Verifica della sicurezza della password con JQuery
Molti siti che richiedono credenziali di accesso applicano un'impostazione di sicurezza spesso definita come requisiti di complessità della password. Questi requisiti assicurano che le password degli utenti siano sufficientemente forti e non possano essere facilmente infrante.
Cosa costituisce una password complessa? Bene, dipende da chi chiedi. Tuttavia, i fattori tradizionali che contribuiscono alla forza di una password includono la sua lunghezza, complessità e imprevedibilità. Per garantire la sicurezza della password, molti siti richiedono che le password utente siano alfanumeriche oltre ad essere di una certa lunghezza.
In questo tutorial, costruiremo un modulo che fornirà all'utente feedback in tempo reale sul fatto che la loro password abbia soddisfatto sufficientemente i requisiti di complessità che stabiliremo.
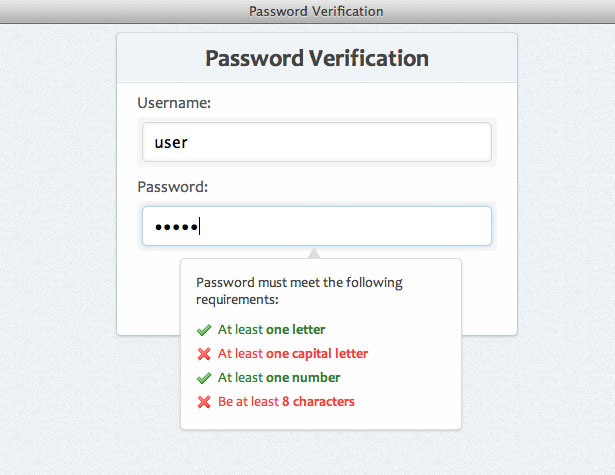
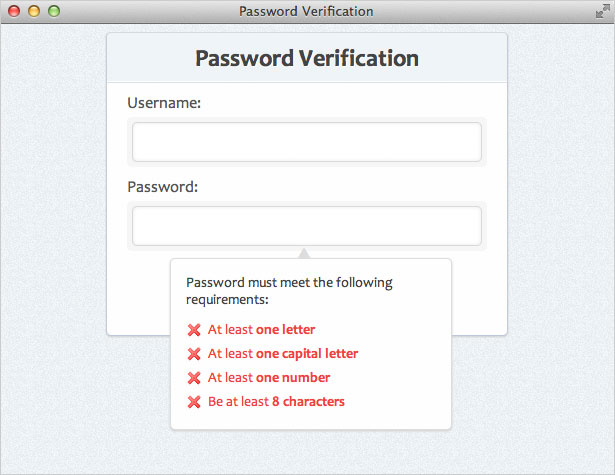
Prima di iniziare, diamo un piccolo assaggio a come sarà il nostro prodotto finale (clicca per una demo):
Nota: lo scopo di questo tutorial è mostrare come un semplice script può essere scritto usando javascript e jQuery per far rispettare i requisiti di complessità della password. Sarai in grado di aggiungere ulteriori requisiti allo script, se necessario; tuttavia, notare che la convalida del modulo (lato server e lato client), l'invio del modulo e altri argomenti non sono trattati in questo esempio.
Passo 1: Starter HTML
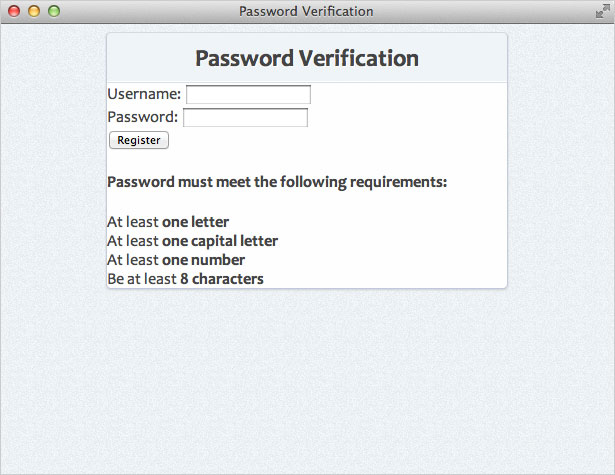
Per prima cosa vogliamo ottenere il nostro codice base HTML di base. Useremo il seguente:
Password Verification <-- Form HTML Here -->Passaggio 2: modulo HTML
Ora aggiungiamo il markup che verrà utilizzato per il nostro modulo. Comprimeremo i nostri elementi del modulo in voci di elenco per una migliore struttura e organizzazione.
