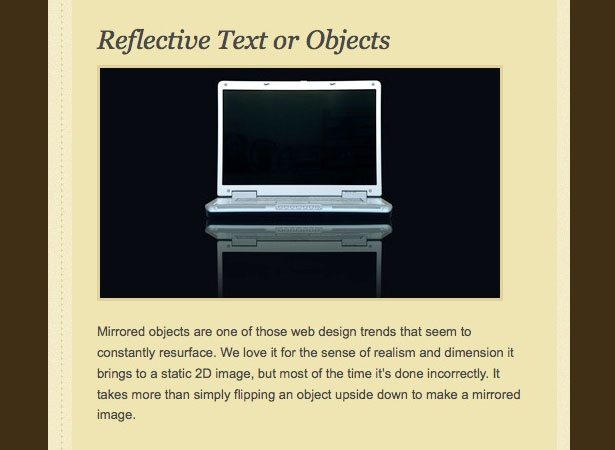
La maggior parte delle tendenze del web design usate e abusate di tutti i tempi: http://bit.ly/2XhtP1

Photoshoot di Alfred Hitchcock Vanity Fair: http://bit.ly/DWdp

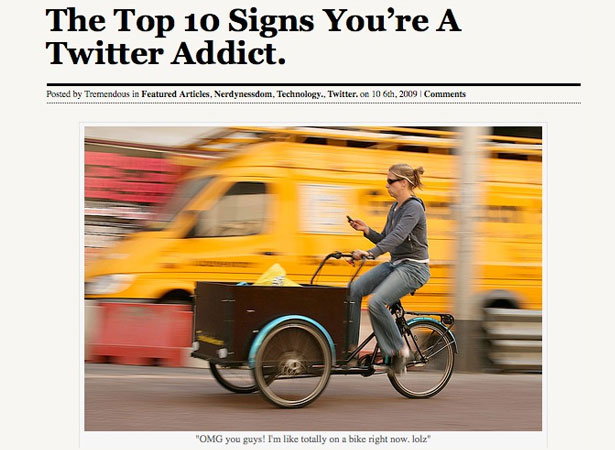
I primi 10 segni che sei una persona dedita di Twitter: http://bit.ly/3foAso

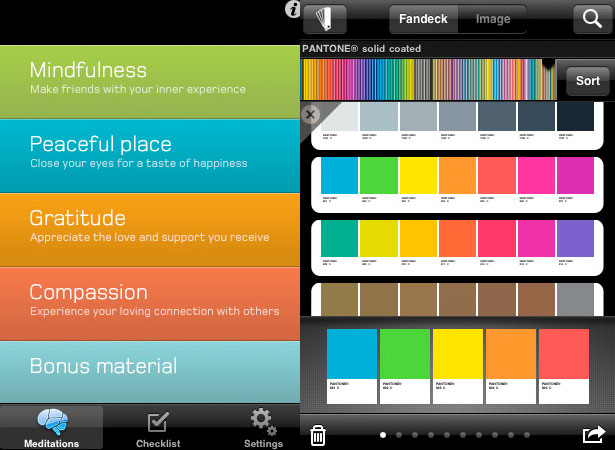
Tendenze di design dell'app iPhone: http://bit.ly/l9OR6

Heavenlike: http://bit.ly/cplpc

15 errori comuni nella progettazione di e-commerce: http://bit.ly/1GF5ve

Vetrina di tappetini per mouse eleganti e folli: http://bit.ly/4kN67E

A Leaf's Life: http://bit.ly/pNlyT

Illustrazioni divertenti del fumetto di Juan Molinet: http://bit.ly/xU5YL

Questa è una tabella: http://bit.ly/4mQeLW

Quattro modi per essere più interessanti: http://bit.ly/dGhuc

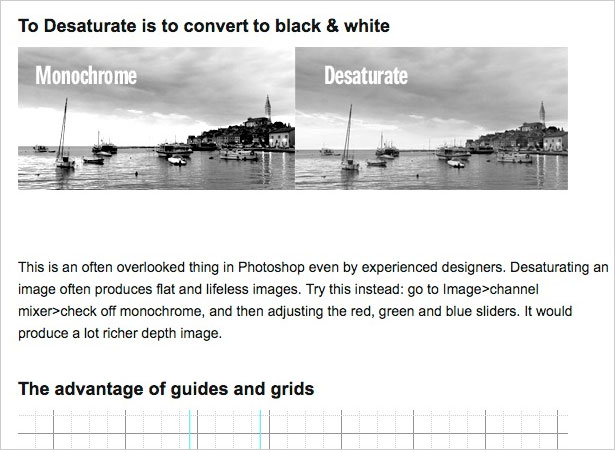
I 10 errori più comuni creati usando Photoshop: http://bit.ly/O7EcX