Password Verification
Ecco una spiegazione del codice che abbiamo usato:
spanelementi - questi saranno usati per lo stile visivo dei nostri elementi di input (come vedremo più avanti nel CSS)type="password"- questo è un attributo HTML5 per gli elementi del modulo. Nei browser supportati, i caratteri in questo campo saranno sostituiti da punti neri, nascondendo così la password reale sullo schermo.
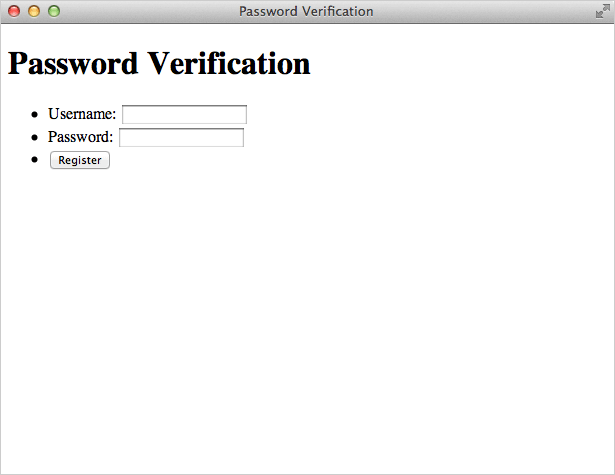
Ecco cosa abbiamo ottenuto finora:
Passaggio 3: casella di informazioni sulla password HTML
Ora aggiungiamo l'HTML che informerà l'utente sui requisiti di complessità che vengono soddisfatti. Questa casella sarà nascosta per impostazione predefinita e verrà visualizzata solo quando il campo "password" è a fuoco.
Password must meet the following requirements:
- At least one letter
- At least one capital letter
- At least one number
- Be at least 8 characters
Ad ogni voce dell'elenco viene assegnato un attributo ID specifico. Questi ID verranno utilizzati per targetizzare ciascun requisito di complessità e mostrare all'utente se il requisito è stato rispettato o meno. Inoltre, ogni elemento sarà stilizzato come "valido" se la password dell'utente ha soddisfatto il requisito o non è valido se non lo hanno incontrato (se il campo di input è vuoto, nessuno dei requisiti è stato rispettato, quindi la classe predefinita di " non valido").
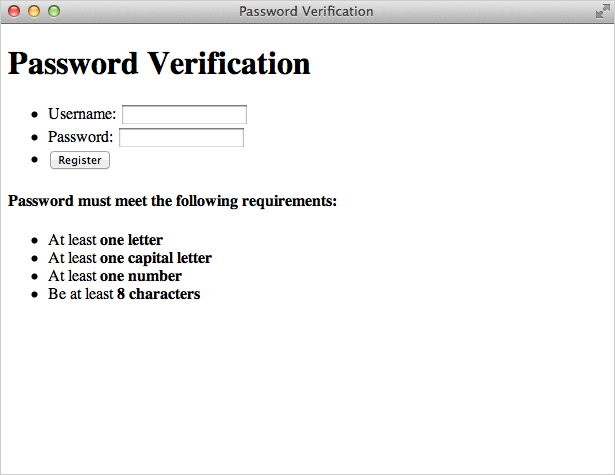
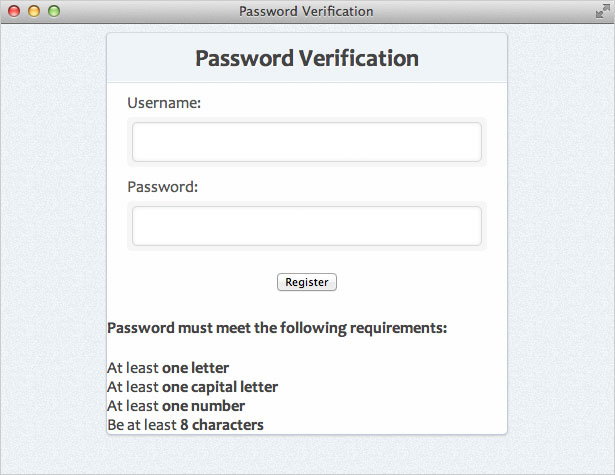
Ecco cosa abbiamo finora:
Passaggio 4: crea lo stile di sfondo
Daremo ai nostri elementi della pagina uno stile di base. Ecco una panoramica di ciò che faremo nel nostro CSS:
- Aggiungi un colore di sfondo: ho usato # EDF1F4
- Aggiungi un'immagine di sfondo con texture (creata in Photoshop)
- Imposta il nostro stack di font - Useremo un bel stack di font sans-serif
- Rimuovi / modifica alcune impostazioni predefinite del browser
body {background:#edf1f4 url(bg.jpg);font-family: "Segoe UI", Candara, "Bitstream Vera Sans", "DejaVu Sans", "Bitstream Vera Sans", "Trebuchet MS", Verdana, "Verdana Ref", sans serif;font-size:16px;color:#444;}ul, li {margin:0;padding:0;list-style-type:none;}Passaggio 5: crea lo stile di sfondo
Ora modificheremo il nostro contenitore principale e lo centreremo nella pagina. Applicheremo anche alcuni stili al nostro tag H1.
#container {width:400px;padding:0px;background:#fefefe;margin:0 auto;border:1px solid #c4cddb;border-top-color:#d3dbde;border-bottom-color:#bfc9dc;box-shadow:0 1px 1px #ccc;border-radius:5px;position:relative;}h1 {margin:0;padding:10px 0;font-size:24px;text-align:center;background:#eff4f7;border-bottom:1px solid #dde0e7;box-shadow:0 -1px 0 #fff inset;border-radius:5px 5px 0 0; /* otherwise we get some uncut corners with container div */text-shadow:1px 1px 0 #fff;}È importante notare che dobbiamo dare al nostro tag H1 un raggio di confine sui suoi due angoli superiori. Se non lo facciamo, il colore di sfondo dell'H1 si sovrapporrà agli angoli arrotondati del suo elemento padre (#container) e assomiglierà a questo:

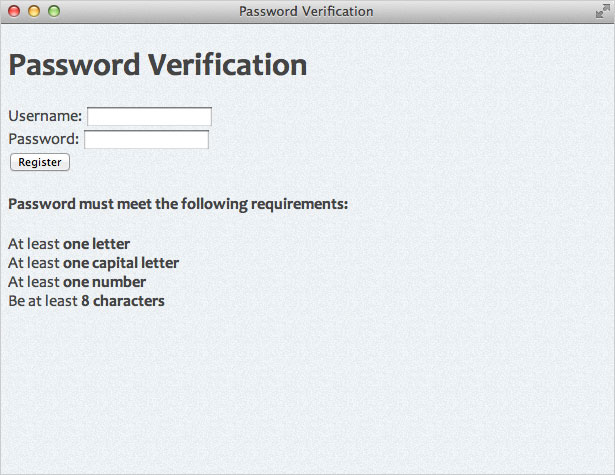
Aggiunta border-radius all'elemento H1 assicura che i nostri angoli superiori rimarranno arrotondati. Ecco cosa abbiamo finora:
Passaggio 6: stili CSS per il modulo
Ora diamo uno stile ai vari elementi del modulo iniziando dagli elementi della lista all'interno del modulo:
form ul li {margin:10px 20px;}form ul li:last-child {text-align:center;margin:20px 0 25px 0; Abbiamo usato il :last-child selettore per selezionare l'ultimo elemento nella lista (pulsante) e dargli qualche spaziatura extra. (Nota questo selettore non è supportato in alcuni browser legacy). Quindi, modelliamo il nostro input elementi:
input {padding:10px 10px;border:1px solid #d5d9da;border-radius:5px;box-shadow: 0 0 5px #e8e9eb inset;width:328px; /* 400 (#container) - 40 (li margins) - 10 (span paddings) - 20 (input paddings) - 2 (input borders) */font-size:1em;outline:0; /* remove webkit focus styles */}input:focus {border:1px solid #b9d4e9;border-top-color:#b6d5ea;border-bottom-color:#b8d4ea;box-shadow:0 0 5px #b9d4e9; Si noti che abbiamo calcolato la larghezza dell'elemento di input prendendo la larghezza #container (400px) e sottraendo i margini, i paddings e i bordi applicati agli elementi padre dell'input. Abbiamo anche usato il outline proprietà per rimuovere gli stili di fuoco di WebKit predefiniti. Infine, applichiamo alcuni stili ai nostri altri elementi del modulo:
label {color:#555;}#container span {background:#f6f6f6;padding:3px 5px;display:block;border-radius:5px;margin-top:5px;}Ora abbiamo qualcosa che assomiglia a questo:
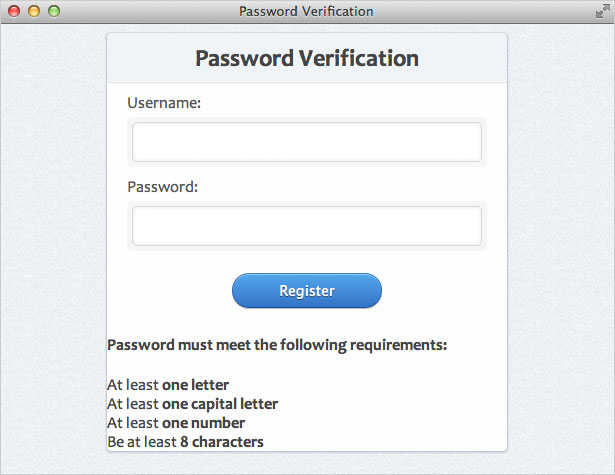
Passaggio 7: stili di pulsanti
Ora stiamo andando a stile il nostro elemento pulsante. Useremo alcuni stili CSS3 in modo che gli utenti con i nuovi browser ottengano un'esperienza migliore. Se stai cercando una grande risorsa quando crei sfumature di sfondo in CSS3, dai un'occhiata Ultimate CSS Gradient Generator .
button {background: #57a9eb; /* Old browsers */background: -moz-linear-gradient(top, #57a9eb 0%, #3a76c4 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#57a9eb), color-stop(100%,#3a76c4)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* IE10+ */background: linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#57a9eb', endColorstr='#3a76c4',GradientType=0 ); /* IE6-9 */border:1px solid #326fa9;border-top-color:#3e80b1;border-bottom-color:#1e549d;color:#fff;text-shadow:0 1px 0 #1e3c5e;font-size:.875em;padding:8px 15px;width:150px;border-radius:20px;box-shadow:0 1px 0 #bbb, 0 1px 0 #9cccf3 inset;}button:active {background: #3a76c4; /* Old browsers */background: -moz-linear-gradient(top, #3a76c4 0%, #57a9eb 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#3a76c4), color-stop(100%,#57a9eb)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* IE10+ */background: linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3a76c4', endColorstr='#57a9eb',GradientType=0 ); /* IE6-9 */box-shadow:none;text-shadow:0 -1px 0 #1e3c5e;}Passaggio 8: casella delle informazioni sulla password
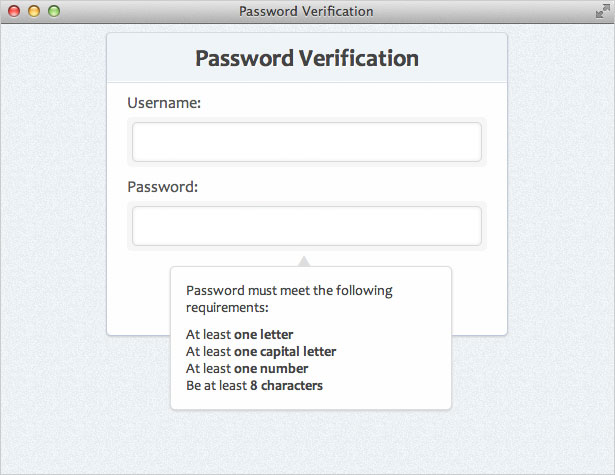
Ora modificheremo la casella che informa gli utenti se soddisfano i requisiti della password. Innanzitutto, modificheremo l'elemento che contiene (#pswd_info).