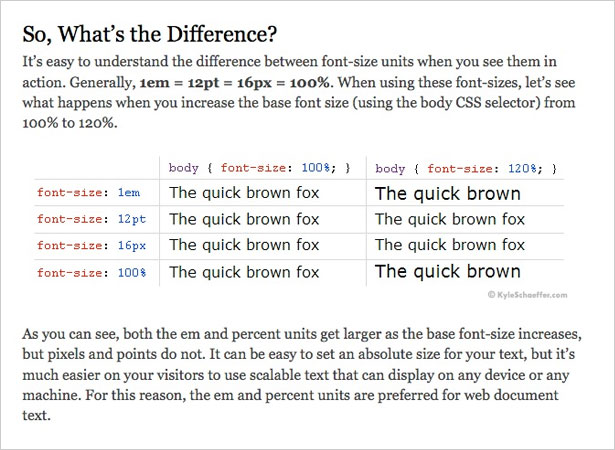
Dimensione carattere CSS: em vs. px vs. pt vs. percentuale - http://bit.ly/VIl1k (attraverso @ smashingmag )

8 lettori RSS unici per Mac: http://bit.ly/tUhui

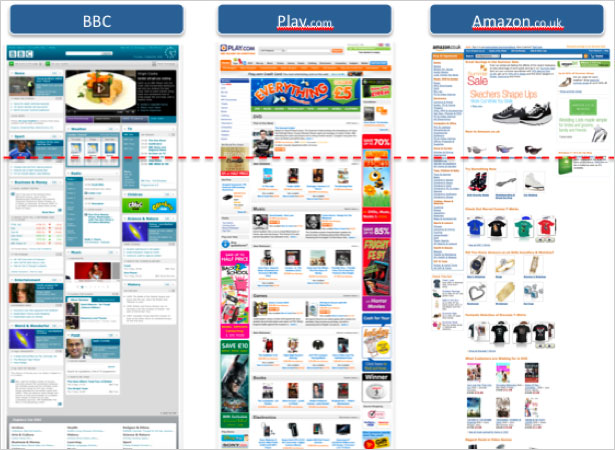
Il mito della pagina piega: http://bit.ly/2wWB9Z

10 cifre Incredible Giant Hill in Inghilterra: http://bit.ly/133ruE

Lo sfondo 3D che porta il mondo esterno nella tua casa: http://bit.ly/GYeew

10 Elementi fondamentali di progettazione dell'interfaccia utente: http://bit.ly/Cbfe3

Esercitazioni creative di Photoshop per manipolare le foto: http://bit.ly/1z1Fx6

Progettare come differenziatore http://bit.ly/3CzG4m * ottimo articolo di @ brandfreeze (attraverso @ BuySellAds )

50 modi per migliorare la tua esperienza di navigazione in FireFox: http://bit.ly/hB5pL

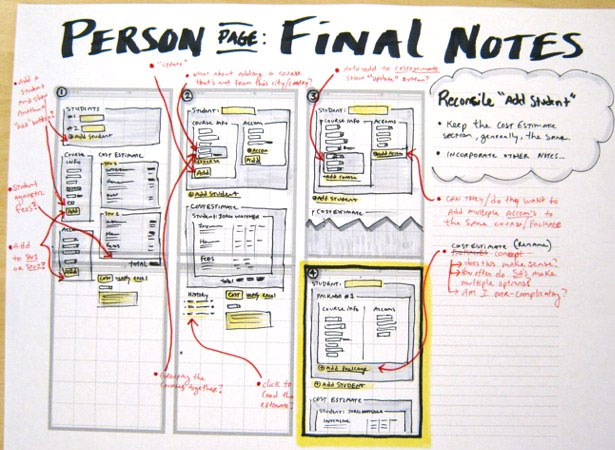
Strumenti per lo sketch dell'esperienza utente: http://bit.ly/mUG8D

34 disegni di logo ispirati a punteggiatura eccellente: http://bit.ly/POZlA

Voglio di più? Nessun problema! Tieni traccia di tutti i nostri tweet seguendoci @DesignerDepot