#pswd_info {position:absolute;bottom:-75px;bottom: -115px9; /* IE Specific */right:55px;width:250px;padding:15px;background:#fefefe;font-size:.875em;border-radius:5px;box-shadow:0 1px 3px #ccc;border:1px solid #ddd;}Ora aggiungiamo un po 'di stile all'elemento H4:
#pswd_info h4 {margin:0 0 10px 0;padding:0;font-weight:normal;} Infine, useremo il CSS ::before selettore per aggiungere un "triangolo rivolto verso l'alto". Questo è un carattere geometrico che può essere inserito usando la corrispondente entità UNICODE. Normalmente in HTML si usa l'entità HTML del personaggio (▲). Tuttavia, poiché lo stiamo aggiungendo in CSS, dobbiamo utilizzare il valore UNICODE (25B2) preceduto da una barra rovesciata.
#pswd_info::before {content: "25B2";position:absolute;top:-12px;left:45%;font-size:14px;line-height:14px;color:#ddd;text-shadow:none;display:block;}Ora abbiamo questo:
Passaggio 9: stati validi e non validi
Aggiungiamo alcuni stili alle nostre esigenze. Se il requisito è stato soddisfatto, gli daremo una classe "valida". Se non è stato raggiunto, otterrà una classe "non valida" (classe predefinita). Per quanto riguarda le icone, sto usando due icone 16 × 16 pixel dal Set di icone di seta .
.invalid {background:url(../images/invalid.png) no-repeat 0 50%;padding-left:22px;line-height:24px;color:#ec3f41;}.valid {background:url(../images/valid.png) no-repeat 0 50%;padding-left:22px;line-height:24px;color:#3a7d34;}Poiché non abbiamo incluso la funzionalità JavaScript che modificherà dinamicamente le classi "valide" e "non valide", tutti i requisiti appariranno come non validi (lo cambieremo in seguito). Ecco cosa abbiamo finora:
Nascondi la scatola
Ora che abbiamo tutto in perfetto stile, vogliamo nascondere la casella delle informazioni sulla password. Attiveremo la visibilità per l'utente utilizzando JavaScript. Quindi aggiungiamo la seguente regola:
#pswd_info {display:none;}Passaggio 10: Afferrare l'ambito
Ecco cosa vogliamo realizzare con il nostro script:
- Quando il campo password è selezionato (: focus), mostralo
- Ogni volta che l'utente digita un nuovo carattere nel campo della password, controlla e verifica se quel personaggio soddisfa una delle seguenti regole di complessità della password:
- Almeno una lettera
- Almeno una lettera maiuscola
- Almeno un numero
- Almeno otto caratteri di lunghezza
- Se lo fa, contrassegna quella regola come "valida"
- In caso contrario, contrassegnare tale regola come "non valida"
- Quando il campo password non è selezionato (': blur'), nascondilo
Passaggio 11: installazione di jQuery
Per prima cosa, dobbiamo aggiungere jQuery alla nostra pagina. Useremo la versione ospitata. Vogliamo anche collegarci al nostro file "script.js", che è dove scriveremo il codice necessario per il nostro test di verifica della password. Quindi aggiungi il seguente al tuo etichetta:
Nel nostro file "script.js", inizieremo con qualche codice base jQuery di base per il nostro script:
$(document).ready(function() {//code here});Passaggio 12: impostazione dei trigger evento
In sostanza, abbiamo tre eventi che ascolteremo:
- "Keyup" sul campo di inserimento della password
(si attiva ogni volta che l'utente preme un tasto sulla tastiera) - "Focus" sul campo di immissione della password
(si attiva ogni volta che il campo della password è selezionato dall'utente) - "Sfoca" nel campo di inserimento della password
(si attiva ogni volta che il campo della password non è selezionato)
Come puoi vedere, tutti gli eventi che stiamo ascoltando si trovano nel campo di inserimento della password. In questo esempio, selezioneremo tutti i campi di input in cui il tipo è uguale alla password. jQuery ci consente inoltre di "concatenare" questi eventi insieme, piuttosto che digitarli singolarmente. Quindi, per esempio, piuttosto che digitare questo:
$('input[type=password]').keyup(function() {// keyup event code here});$('input[type=password]').focus(function() {// focus code here});$('input[type=password]').blur(function() {// blur code here});Possiamo concatenare tutti gli eventi e digitare quanto segue:
$('input[type=password]').keyup(function() {// keyup code here}).focus(function() {// focus code here}).blur(function() {// blur code here});Quindi, con questa conoscenza, creiamo il nostro codice che mostrerà o nasconderà la nostra casella di informazioni sulla password a seconda che il campo di immissione della password sia selezionato dall'utente o meno:
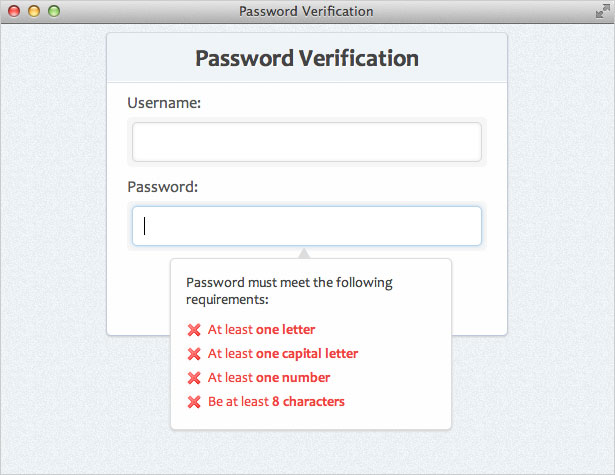
$('input[type=password]').keyup(function() {// keyup code here}).focus(function() {$('#pswd_info').show();} ) .blur (function () {$('#pswd_info').hide();} ); Noterai che facendo clic sul campo di inserimento della password, la casella delle informazioni sulla password sarà visibile. Allo stesso modo, facendo clic al di fuori del campo di immissione della password, la casella delle informazioni sulla password verrà nascosta.
Passaggio 13: verifica delle regole di complessità
Tutto quello che dobbiamo fare ora è che lo script controlli il valore nel campo della password ogni volta che viene inserito un nuovo carattere (usando l'evento 'keyup'). Quindi, dentro $('input[type=password]').keyup funzione aggiungeremo il seguente codice:
// set password variablevar pswd = $(this).val();Questo imposta una variabile denominata 'pswd' che memorizza il valore corrente del campo della password ogni volta che si verifica un evento keyup. Useremo questo valore nel controllare ciascuna delle nostre regole di complessità.
Convalida della lunghezza
Ora, all'interno della stessa funzione keyup, aggiungiamo quanto segue:
//validate the lengthif ( pswd.length < 8 ) {$('#length').removeClass('valid').addClass('invalid');} altro {$('#length').removeClass('invalid').addClass('valid');}Questo controlla se la lunghezza del valore corrente della password è inferiore a 8 caratteri. Se lo è, ottiene una classe 'non valida'. Se è più grande di 8 caratteri, ottiene una classe 'valida'.
Convalida con espressioni regolari
Come hai visto sopra, abbiamo semplicemente una dichiarazione if / else che verifica se il requisito di complessità è stato soddisfatto. Se il requisito di complessità è soddisfatto, diamo il suo ID nella casella della password una classe di "valido". Se non viene raggiunto, ottiene una classe di "non valido".
Il resto dei nostri requisiti richiederà l'utilizzo di espressioni regolari per testare le regole di complessità. Quindi, aggiungiamo quanto segue:
//validate letterif ( pswd.match(/[A-z]/) ) {$('#letter').removeClass('invalid').addClass('valid');} altro {$('#letter').removeClass('valid').addClass('invalid');} // convalida lettere maiuscole (pswd.match (/ [AZ] /)) {$('#capital').removeClass('invalid').addClass('valid');} altro {$('#capital').removeClass('valid').addClass('invalid');} // validate numberif (pswd.match (/ d /)) {$('#number').removeClass('invalid').addClass('valid');} altro {$('#number').removeClass('valid').addClass('invalid');}Ecco una spiegazione delle tre dichiarazioni if / else che abbiamo usato:
- [AZ]
- Questa espressione controlla che sia stata inserita almeno una lettera dalla A alla Z (maiuscola) o dalla a alla z (minuscola)
- [AZ]
- Questa espressione controlla che sia stata inserita almeno una lettera maiuscola
- d
- Questo controllerà tutte le cifre da 0 a 9
Step 14: provalo
Questo è tutto ciò che c'è da fare! Puoi aggiungere altro a questo se vuoi. Potresti aggiungere più regole di complessità, potresti aggiungere un metodo di invio o aggiungere qualsiasi altra cosa tu ritenga necessario.